怎样制作网页设计?各种精美实用的网页制作步骤、工具及知识介绍
小风 人气:0如何制作网页设计? 在你浏览互联网时,有没有一种冲动想要自己做一个精美的互联网页面?本教程将向大家介绍制作各种精美实用的网页的整体步骤和涉及到的工具及知识(其中涉及到的具体知识请自行学习),教程实用性很强,推荐给软件云的朋友,希望对大家有所帮助!
注:网站的发布等内容请查阅别处。

工具/原料
个人电脑
网页设计软件: FrontPage(简单易用,且高度符合IE浏览器支持设计);DreamWave(功能强大,设计成品支持众多浏览器);
图像处理软件:Photoshop 或Fireworks ;动画制作:Flash MX ;
知识储备:
基本网页常识;
HTML知识
很简单,早期只用此制作网页,用记事本即可编辑,用浏览器打开后呈现网页内容;
CSS知识
级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计的。通过设立样式表,可以统一地控制HTML中各标志的显示属性。CSS可以使人更能有效地控制网页外观。使用CSS,可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力。
JavaScript等Web脚本知识
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言,即Web脚本。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作;
ASP或PHP等Serv脚本知识
ASP是Active Server Page的缩写,意为“动态服务器页面”,是Serv脚本。
ASP是微软公司开发的代替CGI脚本程序的一种应用,它可以与数据库和其它程序进行交互。属于服务端语言;
PHP是英文超文本预处理语言Hypertext Preprocessor的缩写。PHP 是一种 HTML 内嵌式的语言,是一种在服务器端执行的嵌入HTML文档的脚本语言,语言的风格有类似于C语言,被广泛地运用;
方法/步骤
准备知识,包括学会使用各种前面提到的工具软件。

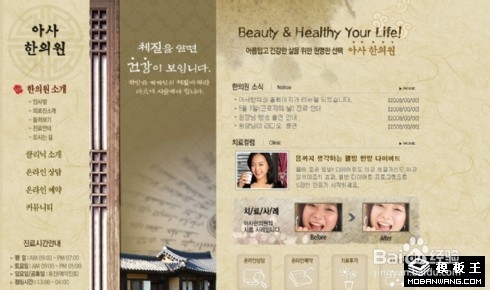
认真思考自己要做的网站内容及用途来确定制作网页的风格。但总体网页设计要遵循一些必要的隐性要求:
1.简洁性:能让浏览者一目了然,不使浏览者感到繁琐并且无法找到其所需内容。
2.突出主题:一个没有主题的网页同样会使人失去浏览的兴趣。
3.实用性:一个网页即使漂亮倘若对浏览者一无所用也无法吸人眼球。有一句话说:只有被需求才能生存。

搜集资料,比如网页中可能要用到的图片,文字及其它内容。善于使用搜索引擎如百度,谷歌,来查询自己所需的资料。
善于使用网络上已有的信息及内容,比如一些开源的代码等。(网络是一个大杂烩,各种信息鱼目混珠,各色人物鱼龙混杂,要学会辨别。)

关注自己所制作网页的内容与社会时代的相符性,及时更新网页版面。

END
注意事项
本经验只是粗谈<网页制作>流程及所需工具及知识储备。要做网站的朋友请继续学习网站建设所需的知识,建设流程及注意事项。
以上就是如何制作网页设计流程,希望对大家有所帮助,谢谢阅读本篇文章!
作者:小风 联系方式:www.dianbucity.cn
加载全部内容