AI绘制稍微复杂一些的线条风车场景
釜势设计 人气:0这期分享的是线条风格的设计
分享这种设计的原因
主要是因为线条风格的设计有很多优越的特点
比如 简洁 直观 针对性强
还有就是制作起来比较方便
制作时间短
在UI应用图标方面比较常用
如果学会了制作方法
就不会再花费大量的时间去找图标了
自己分分钟就可以设计出来了~
下面就讲一个稍微复杂一些的线条场景
复杂一些的场景主要能锻炼自己的造型能力
这要做图标的时候就会更形象好看了
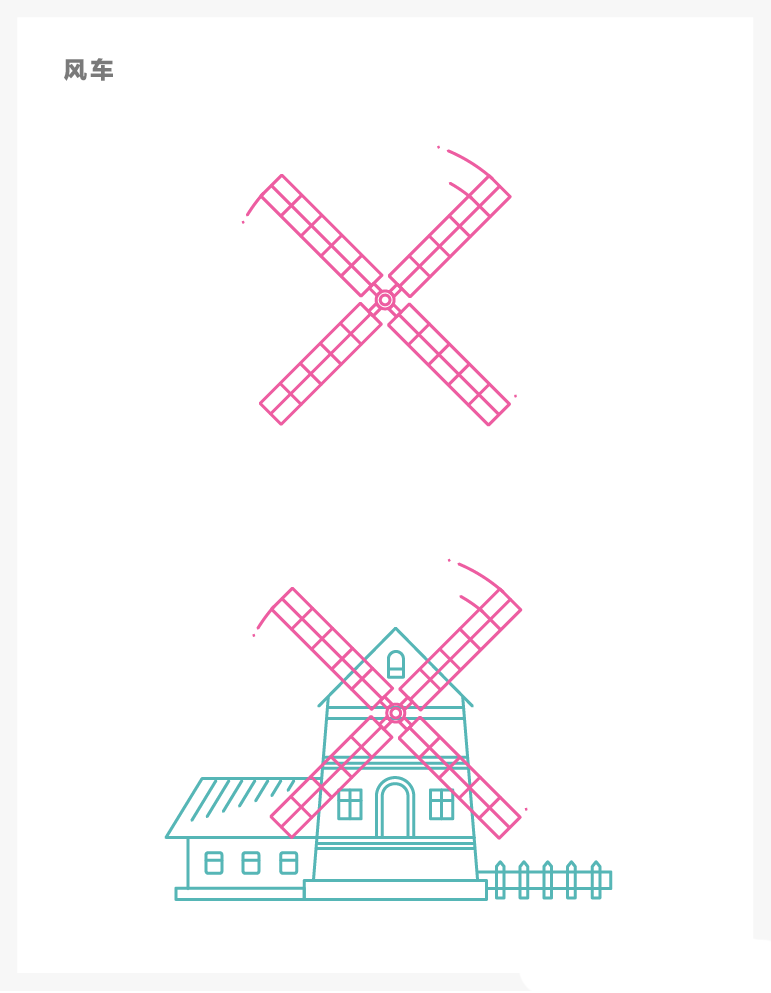
好了,下面就开始今天的教程吧!以下是要制作的效果。

具体的制作步骤如下:
1、如何制作U型弯曲水岸
第一步
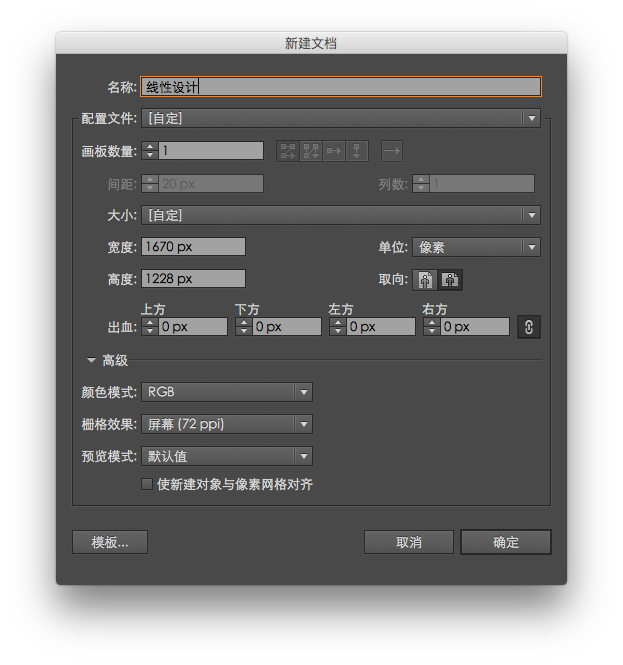
在AI里新建一个1670*1228px的画布
并且新建一个画布大小的矩形作为背景
填充颜色#00284C

第二步
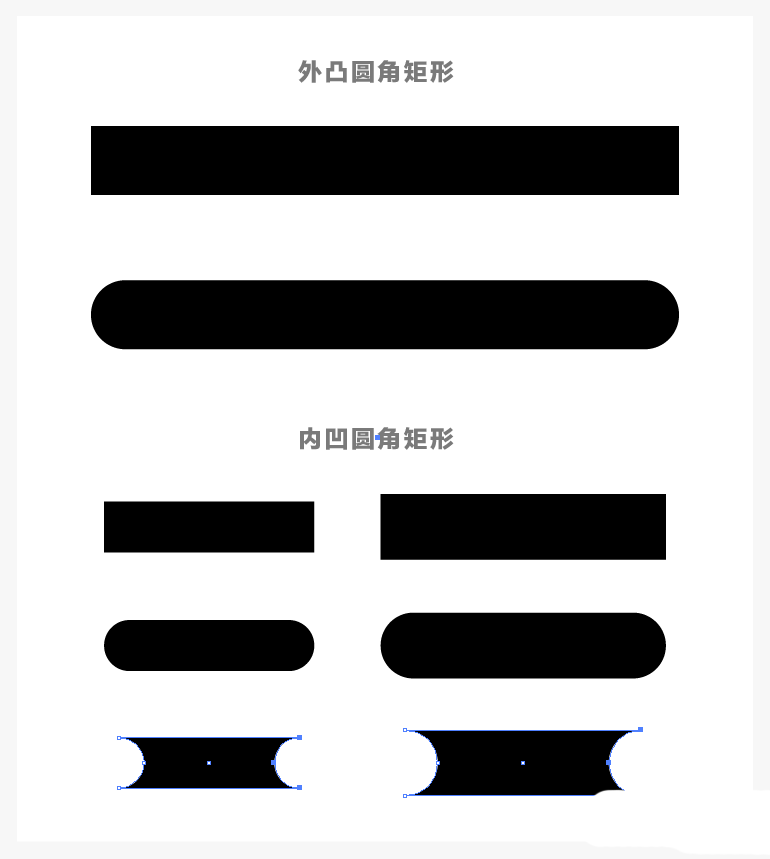
弯曲水岸主要是由外凸圆角矩形和内凹圆角矩形组成
水岸主要分成四层
上下两层的矩形高度一样
中间两层的矩形高度不同
第一层:使用矩形工具新建一个914*107px的矩形
并且把圆角调为最大
第二层:新建两个高度分别为79px、102px的矩形
调整圆角后使用直接选择工具选择矩形左侧的锚点
向右移动合适的距离
这样就制作出内凹的圆角矩形了
第三层:新建两个高度分别为131px、106px的矩形
第四层:新建一个444*40px的矩形
使用上面的方法制作出内凹的圆角矩形
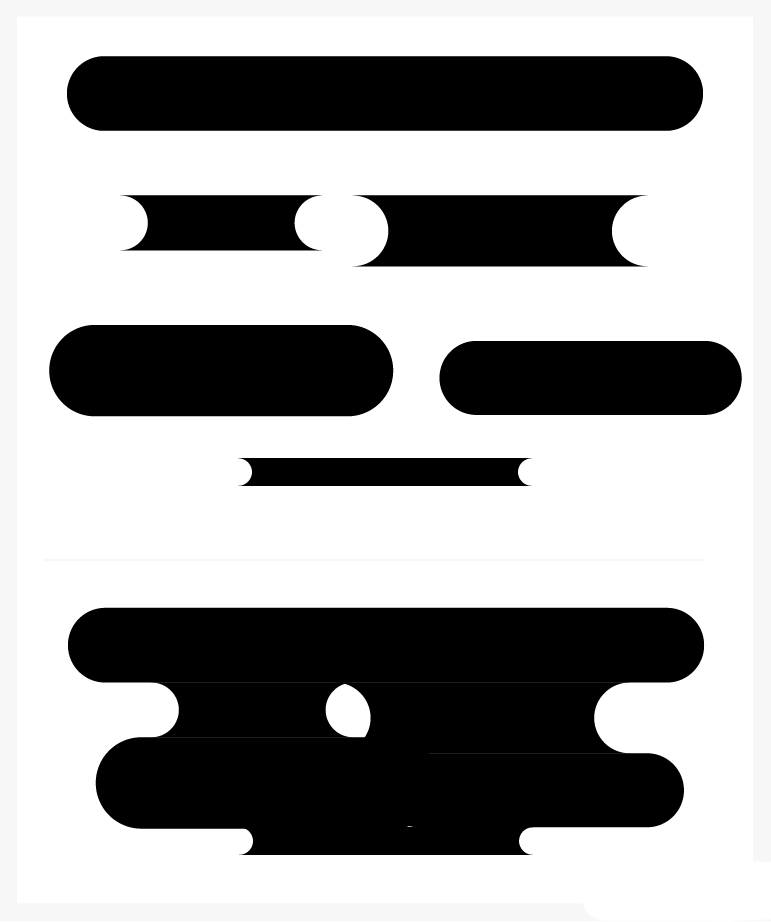
最后把这些圆角矩形拼合在一起


第三步
首先把中间空出来的地方用矩形盖住
然后使用路径查找器把所有形状合并
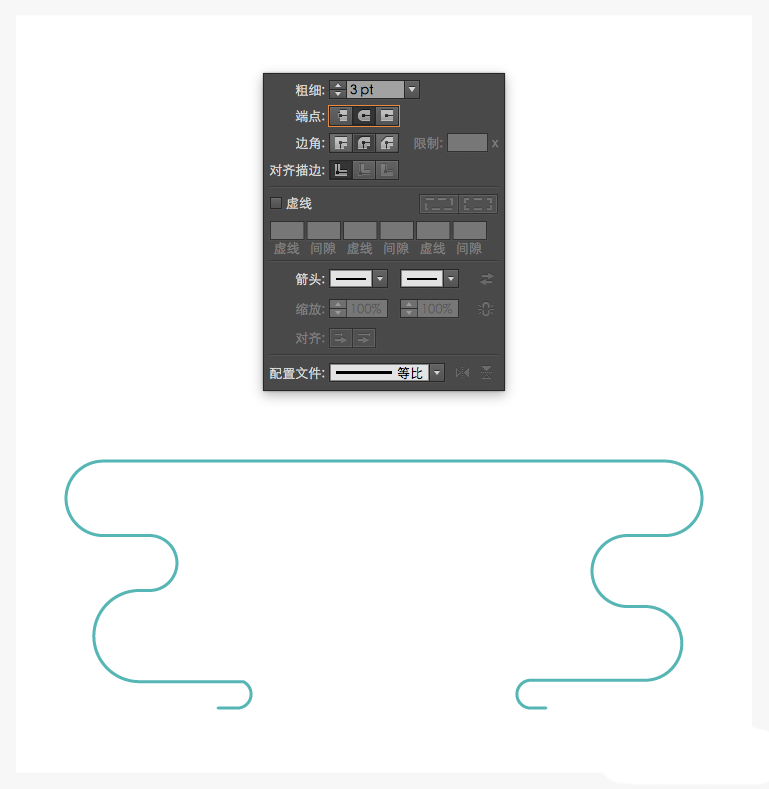
再给新合并的形状去除填充色添加3pt的描边
使用剪刀工具:C断开形状最下面的线段
配合钢笔工具:P延长下方的线
(钢笔工具先点击锚点再延长才是闭合的线哦!)
最后调整描边的颜色#51B6B7
并且调整描边为圆头端点



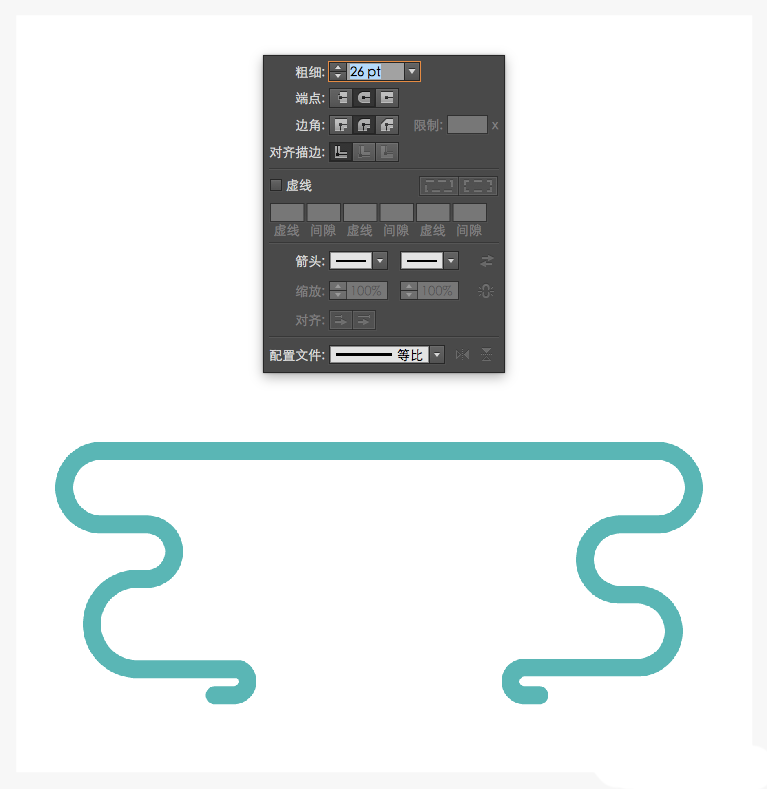
第四步
下面是制作弯曲水岸的内侧边
内侧边有两个特点
一是各个位置距离外侧边的长度相等
二是不规则虚线
制作方法:
把上面的曲线描边值调为26pt
然后选择对象>扩展
最后调整描边值为3pt
并且使用剪刀工具:C断开这个线段
这样就制作出一条距离相同的线段了
然后是调整内侧边的曲线属性
虚线:66、间隙:8、虚线:55




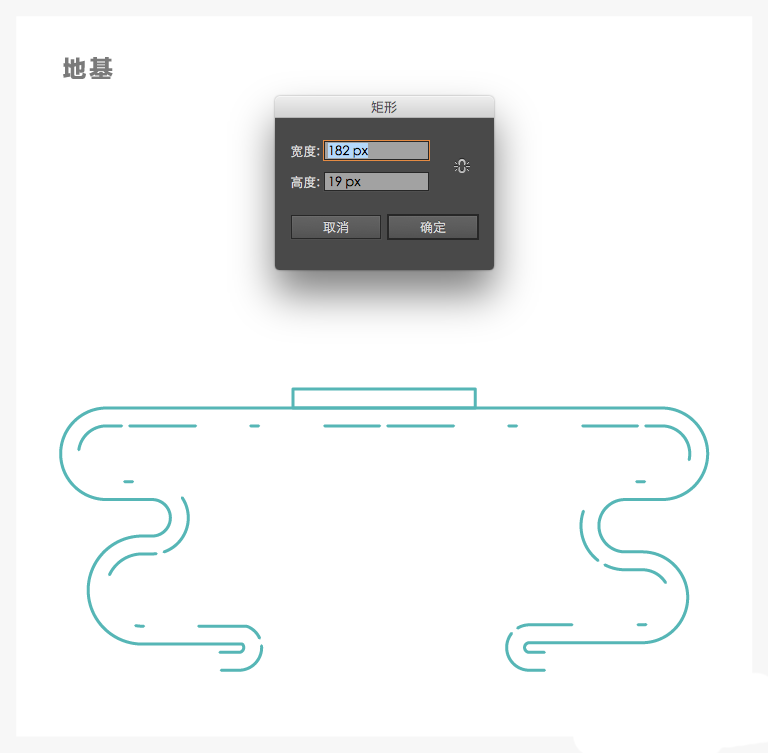
2、如何绘制房屋
第一步
绘制房屋从地基开始
新建一个182*19px的矩形
放在弯曲水岸的上方中间位置
然后使用直线轨迹:
新建一条长183px,倾斜265度的斜线
在斜线上右击选择变换>对称>复制
把两条斜线作为屋子的墙壁


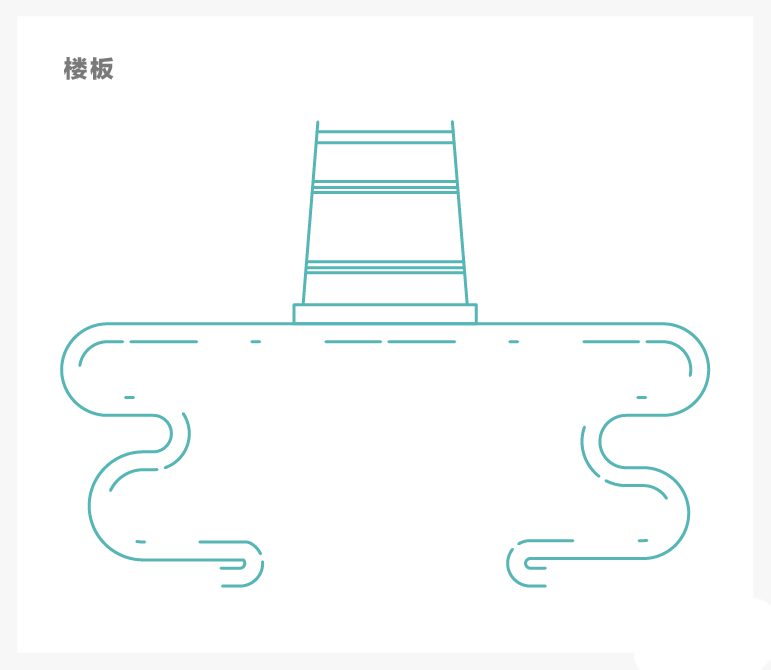
第二步
下面是绘制每层的楼板
这个比较简单
使用直线工具: 在墙壁之间绘制直线
Ai会自动对齐到墙壁的路径上面
每三条一组
最上面一层是两条一组
它们之间的距离分别为:32px、69px、38px

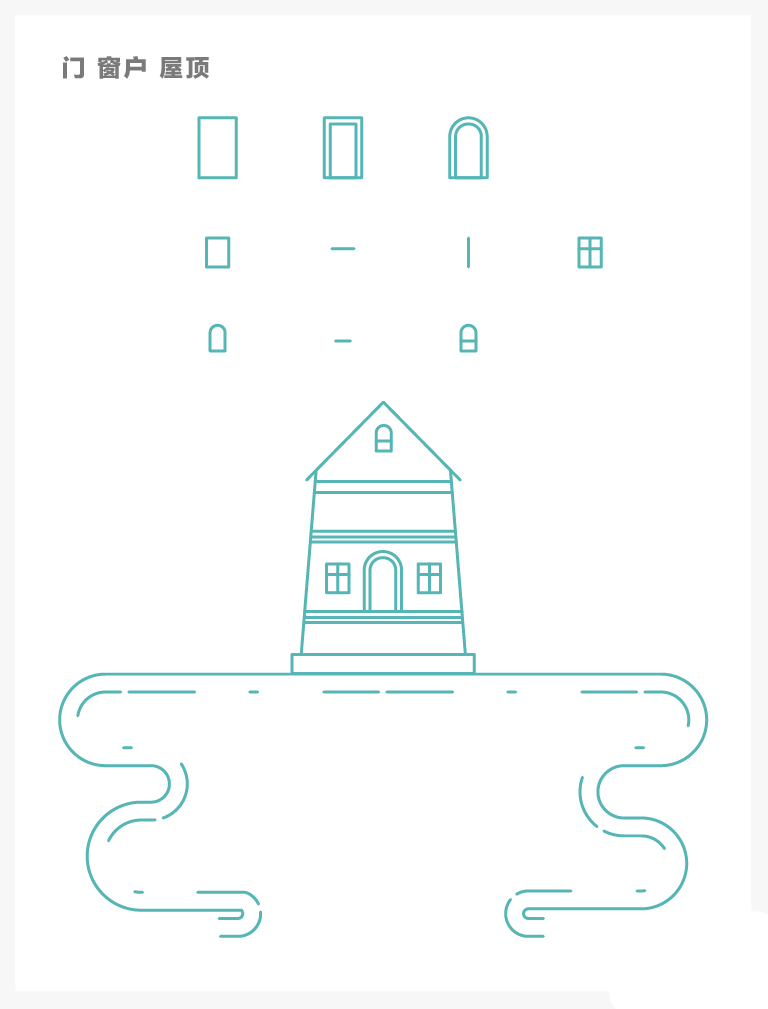
第三步
这一步是绘制门、窗户和屋顶
新建一个37*60px的矩形
然后复制一个缩放一下
把两个矩形底对齐
并且调整圆角(cc版调整圆角很方便哦!)
放在一层楼板的中间位置
窗户是由一个矩形:22*28px
和两条直线组成
然后放在门两侧的中间位置
顶层的窗户是一个矩形:15*25px
和一条直线
新建一条长109px,倾斜225度的斜线
使用制作墙壁的方法复制一条出来
放在最上方
这样屋顶就制作出来了

第四步
下面是绘制左侧的小房间
方法与大房的绘制方法基本相同
首先新建一个128*11px的地基
然后新建一条高50px的墙壁
窗户的大小是15*20px
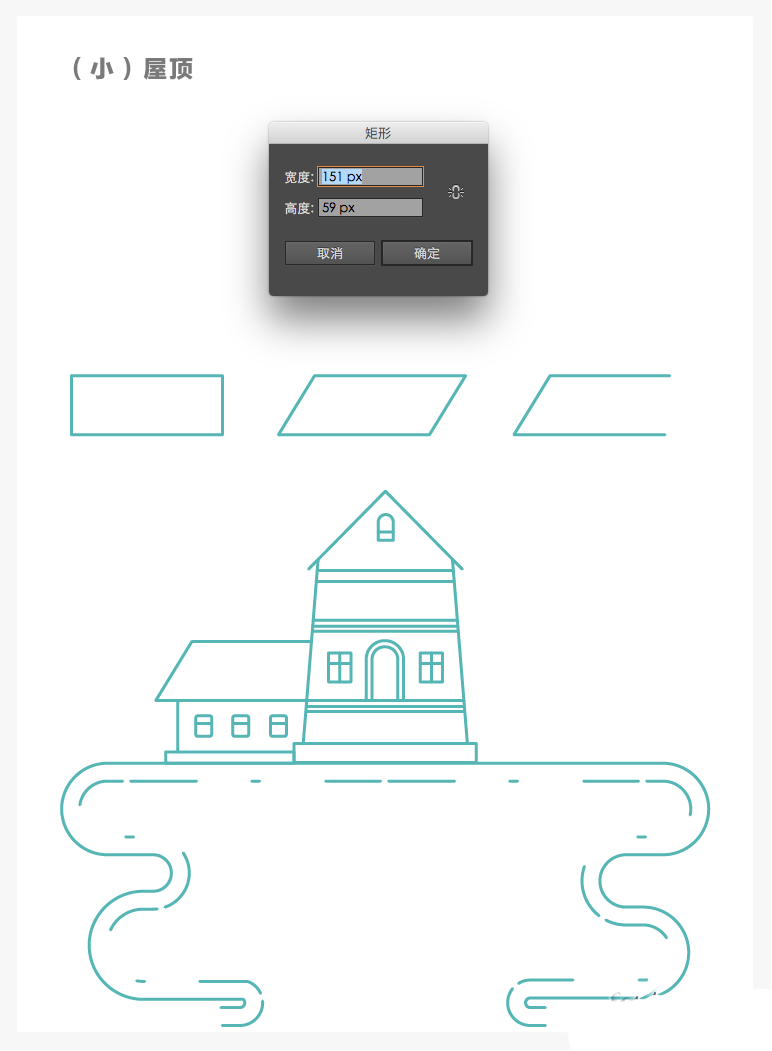
屋顶的绘制方法是
新建一个151*59px的矩形
右下角对齐到大屋的墙壁
使用自由变换工具:E使矩形变换为平行四边形
然后使用剪刀工具:C切断多余的部分
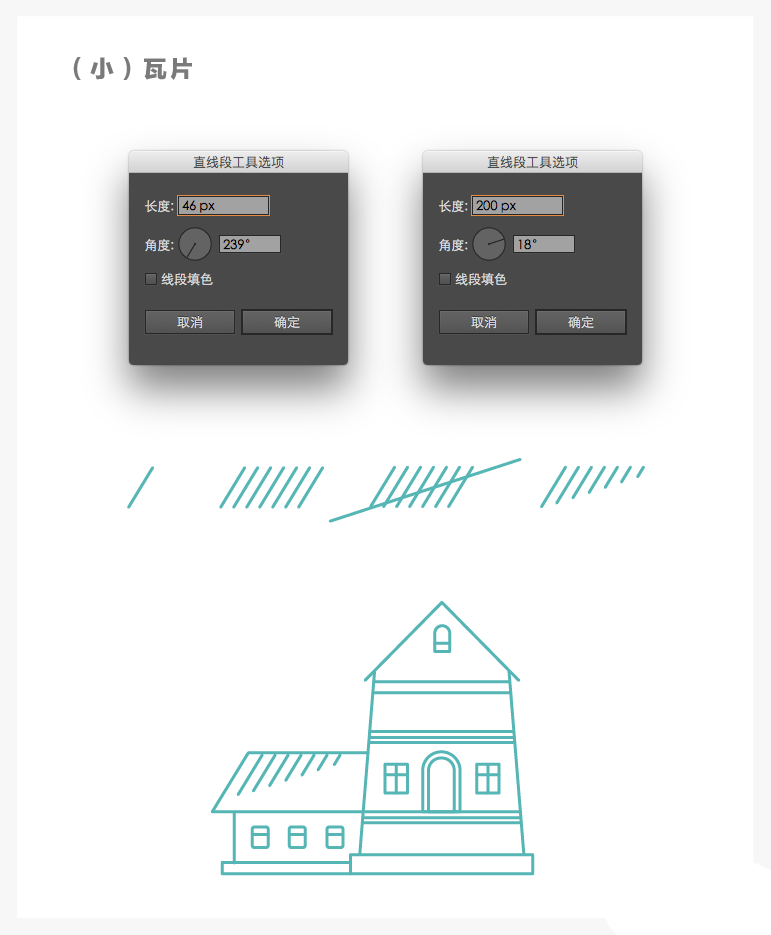
瓦片的制作是使用直线工具:
画一条长46px,倾斜239度(角度要和屋顶平行)
然后复制出6条
使用对齐工具水平分布一下
再新建一条长200px,倾斜18度的斜线放在合适的位置
使用形状生成器工具:Shift+M 配合Alt键
减去多余的线条
这样就制作出瓦片的效果了



3、如何绘制栅栏
第一步
新建一个133*16px的矩形
使用剪刀工具减去多余的部分
新建一个7*36px点矩形
在矩形的上边中间使用钢笔工具添加一个锚点
然后使用直接选择工具:A
选中左右两个角点向下拖动
这样就制作出栅栏的木板了

4、如何制作风车
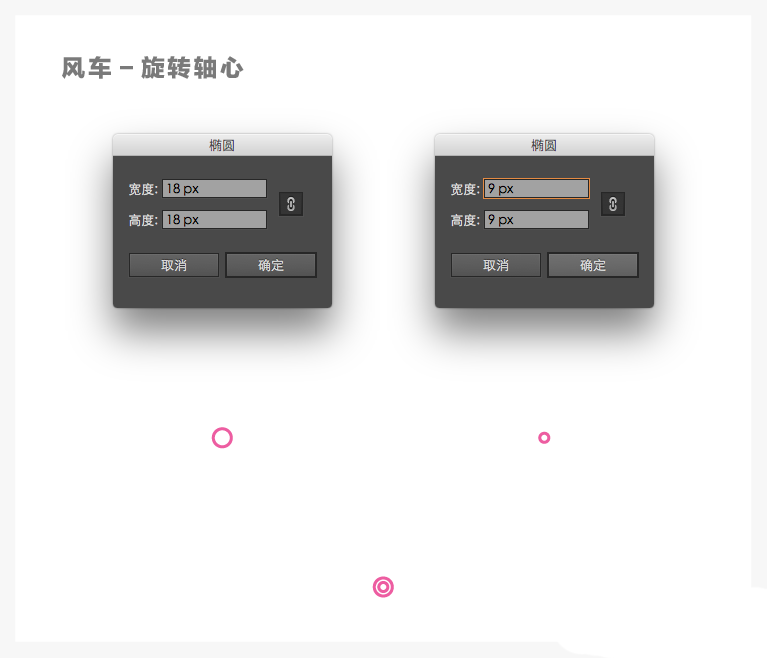
第一步
风车的制作首先做出旋转轴心
轴心是由两个直径分别为18px、9px同心圆构成
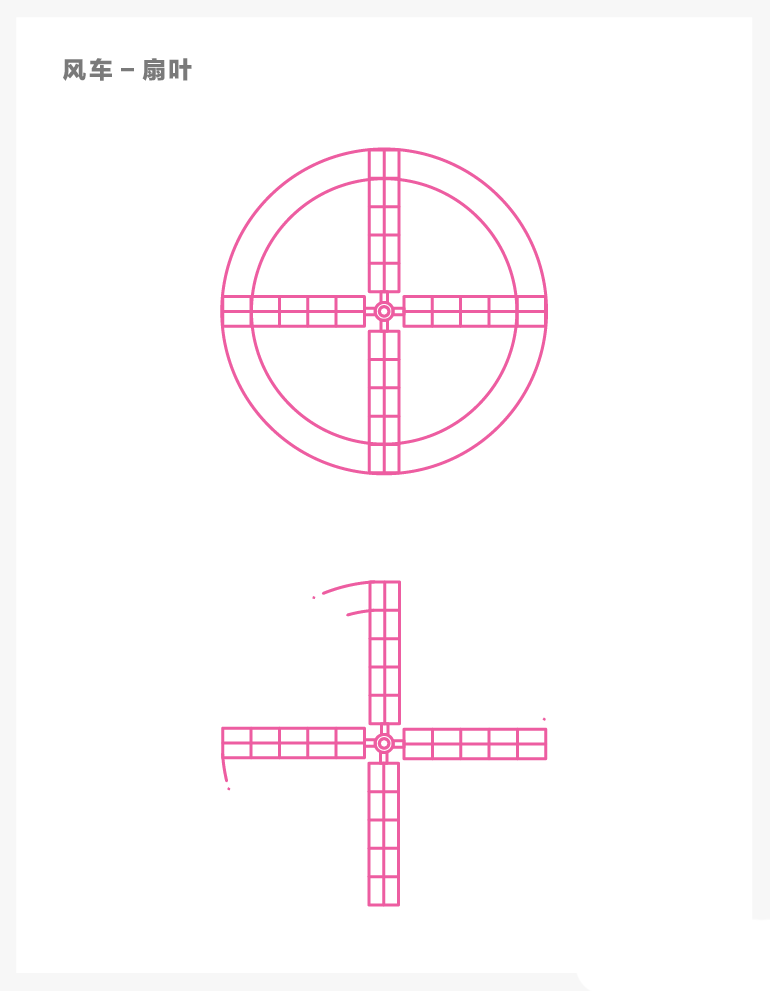
扇叶的制作也很简单
制作出一个扇叶之后
把扇叶放在旋转轴上
以旋转轴的圆心为中心
先按快捷键:R
然后按住Alt+鼠标左键确定旋转中心
旋转90度点击复制
然后按快捷键:Shift+D
就可以得到其余的扇叶了
不过风车的描边颜色是#EF5AA1
新建一个29*141px的矩形
然后使用直线工具绘制一条141px的竖线
6条29px的横线
有两条横线对齐矩形的上下边
是为了平均分布横线
最后是扇叶的支撑轴
是一个6*10px点矩形



第二步
下面是制作风车的旋转轨迹
原位置复制一个旋转轴里面的圆
放大到合适的位置使用剪刀工具剪出想要的效果就可以
这里讲一个小技巧
就是制作圆点描边的制作方法
就是把描边的虚线值调为0就可以是圆点描边了

最后把整个风车旋转45度
并且放到第三层楼板中间的位置就可以了

5、如何制作波浪线
第一步
波浪线的制作在Ai里有一个简便的功能
就是效果>扭曲和变换 >波纹效果
首先使用直线工具新建一条393px的直线
然后选择效果>扭曲和变换 >波纹效果
在弹出的窗口中设置
大小:6px
隆起数:13
点:平滑
剩余两条波浪线通过复制和使用剪刀工具制作出来

第二步
做到这里相信大家已经掌握了线性设计的要点了
主要使用的工具有矩形工具、直线工具、剪刀工具、圆
那么剩下一些配饰可以当作练习
自己动手试一下
可以自由发挥你的想象哦~


6、如何制作动画
动画的制作这里使用的是AE
如果有对动画感兴趣的朋友
那就继续往下看吧~
选择如果是做网络上面的设计
对动画作品的需求还是很大的
一个好的动画能够很好的提高用户体验
增加产品的亮点和竞争力
好的动画主要有两个方面
一是还未做成动画的时候,作品本身就是一个优秀的设计
二是做动画的过程中把握好各个动画元素的配合
好了,不多说,看看如何把场景做成动画吧!
第一步
制作这种元素较多的动画
第一步就是把要做成动画的元素分层命名(这个很重要哦!)
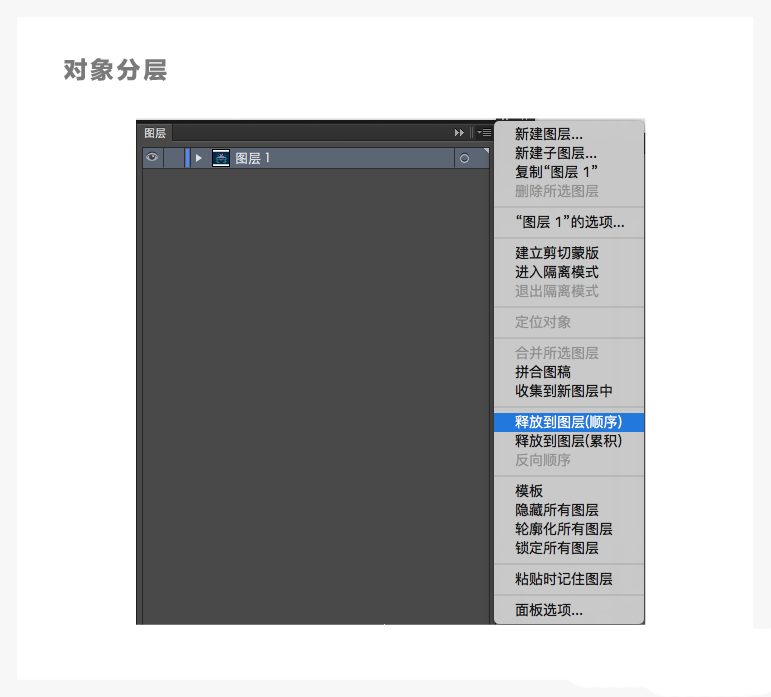
在Ai里有个很方便的分层功能
首先打开图层面板
点击右上角的按钮选择"释放到图层(顺序)"
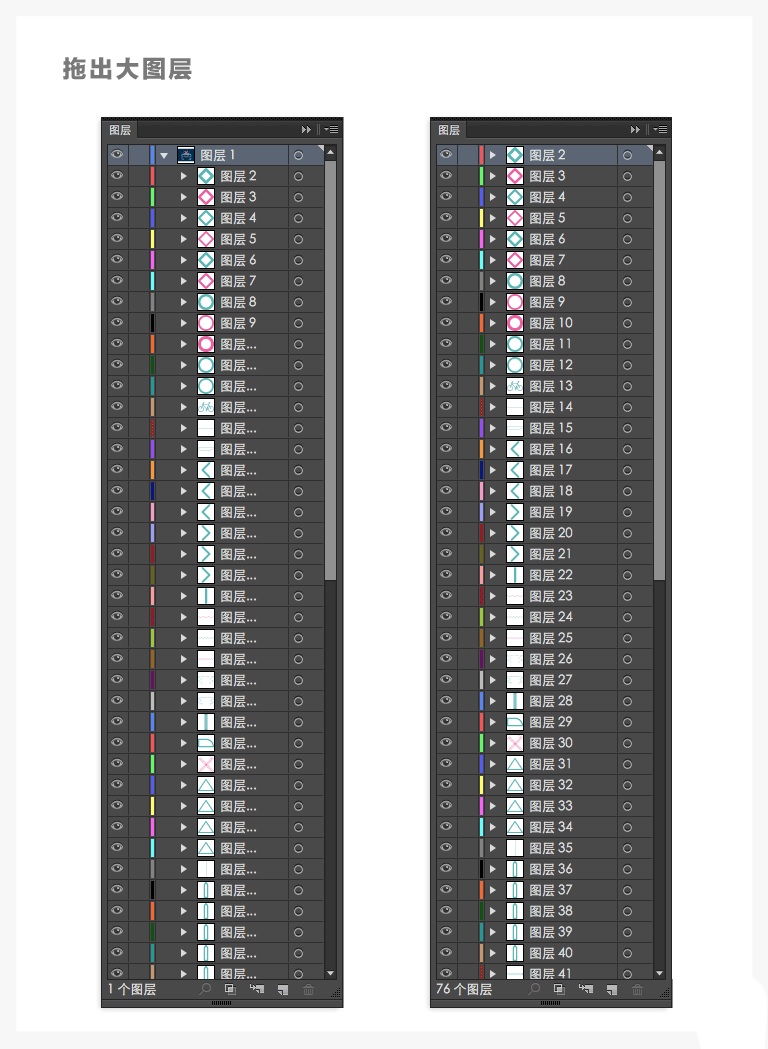
点击之后选择所有对象还是在一个大图层里面
所以要把所有对象拖出这个大图层
在图层面板选择所有图层
使用鼠标向上拖到最顶层就可以了
最后就是给所有图层命名
命名之后选择文件>存储


第二步
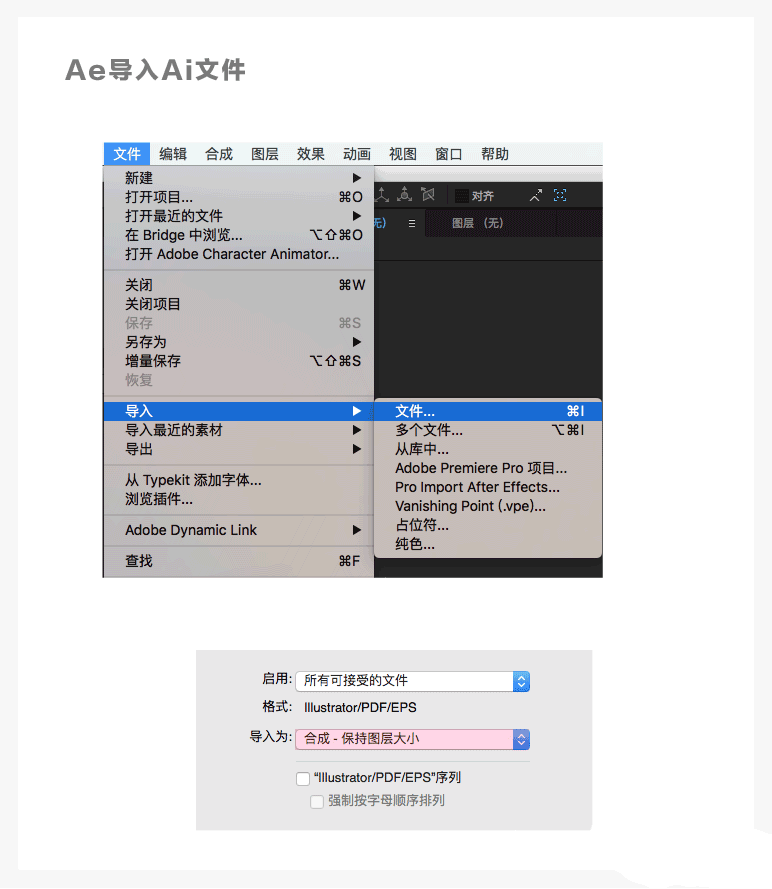
打开AE选择文件>导入>文件
在弹出的窗口选择刚才存储的Ai文件
这里我存储的名字是"线性设计"
注意:导入为:合成-保持图层大小
导入之后
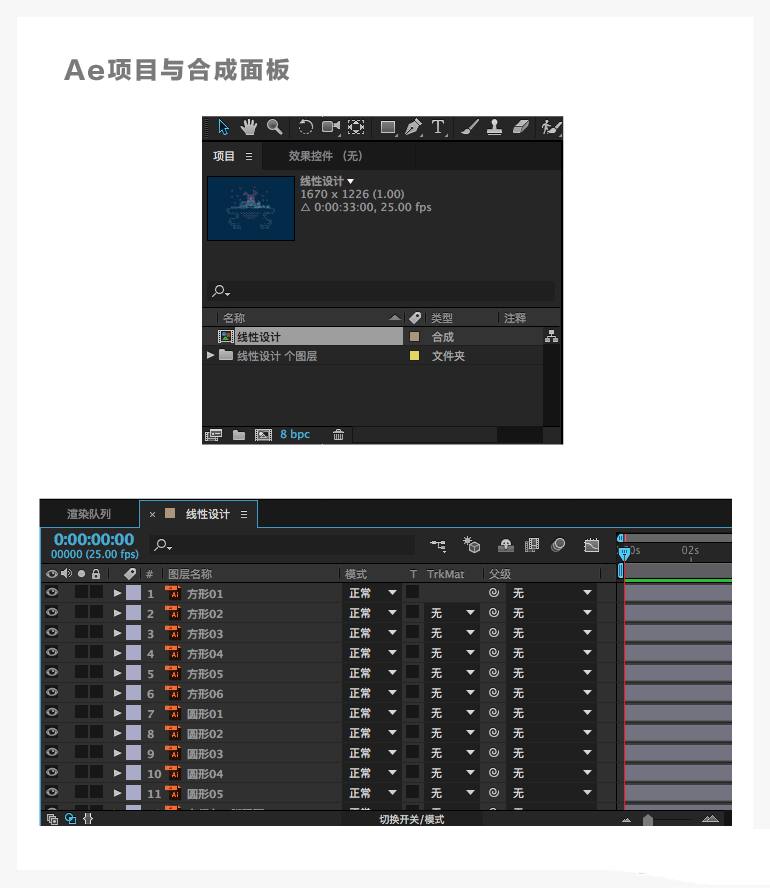
在Ae的项目面板就会出现刚导入的文件
双击"线性设计"
在Ae下方就会出现各个图层


第三步
在Ae中有"合成"这个概念
合成在Ae中有很重要的作用属于最基础的单位
合成中包含文件的一些基础信息
比如:输出影片格式、尺寸大小、帧速率
打开合成设置面板的快捷键:Ctrl(command)+K
合成相当于把图层放进一个有规则的文件夹里面
但是合成本身也可以作为图层添加动画效果
通常一个动画是由多个合成组成的
这个概念在做动画的时候就会很容易明白
俗话说实践出真知嘛
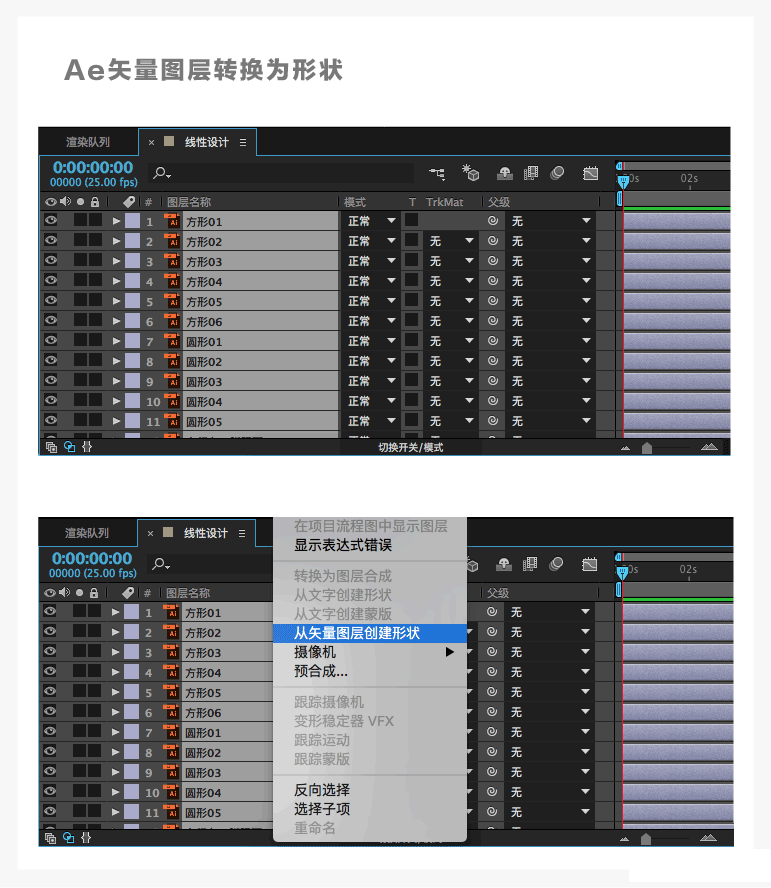
在合成面板选择所有图层:Ctrl(command)+A
在图层上点击鼠标右键选择"从矢量图层创建形状"
在没有做这个步骤之前
所有图层在Ae里属于位图,放大的话会模糊
做了这步后图层在Ae中也是矢量图层了
而且可以添加更多的动画效果


第四步
这一步就是对每个图层做动画
在做动画之前要说一下
为什么选择这期设计做动画?
主要是因为这期动画会用到一个很好的功能
而且整个动画只用了这一种功能
叫做"修剪路径"
考虑到大家可能没有接触过Ae这款软件
所以选择这期制作动画很方便、效果很好看的场景做教程
一方面可以让大家初步了解一下Ae
另一方面就是可以让大家在短时间内使用Ae做一个好看的动画
在做动画的时候
首先要想好让谁先出场
这里我选择让"弯曲水岸"先出场
那么先选择"弯曲水岸"图层
点击"弯曲水岸"左边的小三角按钮
(Ae中这种小三角按钮都是可以展开的)
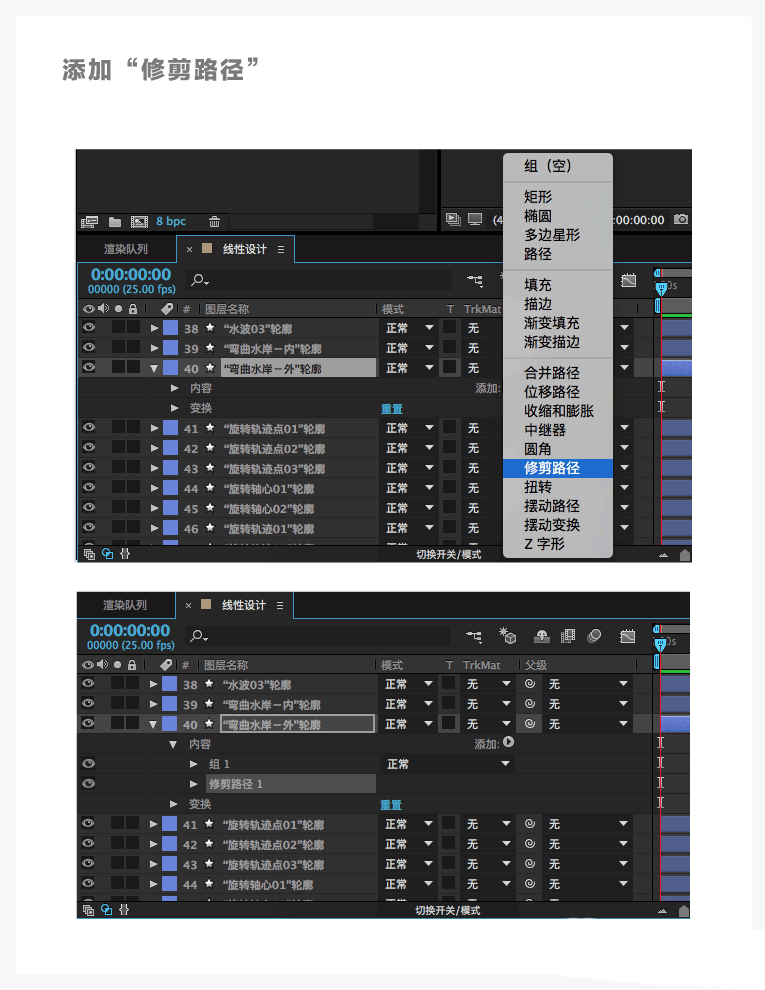
打开动画编辑栏
然后在动画编辑栏右侧有"添加"这两个字
点击"添加"右边的小三角按钮
选择"修剪路径"
最后点击"弯曲水岸"左边的第二个黑方格
作用是"单独显示"这一层



第五步
点击"修剪路径"左边的小三角按钮
打开修剪路径的参数栏
把修剪路径的"开始"数值调为100%

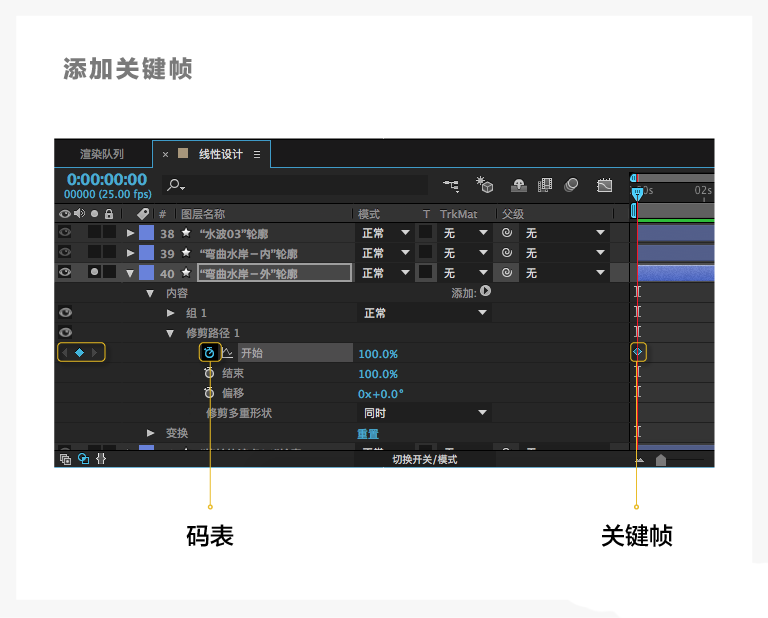
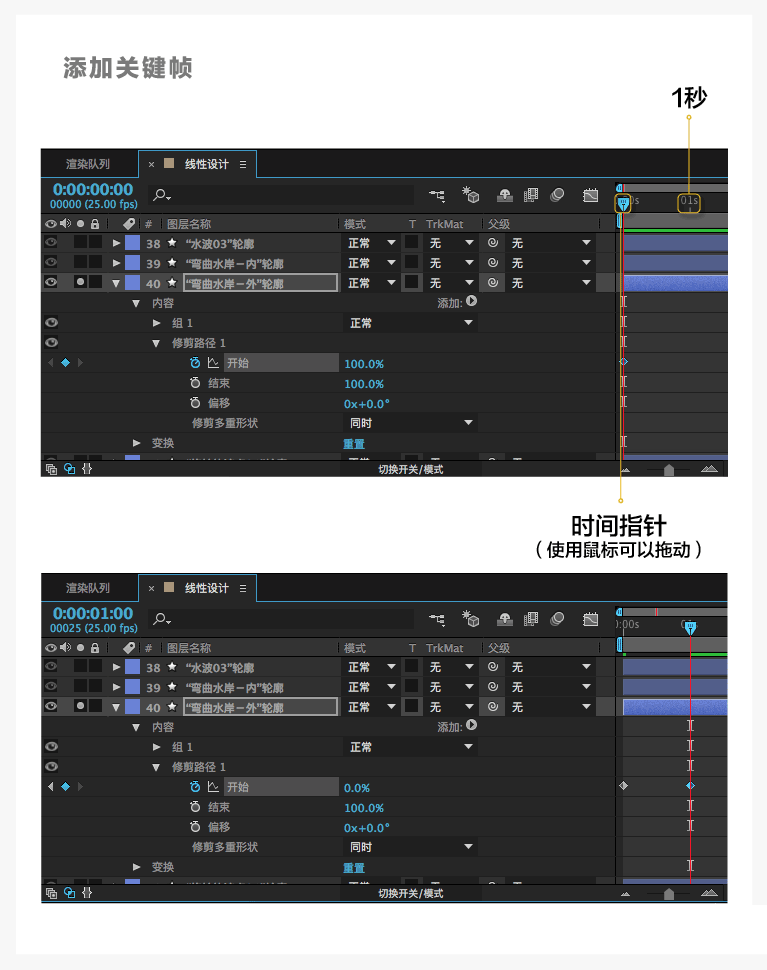
第六步
点击"开始"左边的码表
作用是给当前数值添加关键帧
点击之后在码表左侧会出现三个小图标
这三个图标从左往右的功能分别是
转到上一个关键帧(仅限于此属性); 在当前时间添加或移除关键帧; 转到下一个关键帧(仅限于此属性);
在"开始"的右侧会出现一个菱形的点
这个就是关键帧

第七步
把"时间指针"移动到1s(s:秒)的位置
(如果看不到1s,可以按键盘+键放大时间轴)
再把"开始"的参数调为0%
这时就会自动出现一个关键帧
现在"弯曲水岸"图层上有两个关键帧就代表
从0s到1s的这段时间"开始"的参数由100%变为0%
这个变化就会形成动画
再把"时间指针"移动到0s
按空格键就会看到动画效果

这样"弯曲水岸"的动画就制作完成了
剩下的图层动画制作方法相同
不同的地方就是各个图层的出场时间或动画持续时间不同
这个需要自己把握(最好图层动画出现的紧密一些)
捷径
这里说一下一个简单的方法制作其它图层的动画
(没接触过Ae的同学最好使用上面的方法,下面这个方法知道就好)
简单方法:选择制作好的两个关键帧
(可以使用鼠标左键框选,也可以用鼠标左键+Shift键点选)
然后复制关键帧:Ctrl(command)+C
选择其它图层粘贴关键帧:Ctrl(command)+V
(图层也可以多选哦!)
这样其它图层就加上了修剪路径关键帧了
在选择图层的情况下按:U键
可以查看选择图层的所有关键帧
最后通过鼠标左右拖动图层就能调整图层动画的出现时间了


第八步
这一步是制作动画的最后一步了
导出文件
导出的时候需要注意的就是输出格式和帧速率
这里选择的是QuickTime的视频格式.mov
可以导出你想要的格式,比如.mp4
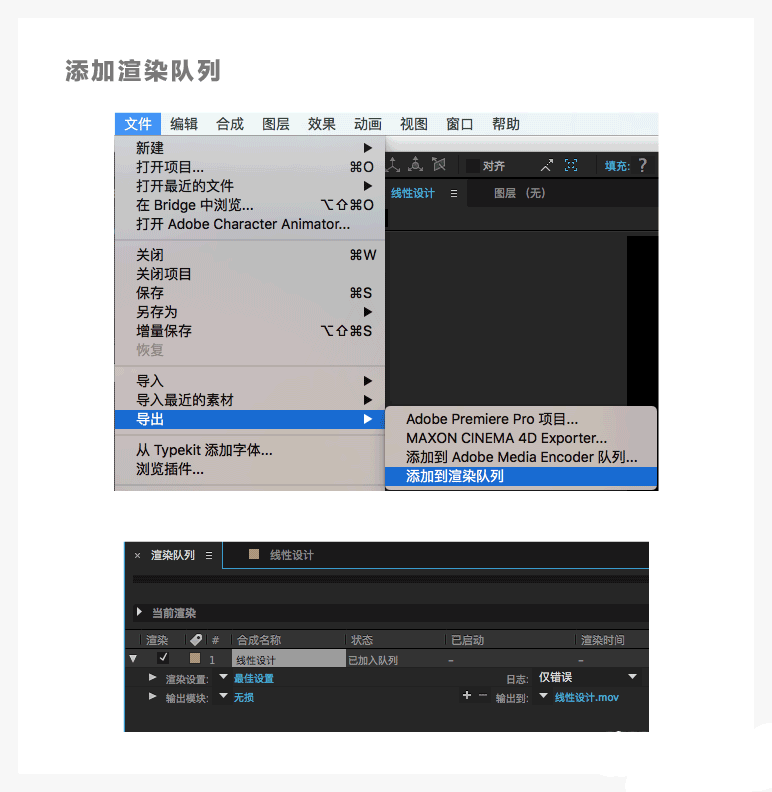
选择文件>导出>添加到渲染队列
这是Ae的下方就会出现渲染队列面板
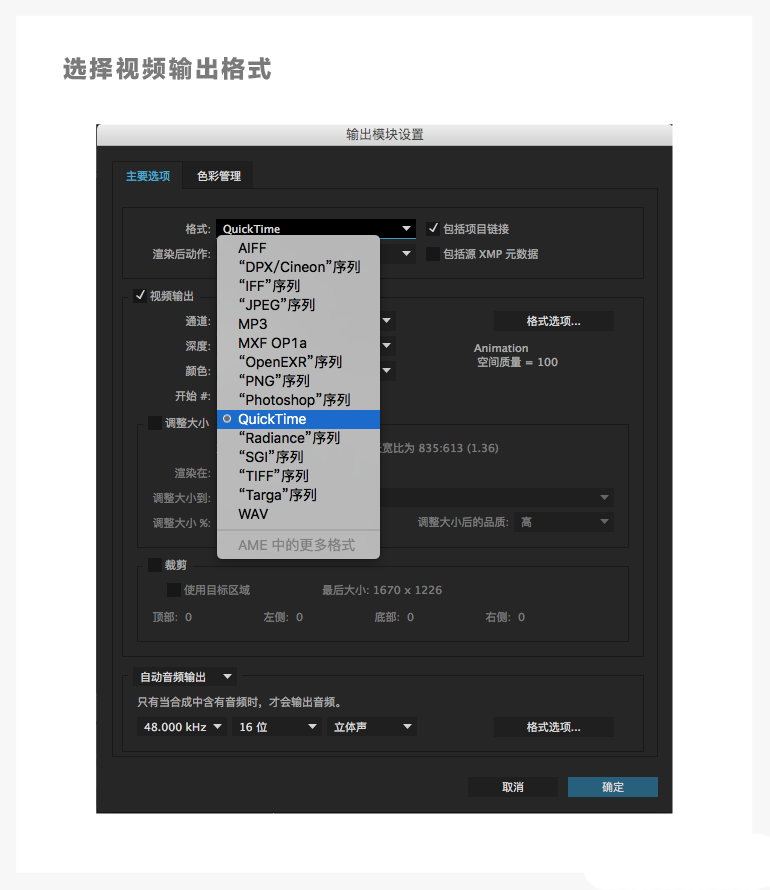
点击输出模块:无损
在弹出的窗口格式右边
选择QuickTime
然后点击窗口下方"自动音频输出"字样
选择"关闭音频输出"
(因为文件中没有添加音频)
最后点击确定,并在渲染队列面板选择"渲染"
等待渲染成功就OK了




(几个小图标分享给大家)
教程结束,以上就是AI绘制稍微复杂一些的线条风车场景过程,怎么样,大家看完这篇教程是不是已经学会了?希望这篇文章能对大家有所帮助!
加载全部内容