设计料理机电商海报图片的Photoshop教程
软件云 人气:0本文介绍详情页中破壁机海报制作思路。首先要选好合适的背景,以厨房为背景;然后加上产品;再根据产品特点加上一些相关的素材;后期再整体微调并加上文案。推荐给朋友学习,希望大家可以喜欢。
最终效果

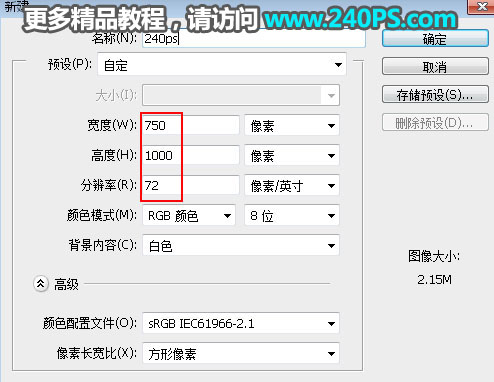
1、新建文件。打开PS软件,按Ctrl + N 新建,尺寸为750 * 1000像素,分辨率为72像素/英寸,然后确定。


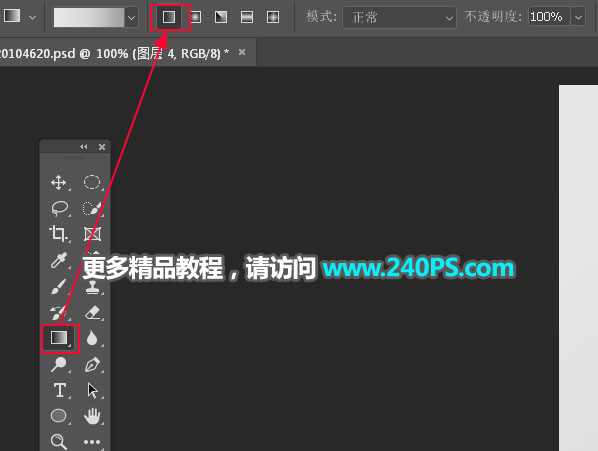
2、添加背景色。在工具箱选择“渐变工具”,在属性栏选择“线性渐变”;然后点击渐变色设置渐变。

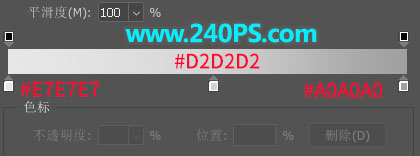
颜色设置:色标1#e7e7e7,色标2#d2d2d2,色标3#a0a0a0。

由左上角往右下角拉出下图所示的渐变作为背景。

3、加入窗户素材。打开下图所示的窗户素材,用移动工具拖进来,放到画笔左侧底部。



4、窗户中加入外景。新建一个图层,用矩形选框工具框选出窗户内部选区,填充任意颜色,按Ctrl + D 取消选区;然后找合适的外景素材,拖进来,按Ctrl + Alt + G 创建剪切蒙版,然后调整好位置,如下图。

5、加入底部平台。打开下面的大理石台面素材,用移动工具拖进来,放到底部位置。


6、微调平台明暗。创建曲线调整图层,增加明暗对比,参数设置如下图,确定后创建剪切蒙版。



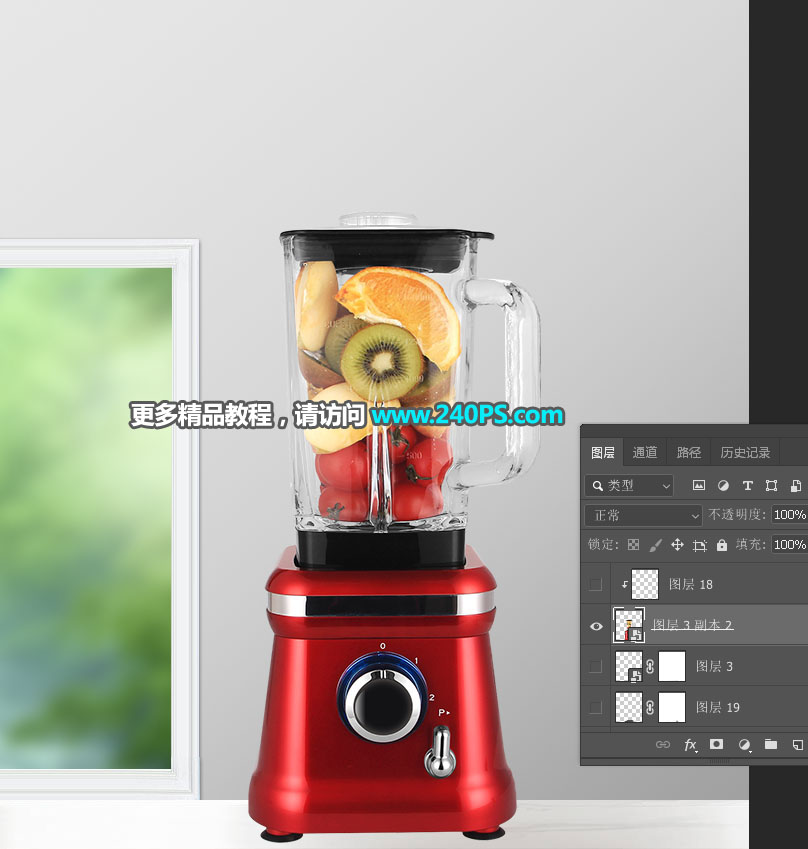
7、加入产品。加入抠好的破壁机产品图,放到中间位置,如下图。

8、给产品加上投影和倒影,如下图。

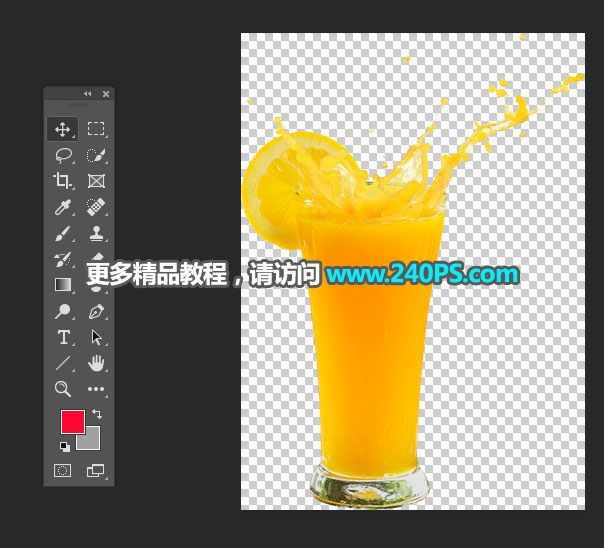
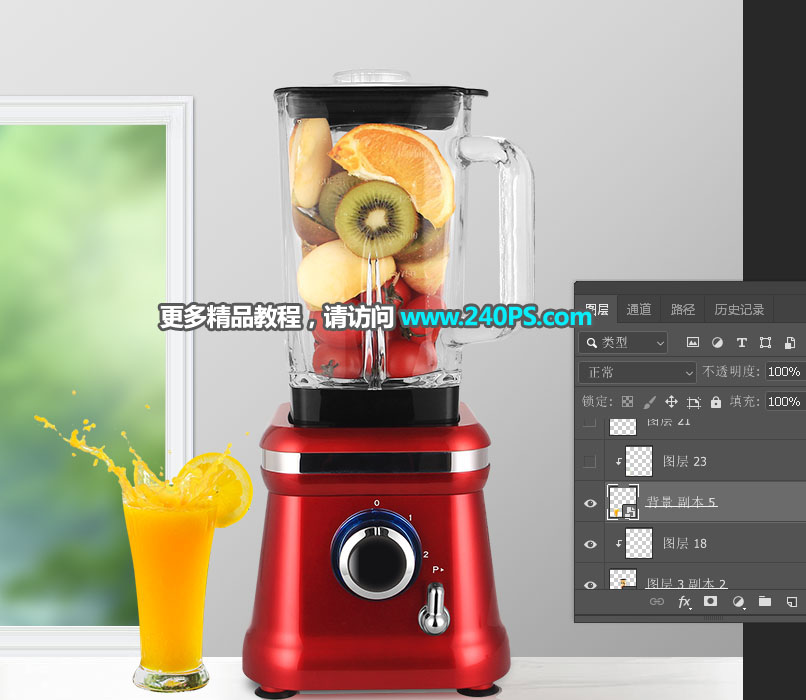
9、加入果汁素材。找一张果汁素材,抠出来,用移动工具拖进来,放到产品左边位置,过程如下图。


10、同样的方法加入橙子素材。

11、再加入黄豆素材,旁边加上一些散落的豆子,如下图。


12、微调光影。光源位置在窗户,然后根据光源微调产品和素材的光影。

13、最后一步。微调细节,然后加入文案,如下图。

最终效果

加载全部内容