AI怎么绘制矢量的房车插画?
米夏小雨 人气:0ai中想要绘制一款漂亮的插画,该怎么绘制矢量的插画图呢?下面我们就来看看ai绘制插画的教程。

so,现在开始吧!

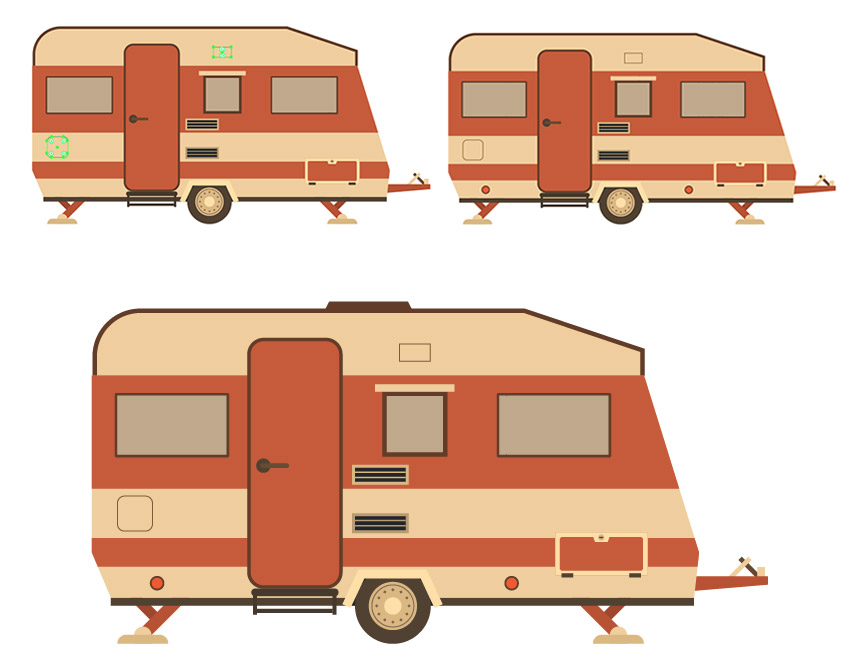
本期教程结束我希望你能绘制出上图的这些漂亮插图!
一、如何绘制露营拖车的底座和屋顶
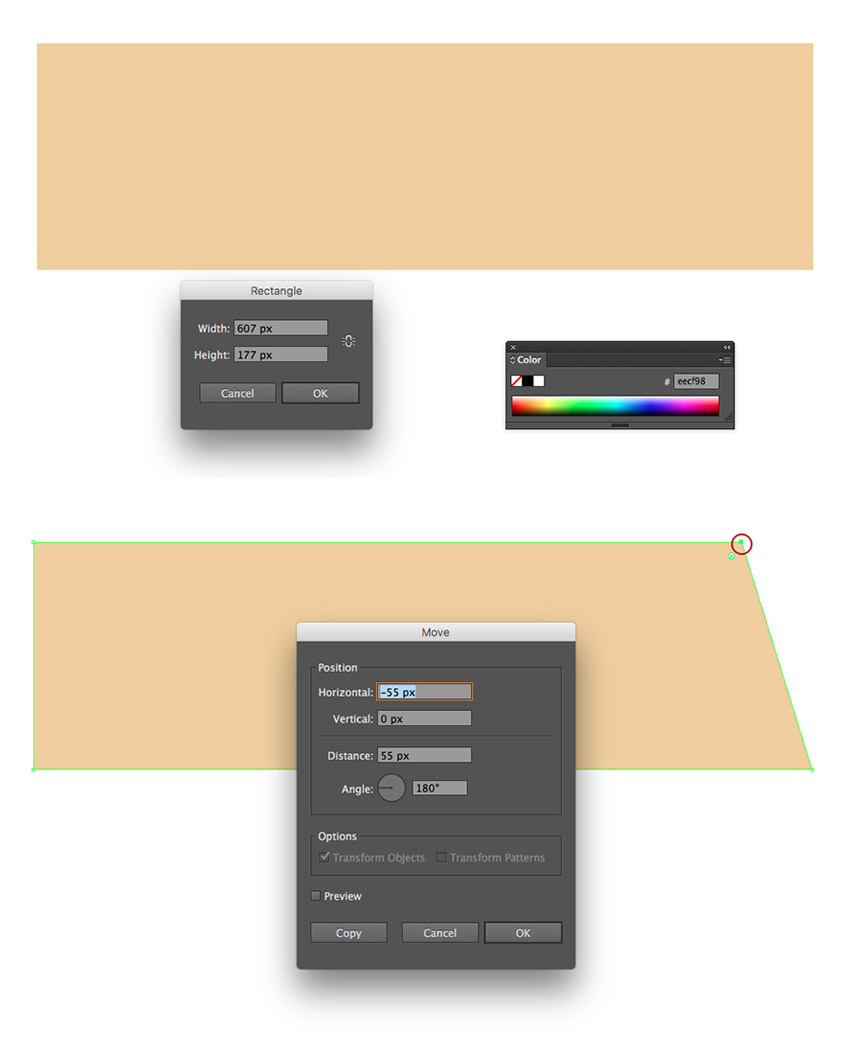
步骤1、让我们开始绘制一个拖车的身体从 607 x 177 px #eecf98 的矩形开始, 用直接选择工具 (A) 选取右上锚点, 然后按 enter 打开 "移动" 窗口。将水平值设置为-55 像素, 垂直值为0像素, 然后按 "确定", 将右上角锚点向左移动。

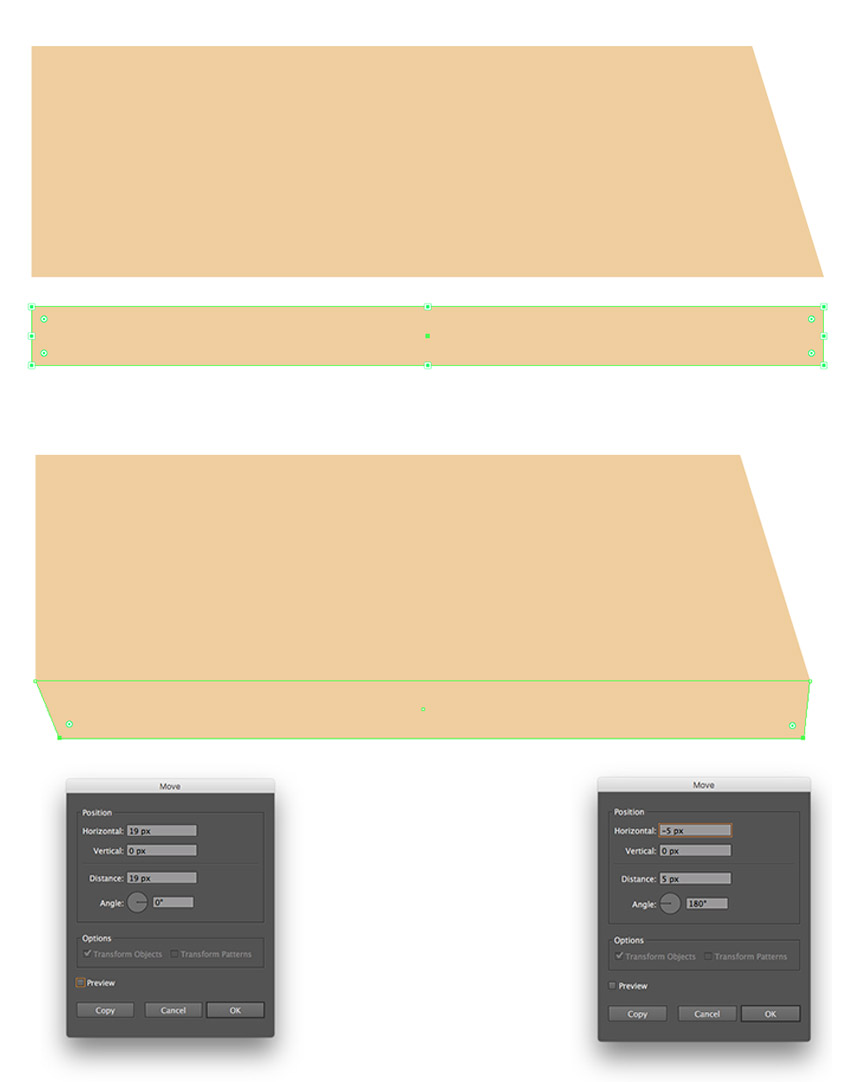
步骤2、创建另一个 607 x 55 像素的矩形 #eecf98 , 并把它放在我们的主要部分底部。使用直接选择工具 (A), 选择右下角锚点。按 enter 键再次打开 "移动选项" 窗口, 并将水平值设置为-5 像素和垂直值为0像素, 将点向左移动。为左下角锚点打开同一窗口。将水平值设置为19像素, 垂直于0像素, 将我们的拐角向右移动。

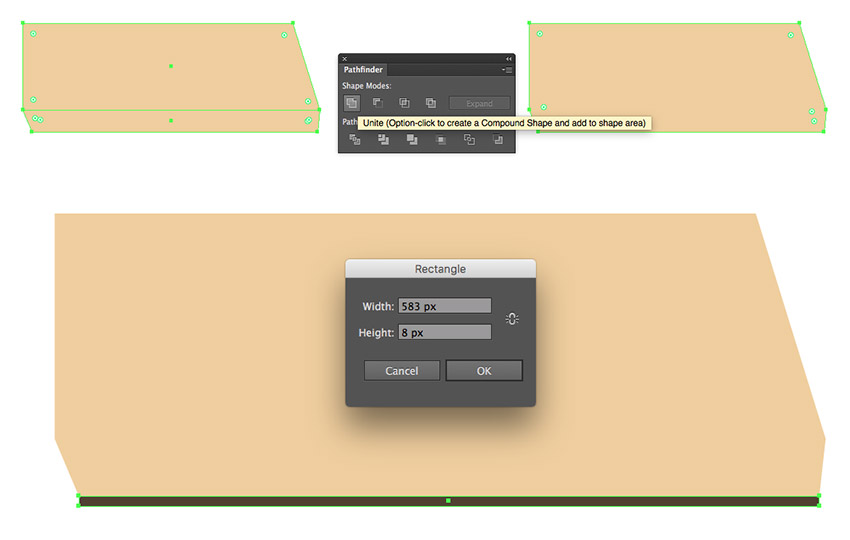
步骤3、同时选择两个形状, 并使用 "路径查找器" 面板的 "联合" 选项将它们合并为一个形状。使用具有 #4f412f 颜色的 583 x 8 像素矩形, 在底部形成条纹。

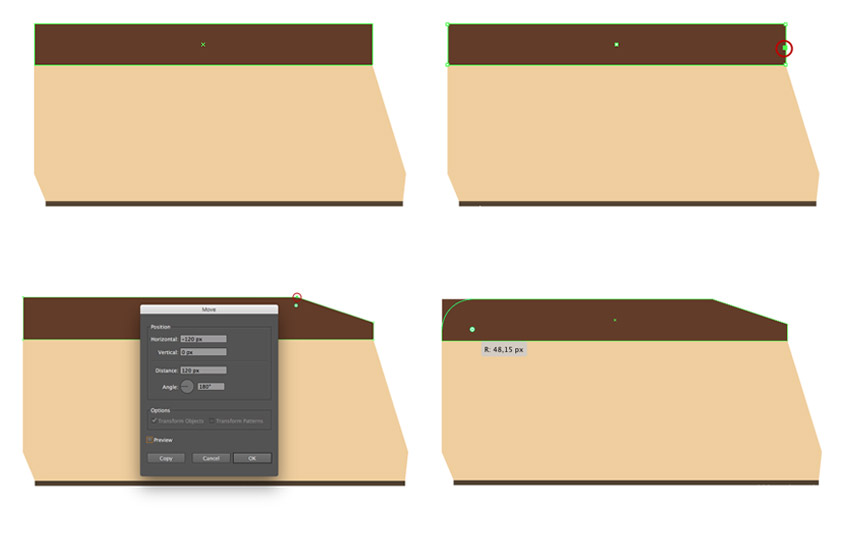
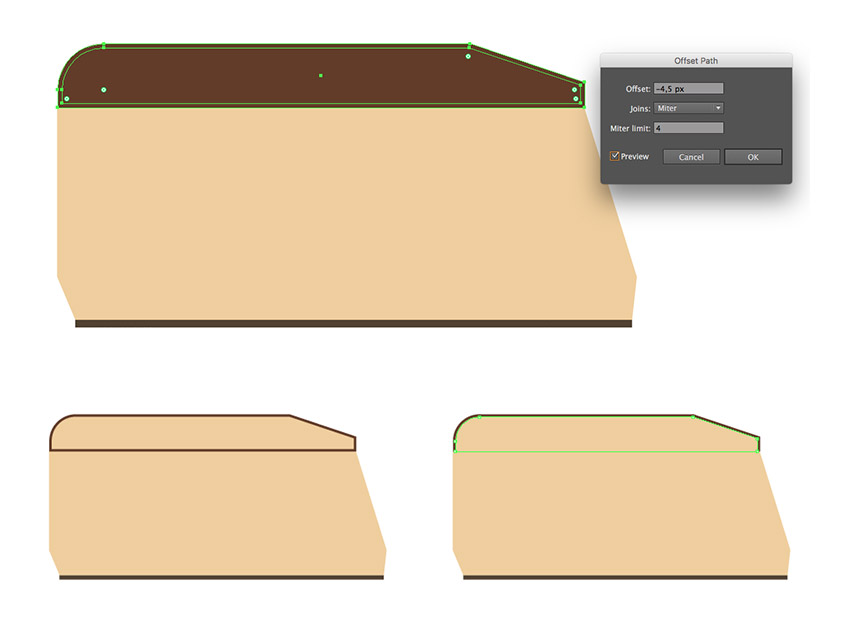
步骤4、在拖车的车身顶部建立一个 552 x 67 像素的矩形, 使用 #613d26 来着色它。使用添加锚点工具 (+), 并在形状的右边缘的底部添加一个附加的锚。使用前面的方法, 将右上角的锚点向左移动大约120像素。使用直接选择工具 (A) 选择棕色形状的左上角锚点。你可以看到角落里显示的圆角小部件。只要抓住小部件, 把它拉到中心, 这样就会出现圆角。

步骤5、让我们在屋顶部分添加一个轮廓。选择顶部形状并转到对象 >> 路径 > 偏移路径。在 "偏移值" 字段中输入-4.5 像素, 然后按 "确定"。将内部形状的填充颜色设置为 #eecf98。采使用直接选择工具 (A), 并在按住 Shift 的同时拖动到之前形状的底部, 使其与露营者身体的上边缘保持相同的水平。

二、如何添加条纹, 门, 和窗口
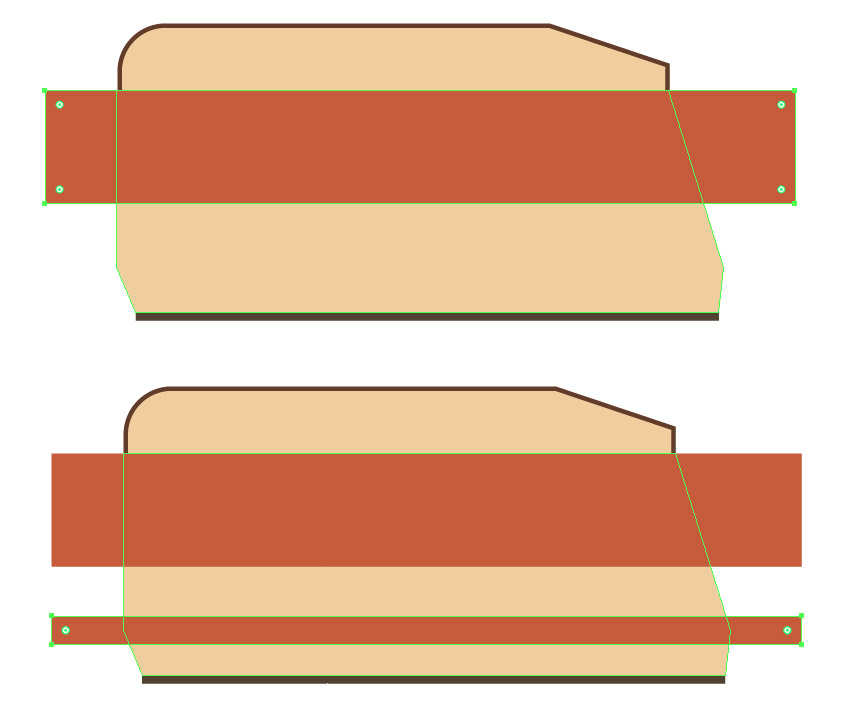
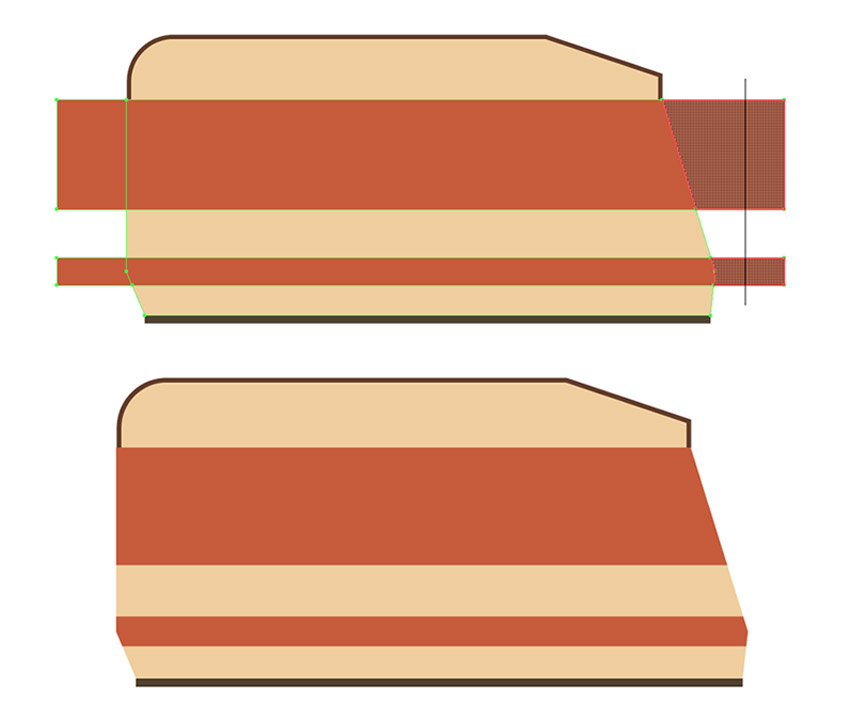
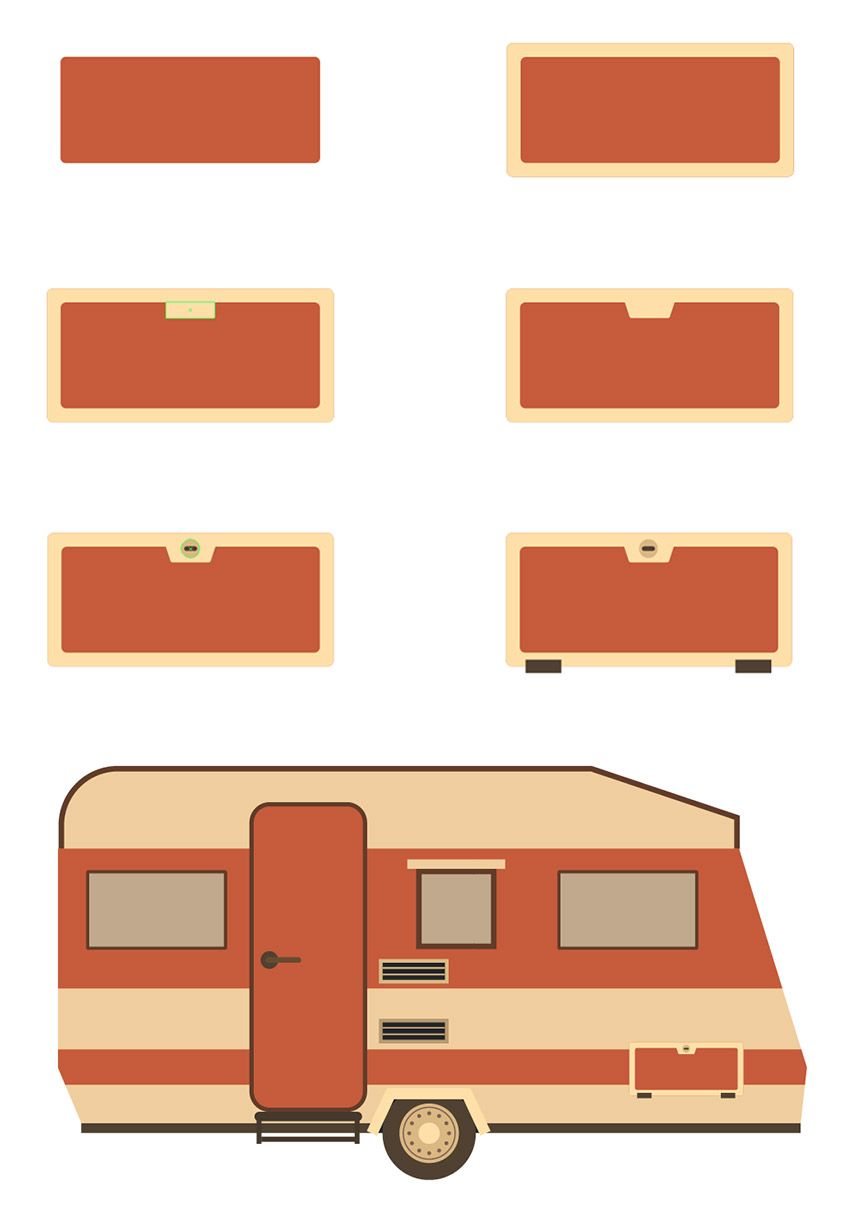
步骤1、是时候用条纹装饰我们的露营车了。生成一个 750 x 113 像素的矩形 (#c25c34), 将其置于主拖车形状的上边缘。绘制第二个 750 x 28.5 px 的相同颜色的条纹。

步骤2、让我们切断站在拖车形状外的条纹部分。选择与主形状一起的条纹。然后使用 "形状生成器" 工具 (Shift M)。按住 Alt 键时, 单击并按住鼠标左键在不需要的条纹部分边框附近的自由区域, 沿未完成的部分拖动, 然后松开鼠标将其删除。对另一侧重复该操作。(这里也可以用路径查找器来完成这个操作)

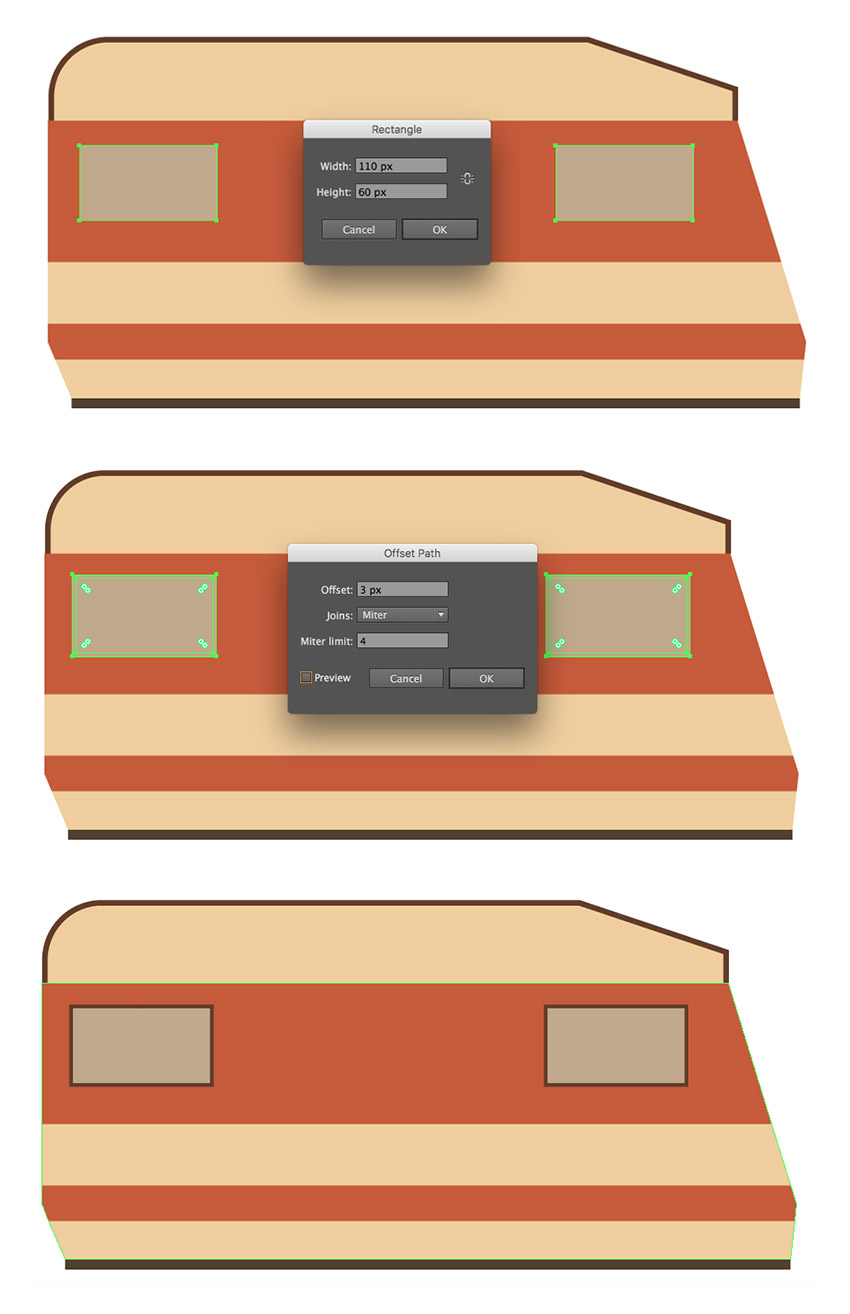
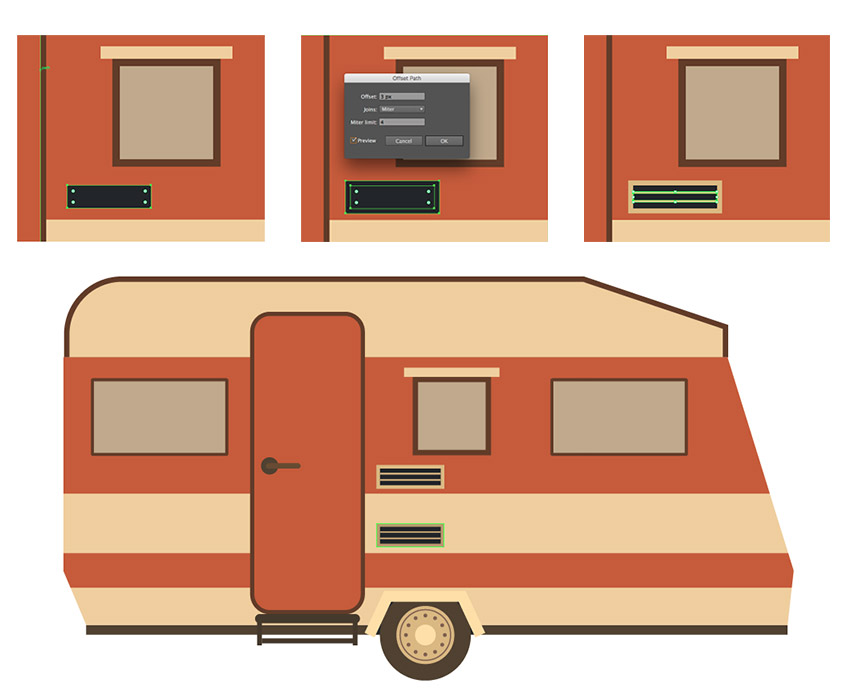
步骤3、绘制两个 110 x 60 像素的矩形 (#bfa989)作为窗户, 将它们放置在较大红色条纹的左右部分附近。选择窗口并转到对象 >> 路径 > 偏移路径。输入3像素的偏移量, 并将轮廓的填充颜色设置为 #613d26。

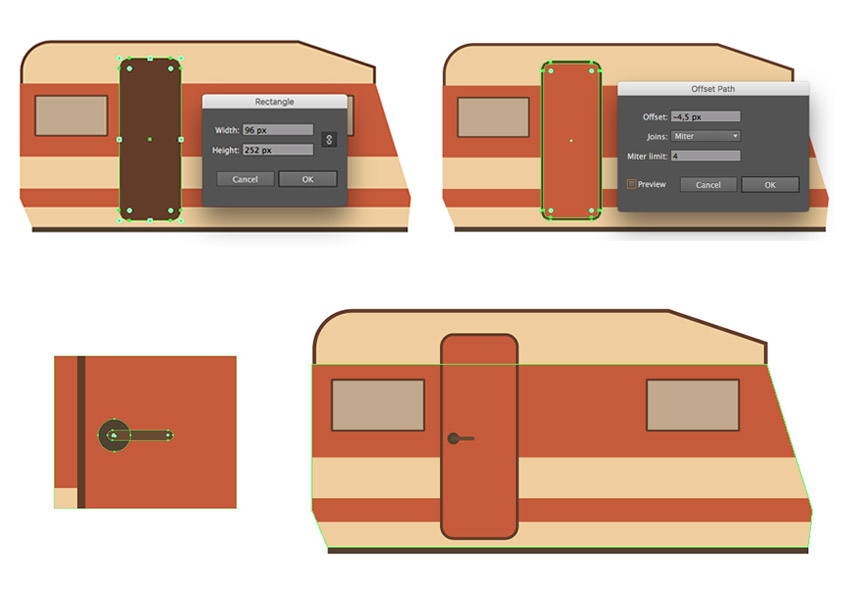
步骤4、开始创建一个门, 通过绘制一个 96 x 252 px 圆角矩形 (#613d26) 在拖车左半部分附近的窗户旁边。在门和右边的窗户之间留出一个空的空间, 使用 "门" 形状的偏移路径, 将偏移值设置为-4.5 像素。将内部形状的颜色更改为 #c25c34。通过使用椭圆工具 (L) 来创建一个(#4f412f) 28.5 x 4.5 像素的圆角矩形和 (#664b2e) 一个 14 x 14 px 圆, 构建一个简单的门手柄。

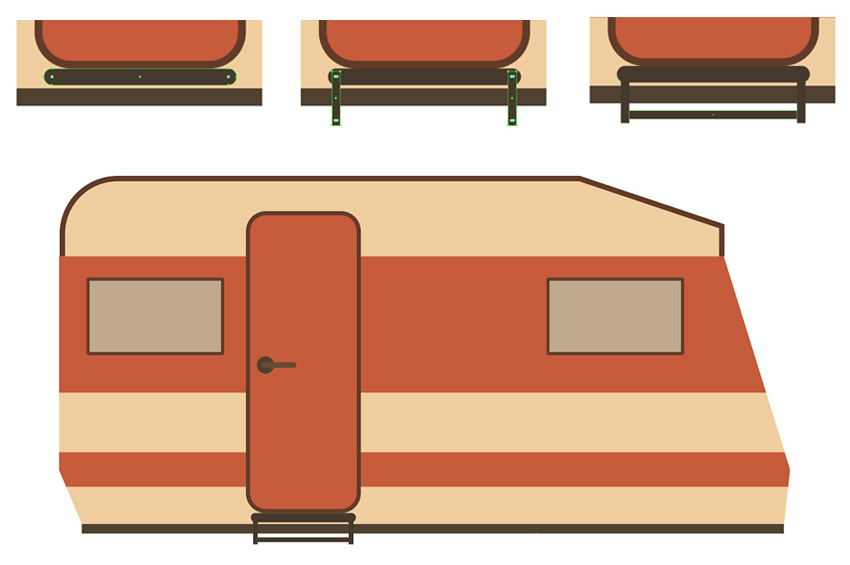
步骤5、在门下添加一个 87 x 7.5 像素的水平圆角矩形, 用 #45392a 填充。在绘制两个 4 x 24.5 个相同颜色的垂直矩形, 将它们置于左侧和右侧的水平形状之下, 使其与形状重叠。在该步骤的两个垂直矩形之间添加一个水平条纹。

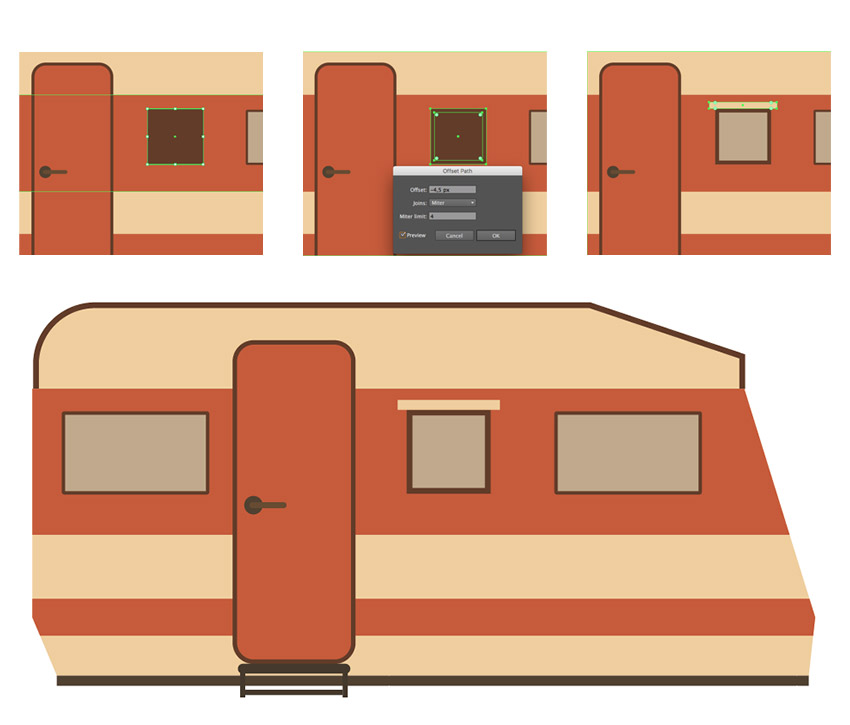
步骤6、让我们在门附近的空白位置上添加一个较小的窗户。绘制一个 65 x 65 像素的矩形 (#613d26), 然后转到对象 >> 路径 >> 偏移路径, 将偏移量设置为-4.5 像素, 并将内部形状着色为 #bfa989。在窗户的上边缘建立一个 79 x 7.5 像素的 #eecf98 颜色矩形。

三、如何添加车轮、支架和小细节
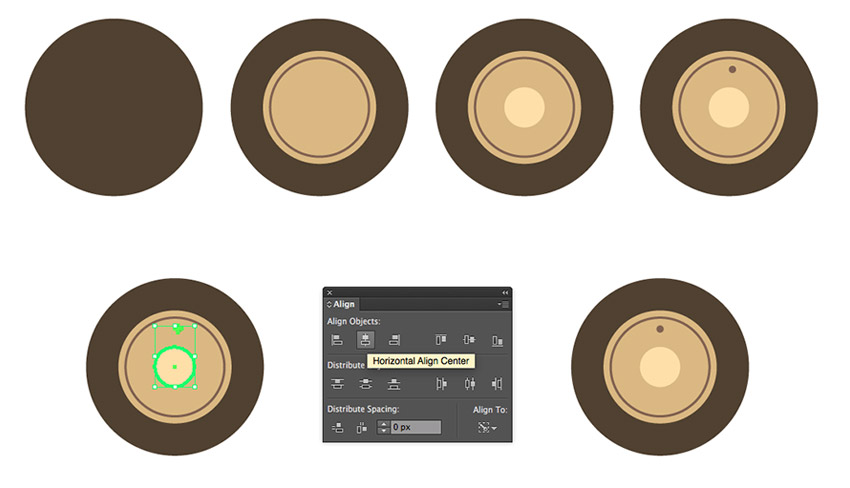
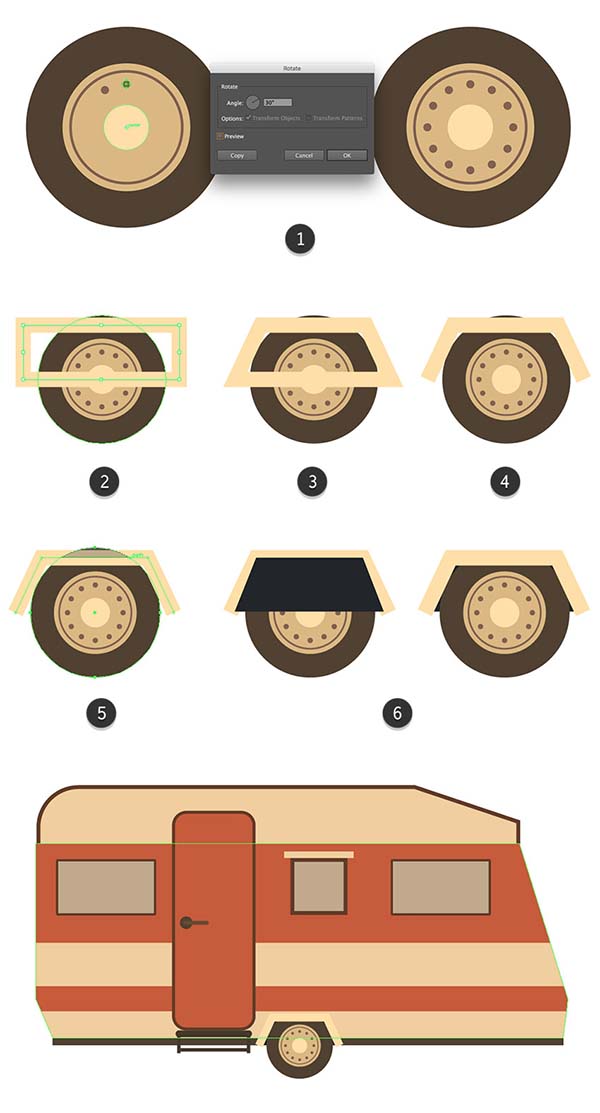
步骤1、采取椭圆工具 (L), 并创建一个 75.5 x 75.5 px 圆的 #4f412f 颜色的车轮。在内部添加两个较小的圆圈: 一个 48 x 48 px 圆圈的 (#d9b97b)和 一个42 x 42 px的圆圈没有填充, 但有 2 px (#80624f )颜色的描边。在中间创建一个 17 x 17 像素的圆 (#fde0a1)。在创建一个小的 3 x 3 px 的圆圈 (#80624f), 将其置于先前创建的未填充的圆上。保持选定的较小圆圈, 将内部圆圈添加到选定内容中, 再单击内部形状, 使其成为关键对象。在 "控制面板" 和 "对齐" 面板中自动选择 "对齐" 对象。在 "对齐" 面板 ("窗口 >> 对齐") 或 "控制" 面板上, 单击 "水平对齐中心" 按钮。这里的灰色的部分就是说你要把第小的和第二小的圆对齐最大圆的中心

步骤2、选择小圆圈, 使用旋转工具 (R), 然后 Alt/选项-单击在车轮中间。在 "旋转" 面板中, 将角度设置为 "30°", 然后单击 "复制" 按钮。按下ctrl+ d 重复最后一个动作, 并继续按下ctrl+ d, 在中心 (1) 周围添加所有12个圆圈。开始创建一个装饰的边缘, 通过绘制一个 92 x 32 px的 矩形没有填充, 并与 #fde0a1 的颜色相同的9 px 宽的描边, 放置在车轮的顶部, 并使用对齐面板对其中心 ,然后我们选底部的锚点分别左右移动相同的像素(比如像左移动15px那么右边就是-15px)使其成为一个梯形。然后用直接选择工具删除底部锚点。(2)我们可以复制一份前一步的梯形然后留下填充去掉描边,然后将他与梯形合体打组放到轮胎的后面。最后我们就可以把它放到汽车的底部去了。

步骤3、让我们创建一个通风口。在小窗户的下方生成一个 50 x 13.5 像素 (#222529) 的矩形, 并使用偏移路径方法形成3像素的描边, 并将其颜色设置为 #d9b97b。在形状和组 (ctrl+ G) 中添加两个相同颜色的条纹。复制通风口, 将副本放在拖车的底部装饰条上。使描边的颜色变暗一点。

步骤4、在拖车的底部添加一个小门。只需在拖车外绘制一个 83.5 x 34 像素的矩形 (#c25c34), 稍微圆角一些。使用偏移路径添加4.5 像素的描边, 将其颜色设置为 #fde0a1。将 16 x 5 像素的矩形 (#fde0a1) 绘制在红色内部的顶部下方, 使其与中部对齐。将其底部锚点稍稍拖动到中心轴上, 然后将其放入。将 6 x 6 px 的圆圈(#d9b97b) 放置在梯形形状的中心, 并在中间 (#4f412f) 添加一个小圆角矩形, 形成一个锁孔。在铰链轮廓的下边缘添加两个 11.5 x 5 像素D矩形 (#4f412f)。打组 (ctrl+ G) 所有部件, 并把他放在拖车的右下半部分。

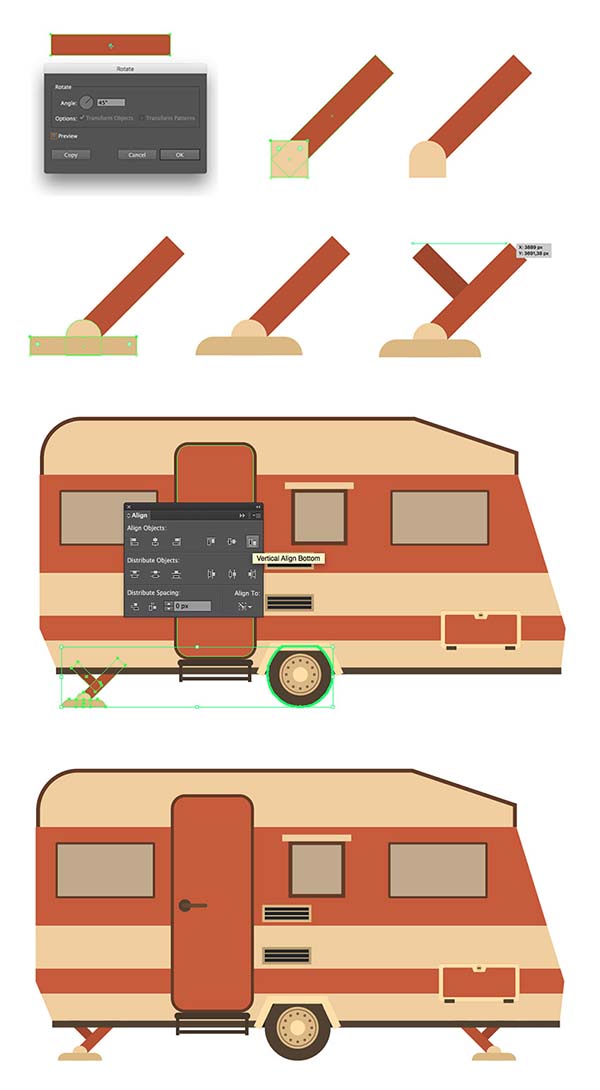
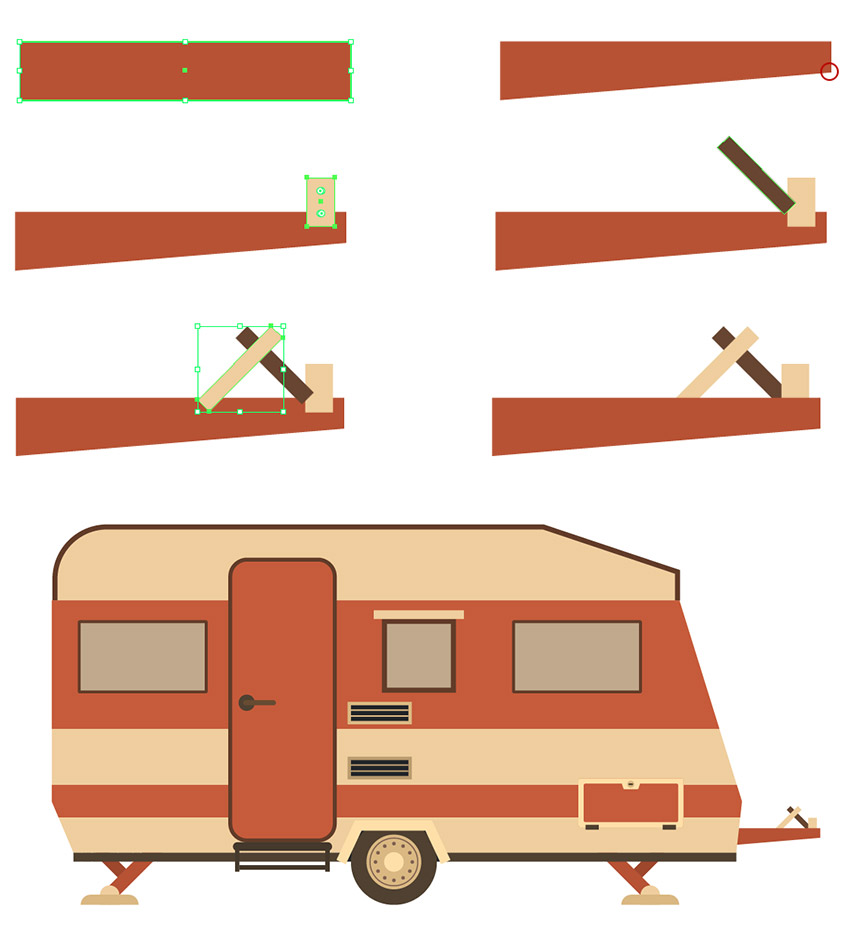
步骤5、下一部分, 我们要创建的是一个拖车的柱子。建立一个 68 x 12 像素的矩形, 填充为#b3532d。选择形状并转到对象 >> 转换 > 旋转。将角度值设置为45度, 然后按 "确定"。在底部的前面绘制一个 17 x 17 像素的矩形 (#eecf98), 并使其顶部圆角。绘制一个 50 x 9 像素的形状 (#d9b97b), 并将其附加到圆角矩形的下边缘。使其上锚点圆角。制作一个较小的红色矩形副本, 并将其旋转45度到左侧。将颜色更改为深色红色 (#9c4827)。将副本放到较大形状的后面, 将其顶部定位点置于同一级别。打组 (ctrl+G) , 并把它放在我们的拖车的左下半部分。然后复制一份水平方翻转到车子的右边。

步骤6、绘制一个 89 x 15.5 像素的矩形 (#b3532d), 将其右下角的锚点向上拖动几个像素。在右侧添加一个 7.5 x 13 像素的垂直矩形形状 (#eecf98), 然后在绘制2个交叉的矩形,颜色一深一浅,放到锤子矩形的后边。最后打组放到汽车的前段的后面。

步骤7、增加一些细节, 如较小的门, 挡风玻璃, 和停车灯。您可以通过在 网上找到一些参考资料并添加到自己的作品中来。

四、如何在拖车中添加阴影和高光
为了使它看起来更生动和真实, 我们需要给拖车添加一些阴影和高光 。
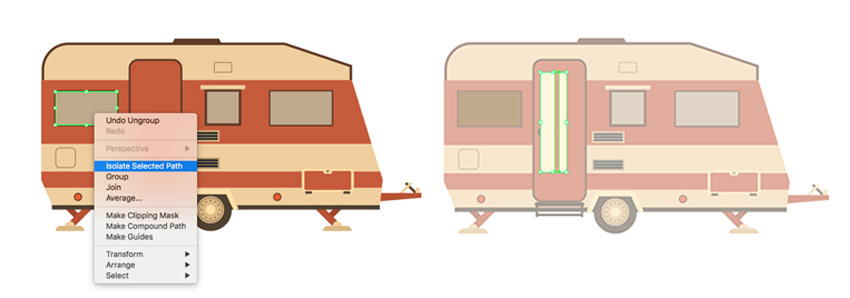
步骤1、让我们从左窗户添加反射开始。使用直接选择工具 (A) 选择它, 然后右键单击并从下拉菜单中选择 "隔离选定的路径"。独立窗户以全彩色显示, 而其余的图稿则显示为灰色。创建两个长的垂直矩形 (#fef7d9), 然后要宽度不一样哦!

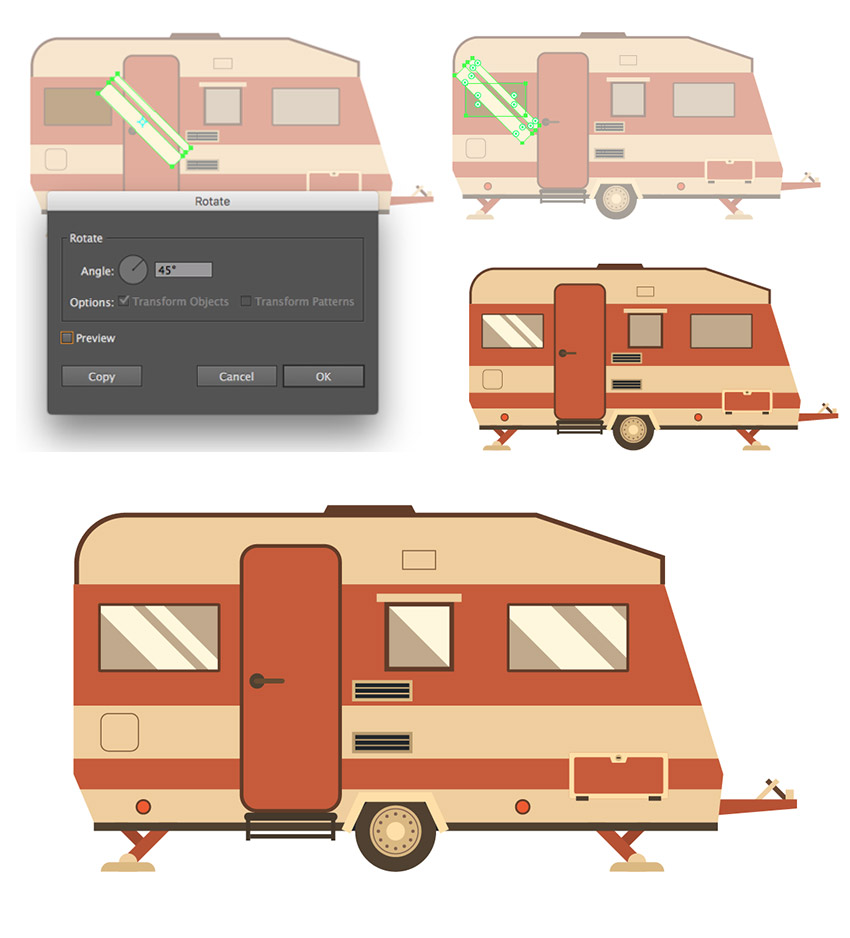
步骤2、选择垂直矩形, 转到对象 >> 转换 >> 旋转, 以旋转45度。将角度矩形拖动到窗户中, 并切断不要的部分。按 Esc 退出隔离模式, 或者只需双击就可以退出。为其他窗户创建反射, 以相同的方式制作。在进行其他操作之前, 不要忘记隔离它们。

步骤3、现在我们将在屋顶上创建高光。使用 "直接选择" 工具 (A) 选择主屋顶形状, 然后用ctrl+C 对其进行复制。单击 "ctrl+F" 以在主对象前面复制副本。向上移动副本到顶部, 使其与屋顶重叠, 然后选中这两个形状。使用路径查找器的相交选项, 并将结果形状的颜色更改为 #fde5b6, 以获得屋顶上的高亮显示。(这里可以多复制一份,以免做错)

步骤4、因为我们已经完成了高光, 现在是时候为车子添加阴影。选择车最大的形状, 并在它的前面做个副本。向下拖动副本, 将其上边缘置于红色条纹之上, 使其完全与拖车的底座重叠。将二个形状添加到所选内容, 并使用 "路径查找器" 面板的 "相交" 选项。将结果部件的颜色更改为 #d9b97b。用同样的方式在门的下部添加阴影。(这里可以多复制一份,以免做错)

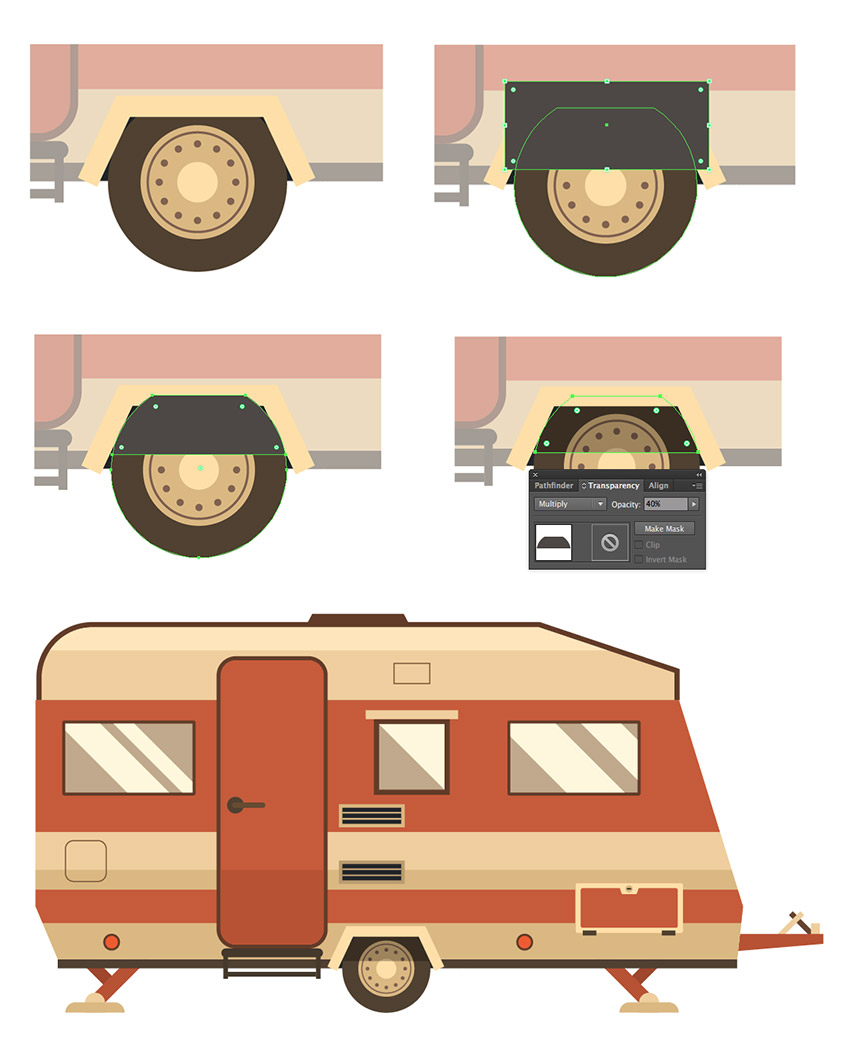
步骤5、让我们为车轮做个阴影。这里我们将轮子复制一份拿出来,然后绘制如图的矩形,然后我们将二者用路径查找器切割出来,在将其透明度减低到40%左右,然后叠加模式可以尝试更换。这样轮子的阴影就做出来了。

五、如何创建沙漠背景
我们现在需要的是一个适合我们的露营者汽车背景的景观。我们将添加一些仙人掌, 一个水平地面, 和一个在沙漠之上闪耀的月亮, 来创造气氛。
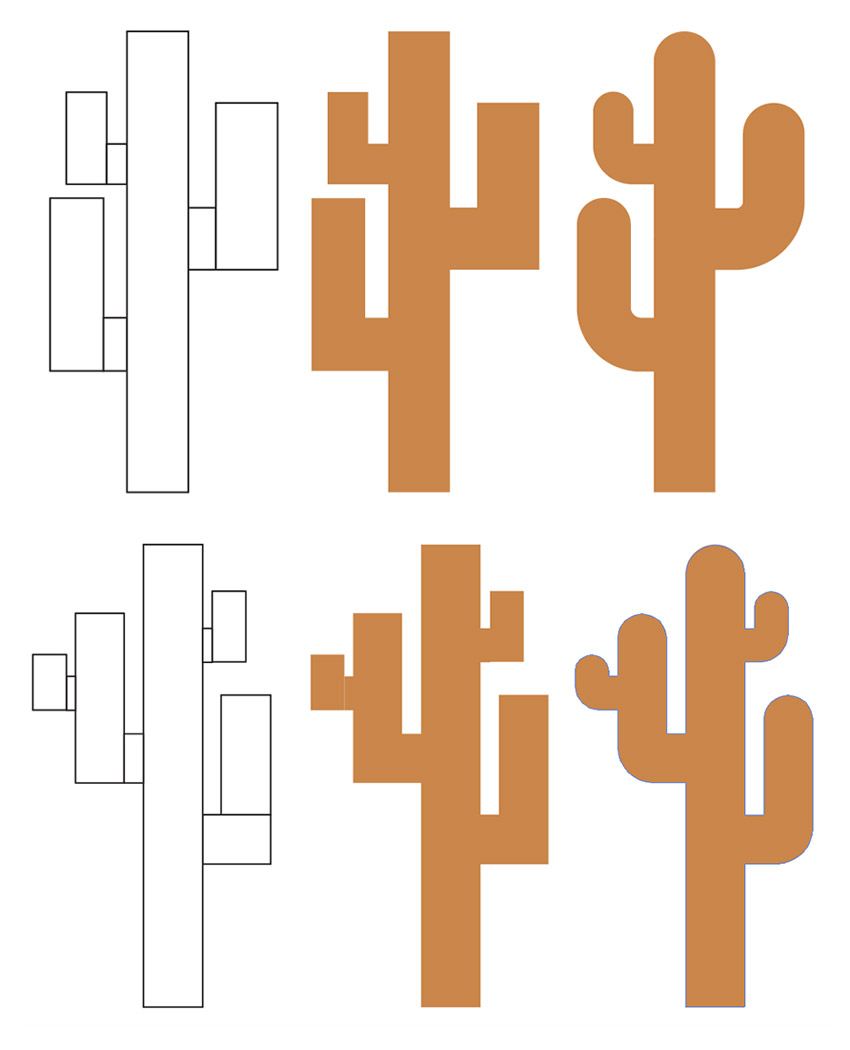
步骤1、让我们通过制作两个仙人掌开始创建背景元素吧。使用简单的矩形来构造每个仙人掌形状。然后, 将它们合并为一个图形, 并通过拖动每个锚点的圆圈指示器来圆角。将植物的颜色设置为 #c7873e。(仙人掌可以去网络上面找参考)

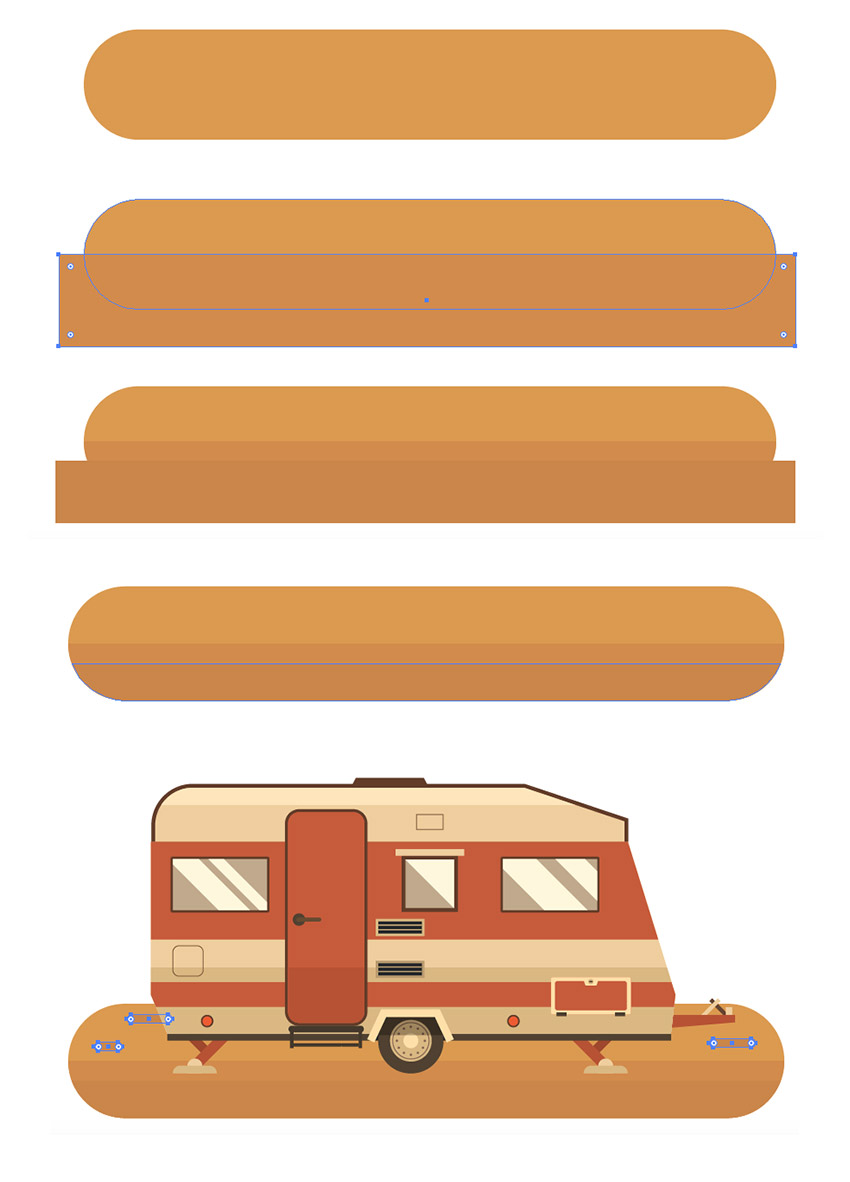
步骤2、绘制一个 830 x 132 像素的圆角矩形 (#d99b41) 作为水平地面。在底部添加两个阴影部分。用颜色较深的矩形来制作,使用路径查找器来切掉不要的部分(做法已经在之前的文章说过,上面也涉及到了,不重复说),以模拟沙子的质地。然后我们把它放到小汽车的底部就好了 。

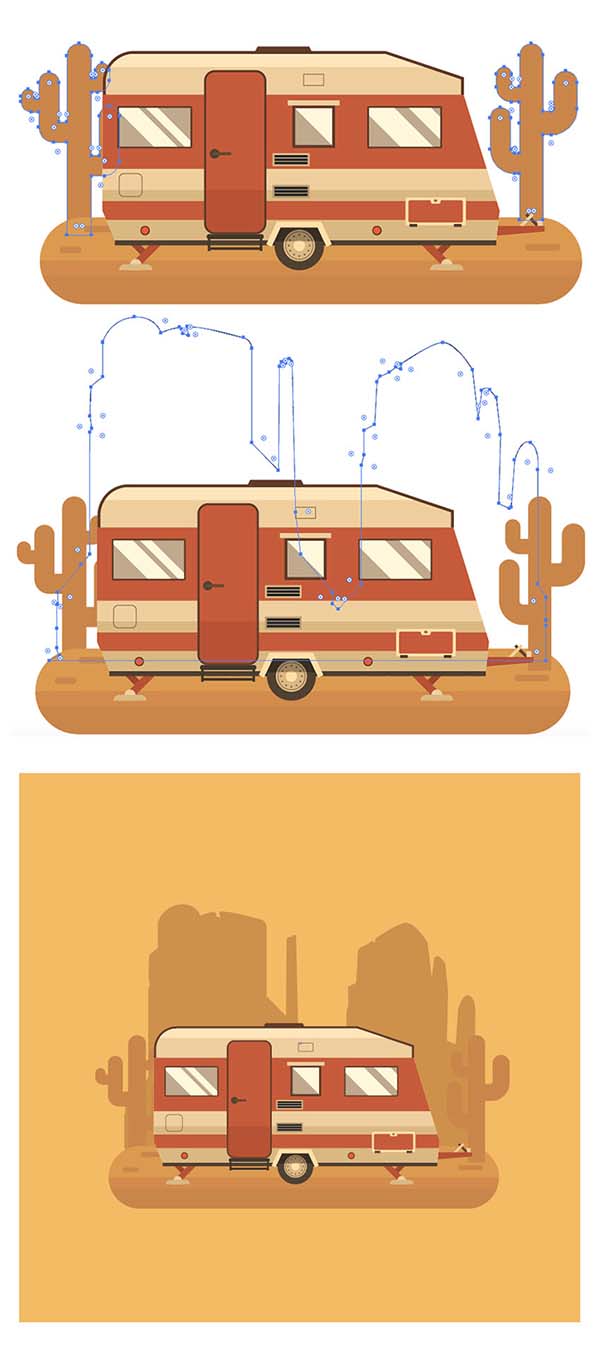
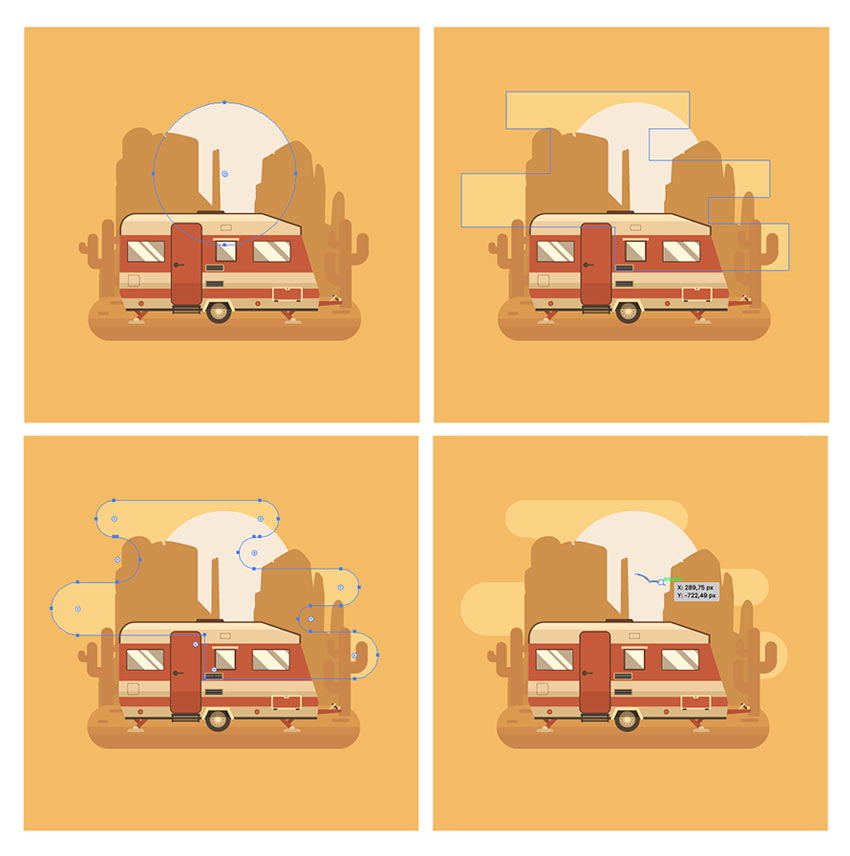
步骤3、把我们的仙人掌放在露营地附近。然后使用钢笔工具 (P) 画一幅沙漠山脉的剪影。你可以使用一些从互联网上的照片作为参考。我的灵感来自亚利桑那州的沙漠景色, 而我正在绘制这些山脉。使用 #cc923d 颜色的山, 并添加一个正方形的背景, 填补它与 #f2bc55。

步骤4、用椭圆工具 (L) 添加 #f7ead7 颜色的闪亮月亮, 把它藏在山后。然后我们可以用矩形工具也可以用钢笔工具来绘制像云一样的元素丰富画面,或者我们可以加点飞鸟啊蝙蝠什么的来丰富画面。

祝贺!我们的插图完成了。我们来看看这幅漂亮的插图吧!

最后这里还有其他案列可以供大家学习

版权申明:本文出自“米夏小雨”原创,感谢“米夏小雨”的原创教程分享!
谢谢大家的观看与练习!文章与原文可能会有不同!若有什么疑问请在文章下方留言与网友互动。
微信公众号:搬运工米夏小雨
以上就是ai绘制扁平化房车插画的教程,希望大家喜欢,请继续关注软件云。
加载全部内容