ai怎么画各种类型的仙人掌图标?
多萝西 人气:0今天我们就来看看ai绘制卡通仙人掌的教程,很简单,请看下文详细介绍。

一、工作如何设置一个新的项目文件
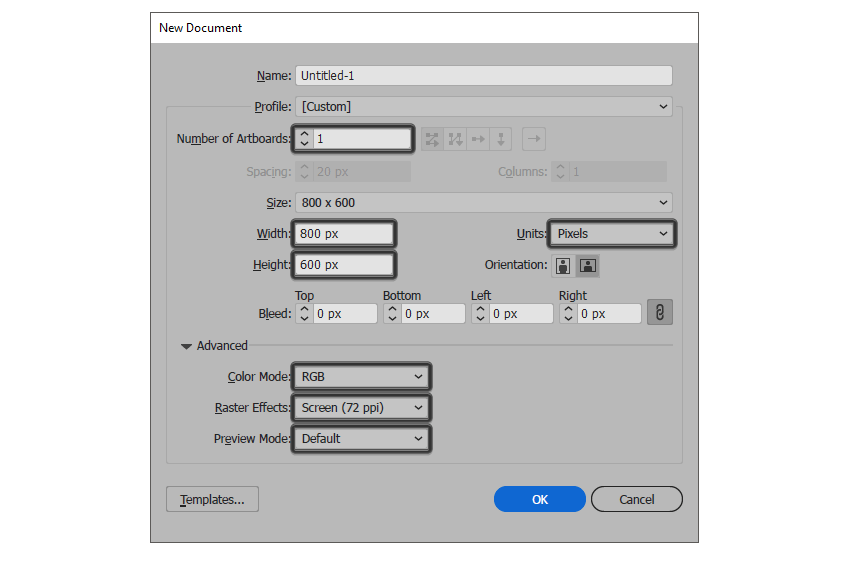
假设您已经在后台运行了Illustrator并运行,请将其启动,让我们使用以下设置创建一个新文档(文件> New或control - n):
画板数量:1
宽度:800像素
身高:600像素
单位:像素
从高级选项卡:
颜色模式:RGB
光栅效应:屏幕(72 ppi)
预览模式:默认

二、如何设置自定义网格
因为我们将会使用一个像素完美的工作流来创建图标,所以我们想要建立一个漂亮的小网格,这样我们就能完全控制我们的形状。
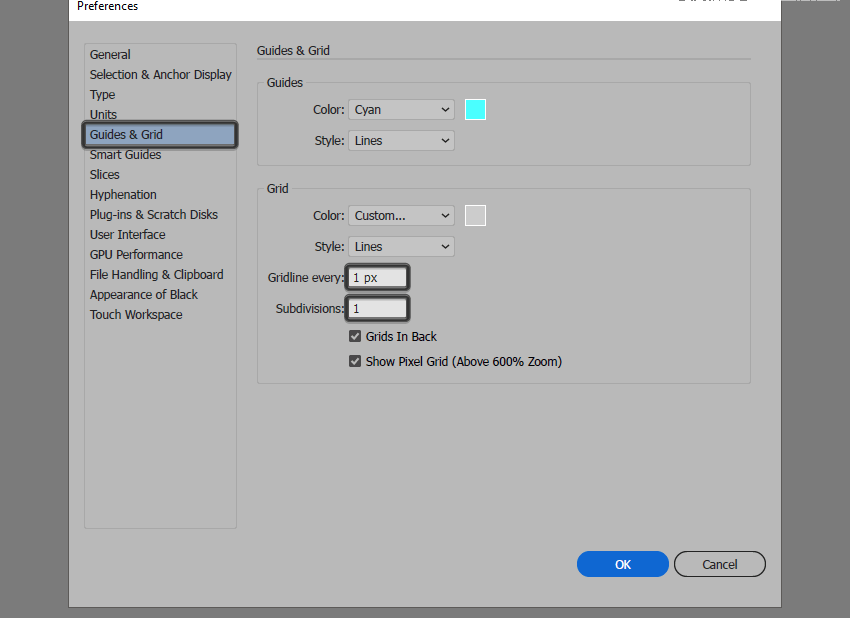
步骤1、进入编辑>偏好>引导和网格子菜单,并调整以下设置:
栅格线每一个:1 px
细分:1

三、如何设置图层
随着新文档的创建,使用两层结构来构造我们的项目将是一个好主意,因为这样我们就可以一次只关注一个图标来保持一个稳定的工作流。
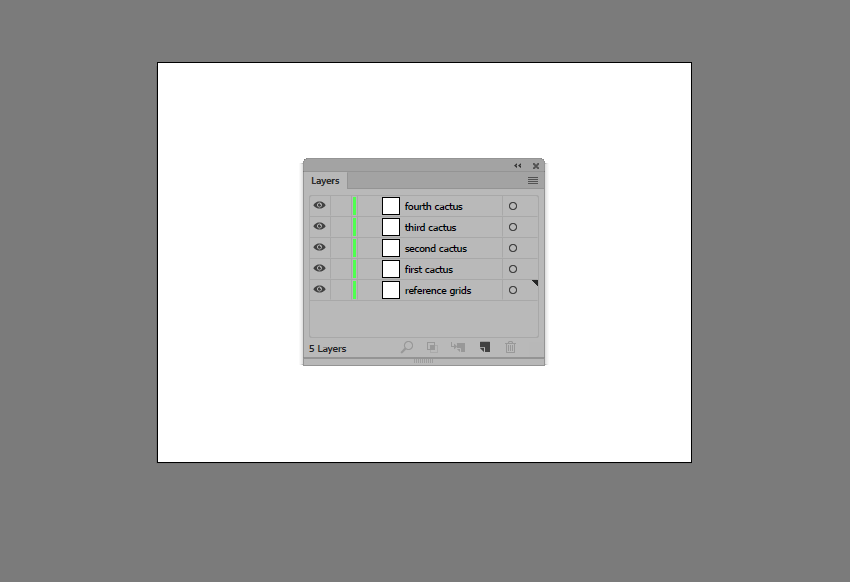
这就是说,打开图层面板,创建总共5层,我们将重命名为:
层1:参考网格
层2:第一个仙人掌
第三层:第二个仙人掌
层4:第三个仙人掌
第五层:第四个仙人掌

四、如何创建参考网格
参考网格(或基本网格)是一组精确分隔的参考面,它允许我们通过关注大小和一致性来构建我们的图标。
通常,网格的大小决定了实际图标的大小,当您开始一个新项目时,它们应该始终是您做出的第一个决定,因为您总是希望从最小的大小开始,并在此基础上构建。
现在,在我们的例子中,我们将使用一个大小,更确切的128 x 128 px来创建图标包,这是相当大的一个。
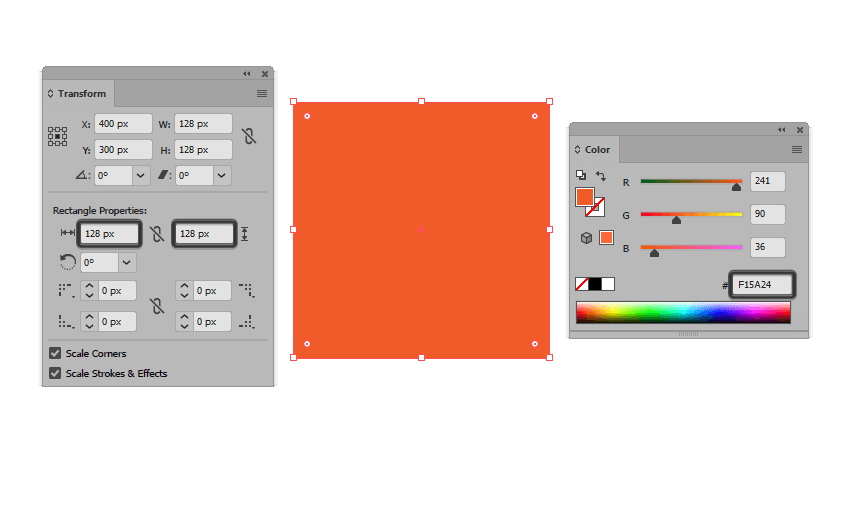
第一步、从锁定所有的“参考网格”层开始,然后抓取矩形工具(M),创建一个128 x128 px橙色(# F15A24)正方形,这将有助于定义我们的图标的整体大小。

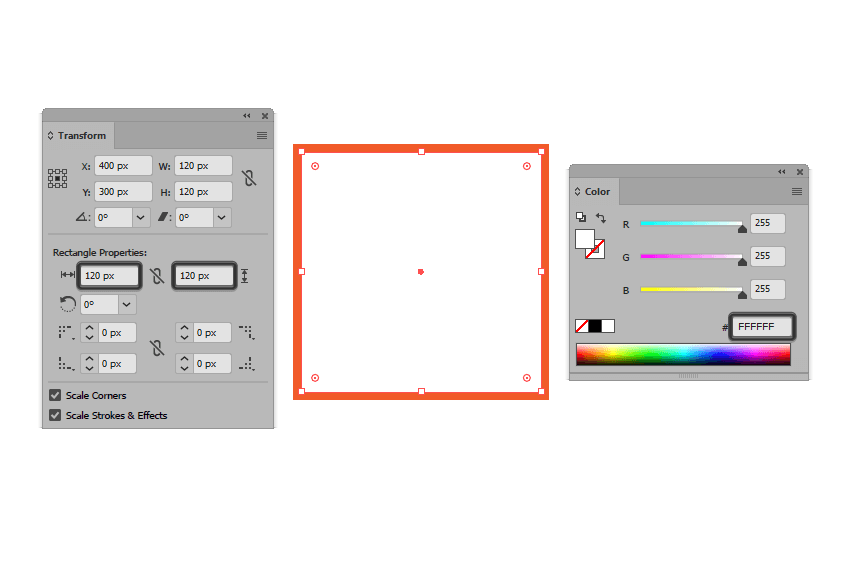
第二步、加上一个更小的120x120px(# FFFFFF),我们将会把它放在前面的形状上,因为它将作为我们的活动绘图区域,因此给我们一个大约4像素的填充。

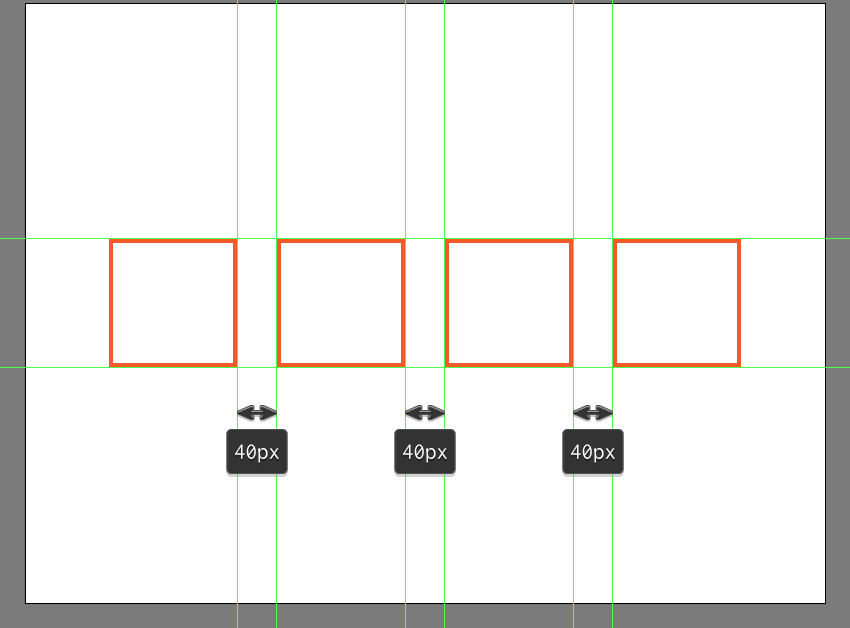
第三步、使用control - g键盘快捷键选择并将两个方块组合在一起,然后将它们对齐到底层的画板上。使用3个拷贝(control - c > control - f . control - f三次)创建剩下的网格,在距离原始层40像素的水平距离上,锁定当前层,然后再移动到下一节。

五、如何创建第一个仙人掌图标
假设您已经完成了创建参考网格的工作,请继续前进到下一层(这将是第二个层次),让我们通过创建第一个图标来启动这个项目。
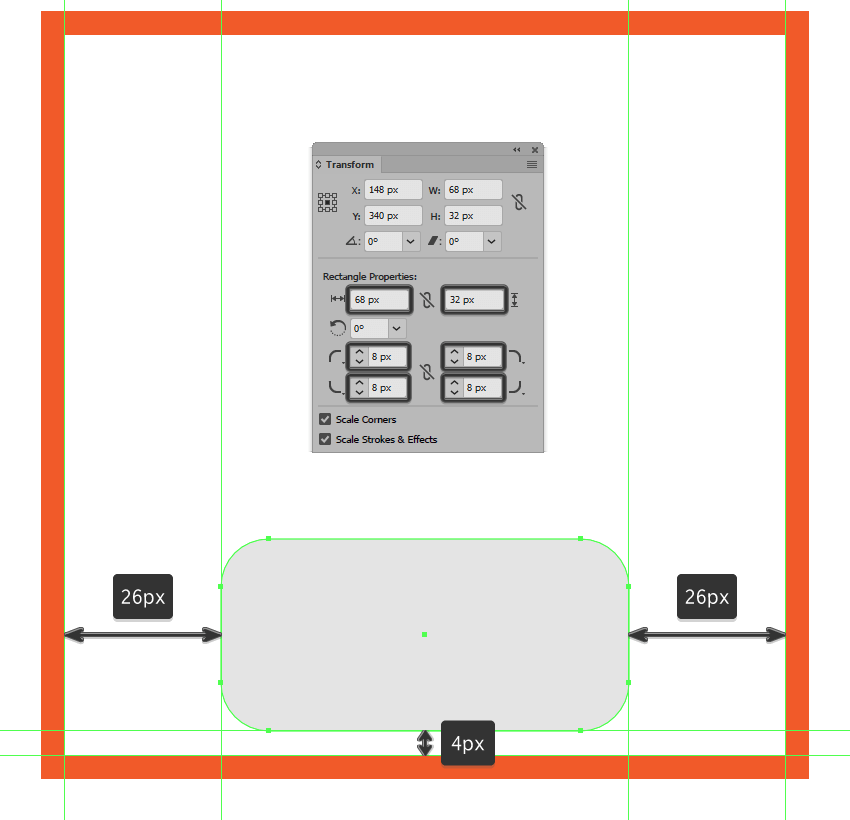
第一步、首先,用一个68×32像素圆角圆角的圆角圆角来创建陶瓷罐,我们将用# E5E5E5来着色,然后将其对齐到底层的活动绘图区,将其置于4个px的底部边缘。

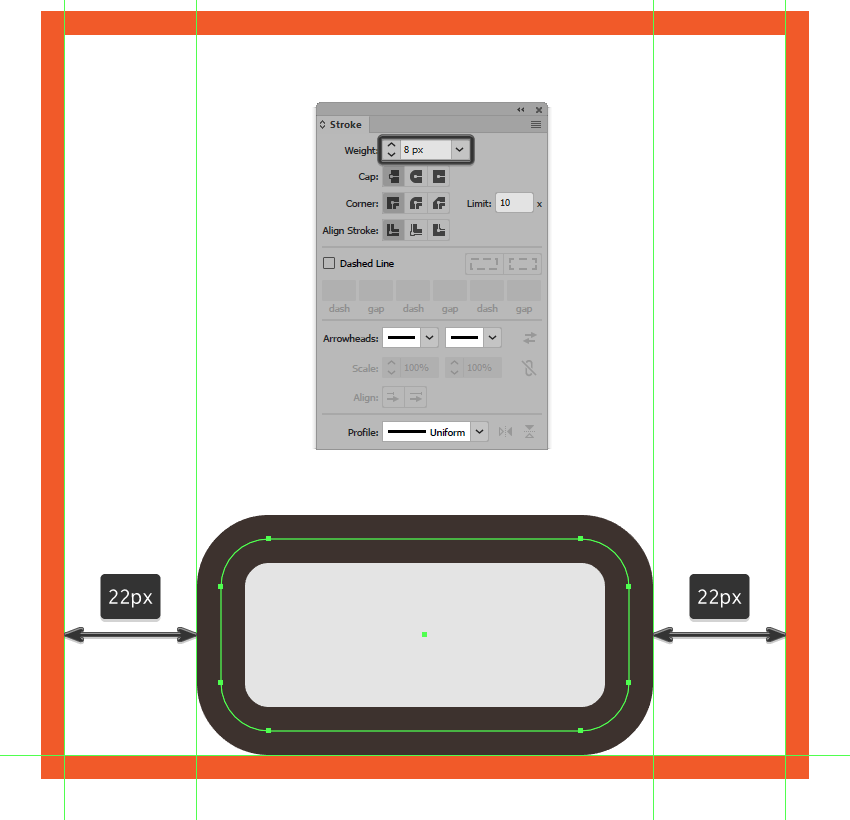
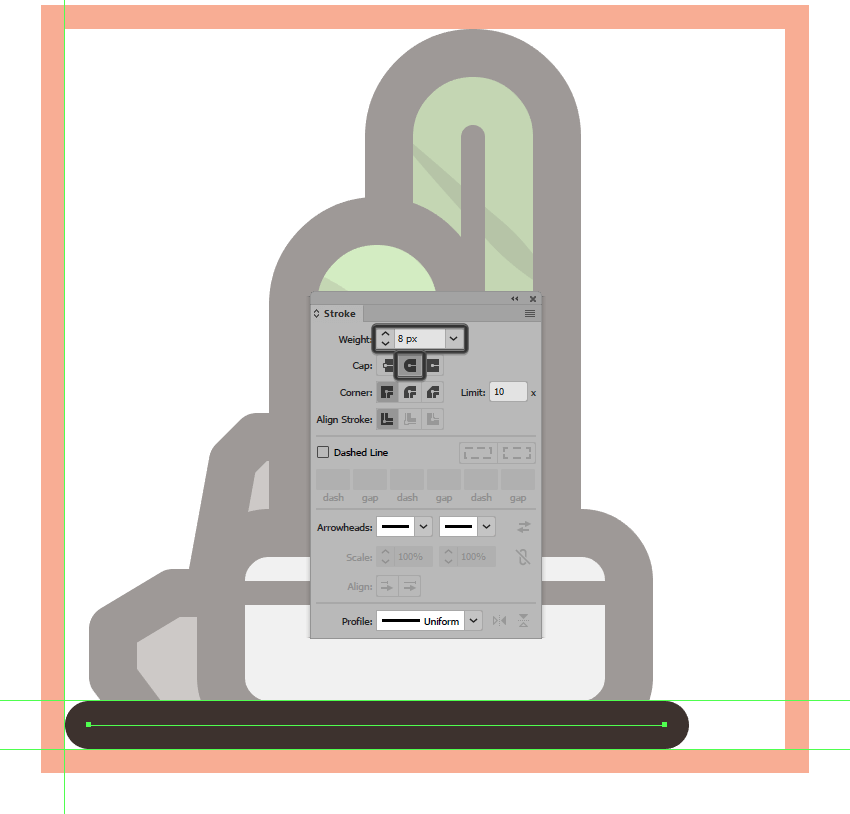
第二步、给出我们刚刚创建的一个轮廓,使用笔划方法,创建一个它的拷贝(control - c),我们将它粘贴在前面(control - f),然后调整它的颜色到# 3A2E2A。将复制的填充用它的笔画(shift - x),确保将其重量设置为8像素。

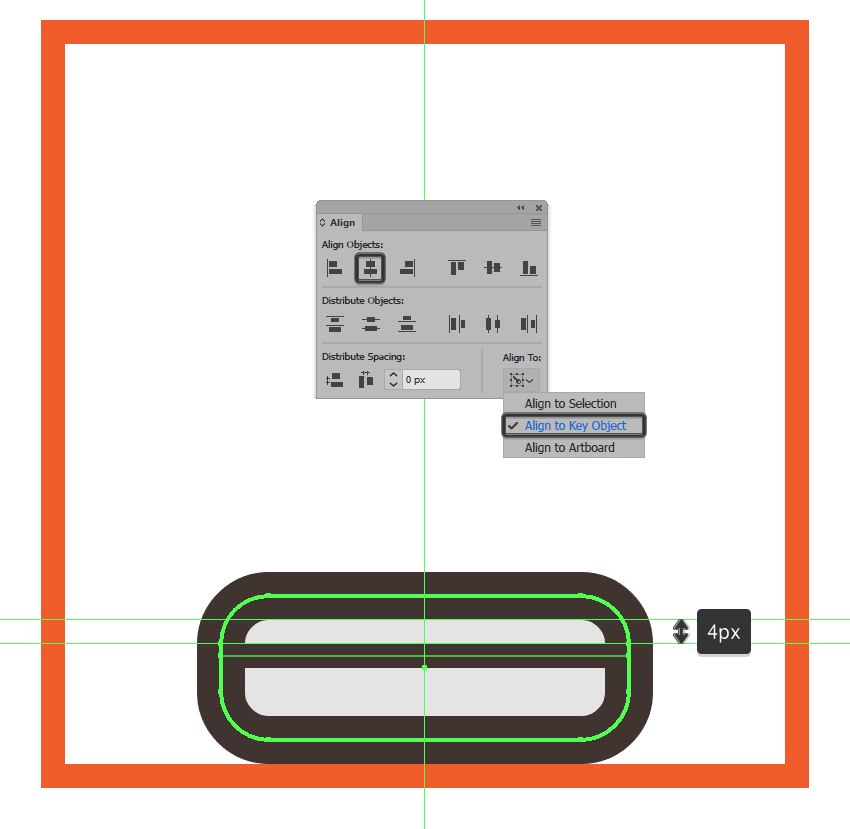
第三步、添加水平的细节线,使用一个68像素宽的4px粗的笔画(# 3A2E2A),我们将把它对准这个锅更大的身体,把它从它的顶部边缘定位到4像素。完成后,使用control - g键盘快捷键选择并将所有三个图形组合在一起。

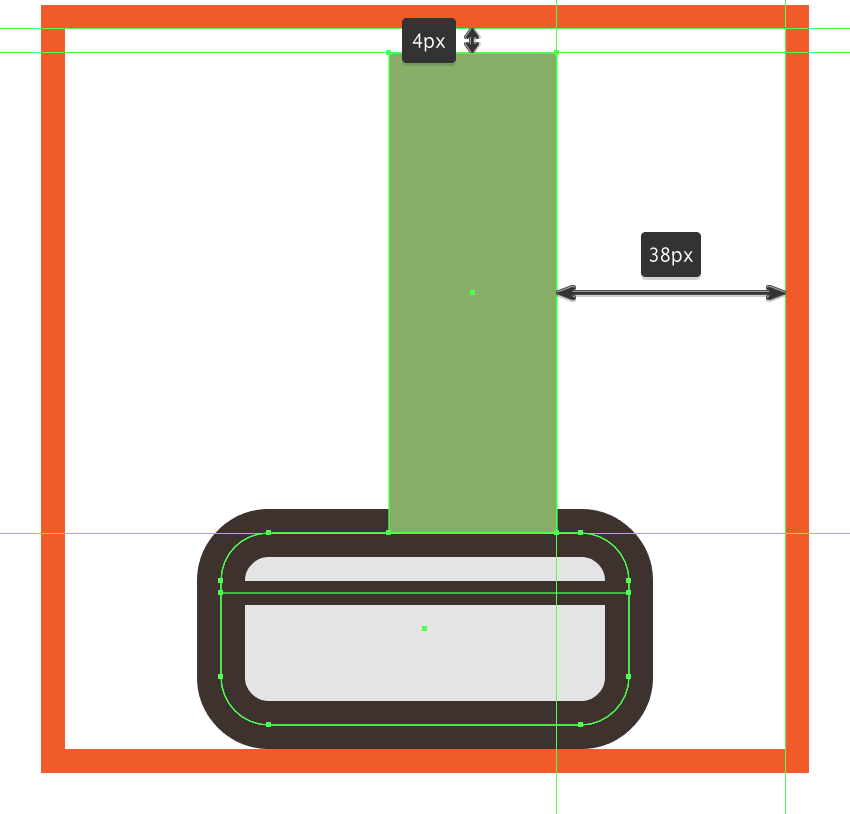
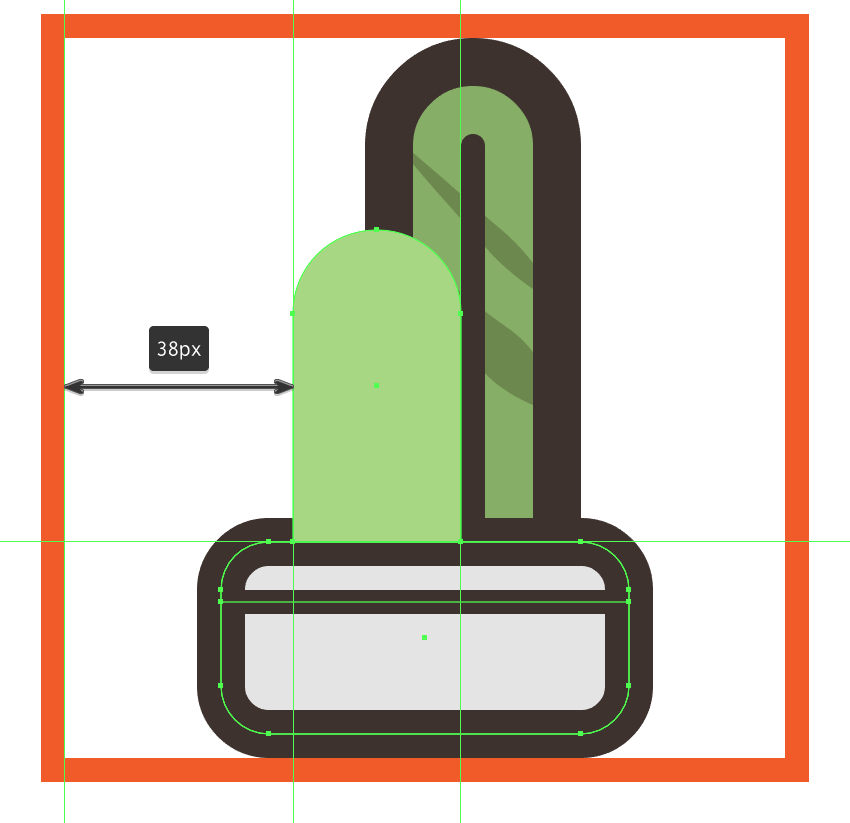
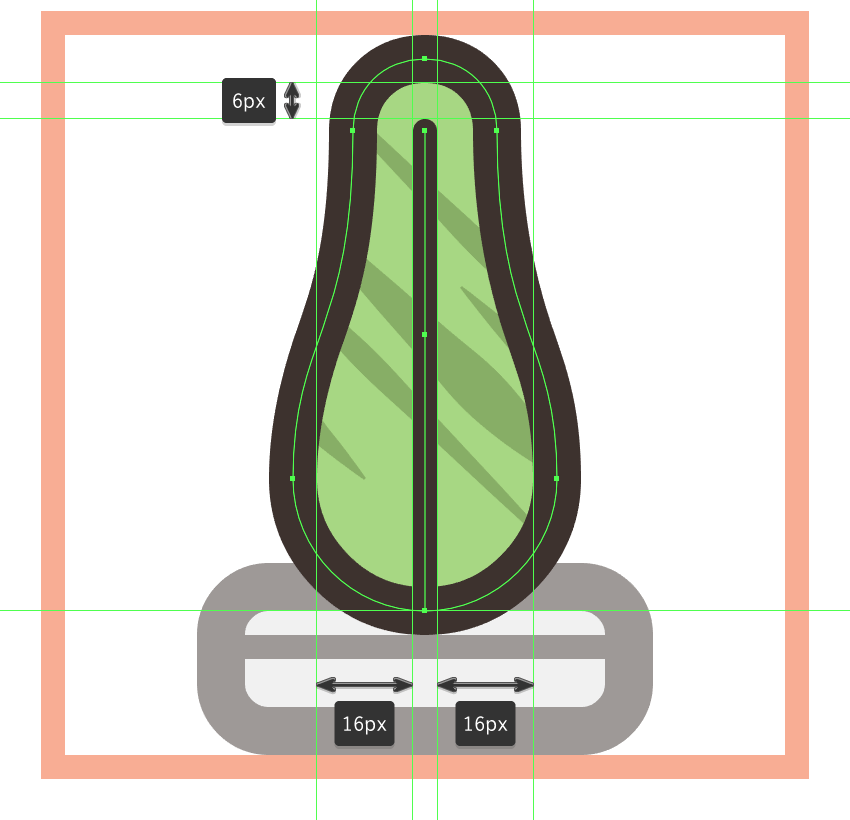
第四步、使用28x80像素的矩形(# 88AF66)创建正确的植物主体,我们将在花盆的顶部位置,从活动绘图区右边的距离为38像素。

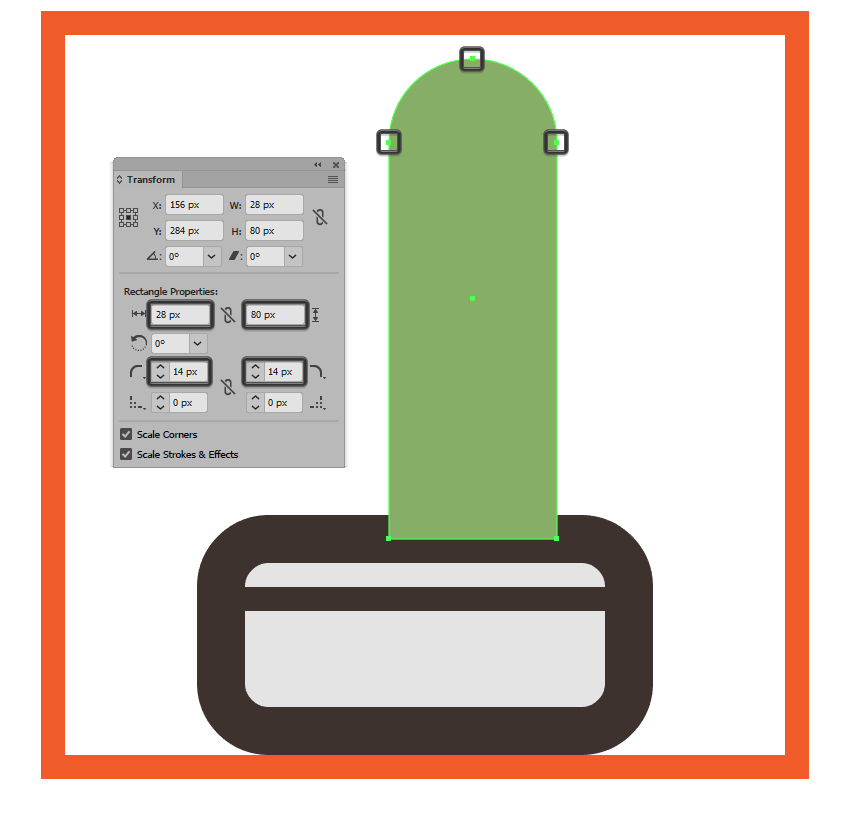
第五步、调整我们刚刚创建的形状,首先选择它,然后将其顶端的半径从转换面板的矩形属性设置为14像素。

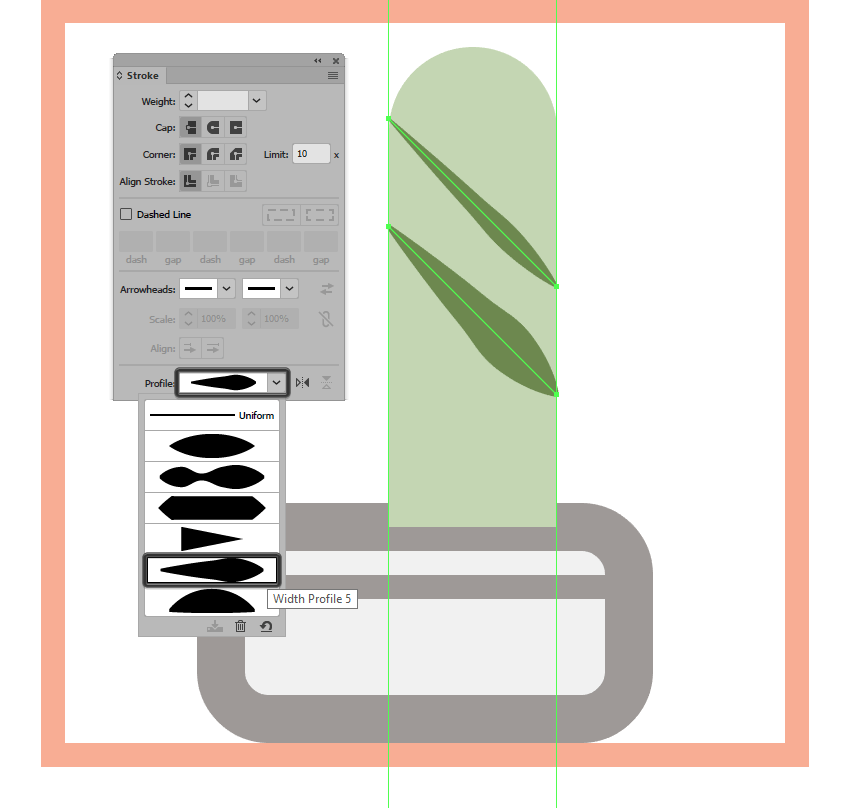
第六步、接下来,花的时间和画出两条对角线结构线的帮助下使用钢笔工具(P)。4 px中风(# 6 d894e)上面,紧随其后的是一个厚8 px(# 6 d894e)一个底部,设置宽度的两个配置文件中包含一个默认的插画家(宽度剖面5)。

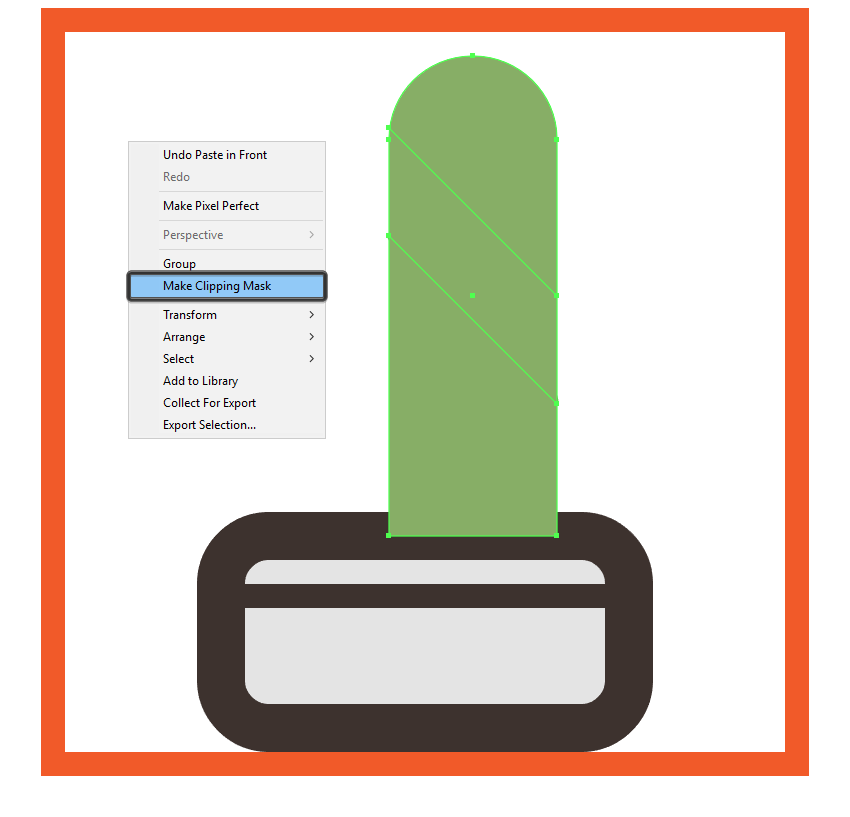
第七步、组(control - g)两种笔画,然后用一种基本形状的拷贝(control - c)来掩盖它们,我们将在前面粘贴(control - f),然后用作剪切蒙版。在复制的地方,简单地选择它和笔画,然后右击>制作剪切蒙版。

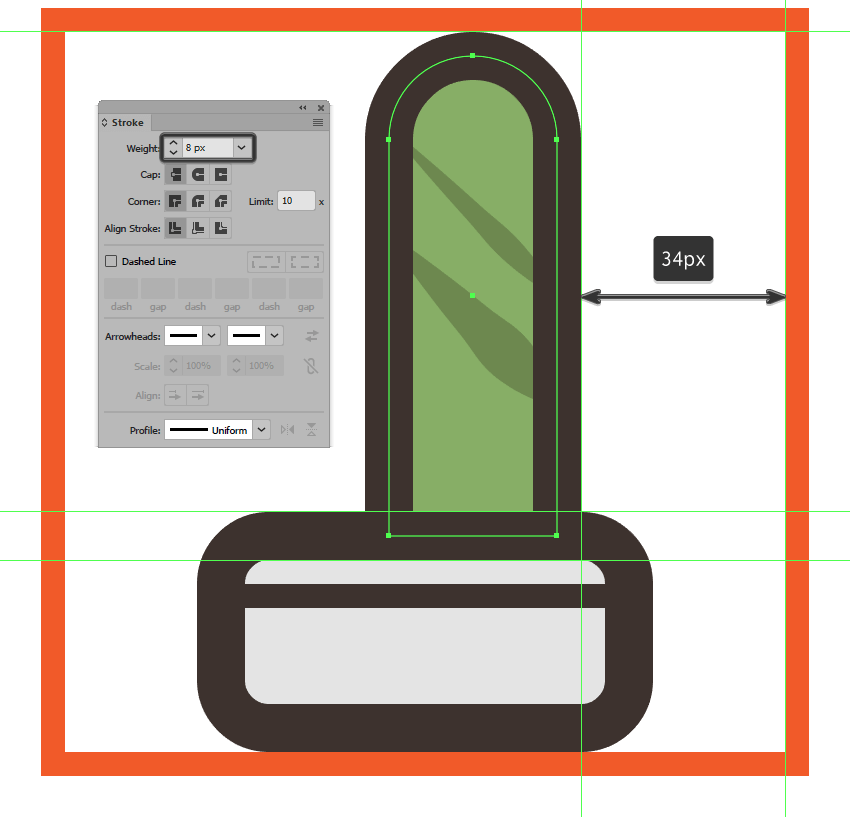
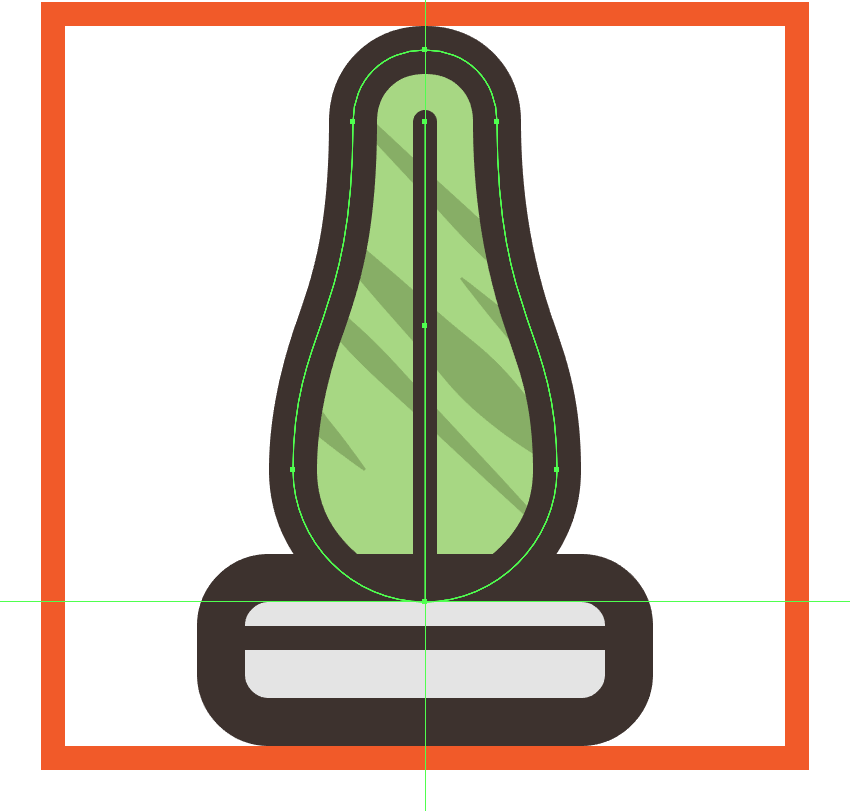
第八步、使用笔触法给仙人掌一个8像素的粗轮廓,确保它的颜色设置为#3A2E2A

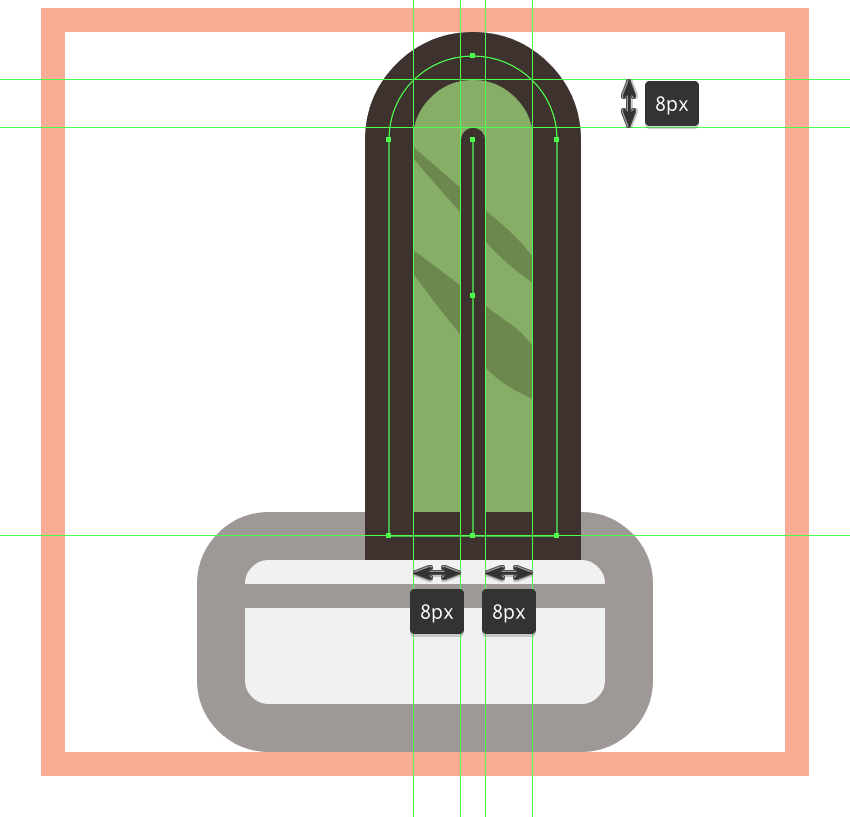
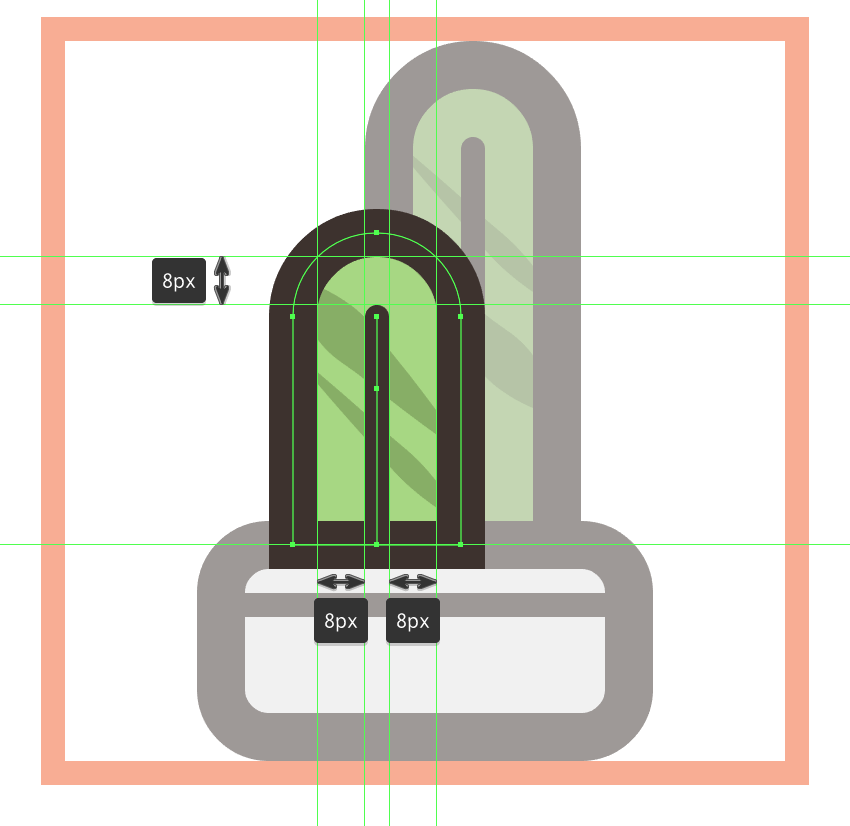
第九步、将垂直的细节线加上一个66像素高的4px厚(# 3A2E2A),我们将把它对准植物的底部边缘。一旦你完成了,选择和组(控制- g)所有的形状在一起,然后进入下一步。

第十步、通过使用一个28x52像素的矩形(# A9D884)来创建图标的左叶子,我们将通过将其顶端的半径从转换面板的矩形属性中设置为14像素来进行调整。将产生的形状放置在花盆的顶部,距离活动绘图区左侧边缘的距离为38像素。

第十一步、添加两个对角线纹理线,翻转顶部的宽度,给它一些变化

第十二步、给植物一个8个px厚的轮廓(# 3A2E2A),然后在它的底部边缘有一个38个px高的4个px厚描线(# 3A2E2A)。完成后,使用control - g键盘快捷键选择并将所有的组合图形组合在一起。

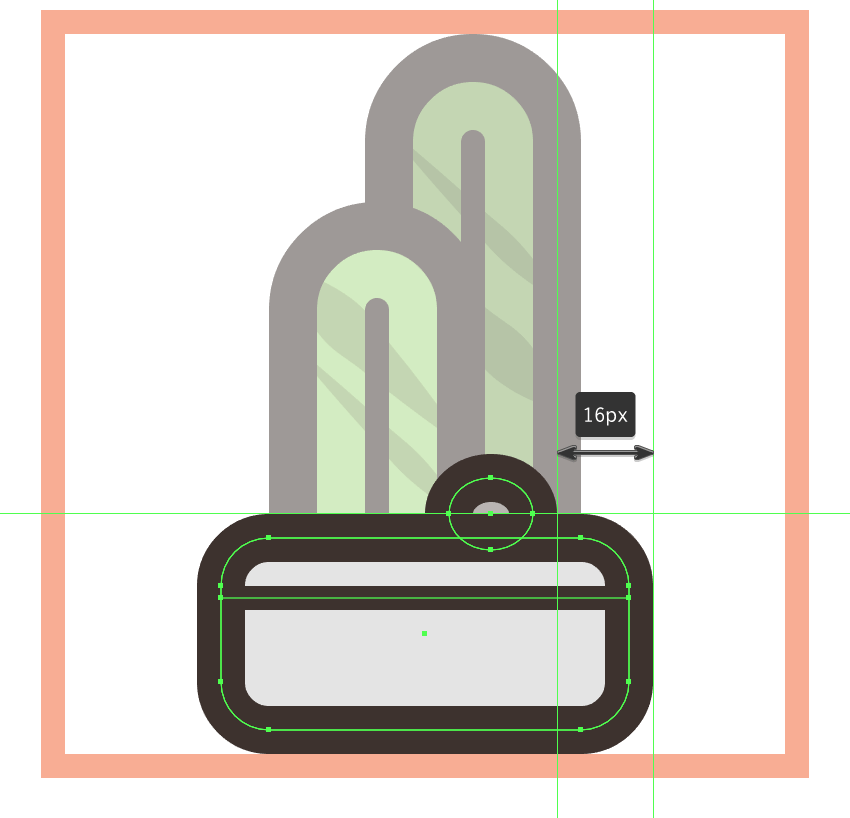
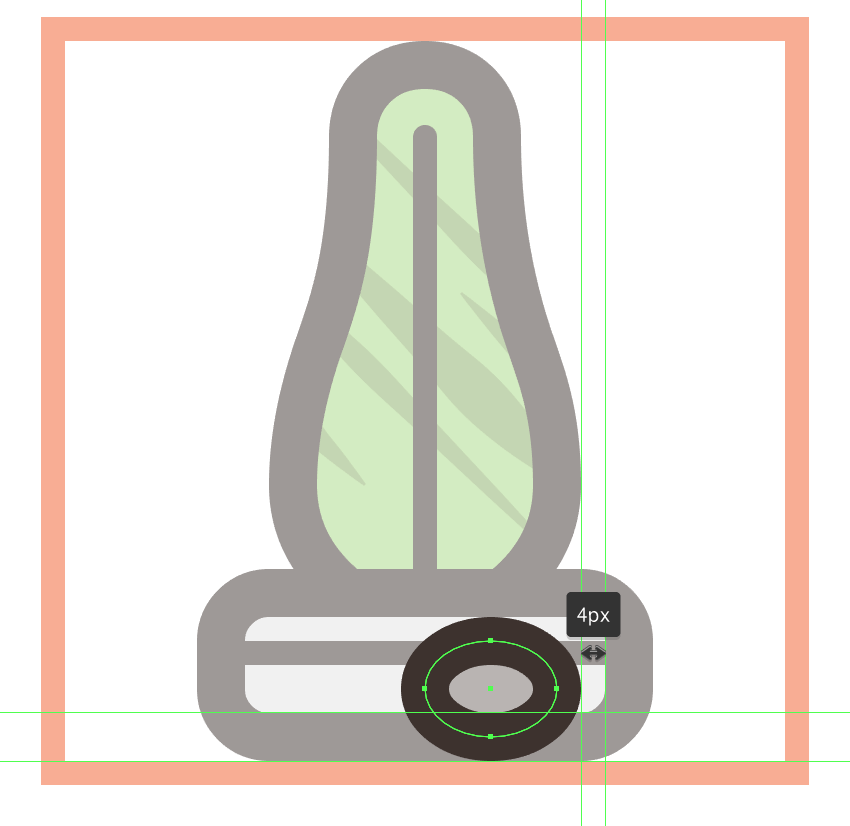
第十三步、添加小岩石使用14 x 12 px椭圆(# BAB6B3)和一个8 px厚大纲(# 3 a2e2a),我们将组织(Control-G),然后在边缘位置,确保发送它在较大的形状之后(右键> >后移一层)安排。

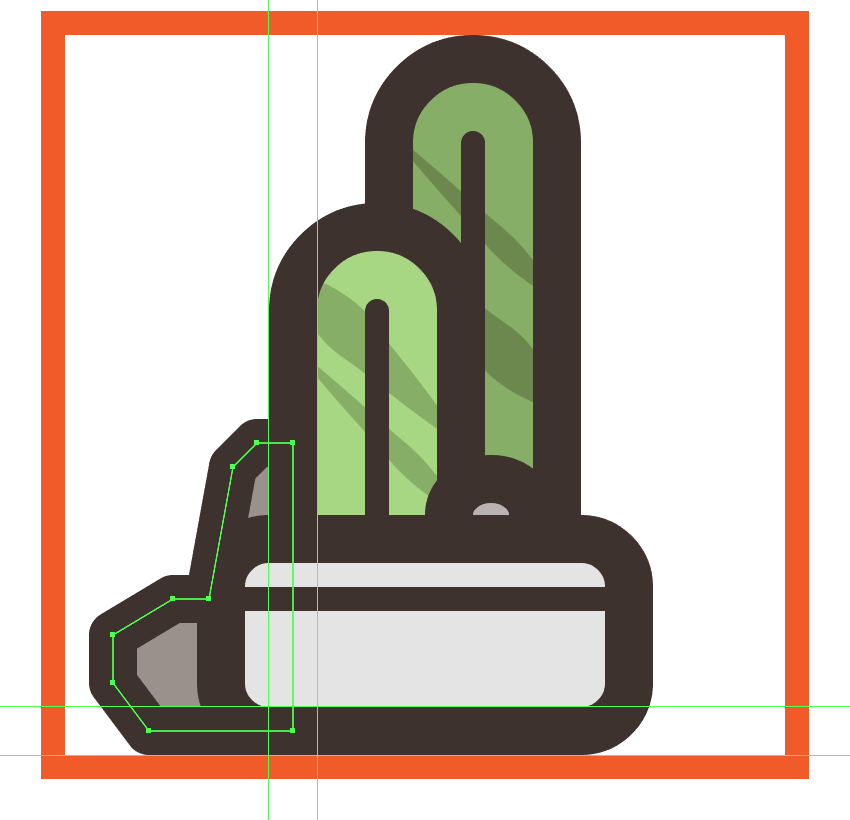
第十四步、花几分钟时间,用钢笔工具(P)画出更大的岩石部分,用# 9B928E作为填充色。将结果形成一个8 px厚的轮廓(# 3A2E2A),加入一个圆形连接,分组(control - g),然后把两个放在陶瓷锅后面(右击>,把>发送回去)。另外,不要忘记选择和组(控制- g)我们目前为止所拥有的所有形状,然后再进入下一个步骤。

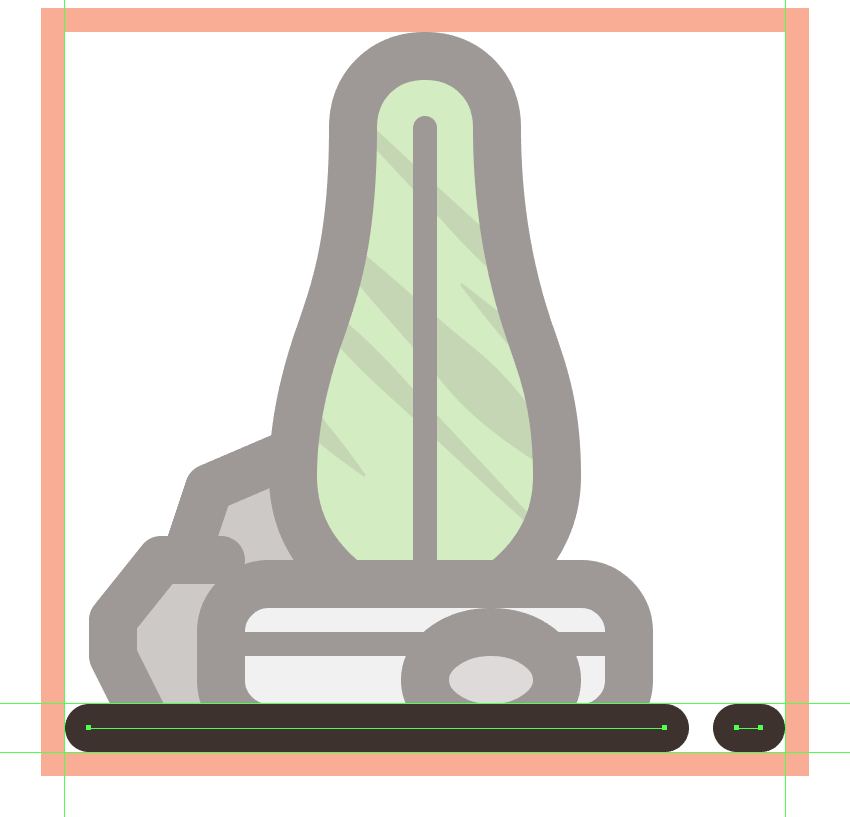
第十五步、通过创建一个96像素宽8像素的宽边框(# 3A2E2A),开始工作在图标的前台,我们将会对齐到活动绘制区域的左下角。

第十六步、完成前景,并与图标本身,通过添加较小的线段,使用一个4像素宽的8像素粗笔画线(# 3A2E2A)和一个圆帽,我们将会对齐到活动绘图区的右下角。完成后,选择和组(control - g)所有当前章节的组合形状,然后对整个图标进行相同的操作。

六、如何创建第二个仙人掌图标
假设你已经完成了第一个图标的工作,锁定它的图层,然后移动到下一个图标(这将是第三个),我们将开始在第二个设备上工作。
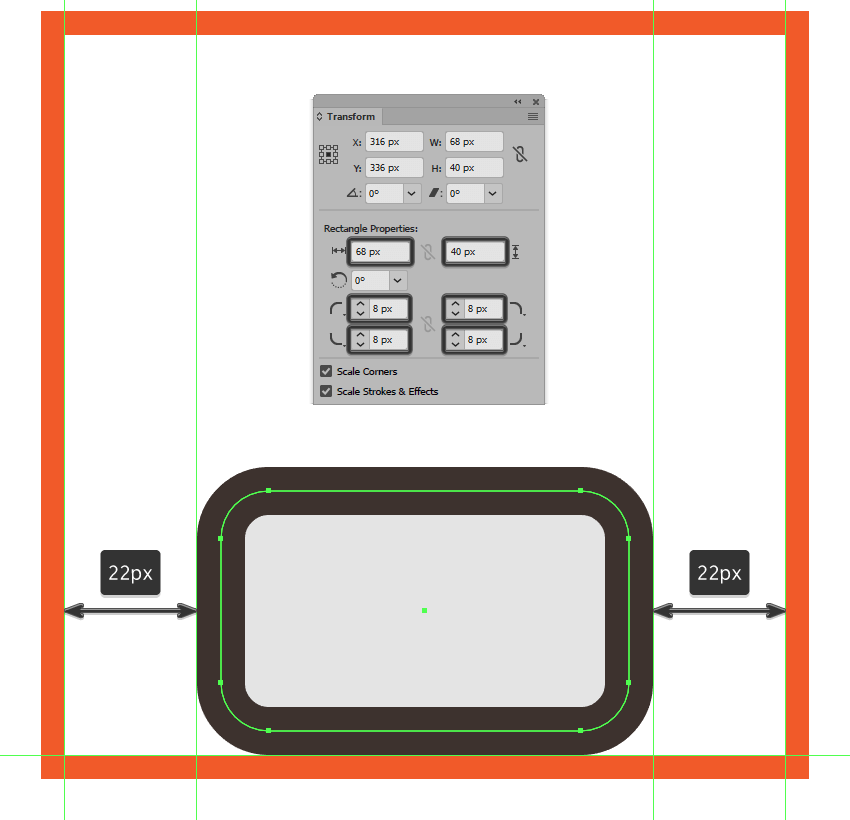
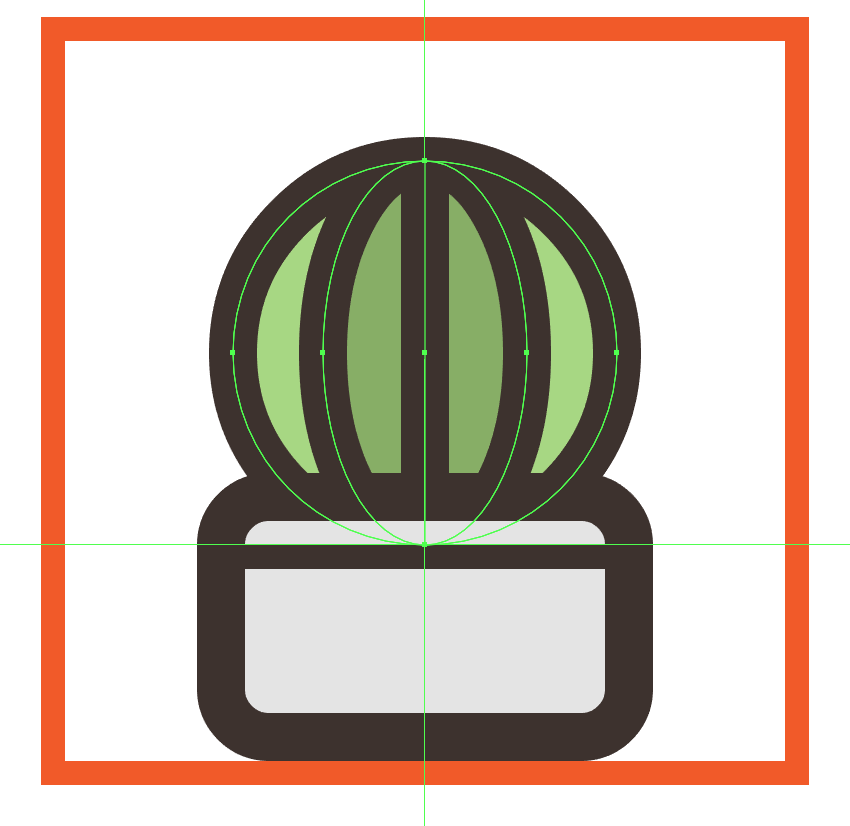
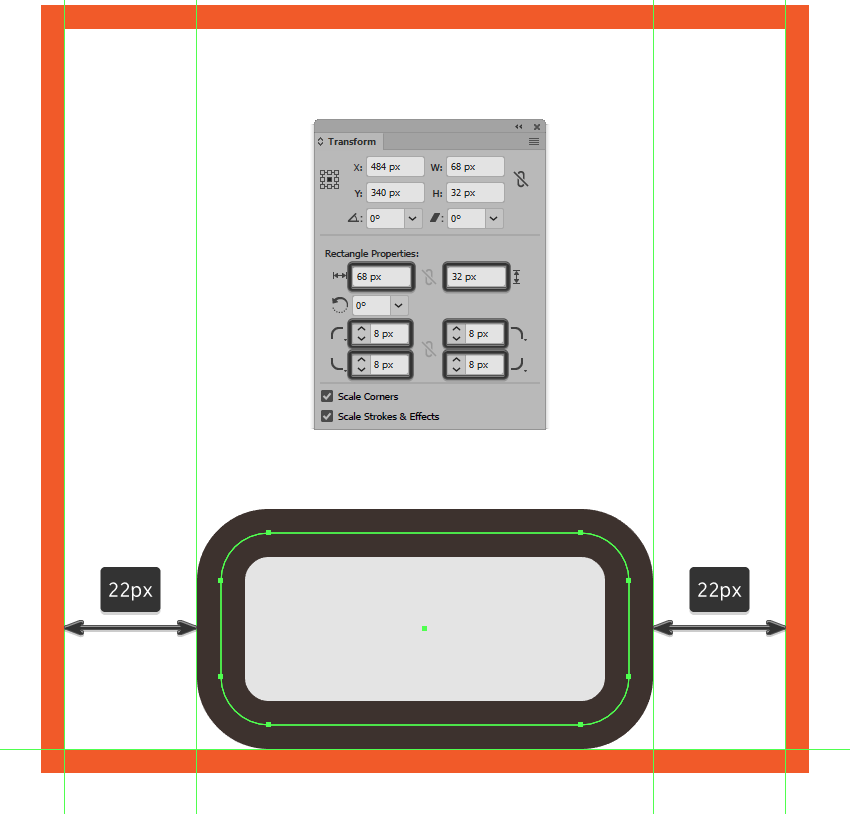
第一步、使用68×40px圆角矩形(# E5E5E5)创建陶瓷罐,半径为8px,圆角半径为8px(# 3A2E2A),我们将把它(control - g)和中心对齐到活动绘图区的底部边缘。

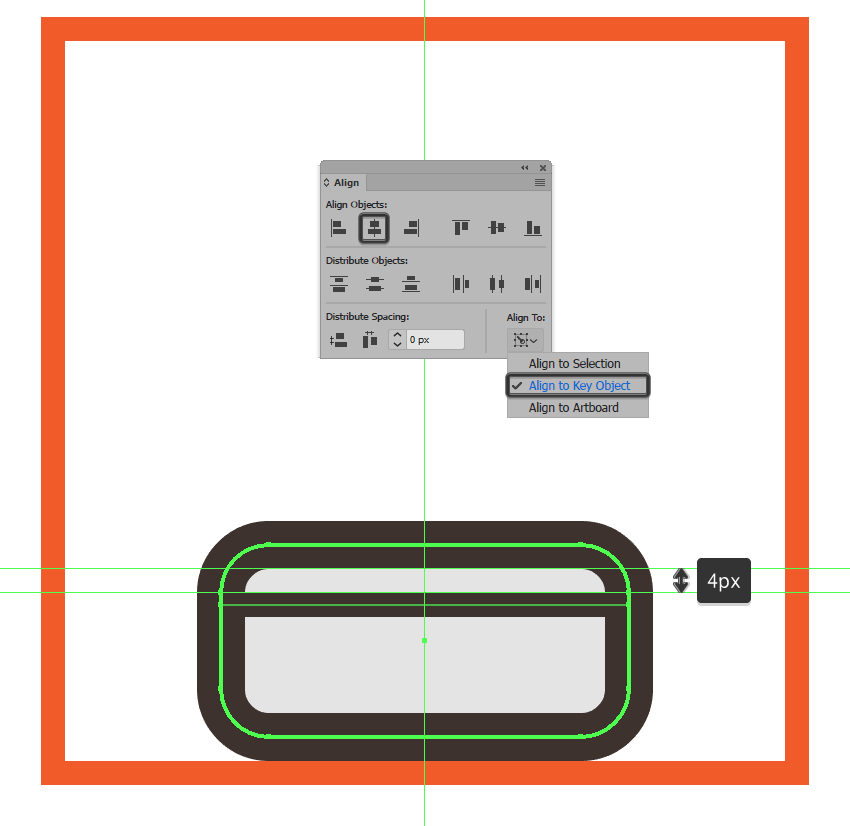
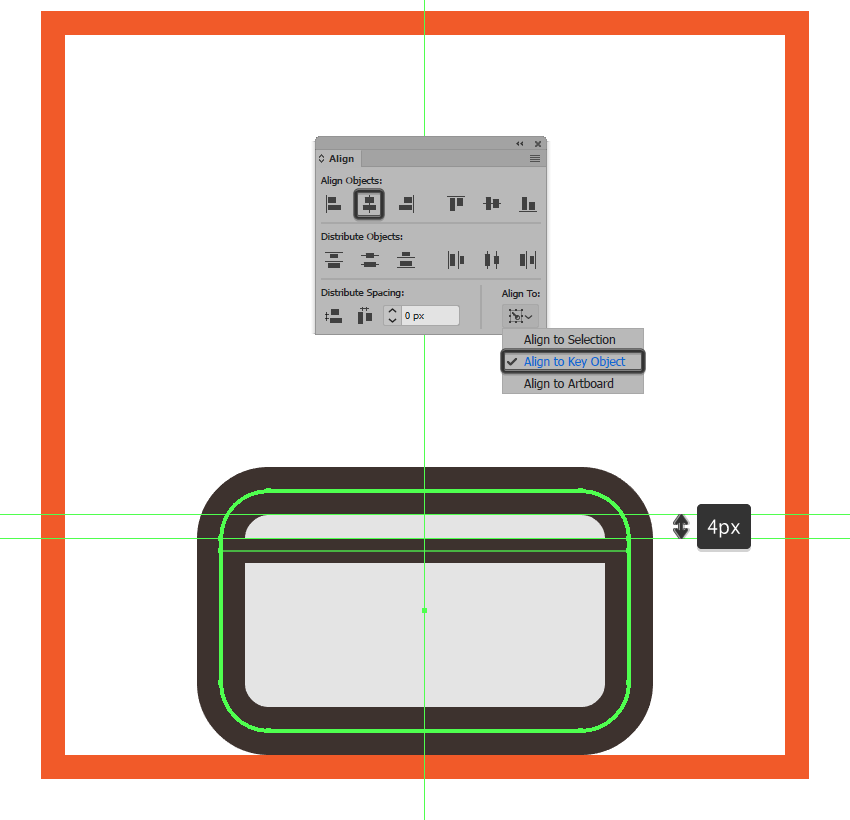
第二步、加上水平的细节线,使用一个68像素宽的4像素的粗描线(# 3A2E2A),我们将把它对准这个锅的更大的身体,将它从它的顶部定位到4个px。一旦你完成了,在进入下一个步骤之前,选择和组(控制- g)所有三个形状。

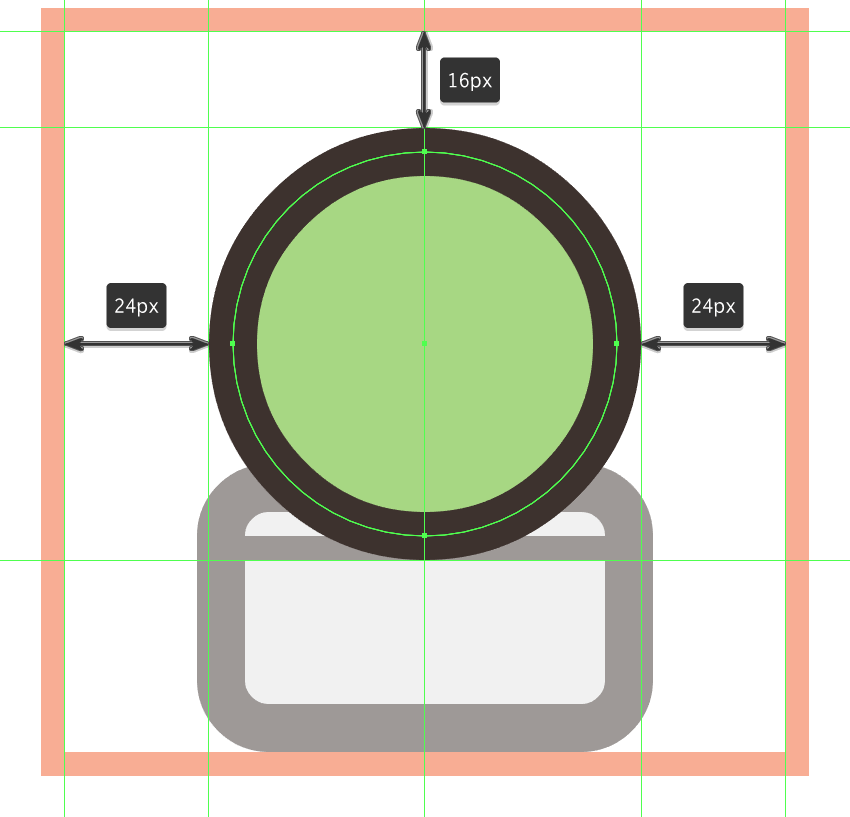
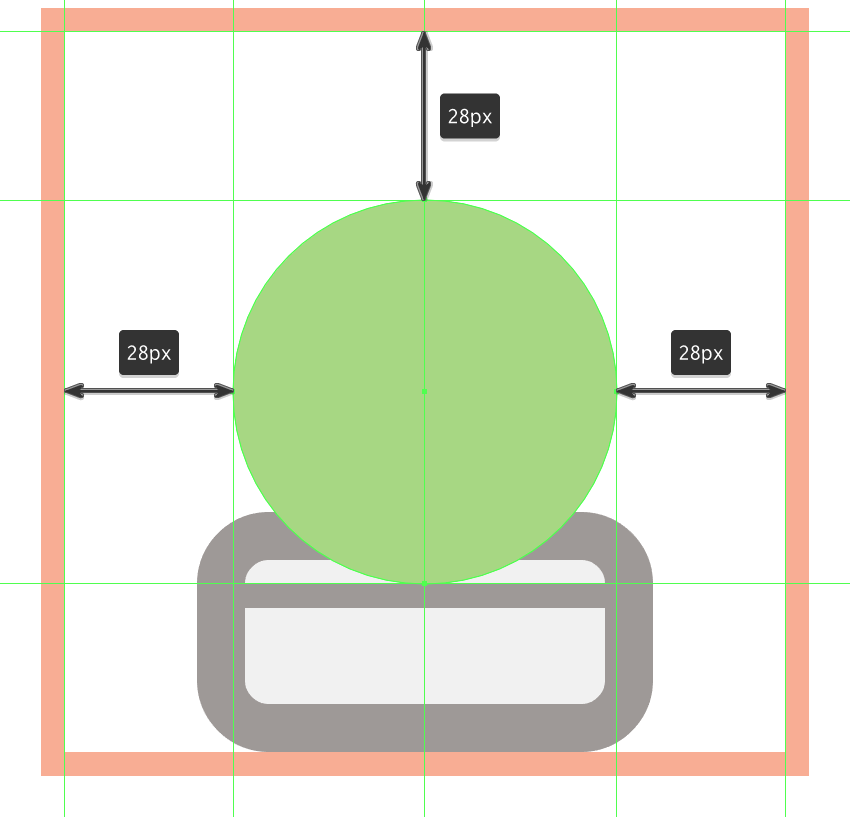
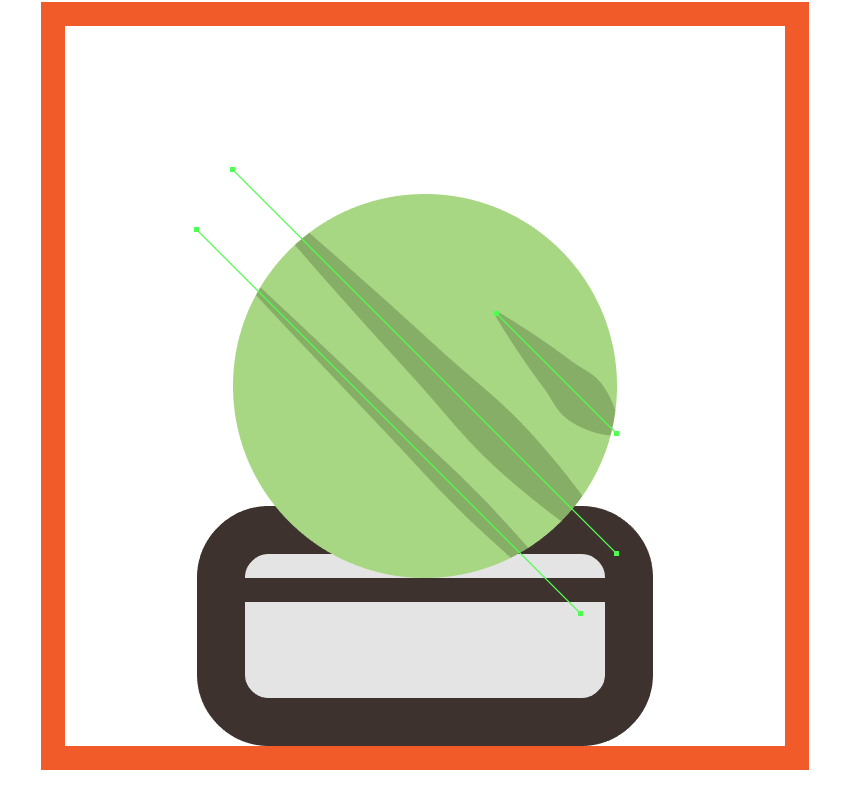
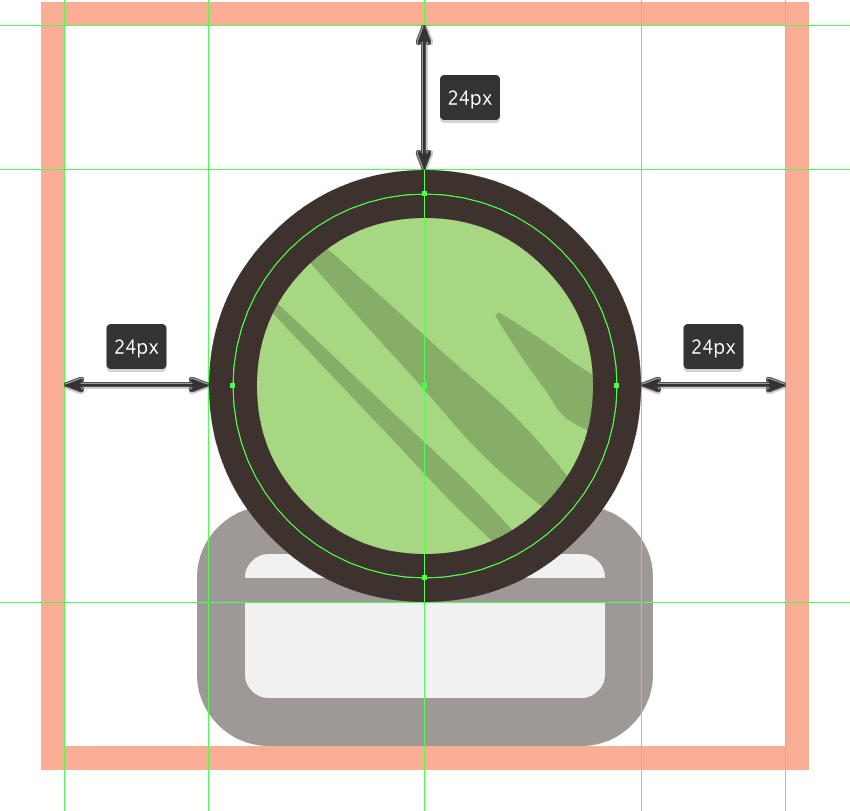
第三步、开始在仙人掌的主体上工作,用一个64x64像素的圆(# A9D884),用一个8像素的厚的轮廓(# 3A2E2A)来创建它的外部部分,我们将把它分组(控制- g),然后把中心对齐到陶瓷罐上。

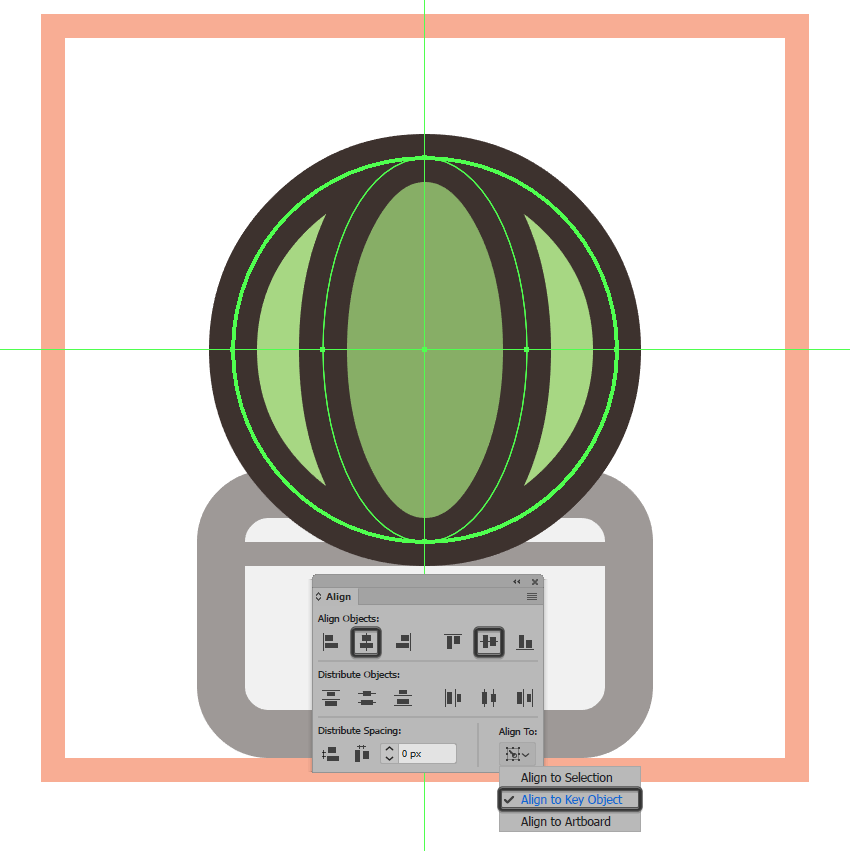
第四步、使用一个3x64 px椭圆(# 88AF66),加上一个8像素的厚的轮廓(# 3A2E2A),把植物的内部部分添加进去,我们将把它分组(control - g),然后将其对齐到它的更大的身体上。

第五步、将中心部分一分为二,将一个64像素高的8像素粗线(# 3A2E2A)添加到它的中心,选择和分组(控制- g)所有植物的组成形状,然后再进入下一个步骤。

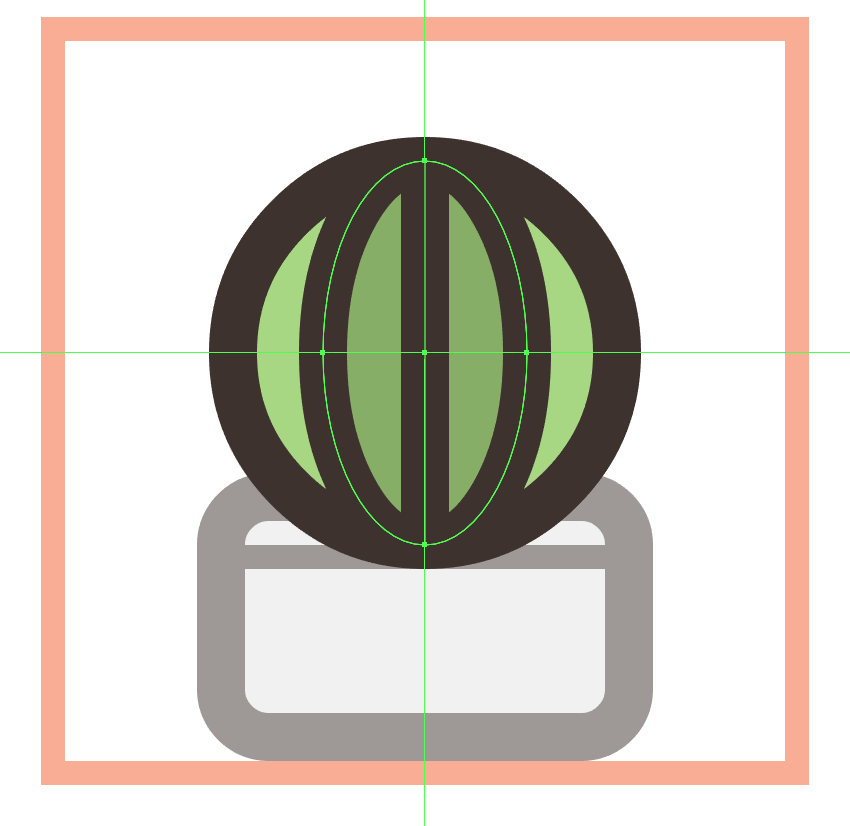
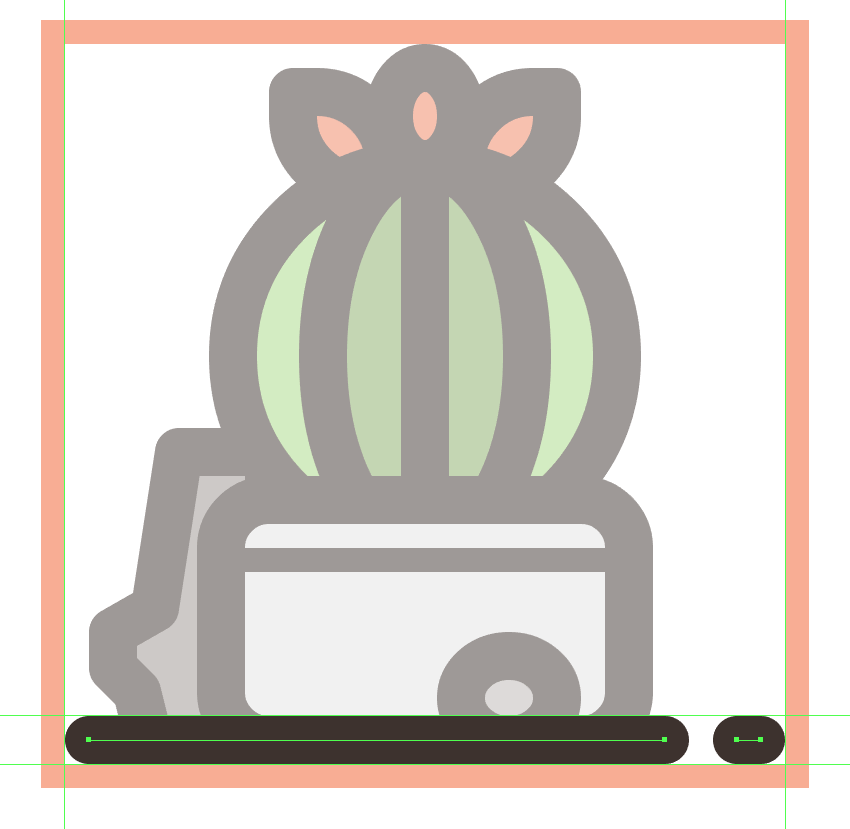
第六步、因为我们想要植物坐在陶瓷罐后面,我们必须选择它,然后在下面通过右键点击>把>发送回来。

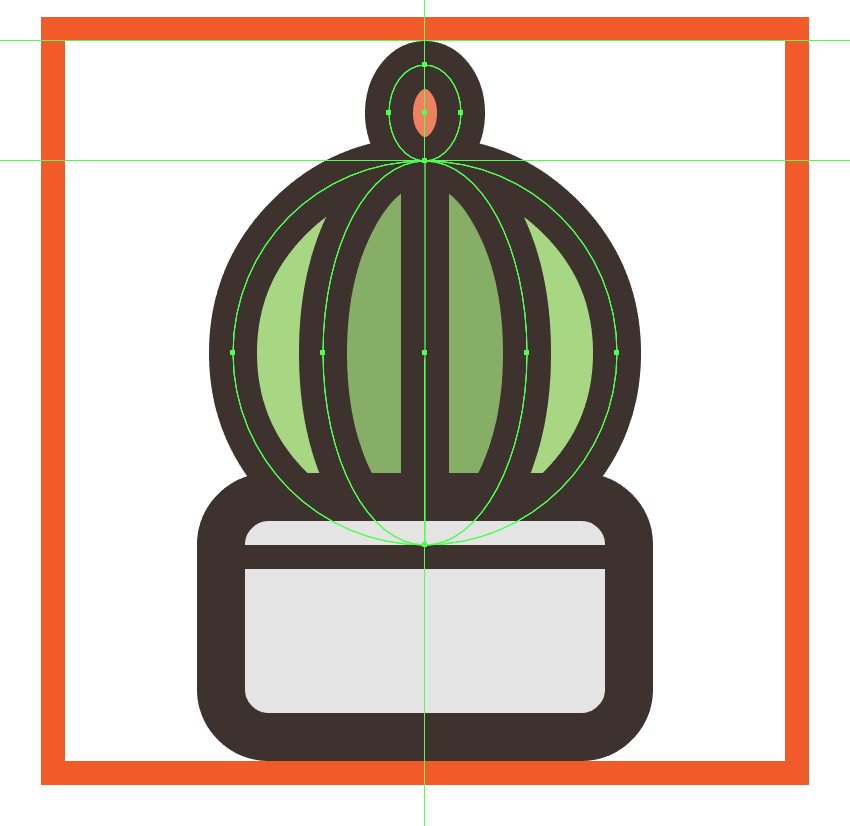
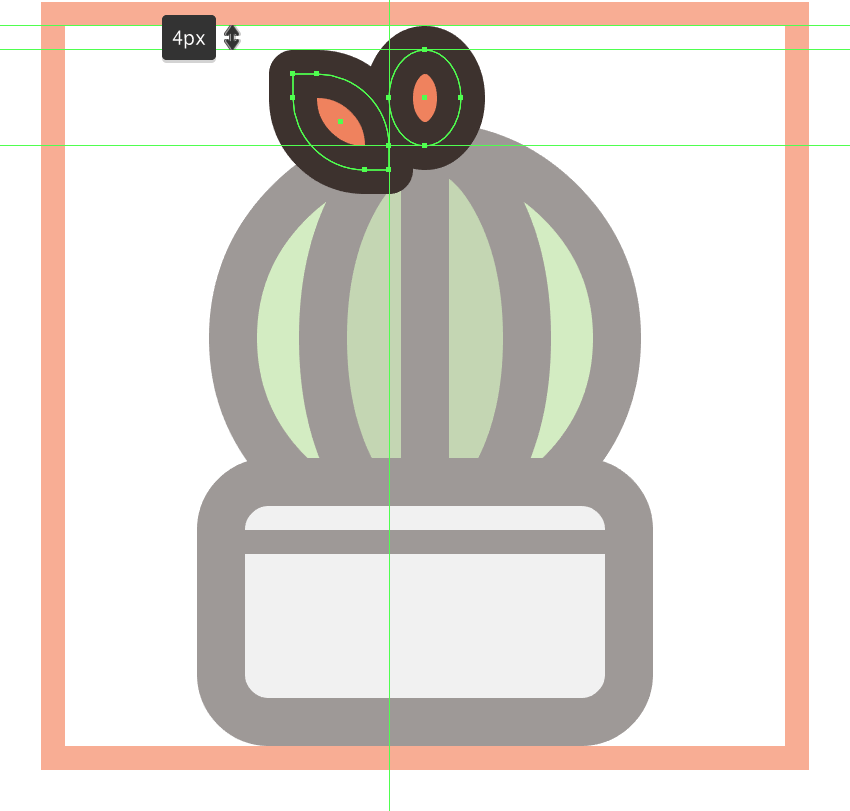
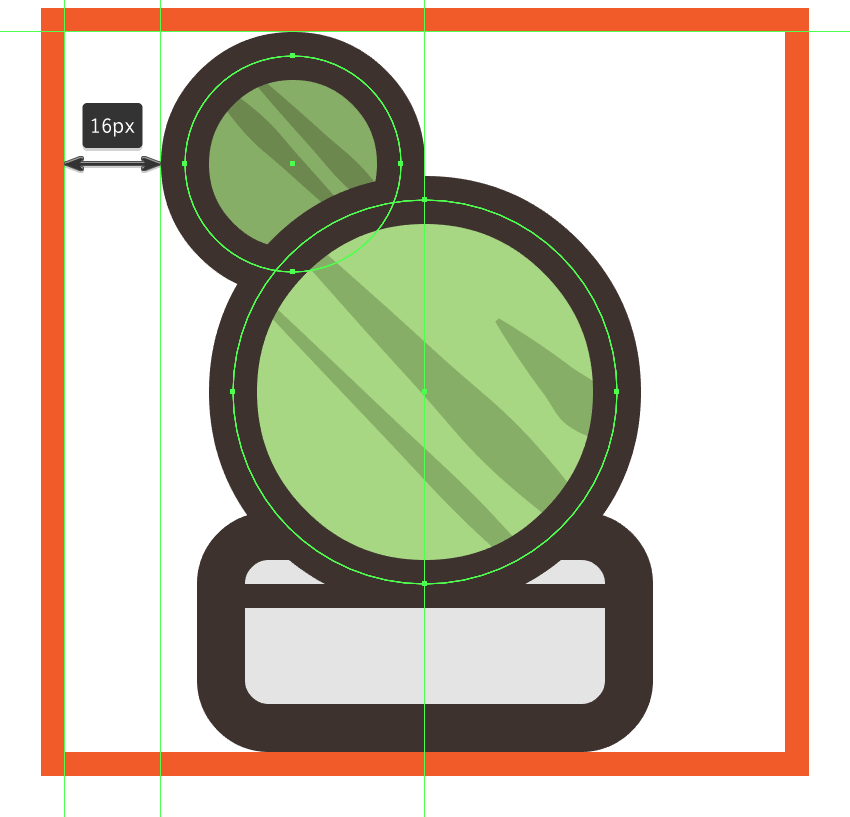
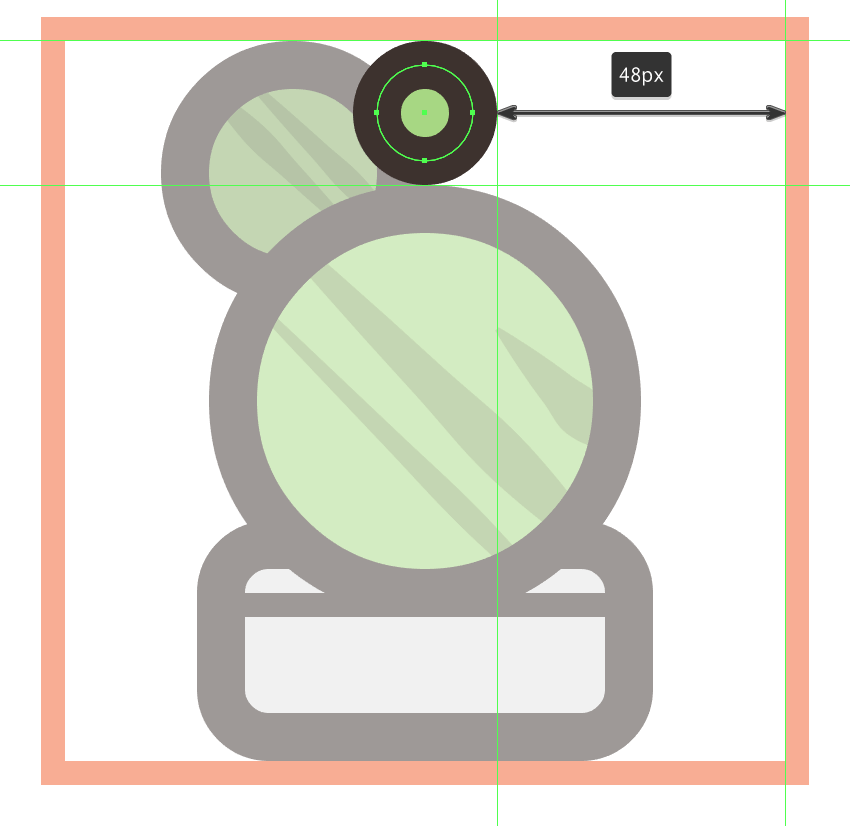
第七步、开始使用小红花的中心花瓣,使用一个12 x 16像素的椭圆形(# EF835E),有8个px厚的轮廓(# 3A2E2A),我们将把它分组,然后中心对齐到活动绘图区的顶部边缘。

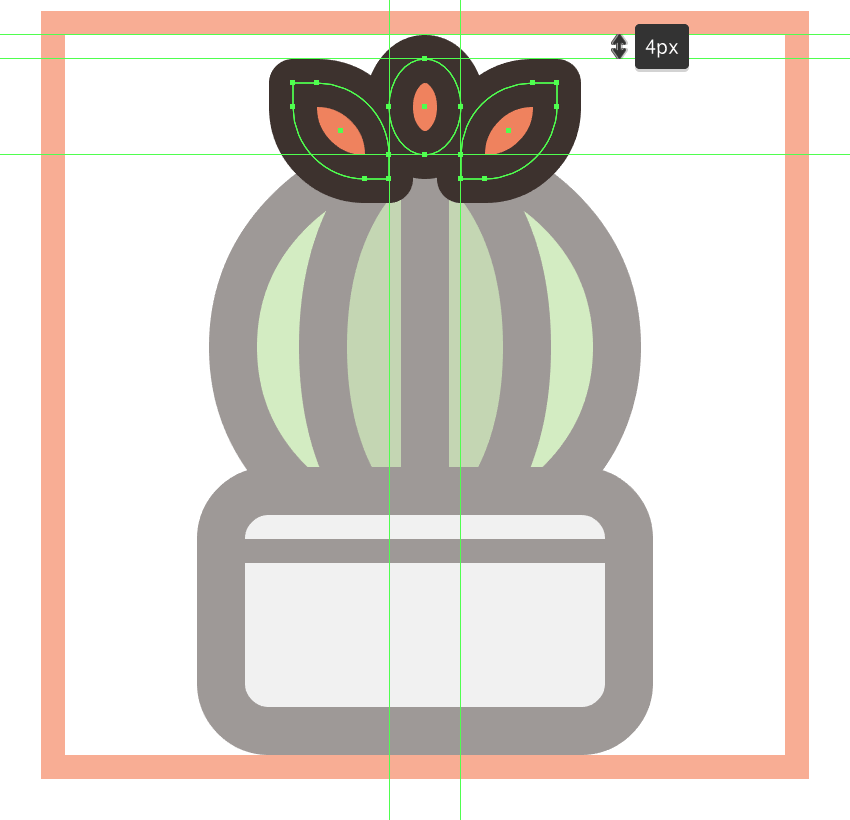
第八步、使用16 x 16 px矩形(# EF835E)创建左花瓣,我们将通过将其左下角和右上角的半径从转换面板的矩形属性中设置为12像素来进行调整。将结果形成一个8 px厚的轮廓(# 3A2E2A),加入一个圆形的连接,分组(control - g),然后把两个放到中心花瓣的一边。

第九步、用我们刚刚完成的一个拷贝(control - c > control - f)创建正确的花瓣,我们将在工厂的另一边放置。一旦你完成了,选择和组(控制- g)所有的花的组合形状组合在一起,确保在之后将它们发送到后面(右击>安排>发送回来)。此外,由于我们在工厂上做了很多工作,所以你可以选择和组(控制- g)我们目前为止所拥有的所有形状。

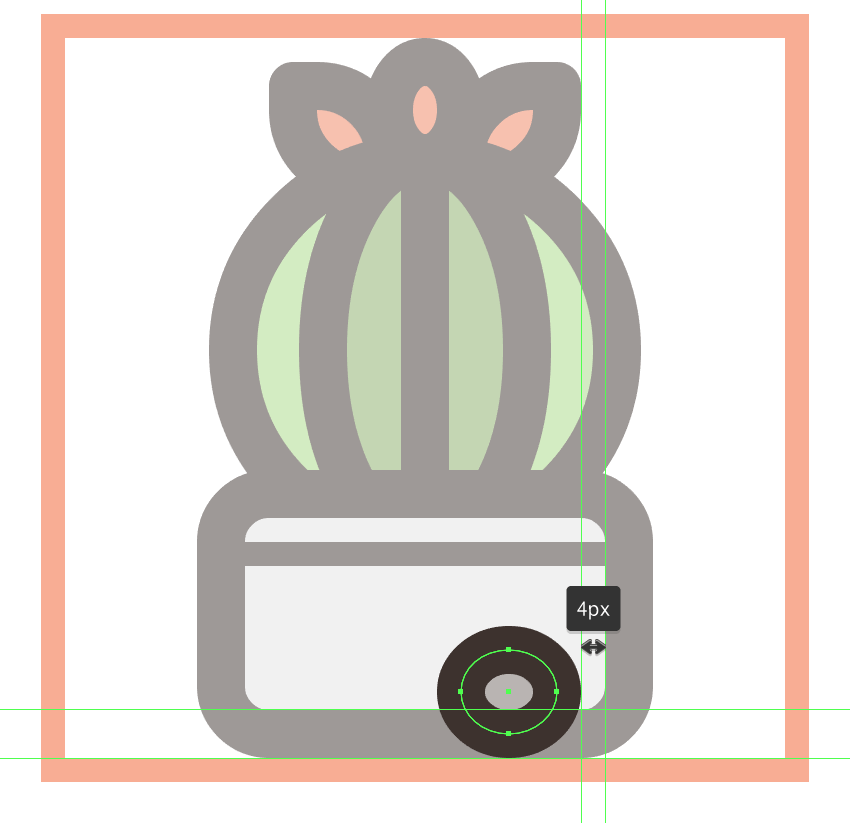
第十步、用一个16x14像素的椭圆(# BAB6B3)创建一个较小的岩石,它有8个px厚的轮廓(# 3A2E2A),我们将把它分组(control - g),然后底部对齐到陶瓷罐的主体上,将它从右边缘定位4个px。

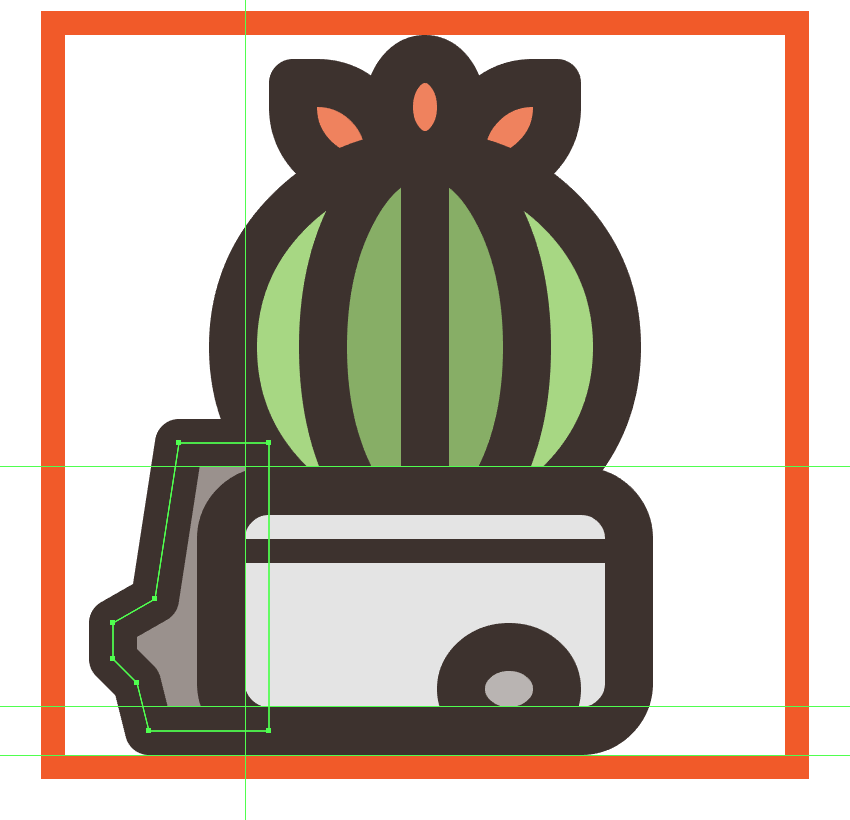
第十一步、花几分钟时间,用# 9B928E来画更大的岩石作为填充色。将结果的形状设置为一个8像素的粗轮廓(# 3A2E2A),并加入一个圆形连接,分组(control - g),然后将两个图形放置在其他形状的下面(右击>将>发送到背面)。

第十二步、通过使用我们为第一个图标创建的一个拷贝(control - c)添加它的前景来完成图标,我们将把它粘贴到当前层(control - f),然后中心对齐到活动绘图区的底部边缘。一旦你完成了,选择和小组(控制- g)所有的组成部分,然后继续下一个。

七、工作。如何创建第三个仙人掌图标
进入下一层(那将是第四个),锁定前一层,然后放大它的参考网格,这样我们就可以开始在第三种工厂工作了。
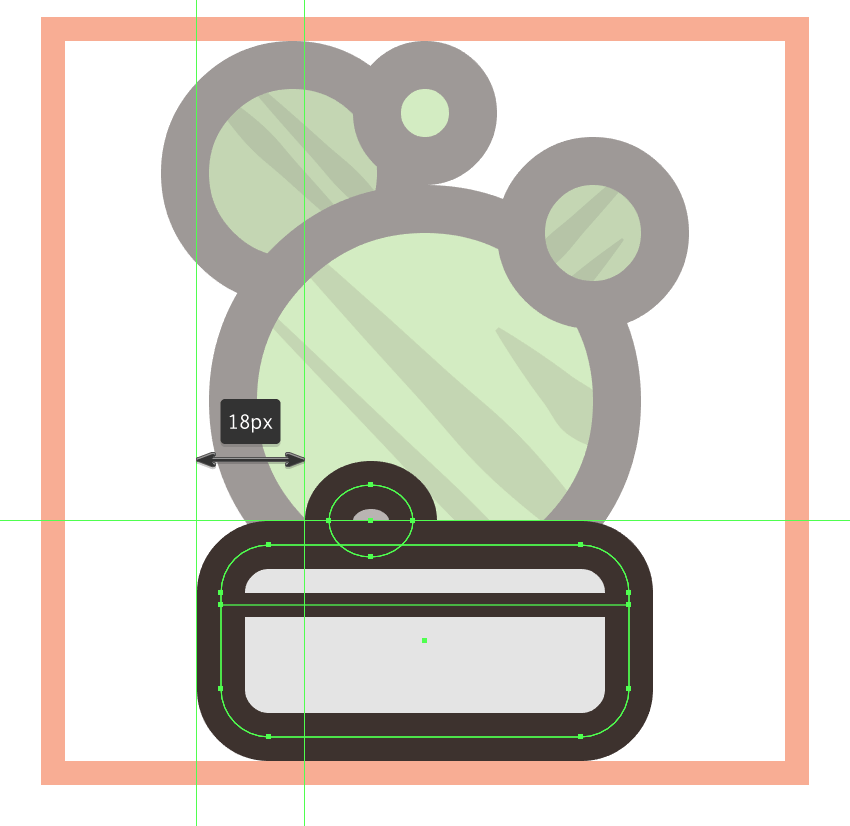
第一步、用一个68×32像素的圆角矩形(# E5E5E5)创建陶瓷罐,半径为8像素,有8个px厚的轮廓(# 3A2E2A),我们将把它分组(control - g),然后将中心对齐到活动绘制区域的底部边缘。

第二步、加上水平的细节线,使用一个68像素宽的4像素的粗描线(# 3A2E2A),我们将把它对准这个锅的主体,把它放在距离顶端4个px的距离上。完成后,选择所有三个形状,并使用control - g键盘快捷方式将它们组合在一起。

第三步、通过使用64 x 64 px圆(# A9D884),开始在实际的工厂工作,我们将把它对准陶瓷罐,将其定位在28个px的距离,从活跃的绘图区的顶部边缘。

第四步、使用# 88AF66作为你的主要笔画颜色,添加三个对角纹理线,确保组(control - g),然后用一个更大的底层圆的拷贝(control - c > control - f)来屏蔽它们。

第五步、给当前部分一个8像素厚的提纲(# 3A2E2A),然后选择和分组(控制- g)所有的组合形状。

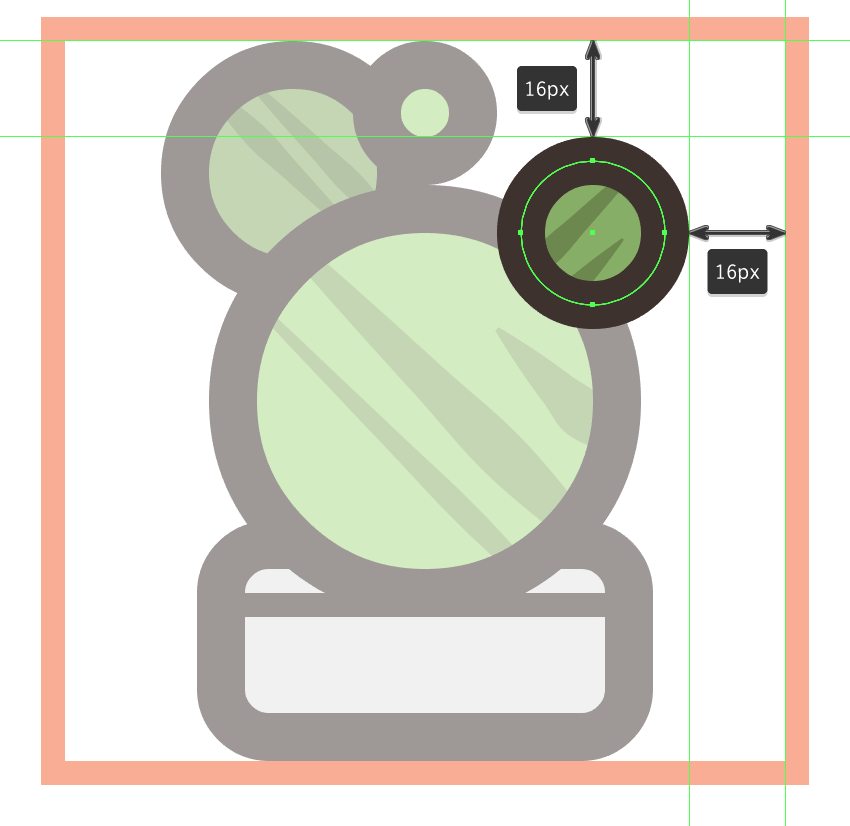
第六步、使用36×36像素的圆形(# 88AF66),在上面创建植物的左上角,我们将添加通常的对角纹理线(# 6D894E)和8px厚的轮廓(# 3A2E2A)。选择和组(control - g)所有三个图形一起,将它们对齐到活动绘图区的顶部边缘,确保将它们放置在较大的部分。

第七步、使用16×16像素(# A9D884),加上8像素的粗轮廓(# 3A2E2A),添加第一个较小的部分,我们将在前面创建的形状的右边(control - g)中进行分组(control - g)。

第八步、创建第二个较小的部分使用24×24 px圆(# 88 af66)两条对角线结构线(# 6 d894e)和一个8 px厚大纲(# 3 a2e2a),我们将组织(Control-G),然后大身体的右侧位置,距离16 px的活跃区域的右上角。

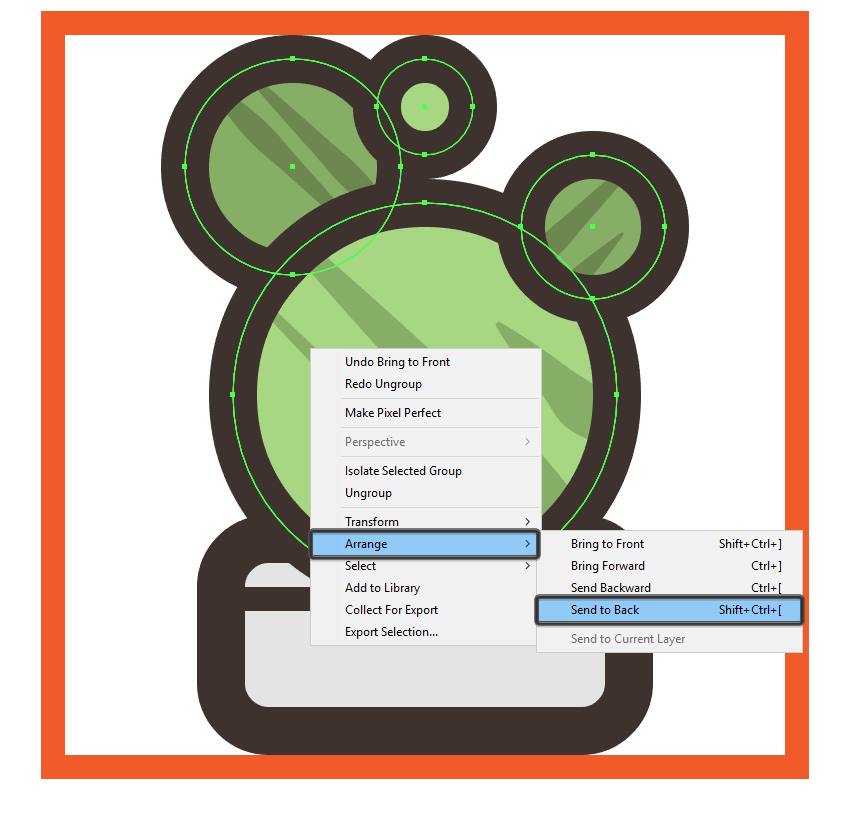
第九步、选择和组(control - g)所有植物的四个部分,确保把它们送到锅的后面(右击>安排>发送回去),然后再进入下一个步骤。

第十步、创建小岩石使用14 x 12 px椭圆(# BAB6B3)和一个8 px厚大纲(# 3 a2e2a),我们将组织(Control-G),然后定位到左边较大的陶瓷锅,确保送他们在其较大的形状(右键> >后移一层)安排。

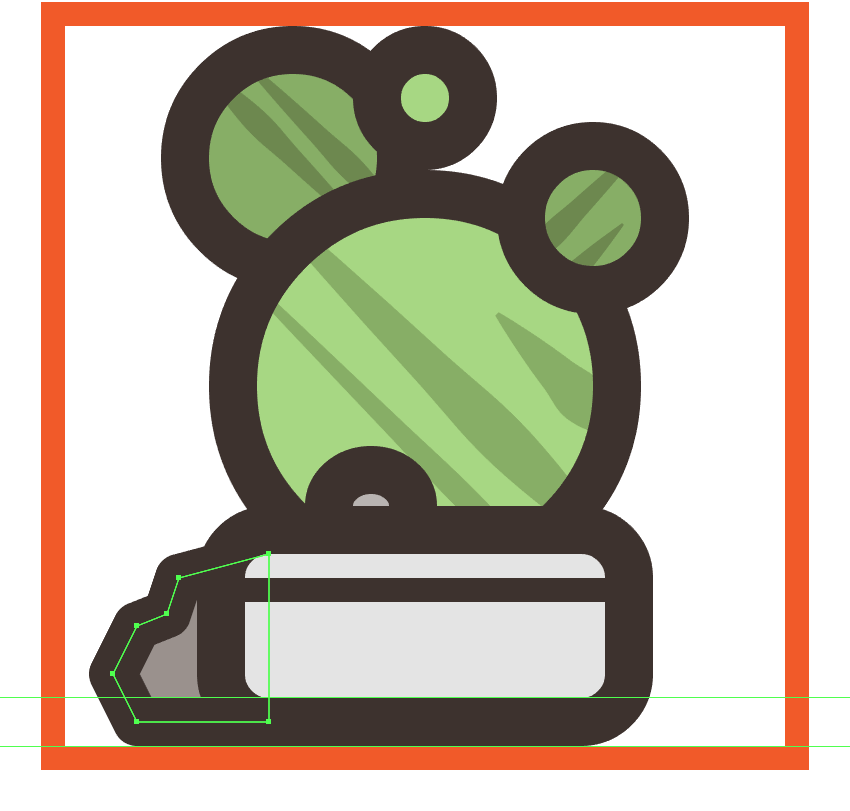
第十一步、花点时间画出更大的岩块,用# 9B928E作为填充色。将结果形成一个8像素厚的轮廓(# 3A2E2A),加入一个圆形连接,分组(控制- g),然后把两个放在陶瓷锅下面(右击>,把>发送回去)。

第十二步、通过使用我们为第二个图标创建的一个副本(control - c)添加它的前景,然后将其粘贴到当前层(control - f),然后将其对齐到活动绘图区的底部边缘。一旦你完成了,选择和小组(控制- g)所有的组成部分,然后再进入第四和最后一个。

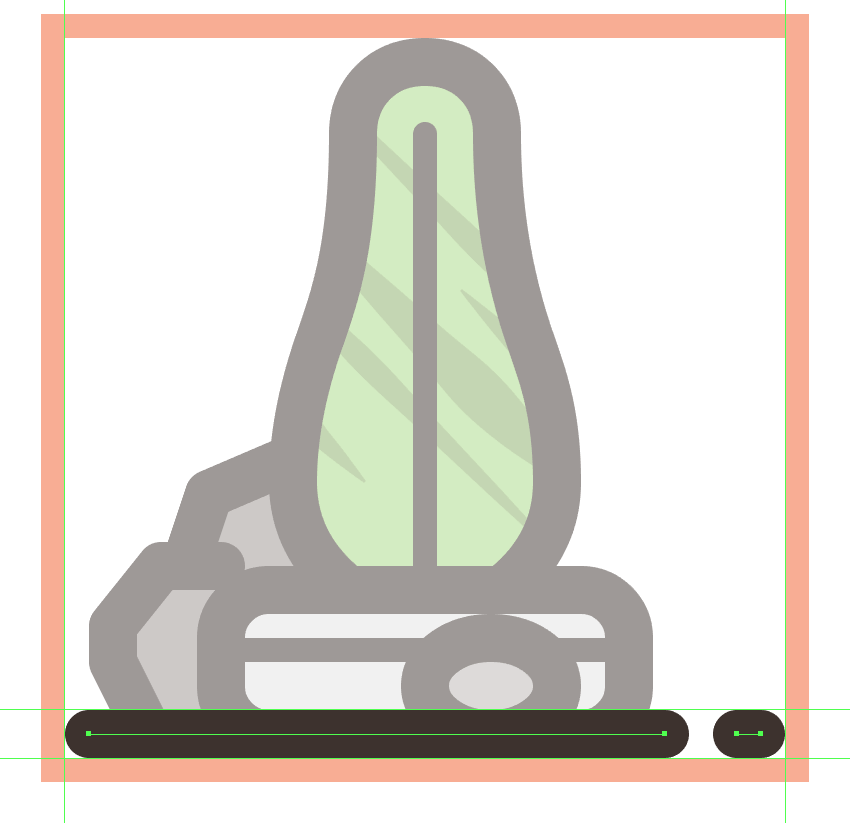
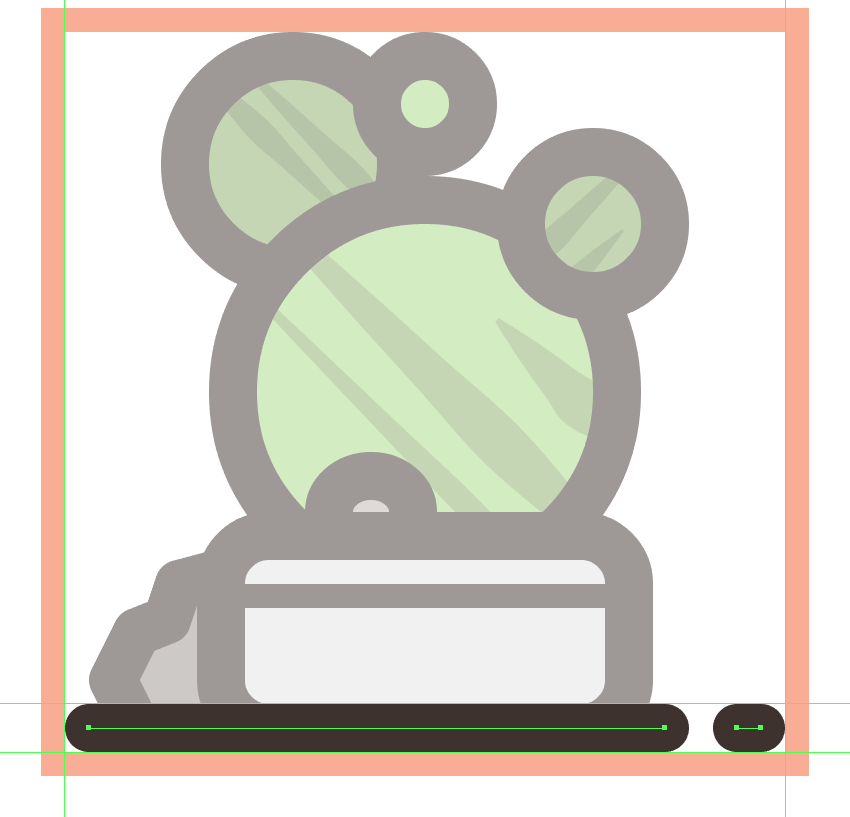
八、如何创建第四个Cactus图标
我们现在到了第四和最后一个图标,所以确保你在正确的图层上(这将是第五层),让我们把它包起来!
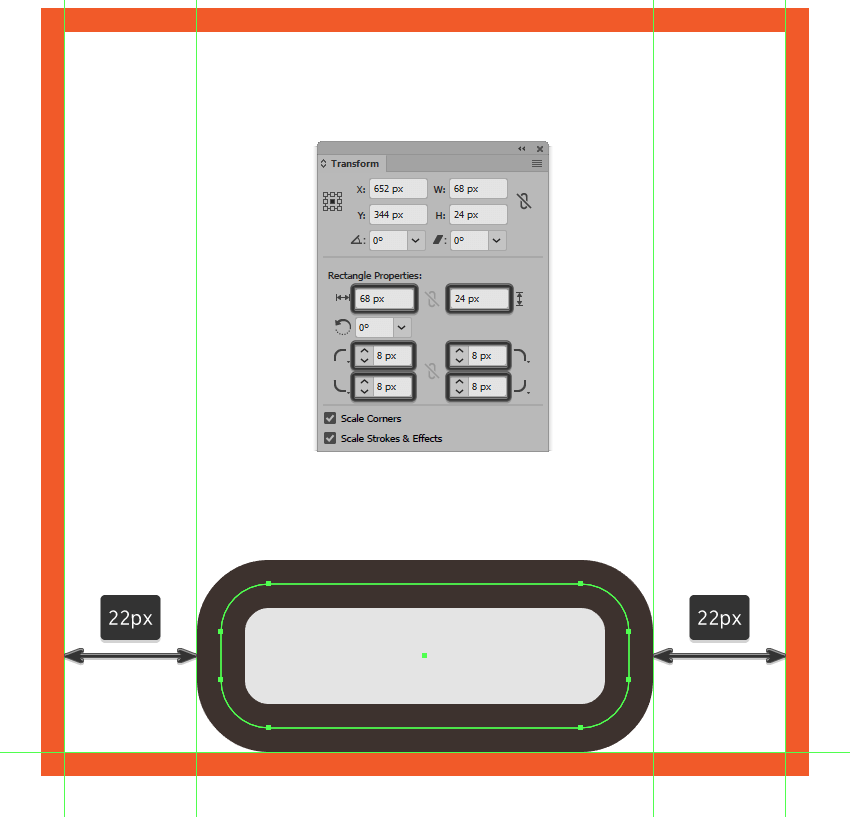
第一步、我们与所有其他图标,开始通过创建陶瓷锅使用68×24 px圆角矩形(# E5E5E5)8 px圆角半径和一个8 px厚大纲(# 3 a2e2a),我们将组织(Control-G),然后设置为居中对齐到活动区域的底部边缘。

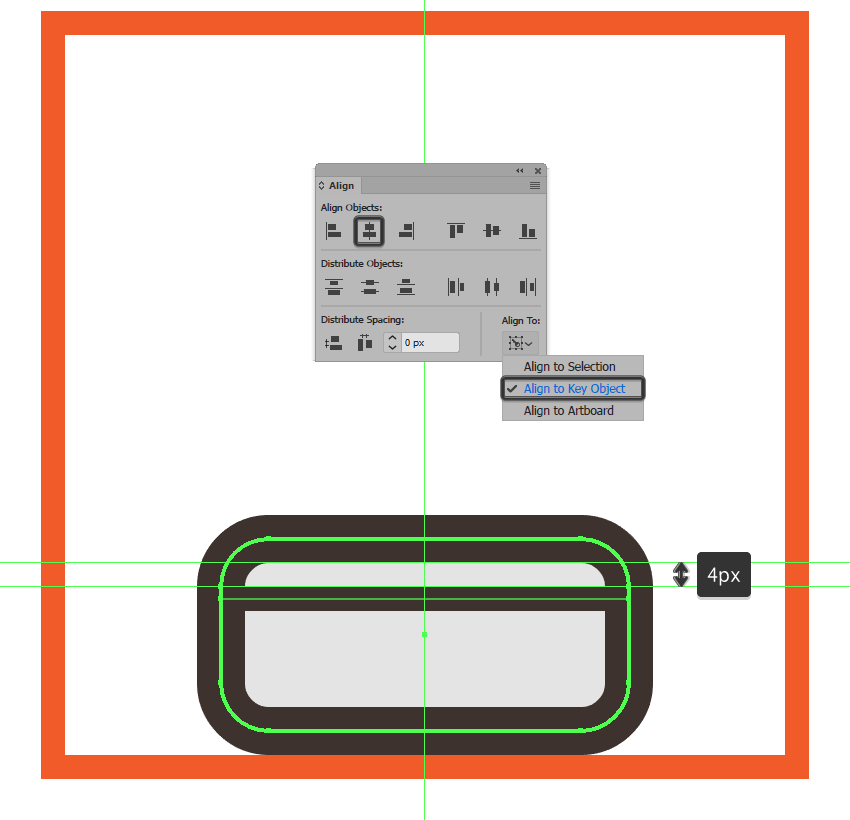
第二步、加上水平的细节线,使用一个68像素宽的4像素的粗描线(# 3A2E2A),我们将把它对准主体,把它放在距离顶端4个px的距离上。完成后,选择所有三个形状,并使用control - g键盘快捷方式将它们组合在一起。

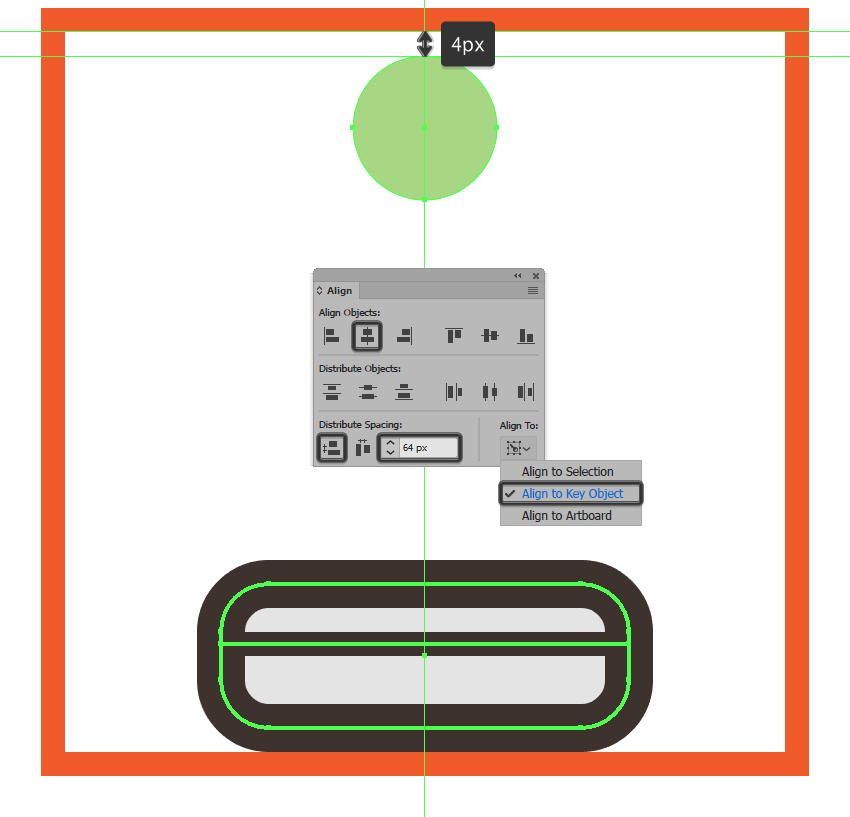
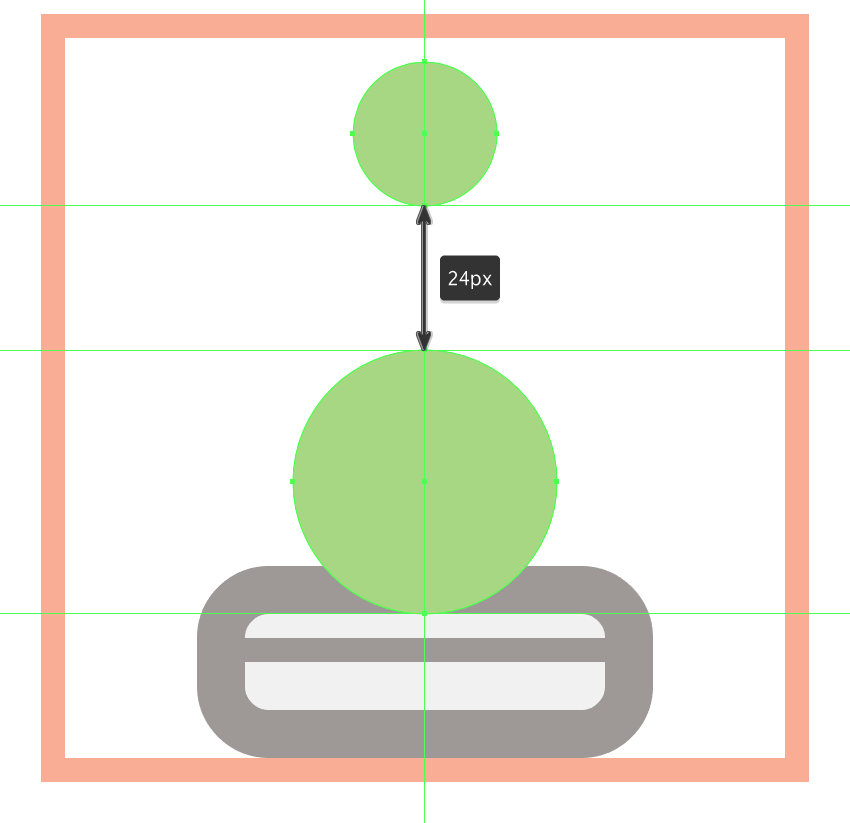
第三步、通过创建24 x 24 px圆(# A9D884)开始在实际的工厂工作,我们将把它对齐到底层的活动绘图区,将它从顶部的边缘定位到4像素。

第四步、创建另一个稍微大一点的44 x 44像素圆(# A9D884),我们将在距离较小的24像素处位置处定位。

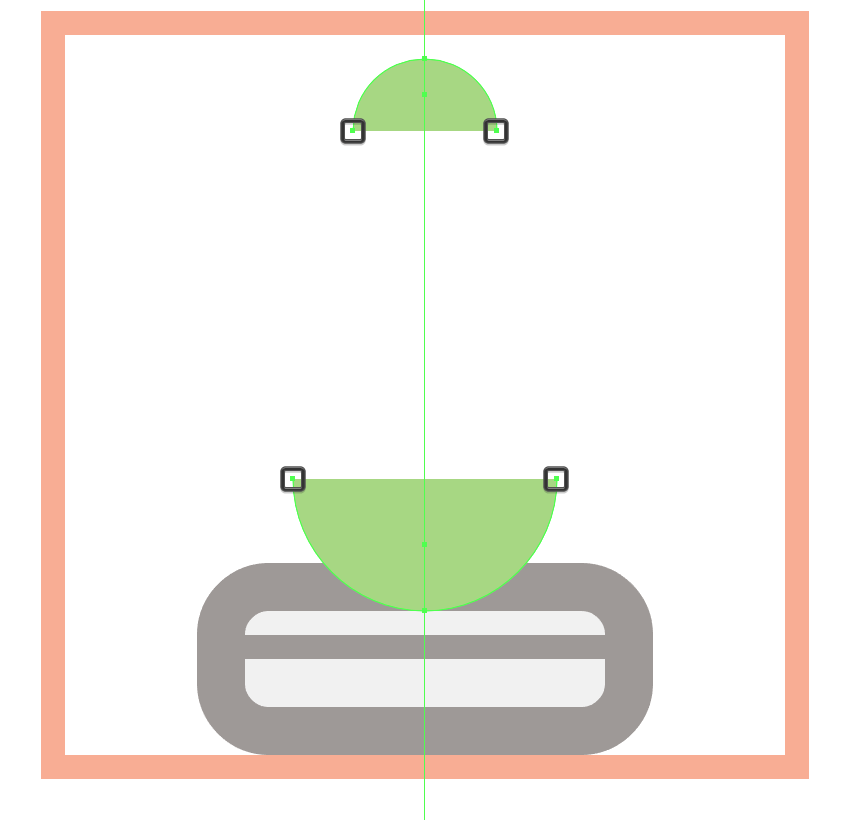
第五步、通过选择直接选择工具(A),然后通过按下删除键,分别选择自己的内面锚点,打开两个圆圈的路径。

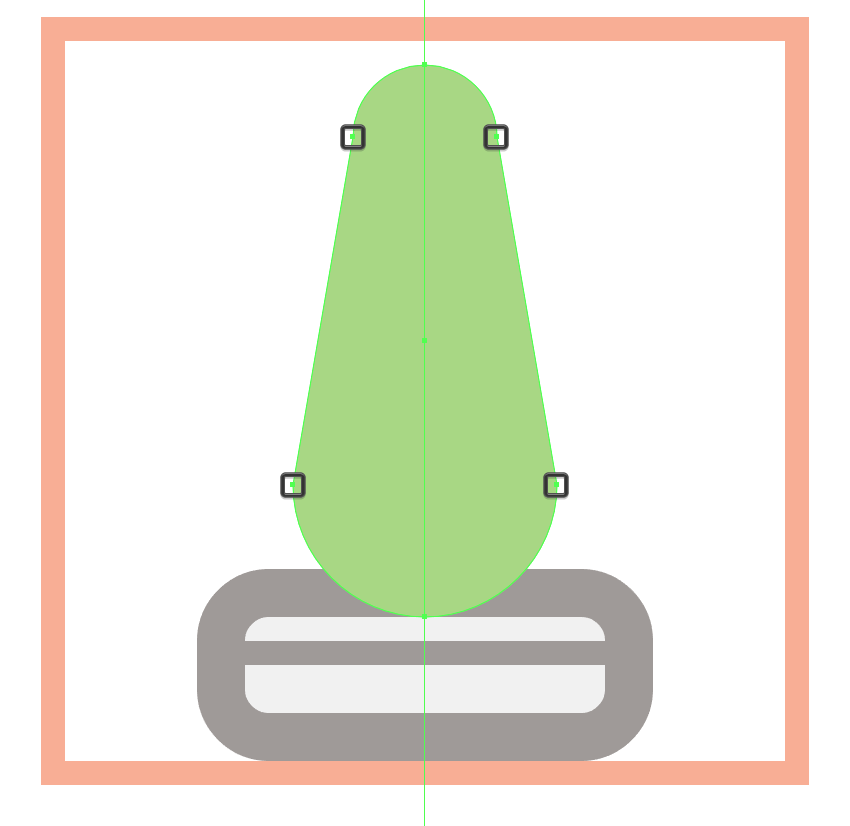
第六步、将两条路径合并成一个更大的形状,然后选择它们,然后再按两次control - j。

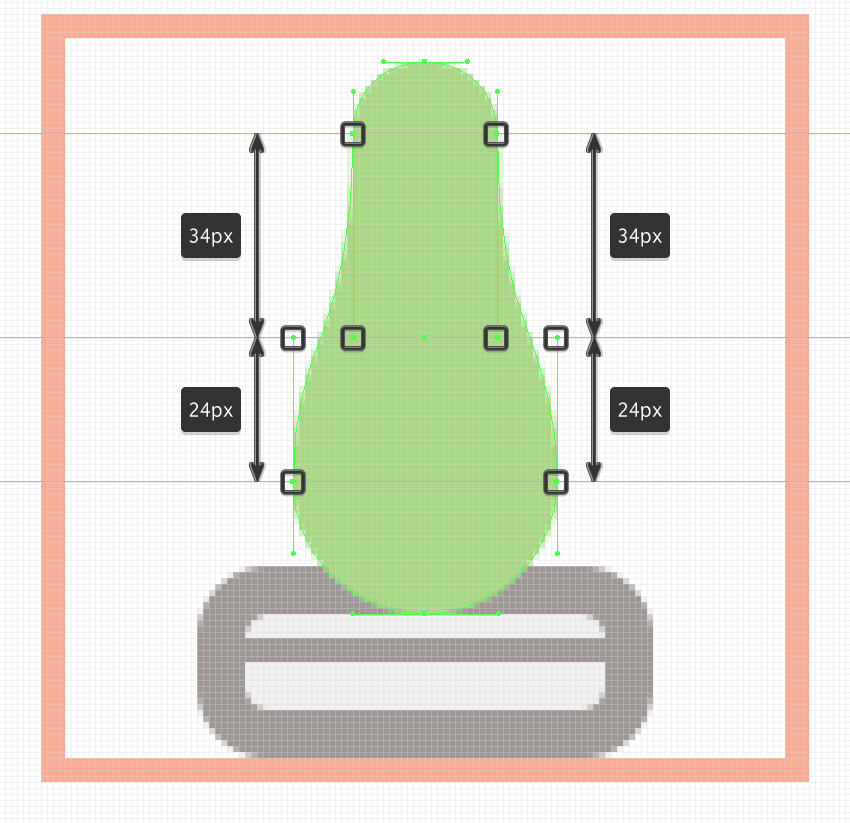
第七步、调整结果对象的形状,通过选择和平滑它的四个内面锚点,将选定的锚点转换为平滑选项,然后重新定位它的手柄,直到你得到两个部分之间的平滑过渡。

第八步、花点时间,使用# 88AF66作为你的笔画颜色,添加对角线的纹理线条,确保在之后用一个拷贝(control - c > control - f)的底层形状来屏蔽它们(右击>制作剪切蒙版)。

第九步、给植物一个8个px厚的轮廓(# 3A2E2A),然后在它的底部边缘有一个80像素高的4像素的粗描线(# 3A2E2A)。完成后,使用control - g键盘快捷键选择并将所有的组合图形组合在一起。

第十步、将我们刚刚分组的形状放置在陶瓷罐下面(右击>,安排>发送回来),选择并将两个部分组合在一起使用control - g键盘快捷方式。

第十一步、用一个2x16像素的椭圆(# BAB6B3)加上一个8像素的厚轮廓(# 3A2E2A),我们将把它放在陶瓷罐的右边,距离右边只有4个px。

第十二步、花几分钟时间,用# 9B928E作为填充色。将结果形成一个8像素厚的轮廓(# 3A2E2A),加入一个圆形连接,分组(控制- g),然后将它们放置在陶瓷锅下。

第十三步、通过使用我们为第三个图标创建的一个拷贝(control - c)来添加它的前景,然后将其粘贴到当前层(control - f),然后将其对齐到活动绘图区的底部边缘。一旦完成,在保存整个项目之前,选择和组(control - g)所有的组成部分。

最后,你就拥有了你的仙人掌,一个简单的循序渐进的方法来创建你自己的花园图标,仅仅使用一些基本的形状和工具,就可以成为一个很好的插画家。
以上就是ai绘制仙人掌的教程,很简单,但是绘制出来的效果很好,希望大家喜欢,请继续关注软件云。
加载全部内容