(针对新手)AI将位图图标转换为矢量图方法
软件云 人气:0在制作产品时,我们常常会去网上搜索一些好的素材使用,但是这些素材大多数都是jpg位图,那么我们如何把它转换为矢量图来让我们更好的使用呢,今天,我就使用Adobe Illustrator CS5制作一个矢量图来分享给大家。

方法/步骤
首先打开所需要的软件Adobe Illustrator CS5,然后再从网上下载一个质量稍微好一点的凤凰卫视图标。

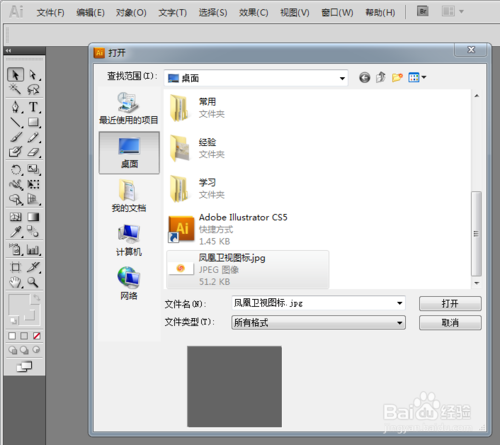
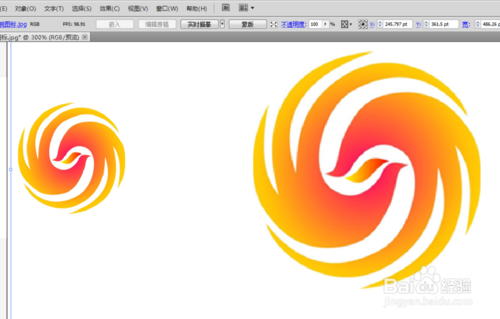
从Adobe Illustrator CS5中点击 文件——打开 ,打开凤凰卫视图标,打开两次,按Alt并同时滑动鼠标滑轮控制大小成如下图所示,方便后面的对比描摹。


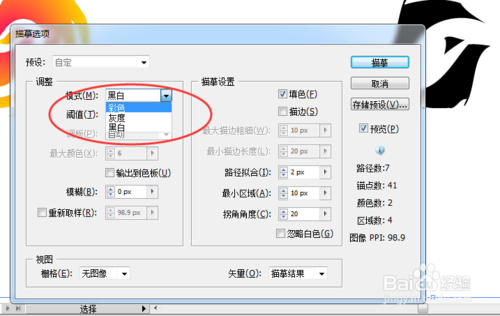
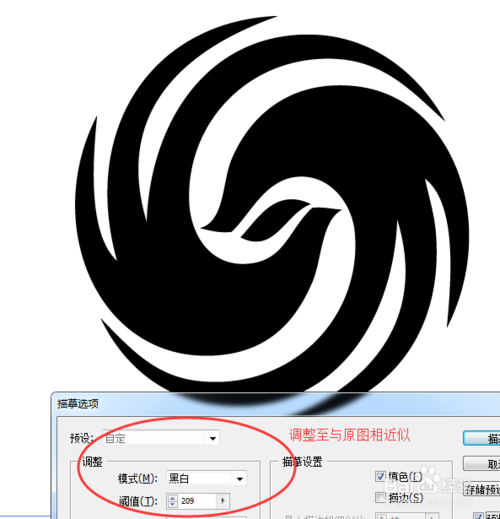
选中大的图标后,点击“实时描摹”右边小三角,再点击小三角显示出的最下面的”描摹选项“。在显示出来的窗口中点击右边的预览,会看到图片变黑变小。

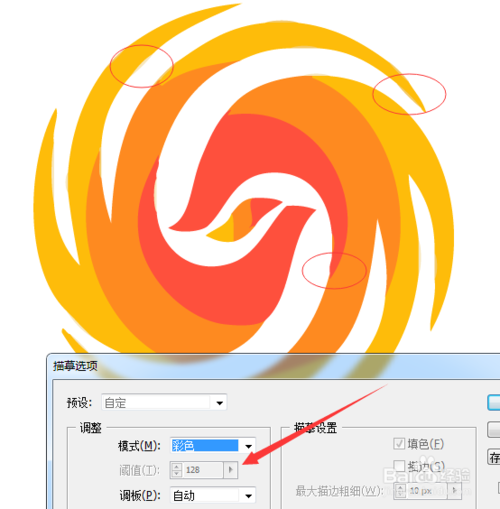
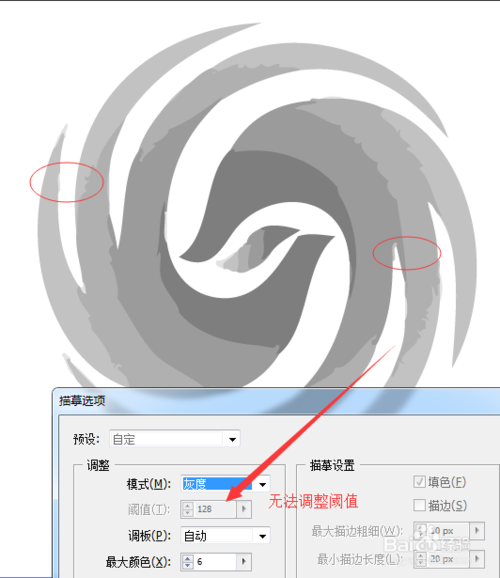
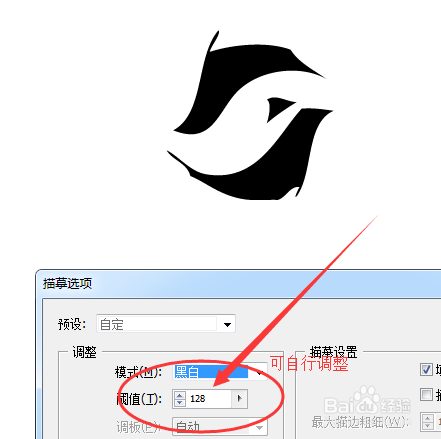
然后在描摹选项中修改模式为彩色,会发现图片中的图标轮廓并不圆滑,并且没有办法修改阈值;再尝试选择灰度,会发现也是如此;最后我们选择黑白发现可以调整阈值,所以我们选择调整阈值来达到效果。



我们开始调整黑白模式中的阈值,在调整到一个合适的位置后会发现和左边我们放置的小图标相似,所以以此我们选择描摹,

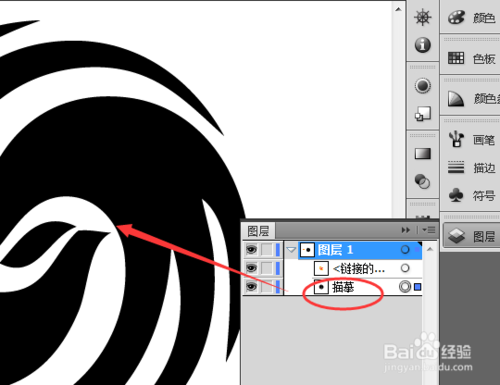
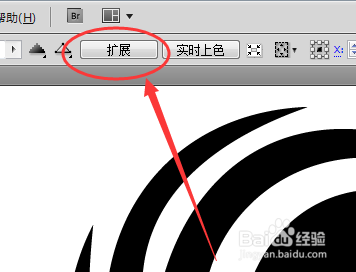
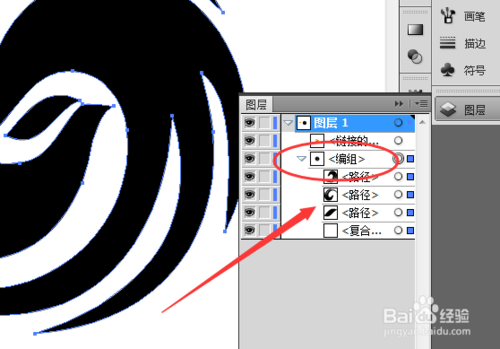
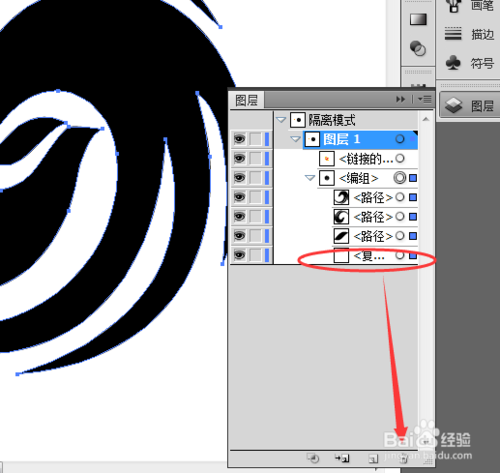
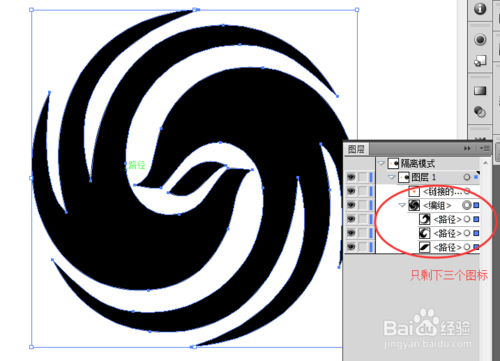
这时点开图层版我们会发现此时只有两个图层,接下来,我们在上面工具栏中我们选择“扩展”后会发现图层中显示了出来图标中的个个图层,也会发现其中有一个我们不需要的白色背景,删掉背景,只剩下图标来方便使用





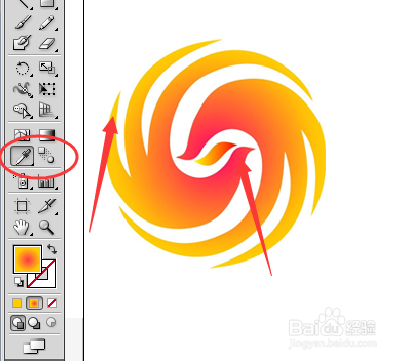
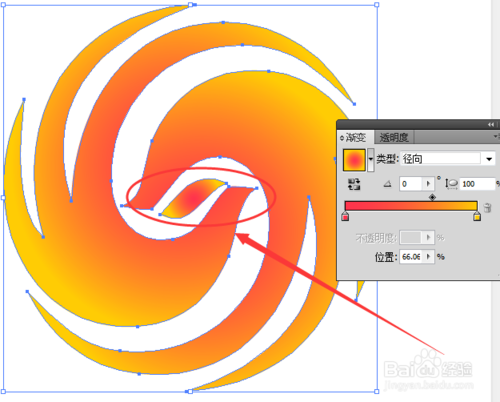
然后我们来调整图标颜色,选择右边工具栏中的渐变工具,更改类型为径向,和颜色用吸管选择左边对比图标中最深的颜色和最浅的颜色,并调整为适合的地方



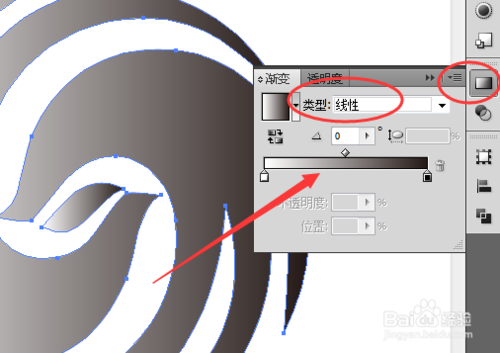
最后我们会发现图标的中间,其实不是径向渐变,所以我们要将它单独选出来,弄成线性渐变。

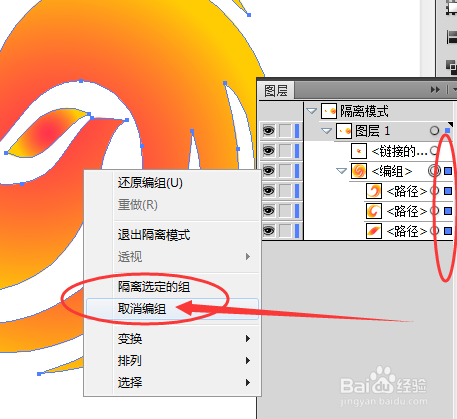
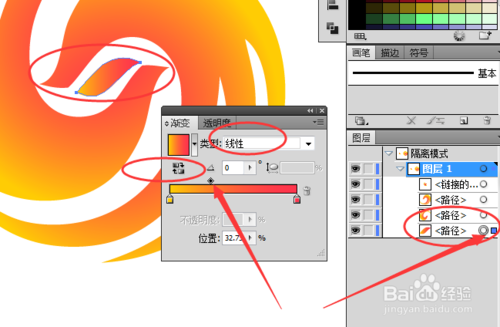
右键单击图标,选择取消编组,选择图标与原图不同的那个路径,将它调整为线性渐变,并调整颜色位置和颜色方向,直到与原图相同为止。


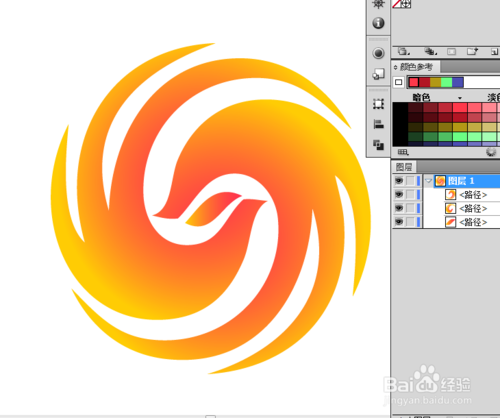
最后,凤凰卫视的图标做好了,希望大家能从中学到什么,谢谢观看(*^__^*) 嘻嘻……!

注意事项
图标细节部分可用钢笔工具修改
以上就是AI将位图图标转换为矢量图方法介绍,希望能对大家有所帮助!
加载全部内容