Photoshop合成蓝色水晶质感的立体APP图标
抓毛毛 人气:0本教程主要使用Photoshop合成蓝色水晶质感的APP图标教程,教大家一个很漂亮的图标ICON按钮,步骤还是非常详细的,希望大家可以喜欢这个教程,我这样就有动力继续写文章了,下面让我们一起来学习吧。
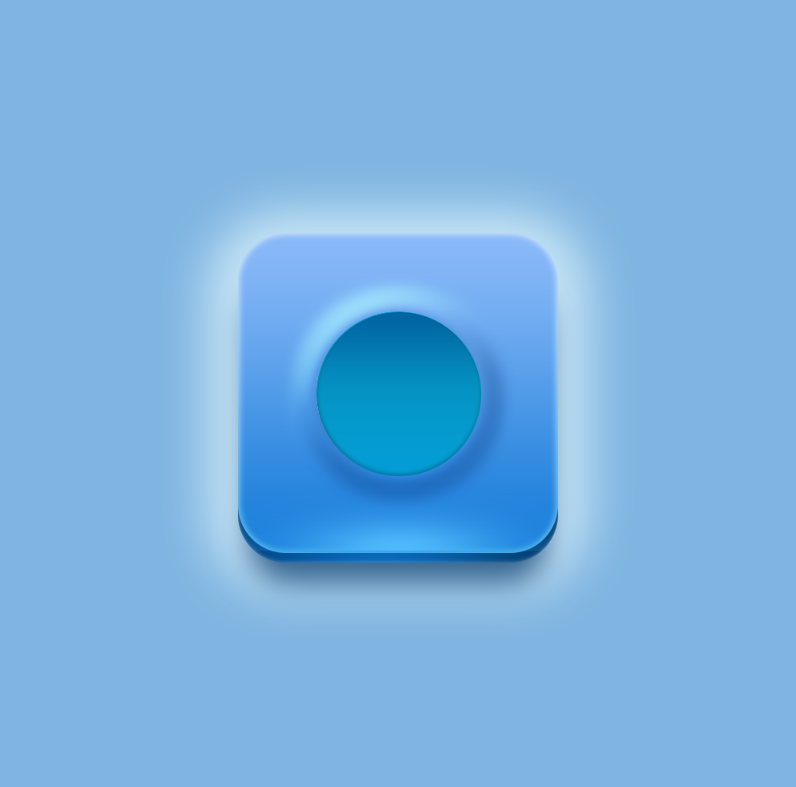
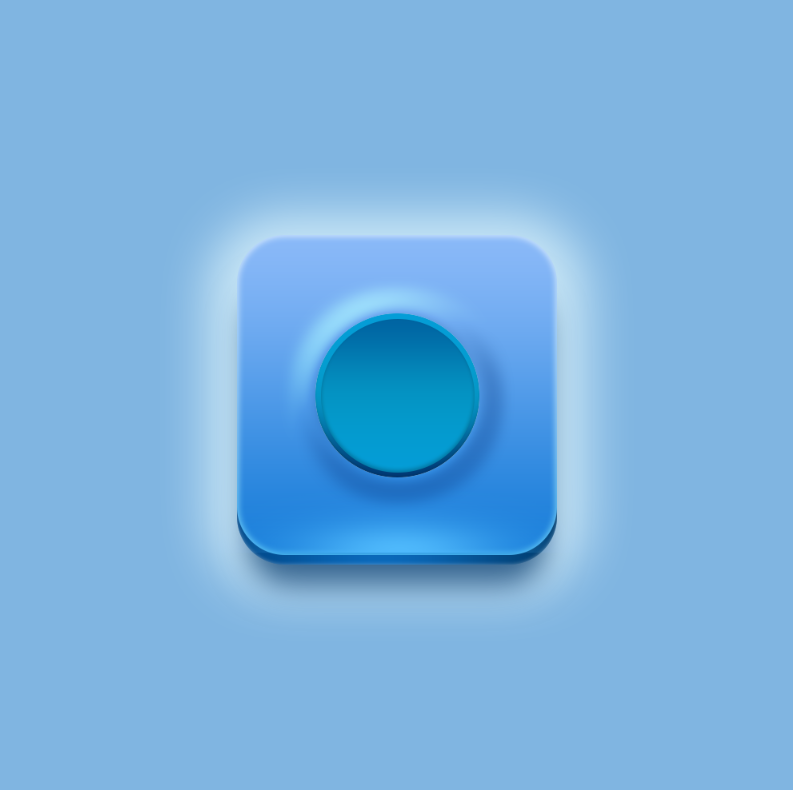
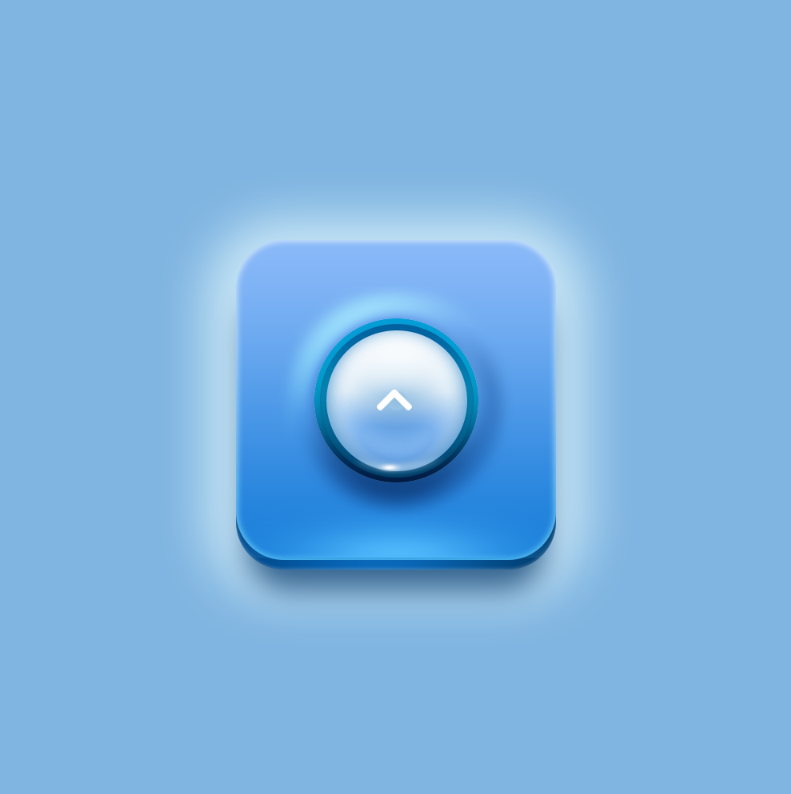
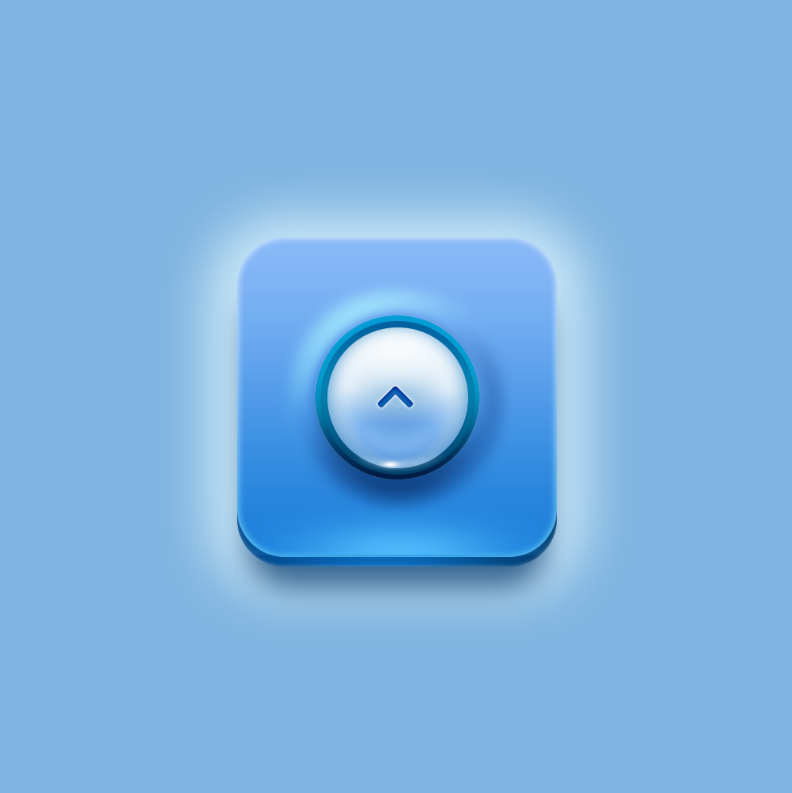
我们先看下效果图

我先新建一个画布1000X1000,填充背景色:#80b5e1

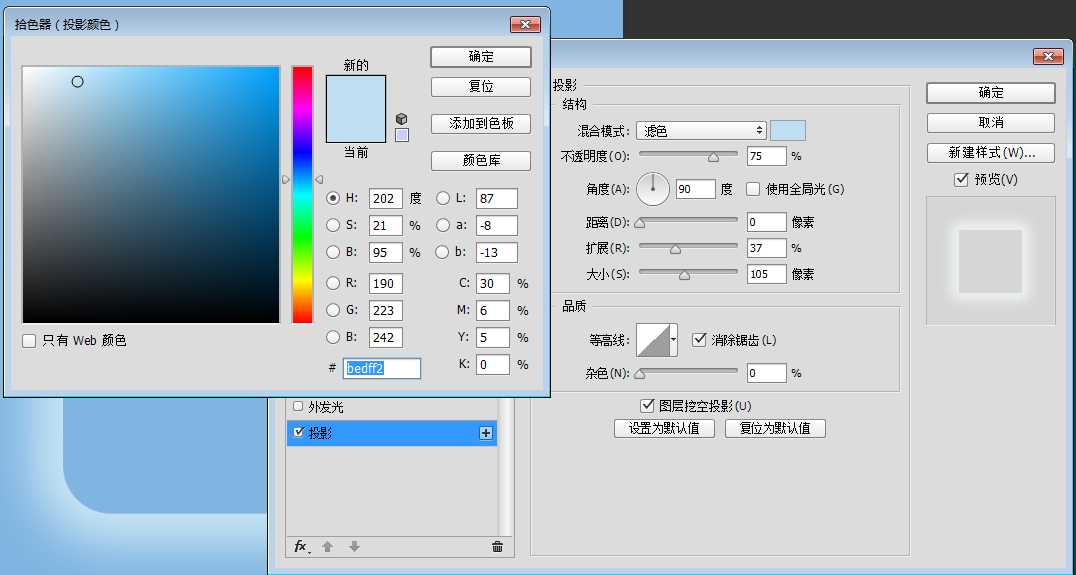
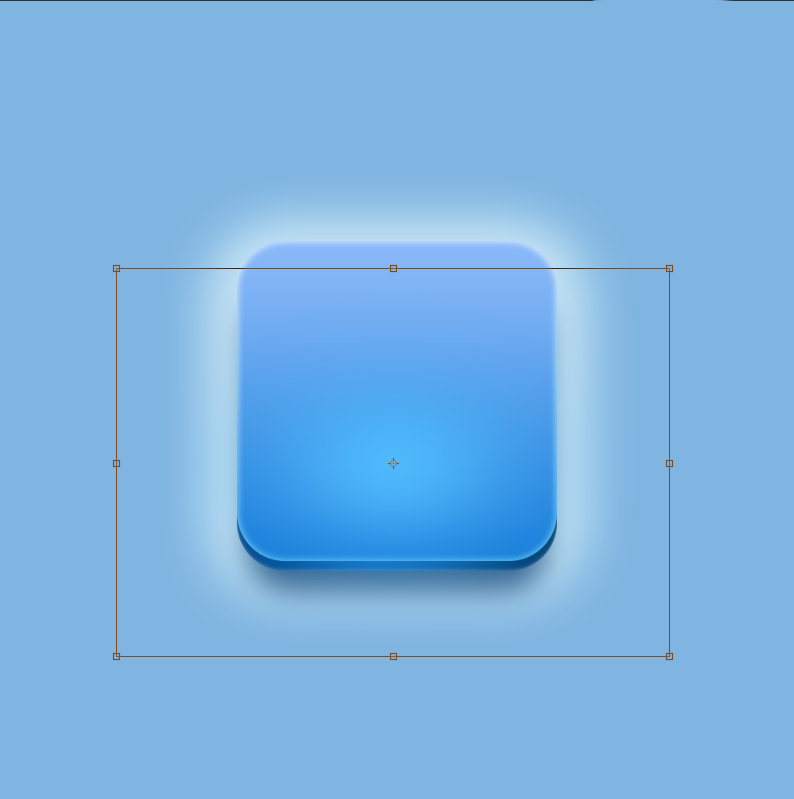
选择圆角矩形工具,半径设置50,颜色我们就设置白色好了,填充改为:0,画一个合适大小,添加混合选项:投影,并命名为发光层


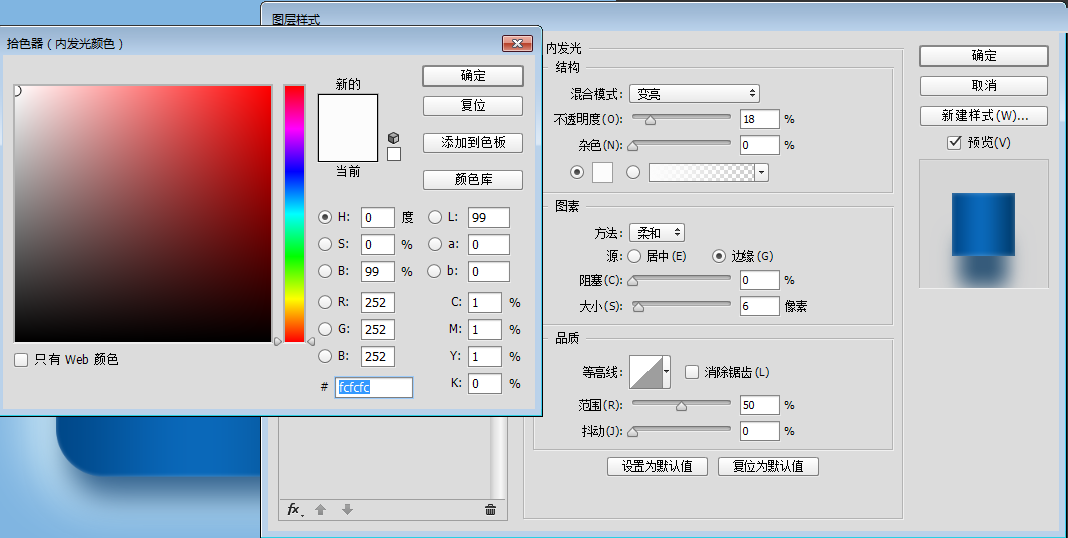
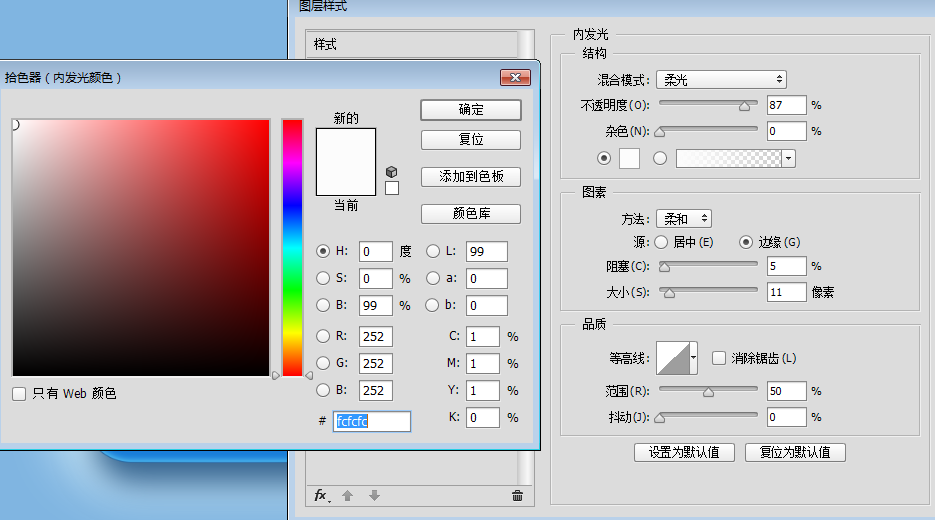
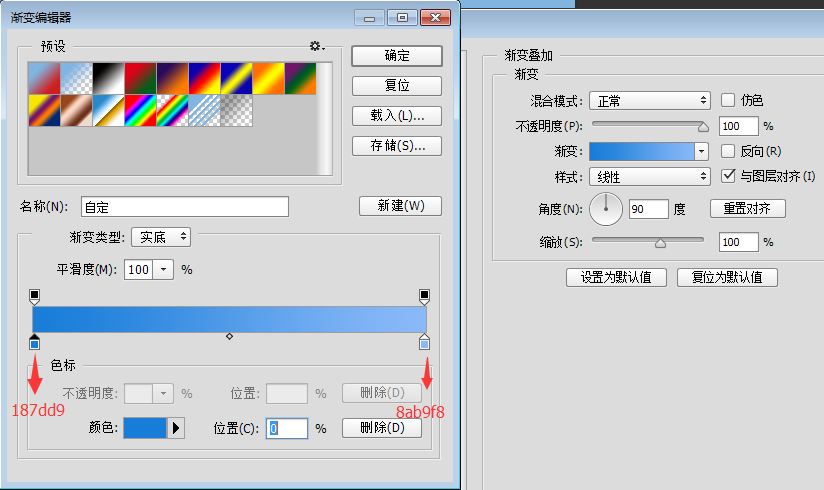
我们复制一下发光层,清楚图层样式,在添加混合选项中的“内发光”“渐变叠加”“投影”并命名为厚度层


复制一层厚度层,清除图层样式,在添加混合选项中“内发光”“渐变叠加”,在自由变化往上拉一点




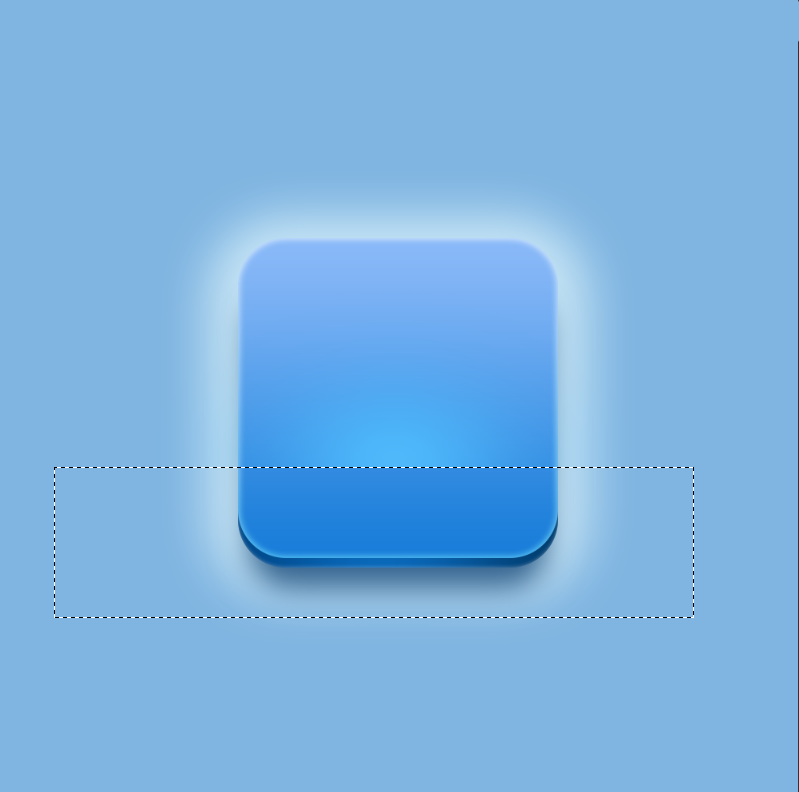
现在我们做一层高光,命名为高光,选择画笔工具,选择柔性画笔,颜色为#4eb8fb;模式:变亮,鼠标点一下,自由变化,拉长剪去中间一半。




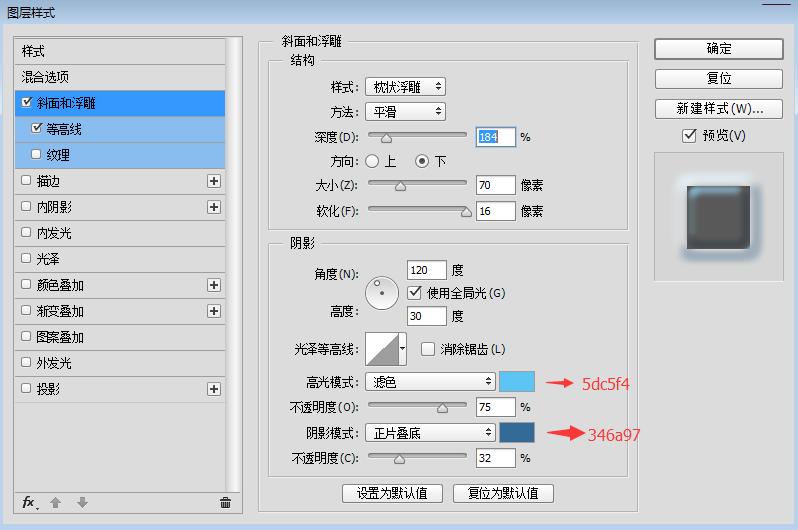
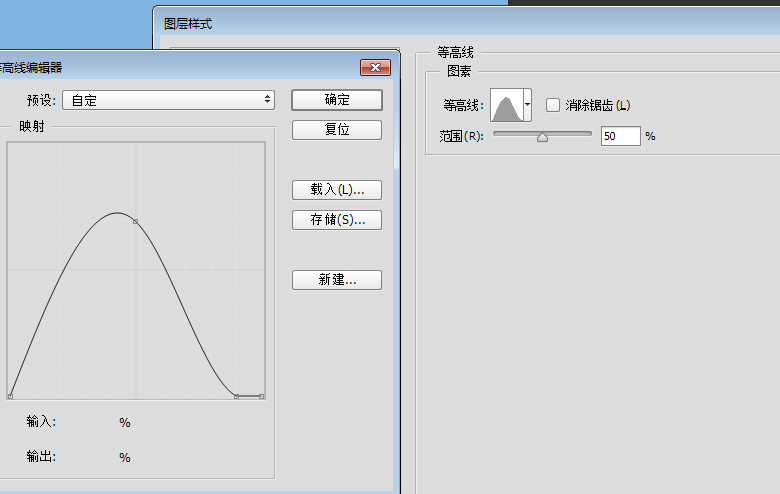
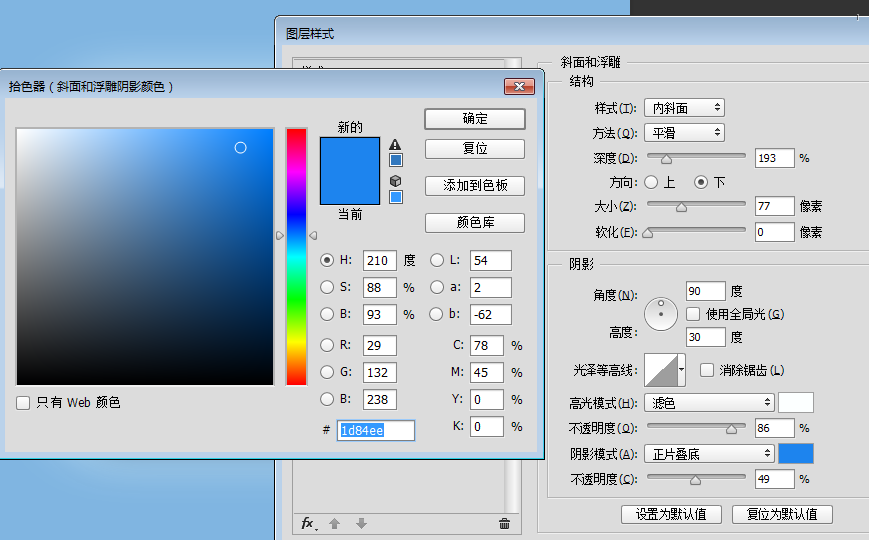
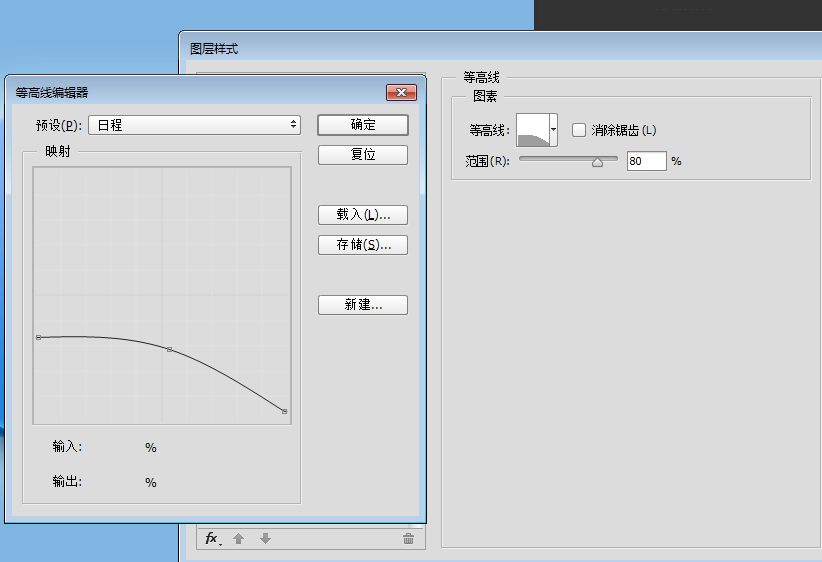
我们画一个圆,颜色白色,添加混合选项中“斜面和浮雕”,记住要设置等高线,并命名为凸起效果



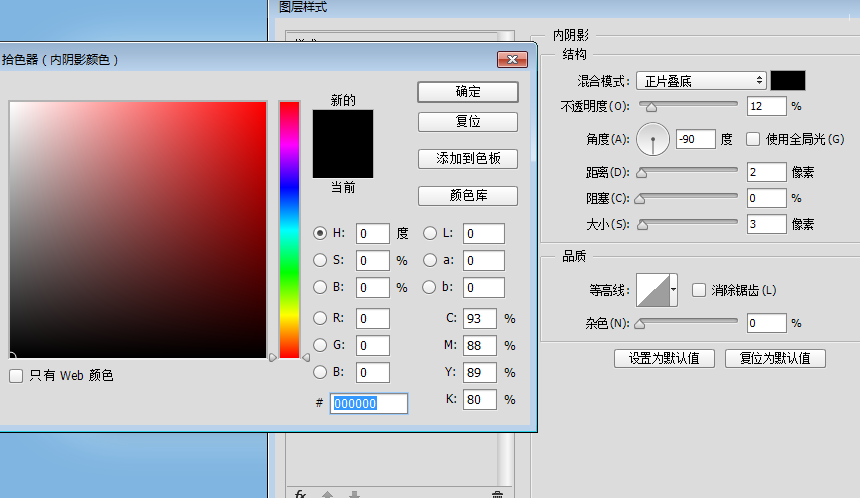
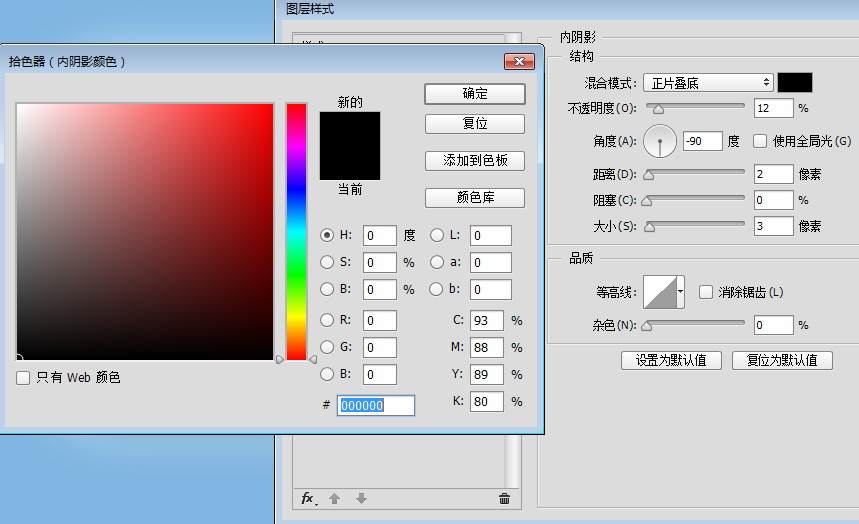
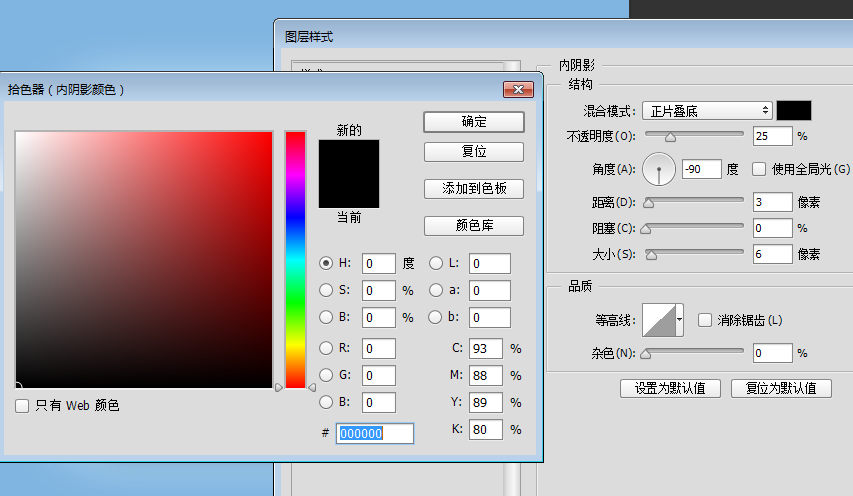
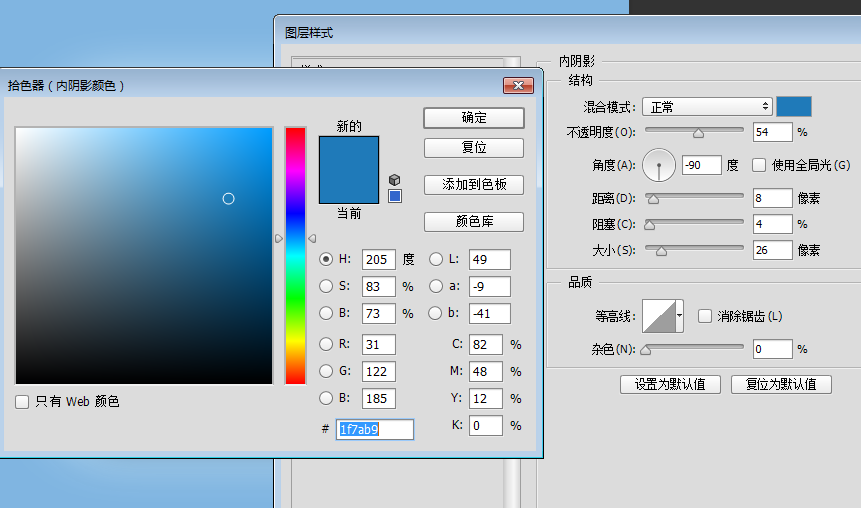
然后在上面画一个圆刚好盖住颜色#80b5e1,添加混合选项“内阴影”,并命名为平滑发光层


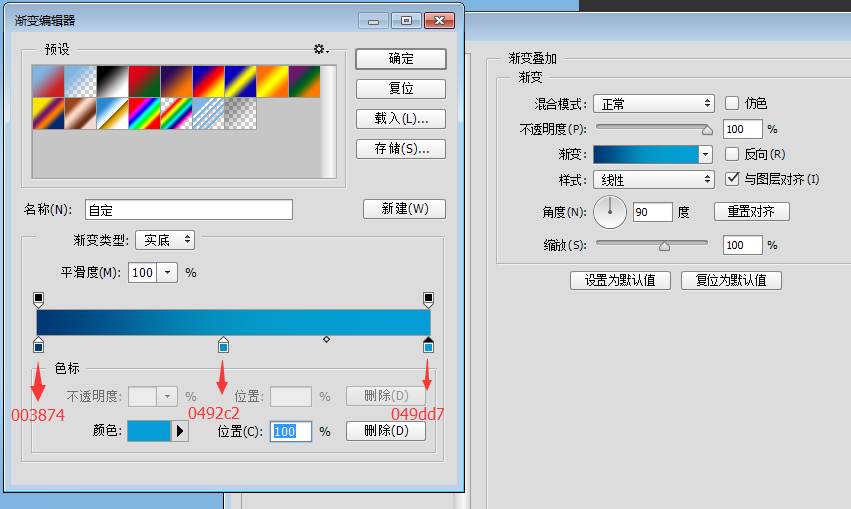
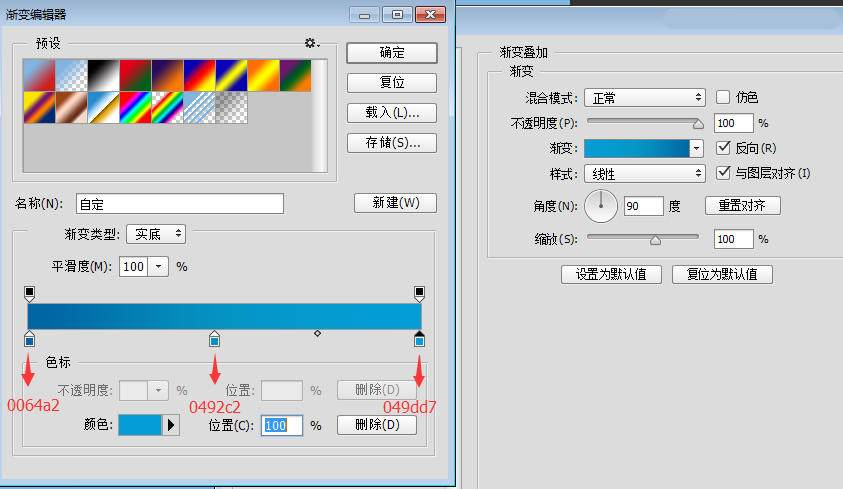
我们再复制平滑发光层清楚图层样式,添加混合选项,“渐变叠加”“内阴影”,并命名为大渐变层


复制一层大渐变层,清除图层样式,添加混合选项“内阴影”“渐变叠加”,再自由变化缩小一点,并命名为,小渐变层





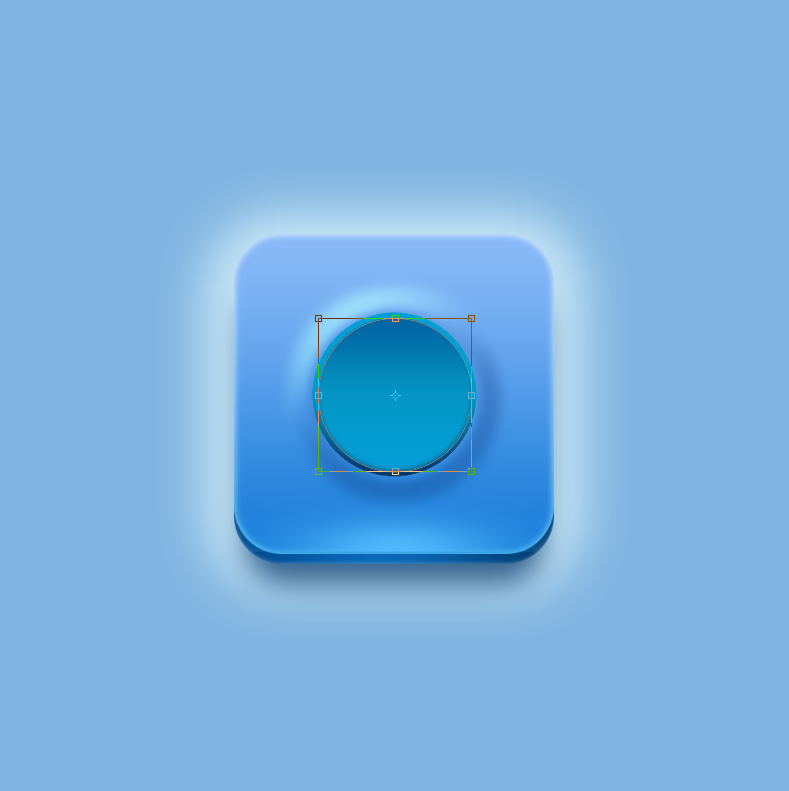
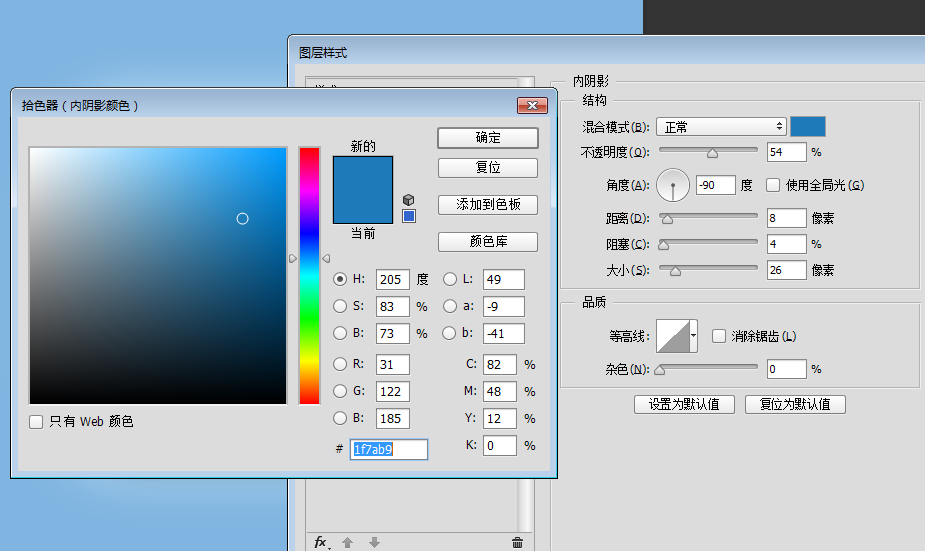
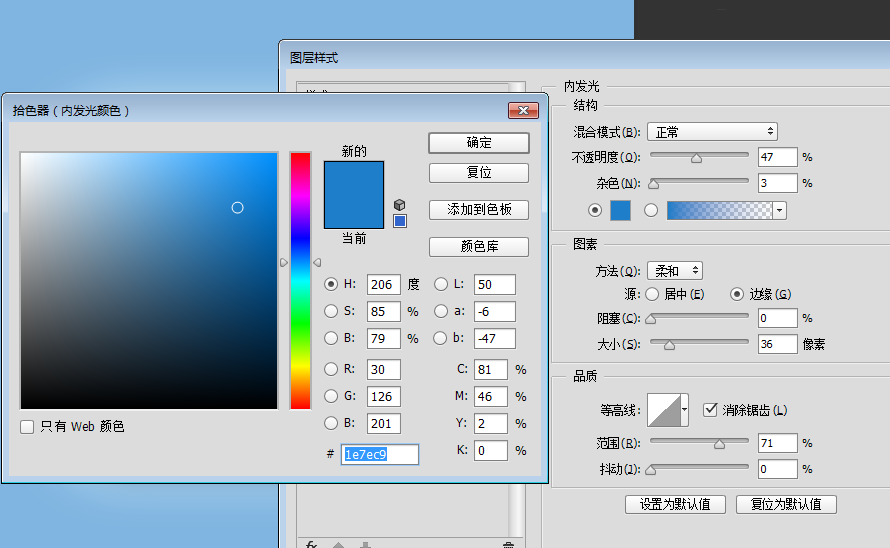
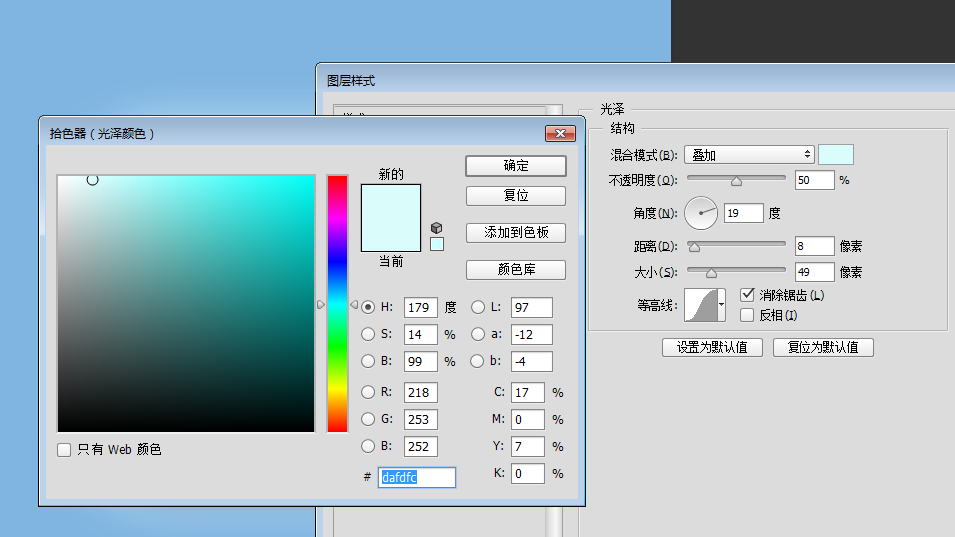
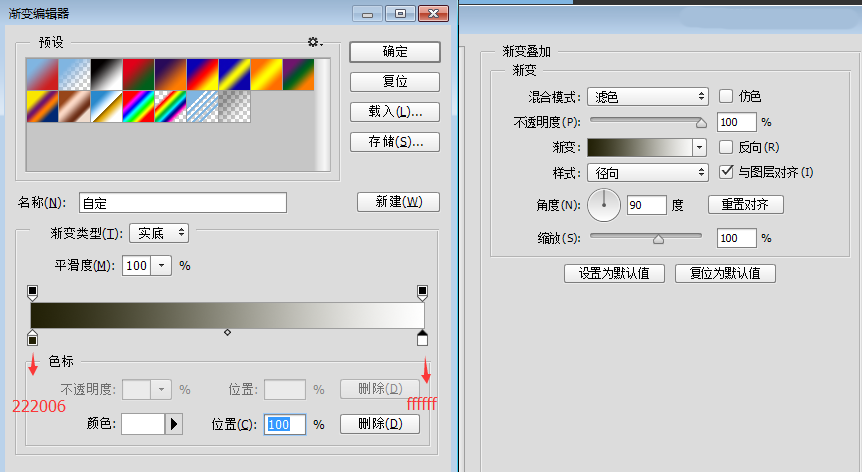
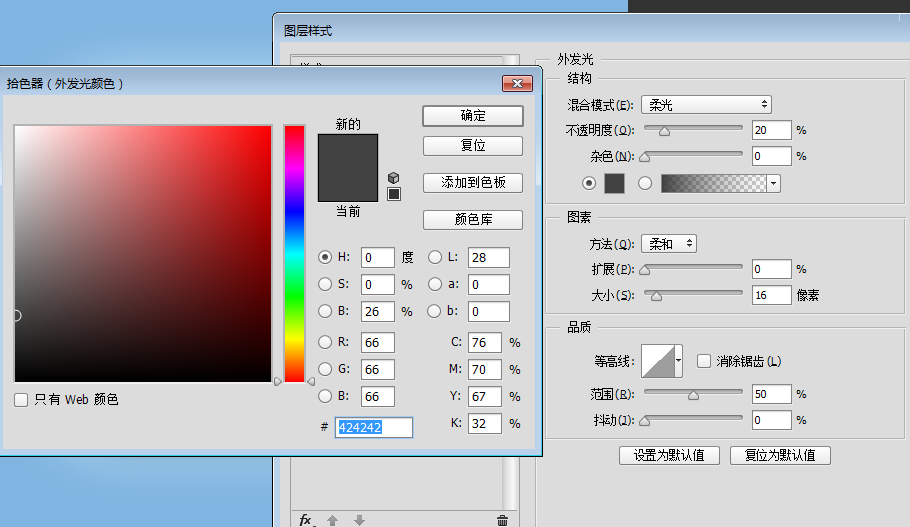
下面要做球体了,比较麻烦了,大家跟紧,画一个圆比小渐变层小一点,颜色:#80b5e1,添加混合选项“斜面和浮雕”“内阴影”“内发光”“光泽”“渐变叠加”“外发光”“投影”,并命名为球体









下面我们给球体底部加个高光,上面有讲到了,我就不再重复了,道理是一样的,直接看效果

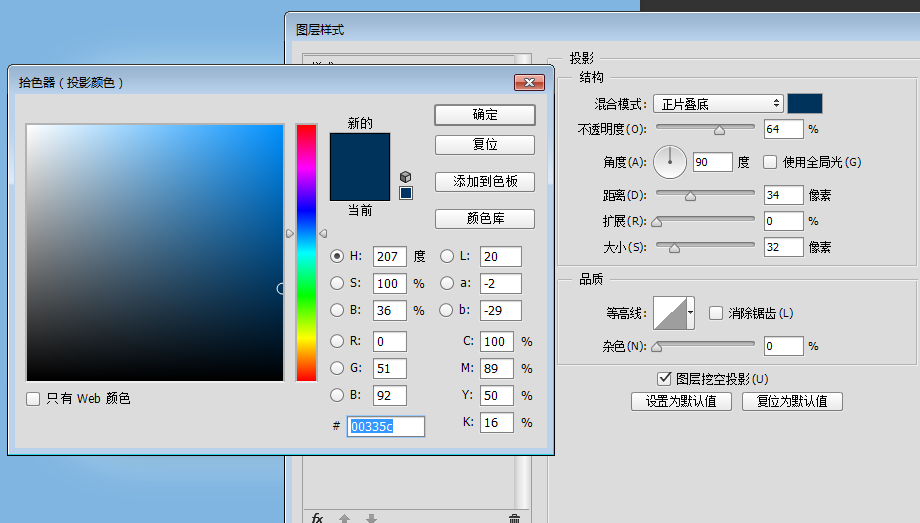
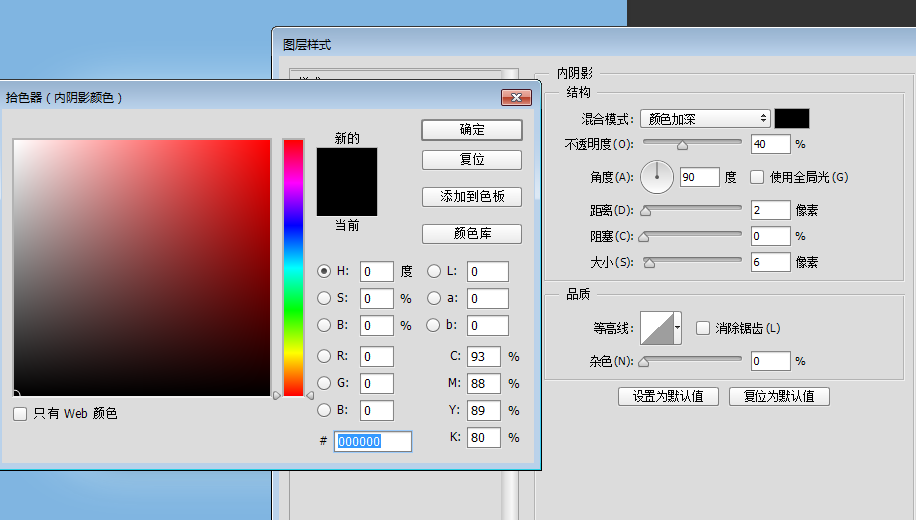
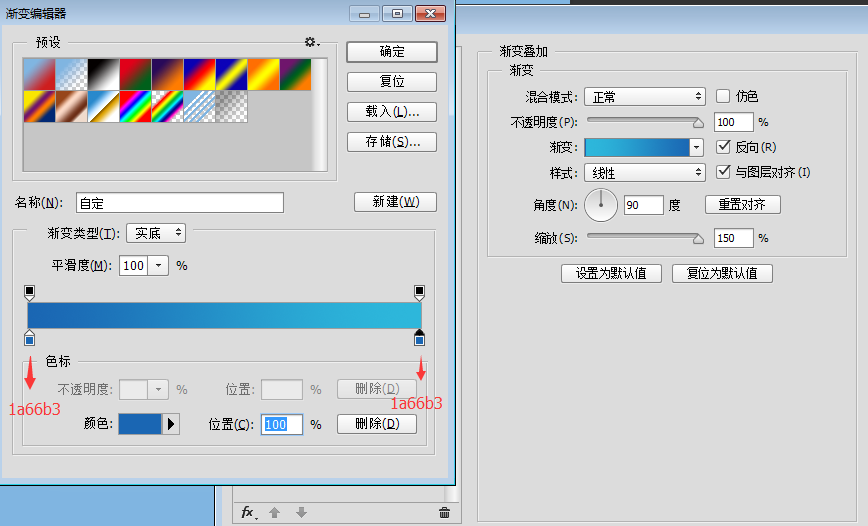
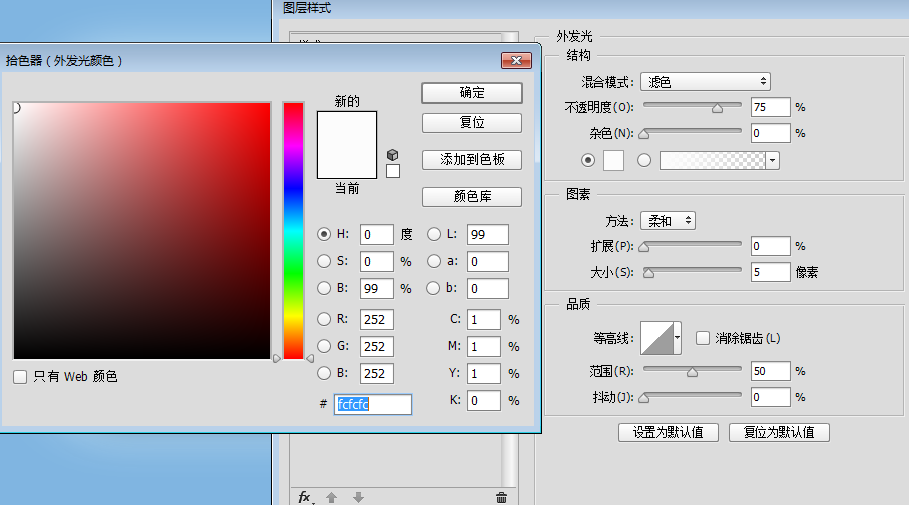
最后一步了,好激动,我们画个图形,添加混合选项“内阴影”“渐变叠加”“外发光”





教程结束,以上就是Photoshop合成蓝色水晶质感的立体APP图标方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
加载全部内容