AI绘制可爱的粉色小猪存钱罐图标教程
SHEN设计 人气:0用AI绘制可爱的粉色小猪存钱罐图标,教程主要分为1.如何创建新文档并设置网格2.如何创建储钱罐的身体3.如何创建存钱罐的鼻子4.如何创建储钱罐的耳朵5.如何创造眼睛和尾巴6.如何创建一个硬币和硬币槽7.如何创建背景8.如何创建几个硬币,一步步讲解的非常详细,效果也不错,感兴趣的朋友一起试试吧!
效果图:

对于初学者,您将学习如何建立一个简单的网格,以及如何使用基本的工具和矢量形状构建技术,以及现场角功能和一些简单的效果来创建主要的形状。使用基本的混合技术,高斯模糊效果和一些扭曲效果,您将学习如何添加阴影和高光。
继续前进,您将学习如何创建第一个硬币形状,以及如何使用简单的不透明蒙版轻松地将其遮罩。充分利用"外观"面板,您将学习如何创建一堆新的,易于编辑的硬币。您还将学习如何创建和保存一个新的模式,以及如何使用褶皱和膨胀效果添加一些微妙的闪光。
主要过程:
1.如何创建新文档并设置网格?
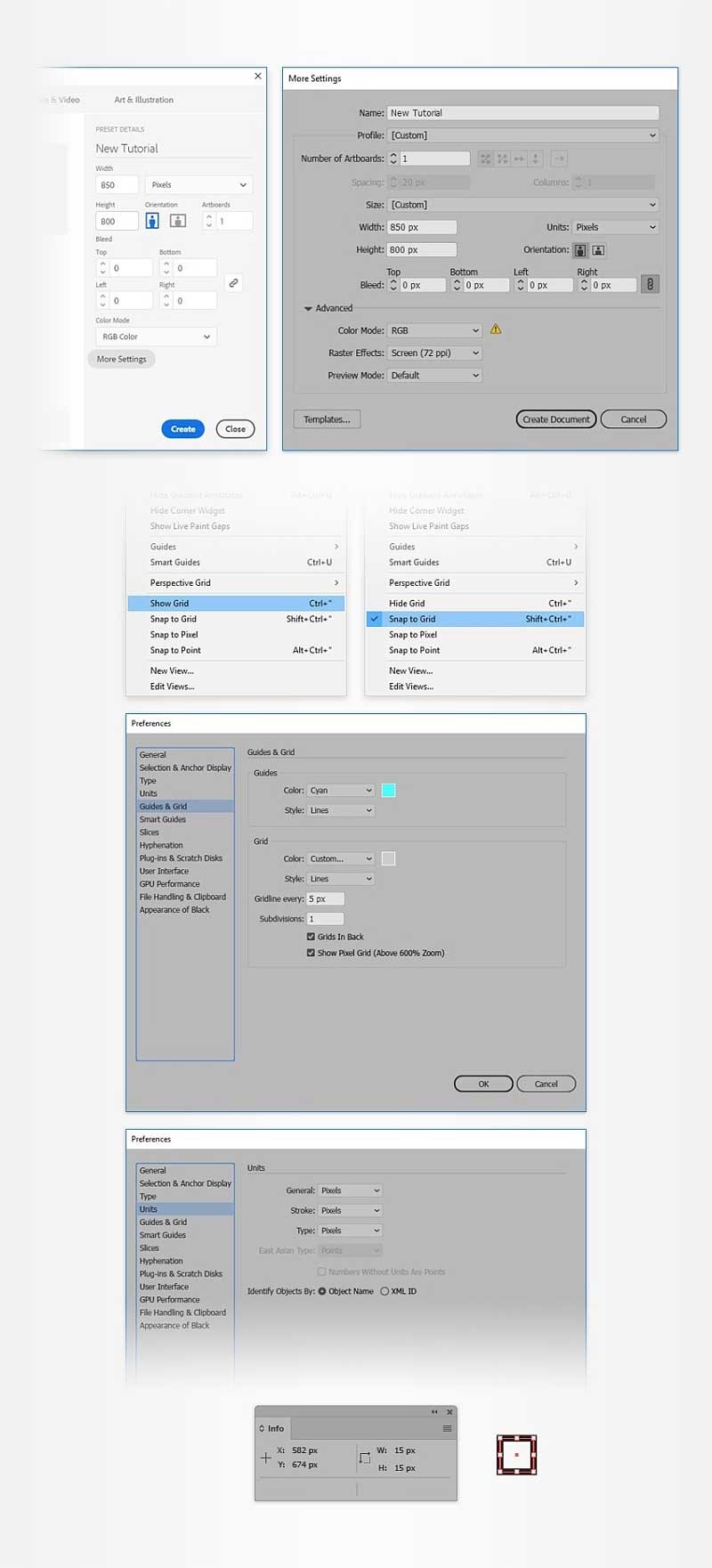
点击Control-N创建一个新的文档。从"单位"下拉菜单中选择"像素",在宽度框中输入850,在高度框中输入800,然后单击"更多设置"按钮。为颜色模式选择RGB,将光栅效果设置为屏幕(72 ppi),然后单击创建文档。
启用网格(视图>显示网格)和对齐网格(视图>对齐网格)。您需要每5像素一个网格,所以只需进入编辑>首选项>指南和网格,并在网格线的每个框中输入5,在细分框中输入1。尽量不要让所有的网格气馁,它会让你的工作更轻松,记住你可以使用Control-键盘快捷方式轻松启用或禁用它。
您还应该打开"信息"面板("窗口">"信息")以进行实时预览,其中包含形状的大小和位置。不要忘记将"测量单位"设置为"编辑">"首选项">"单位"中的像素。所有这些选项将显着提高您的工作速度。

2.如何创建储钱罐的身体?
第1步
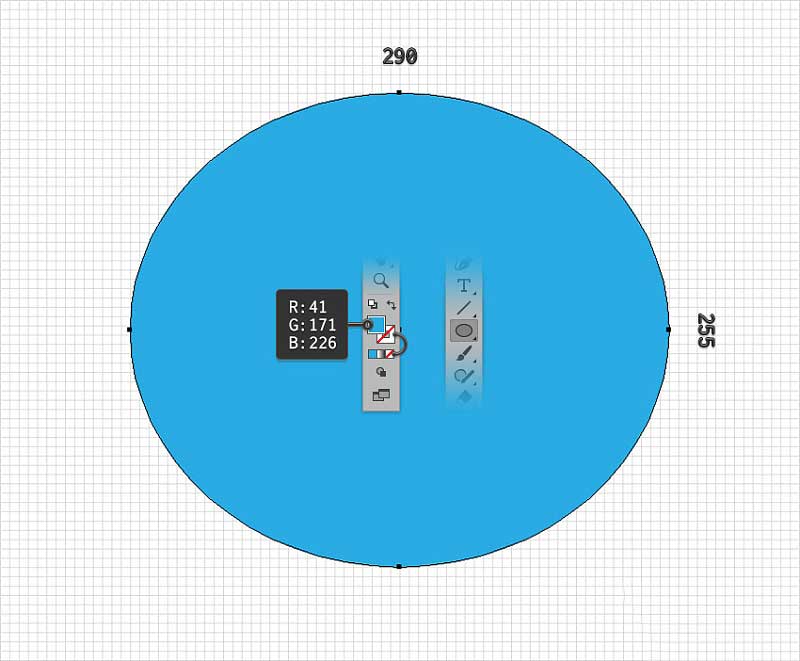
选择椭圆工具(L)并专注于您的工具栏。从笔画中删除颜色,然后选择填充并将其颜色设置为R = 41 G = 171 B = 226。移动到您的画板,只需创建一个290 x 255像素的椭圆 - 网格和对齐网格功能将有所帮助。

第2步
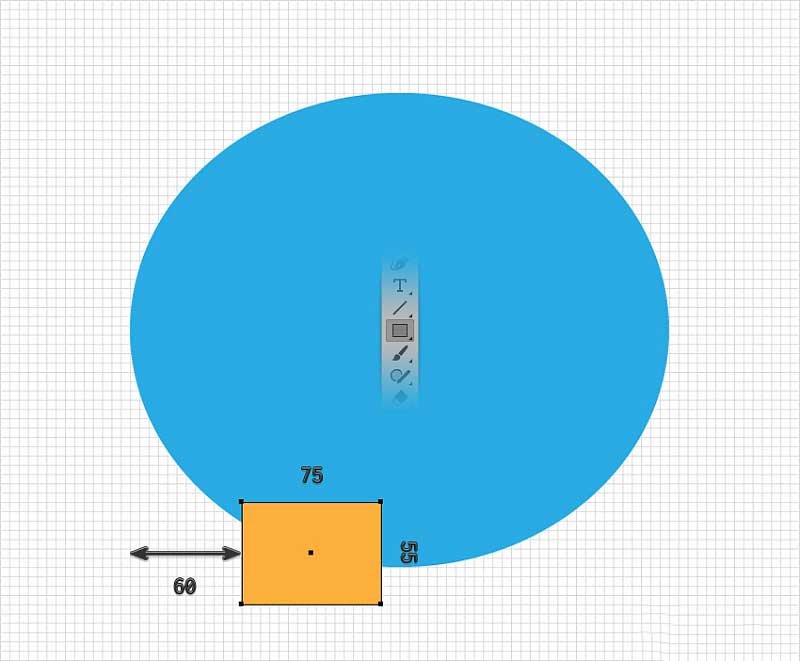
将填充颜色设置为黄色,然后选取矩形工具(M)。创建一个75 x 55像素的形状,并完全按照下图所示。

第3步
专注于你的黄色矩形,并选择直接选择工具(一)。选择左下角的定位点并将其向右拖动15 px,选择右下角的定位点并将其向左拖动20 px,然后选择右上角的定位点并将其向下拖动25 px。最后,你的黄色形状应该看起来像在第二个图像。

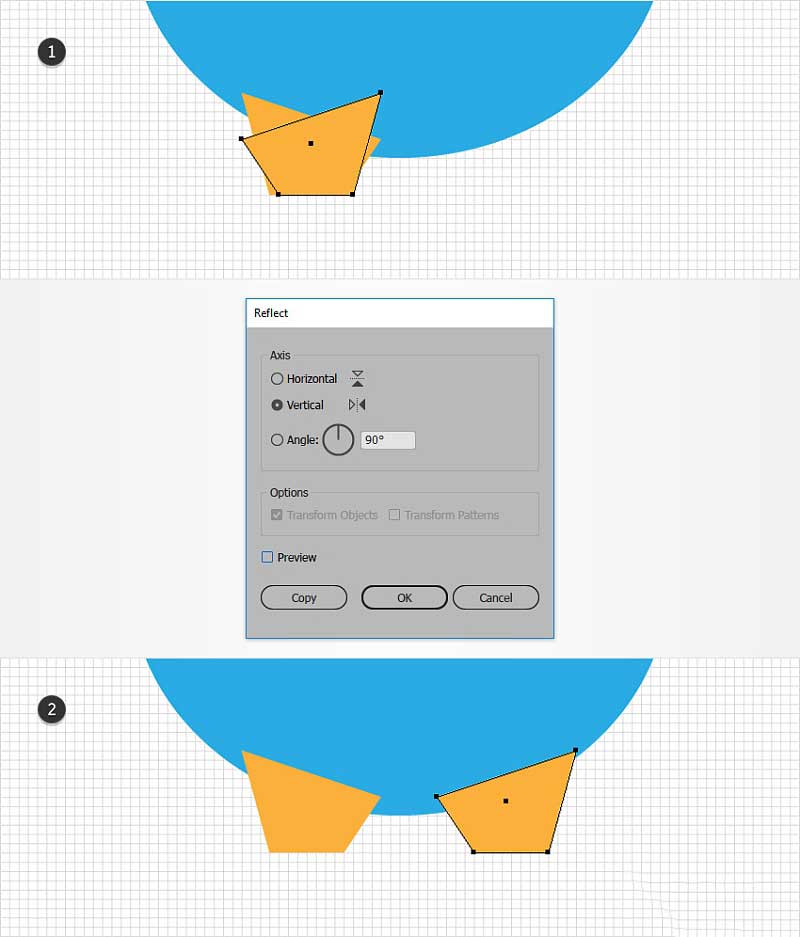
第4步
确保你的黄色形状被选中,并进入对象>变换>反射。选中垂直框,然后单击该复制按钮。选择新制作的形状,并将其精确放置在第二张图片中。

第5步
选择到目前为止所做的三种形状,打开探路者面板(窗口>探路者),然后单击统一按钮。用R = 246 G = 148 B = 140填充得到的形状。

第6步
专注于形状的底部,并选择直接选择工具(A)。选择用蓝色突出显示的两个锚点,转到控制面板,然后在该角落框中输入50磅。
选择以绿色突出显示的两个定位点,返回到"控制面板",然后在"角落"框中输入10磅。
选择以紫色突出显示的四个定位点,返回"控制面板",在"角落"框中输入5磅。

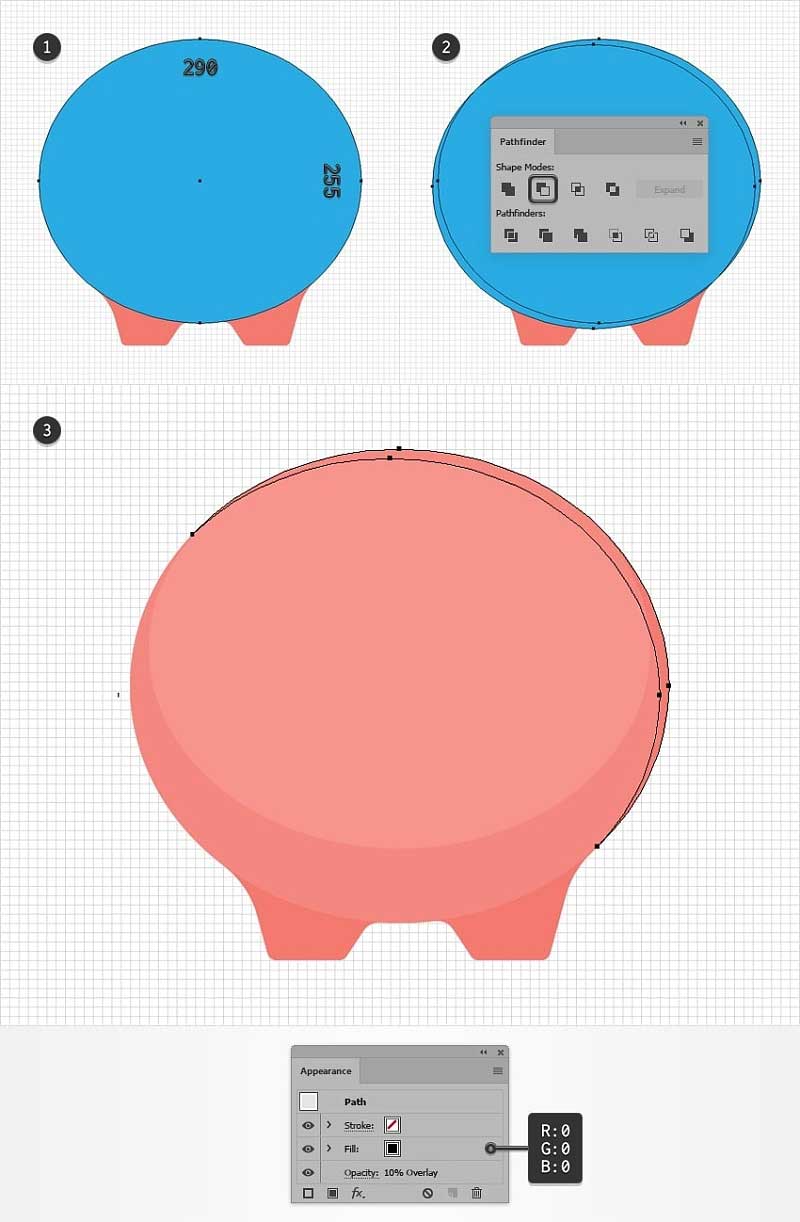
第7步
选择你的粉红色的形状,并在前面添加一个副本(Control-C> Control-F)。选择椭圆工具(L),创建一个新的290 x 255 px形状,并将其精确地放置在第一个图像中。重新选择在此步骤中制作的两个形状,然后单击Pathfinder面板中的Minus Front按钮。
确保生成的形状保持选中状态,并着眼于"外观"面板("窗口">"外观")。将填充颜色设置为黑色(R = 0 G = 0 B = 0),然后单击该不透明度文本片段以打开"透明度"弹出式面板。将混合模式更改为覆盖并将不透明度降低到25%。

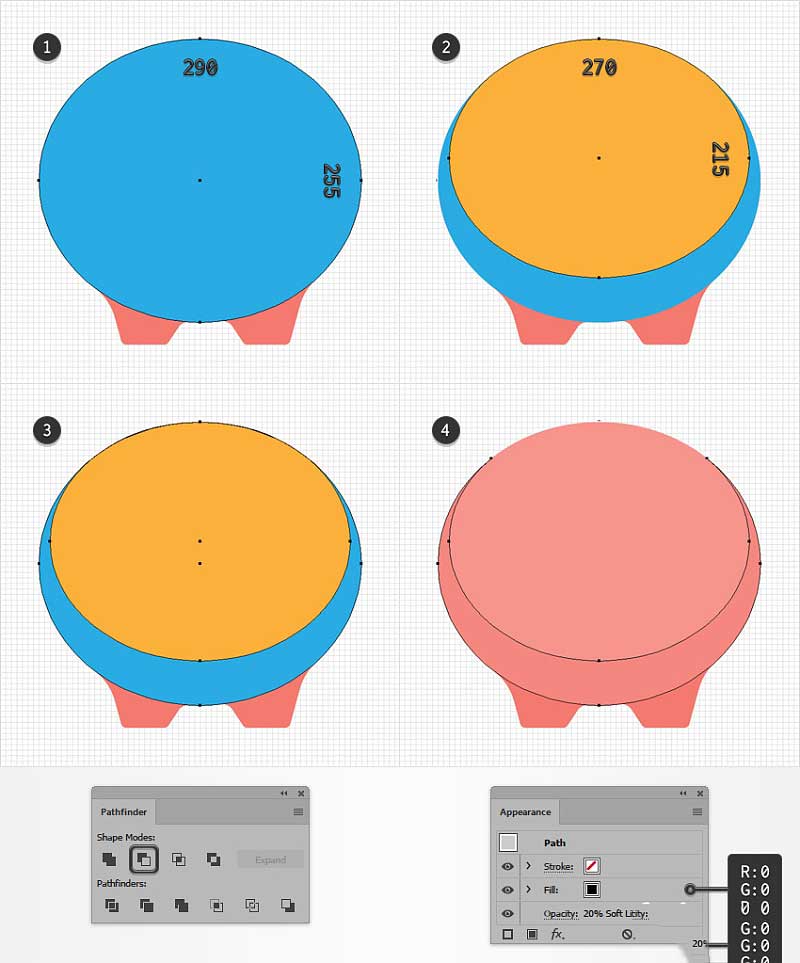
第8步
选择椭圆工具(L),创建一个290 x 255像素形状,并将其精确地放置在第一个图像中。使用相同的工具,创建一个270 x 215像素形状,并将其放置在第二个图像中显示。
选择在此步骤中制作的两个形状,然后单击Pathfinder面板中的Minus Front按钮。用黑色填充所得的形状,将其不透明度降低到20%,并将混合模式改变为柔光。

第9步
选择椭圆工具(L)并创建一个290 x 255像素的形状。完全按照第一张图片所示进行放置,然后在前面添加一个副本(Control-C> Control-F)。选择此副本,并将其向左移5 px和5 px。
重新选择在此步骤中制作的两个形状,然后单击Pathfinder面板中的Minus Front按钮。用黑色填充产生的形状,将其不透明度降低到10%,然后将混合模式更改为覆盖。

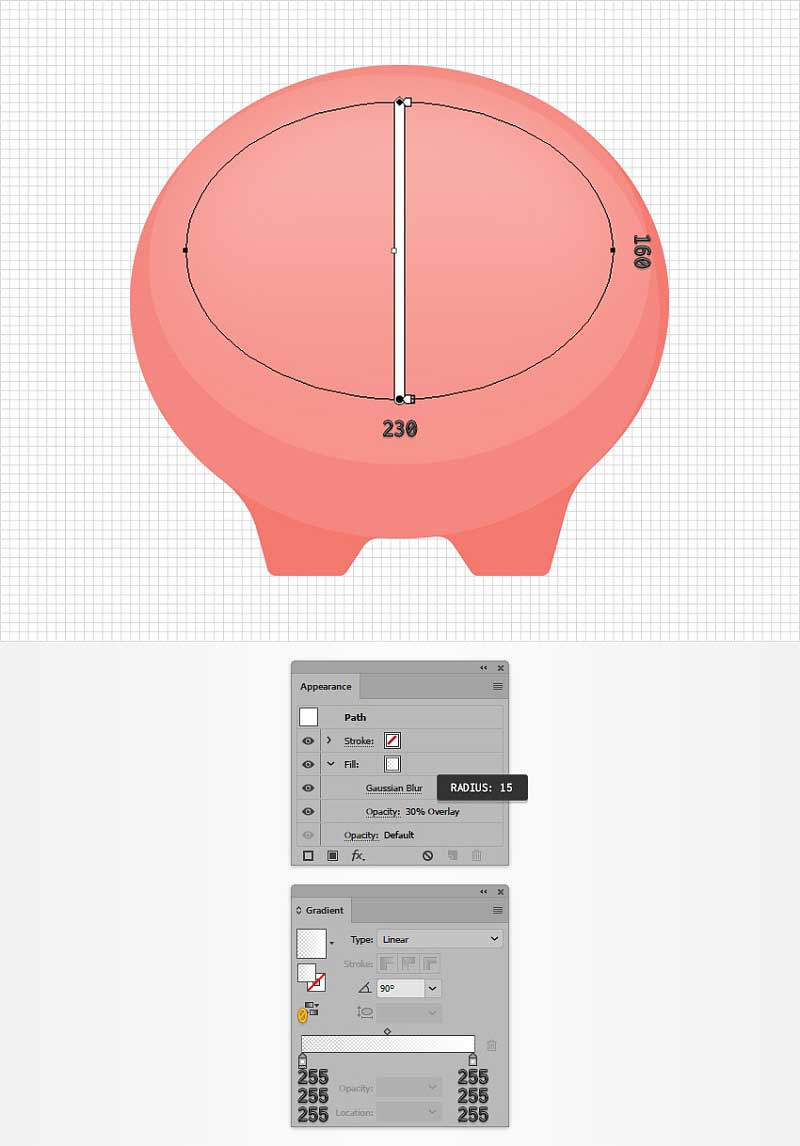
第10步
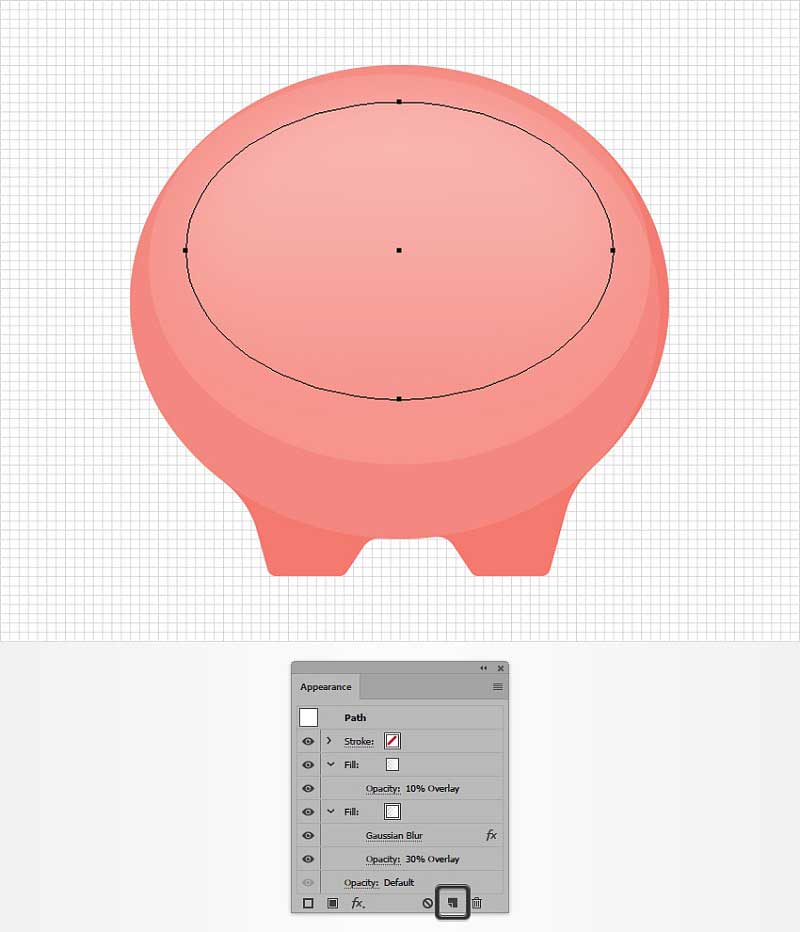
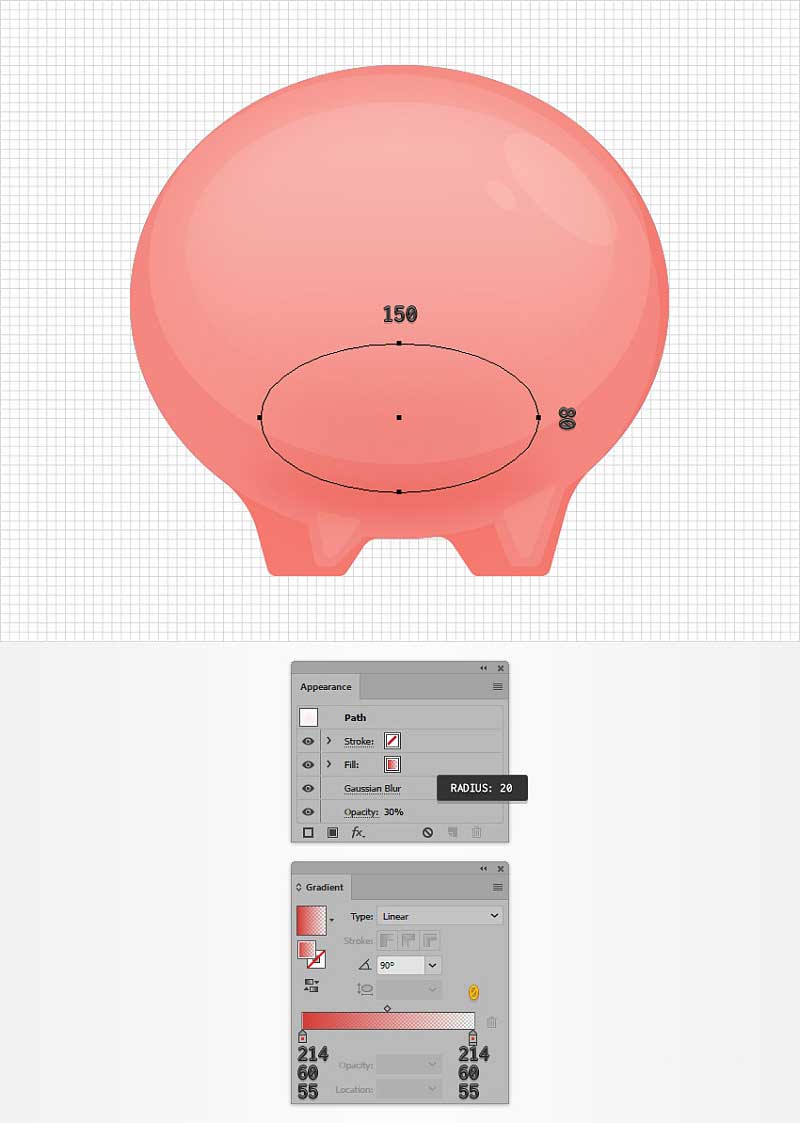
使用椭圆工具(L),创建一个230 x 160像素的形状,并将其放置如下图所示。用下面显示的线性渐变填充这个新形状,然后专注于"外观"面板。请记住,渐变图像中的黄色零表示不透明度百分比。
选择现有的填充,降低其不透明度为30%,改变混合模式为覆盖,然后去影响>模糊>高斯模糊。输入15像素半径,然后单击确定按钮。

第11步
确保您的最新形状仍处于选中状态,并专注于"外观"面板。选择填充并使用"复制选定的项目"按钮进行复制。选择新添加的填充,将其不透明度降低到10%,并去除高斯模糊效果。

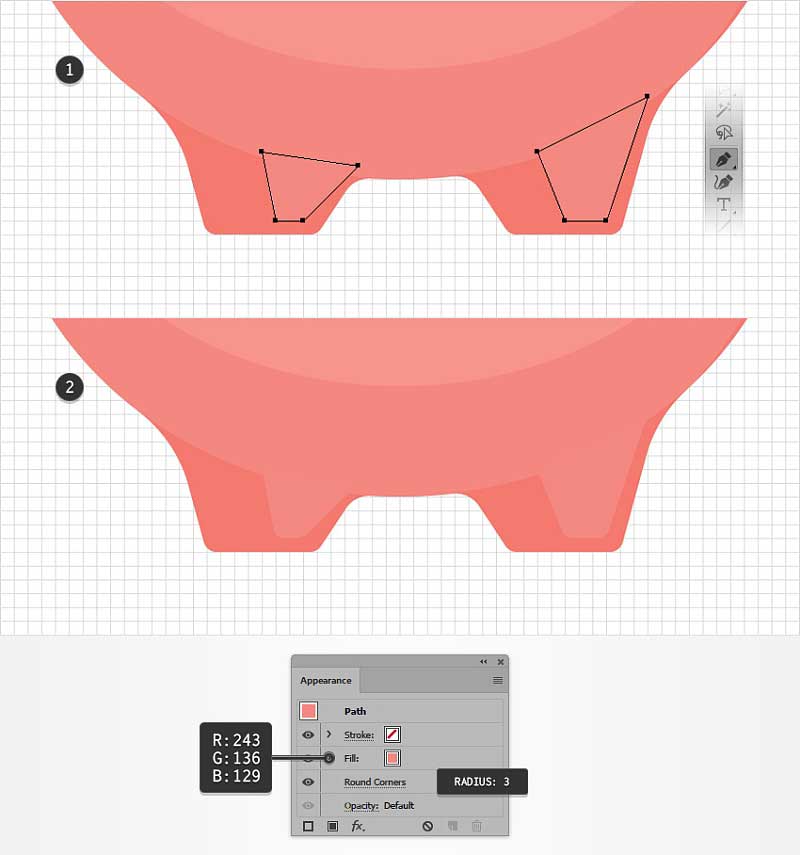
第12步
选择钢笔工具(P)并创建第一个图像中显示的两个形状。用R = 243 G = 136 B = 129填充它们,然后进入效果>风格化>圆角。输入一个3像素半径,然后单击确定按钮。

第13步
选择钢笔工具(P)并创建第一个图像中显示的两个形状。用R = 254 G = 212 B = 192填充它们,然后进入效果>风格化>圆角。输入一个3像素半径,然后单击确定按钮。

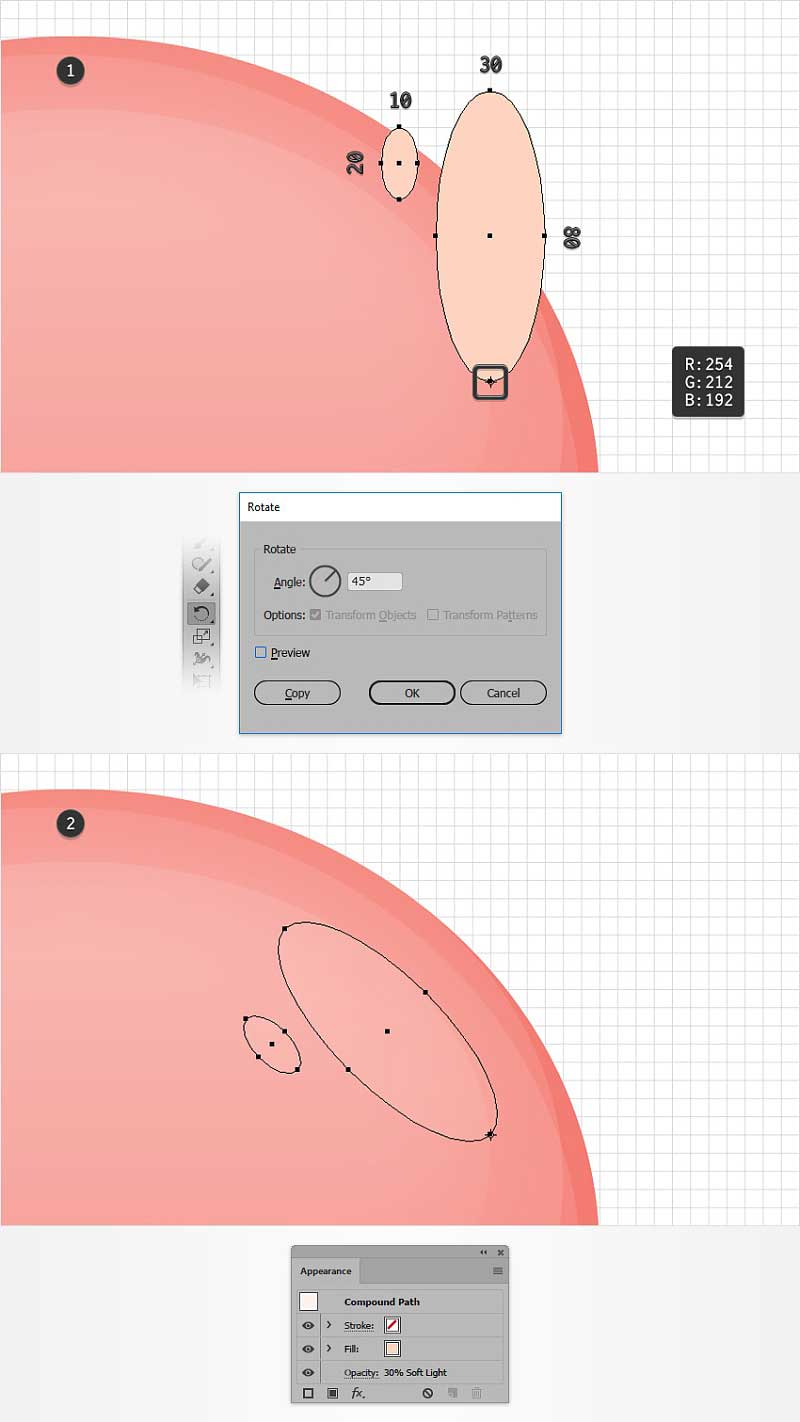
第14步
选择椭圆工具(L)并创建第一个图像中显示的两个形状。用R = 254 G = 212 B = 192填充它们,然后将它们变成一个复合路径(Control-8或Object> Compound Path> Make)。
确保您的复合路径保持选定状态并选择旋转工具(R)。按住键盘上的"Alt"按钮,只需单击第一张图像中突出显示的定位点,即可在该位置设置中心点,然后打开"旋转"窗口。将"角度"设置为45度,单击"确定"按钮,然后移至"外观"面板。将不透明度降低到30%,并将混合模式更改为柔光。

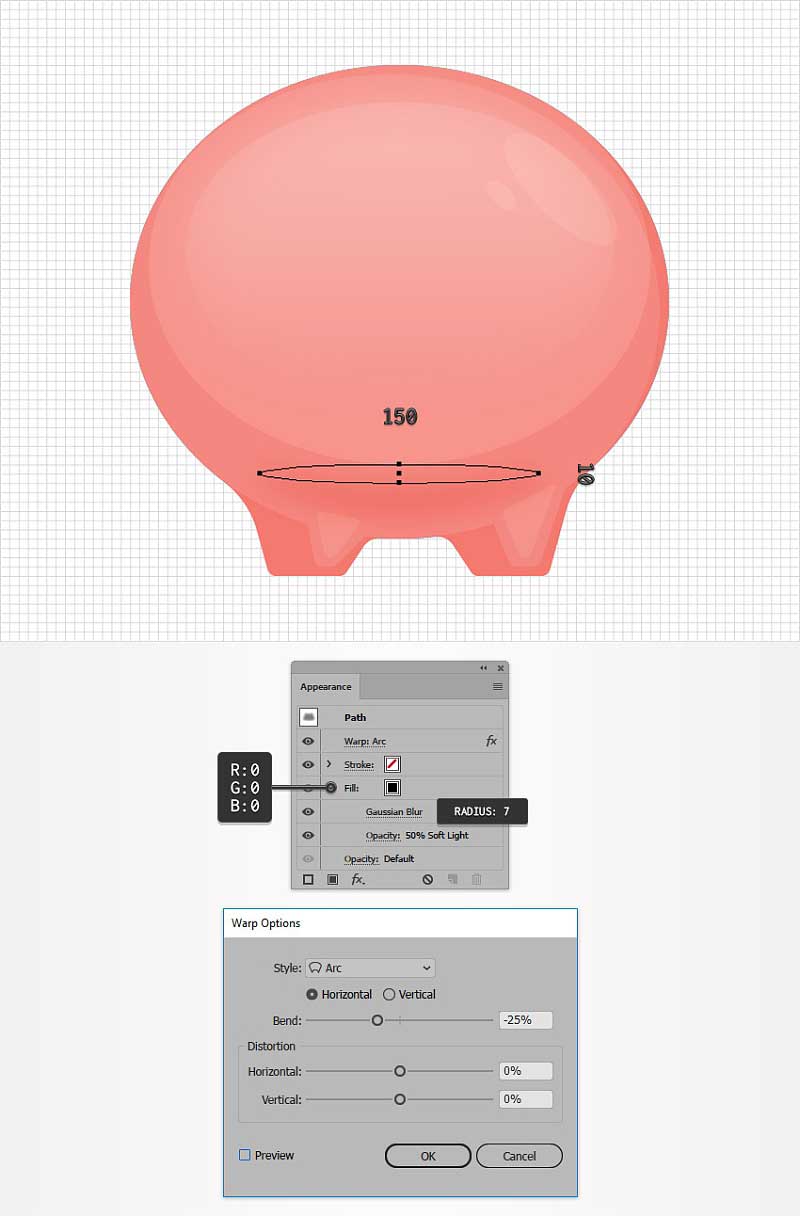
第15步
选取椭圆工具(L),创建一个150 x 10像素的形状,填充黑色,并将其放置在下图所示。将不透明度降低到50%,将混合模式更改为柔光,然后进入效果>扭曲>弧。输入如下所示的属性,点击OK按钮,然后进入效果>模糊>高斯模糊。输入7像素半径,然后单击确定按钮。

第16步
选择椭圆工具(L)并创建一个150 x 80像素形状。用下面显示的线性渐变填充它,并将其放置如下图所示。降低其不透明度为30%,然后去效果>模糊>高斯模糊。输入20像素半径,然后单击确定按钮。

第17步
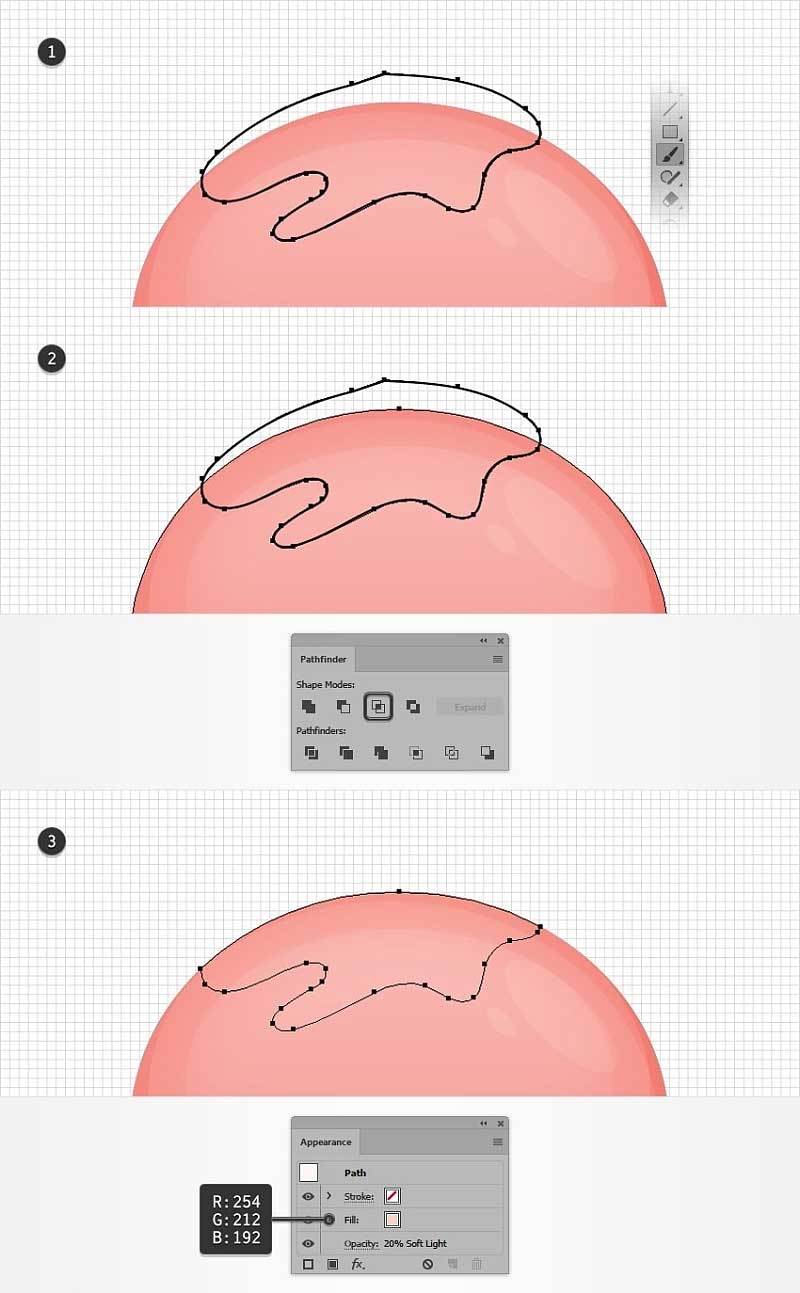
禁用对齐网格(Control-")。选择你的大粉红色形状并在前面创建一个副本(Control-C> Control-F)。
选择画笔工具(B)并粗略地绘制一个简单的路径,如第一幅图所示。选择它与几分钟前的副本一起,然后单击Pathfinder面板中的Intersect按钮。用R = 254 G = 212 B = 192填充得到的形状,将其不透明度降低到20%,然后将混合模式更改为柔光。

第18步
重新选择你的大粉红色的形状,并在前面创建一个副本(Control-C> Control-F)。
选择画笔工具(B)并粗略地绘制一个简单的路径,如第一幅图所示。选择它与几分钟前的副本一起,然后单击Pathfinder面板中的Intersect按钮。用黑色填充所得的形状,将其不透明度降低到15%,并将混合模式改变为柔光。

第19步
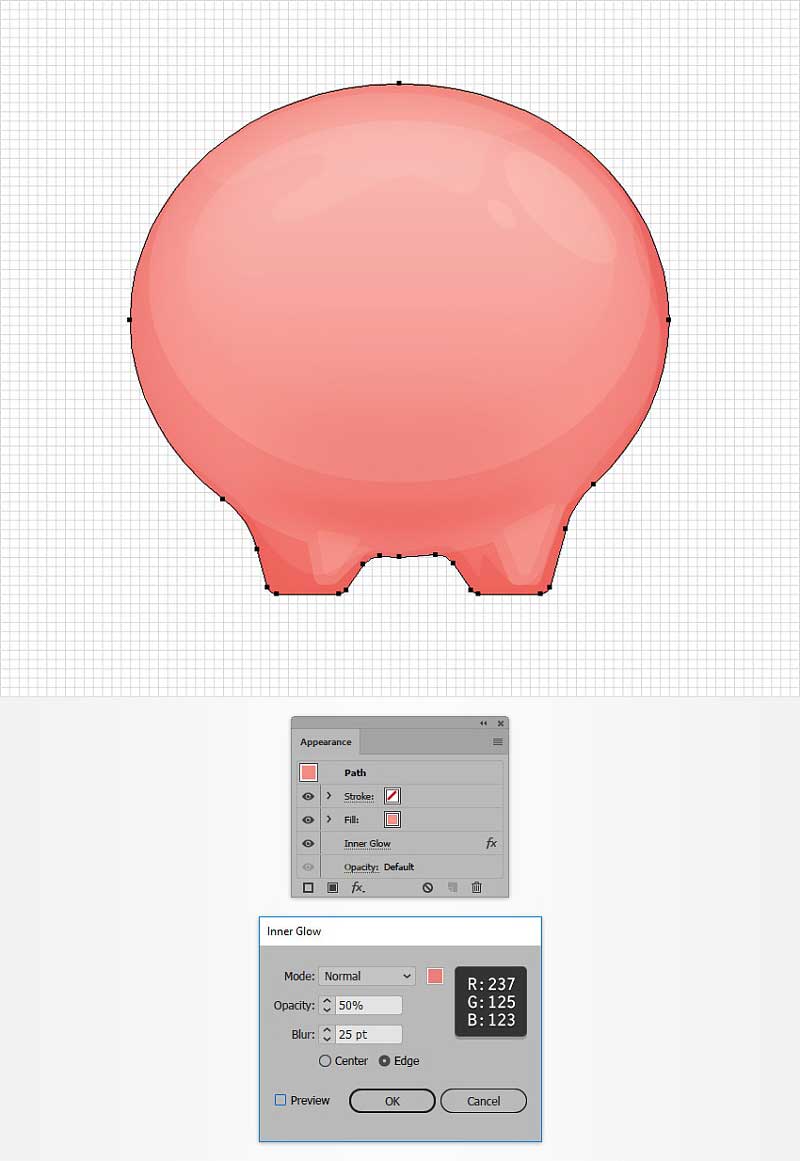
选择你的大粉红色的形状,并去影响>风格化>内发光。输入下图中显示的属性,然后单击确定按钮。

3.如何创建存钱罐的鼻子?
第1步
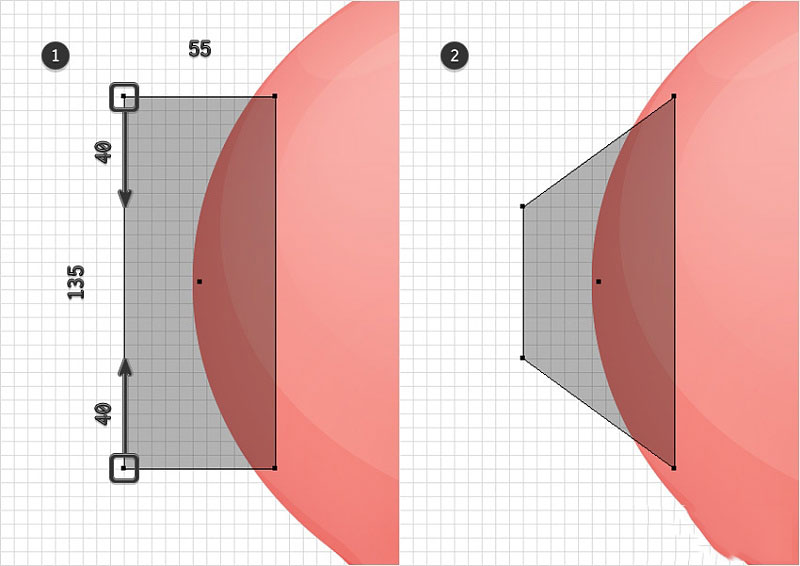
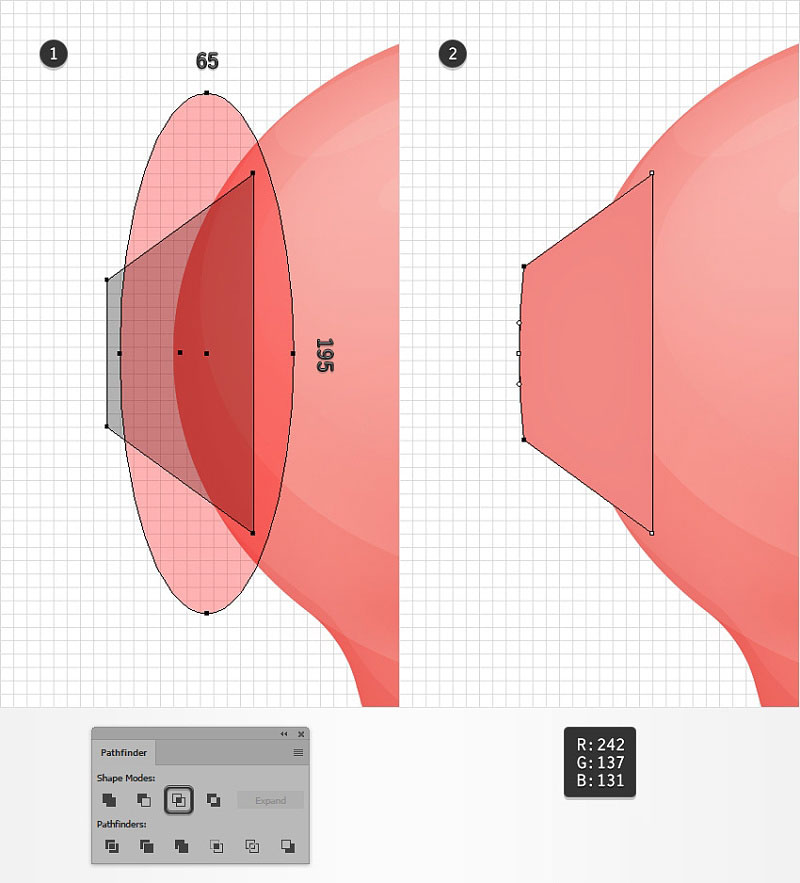
启用对齐网格(Control-")。选取矩形工具(M),创建一个55 x 135像素的形状,并将其放置在第一个图像中。
将焦点放在这个新矩形的左侧,并切换到直接选择工具(A)。选择顶部锚点并将其向下拖动40 px,然后选择底部锚点并将其拖动40 px。

第2步
选取椭圆工具(L),创建一个65 x 195像素的形状,并将其精确地放置在第一个图像中。选择这个挤压圆以及上一步所做的梯形形状,并从Pathfinder面板中单击Intersect按钮。用R = 242 G = 137 B = 131填充得到的形状。

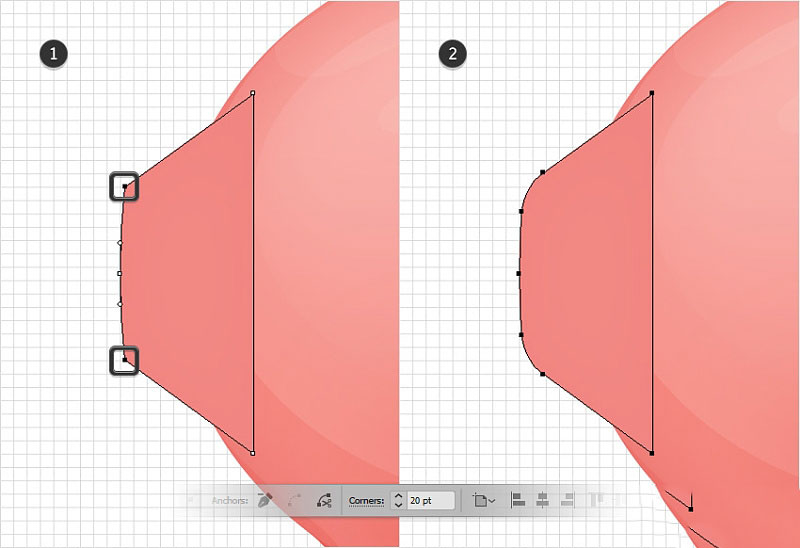
第3步
继续关注你的梯形,并选择直接选择工具(A)。选择下图中突出显示的两个定位点,并在该角落框中输入20磅。

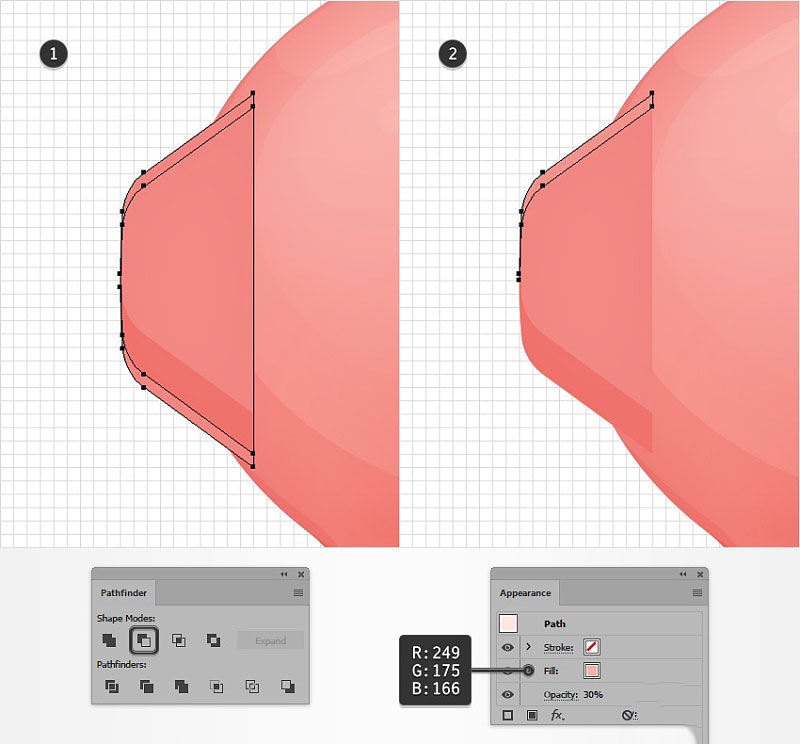
第4步
确保选择了梯形形状,并在前面添加两个副本(Control-C> Control-F> Control-F)。选择顶部的副本,并将其向上移动15 px。重新选择在此步骤中制作的两个副本,然后单击Pathfinder面板中的Minus Front按钮。用R = 238 G = 106 B = 101填充得到的形状,并将其不透明度降低到70%。

第5步
确保已选择梯形形状,并在前面添加两个新副本(Control-C> Control-F> Control-F)。选择顶部的副本,并将其向下移动5 px。重新选择在此步骤中制作的两个副本,然后单击Pathfinder面板中的Minus Front按钮。用R = 249 G = 175 B = 166填充得到的形状,并将其不透明度降低到30%。

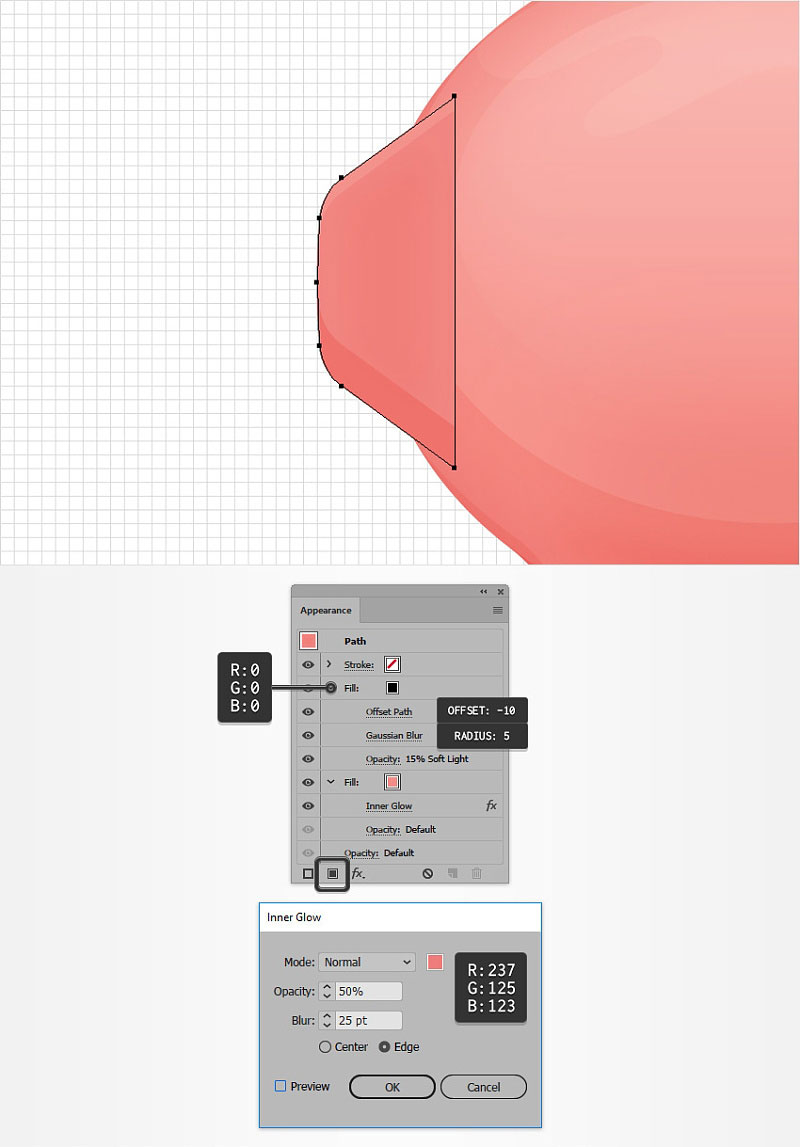
第6步
确保您的梯形形状保持选定状态,并将焦点放在"外观"面板上。使用Add New Fill按钮添加第二个填充并选择它。
将颜色设置为黑色,将其不透明度降低到15%,将混合模式更改为柔光,然后转到效果>路径>偏移路径。输入-10像素偏移,单击确定按钮,然后去效果>模糊>高斯模糊。输入5像素半径,单击确定按钮,然后返回到"外观"面板。选择粉红色填充,然后转到效果>风格化>内部发光。输入下面显示的属性,然后单击确定按钮。

第7步
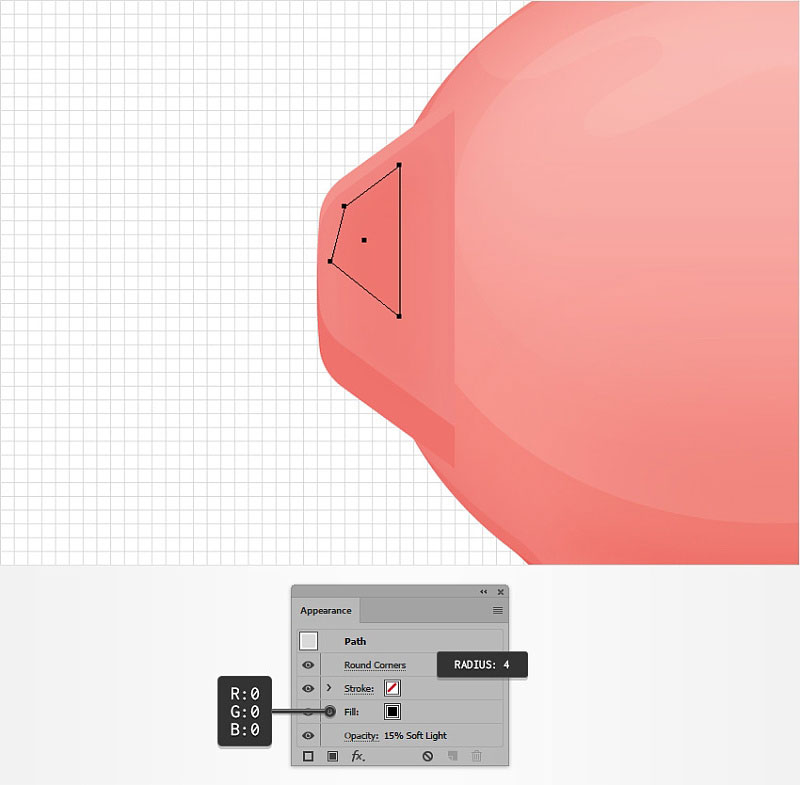
选择钢笔工具(P)并创建下图所示的形状。用黑色填充,将不透明度降低到15%,将混合模式改为柔光,然后进入效果>风格化>圆角。输入4像素半径,然后单击确定按钮。

第8步
选择在第一个图像中突出显示的四个形状,将它们分组(Control-G),然后将您的组发回(Shift-Control- [)。

4.如何创建储钱罐的耳朵?
第1步
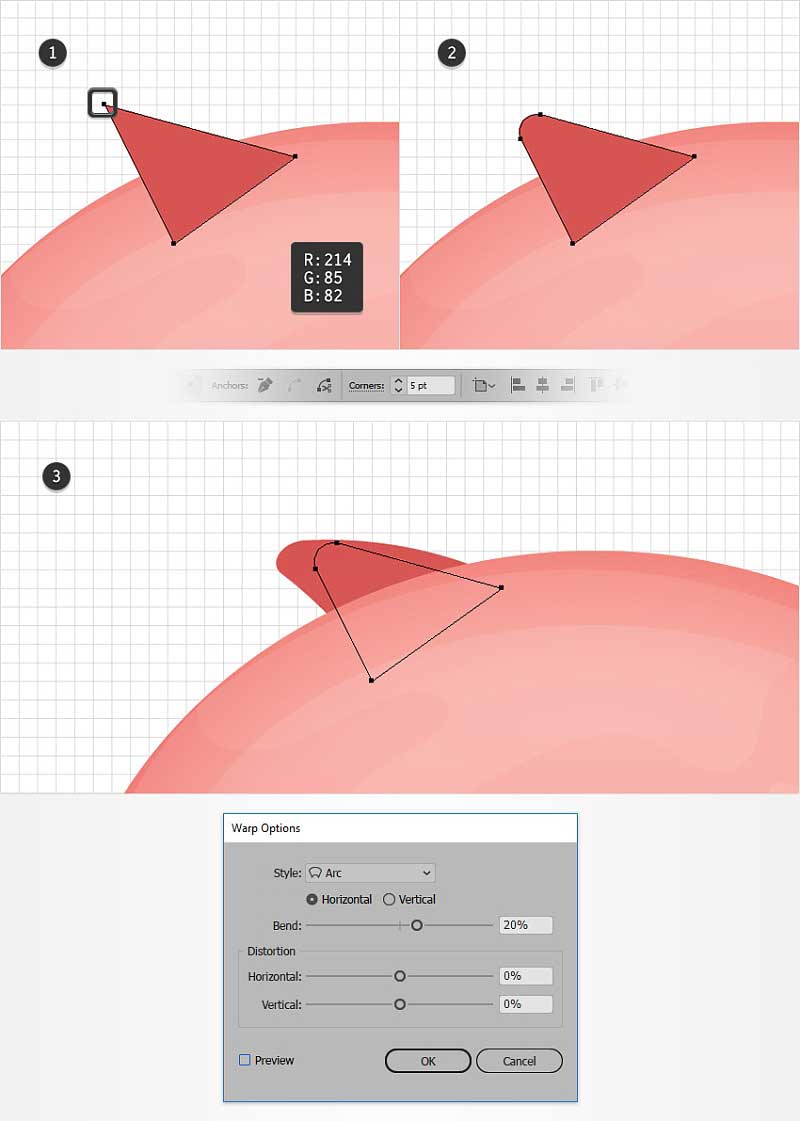
选择钢笔工具(P)并创建在第一个图像中突出显示的形状。用R = 214 G = 85 B = 82填充,如下图所示。
切换到直接选择工具(A),选择突出显示的锚点,并在该角落框中输入5磅。确保此形状保持选定状态,将其发回(Shift-Control- [),然后转到效果>扭曲>弧。输入下面显示的属性,然后单击确定按钮。

第2步
对于这一步,你将需要一个网格每1像素,所以去编辑>首选项>指南和网格,并在网格线每个框中输入1。
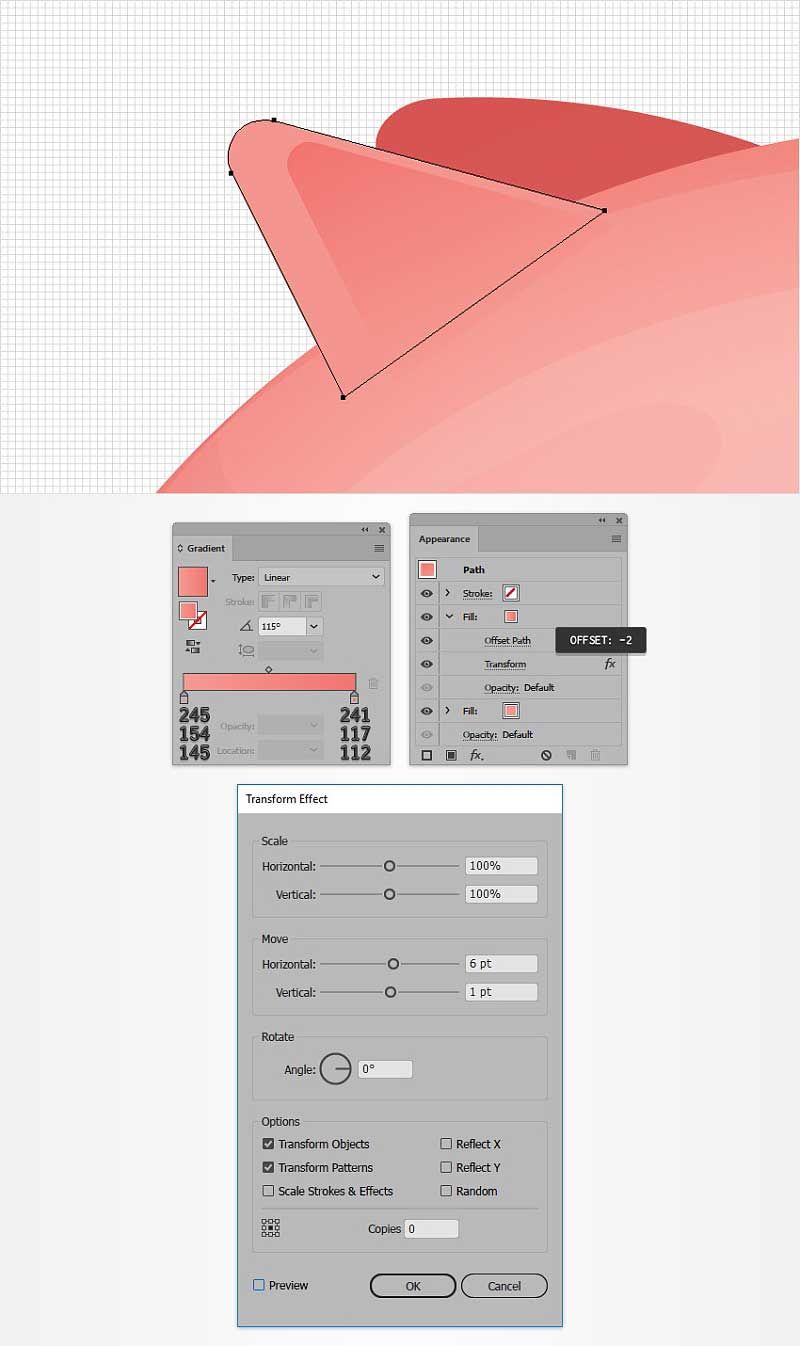
选择钢笔工具(P)并创建在第一个图像中突出显示的形状。用R = 244 G = 149 B = 142填充,如下图所示。切换到直接选择工具(A),选择突出显示的锚点,并在该角落框中输入5磅。

第3步
确保在上一步中所做的形状仍处于选中状态,并着眼于"外观"面板。添加第二个填充并选择它。应用下面显示的线性渐变,并转到效果>路径>偏移路径。输入-2像素偏移,单击确定按钮,然后进入效果>扭曲和变换>变换。输入下图中显示的属性,然后单击确定按钮。

第4步
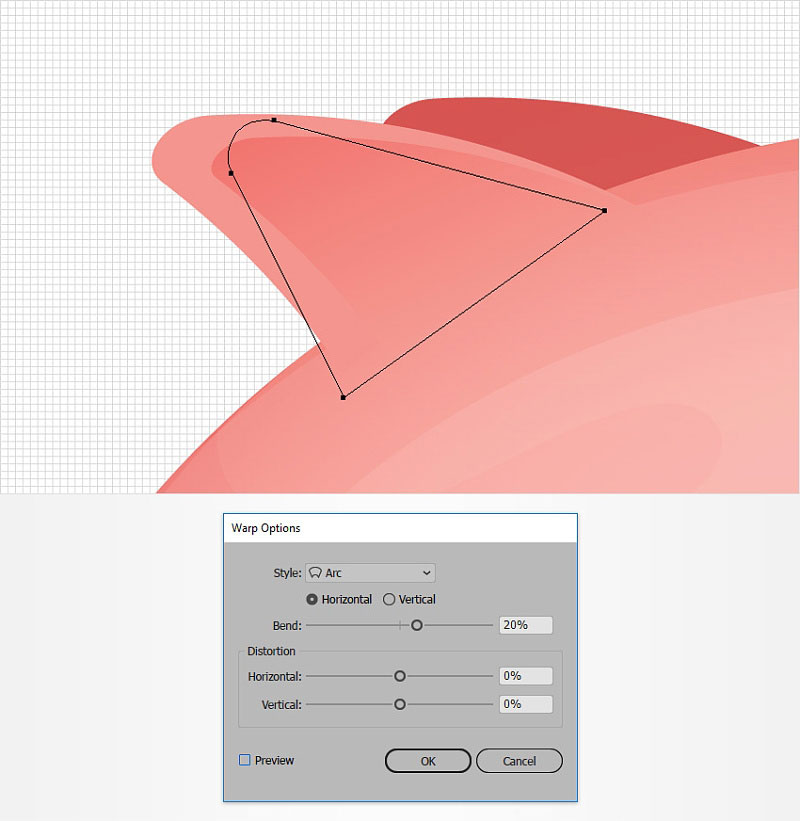
确保在上一步中编辑的形状仍然被选中,并转到效果>扭曲>弧。输入下图中显示的属性,然后单击确定按钮。

5.如何创造眼睛和尾巴
第1步
每5px返回一个网格线,所以只需要去Edit> Preferences> Guides&Grid,然后在Gridline的每一个框中输入5。
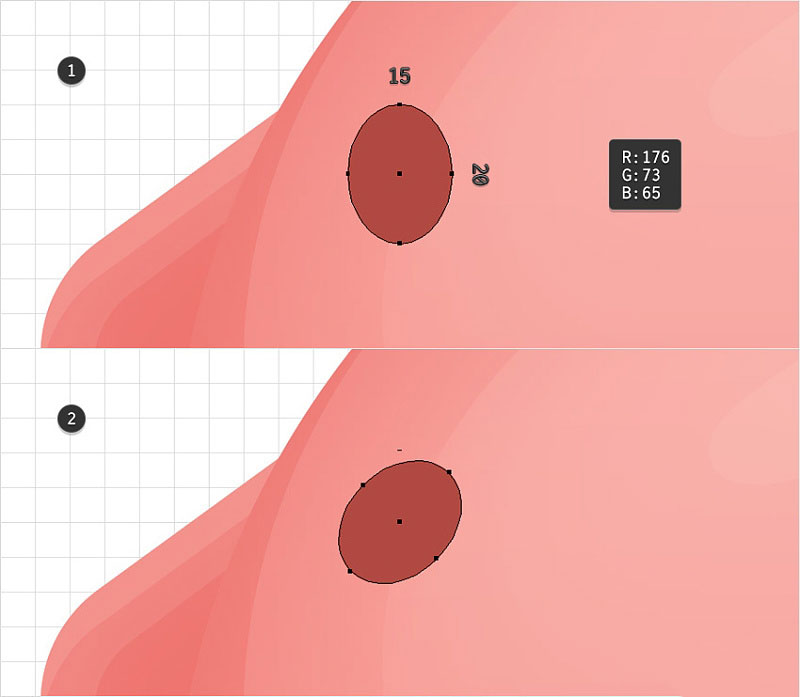
选取椭圆工具(L),创建一个15 x 20像素的形状,并填充R =176 G = 73 B = 65。放置这个新的形状,如第一个图像所示,然后旋转-45度,如第二个图像所示。

第2步
禁用对齐网格(Shift-Control-"),然后进入编辑>首选项>常规,并确保键盘增量设置为1 px。
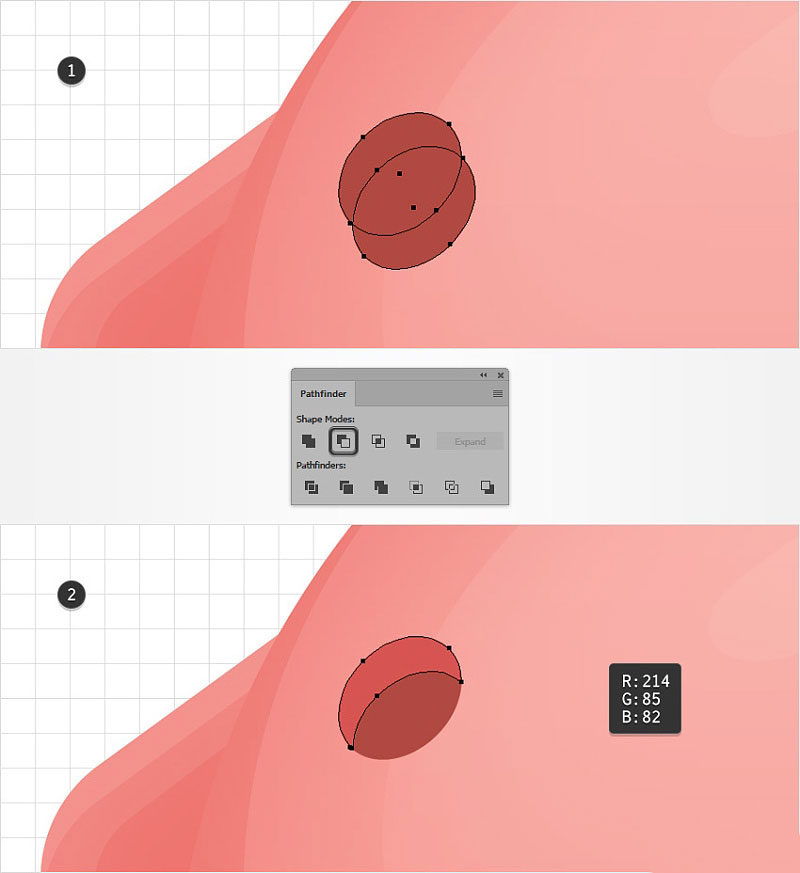
确保您的黑色椭圆形状仍然被选中,并在前面添加两个副本(Control-C> Control-F> Control-F)。选择顶部的副本,并使用键盘上的箭头按钮向右移动5 px和2 px。重新选择在此步骤中制作的两个副本,然后单击Pathfinder面板中的Minus Front按钮。用R = 214 G = 85 B = 82填充得到的形状。

第3步
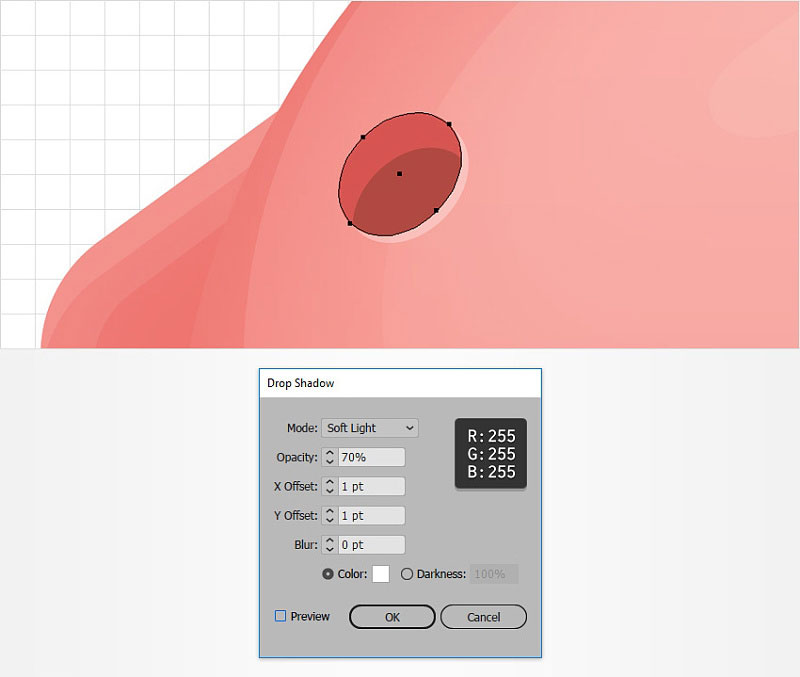
确保你的黑色椭圆形状仍然被选中,并转到效果>风格化>阴影。输入下图中显示的属性,然后单击确定按钮。

第4步
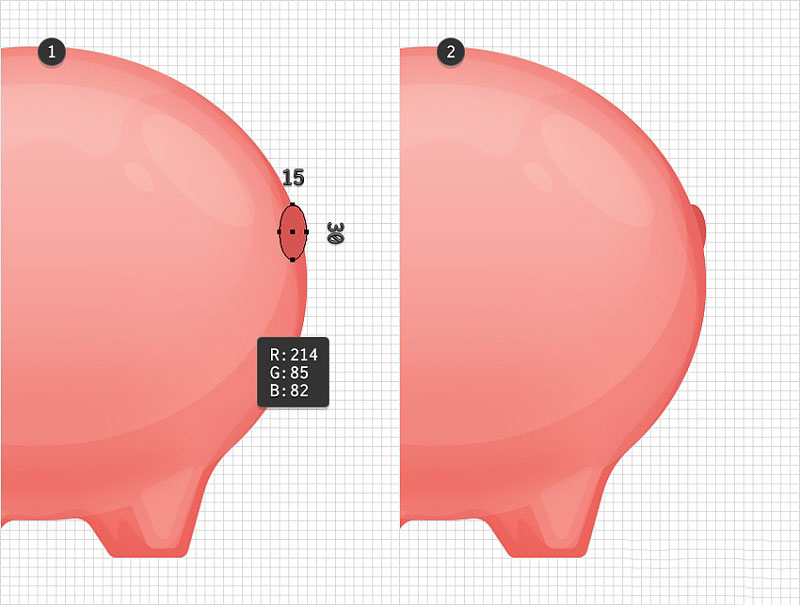
启用对齐网格(Control-),选择椭圆工具(L),创建一个15 x 30像素的形状,并用R = 214 G = 85 B = 82填充它。并发送回(Shift-Control- [)。

6.如何创建一个硬币和硬币槽
第1步
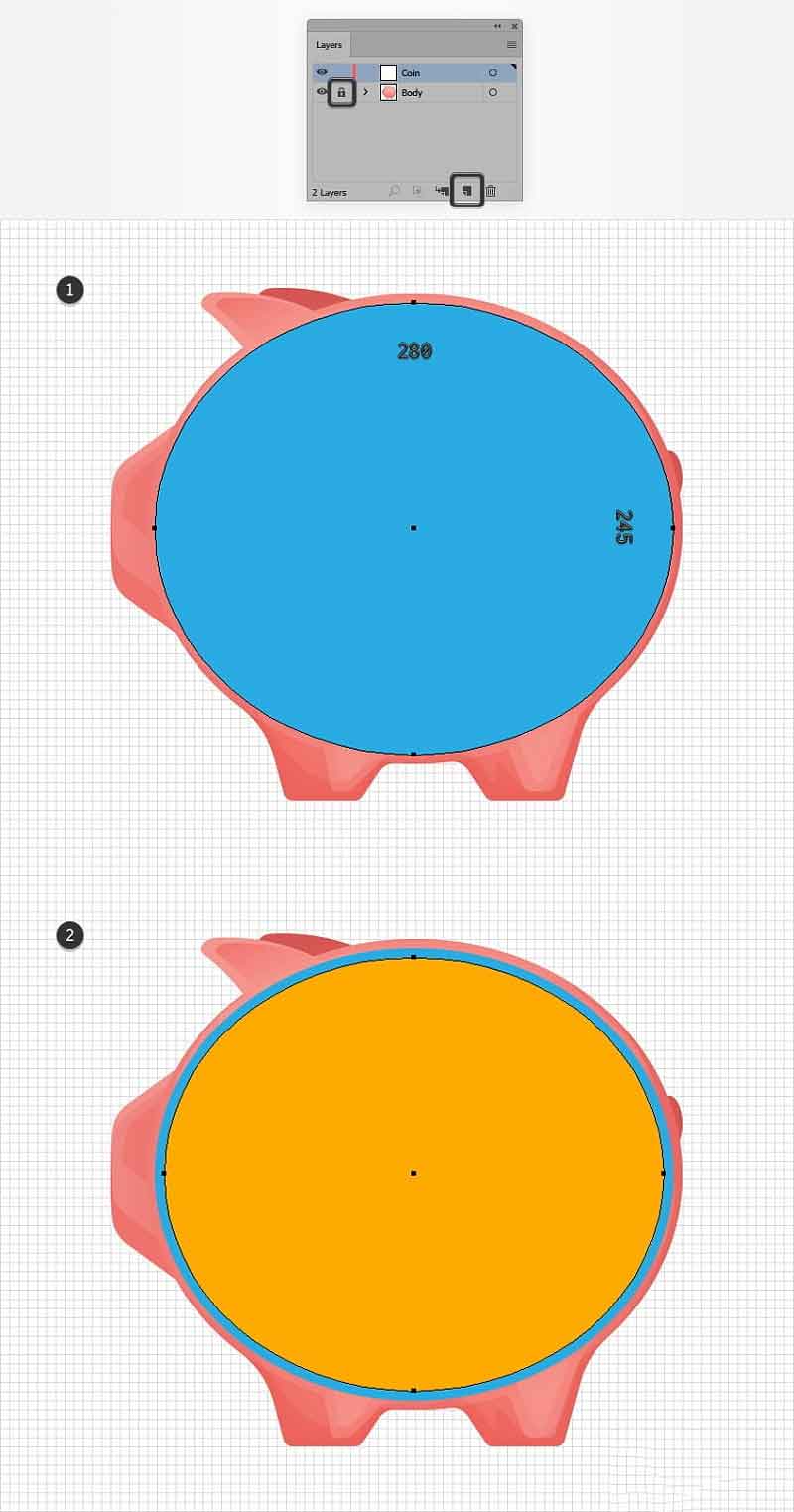
专注于"图层"面板("窗口">"图层"),将现有图层命名为"正文",然后将其锁定。使用"创建新图层"按钮添加第二个图层,将其命名为"Coin",并确保其保持选中状态。
选择椭圆工具(L)并创建一个280 x 245像素形状。用蓝色填充,并按照第一张图片所示完全放置。确保选择了这个新形状,然后转到对象>路径>偏移路径。输入-5像素偏移,然后单击该确定按钮。用黄色填充所得到的形状。

第2步
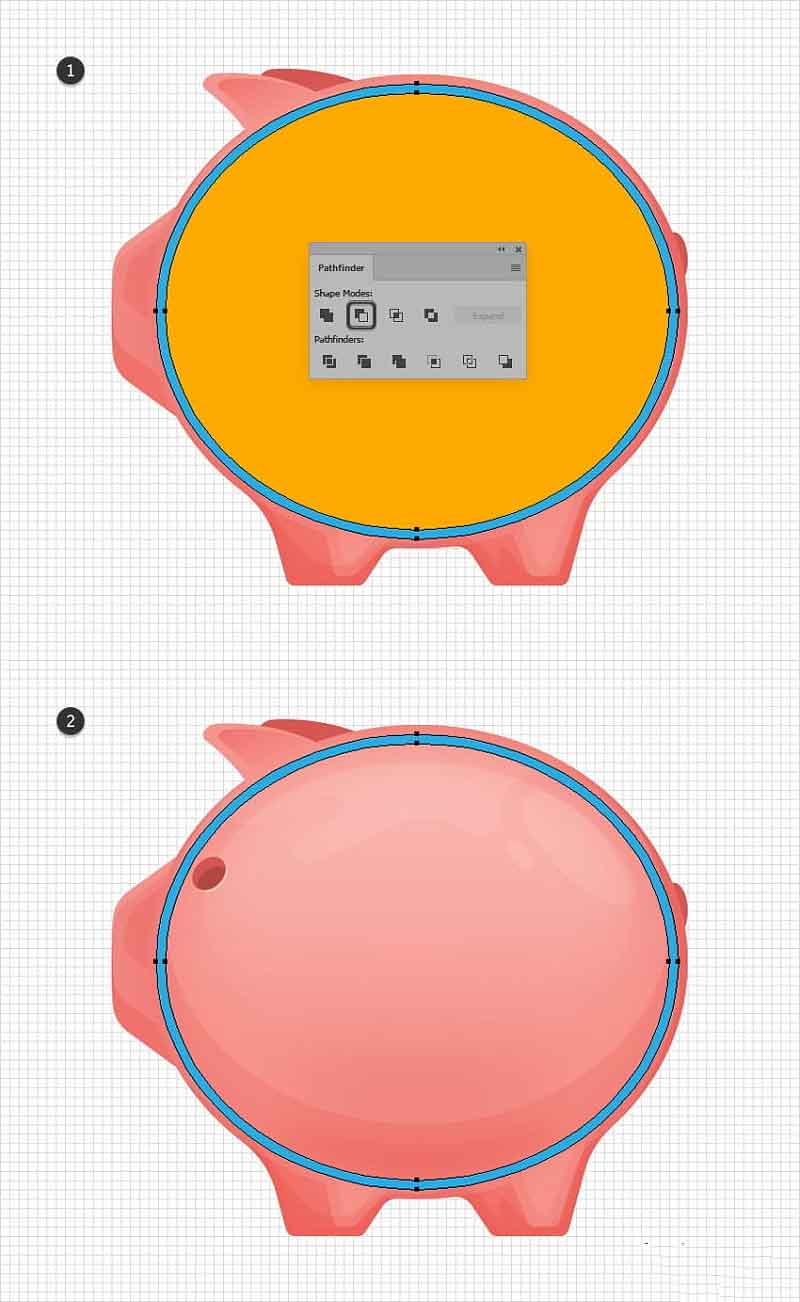
选择上一步中制作的两个椭圆形,然后单击Pathfinder面板中的Minus Front按钮。

第3步
选择矩形工具(M),创建一个80 x 20像素的形状,并将其放置在第一个图像所示。将其与蓝色形状一起选中,然后单击Pathfinder面板中的Intersect按钮。用R = 176 G = 73 B = 65填充得到的形状。

第4步
选择椭圆工具(L)并创建一个80像素的圆圈。用下面显示的线性渐变填充它,并将其放置如下图所示。

第5步
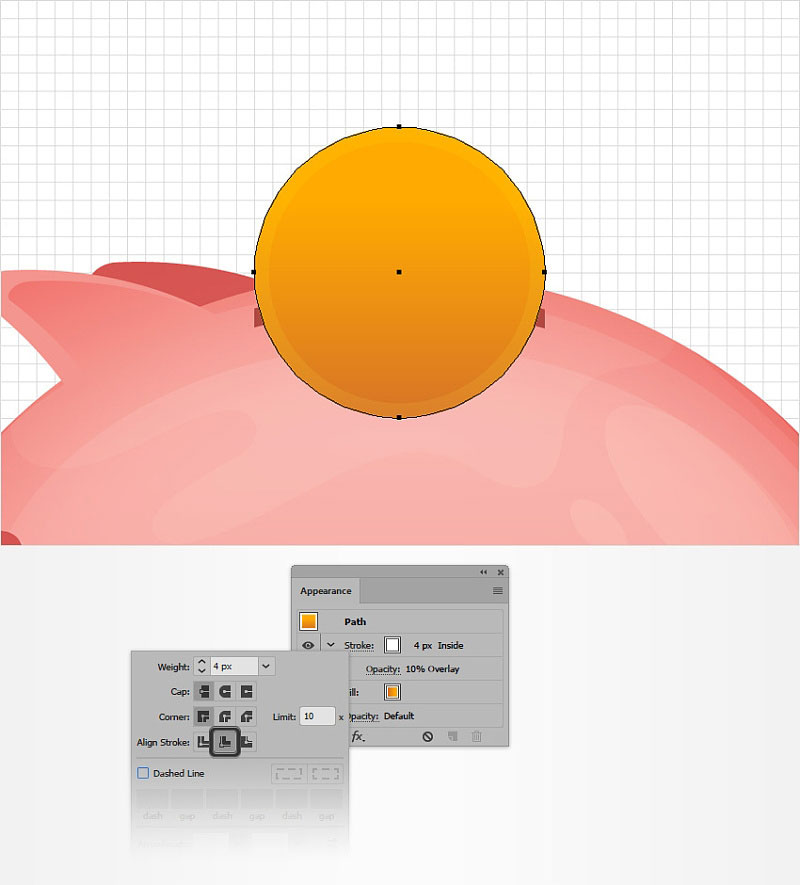
确保您的黄色圆圈仍然处于选中状态,请着重于"外观"面板,然后选择描边。将颜色设置为白色(R = 255 G = 255 B = 255),将其不透明度降低到10%,将混合模式更改为覆盖,然后单击该笔划文本以打开"笔划"飞出面板。增加重量到4像素,并检查对齐到内部按钮。

第6步
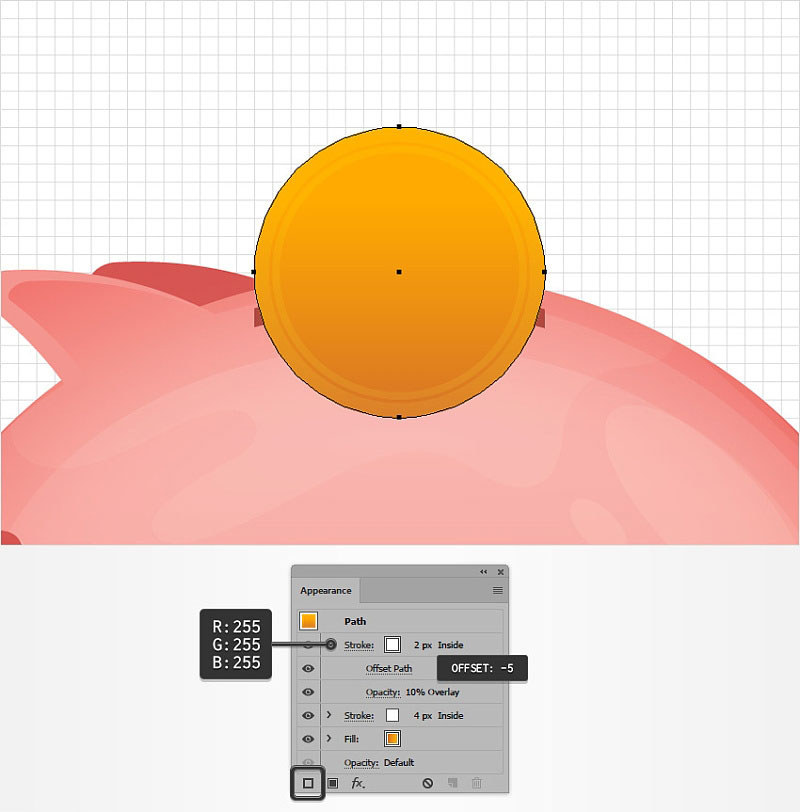
确保您的黄色圆圈保持选定状态并持续关注"外观"面板。使用"添加新笔画"按钮添加第二笔画并将其选中。
确保颜色设置为白色,然后将其不透明度降低到10%,然后将混合模式更改为覆盖。将"权重"设置为2 px,检查"将行程对齐到内部"按钮,然后转到"效果">"路径">"偏移路径"。输入-5像素偏移,然后单击该确定按钮。

第7步
选择您的黄色圆圈并在前面添加一个副本(Control-C> Control-F),然后选择位于黄色圆圈后面的薄而黑的形状。在前面创建一个副本(Control-C> Control-F)并将其放在前面(Shift-Control-))。
选择在此步骤中制作的两个副本,然后单击Pathfinder面板中的Intersect按钮。用黑色填充所得的形状,将其不透明度降低到30%,并将混合模式改为柔光。

第8步
选择椭圆工具(L)并创建一个270 x 235像素的形状。用黑色填充,如下图所示。
与黄色圆圈一起选择此黑色椭圆形状,打开"透明度"面板("窗口">"透明度"),然后单击"制作蒙版"按钮。取消选中剪贴框和东西应该最终看起来像在第二个图像。

第9步
专注于黄色圆圈后面的薄而黑的形状。选择直接选择工具(A),选择第一张图像中突出显示的四个定位点,然后在该角落框中输入1磅。确保你的形状保持选择,并去影响>风格化>阴影。输入下图中显示的属性,然后单击确定按钮。

第10步
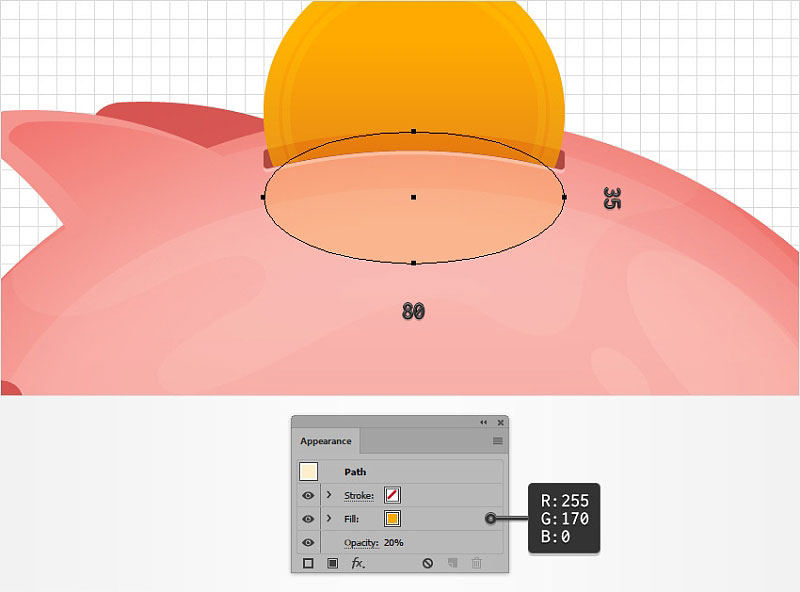
选择椭圆工具(L),创建一个80 x 35像素的形状,并将其放置如下图所示。用R = 255 G = 170 B = 0填充,将其不透明度降低到20%,然后将其发回(Shift-Control- [)。

7.如何创建背景?
第1步
专注于图层面板,锁定"钱币"层,并添加第三层。将其命名为"Bg",选择它,并确保它位于其他两层之下。
选取矩形工具(M)并创建一个860 x 810像素形状。用R = 212 G = 222 B = 227填充它,并确保它覆盖整个画板。

第2步
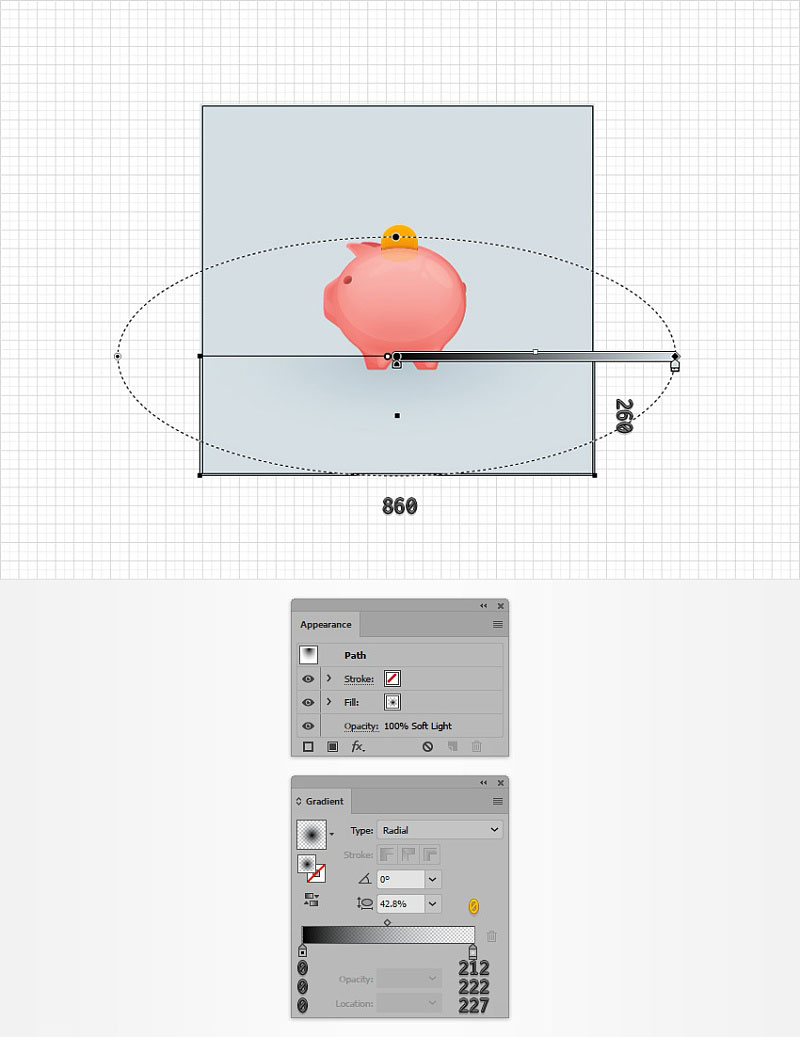
选取矩形工具(M),创建一个860 x 260像素的形状,并将其放置在下图所示。用下面所示的径向渐变填充它,不要忘记将混合模式改为柔光。使用渐变工具(G)拉伸该渐变,如下所示。

第3步
选取椭圆工具(L),创建一个290 x 15像素形状,并将其放置在第一个图像中。用黑色填充,将不透明度降低到20%,并将混合模式改为柔光。
选择椭圆工具(L),创建一个200 x 10像素的形状,并将其放置在第一个图像中显示。用黑色填充,将不透明度降低到20%,并将混合模式改为柔光。

8.如何创建几个硬币?
第1步
每隔1px切换到网格线,所以去编辑>首选项>指南和网格,并在网格线每个框中输入1。专注于"图层"面板并锁定"Bg"图层。添加一个新层,将其命名为"硬币",确保它位于面板的顶部,不要忘记选择它。
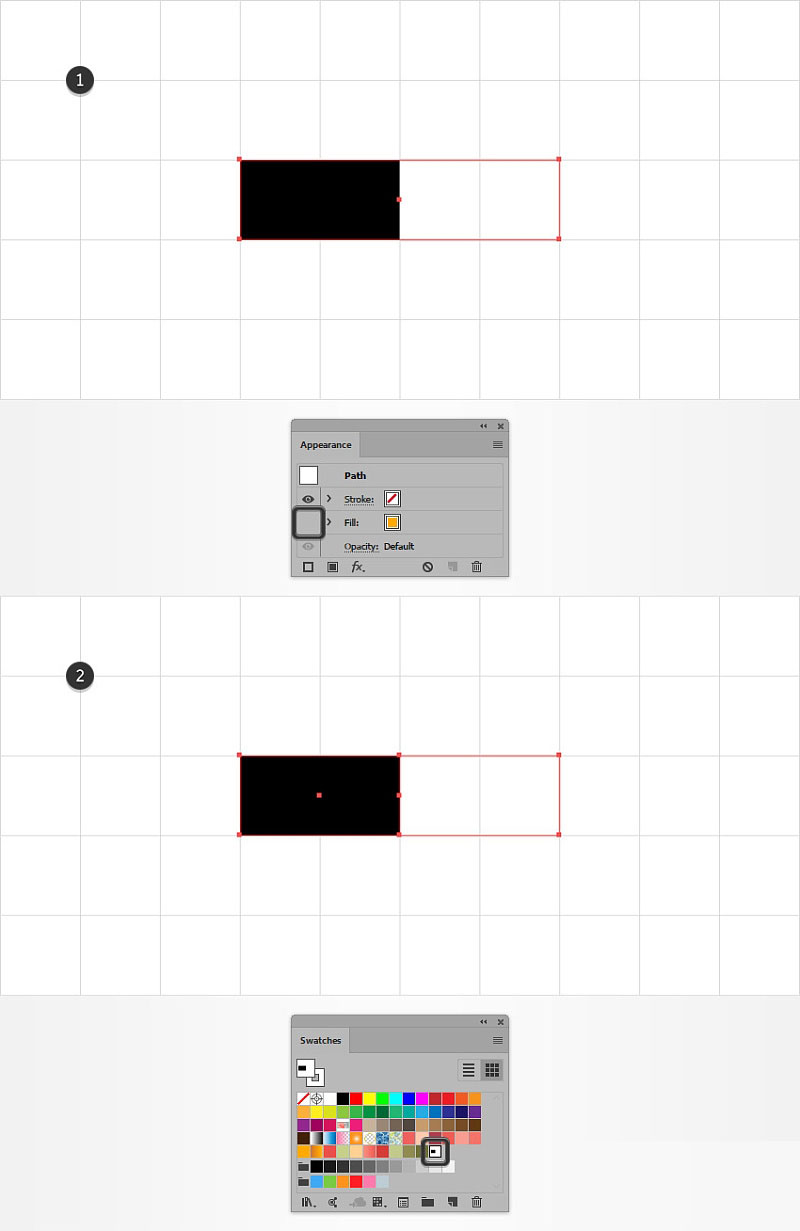
选取矩形工具(M),创建一个4 x 1像素的形状,并用黄色填充。使用相同的工具,创建一个2 x 1 px的形状,填充黑色,并将其完全按照第二个图像中所示。

第2步
选择那个微小的黄色矩形,关注外观面板,并关闭填充的可视性。重新选择这个形状以及小的黑色矩形,只需将它们拖到"色板"面板("窗口">"色板")中即可将其保存为图案。

第3步
每5px返回一个网格线,所以只需要去Edit> Preferences> Guides&Grid,然后在Gridline的每一个框中输入5。
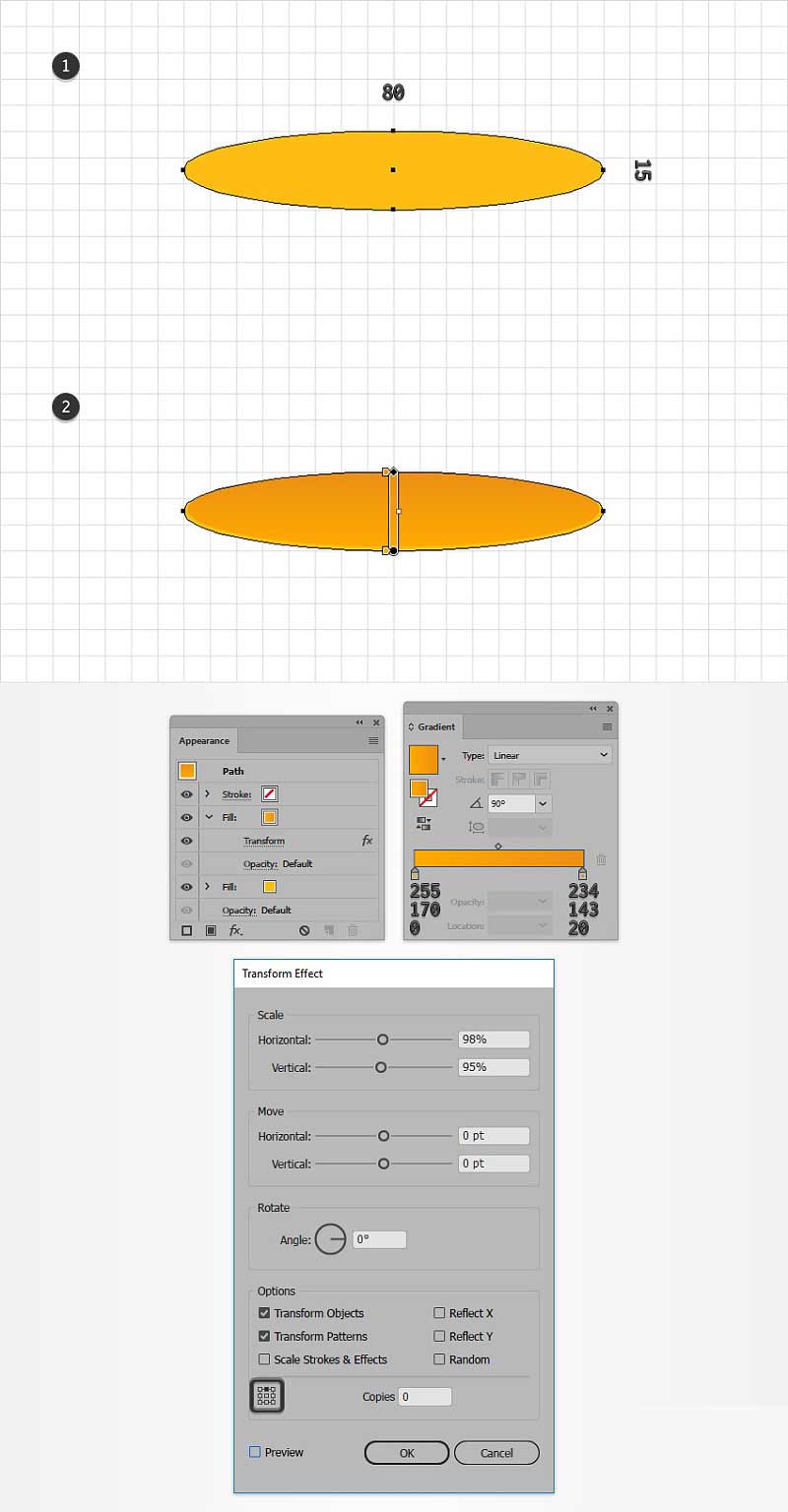
选取椭圆工具(L),创建一个80 x 15像素的形状,并填充R = 255 G = 190 B = 20。确保此形状保持选定状态,并将焦点放在"外观"面板上。添加第二个填充并选择它。应用下面显示的线性渐变,然后进入效果>扭曲和变换>变换。将"缩放水平"滑块拖到98%,"缩放垂直"滑块拖到95%,不要忘记检查顶部中间参照点。然后单击确定。

第4步
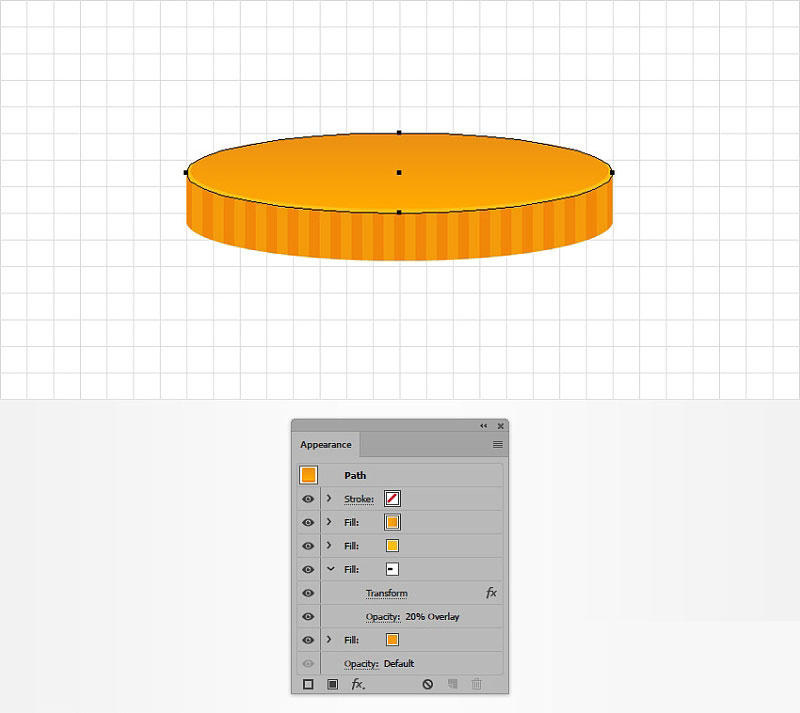
确保您的挤压的黄色圆圈仍然被选中,并继续关注"外观"面板。添加第三个填充并将其拖动到面板的底部。选择它,将颜色设置为R = 243 G = 155 B = 11,然后进入效果>扭曲和变换>变换。输入下面显示的属性,然后单击确定按钮。

第5步
确保您挤压的黄色圆圈保持选定状态,继续关注"外观"面板,然后复制底部填充。选择新添加的填充,将其不透明度降低到20%,将混合模式更改为覆盖,然后使用"色板"面板中的图案替换平面颜色。

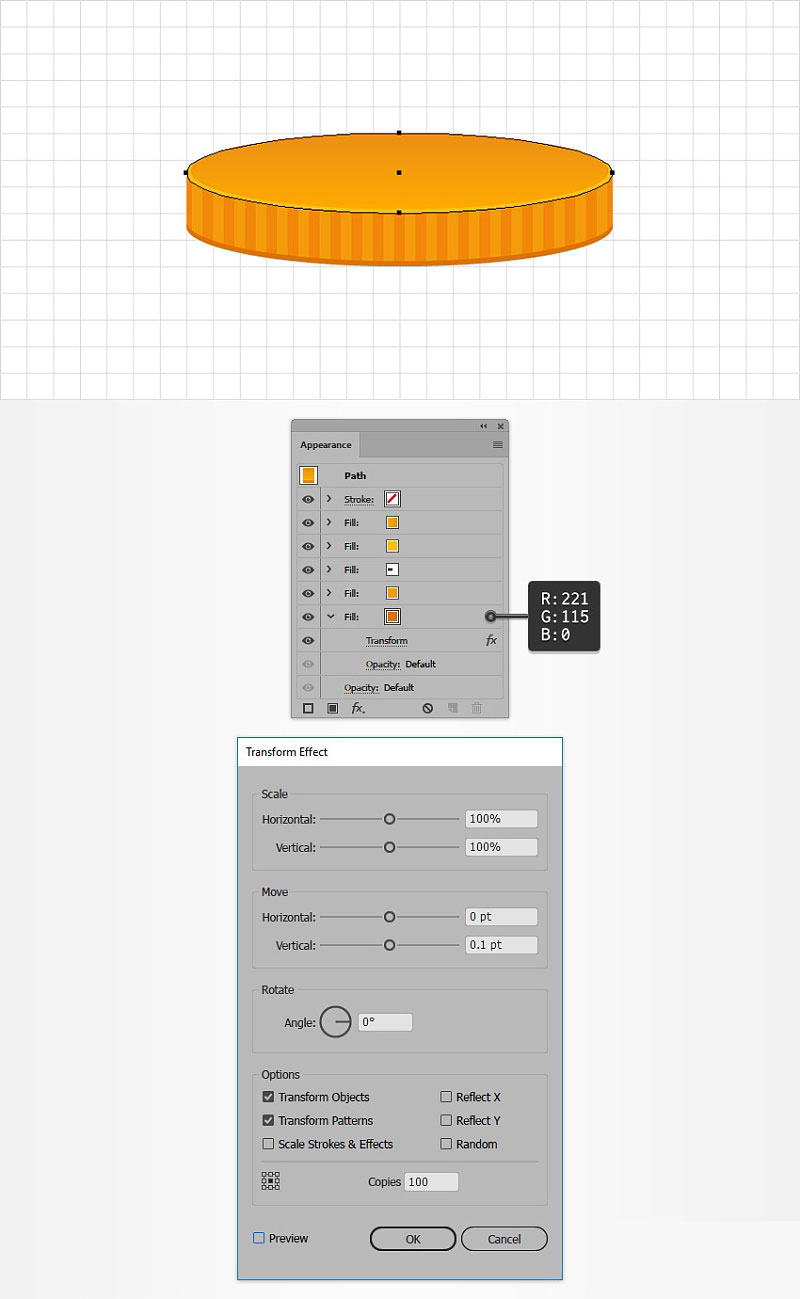
第6步
确保您的挤压的黄色圆圈仍然被选中,并继续关注"外观"面板。添加第五个填充并将其拖动到面板的底部。选择它,将颜色设置为R = 221 G = 115 B = 0,然后进入效果>扭曲和变换>变换。输入下面显示的属性,然后单击确定按钮。

第7步
确保您的挤压的黄色圆圈仍然被选中,并继续关注"外观"面板。选择笔画并将其颜色设置为白色。将"权重"增加到4像素,检查"将行程对齐到内部"按钮,然后将"不透明度"降低到10%,并将"混合模式"更改为"覆盖"。

第8步
复制你的黄色硬币(Control-C> Control-V)并选择它。专注于"外观"面板,只需使用下图中指示的颜色即可替换现有的颜色。

第9步
制作黄色硬币的新副本(Control-C> Control-V)并选择它。专注于"外观"面板,只需使用下图中指示的颜色即可替换现有的颜色。

第10步
将您的硬币形状相乘并粗略地展开,如下图所示。

第11步
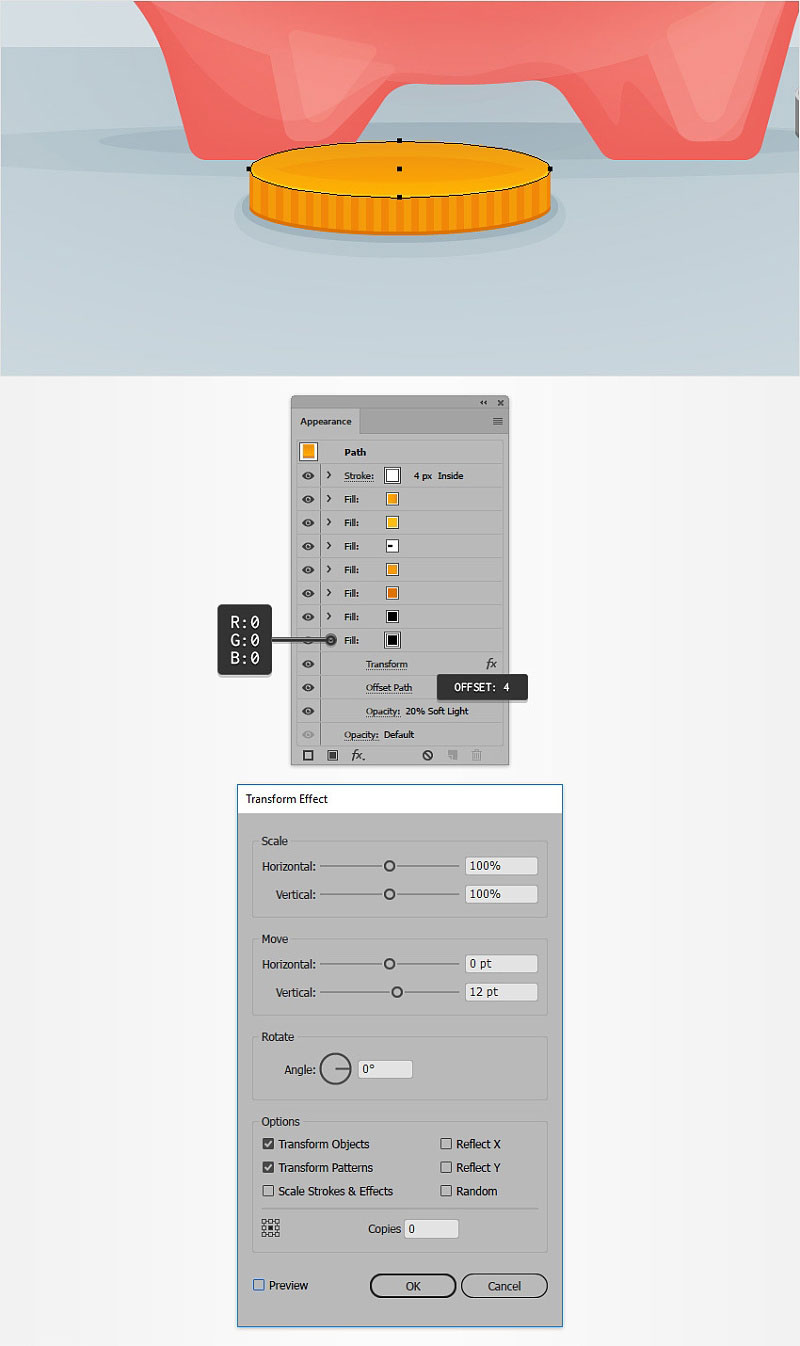
让我们为底部的硬币添加一些微妙的阴影(接触地面的硬币)。选择这些形状之一,然后专注于"外观"面板。
添加一个新的填充,并将其拖动到面板的底部。将颜色设置为黑色,将不透明度降低到40%,将混合模式更改为柔光,然后转到效果>扭曲和变形>变形。输入下图中显示的属性,点击OK按钮,然后转到效果>路径>偏移路径。输入一个2像素偏移量,然后单击该确定按钮。

第12步
确保在上一步中编辑的形状仍处于选中状态,并继续关注"外观"面板。
添加一个新的填充并将其拖动到面板的底部。将颜色设置为黑色,将不透明度降低到20%,将混合模式更改为柔光,然后进入效果>扭曲和变形>变形。输入下图中显示的属性,点击OK按钮,然后转到效果>路径>偏移路径。输入一个4像素的偏移,然后点击确定按钮。

第13步
移动到接触地面的其他硬币,并添加相同的微妙的阴影。

第14步
专注于图层面板并解锁您的"Bg"图层。在储钱罐后面加两个硬币,如下图所示,然后再次锁定。

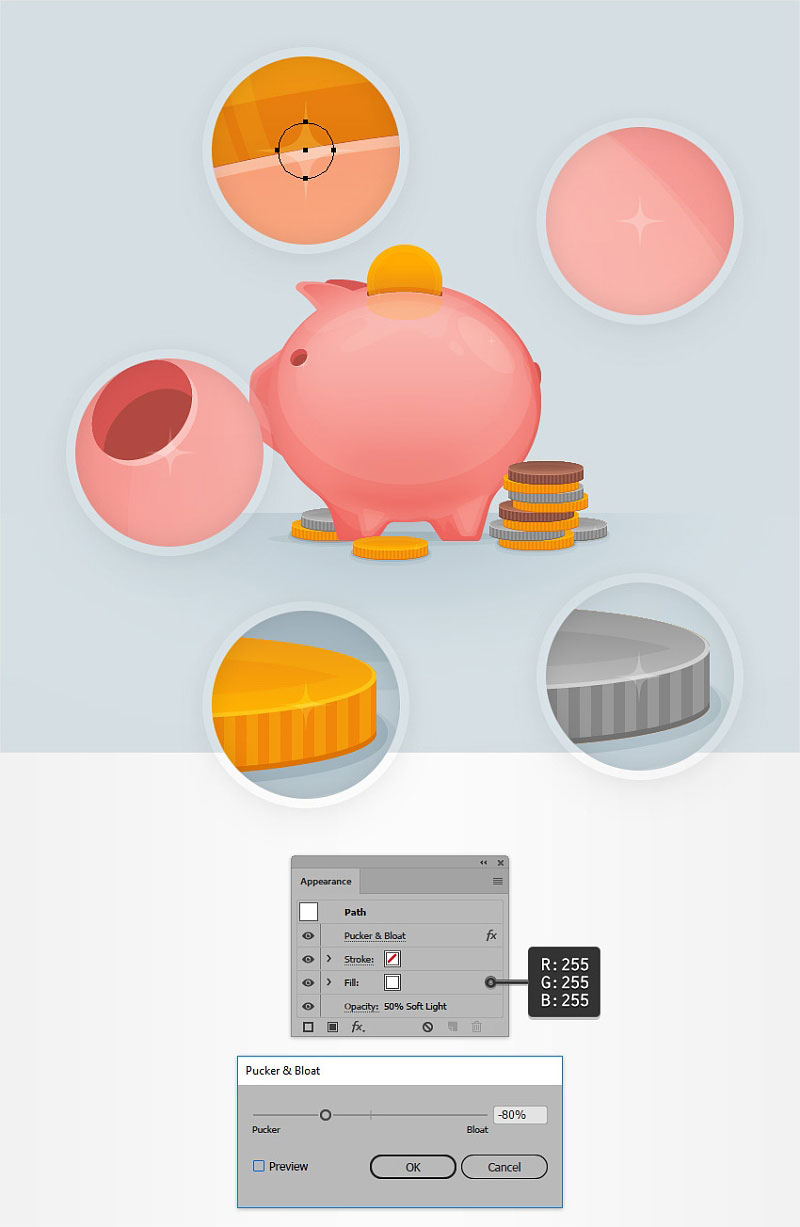
第15步
返回到图层面板,并确保选中了"硬币"图层。创建一个5px圈并填充白色。将其不透明度降低到50%,将混合模式更改为柔光,然后进入效果>扭曲和变形>褶皱和膨胀。将该滑块拖到-80%,然后单击该确定按钮。乘以这个微妙的光芒,并散布副本,如下图所示。

恭喜!你完成了!
这是它应该看起来如何。我希望你喜欢这个教程,并可以将这些技术应用到你的未来项目中。不要犹豫,在评论部分分享你的最终结果。

教程结束,以上就是关于AI绘制可爱的粉色小猪存钱罐图标教程的全过程,内容有些长,小伙伴们可要多花点时间和耐心哦!
更多精彩教程,尽在软件云网站哦!
加载全部内容