painter结合photoshop制作科幻类游戏场景
软件云 人气:0其实做原画这方面最重要的是需要自己的思想,有自己的风格定位,现在没有人差一个好像素的照相机。别人的作品只能是借鉴以及参考,做游戏原画还是需要自己的思想才行,下面我们来看看吧。
步骤一
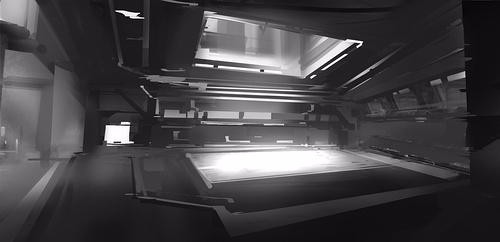
首先用我们用最简单明了的黑白色灰块面构建出大概游戏原画场景,透视以及空间的关系,这次我们想要绘制一幅室内科幻类游戏基地场景,所以大概的关系可以理解成视角是从外向里看的一个长方体盒子感觉。

步骤二
在遵循透视原理条件下,可以用黑白二色将我们想要布置出的光源与受光面最直接的表现出(这里不千万不要用需要过多的考虑灰部的过渡,前期尽量不要顾虑太多的条条框框),然后我们按照透视线的放射状将光线打在想要接下来布置的视觉落脚点处。

步骤三
注意!在这里加入灰度的层次,同时加入一些细节,把几个亮度的层次都要做下区分!(这一部是重点,请不要忽视)

步骤四
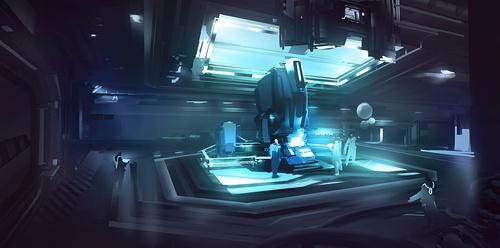
由以上的步骤在结合透视线和最亮处,很容易就得出视觉落脚点的位置。在此处绘制出一个科幻类研究装置(脑洞大的同学可以想想终结者里的天网)可以是中枢电脑,数据处理中心或是其他构造,也可以考虑与整体基地的结构类型相迎合,比如是多用曲面还是块面,多个元素组合搭配,近未来还是次世代等等。

步骤五
在这个位置我做了一些调整,将空间视角向右扩展出去,让整体更透气和纵深感,使视觉引导上更与一些延续性。

步骤六
现在各部分的结构都有了大概的轮廓,在脑海里形成一个对整体设计有了一个比较明确的方向之后。
我们进行上色,当然上色的方法因人而异,这里我用的是图层属性的叠加和PS中常用的几个颜色调整命令,比如色相,可选颜色,曲线等等。在进行叠加颜色前可以先将之前的黑白灰关系对比上稍微降低一些,这么做可以有效的减少颜色叠加后脏掉的可能。

步骤七
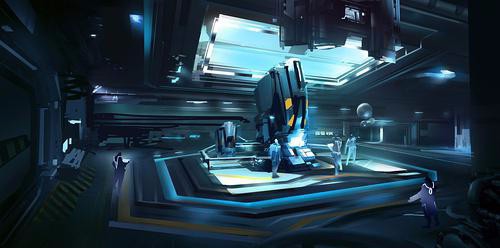
在将结构清晰化,把之前叠加颜色后在出现的一些不愉快的颜色全部处理掉,这里就可以直接用画笔的覆盖和调整了。
毕竟图层属性去调整颜色始终会有差异,画画始终还是画,不是单纯的图像处理。

步骤八
加入更多的科幻常见元素,比如点状类别的灯光是烘托科幻感的很好的一种手段,进而再次清晰场景内的各部分结构转折与分清一些质感。

步骤九
深入完成度的过程,这里可以多参考参考前辈们的一些资料,丰富自己的结构想法和材质理解度,保证大关系的同时将视觉中心尽量表现直至完成。

以上就是painter结合photoshop制作科幻类游戏场景方法介绍,希望这篇文章能对大家有所帮助,感兴趣的朋友不妨自己动手制作一下哦!
加载全部内容