Ai十分钟制作炫酷的文字堆砌效果海报教程
野鹿志 人气:0消停了一段时间,今天又要到医院去忙啦!所以昨天就把文章和视频搞完了。
今天早点起床,发完得去医院了。来看问题吧:

这个字母堆砌的海报效果其实和野郎前面一篇制作卡通素描文字的排列思路是一样的,而且整体只需要用到混合模式就可以搞定,属于低配版吧:

如果已经做了素描卡通文字海报的童鞋,再来做这一篇效果就会觉得相当简单。如果觉得素描卡通太麻烦了的话,可以先试着动手做做这一篇。
来吧,今天我们就来制作这个字母堆砌效果的海报吧。
具体步骤:
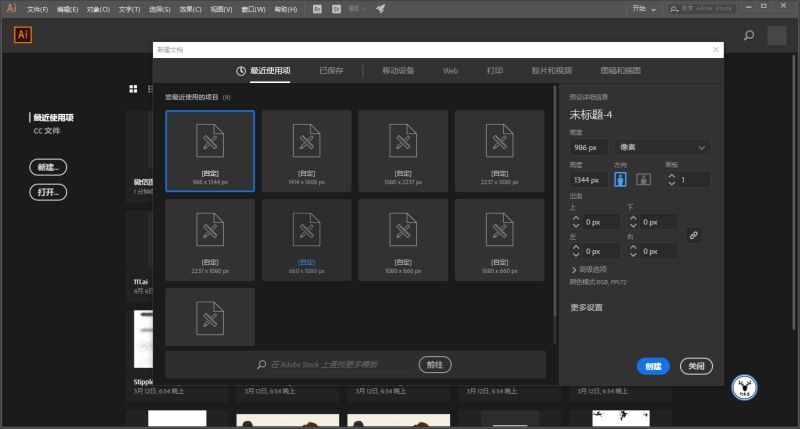
首先还是打开Ai,新建画板,尺寸随意:

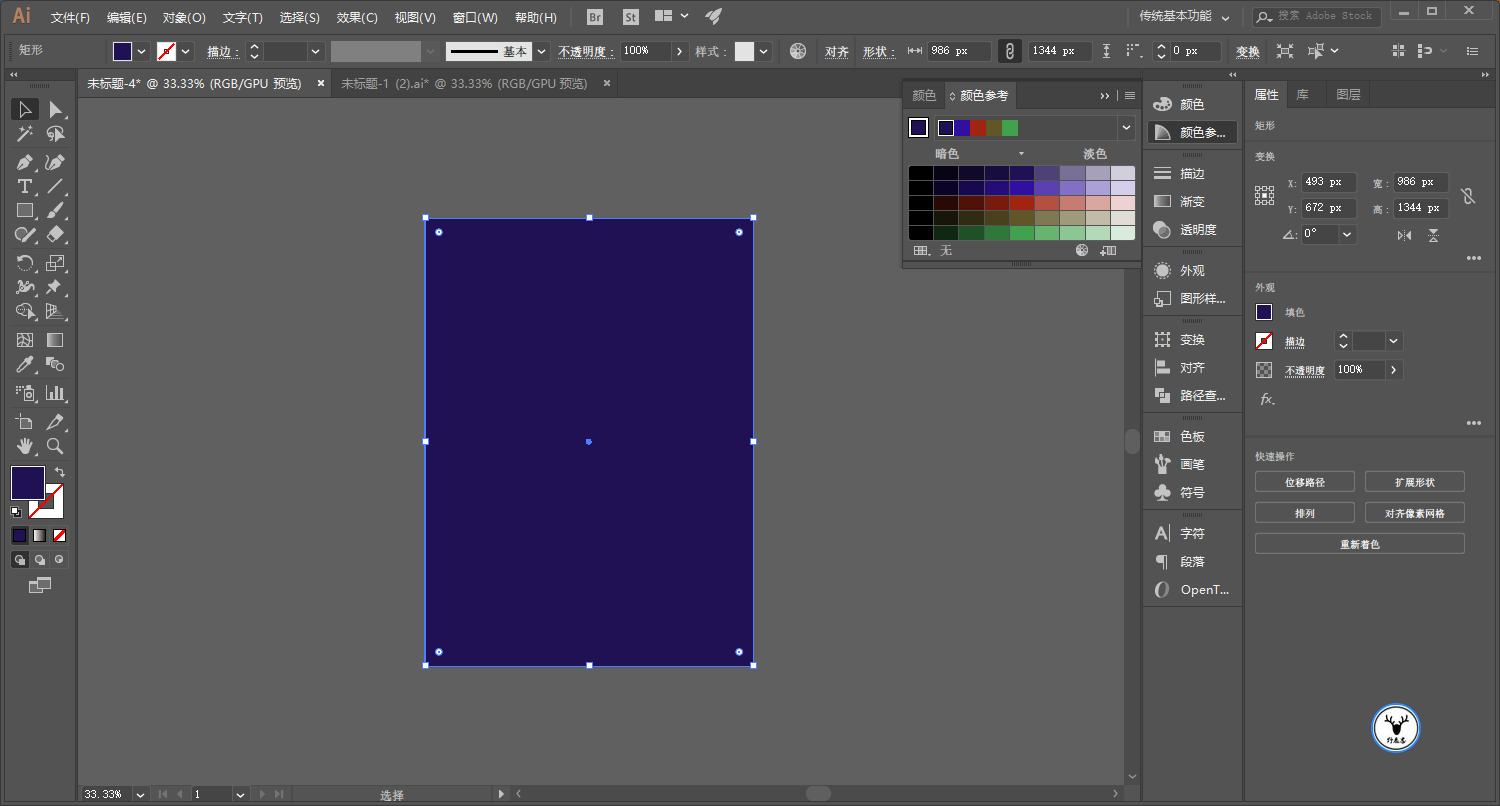
同样先做参考线,用矩形工具画一个和画板同样大小的矩形,填充自己想要的颜色以后,Ctrl+2锁定当背景:

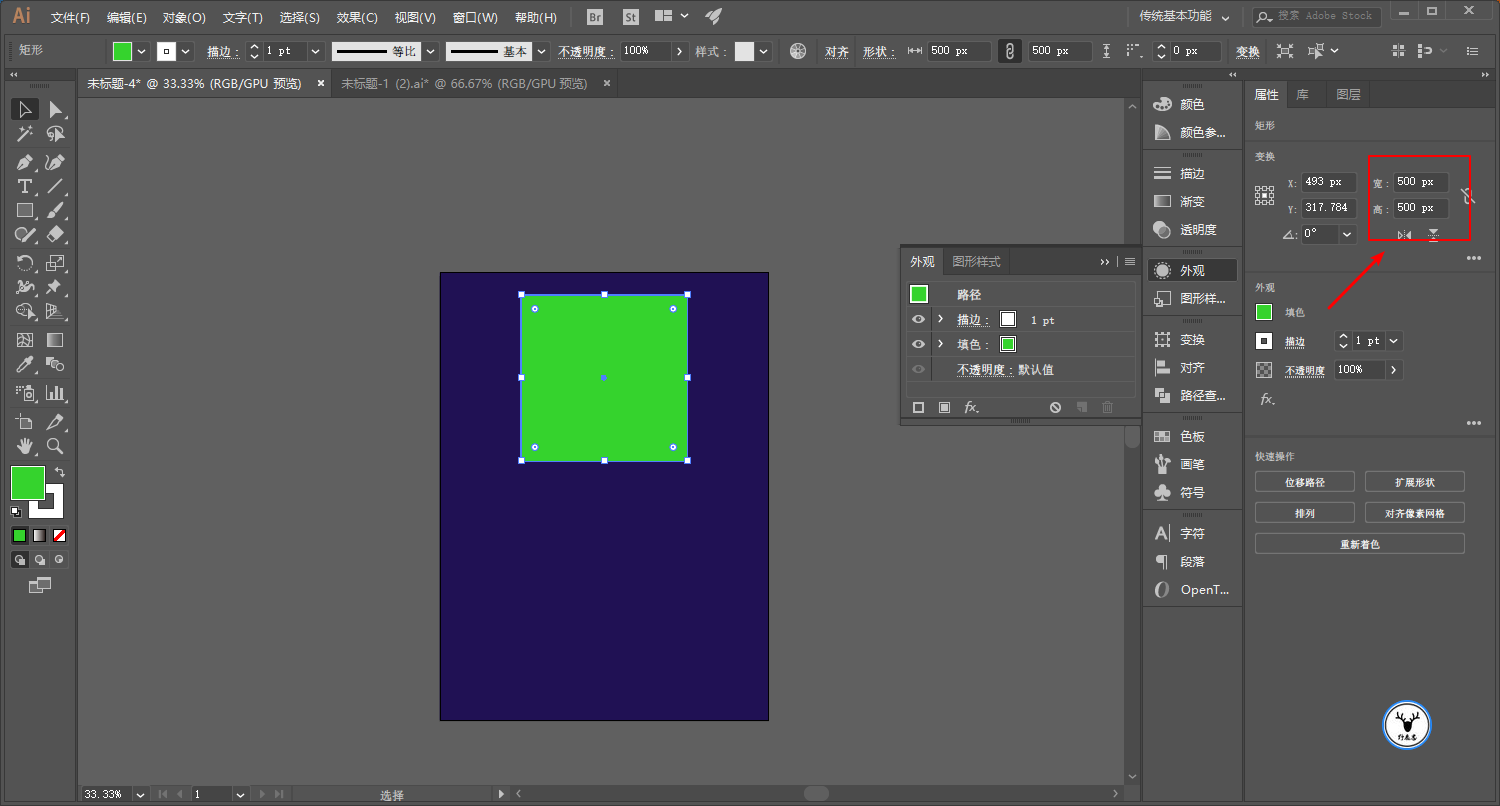
再画一个正方形,颜色随意,大小大家看着办吧:

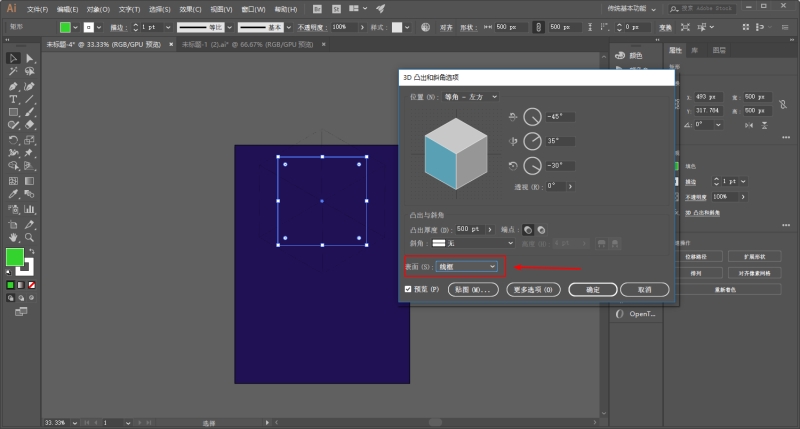
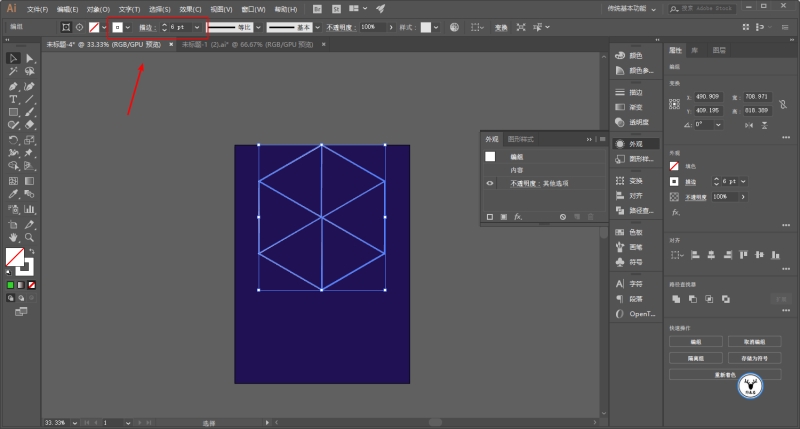
执行效果-3D-凸出和斜角,凸出的厚度大家看着来,只要看起来差不多是个正方体就行。然后位置的话只要是等角都可以:

再把表面改为线框:

为了方便观察可以扩展以后将描边改个颜色,并且适当加粗:

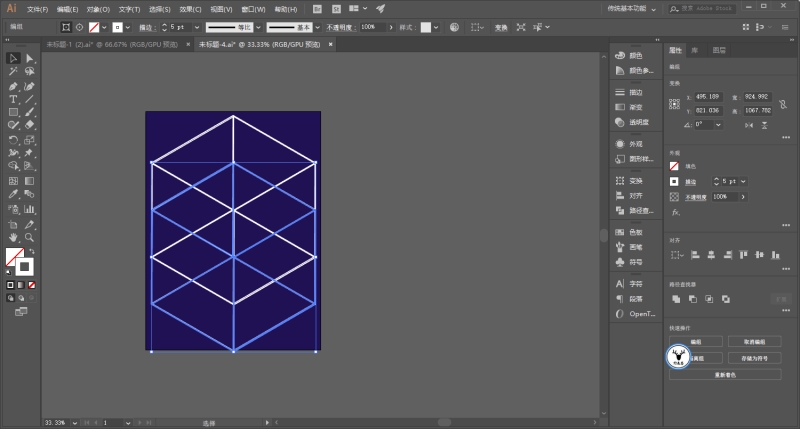
然后再拖动复制一个出来,并且Ctrl+2锁定:

输入文字,Ctrl+Shift+O轮廓化以后,先取消编组:

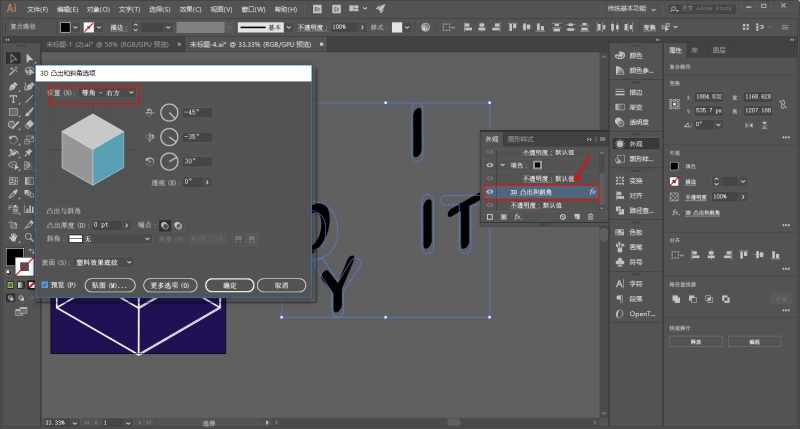
再将文字全部选中,执行效果-3D-凸出和斜角,把位置先改为等角-上方,厚度改为0:

然后再对比着参考线去摆放文字的位置,同时你还可以调整文字旋转的角度:

摆放好部分文字以后,剩下的可以一次性全选,在3D属性里把位置改为等角-右方:

摆完以后大概这个鬼样子,再统一给个描边色吧:

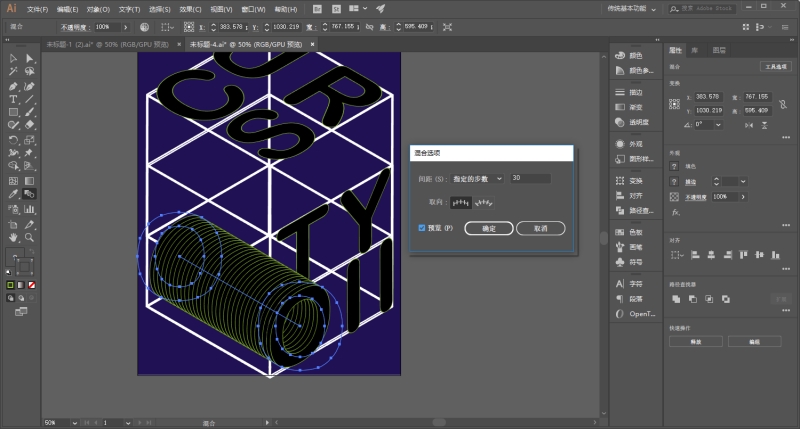
然后再混合吧,步数这里建议可以设置不要高,高了反而不好看了:

部分需要调整步数的地方可以及时调整:

弄完大概就这个样子吧,这里真没什么好说的,注意一下调整不同字母的图层顺序就好:

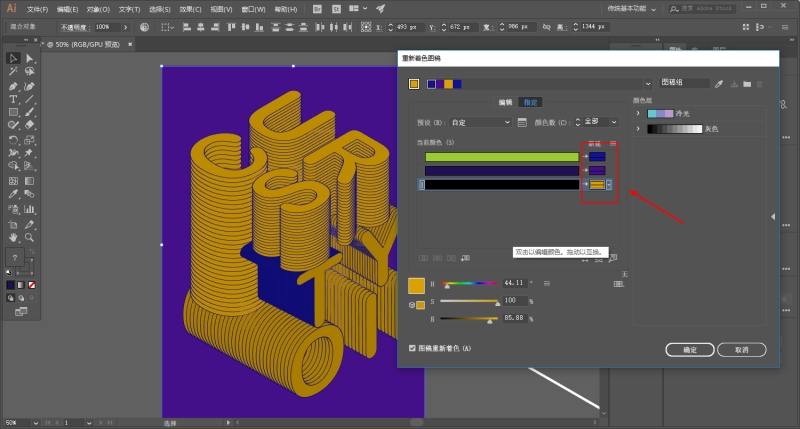
另外再说一下如果你想要修改颜色的话,可以将对象全选以后,点击重新着色图稿:

然后再去修改红色方框内的颜色就可以了:

最后码字、排版、导样机看看效果吧:

教程结束,以上就是关于Ai十分钟制作炫酷的文字堆砌效果海报教程的全部内容,据说熟悉了以后,做这种海报也就是10分钟的事情啦!感兴趣的朋友快试试吧!文章来源于 站酷,感谢作者 野鹿志 给我们带来经精彩的文章!
相关教程推荐:
加载全部内容