设计等距像素工厂图标效果的Photoshop手绘教程
软件云 人气:1我们继续我们的等距像素艺术世界的工作,在这一次,我们将增加一个工业工作场所到我们的图书馆。让它看起来很乏味也许是件好事,但这并不意味着它也不可能那么漂亮。我们将再次使用一些砖块质地,一些金属元素,巨大的烟囱和一些烟羽。我们开始工作吧。
如果您还没有,请查看本系列中以前的教程,大多数课程涉及Photoshop技巧和技巧以及像素艺术细节,我可能在后面的教程中不一定涉及这些细节。所有这些等距、几何图形、像素完美的工作都会变得困难或乏味;如果你觉得做这项工作不吸引人,那就随便买些现成的好东西吧。
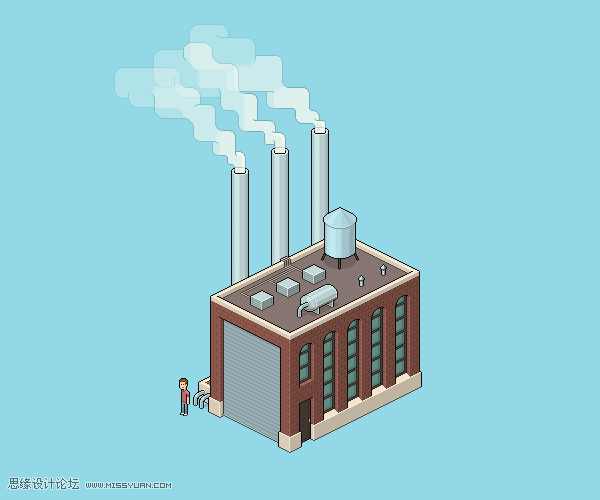
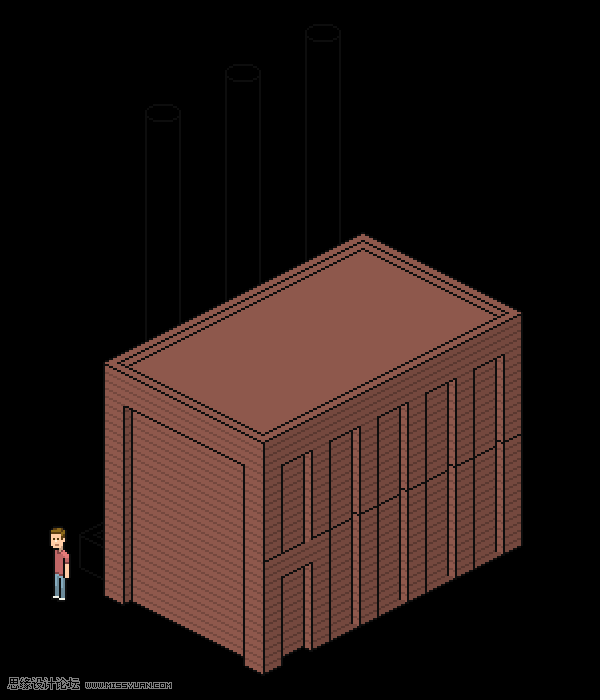
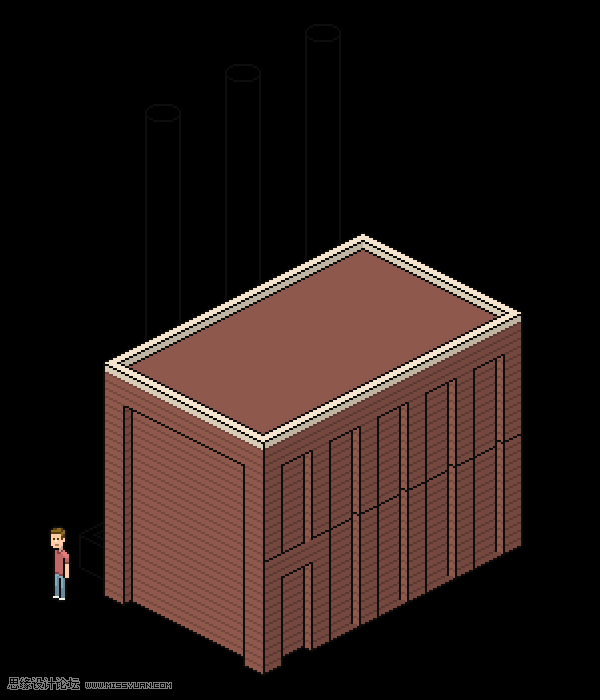
先看看效果图

1. 定义维度
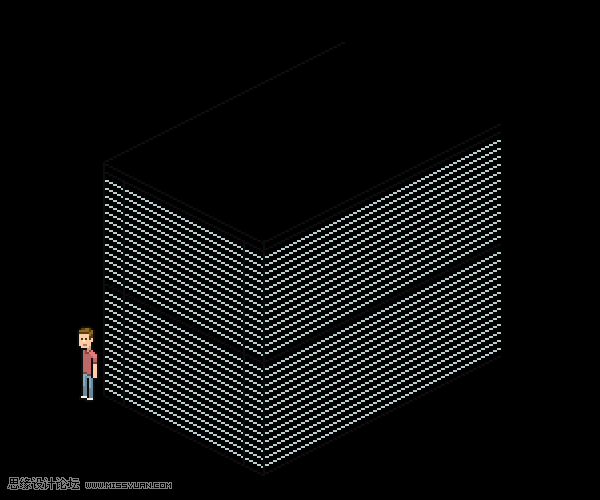
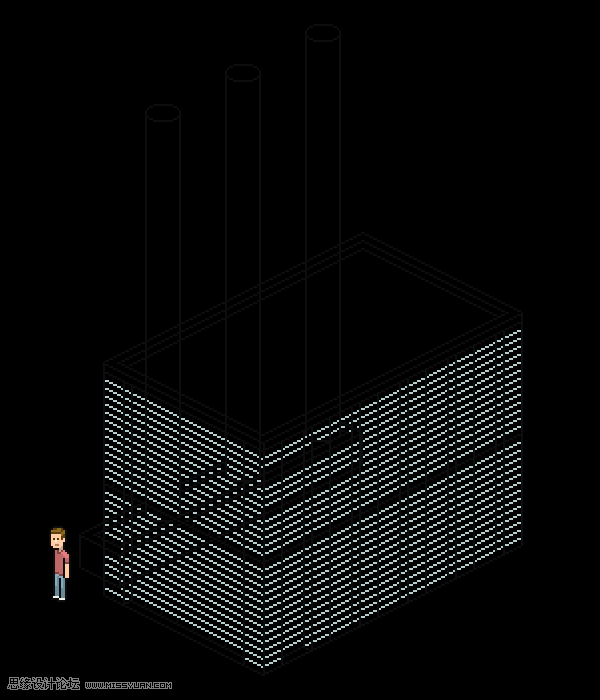
把你的像素字符拿出来。我们将建造一个两层高的工厂-它不会很大,但是它会是一个大盒子,里面会有一些很高的烟囱和巨大的烟羽,所以它仍然是一个非常可观的尺寸。
我考虑过做锯齿形屋顶(在描绘工厂时很常见),但后来我认为它没有必要,而且可能已经不太常见了。我们仍然会使我们的大楼看起来很工业化。
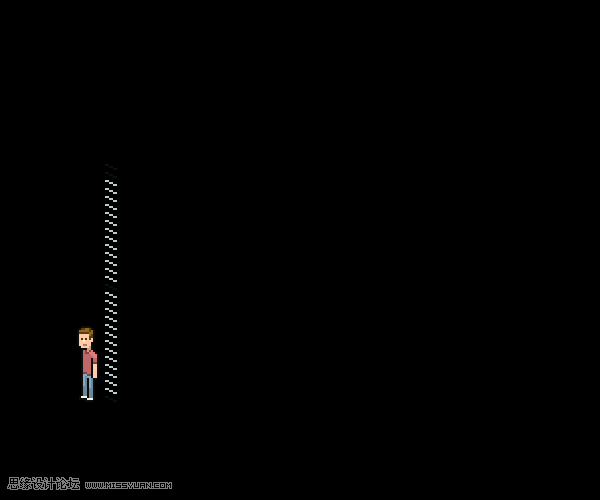
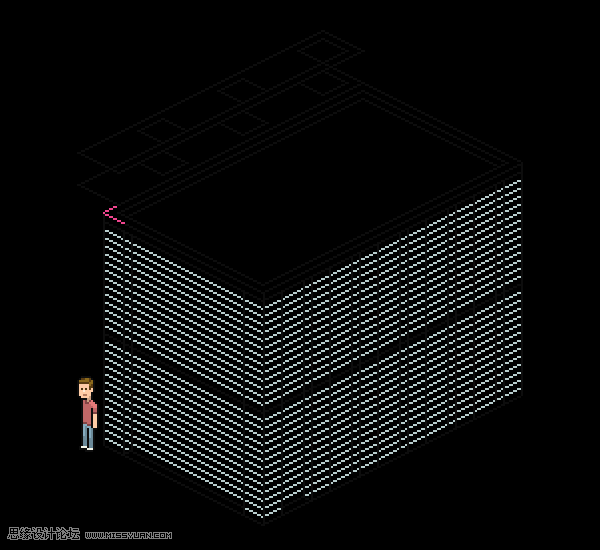
步骤1
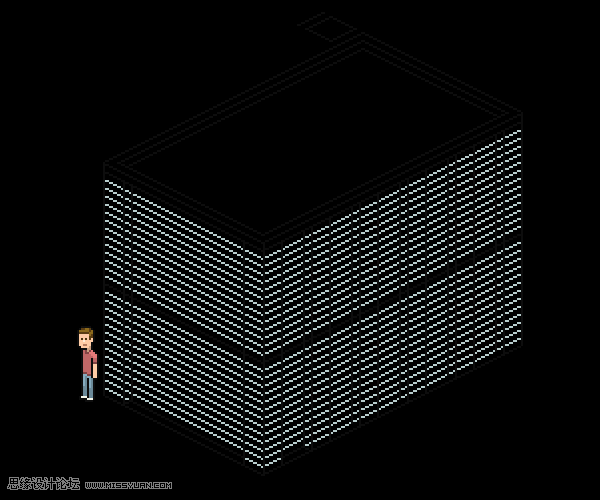
使用该字符可以找到您喜欢的水平高度,然后将其加倍。
我为每个级别添加了额外的行(每个级别之间有4个PX),作为以后添加砖块纹理的指南。这样,在放置窗户和其他建筑元素时,我就会注意到砖块的线条。
在第二层上面,我给屋顶留了一条线,让它有一个小小的平台。

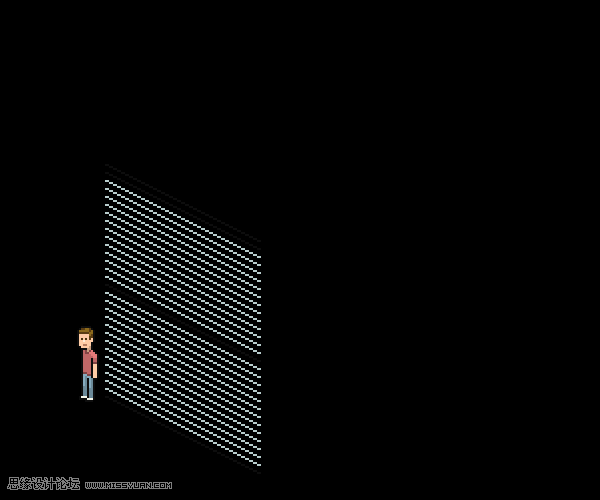
步骤2
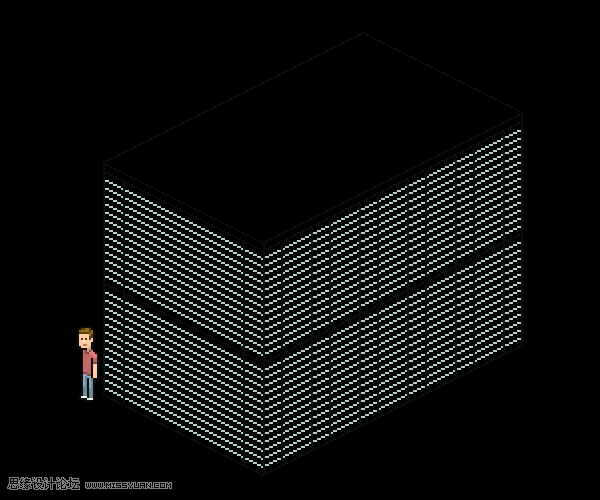
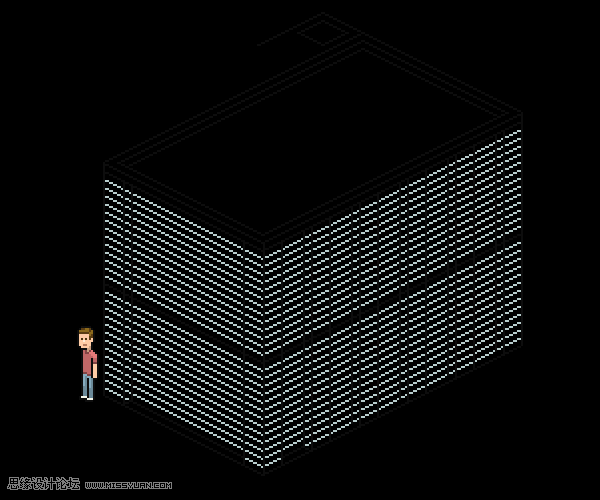
现在,让我们定义一个建筑物的宽度。这应该是足够至少一辆卡车-不是说我们已经在这些教程中覆盖了一辆卡车!

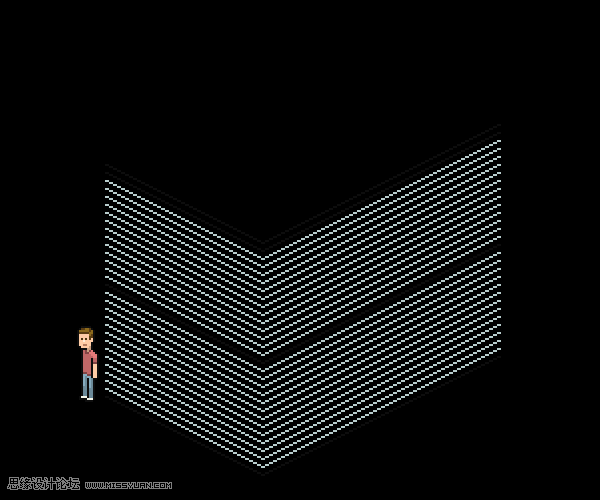
步骤3
现在增加一些深度。这不需要是一个固定的大小;我们可能希望在添加窗口时编辑它。

步骤4
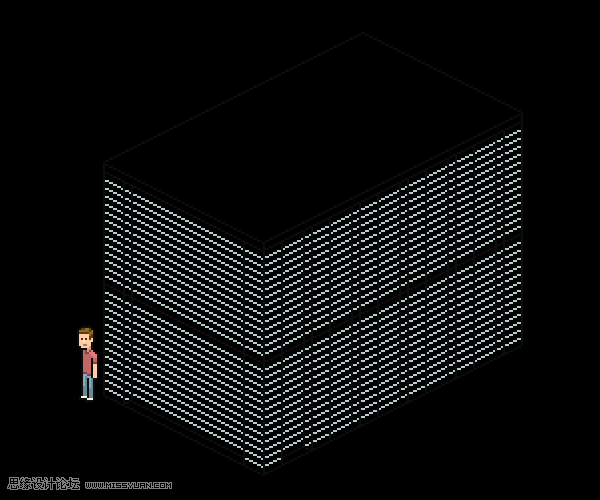
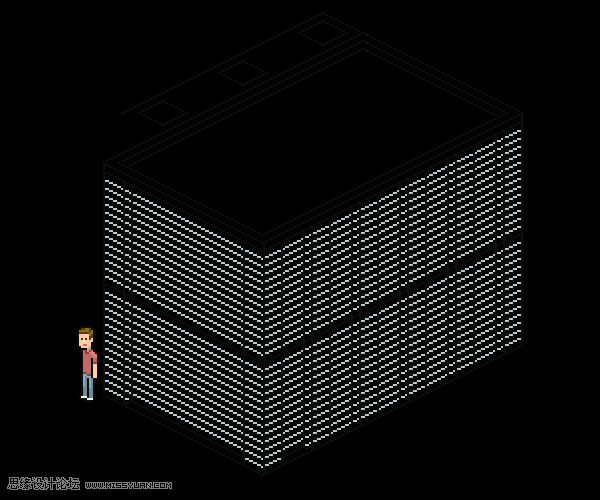
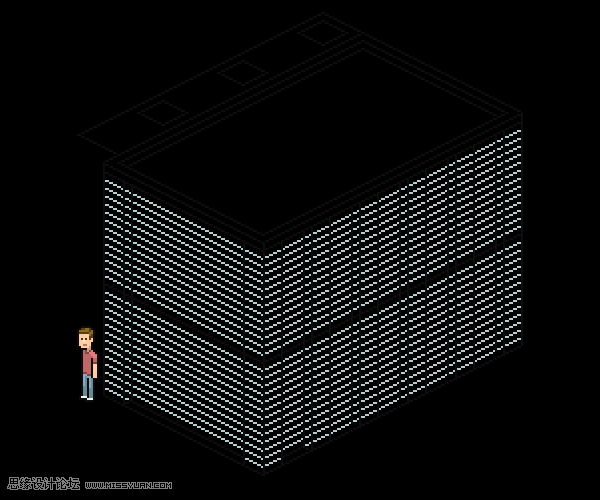
通过增加一些额外的线来关闭一些表面。另外,你可能已经定义了金属栅的宽度,我们将在前面加进去。

步骤5
这些是窗户的宽度。在一扇窗户下面,我们会有一扇门,所以基本上,我们需要像我们所期望的那样把门线拉得很宽。其余的窗户不会有门,但为了保持一致性(并使工作更容易),它们都将是相同的宽度。
然后,可以通过添加其余的角行来关闭卷。

步骤6
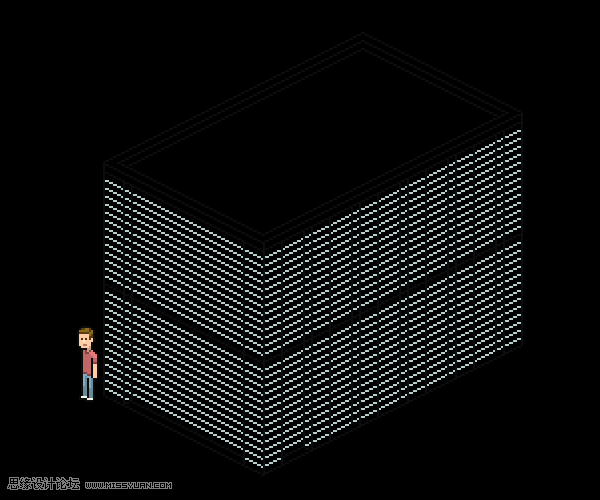
我们已经给大门和窗户增加了一点深度。

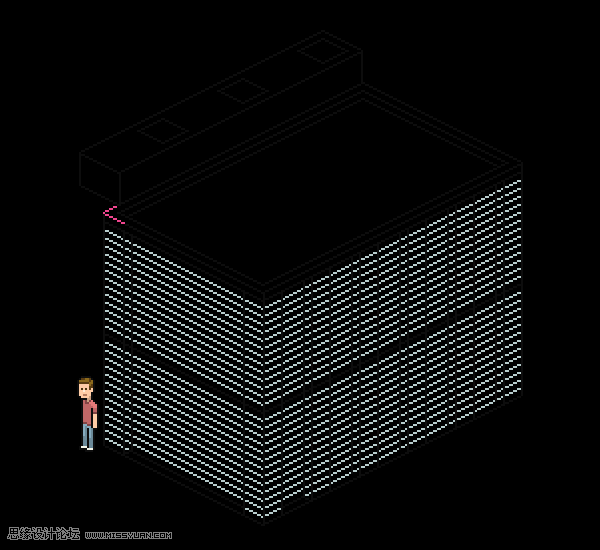
步骤7
然后再给屋顶增加一点深度。

2. 创建附加结构
我们的大盒子做得差不多了。这座建筑很简单,但是还有一些更多的结构能真正传达出它是一个工厂:也就是大烟囱。
步骤1
在这里,我开始添加一个正方形的轮廓,作为其中一个烟囱脚印的边框。我也在标记烟囱之间的距离,并在烟囱盒的另一边加上一条同样遥远的线。这些线条将帮助我们为烟囱奠定基础。
在一个 新层.

步骤2
让我们再加一条线,就像最后一行绕着烟囱参考广场的后面走一样。将最后一行与屋顶对齐,并开始将其延伸到我们将增加两个烟囱的地方。

步骤3
使新的烟囱等距。我不会让烟囱和它们的底部中心或完全对称。你可以,如果你想,但有时一些设计门打开,当你放开刚性对称或平衡。

步骤4
这是基座的宽度。我希望它从正面后退一点点,所以我使它与前面不对一点。

步骤5
底部将是一个长的盒子,有点高,就像几步。

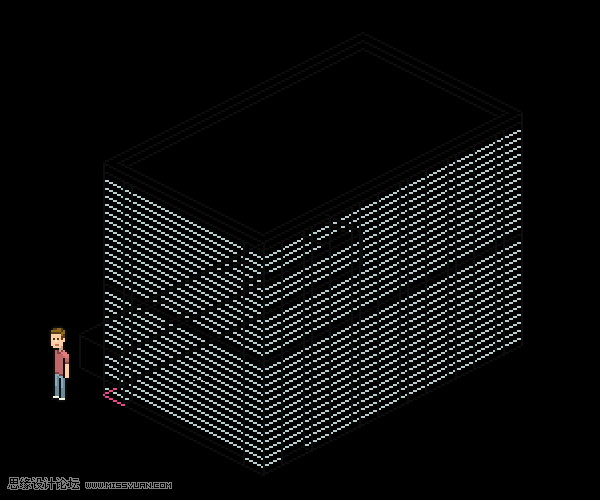
步骤6
用额外的角线和清理背线来完成组成底座的盒子。
我添加了一些粉红色标记线与屋顶角相匹配,以帮助移动和放置在地面水平,在那里他们将匹配左下角。

步骤7
盒子放在地面。现在可以删除标记行。

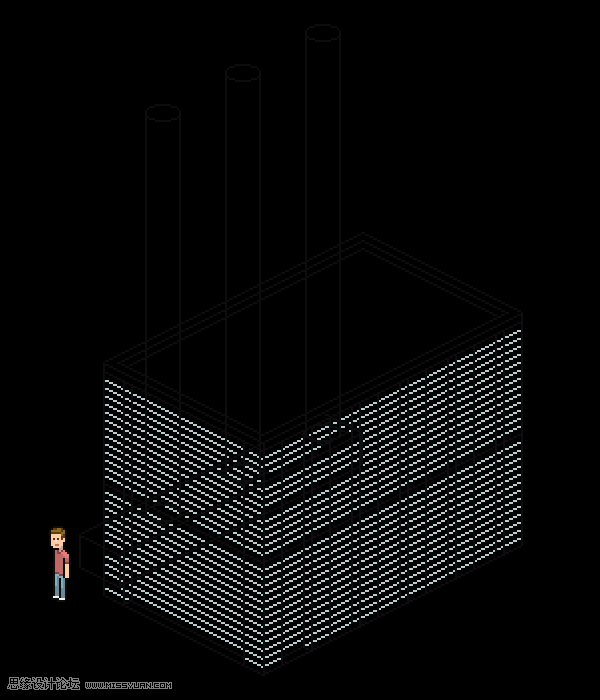
步骤8
这些是制造烟囱的三个圆柱体。它们够高吗?
为了让他们,你可以,在一个 新层 ,画一个圆,其边缘与烟囱参考广场的边缘相匹配。圆圈可以用 椭圆选角工具,用大纲颜色填充椭圆选择,然后删除内部像素,这可以通过收缩选择来完成( 选择>修改>合同… )1 px并点击删除。
一旦你有了你的圆,你把它复制到顶部,直接在你喜欢的高度,然后添加垂直线来完成形状。

步骤9
把不必要的线清理干净。增加内部圆圈打开烟囱。
我把外圈编辑成我认为更干净的样子。在像素艺术方面,清洁剂往往比精确性更好。

这样,所有的主要结构现在都完成了。
3. 修整建筑物的表面
让我们把着色和纹理已经排除,因为我们将增加几个铃铛和哨子的建筑物。
步骤1
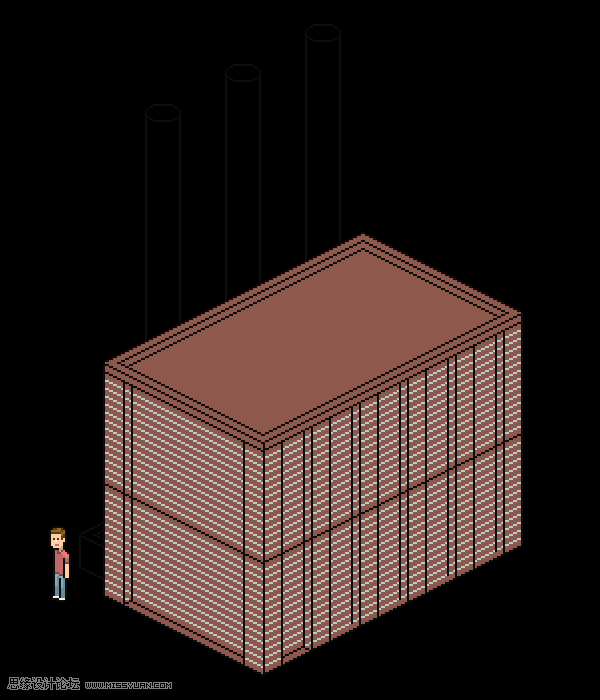
在本系列的许多教程中,我都使用了砖块纹理。我不想滥用它,但我真的很喜欢砖块纹理,所以这次我们将做一个稍微不同和简单的版本。
我想让工厂看起来有点黑,所以我选择了一种巧克力色。它暂时应用在所有的墙壁上,在相同的阴影下。

纹理线条非常刺耳,所以让我们给他们一个更好的颜色。这很容易用 油漆桶工具 带着 毗连 选中(只要纹理线有唯一的颜色…否则,您将更改在该层/选择中共享相同颜色的所有内容的颜色)。

步骤2
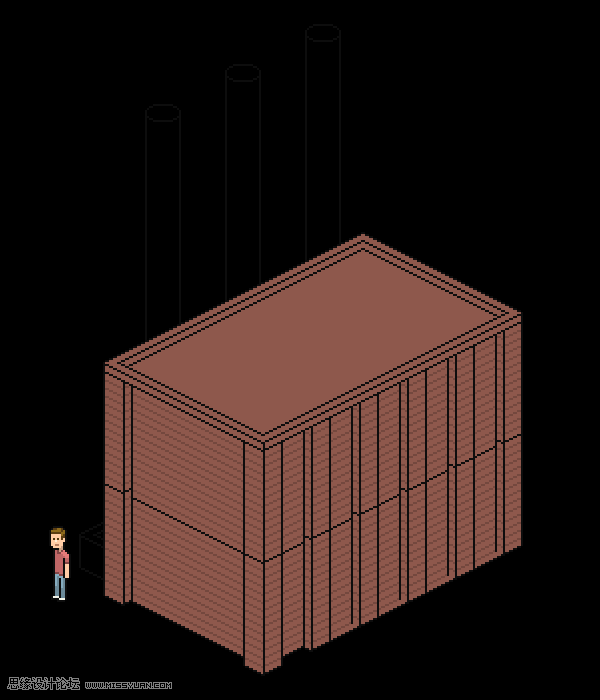
现在,让我们降低门和窗户的顶部,并消除不必要的线在该地区。

步骤3
最前面的窗户是在第一层有一扇门,所以让我们给它一个框架。
你也可以开始在右边加一个更深的棕色的颜色(或者,只要它和你的其他部分一致,哪一边不重要)。记住,也要在阴凉处把砖头的线条遮荫得更深一点。

步骤4
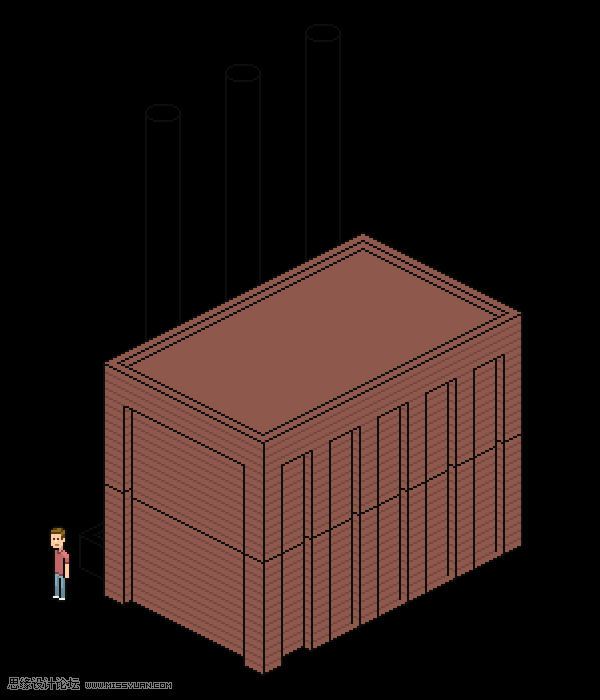
为了不使工厂太乏味,我们将在它的顶部和底部再加一种颜色。
这是新的奶油色的顶部(也许是巧克力奶油工厂?)已经有阴影了。和往常一样,我建议让最轻的阴影在顶部,最暗的在右边-他们的亮度可能会变化8%至15%。

加载全部内容