Illustrator 制作矢量电影场记板图标
软件云 人气:0
本Illustrator教程中,我将展示如何创建一个矢量电影场记板图标。用到的技术有基本图形建立,渐变,混合的运用,更重要的是你可以通过这个教程做你自己的Logo和印刷作品。
原载于 Vectortuts 作者 Rype 翻译 刘小通最终效果查看
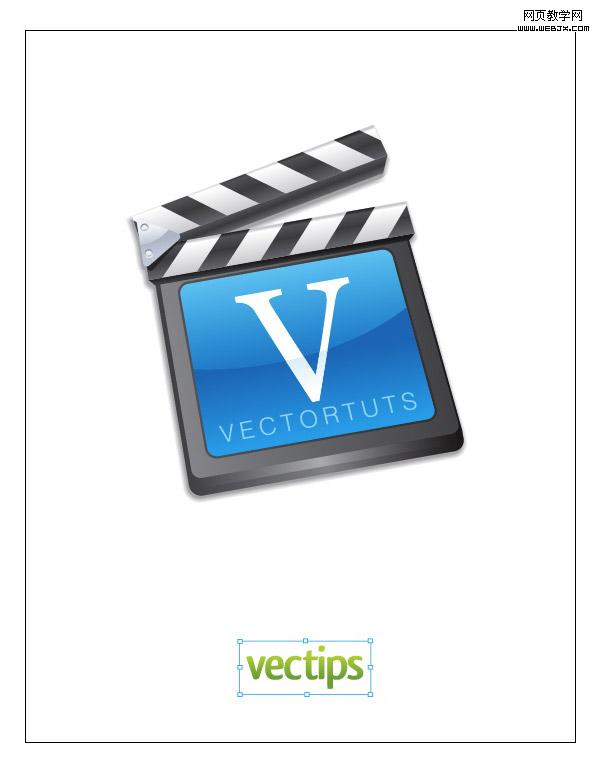
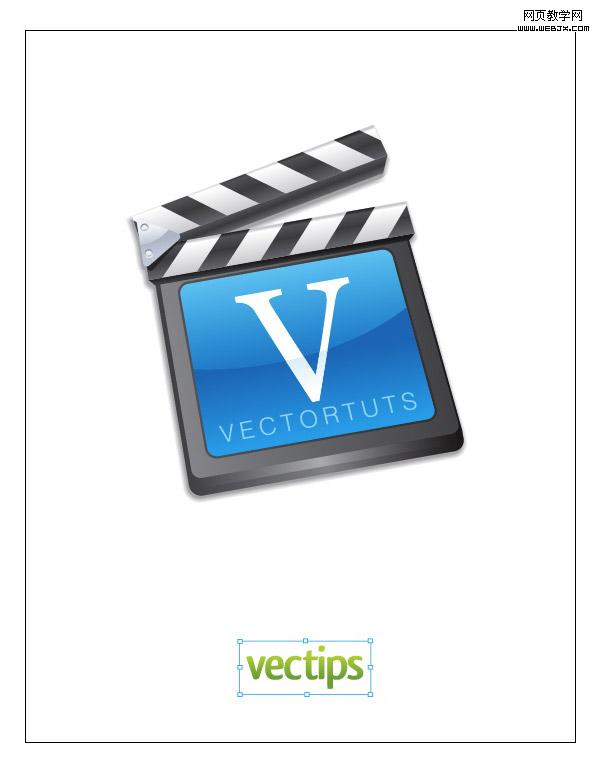
下面的就是我们要做的图标的最终效果图。
 步骤 1
步骤 1
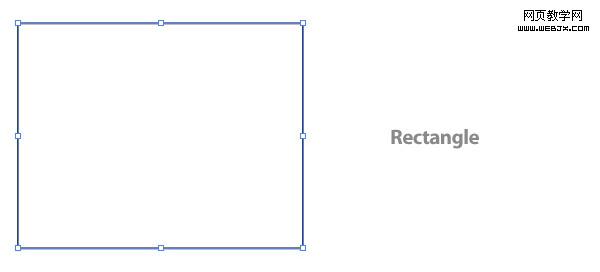
创建一个新文件。用矩形工具(M)创建一个宽190px高150px的矩形。
 步骤 2
步骤 2
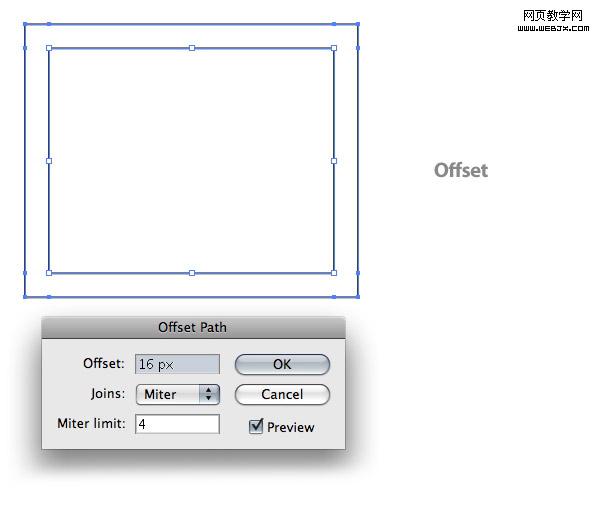
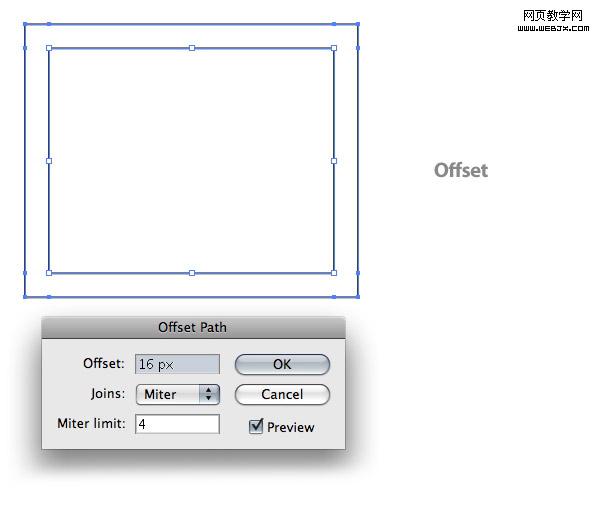
选中长方形点对象>路径>偏移路径打开位移路径对话框。将长方形位移值设置为16px。

步骤 3
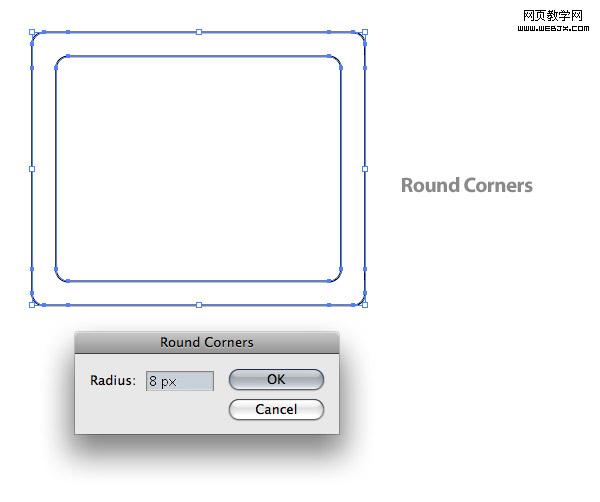
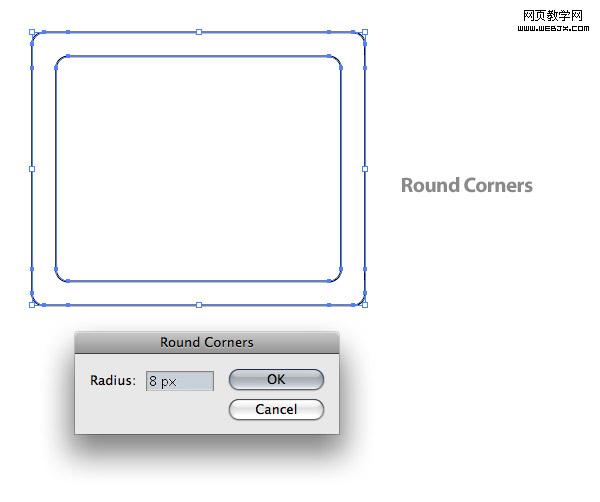
将两个长方形选中,然后点滤镜>风格化>圆角,然后改圆角半径为8px。
 步骤 4
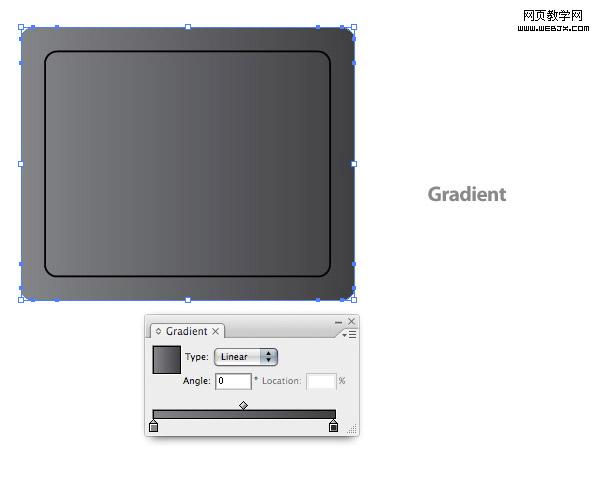
步骤 4
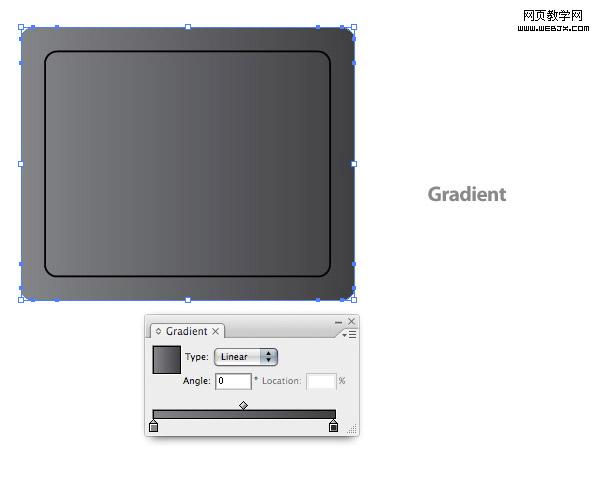
将大的矩形在渐变面板中进行线性渐变。在第一个渐变滑块上改变颜色为50%的黑,在第二个滑块上改成80%的黑。
 步骤 5
步骤 5
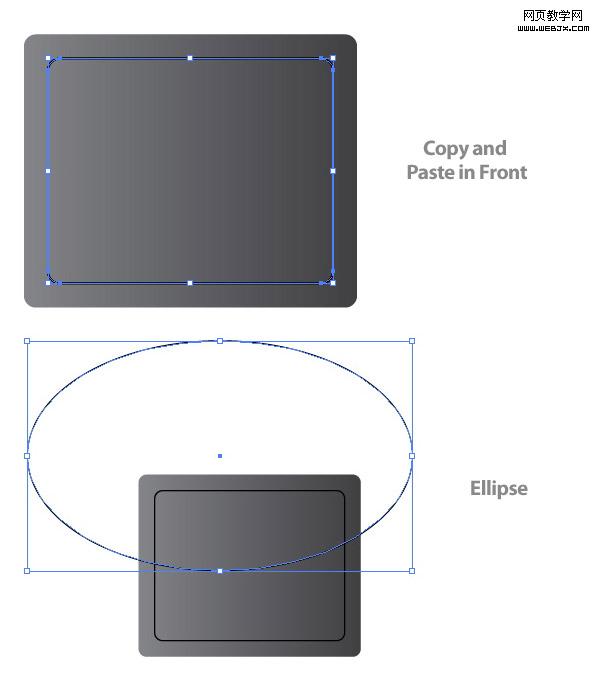
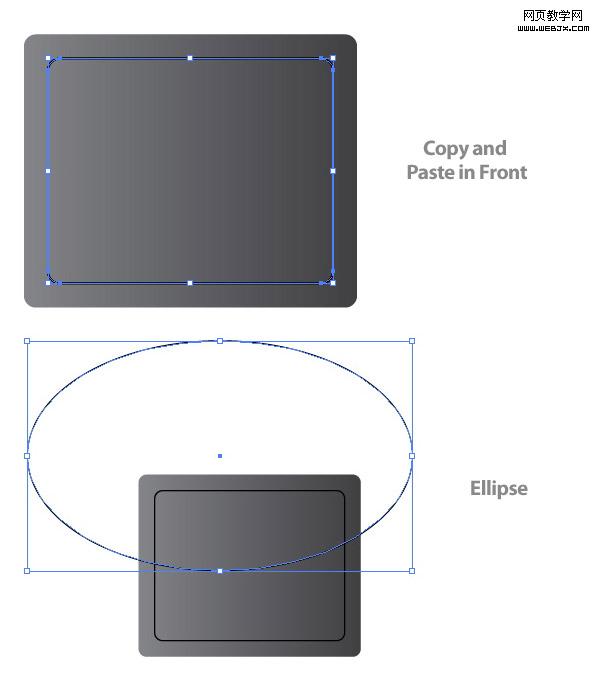
将小的矩形复制(Ctrl+C)并贴在前面(Ctrl+F)。下一步,用椭圆形工具建一个宽是385px高是230px的椭圆形。将椭圆形的地步垂直的放在长方形的一半上,位置可以参考下面的图。

步骤 6
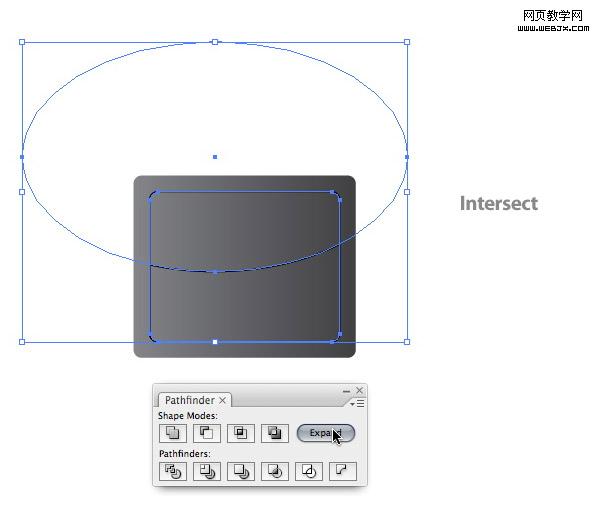
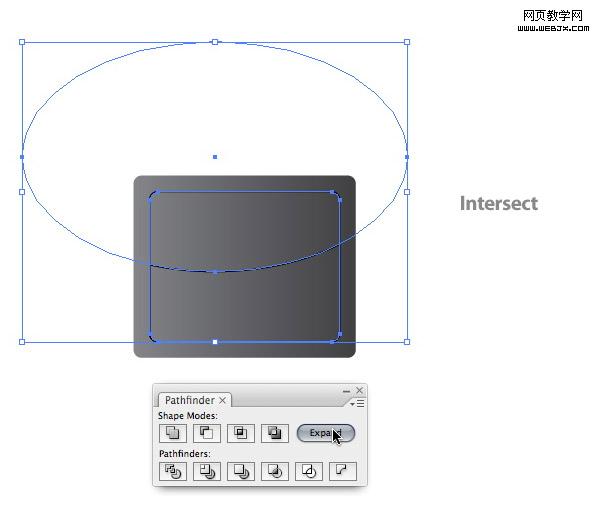
选中新复制的小矩形和椭圆形,然后从路径查找器面板中点与形状区域相减按钮。然后点扩展按钮。
 步骤 7
步骤 7
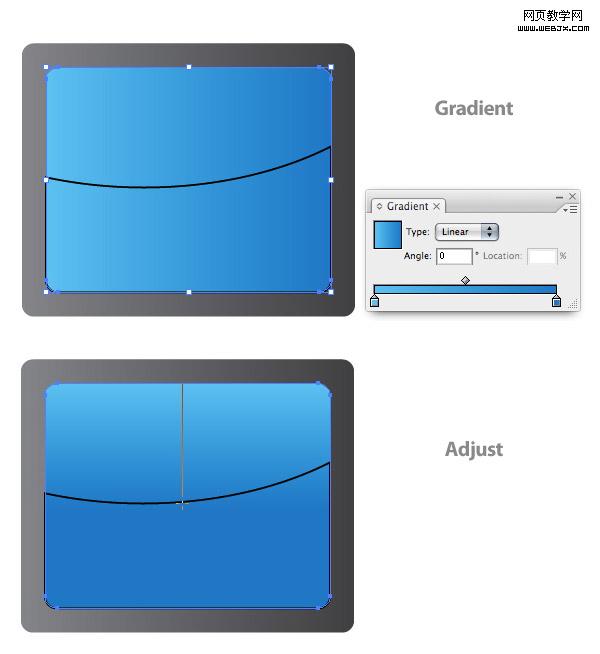
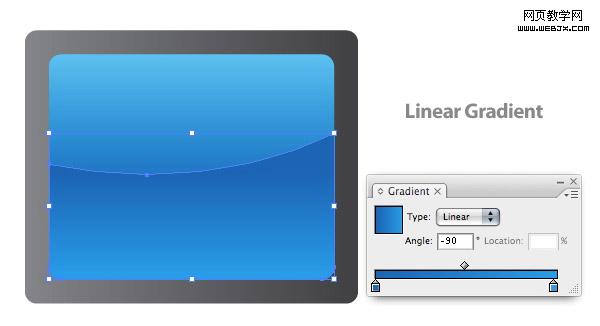
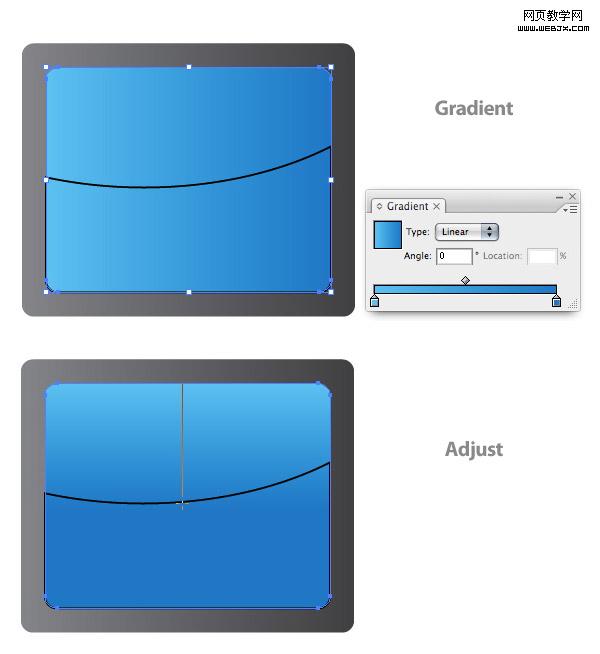
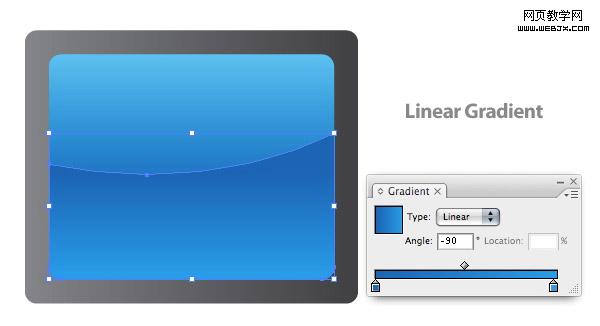
选中原小矩形填充为线性渐变,改变第一个滑块的颜色为浅点的青绿色第二个滑块为深点的青绿色。用渐变工具(G)并且从长方形的顶部拖到中间,浅点的青绿色在矩形形的顶部,也可以直接在角度文本框输入-90。
 步骤 8
步骤 8
选中步骤6剪出的图形并且填充为线性渐变,改变第一个滑块为青绿色第二个滑块为更深的青绿色,调节渐变以使深的青绿色在图形的上面。

步骤 9
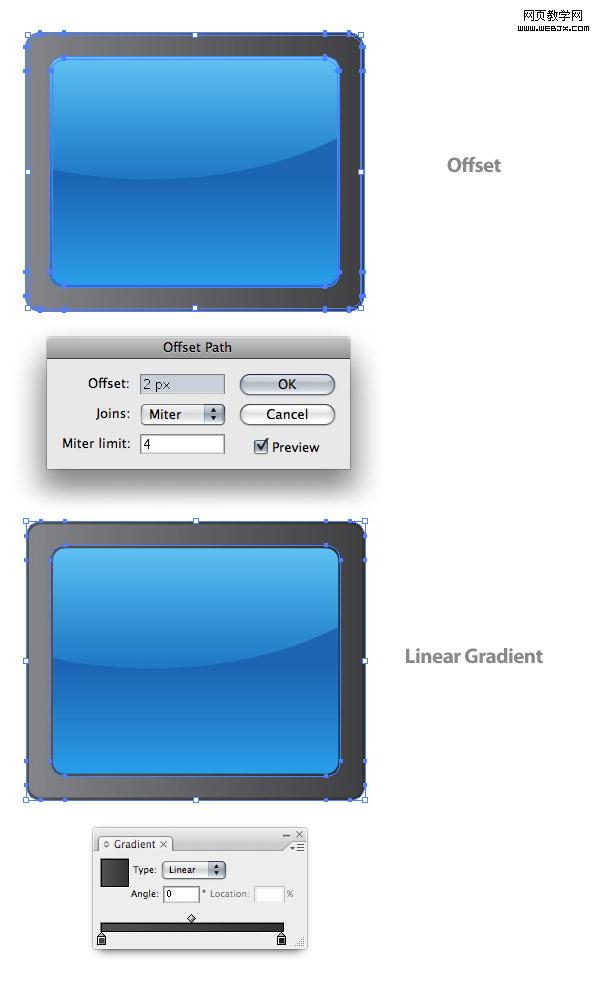
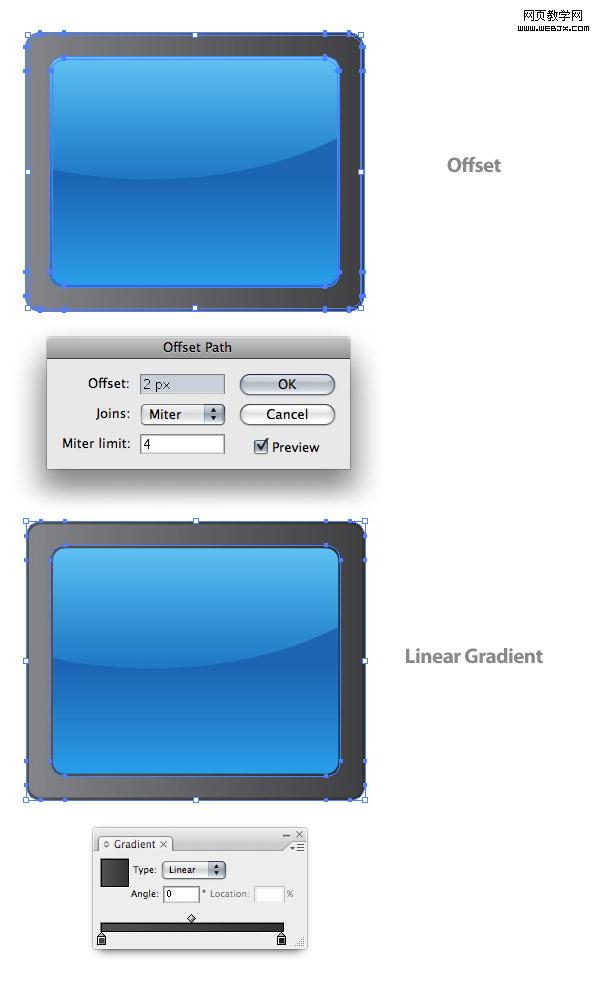
选中大的长方形和小的长方形让偏移2px。选择偏移后的两个图层,填充为线性渐变。改变第一个滑块颜色为75%的黑第二个滑块为90%的黑。用渐变工具(G)调节渐变以使渐变中浅点的一侧在图形的右侧。
 步骤 10
步骤 10
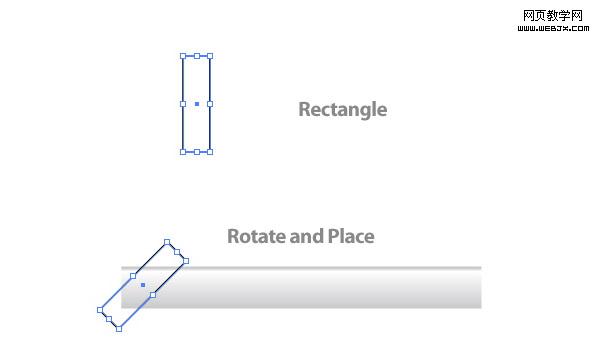
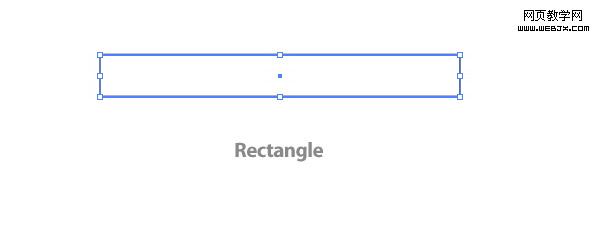
下一步我们要创建场记板上部的部分。用矩形工具(M)做一个宽是240px高是28px的长方形。

步骤 11
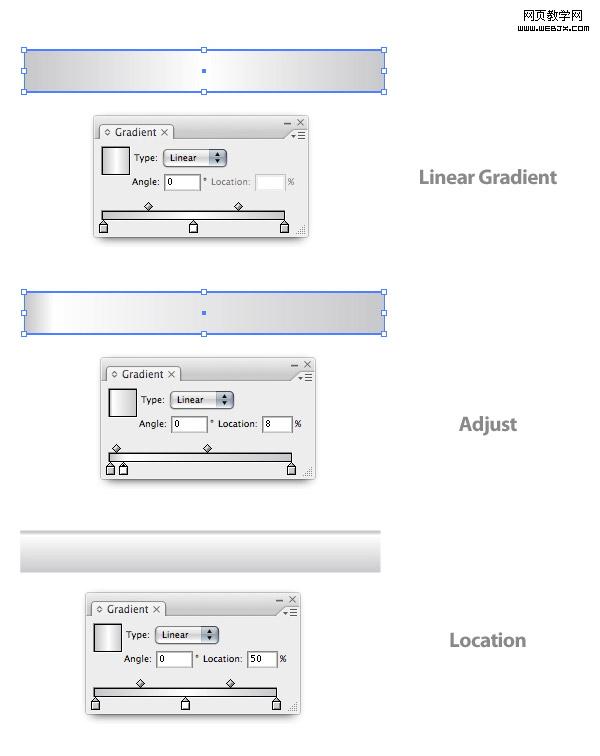
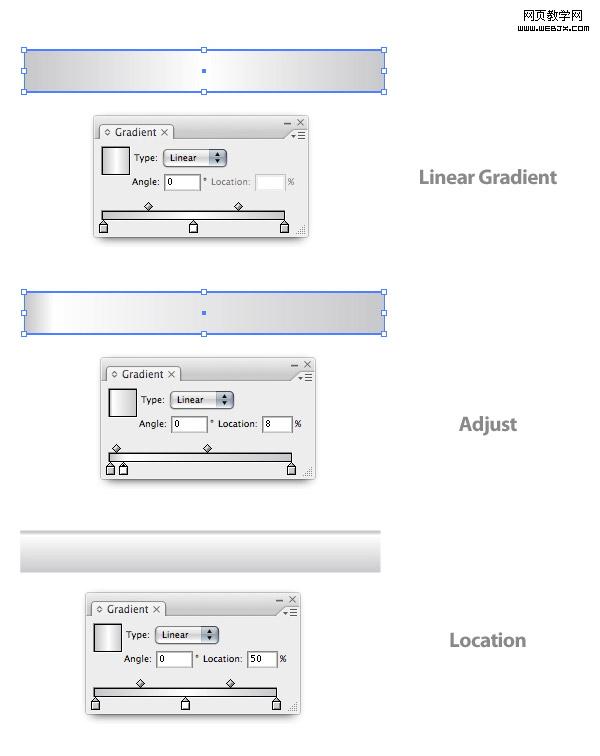
给这个矩形填充线性渐变。在渐变滑动器的下面增加一个滑块。改变第一个滑块的颜色为20%的黑色,第二个滑块为白色,最后一个滑块为20%的黑色,改变第二个滑块的位置为8%,用渐变工具(G)调节为下面最下图的样子。

步骤 12
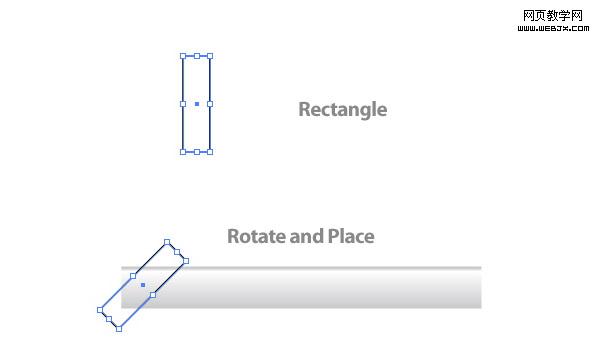
画一个宽16px高64px的矩形。用选择工具(V)放在矩形的右上角上直到有旋转箭头出来可以旋转,当你旋转的时候,按住Shift键旋转45度,然后把它放在上一个矩形的左边,如下图。
 步骤 13
步骤 13
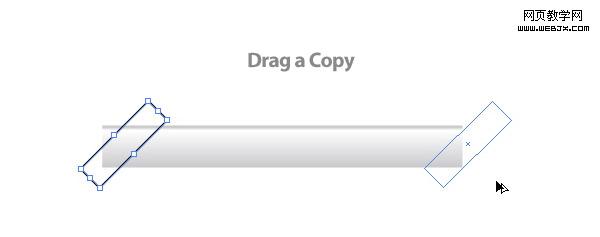
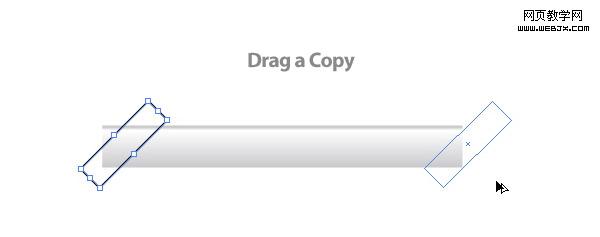
用选择工具(V)选择矩形,拖动过程中按住Shit和Alt键拖到矩形的右边,Shift是让矩形沿直线移动,Ctrl是复制矩形。
 步骤 14
步骤 14
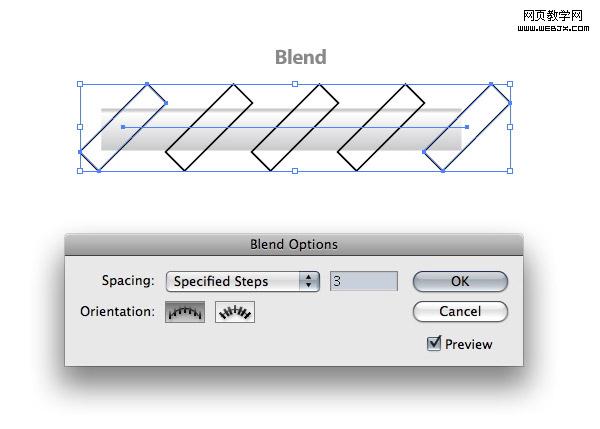
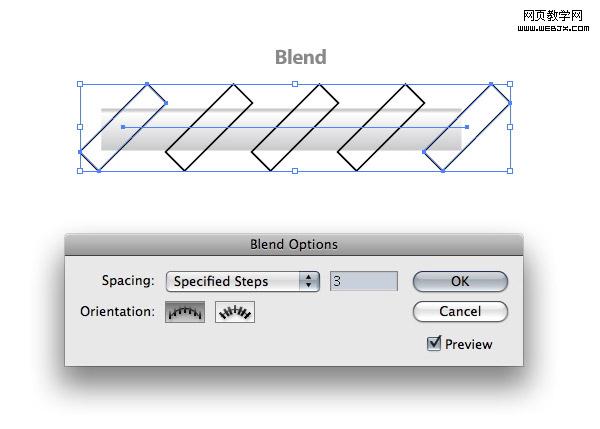
选择两个矩形然后点对象>混合>建立(Ctrl+Alt+B)。混合以后在两者之间应该出现3个图形。我的默认值正好是3个。如果你不是,需要点对象>混合>混合选项并且在打开的混合选项对话框中设置指定的步数为3。然后执行对象>扩展来扩展这个混合图形。

步骤 15
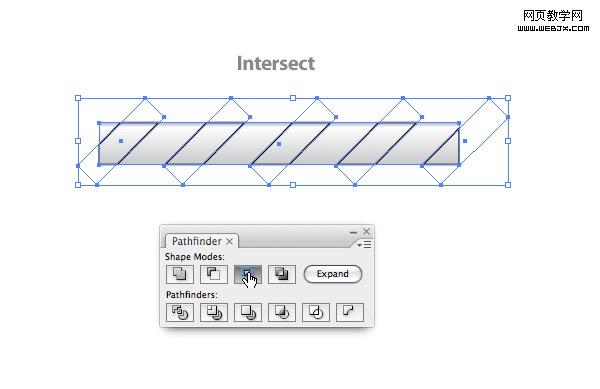
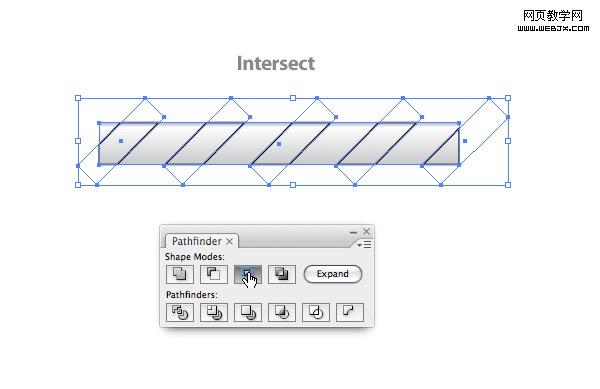
复制(Ctrl+C)长矩形并且把他贴在前面(Ctrl+F)。选中混合的矩形和新复制的矩形,在路径查找器(Shift+Ctrl+F9)面板中点与形状区域相交按钮,然后点扩展。
 步骤 16
步骤 16
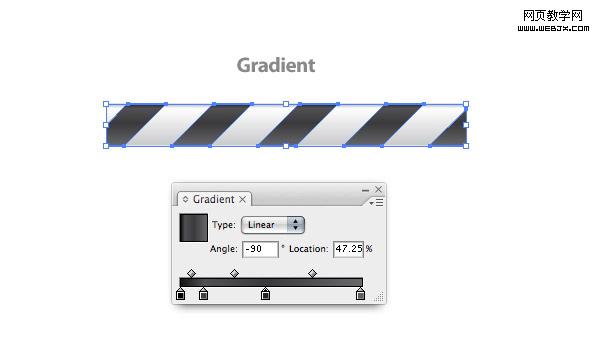
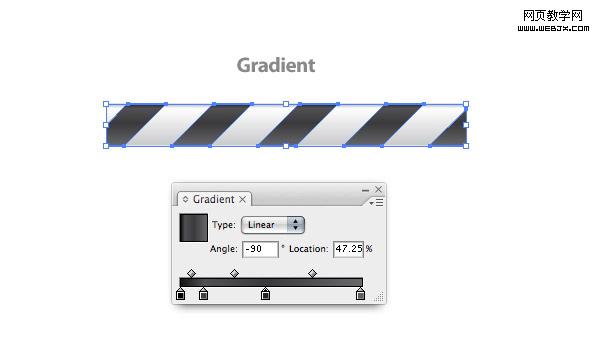
把扩展以后的间隔图形填充为四个滑块的线性渐变。改变第一个滑块为100%的黑色,第二个滑块为75%的黑色,第三个滑块为85%的黑色,第四个滑块为63%的黑色。改变第二个滑块的位置为13%,第三个滑块的位置为47%,用渐变工具(G)调整渐变为垂直方向使深颜色的滑块在混合图形的顶部,参照下图。
 步骤 17
步骤 17
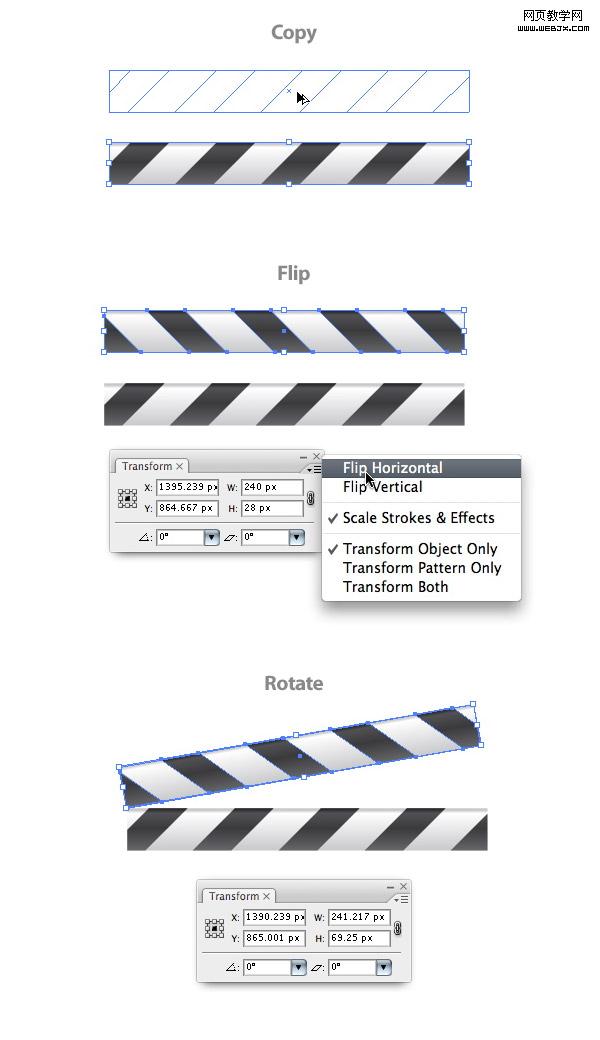
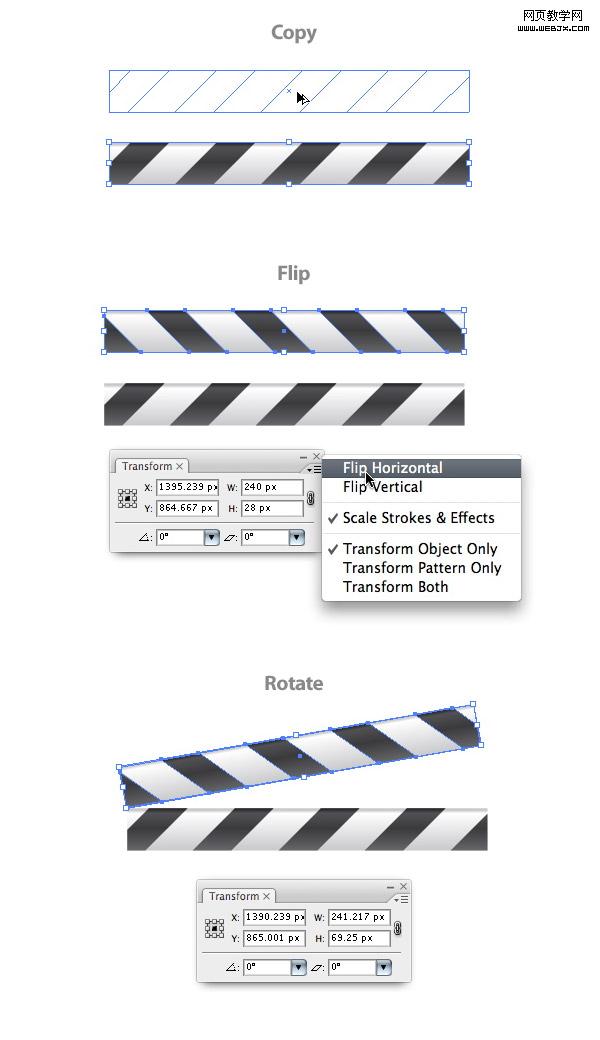
选择间隔图形和矩形,按住Alt拖动图形在上面复制一个,保持复制图形的选择状态,从变换面板中的弹出式菜单中选择水平翻转,然后在变换面板中设置旋转角度为10,参照下图中的样子,如果不同的话可以移动调节一下。再将两个图形群组(Ctrl+G)。

步骤 18
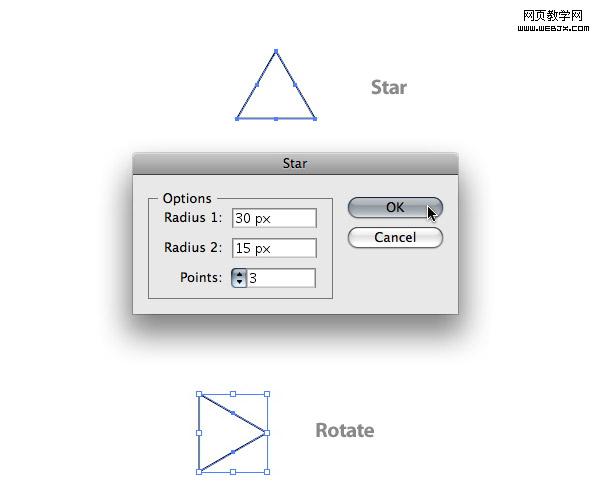
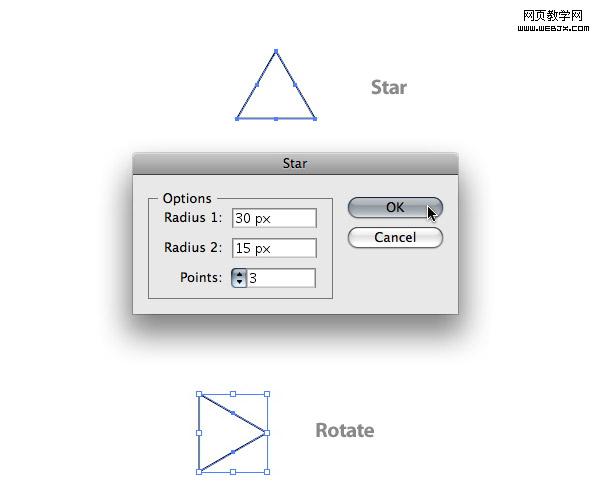
从工具面板中选择星形工具并且在页面中点击一下出现星形对话框。改变半径1为30px,半径2为15px,角点数为3,然后用选择工具(V)将星型向右旋转90度。
 步骤 19
步骤 19
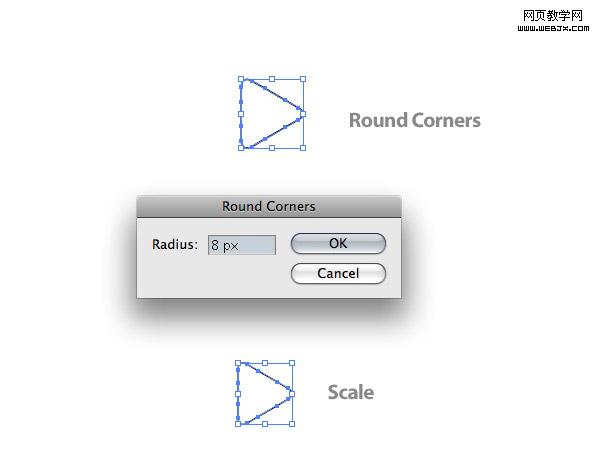
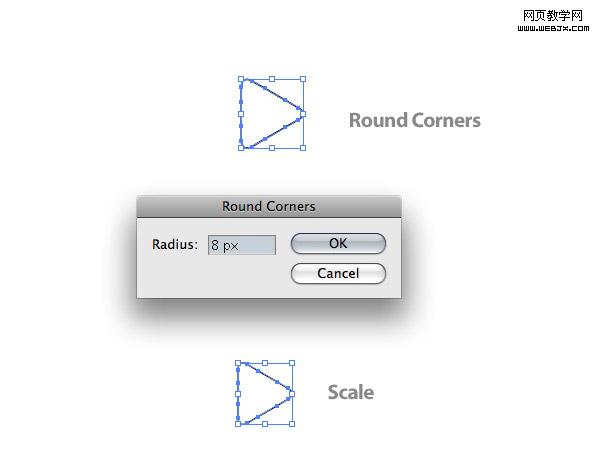
用滤镜>风格化>圆角命令将三角形的圆角设置为8px。在变换面板中设置宽为36px高为41px。
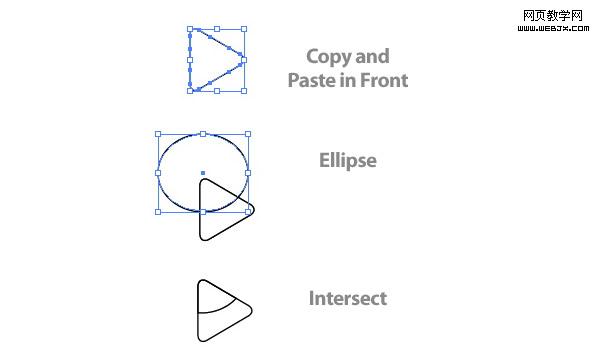
 步骤 20
步骤 20
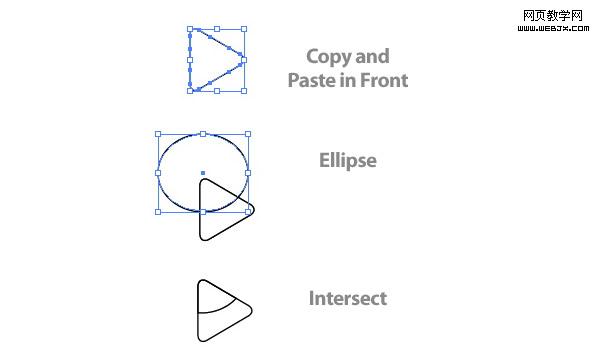
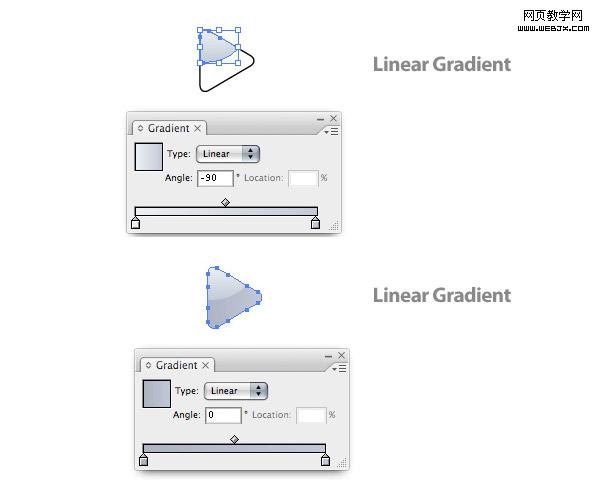
把三角形复制(Ctrl+C)一个,并且贴在前面(Ctrl+F)。建立一个宽为60px高为52px的椭圆形。把它放置到三角形的上面,让它的底部放到三角形的中间位置。选择复制的三角形和椭圆形然后让他们相交,我们要用两者相交的部分做高光。

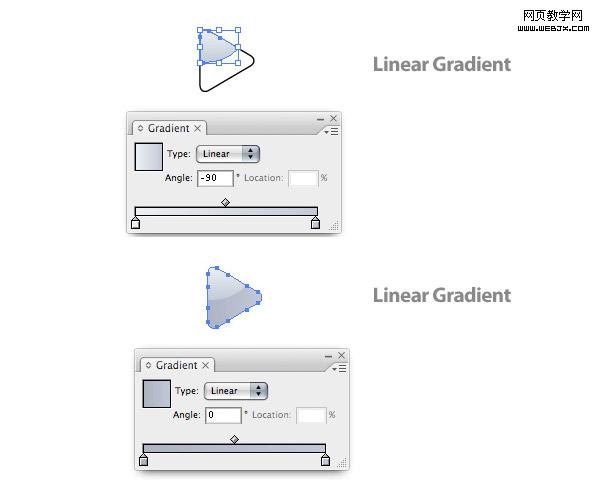
步骤 21
选择三角形的高光部分,给它填充线性渐变。改变第一个滑块为浅灰蓝色,第二个滑块为灰蓝色。调节渐变以使浅的颜色在顶部。给三角形填充线性渐变,改变第一个滑块为灰蓝色并且第二个滑块为深灰蓝色。调节渐变以使深颜色的部分在三角形的顶部。
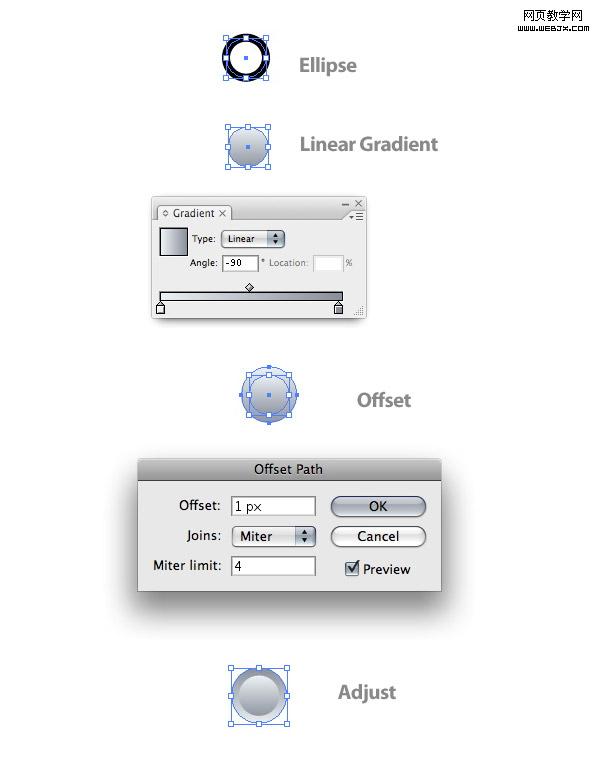
 步骤 22
步骤 22
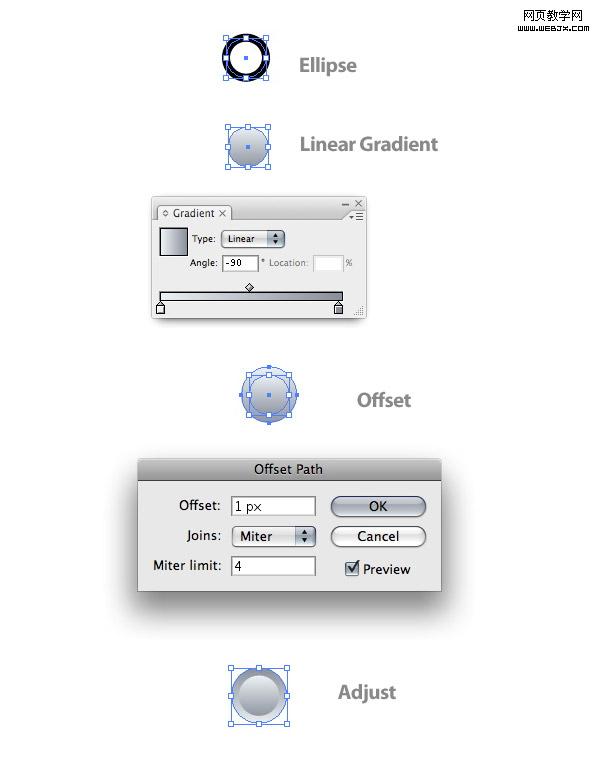
建一个宽和高各为5px的正圆形,并且给它填充线性渐变。改变第一个滑块为浅蓝色,第二个坏块为深的灰蓝色。调节渐变以使浅的部分在渐变上部,选择圆形,向内偏移1px,然后调节偏移图形的渐变以使深的颜色在渐变上部。
 步骤 23
步骤 23
放置圆形到三角形的左上部,拖动复制一个圆形到三角形的左下部。

步骤 24
放置全部做好的三角形到早前做的场记板上面。
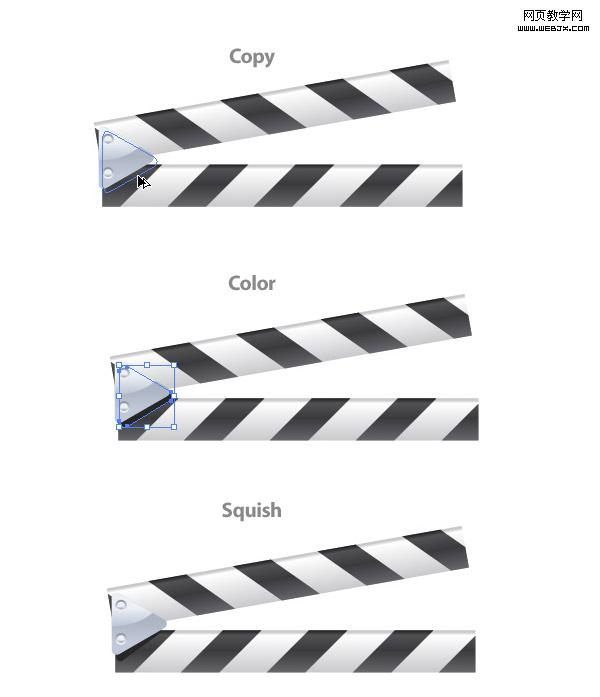
 步骤 25
步骤 25
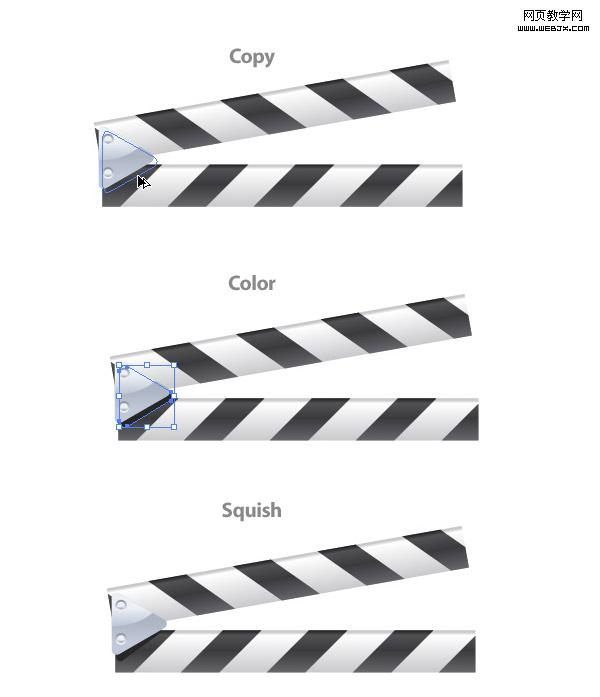
放置好后,我们做这个关节的阴影部分,用直接选择工具(A)选下面的三角形复制一个。改变复制图形的颜色为百分之八十的黑色,并且把它放置到原三角形后面。用选择工具(V),调节为下图所示。
 步骤 26
步骤 26
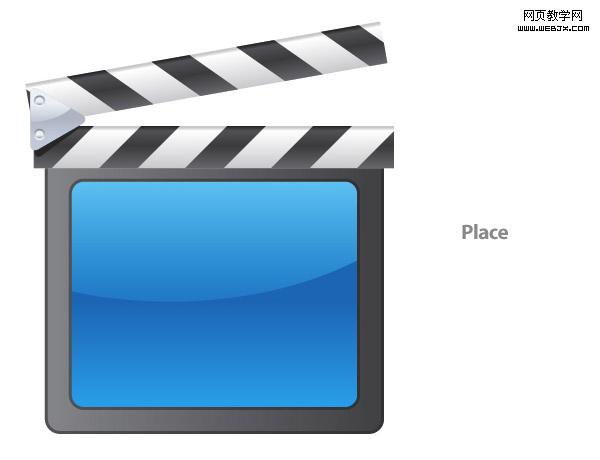
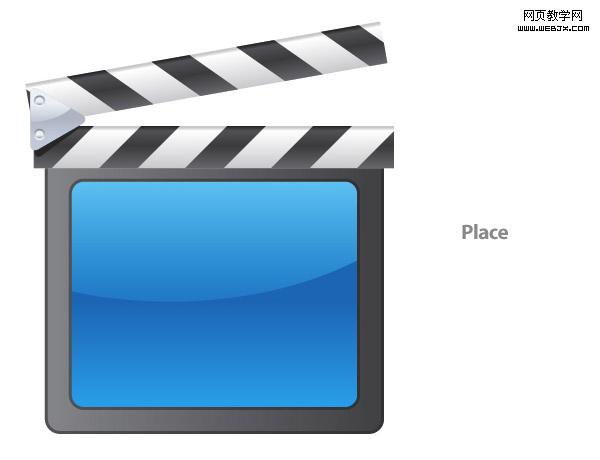
选择场记板顶部的图形并且放置到主体的上部。

步骤 27
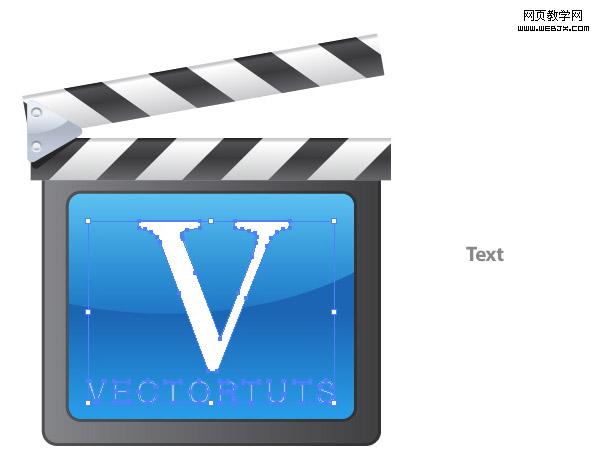
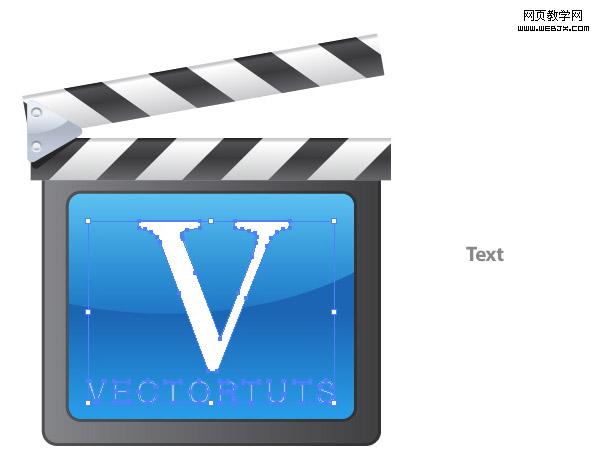
现在我们可以在场记板的蓝色部分加一些文字。对主要的V字我用Georgia 字体并且下面的文字用Helvetica Light字体。不管你想用什么字体,放置到合适位置,并且点文字>创建轮廓(Shift+Ctrl+O)。
 步骤 28
步骤 28
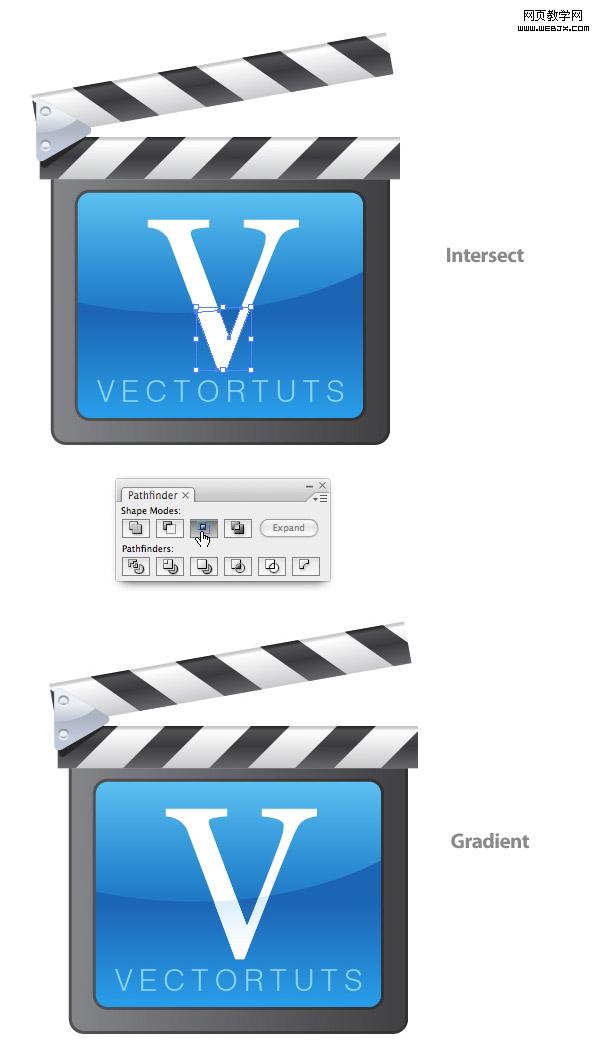
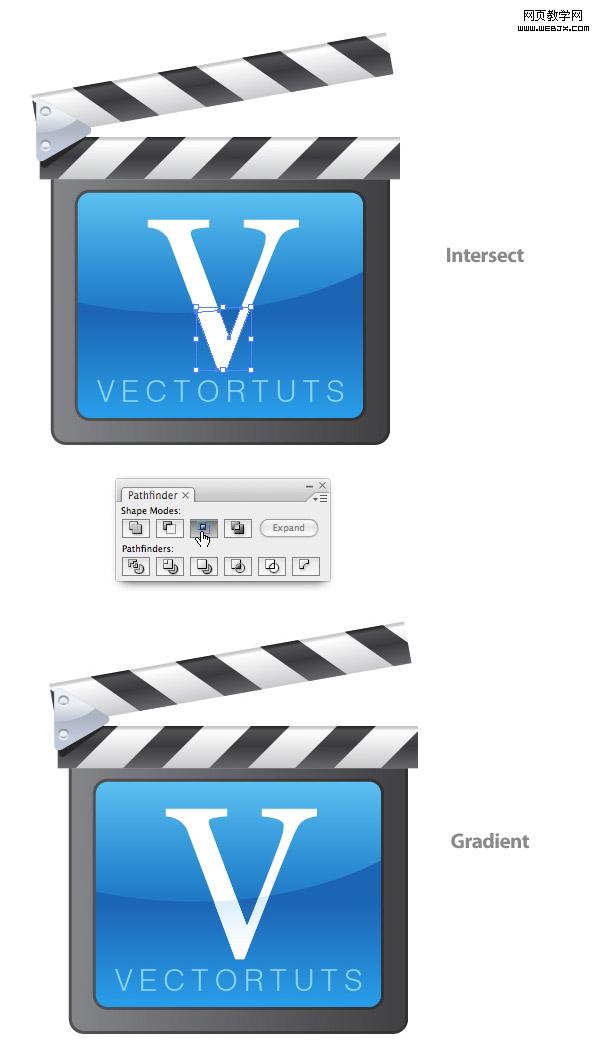
我们要让“V”字也具有反光,复制(Ctrl+C)蓝色图形下面的图形并且贴在前面(Ctr+F),然后复制“V”字也是贴在前面。选中两个复制的图形,执行与形状区域相交命令。填充图形为线性渐变,第一个滑块的颜色为白色并且第二个滑块为浅蓝色。调节渐变以使深色在渐变上部。
 步骤 29
步骤 29
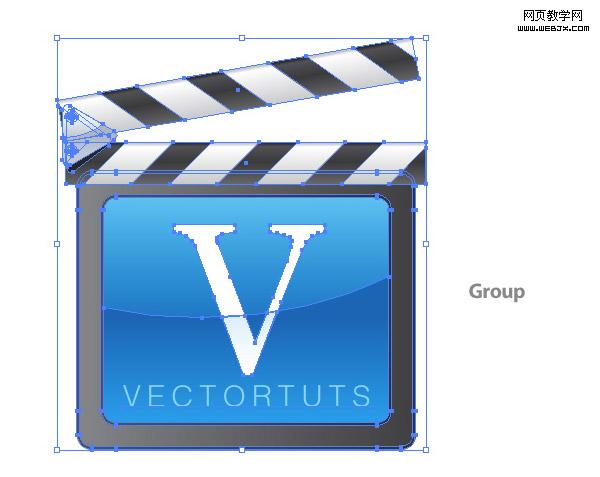
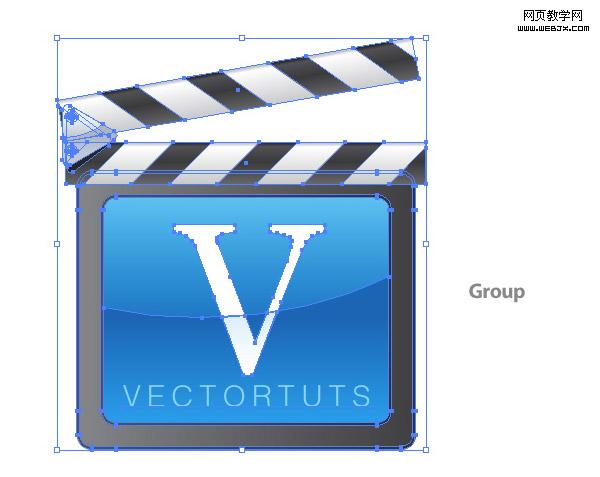
场记板现在差不多完成了,我们要给它增加点透视,能产生空间感。把所有做的东西选中然后点对象>编组(Ctrl+G)。

步骤 30
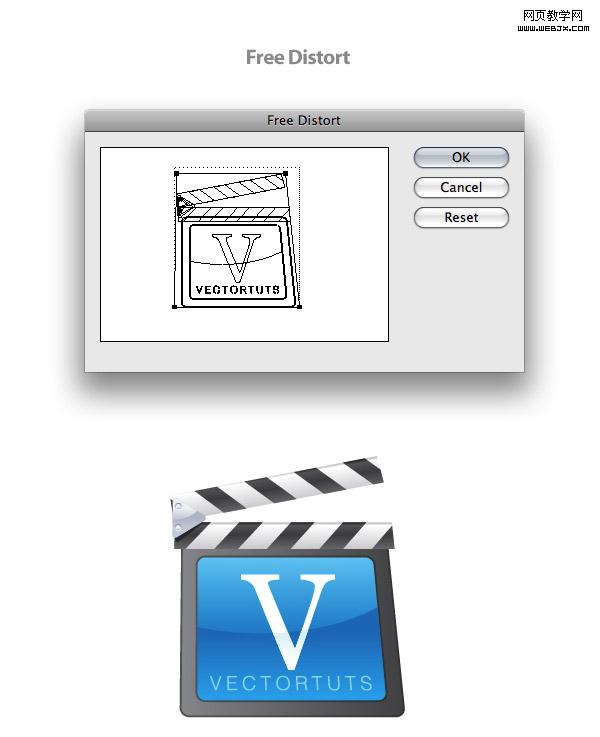
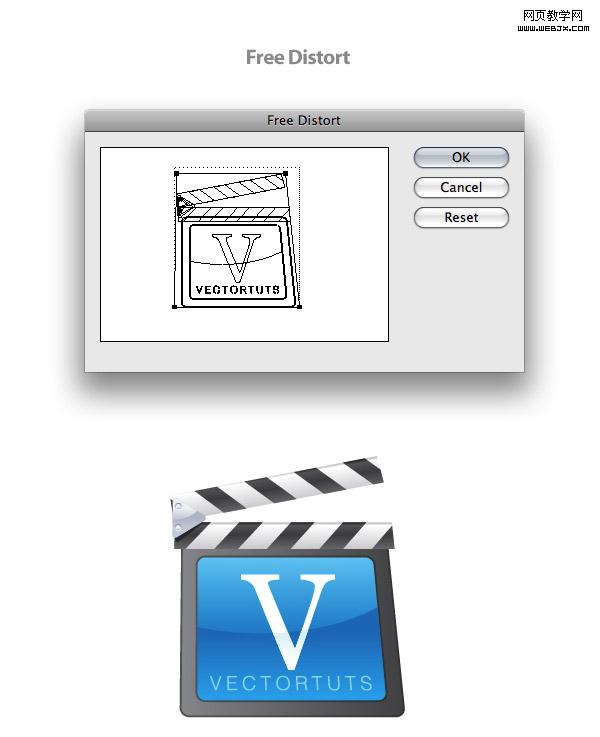
这一步我们将用自由扭曲工具给模型添加点小小的透视。选择你做的作品然后点效果>扭曲和变换>自由扭曲。当打开对话框时,选中右上角的点并且向左下方做轻微移动。选中左上方的点并且向右下方做轻微移动,记住是轻微的。当你完成的这效果后,执行对象>扩展外观。参考一下下图的样子,设置完成好,效果会让你满意的,相信我。
 步骤 31
步骤 31
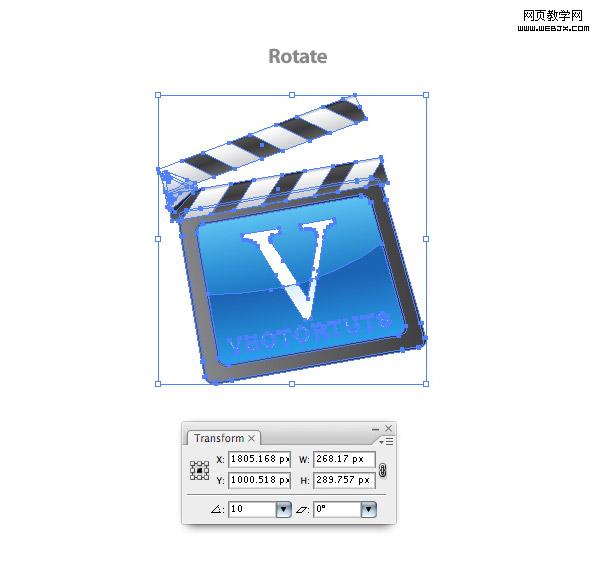
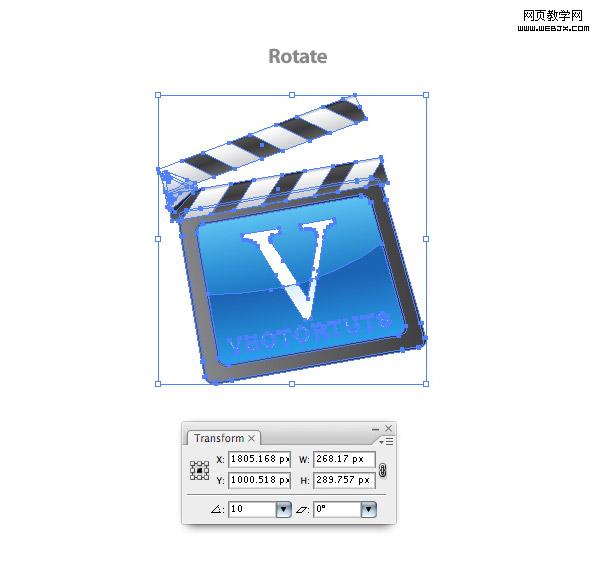
选中做的场记板,并且在变换面板中旋转10度。
 步骤 32
步骤 32
点对象>取消编组(Ctrl+Shift+G)来解除对象的编组。

步骤 33
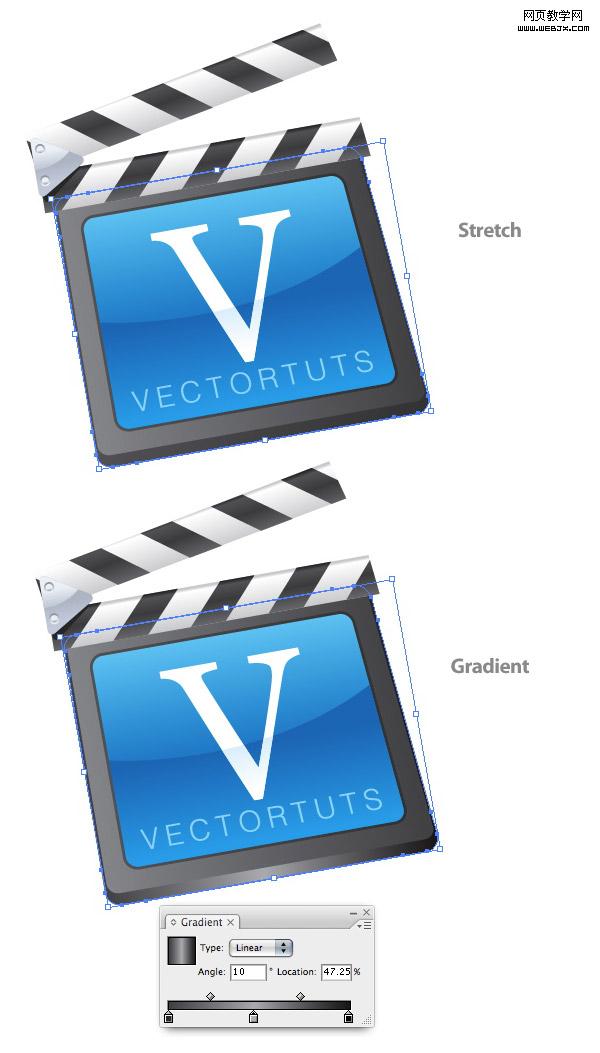
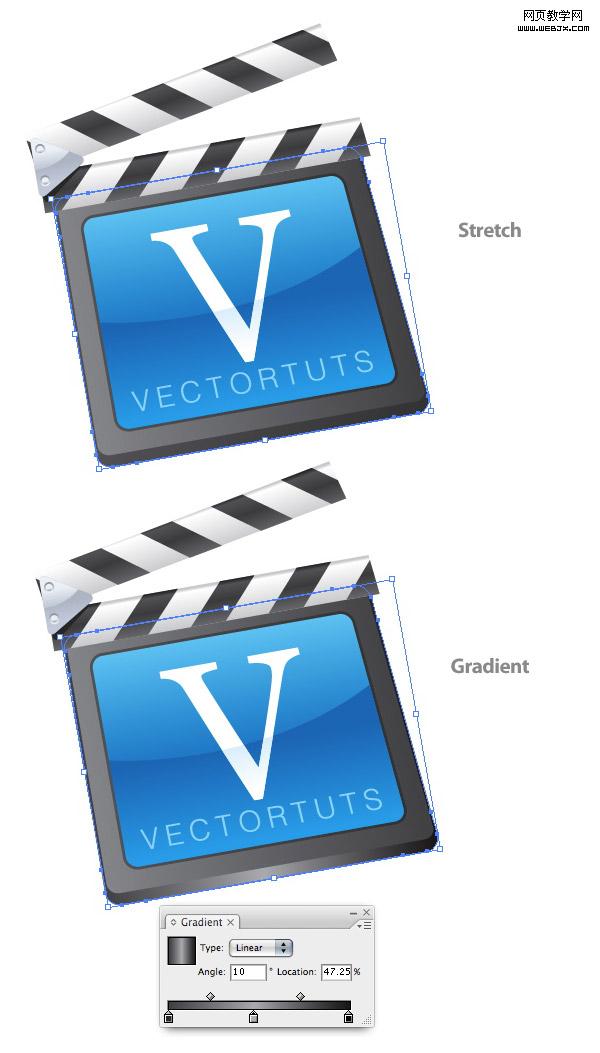
选择下部分最大的矩形复制(Ctrl+C)并贴在后面(Ctrl+B)。再用选择工具(V)选择下面的矩形进行轻微的拉伸,改变线性渐变为三个滑块,中间滑块为30%的黑色两边为80%的黑色。
 步骤 34
步骤 34
同样选择下部分最大的矩形复制(Ctrl+C)并贴在后面(Ctrl+B)。向左下方拉伸它,然后改变中间渐变的滑块为50%的黑色。
 步骤 35
步骤 35
选中场记板上部的夹具下部分白色然后按住Alt向偏左下方拖动复制,然后添加渐变第一个滑块的颜色为80%的黑色第二个滑块为黑色。调整渐变使深颜色在渐变上部。将复制的图形放在最下面可以用Ctrl+Shift+【快速下移图层。

步骤 36
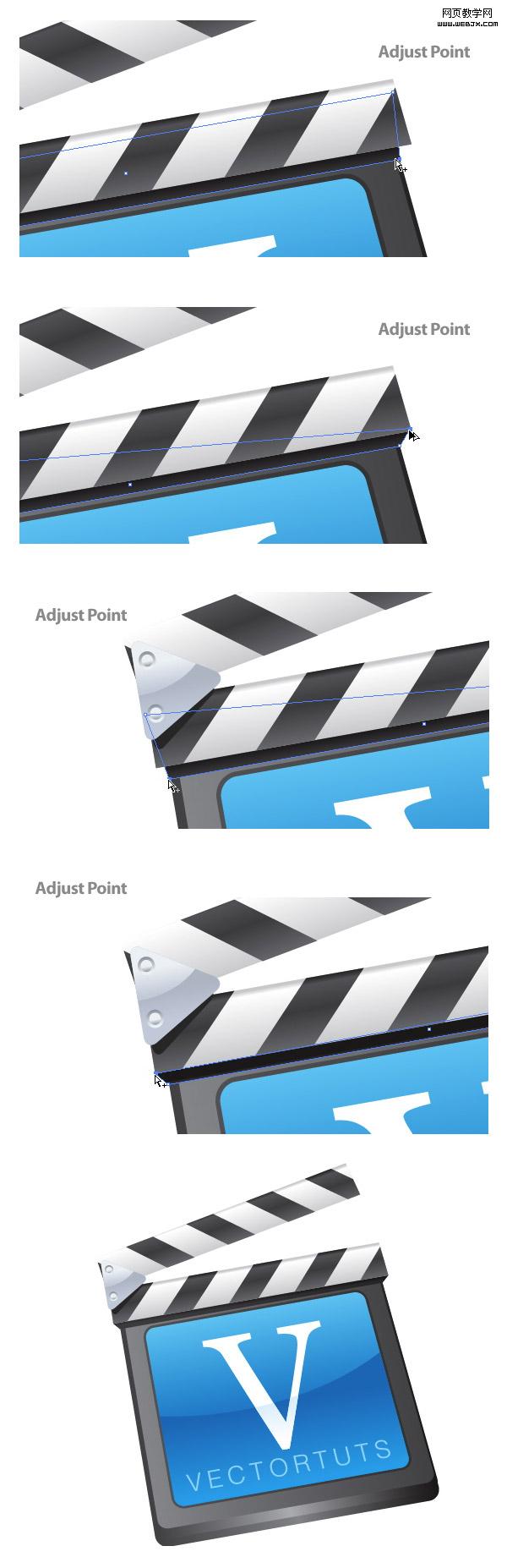
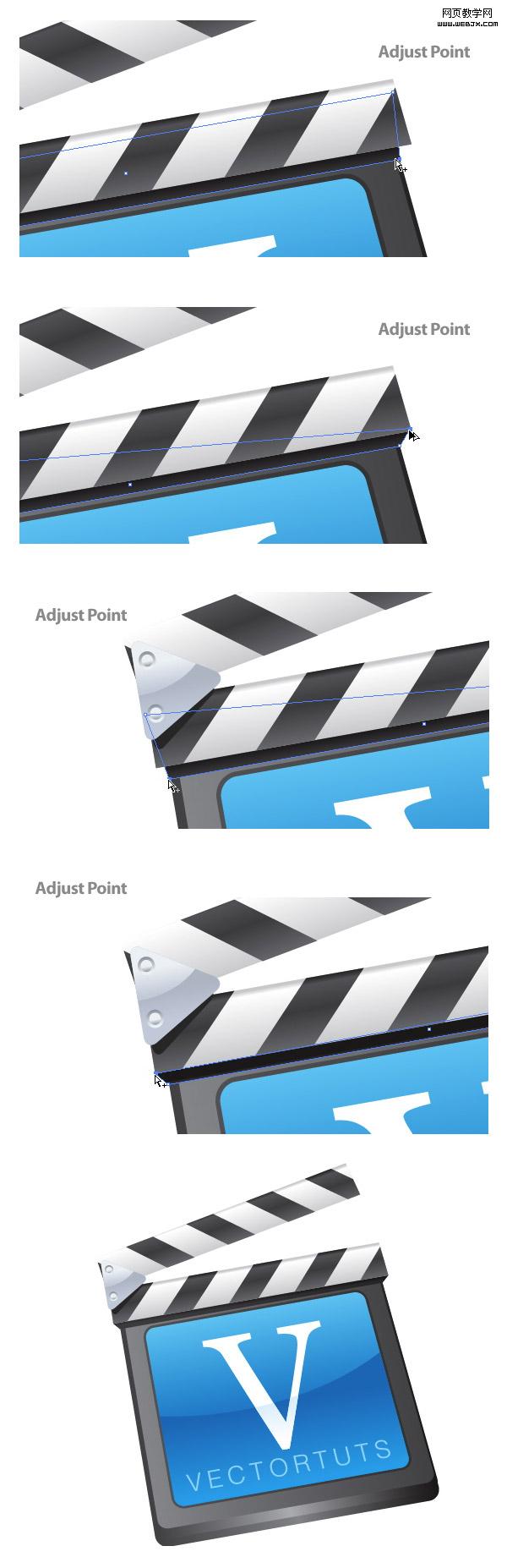
用直接选取工具(A)选中右下方的节点并向左方拖动。而左下方的节点向右侧移动点,节点就移动到下面图形的边缘。而上面的两个节点移动到夹板的左右下角。这样做成夹板的厚度。
 步骤 37
步骤 37
拖动夹具上面的部分并且复制。拖动复制的图形左下方移动。改变渐变用同样的颜色。并且调节节点和前面一样,感觉厚度差不多就好。
 步骤 38
步骤 38
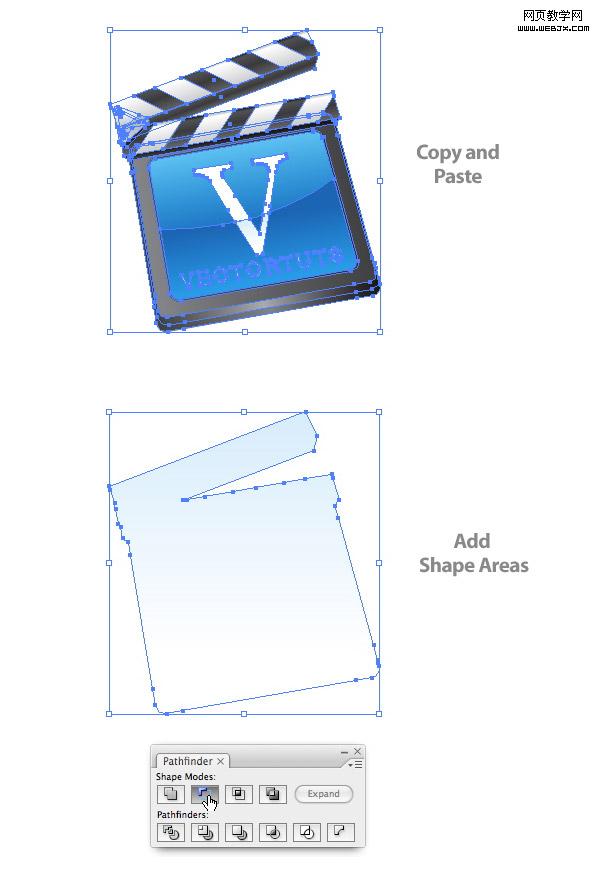
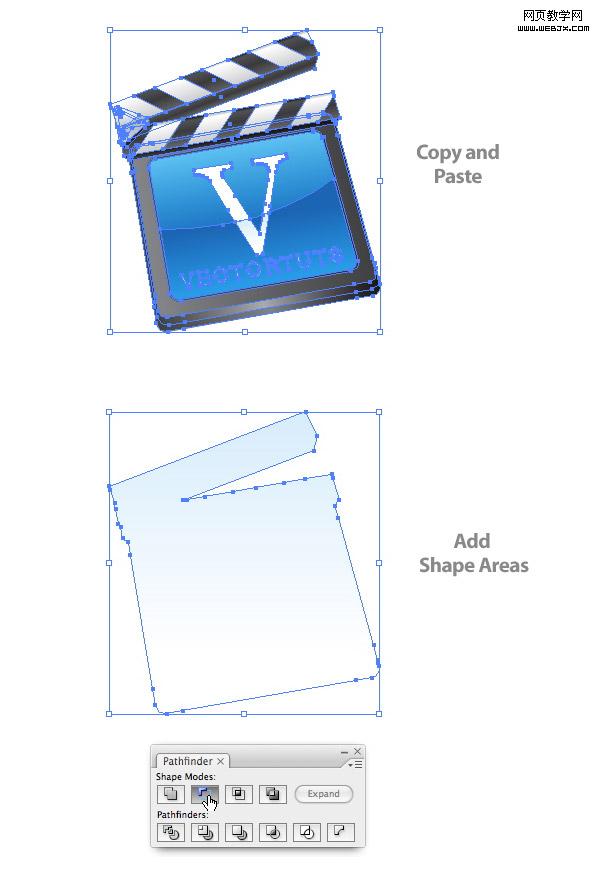
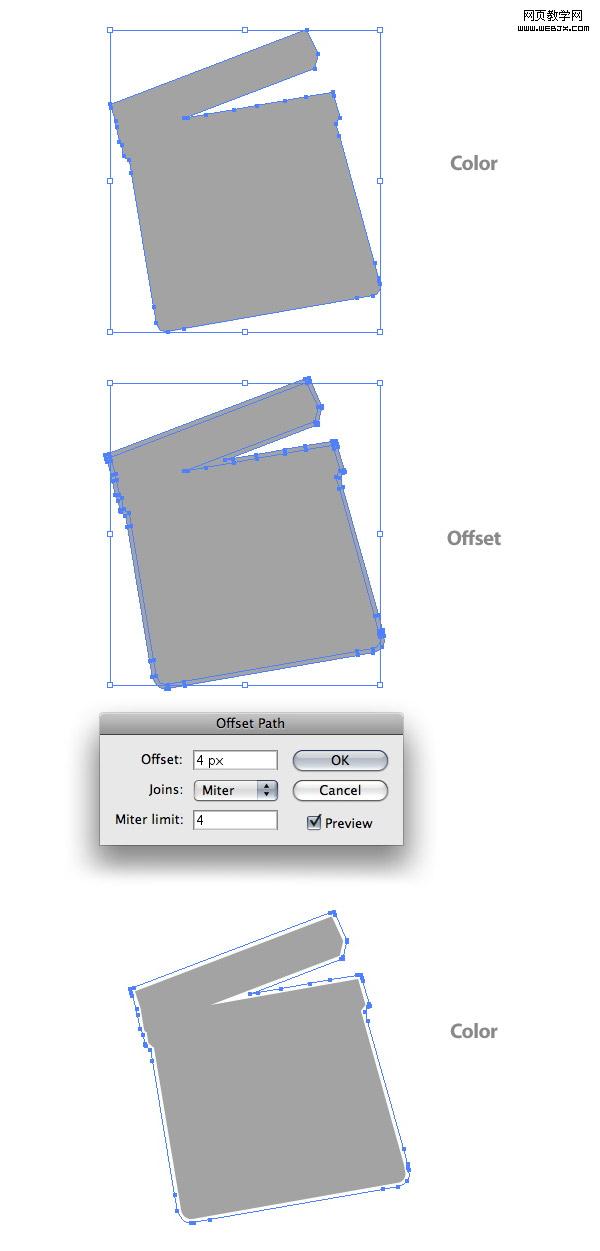
选中所有图形,然后复制粘贴。选中复制的场记板,点路径查找器面板上的与形状区域相加按钮,然后点扩展。

步骤 39
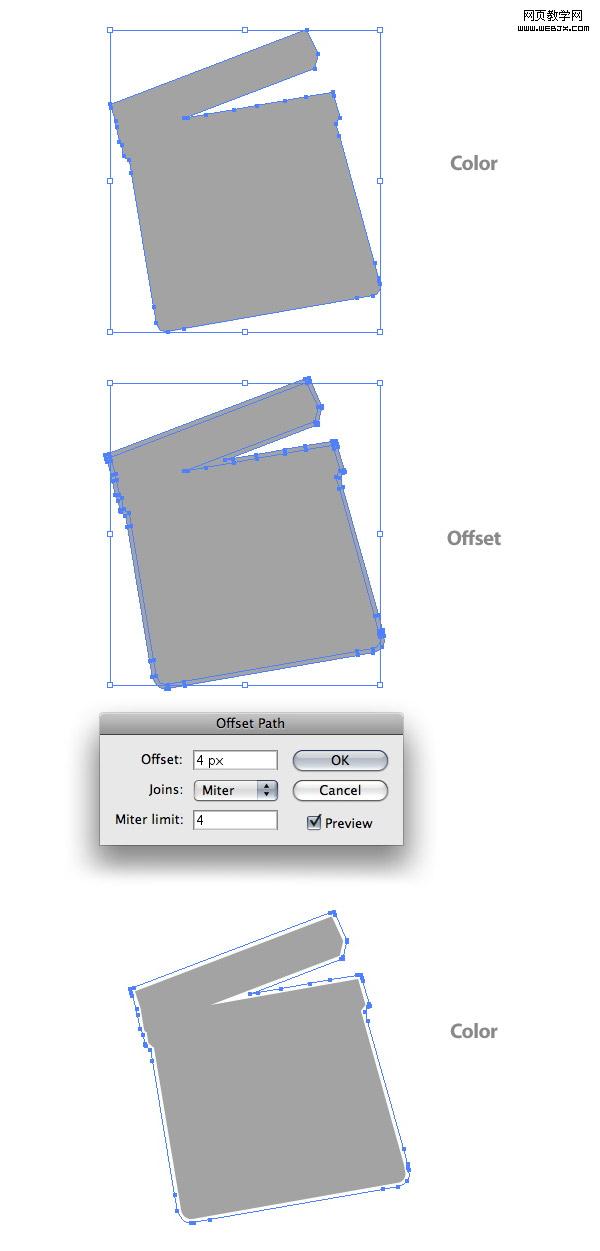
改变填充颜色为30%的黑色,然后用偏移路径命令位移为4px并填充位移产生的图形为白色。
 步骤 40
步骤 40
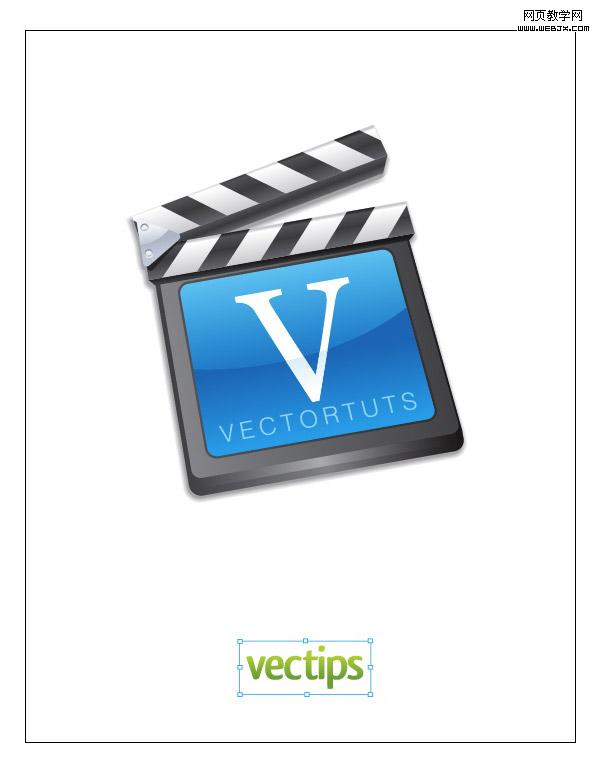
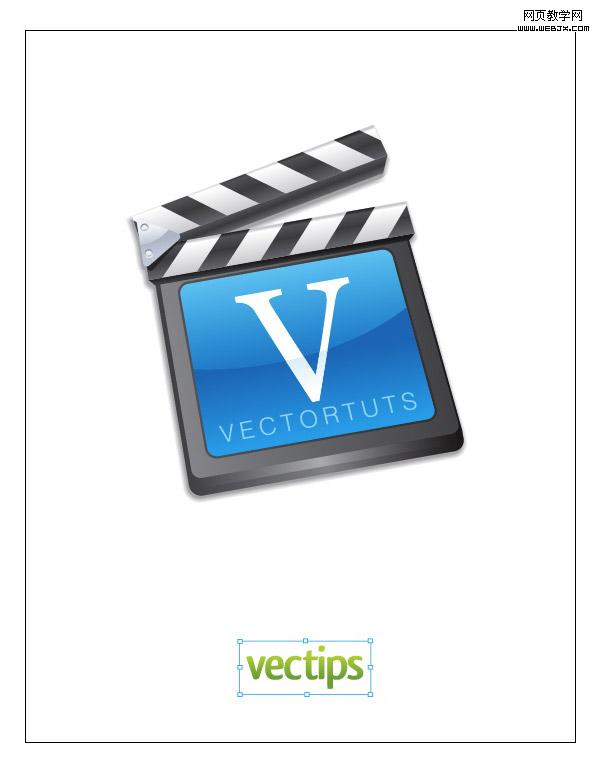
选中两个图形执行对象>混合>建立(Alt+Ctrl+B)。放置到场记板的后面,然后轻微的向左下方移动,做成一个影子,这样就完成了。
 最终图像
最终图像
再看一下我们的最终图像!

原载于 Vectortuts 作者 Rype 翻译 刘小通最终效果查看
下面的就是我们要做的图标的最终效果图。
 步骤 1
步骤 1 创建一个新文件。用矩形工具(M)创建一个宽190px高150px的矩形。
 步骤 2
步骤 2 选中长方形点对象>路径>偏移路径打开位移路径对话框。将长方形位移值设置为16px。

步骤 3
将两个长方形选中,然后点滤镜>风格化>圆角,然后改圆角半径为8px。
 步骤 4
步骤 4 将大的矩形在渐变面板中进行线性渐变。在第一个渐变滑块上改变颜色为50%的黑,在第二个滑块上改成80%的黑。
 步骤 5
步骤 5 将小的矩形复制(Ctrl+C)并贴在前面(Ctrl+F)。下一步,用椭圆形工具建一个宽是385px高是230px的椭圆形。将椭圆形的地步垂直的放在长方形的一半上,位置可以参考下面的图。

步骤 6
选中新复制的小矩形和椭圆形,然后从路径查找器面板中点与形状区域相减按钮。然后点扩展按钮。
 步骤 7
步骤 7 选中原小矩形填充为线性渐变,改变第一个滑块的颜色为浅点的青绿色第二个滑块为深点的青绿色。用渐变工具(G)并且从长方形的顶部拖到中间,浅点的青绿色在矩形形的顶部,也可以直接在角度文本框输入-90。
 步骤 8
步骤 8 选中步骤6剪出的图形并且填充为线性渐变,改变第一个滑块为青绿色第二个滑块为更深的青绿色,调节渐变以使深的青绿色在图形的上面。

步骤 9
选中大的长方形和小的长方形让偏移2px。选择偏移后的两个图层,填充为线性渐变。改变第一个滑块颜色为75%的黑第二个滑块为90%的黑。用渐变工具(G)调节渐变以使渐变中浅点的一侧在图形的右侧。
 步骤 10
步骤 10 下一步我们要创建场记板上部的部分。用矩形工具(M)做一个宽是240px高是28px的长方形。

步骤 11
给这个矩形填充线性渐变。在渐变滑动器的下面增加一个滑块。改变第一个滑块的颜色为20%的黑色,第二个滑块为白色,最后一个滑块为20%的黑色,改变第二个滑块的位置为8%,用渐变工具(G)调节为下面最下图的样子。

步骤 12
画一个宽16px高64px的矩形。用选择工具(V)放在矩形的右上角上直到有旋转箭头出来可以旋转,当你旋转的时候,按住Shift键旋转45度,然后把它放在上一个矩形的左边,如下图。
 步骤 13
步骤 13 用选择工具(V)选择矩形,拖动过程中按住Shit和Alt键拖到矩形的右边,Shift是让矩形沿直线移动,Ctrl是复制矩形。
 步骤 14
步骤 14 选择两个矩形然后点对象>混合>建立(Ctrl+Alt+B)。混合以后在两者之间应该出现3个图形。我的默认值正好是3个。如果你不是,需要点对象>混合>混合选项并且在打开的混合选项对话框中设置指定的步数为3。然后执行对象>扩展来扩展这个混合图形。

步骤 15
复制(Ctrl+C)长矩形并且把他贴在前面(Ctrl+F)。选中混合的矩形和新复制的矩形,在路径查找器(Shift+Ctrl+F9)面板中点与形状区域相交按钮,然后点扩展。
 步骤 16
步骤 16 把扩展以后的间隔图形填充为四个滑块的线性渐变。改变第一个滑块为100%的黑色,第二个滑块为75%的黑色,第三个滑块为85%的黑色,第四个滑块为63%的黑色。改变第二个滑块的位置为13%,第三个滑块的位置为47%,用渐变工具(G)调整渐变为垂直方向使深颜色的滑块在混合图形的顶部,参照下图。
 步骤 17
步骤 17 选择间隔图形和矩形,按住Alt拖动图形在上面复制一个,保持复制图形的选择状态,从变换面板中的弹出式菜单中选择水平翻转,然后在变换面板中设置旋转角度为10,参照下图中的样子,如果不同的话可以移动调节一下。再将两个图形群组(Ctrl+G)。

步骤 18
从工具面板中选择星形工具并且在页面中点击一下出现星形对话框。改变半径1为30px,半径2为15px,角点数为3,然后用选择工具(V)将星型向右旋转90度。
 步骤 19
步骤 19 用滤镜>风格化>圆角命令将三角形的圆角设置为8px。在变换面板中设置宽为36px高为41px。
 步骤 20
步骤 20 把三角形复制(Ctrl+C)一个,并且贴在前面(Ctrl+F)。建立一个宽为60px高为52px的椭圆形。把它放置到三角形的上面,让它的底部放到三角形的中间位置。选择复制的三角形和椭圆形然后让他们相交,我们要用两者相交的部分做高光。

步骤 21
选择三角形的高光部分,给它填充线性渐变。改变第一个滑块为浅灰蓝色,第二个滑块为灰蓝色。调节渐变以使浅的颜色在顶部。给三角形填充线性渐变,改变第一个滑块为灰蓝色并且第二个滑块为深灰蓝色。调节渐变以使深颜色的部分在三角形的顶部。
 步骤 22
步骤 22 建一个宽和高各为5px的正圆形,并且给它填充线性渐变。改变第一个滑块为浅蓝色,第二个坏块为深的灰蓝色。调节渐变以使浅的部分在渐变上部,选择圆形,向内偏移1px,然后调节偏移图形的渐变以使深的颜色在渐变上部。
 步骤 23
步骤 23 放置圆形到三角形的左上部,拖动复制一个圆形到三角形的左下部。

步骤 24
放置全部做好的三角形到早前做的场记板上面。
 步骤 25
步骤 25 放置好后,我们做这个关节的阴影部分,用直接选择工具(A)选下面的三角形复制一个。改变复制图形的颜色为百分之八十的黑色,并且把它放置到原三角形后面。用选择工具(V),调节为下图所示。
 步骤 26
步骤 26 选择场记板顶部的图形并且放置到主体的上部。

步骤 27
现在我们可以在场记板的蓝色部分加一些文字。对主要的V字我用Georgia 字体并且下面的文字用Helvetica Light字体。不管你想用什么字体,放置到合适位置,并且点文字>创建轮廓(Shift+Ctrl+O)。
 步骤 28
步骤 28 我们要让“V”字也具有反光,复制(Ctrl+C)蓝色图形下面的图形并且贴在前面(Ctr+F),然后复制“V”字也是贴在前面。选中两个复制的图形,执行与形状区域相交命令。填充图形为线性渐变,第一个滑块的颜色为白色并且第二个滑块为浅蓝色。调节渐变以使深色在渐变上部。
 步骤 29
步骤 29 场记板现在差不多完成了,我们要给它增加点透视,能产生空间感。把所有做的东西选中然后点对象>编组(Ctrl+G)。

步骤 30
这一步我们将用自由扭曲工具给模型添加点小小的透视。选择你做的作品然后点效果>扭曲和变换>自由扭曲。当打开对话框时,选中右上角的点并且向左下方做轻微移动。选中左上方的点并且向右下方做轻微移动,记住是轻微的。当你完成的这效果后,执行对象>扩展外观。参考一下下图的样子,设置完成好,效果会让你满意的,相信我。
 步骤 31
步骤 31 选中做的场记板,并且在变换面板中旋转10度。
 步骤 32
步骤 32 点对象>取消编组(Ctrl+Shift+G)来解除对象的编组。

步骤 33
选择下部分最大的矩形复制(Ctrl+C)并贴在后面(Ctrl+B)。再用选择工具(V)选择下面的矩形进行轻微的拉伸,改变线性渐变为三个滑块,中间滑块为30%的黑色两边为80%的黑色。
 步骤 34
步骤 34 同样选择下部分最大的矩形复制(Ctrl+C)并贴在后面(Ctrl+B)。向左下方拉伸它,然后改变中间渐变的滑块为50%的黑色。
 步骤 35
步骤 35 选中场记板上部的夹具下部分白色然后按住Alt向偏左下方拖动复制,然后添加渐变第一个滑块的颜色为80%的黑色第二个滑块为黑色。调整渐变使深颜色在渐变上部。将复制的图形放在最下面可以用Ctrl+Shift+【快速下移图层。

步骤 36
用直接选取工具(A)选中右下方的节点并向左方拖动。而左下方的节点向右侧移动点,节点就移动到下面图形的边缘。而上面的两个节点移动到夹板的左右下角。这样做成夹板的厚度。
 步骤 37
步骤 37 拖动夹具上面的部分并且复制。拖动复制的图形左下方移动。改变渐变用同样的颜色。并且调节节点和前面一样,感觉厚度差不多就好。
 步骤 38
步骤 38 选中所有图形,然后复制粘贴。选中复制的场记板,点路径查找器面板上的与形状区域相加按钮,然后点扩展。

步骤 39
改变填充颜色为30%的黑色,然后用偏移路径命令位移为4px并填充位移产生的图形为白色。
 步骤 40
步骤 40 选中两个图形执行对象>混合>建立(Alt+Ctrl+B)。放置到场记板的后面,然后轻微的向左下方移动,做成一个影子,这样就完成了。
 最终图像
最终图像 再看一下我们的最终图像!

加载全部内容