设计师设计优秀的网页导航栏六大要点
软件云 人气:0手机屏幕尺寸越做越大,作为互联网的深度用户,我相信你已经深刻体会到侧抽屉导航在移动(和桌面)端是如何降低用户体验的。先不谈它较低的可发现性和使用效率,拿出你的手机试着只用一手去按屏幕左上角。

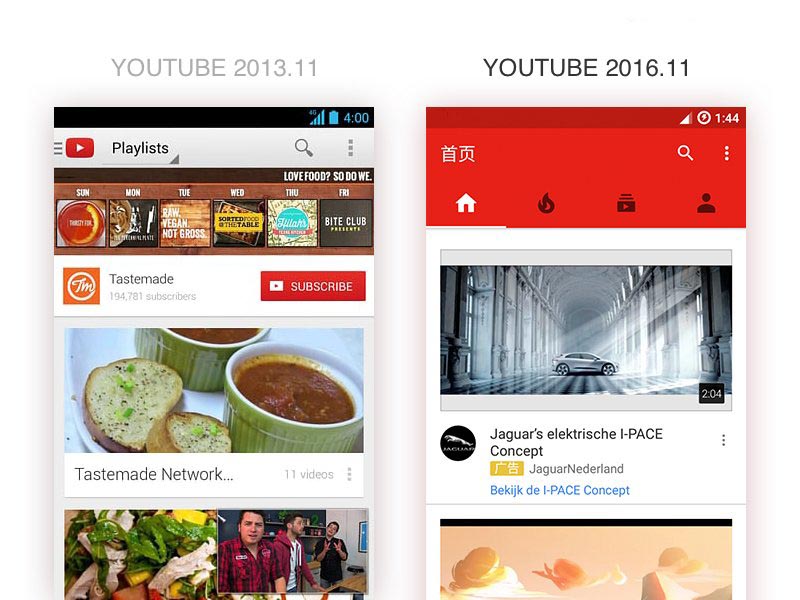
欣慰的是,越来越多的应用和网站正在尝试用更有效的方法解决这个问题。这里我整理出了市面上能见到的所有方法进行比较。有趣的是,Youtube 作为侧抽屉的开山鼻祖,它也不用了。

一、选项卡
如果应用的选项不是很多(一般不超过5个),而且使用频次较高用户需要经常来回切换,选项卡导航是个不错的解决方案:

这样做似乎非常行之有效,但是,需要在设计考虑一些事情:
选项不建议超过5个
选项在视觉观感上应得到强化
选项优先级随顺序逐级降低,符合用户心理预期
除了被用户所熟知的图标(如主页、图片、个人中心等)其它图标建议标签文字说明
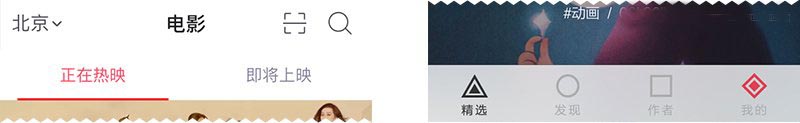
例如:淘票票 和 开眼

二、“更多”项
当主要部分超过5个时,一个切实可行的解决方案是显示四至五个优先级最高的选项,将其它的归位一类叫做更多项:

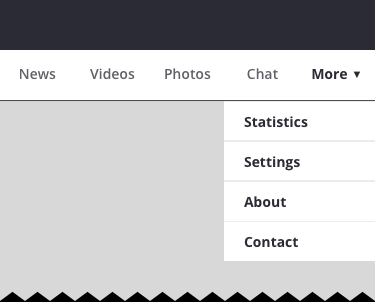
这个方案的设计原则和选项卡基本一致,更多项的子类可以在导航页面的下拉菜单中显示:

你可以说这种方案的使用效率比抽屉导航强不到哪去,对大多数用户而言,只要可见项优先级足够高,有四至五个可见的高频功能会极大的降低学习成本,改善用户体验。
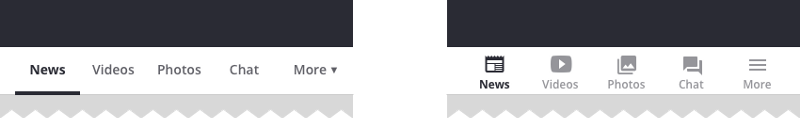
例如:Facebook

动态消息、好友请求、通知和搜索总是可见,剩下的所有功能是可以在“更多”菜单里
三、折叠菜单
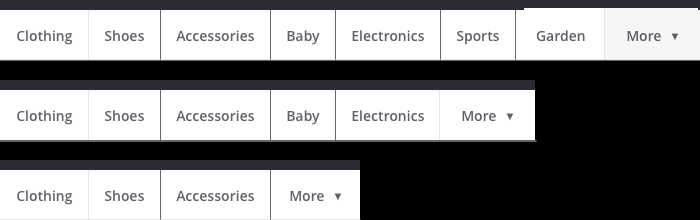
在网页设计中,情况稍显复杂,采用标签+更多的导航设计,能够自适应屏幕宽度,显示尽可能多的选项,其它的归到更多项:

这意味着更多项中包含的子相会随着屏幕宽度的减小而变多,没有足够的空间项目就会折叠起来。尤其当宽度处于中间时,这个解决方案的灵活性提供了一个更好的用户体验。
例如:BBC

四、滚动导航
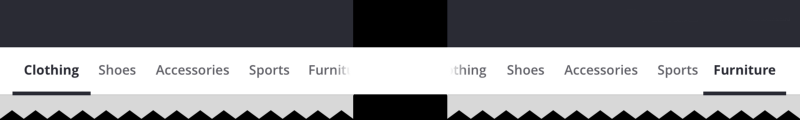
如果导航项的数量较大,而且优先级几乎没什么区别,采用“更多”项将会是一个糟糕的妥协,另一个方案是滚动视图中列出的所有项目:

这种方案的缺点是用户只能看到可见范围内的几个选项,其余的选项用户不可预知。尽管如此,当用户探索购物或新闻类选项时,这依然是可接受的解决方案。
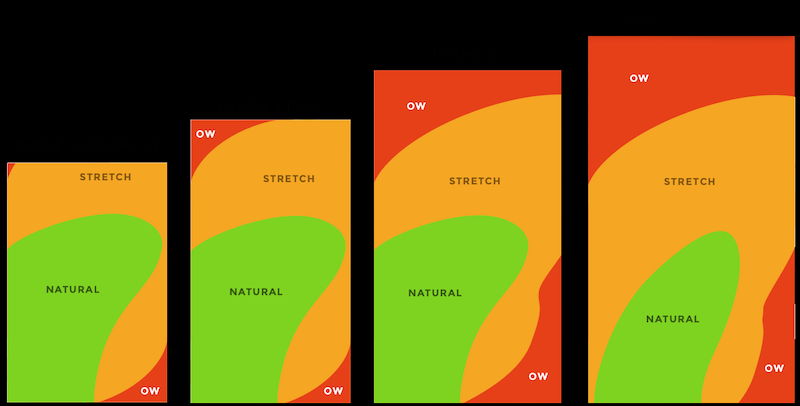
作为视觉设计,需要确保提供足够的视觉线索,表明在水平滚动后有更多的元素,弱化边缘元素就是个不错的办法。
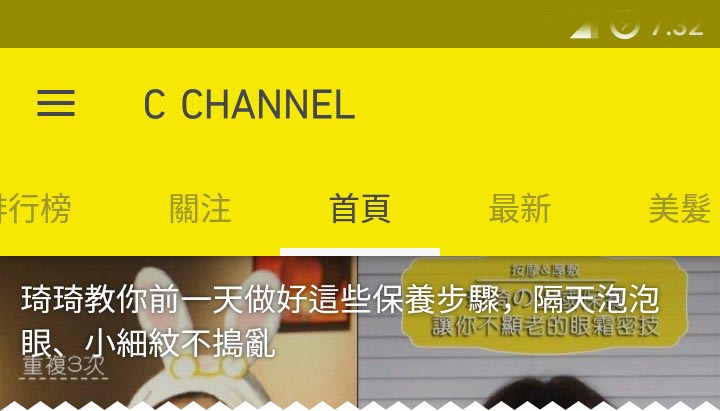
例如:C Channel

荣获 2016年度 Material Design 设计奖(创意导航组)
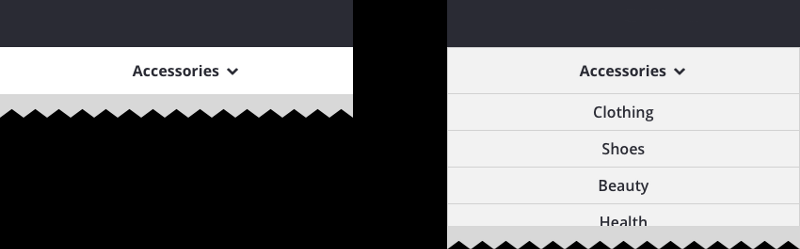
五、下拉菜单
当其他部分的可见性和可访问性并不重要时,一个少见但有趣的方案是使用下拉菜单:

下拉菜单有一个双重角色:首先,它作为一个页面标题,虽然选项隐藏其下,向下箭头表明有可能迅速切换到相似的部分。其二,除了切换同级选项,切换到下级项目也是能被用户接受的。
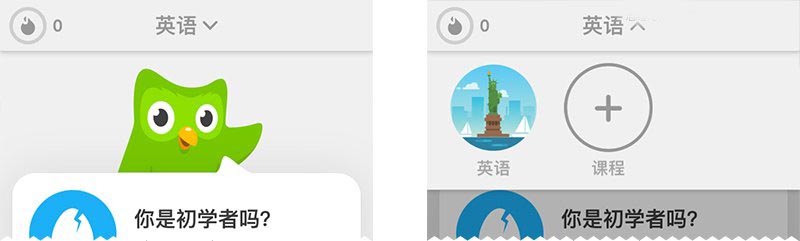
例如:多邻国

通过下拉菜单快速切换练习语言
六、抽屉导航不一定很糟
对于大多数用户来说,下拉菜单的交互方式并不常见。令人意外的是,抽屉导航可能是一个不错的选择。它的主要缺点是较低的可发现性,当设计二级导航选项是,这种模式可能是一个适当的解决方案。
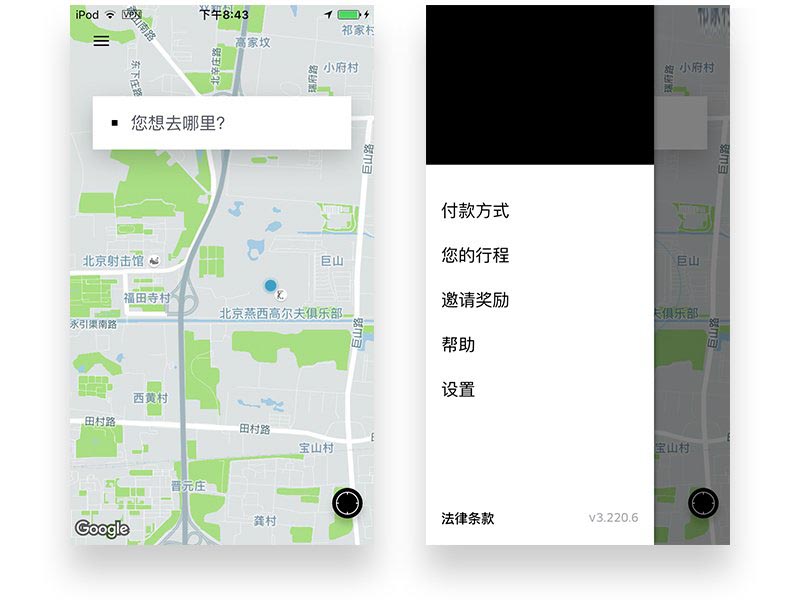
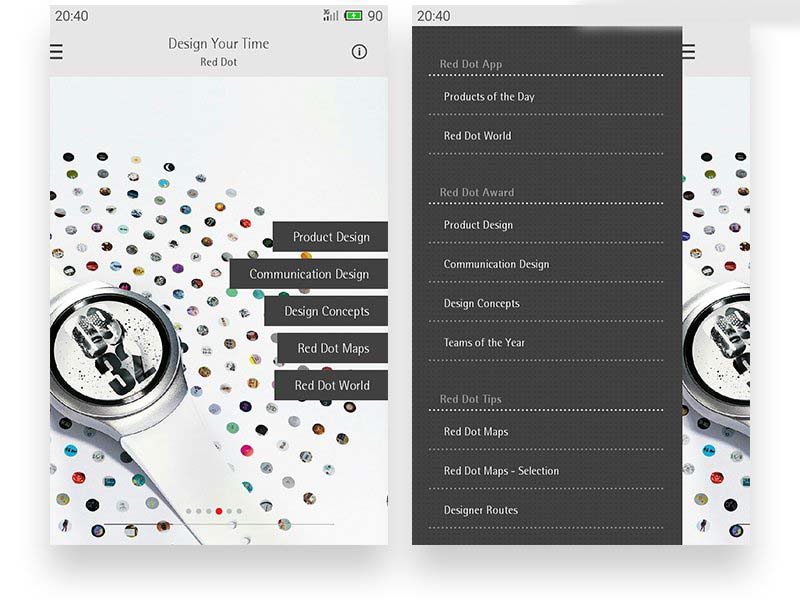
例如:Uber(优步) & Red Dot(红点)

屏幕上的一切都是为了请求一辆车,诸如历史、设置这类的二级选项不应该比从一个汉堡包菜单更突出

结论
没有万能的导航栏设计,它取决于产品定位、用户需求以及内容信息。适用于其它应用的导航可能不会为你工作,反之亦然。每一个优秀的导航设计,是对优先级、信息架构、逻辑结构和用户需求的高度把控。
加载全部内容