目前主流的Banner的排版构图形式有哪些呢?
软件云 人气:0很多人表示不知道如何动手开始做一个Banner,拿到需求脑袋里是懵的,归根结底还是看的太少做的太少了,在做之前首先要做的是什么呢?首先要确定好整体构图。所以今天我就给大家总结梳理一下我们目前能看到的Banner有哪些排版构图。
这里首先要说一下banner的构成元素,Banner组成要素包含4个方面:文案 、商品/模特、背景、点缀物(可有可无),而其中文案和商品模特是一个banner中的主要部分,这里要说的排版布局主要说的就是这两个主体,掌握了整个构图布局,后面做起来也就容易了。
目前主流的Banner的排版构图形式有哪些呢?
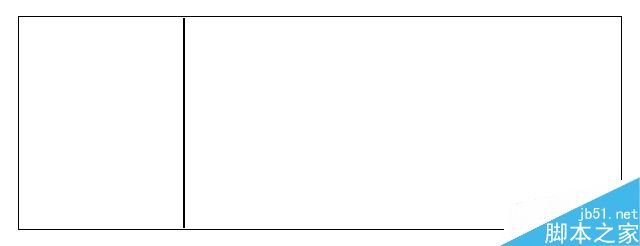
1.左右排版

文案在左,商品模特在右;
文案在右,商品模特在左。
这种构图是banner中经常出现的,主要特点是视觉上会比较清晰容易分辨,文案产品模特一目了然。
案例欣赏:

▼

▼

▼

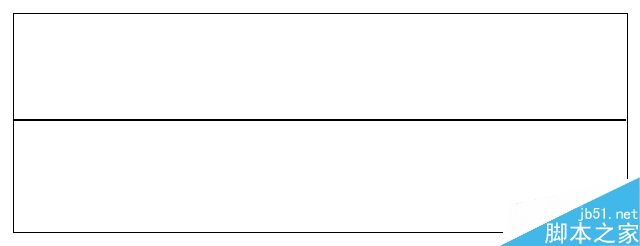
2.上下排版

上下排版也分为两种:
1.文案在上,商品模特在下;
2.文案在下,商品模特在上。
这种板式比较适合比较偏正方,高度大于宽度的尺寸,上下布局对模特和商品特点要求比较高,在选择这种布局的时候结合商品模特特点来考虑。
案例欣赏:
▼

▼

▼

▼

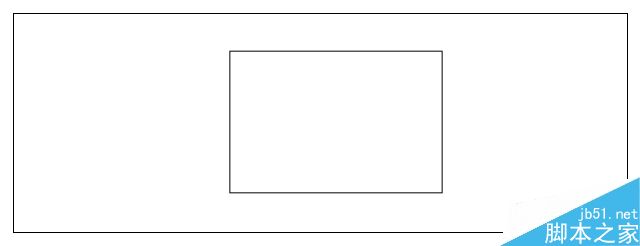
3.居中排版

居中排版也分好几种,可以根据文案的不同灵活运用,
文案居中,商品向4周扩散,或者商品左右布局;
商品居中文案左右排。
居中的布局相比左右布局要丰富活跃一点,但是也要注意信息的可阅读性。
案例欣赏:
▼

▼

▼

▼

▼
没有产品模特只有文案的怎么破?一般情况都会考虑到居中式,文案居中排版,占据整个画面的主要视觉区域,整个画面就饱满了。如下图:

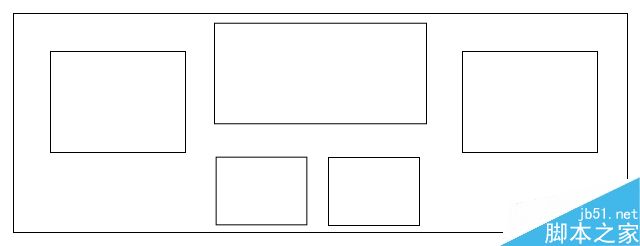
4.组合式的

碰到模特产品多的时候,这里就可以考虑组合式的,所谓组合式的,就是将前面三种形式结合起来排版。
案例欣赏:
▼

▼

▼

▼

所以在拿到一个banner需求的时候,不要着急着动手,先思考。从尺寸大小,文案数量,产品形状,进行考虑,找到适合的排版布局,将内容分成几个区域,相关内容都聚在一个区域中。之后按照你的布局去挑选符合版面构图的方向、空间,确定了排版布局,剩下的就是根据需求方要的风格进行背景搭建,元素点缀文字设计了。
总结下:版面的构图各有不同,合适的才是最好的!
加载全部内容