在版式设计中经常用到的九大对比手法
软件云 人气:0阅前一叨逼:你以为排版只是左对齐、右对齐、左右对齐、居中对齐那么简单吗?下
无对比不排版
所有的平面设计都离不开版式,包括网页设计、交互设计和UI设计。但是排版是一门很深也很难掌握的学问,有简简单单对齐就很好看的,也有看似乱七八糟但不明觉厉的。于是很多设计师就会有点迷糊,排版到底要怎样才算好看?是不是纯粹靠感觉啊?
其实版式设计也是有套路滴,我发现好看的版式设计都离不开这两个字——对比,下面是我总结的,在版式设计中经常用到的九大对比手法:
1.字体大小(粗细)对比

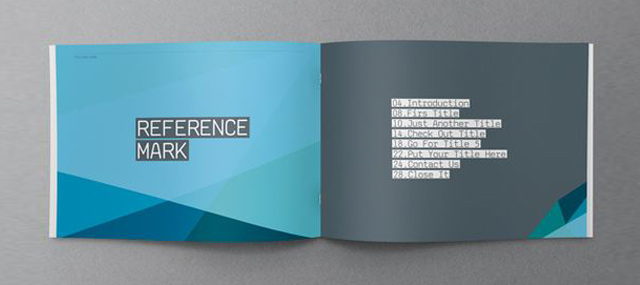
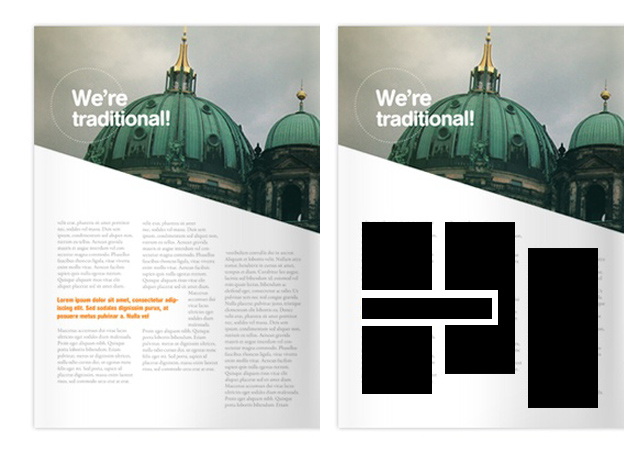
大小对比在文字排版中是最常见的,在需要罗列的信息里一般会有标题、小标题、内文之分,也会有重点信息和非重点信息,把重要的信息放大,次要信息则缩小处理,就形成了大小对比,这样做的好处是可以减少次要信息对重要信息的干扰,使之更容易被接收。大小对比还能使版面的层次更丰富,让受众有细节可看,当然,最终的还是得以那几种对齐的方式来排列,呵呵!
如果把上图的小字部分去掉,你会发现,前后效果相差很多。

2.长短对比
长短对比分为行与行之间的长短对比和列与列之间的长短对比。

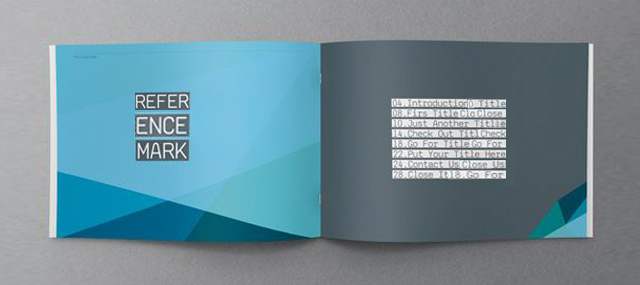
在文字排版中,每一行文字长短不一,要比每一行都等长好看(段落文章除外),而且文字段落的侧面最好是呈波浪形,如上图,这一点我在文章《设计的基础就是把轮廓做好看》中有细讲。所以我们在排版时可以通过断句来刻意形成长短对比,使排版看上去更美观(最好别把词语或单词断开)。
如果把上图中的文字改成每行一样长的话就会得到如下效果:

算不上太丑,但略显呆板。
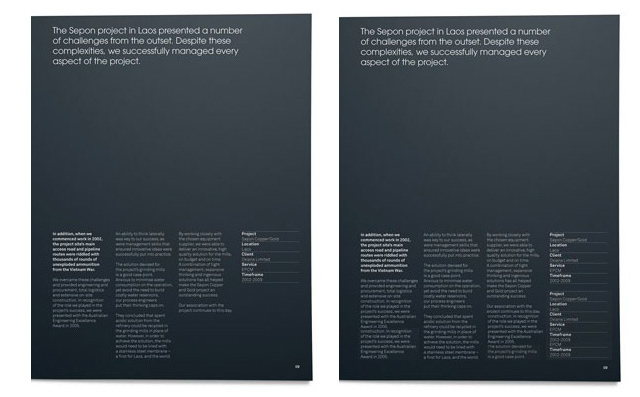
列与列之间的长短对比是指在画册、杂志、报纸的排版中,由于文字信息比较多,我们经常会把文字分为几列,这时候利用好各列段落文字的长短关系,也能创造很好的效果,如左下图。

如果像右上图的把各段落排得一样长,整个版面就又显得呆板了。
3.稀疏对比

在实际排版中,我们需要处理的文字常常是有功能、信息、地位之分的,这时候最常见的处理手法就是把同一类型的信息摆在一起,而不是同类的信息则会区隔开来,然后对它们分别进行不同的字体、字号和颜色处理等,这样做的好处是信息清晰、看起来比较透气,设计师可以利用这种手法制造视觉流程,引导受众阅读信息。
如果把上面例子中的稀疏对比去掉,就会显得有点压抑。

再比如下面这张名片的设计,有无稀疏对比差别也挺明显。


4.方向对比
即把版面中的一部分文字信息朝某个方向排版,而另一部分文字则朝其他方向排版,这种手法可以有效增加版面的动感或者空间感,海报设计中比较多见,因为很多海报的信息比较多,对排版的限制又比较少,所以设计可以玩的很灵活。下图海报为向右上倾斜和向左上倾斜的对比。

日本是版式设计的高高手,下图海报运用了水平与垂直对比。

5.字体对比

大家应该都听过这种说法:"一个画面里的字体最好不要超过3种。"因为过多的字体会造成版面很凌乱,不过如果一个版面里的信息比较多,而又只有一种字体的话,也会显得有点单调,用两种或三种字体进行排版可以制造对比,既能把不同信息区别开来,也能丰富版面,使设计看起来更具吸引力。
但也并不是字体不同就能形成对比,而是需要这几种字体的风格能形成比较大多反差,例如书法字体与宋体,手写字体与黑体等等。上图的版式中,是在众多的罗马体当中夹杂了一个手写体,正正规规的罗马体与随性的手写体组合在一起,就产生来化学反应,整个版面一下子活了起来。
而如果把上图的手写体也改成罗马体,整个版面就很普通了。

下图的这款包装中,中文产品名为手写字体,而英文产品名则是罗马体。

如果把中文产品名改成宋体,出来的效果也会大打折扣,虽然这里还保留了大小对比。

6.字体颜色对比

说到颜色对比,大家很快就会想到图片中的颜色对比,其实文字排版里面也会经常用到,运用色彩对比的文字排版可以起到突出重点、区分信息、装饰画面的作用,同时不同的颜色可以传递不同的情感,合理的运用色彩对比,可以让设计更符合所它所表达的内容的属性,在标题设计中会比较常用到此手法。
缺少颜色对比的排版会显得有些单调、平淡,如下图。

下面的画册设计中,除了左边的第三行文字用了红色,其他的文字都是灰色,视觉上形成了差异化,当然这个红色就是来源于图中纸船里的红色。

如果把这仅有的红色也改成灰色的话,似乎少了一个点睛之笔啊。

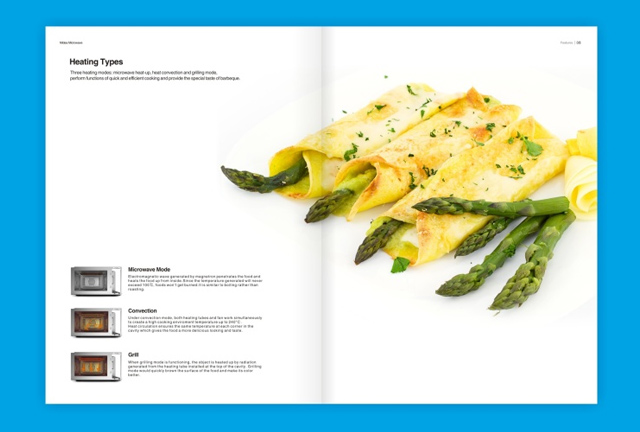
7.图文对比
我们也可以把它看作是线与面的对比。

文字与图片是平面设计的两大最主要元素,所以掌握图文对比手法也是必不可少的。图片与文字的组合方式有很多种,如:并列排版、文字绕排、图叠文、文叠图等等,图片出现的形式主要分规则的几何形和不规则的异形两种,这些我们都可以根据实际需要进行选择。
纯文字的版面虽然也可以排得很好看,但是会缺少有图片时的视觉冲击、感染力和美感,如果把上图的图片去掉全填满文字,该版面的张力与美感瞬间就没有了。

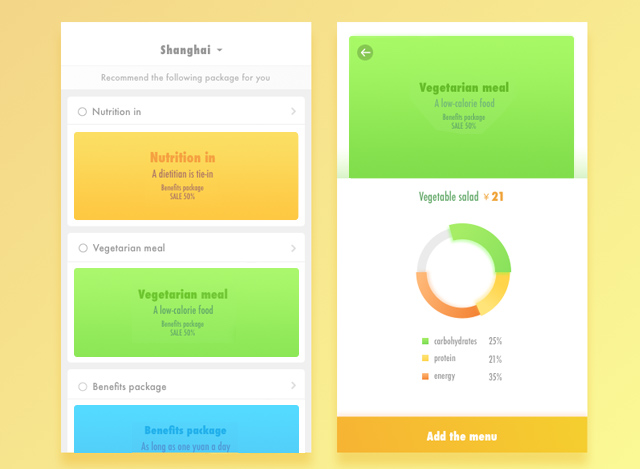
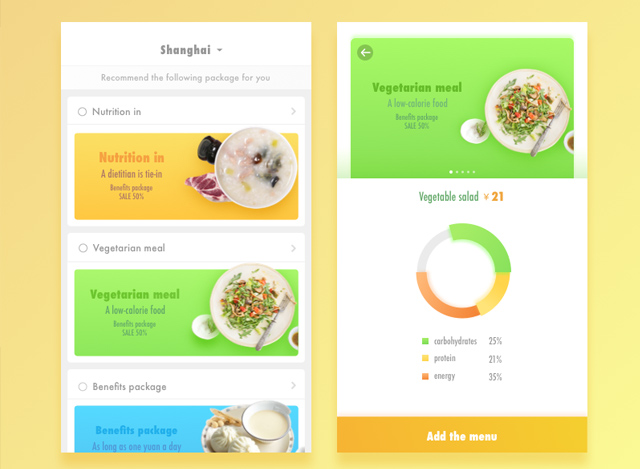
再比如下面的ui设计,如果把图片去掉,版面就会显得单调很多。


所以,在条件允许的情况下,尽量在设计中加入图片元素。
8.立体字与扁平字对比

这种对比效果在广告设计中比较常见,例如把标题设计成3D的立体效果,副标或者内文用扁平效果,或者某个画面的主视觉就是立体,标题则直接用扁平字等等,出来的效果也很不错,空间感和视觉冲击力很强。右上图就是把做上图的立体字效果去掉了,结果视觉中心显得很单薄。
9.局部与整体对比

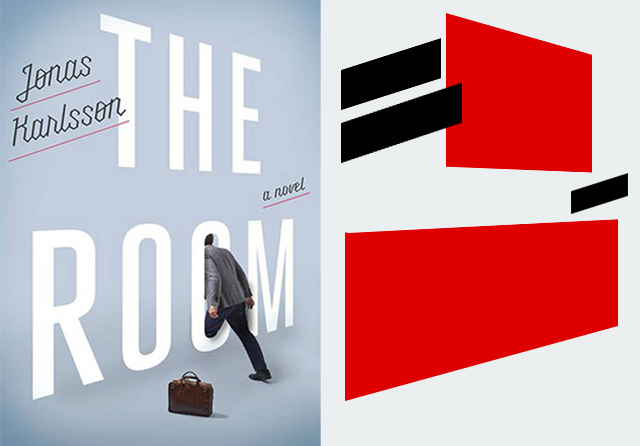
局部与整体的对比在平面构成中又称特异,即版面中的大部分元素是一个效果,而只有局部的某个元素是完全不同的另一种效果,局部与整体的对比感很强,能形成强大的反差,所以容易造成眼前一亮的效果,另类处理的局部部分也会随之成为视觉重点。
下图的画册设计也用了此对比手法。

当然在排版中只用一种对比手法难以达到理想的效果,所以我们所看到的很多版式设计都至少采用了三种以上的对比效果。如下面的这几个例子:

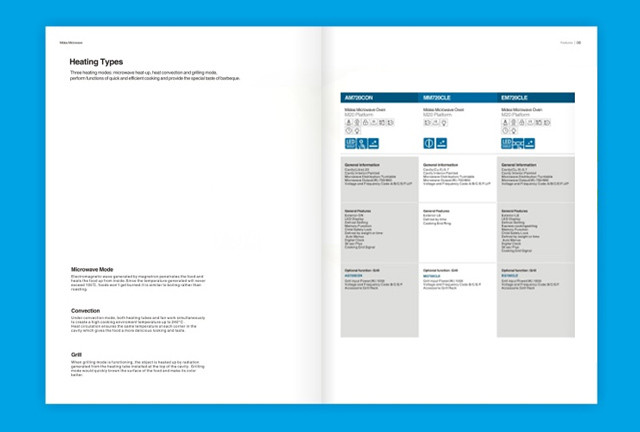
上图综合了文字大小对比、行之间的长短对比、图文对比、整体与局部对比、稀疏对比。

上图综合了字体对比、大小对比、颜色对比、列之间的长短对比、整体与局部对比。

上图综合了字体大小、行之间的长短、字体颜色对比。

上面的画册排版中综合了字体大小对比、行之间的长短对比、字体对比、整体与局部对比。
总之,有平面设计的地方就有排版,有排版的地方就有对比,运用好对比,你的排版功力就又进了一步。
加载全部内容