dreamweaver8插入网页布局框架并全部保存方法介绍
软件云 人气:0dreamweaver8是一款非常优秀的可视化网页设计布局软件。在日常开发当中,经常会遇到框架布局(如:上下布局,上左右布局;上下左右布局等等)。这篇教程是向软件云的朋友介绍dreamweaver8插入网页布局框架并全部保存方法,一起来看看吧!
方法/步骤
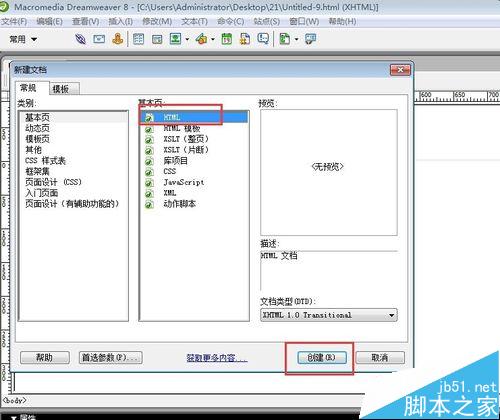
1、打开dreamweaver8,并新建一个html网页;

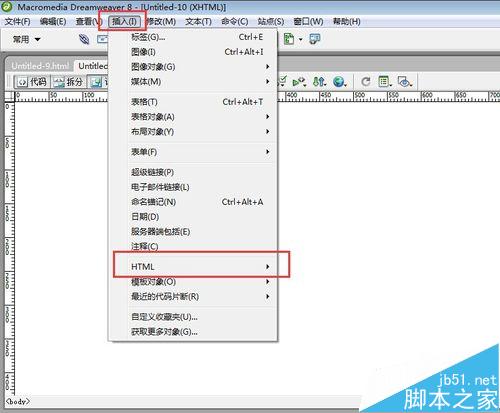
2、点击:插入菜单,然后选择HTML项;

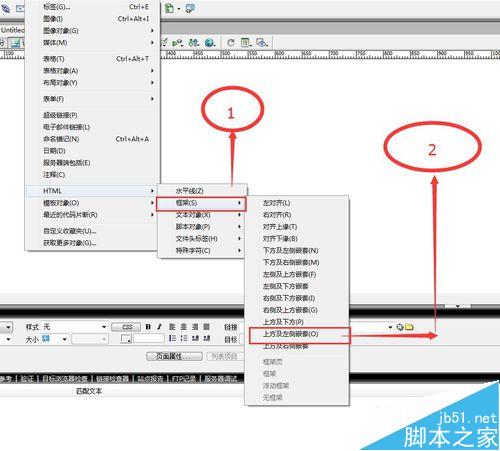
3、紧接着,在对应的下拉菜单选择框架,及所需要的布局(如:上方及左嵌套等);

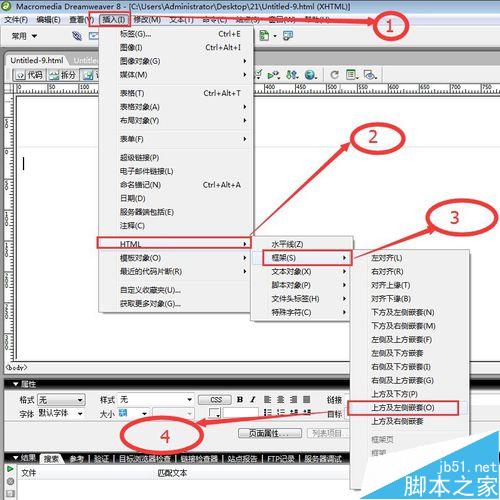
4、完整选择示例如下:

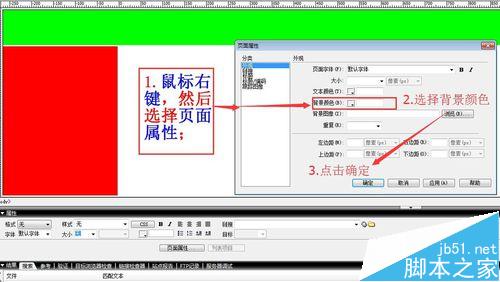
5、为了区分,给每框架设置背景颜色;
在对应的框架区域,鼠标右键->页面属性->选择背景颜色->点击确定即可。

6、框架布局插入成功,如果还想加入其他设计布局,只需在相应的框架部位继续插入,修改布局即可。

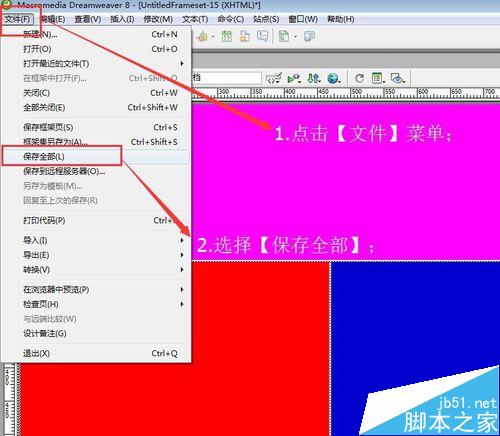
7、最后保存框架:
点击文件菜单,选择保存全部;

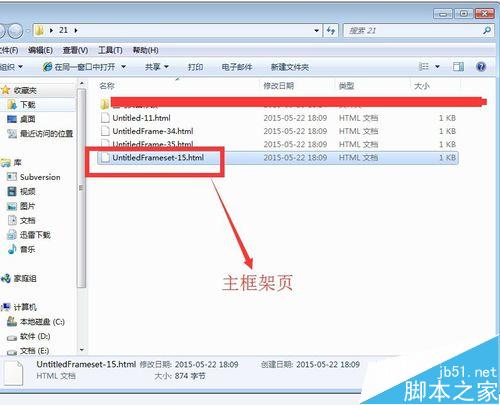
8、保存后的网页,有Frameset的即是框架主页;

注意事项
注意:保存全部的时候会多次弹出保存对话框,每次都要点击保存,并且位置一致。
以上就是dreamweaver8插入网页布局框架并全部保存方法介绍,方法很简单,希望能对大家有所帮助!
加载全部内容