设计师必看:极简≠留白
寻找原创分享者 人气:0简单的东西往往带给人们更多的享受,正如德国著名的建筑师密斯所说的------less is more,极简主义意味着用平静的思想带出自我的本真。令人印象深刻的东西也许不需要过多的修饰和堆砌,这让我们顺其自然将极简与留白挂钩在一起,其实不然。 AnyForWeb为大家搜罗了一些极简风格的网页设计,让你在极简中思考自己,寻找灵感。
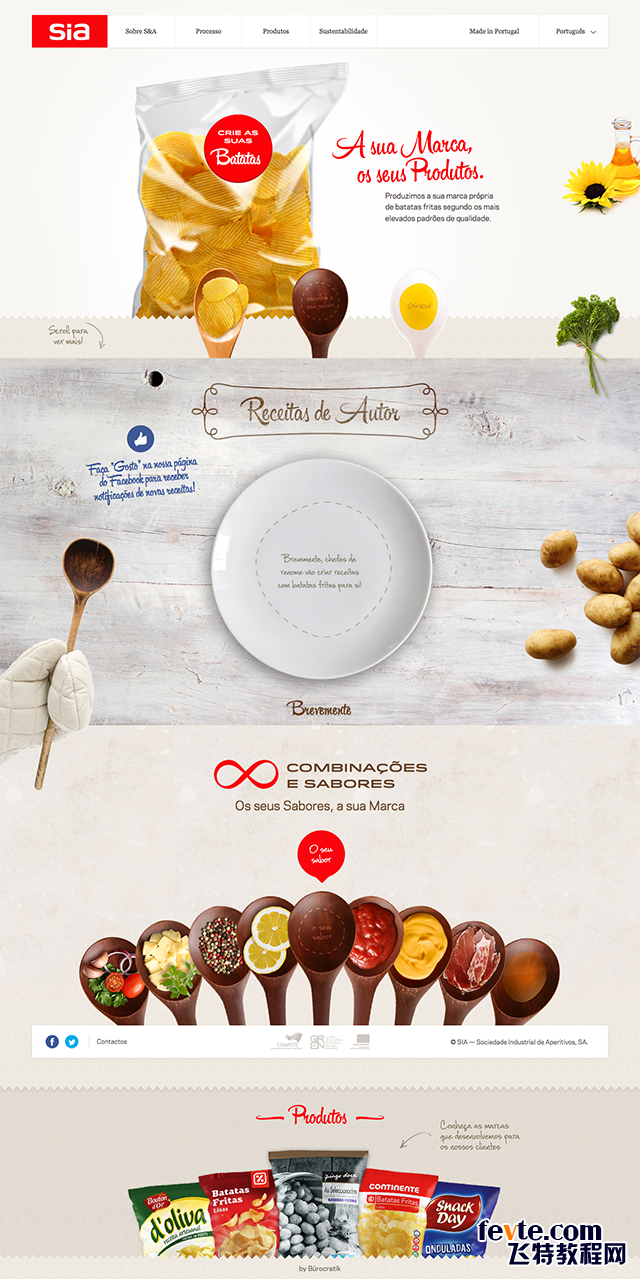
1.这个网站和我们在首页见到的薯片包装一样,是名副其实的极简。网站整体可能看起来和极简风格沾不上什么边,但只要仔细一看就不难发现,每一处细节都表达了一种意思,比如,网页整体的中间部分出现的手套,这告诉我们薯片是烘焙的,而非煎炸;中下部木勺中有许多香料,意味着薯片的配料很自然健康。

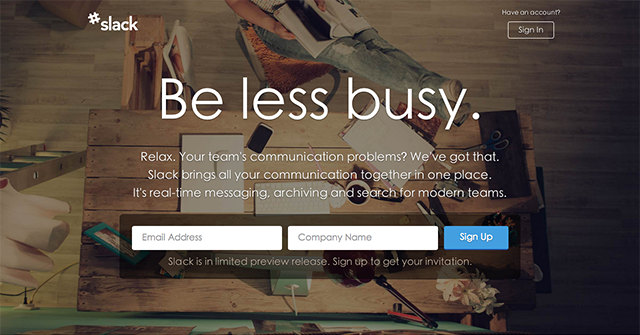
2.slack的网站从背景来看就不像是极简风格的网站,但通过这个案例,我们又可以学到一招。如果没有很合适的能表现极简主义风格的背景大图,就在原有图片的基础上增加模糊效果,再尽量减少图片上的内容,这样的做法能在视觉上给浏览者一种远离繁复生活,化繁为简的感觉。

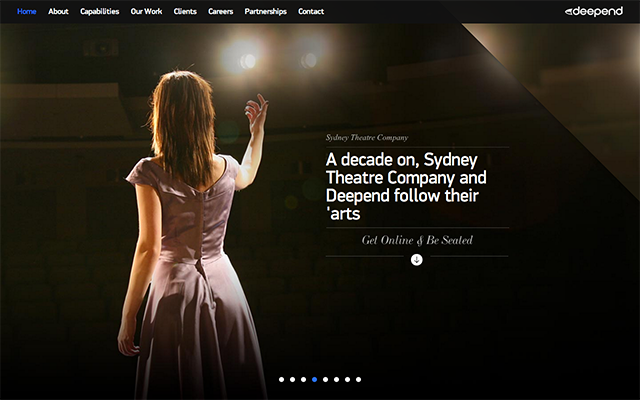
3.Deepend的网站用了较大面积的留白,但是聚光灯的唯一光点效果令浏览者马上抓住了页面重点,这一束光亮似乎与外界瞬间隔离了。重点少了,极简主义的风格就自然形成了,这一手法被设计师用的十分巧妙。 
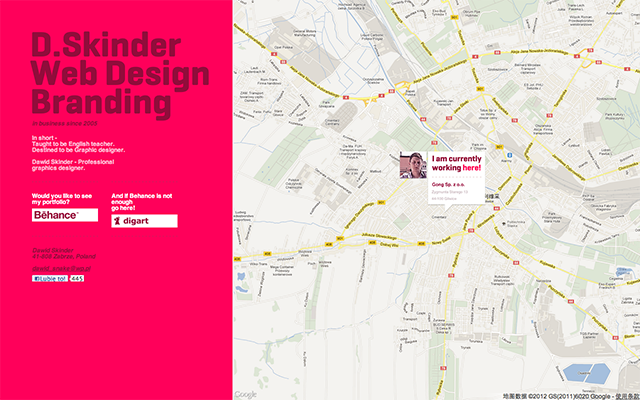
4.这个网站的设计师还真够节省,直接省去了首页设计,或者说是用地图页面代替了首页。不足之处就是整体看起来并不怎么美观,但要说极简理念的话,设计师已经利用到淋漓尽致了。

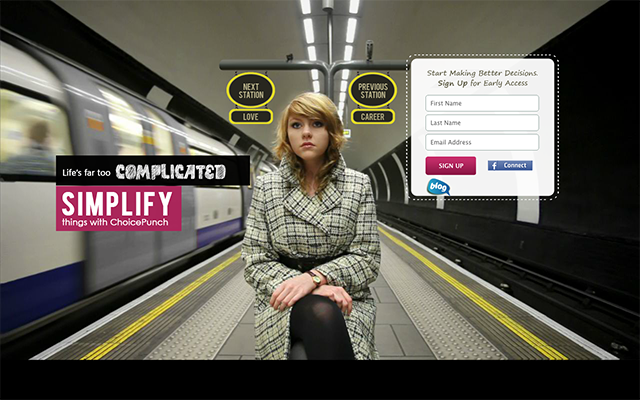
5.刚才提到了模糊背景能提升页面的简洁程度,下面的案例又一次证明了这一点。这个页面并没有全局都使用模糊的效果,而是很巧妙的利用列车快速正在快速行驶的照片,再将主要内容放置于模糊位置,由此来表现简单的格调。

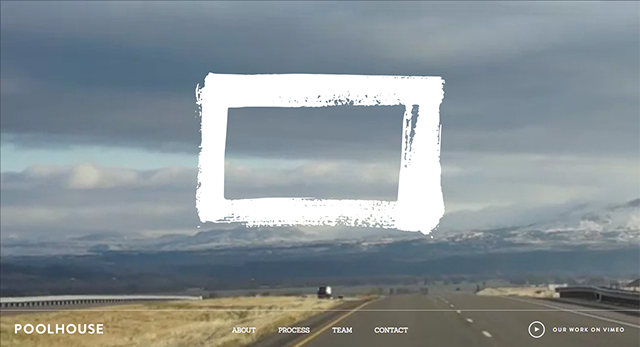
6.Pool House的网站在极简风格的表现上利用了一部分留白设计,但很出人意料的在留白处随意的花了一个框,我们可以将它想象成一扇窗、一道门,或是任意你能想到的东西。在留白处加了这样一个矩形框,不仅没有让我们觉得很突兀,反而更加体现出设计师想要表达的极简主义色彩。

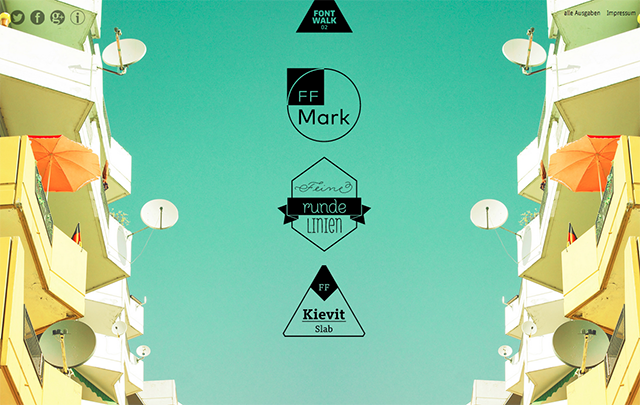
7.在两种繁琐的事物中间独有一片宁静的天空,让我们的心更能沉淀下来。但要注意的是,这样的做法有些冒险,需要设计师对色彩把控很到位。

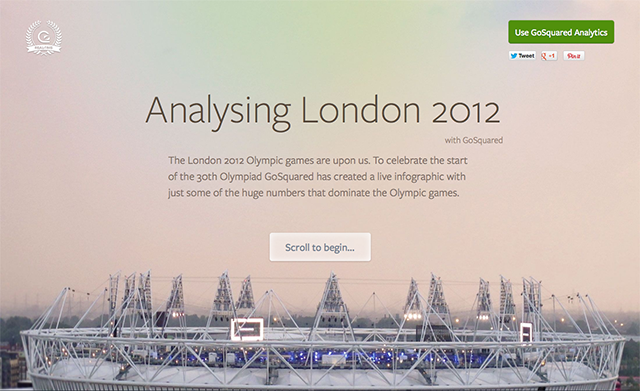
8.渐变背景与极简主义也有着很深厚的联系,既然在内容、布局和形式上都要追求简单,那只能在色彩上做小文章了。要表现的既然是简单,那那些浓墨重彩就免了,用一些小清新系列的渐变色也许是个不错的选择。

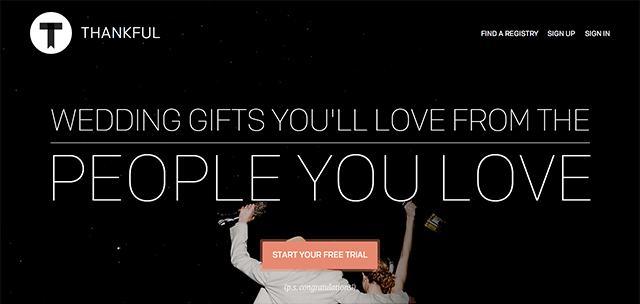
9.Thankful使用的是比较常规的表现极简主义的手法。简单的图片、简单的字体、简单的色彩、简单的界面设计、简单的布局,当所有的元素都从简处理的时候,极简网页就应运而生了。

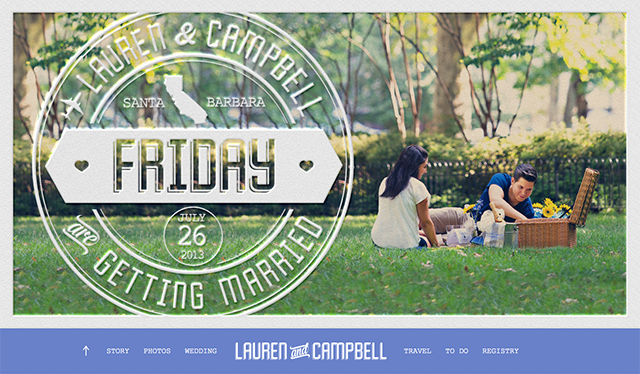
10.Friday的网站第一眼看起来并没有多么多么极简,但却传递了一种简单生活的美好愿景。生活,也需要极简主义。

极简设计,应该摈弃一切无关紧要的杂质,只保留基本要素,让用户能够专心致志的沉浸于其中,这才是极简主义设计最需要表现的用户体验。
加载全部内容