Photoshop鼠绘个性简洁的彩条海报
projava_ 人气:0
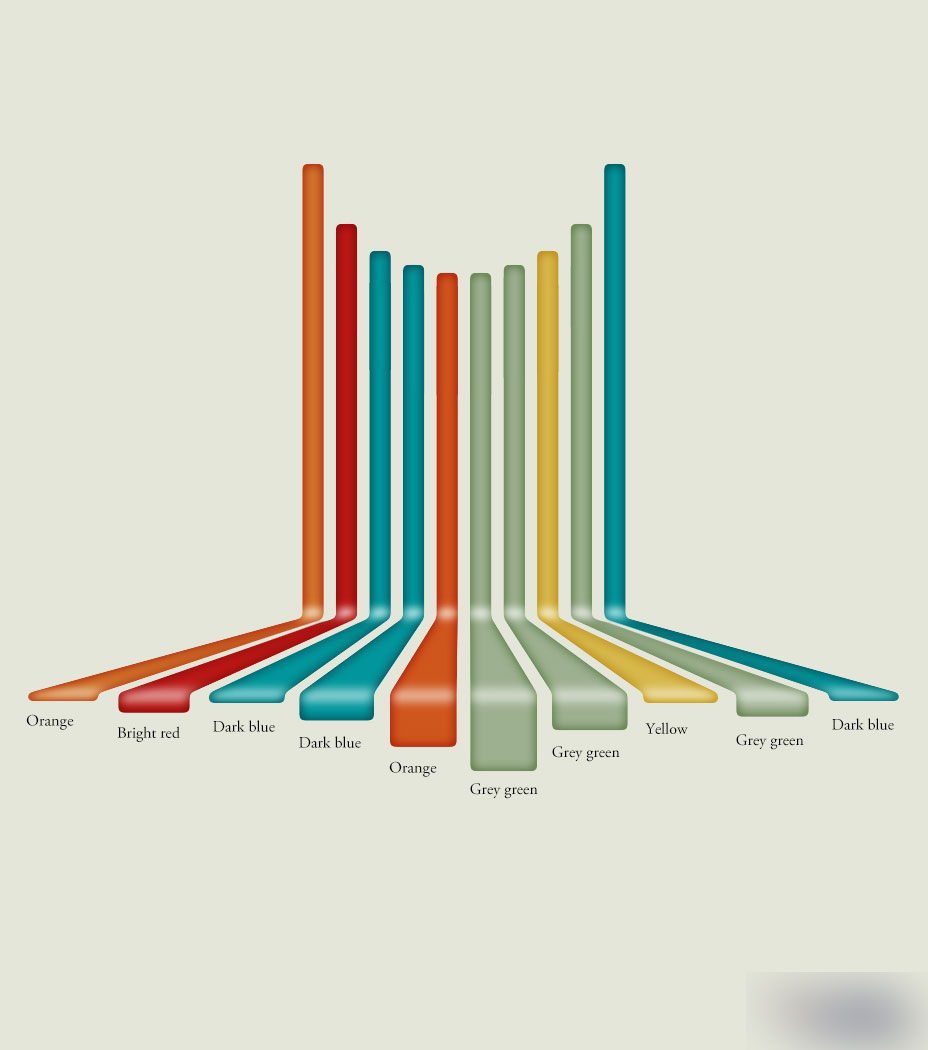
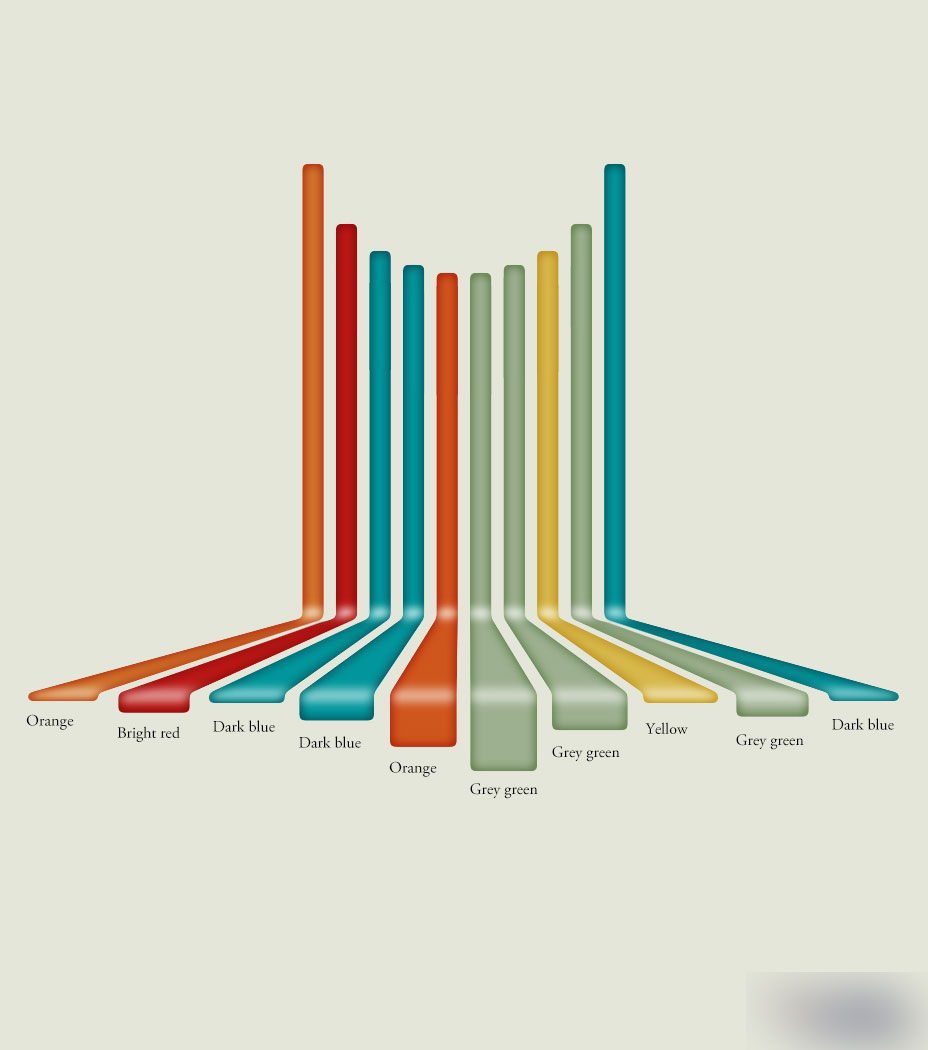
这篇教程教软件云的PS鼠绘学习者和们使用PS鼠绘个性简洁的彩条海报,教程绘制出来的海报挺漂亮的,绘制的难度也不大,很值得学习,推荐一下和软件云的朋友们一起分享学习了,我们先来看看最终的效果图吧:

原图是数条彩带的排列,利用透视的原理产生一种"辐射"的效果。单纯的用钢笔照着原图再画一次显然毫无意义,这里我们可以尝试用矩形形状逐步实现它的大致效果。
具体的制作步骤如下:
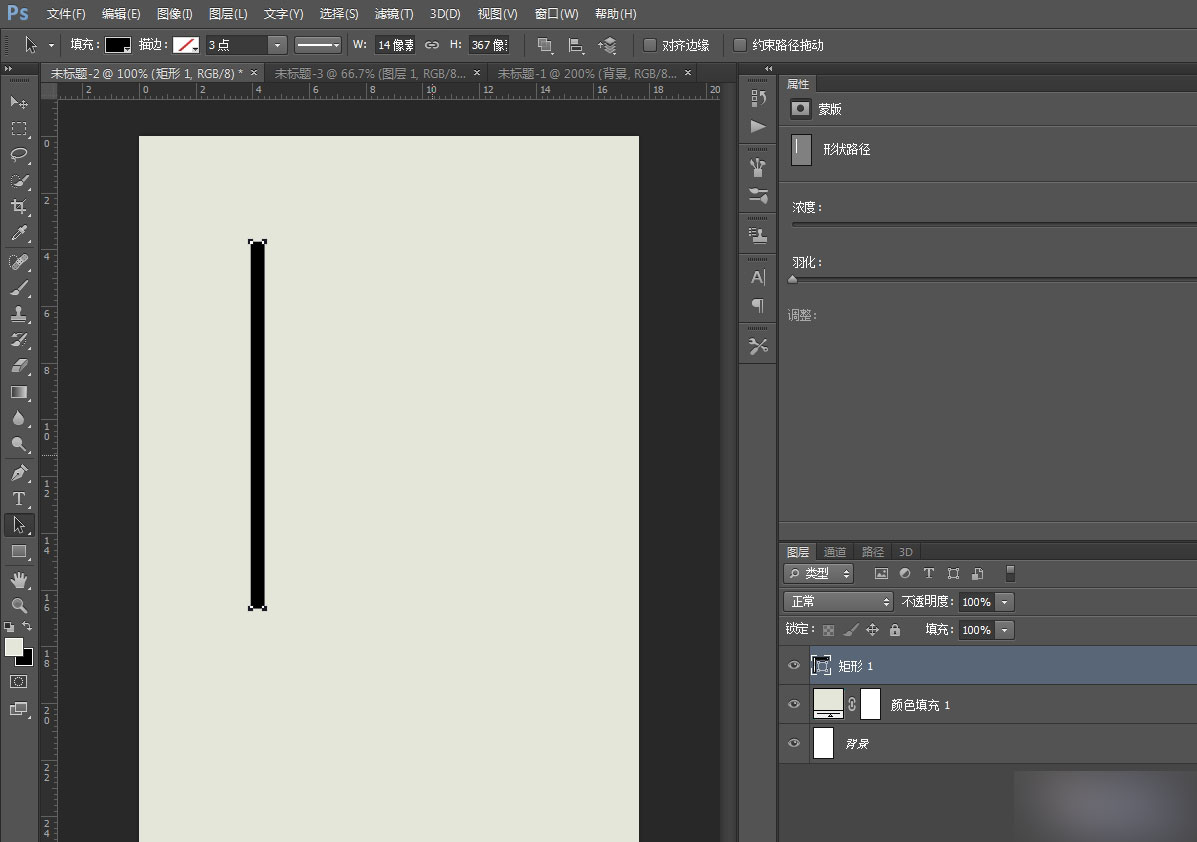
用黑色的矩形画一个长条:

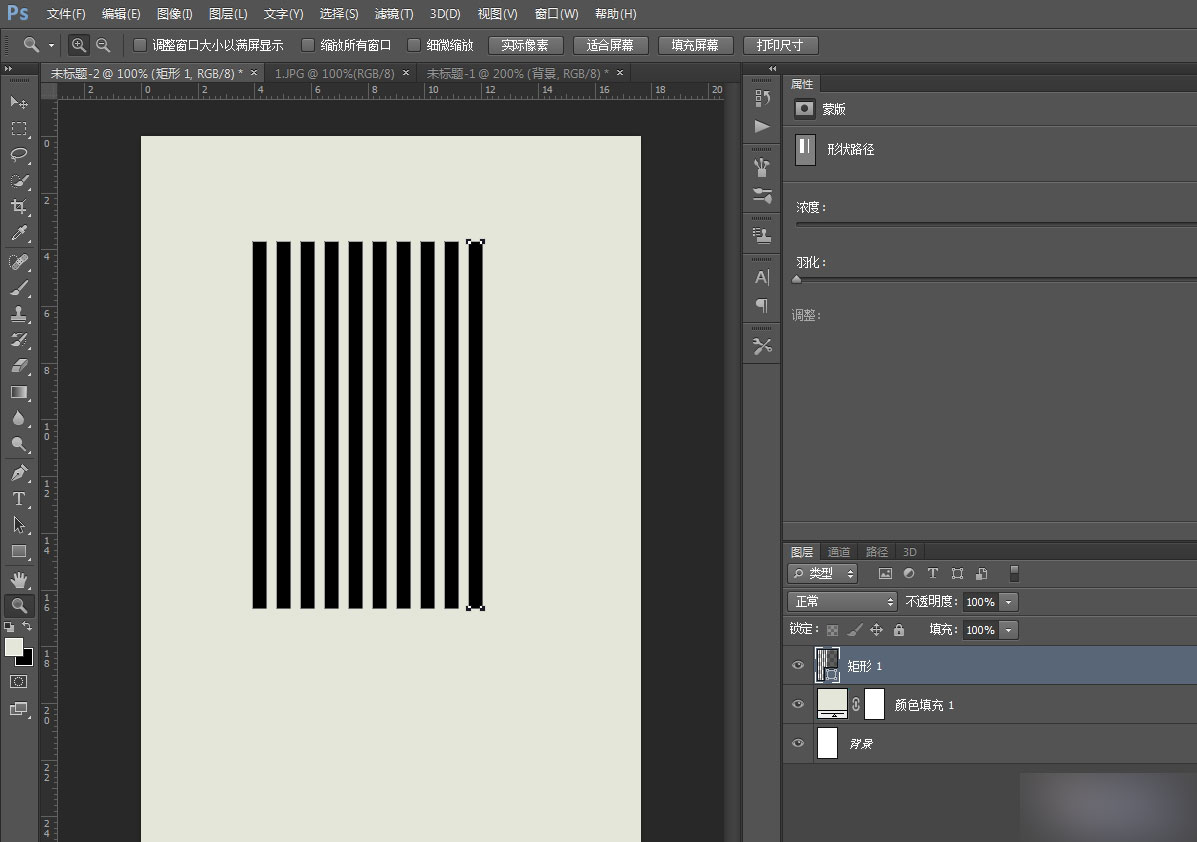
按照原图大概的间隔复制10条,alt+ctrl+t和shift+alt+ctrl+t大家估计烂熟于心了。

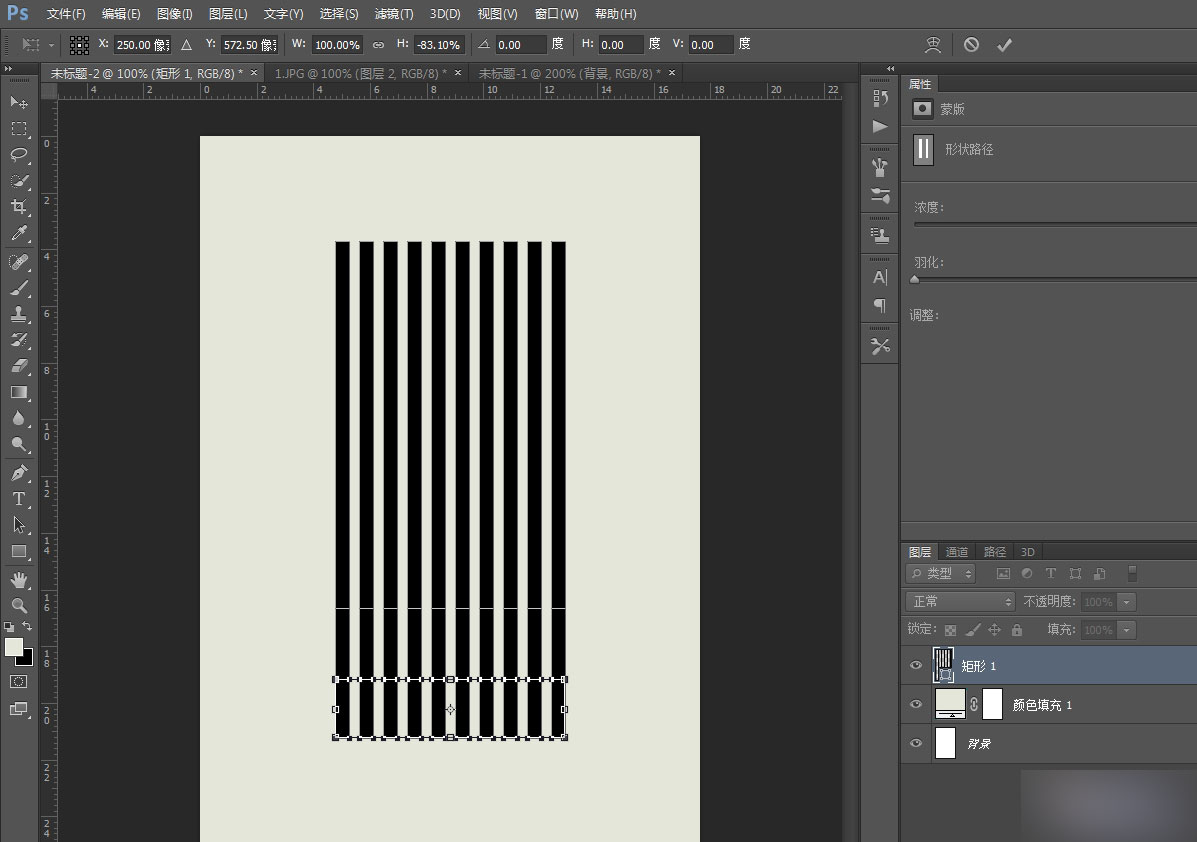
把这十个矩形合并,alt+ctrl+t复制后鼠标左键将上面的锚点往下移动一段距离。

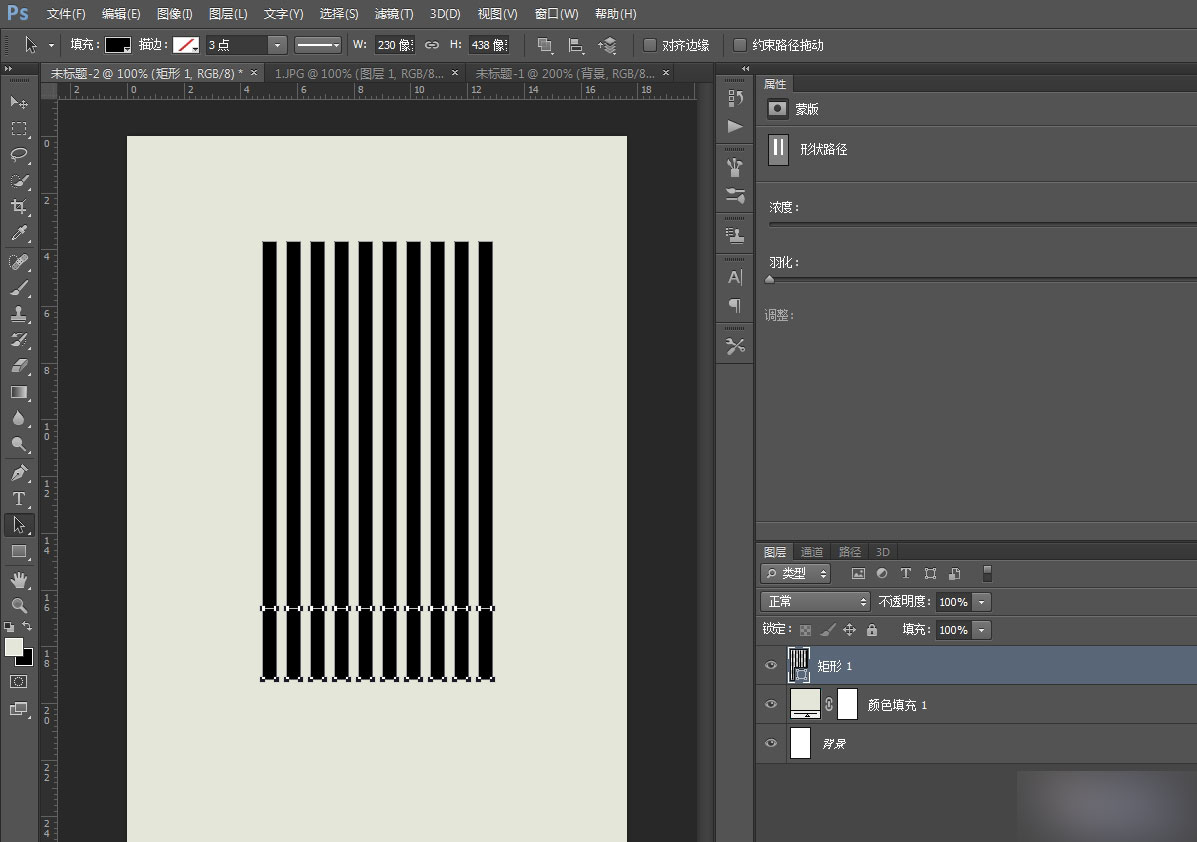
重复上面的步骤,再次复制移动:

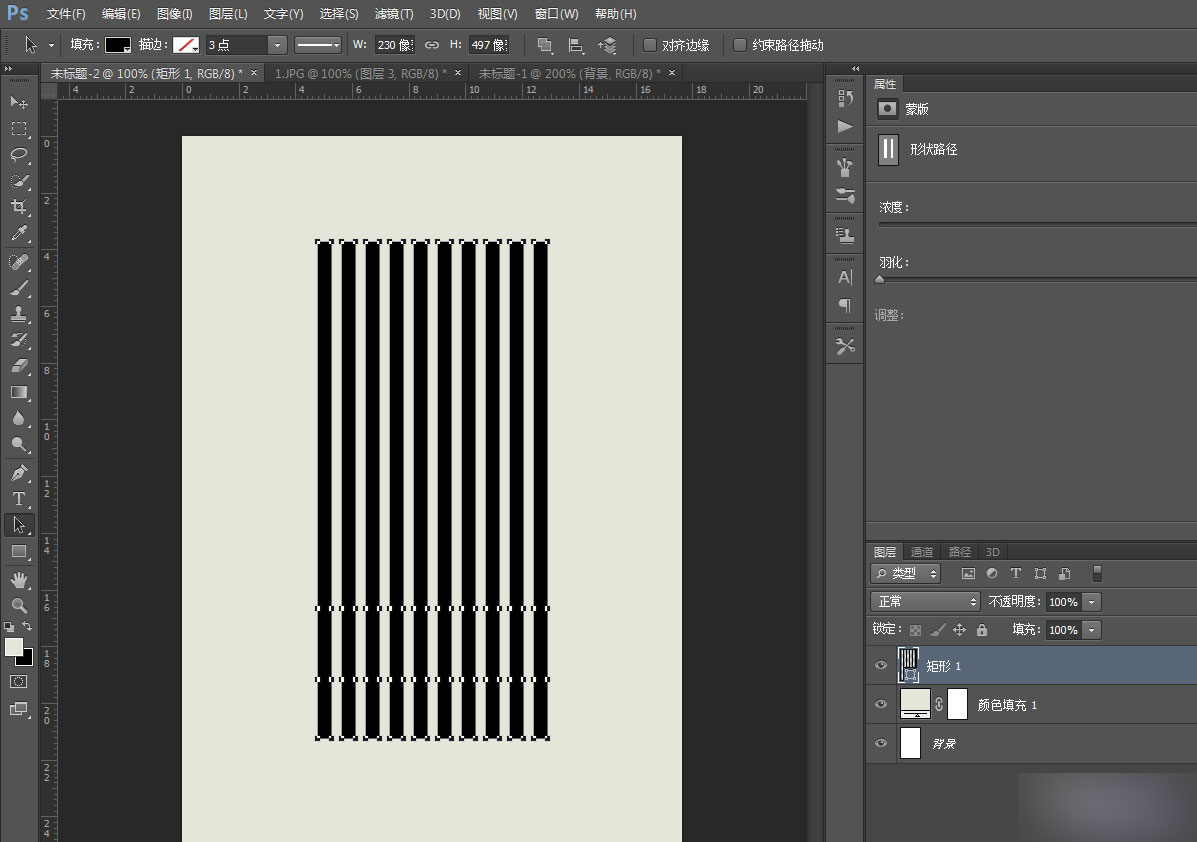
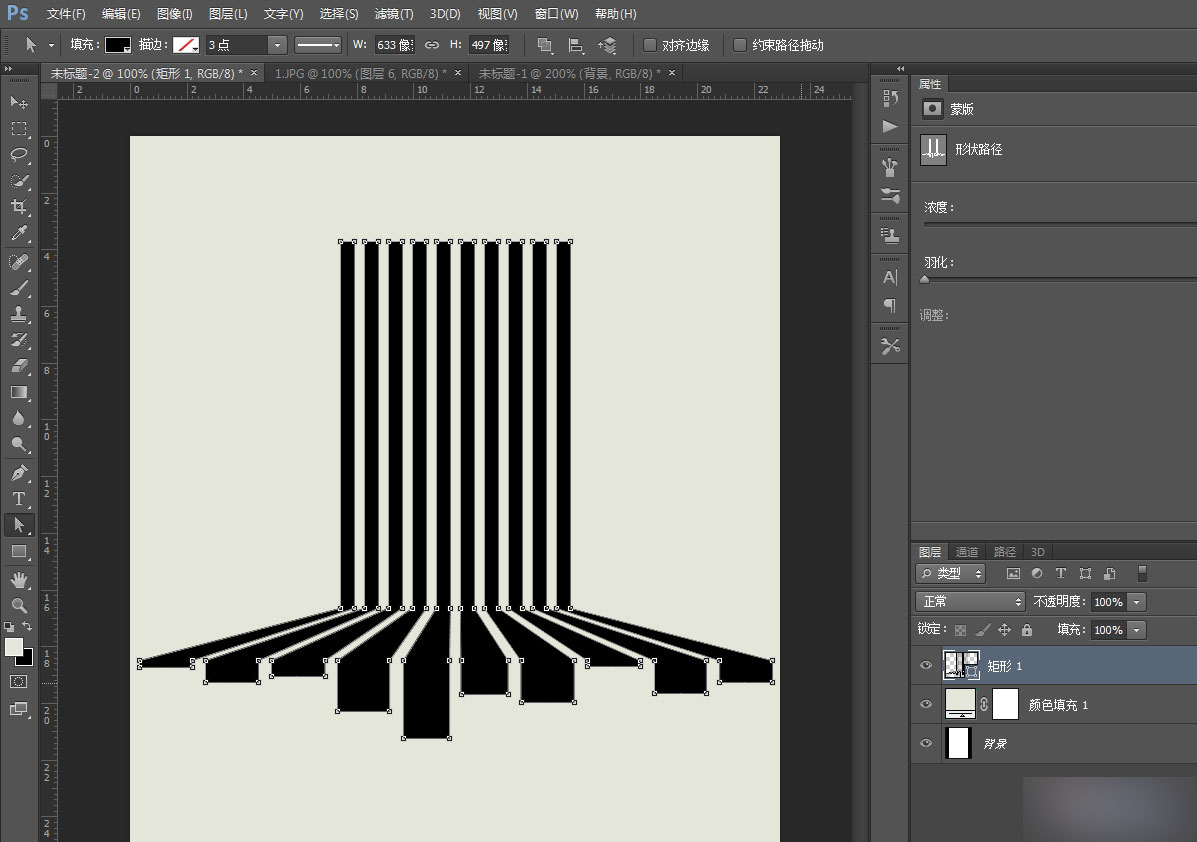
再次合并所有矩形,现在我们得到一组这样的图形:

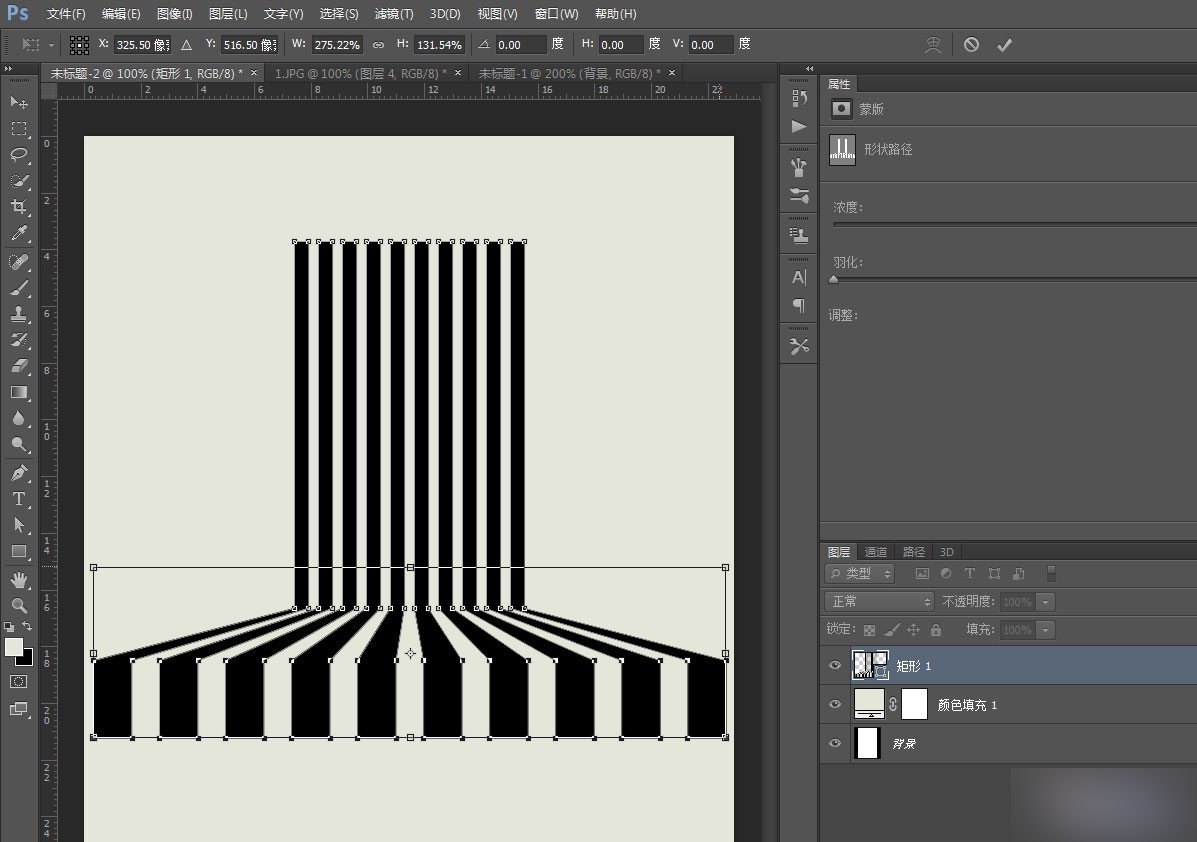
框选下面两组锚点,右键选择"自由变换点",横向放大270%,现在我们得到跟原图有些类似的雏形:

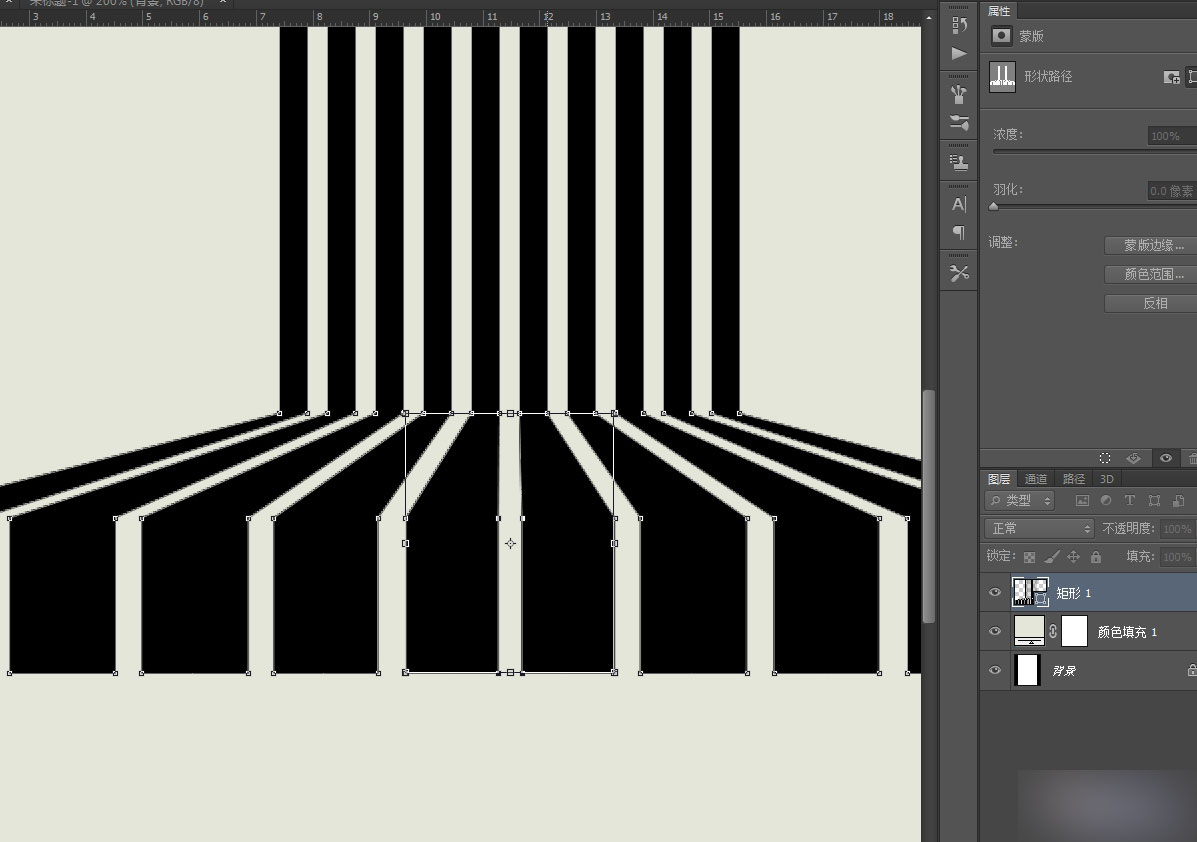
单独选取两组间隔锚点,缩小它们的间隔:

按照原图的风格,把下面的彩条弄得参差不齐。

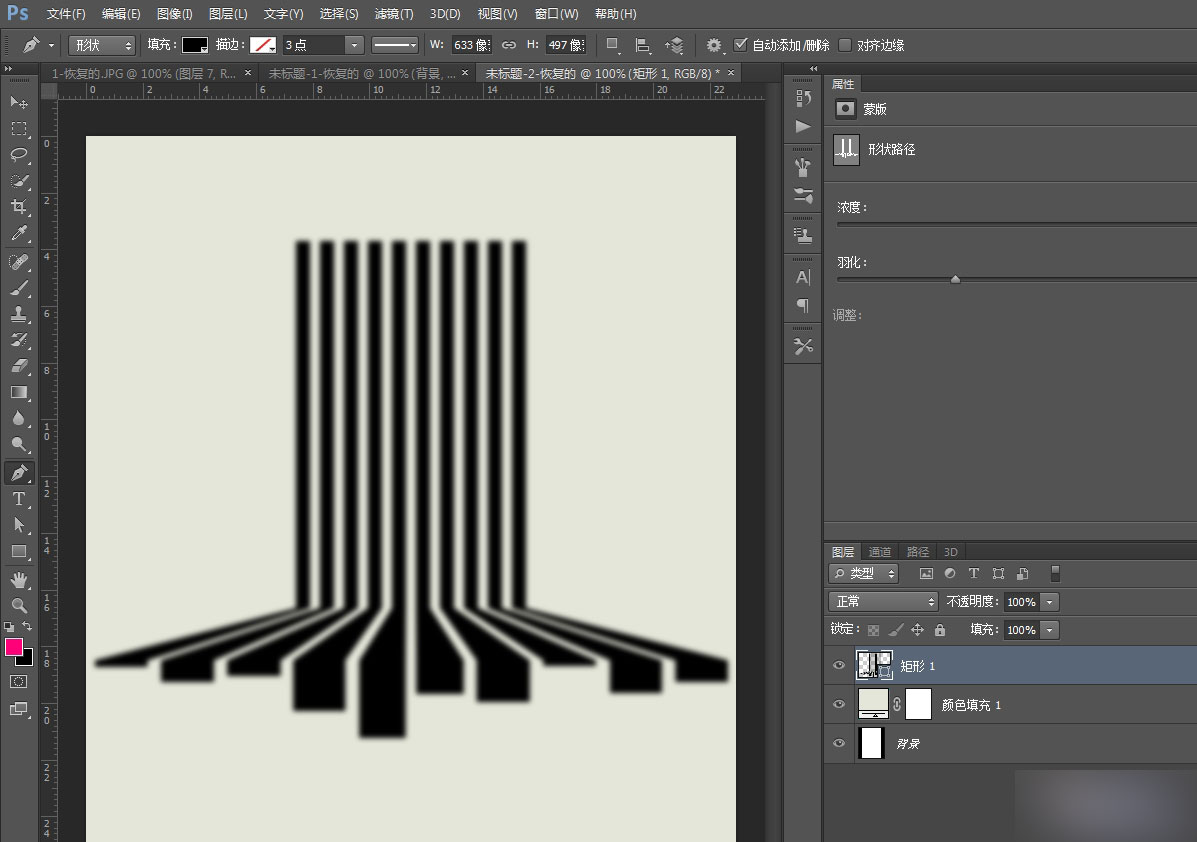
现在似乎有点像了,不过大家都应该注意到一个很重要的问题,所有的彩条的棱角应该的圆角才对,怎么解决?
在属性的蒙版中羽化3.0。

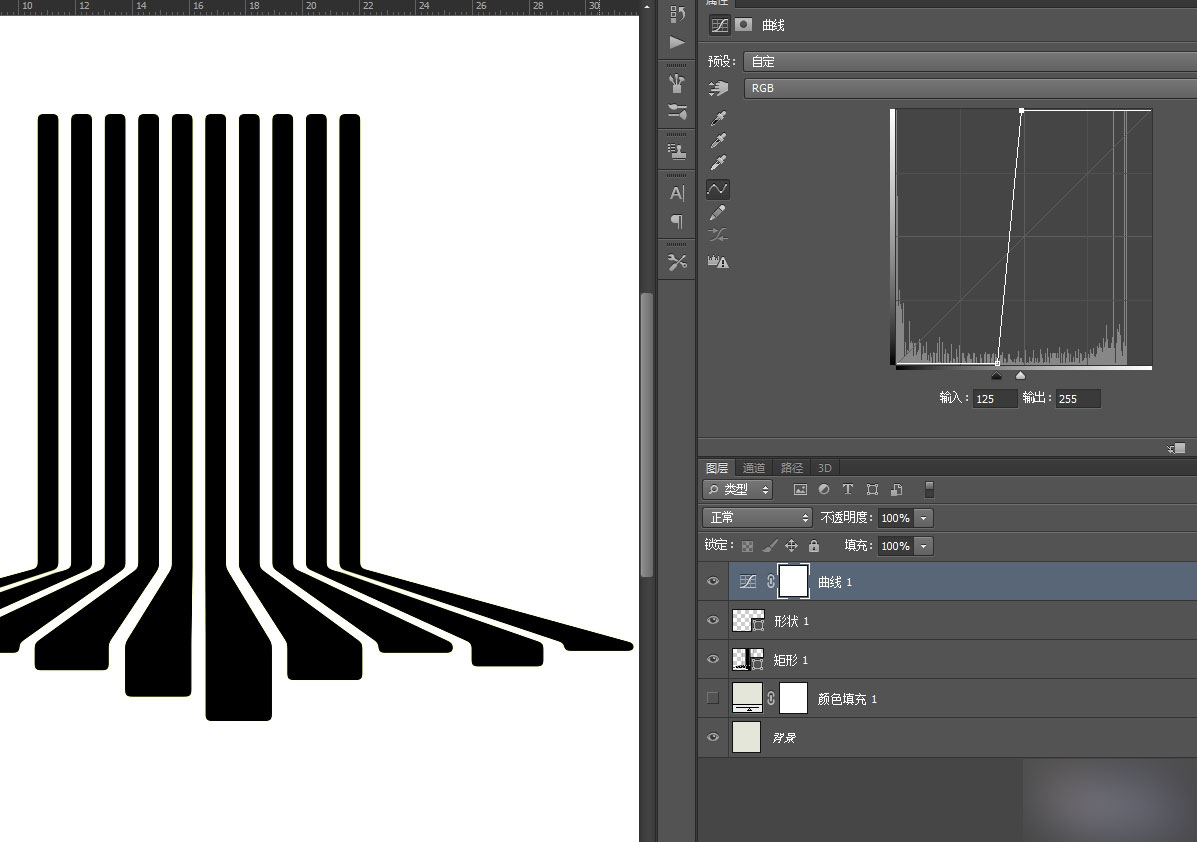
添加一个曲线,编辑点以修改曲线,让虚化的边缘变得清晰。

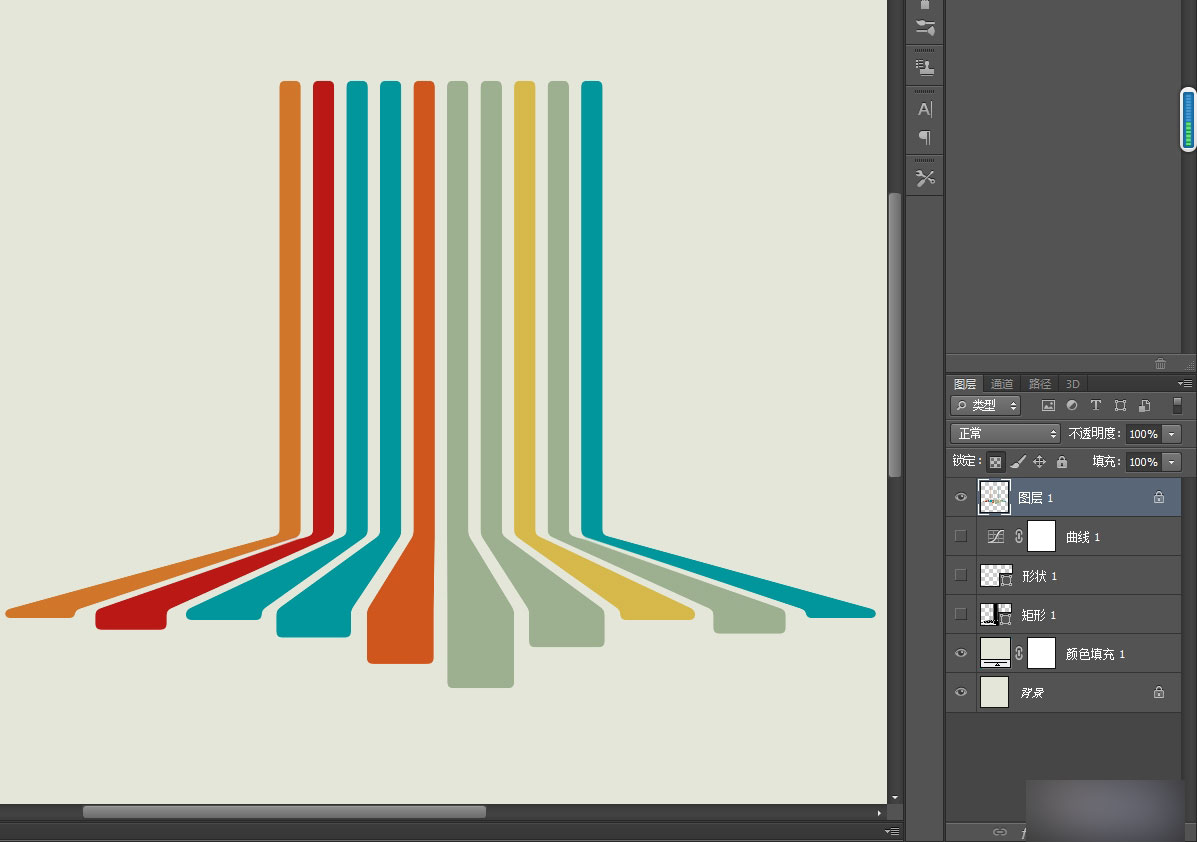
在任何一个通道载入选区,反选选区,隐藏刚才所有的操作层,因为从这里开始我们不在需要它们。新建一层填充任意颜色。
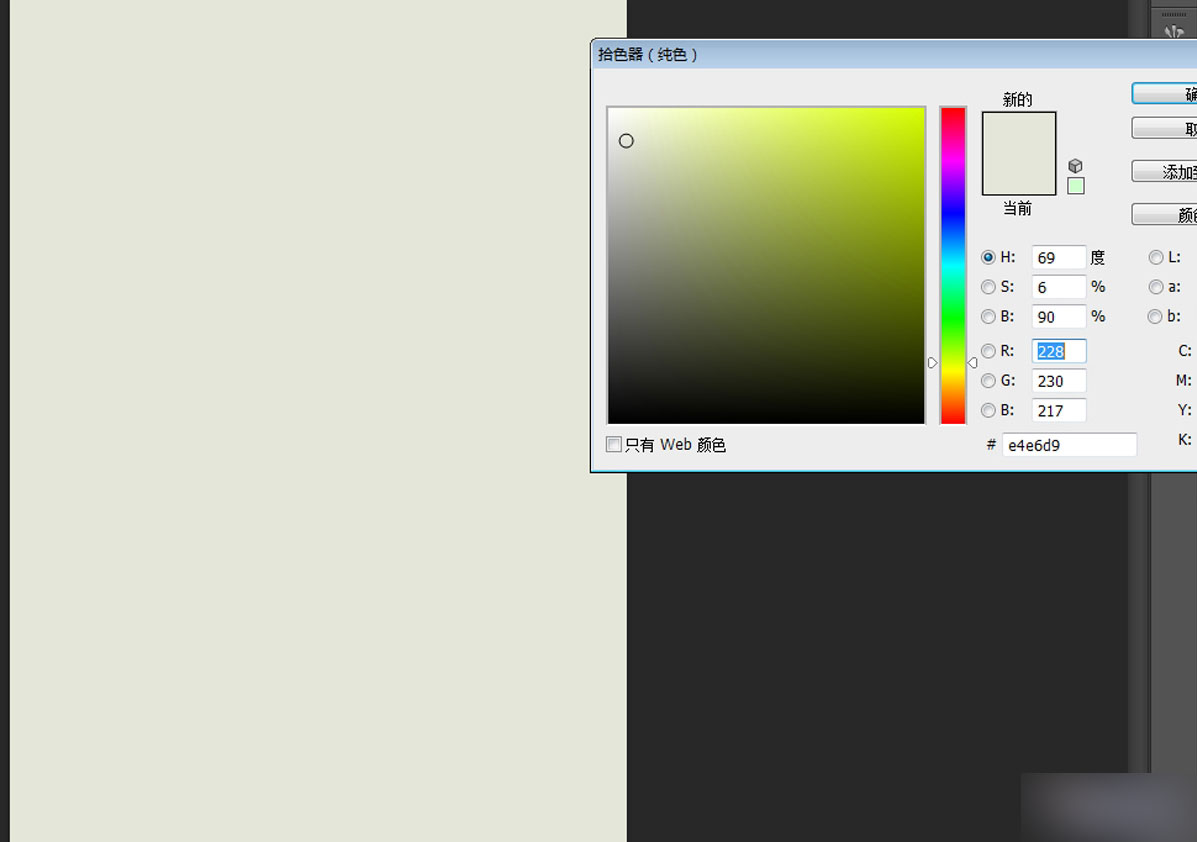
在新建层下面建一个跟原图差不多颜色的背景。

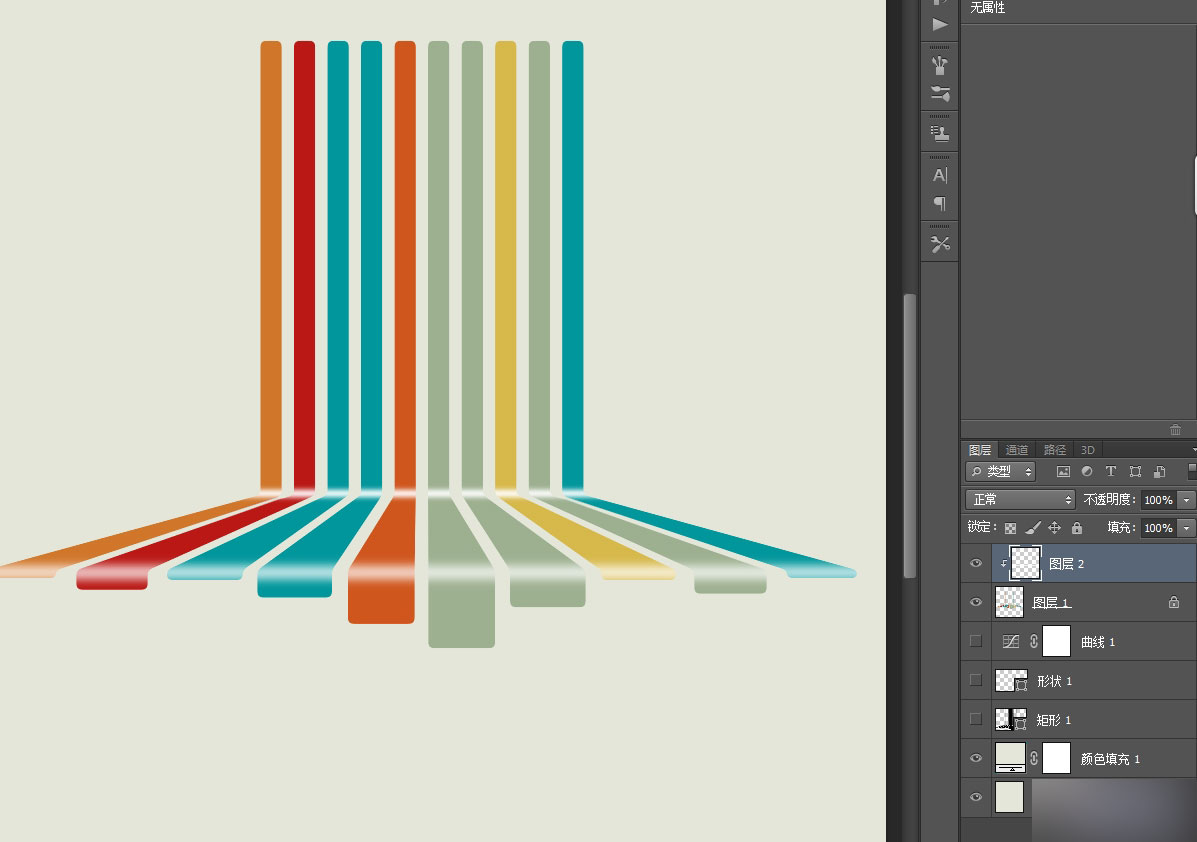
锁定像素,选取原图的颜色用画笔涂抹各个彩条。

下面是一下细节的处理,选取白色的画笔,改变硬度和大小画两条"高光",剪贴蒙版到彩条。

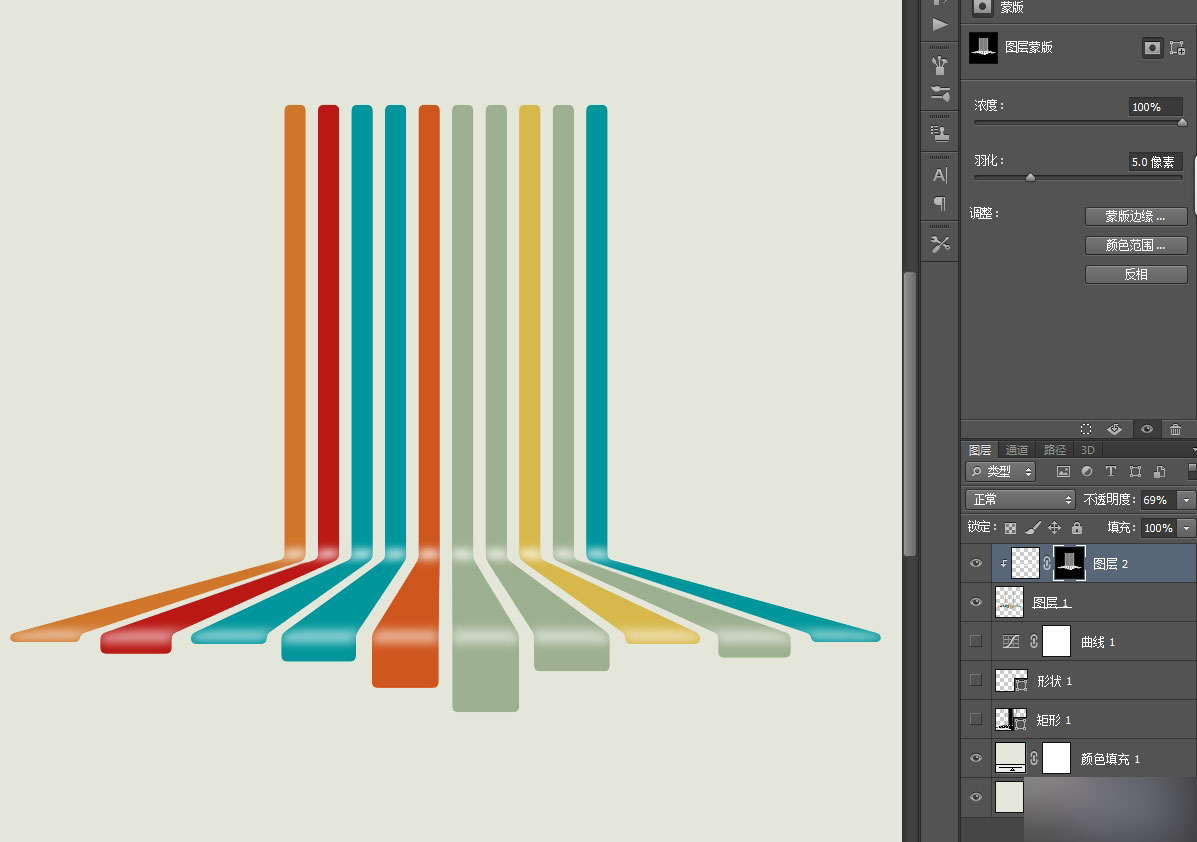
按ctrl+鼠标左键在彩条层里载入选区,在"高光"层里添加蒙版,羽化5.0。

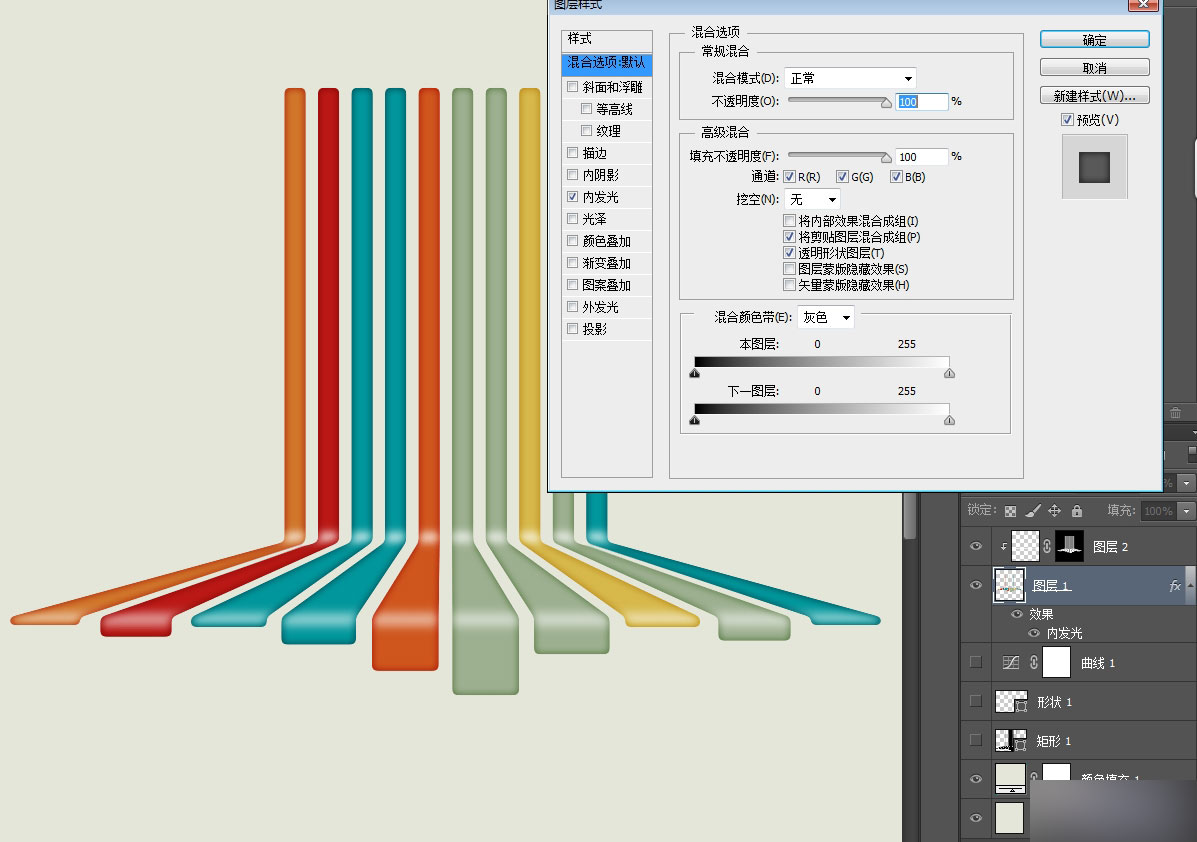
双击"彩条层"进入图层样式,添加内发光。

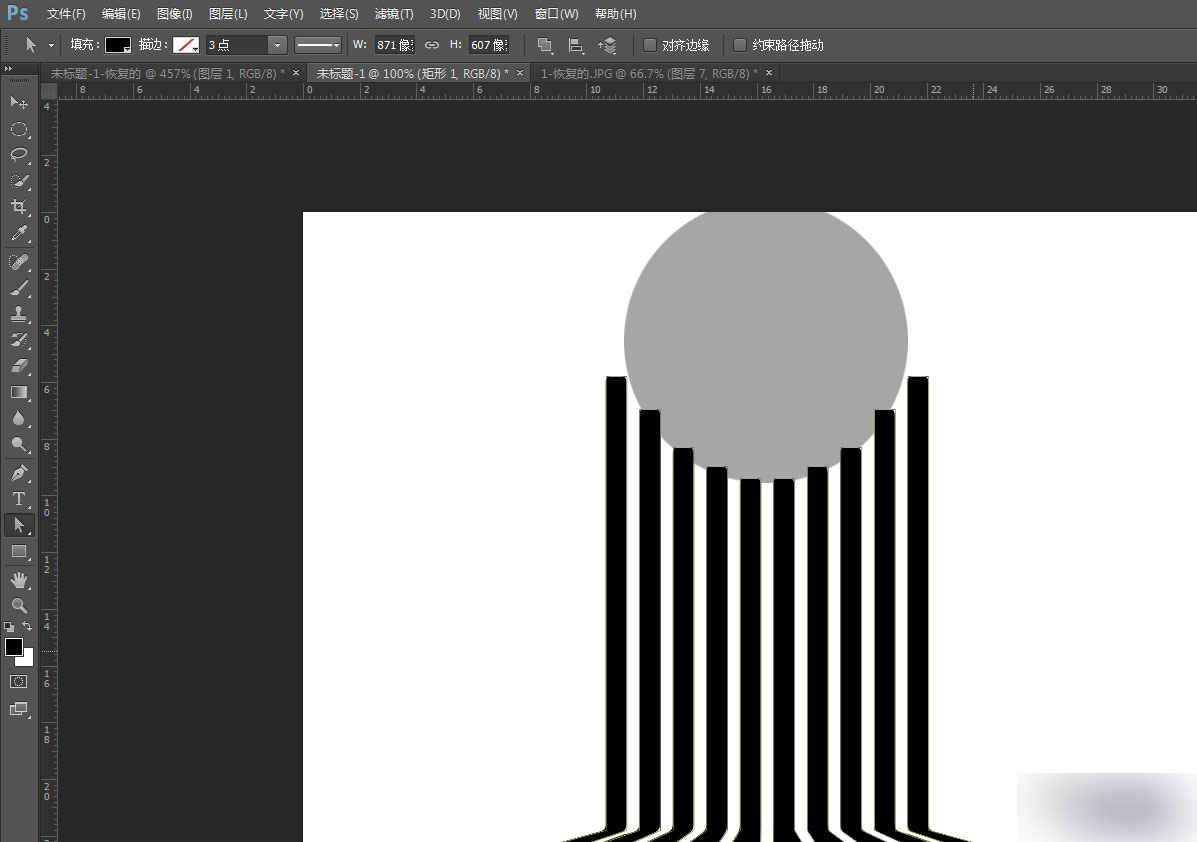
画一个圆形作为参考层,逐个调整彩条上面的的现状。

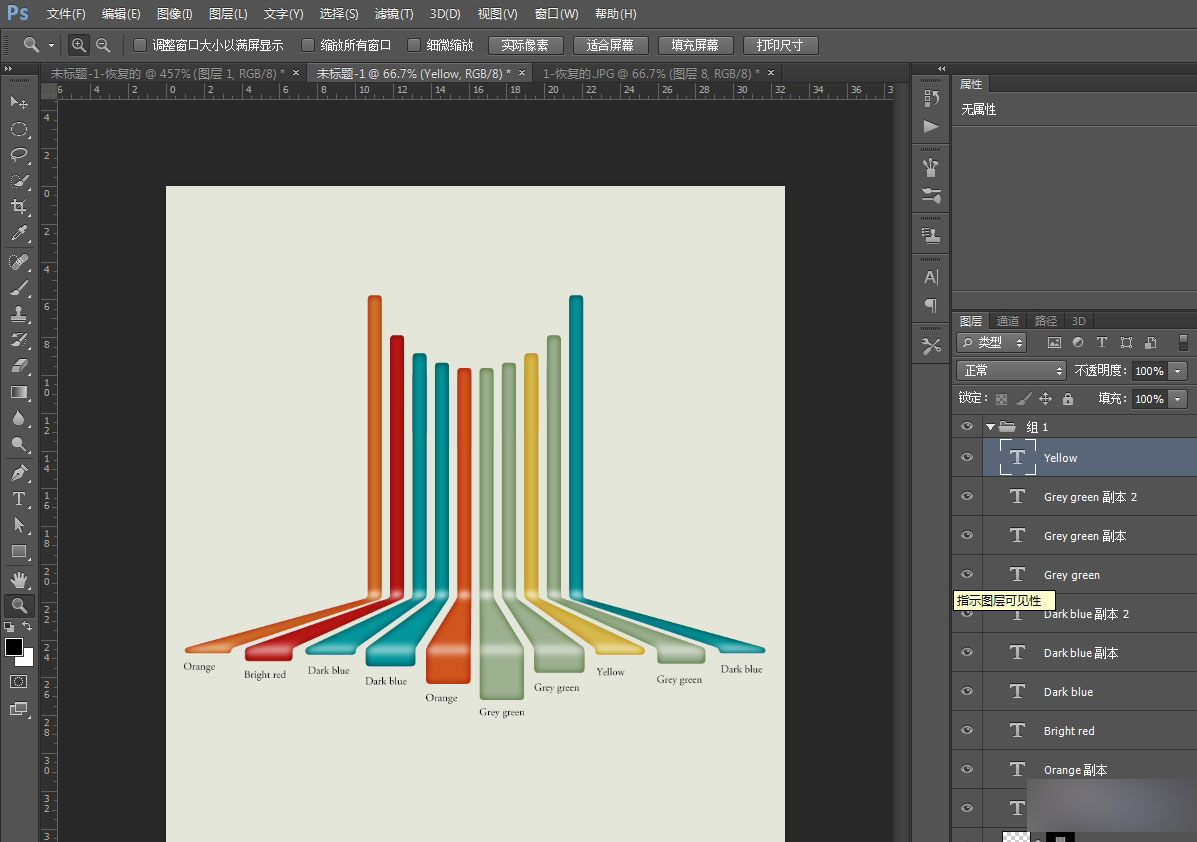
再加入一组类似原图中的颜色英文名称:

大功告成!

教程结束,以上就是PS鼠绘个性简洁的彩条海报方法,希望大家喜欢!
加载全部内容