Photoshop图层样式设计闪亮银色金属文字效果
软件云 人气:0今天我们讲述一下金属字的制作过程,主要使用PS图层样式来完成,希望朋友让我们一起来学习吧。
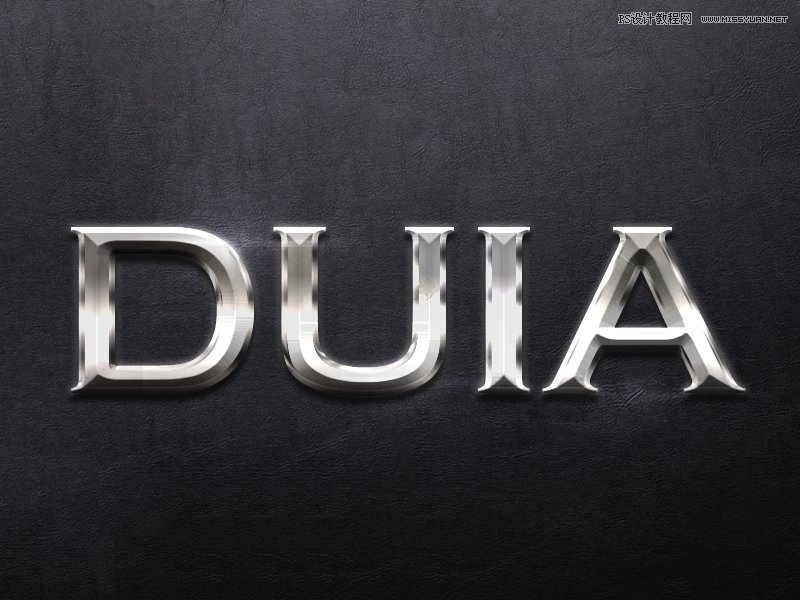
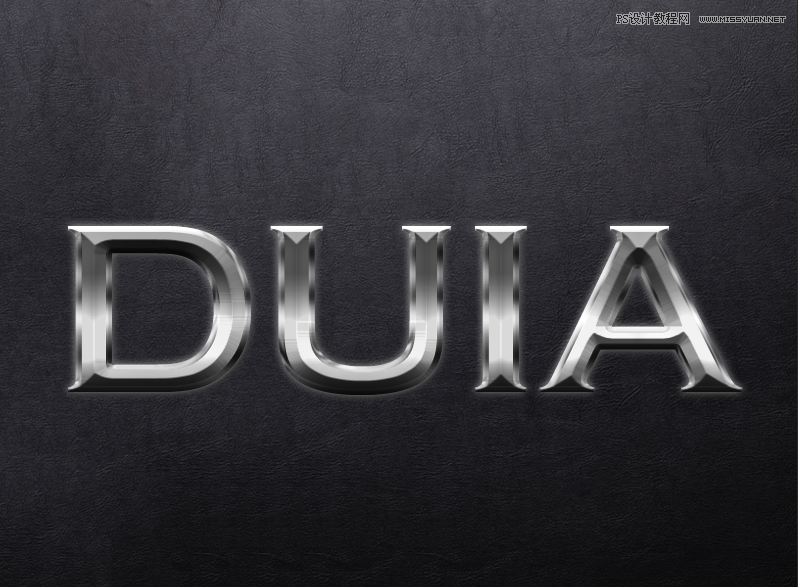
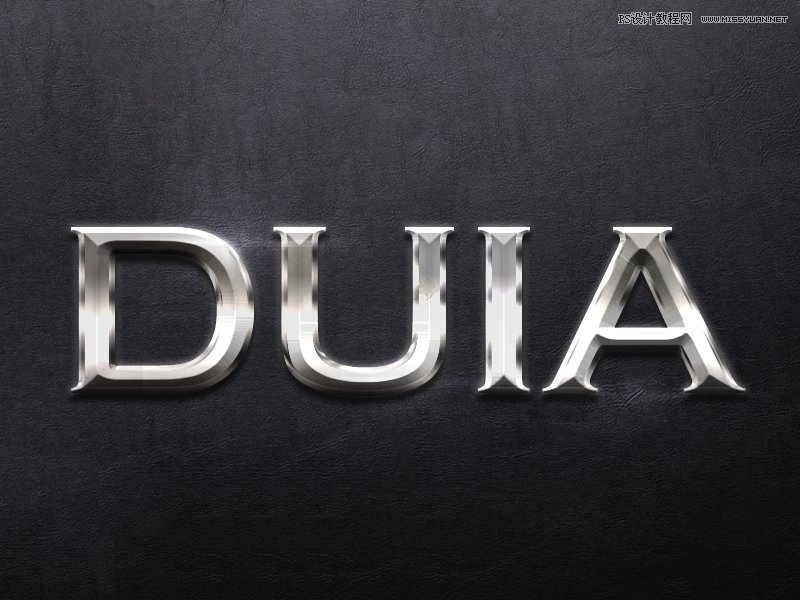
先看看效果图:

首先需要一张深色的背景图,可以选择某种质感,最好是皮质,能使得文字效果更好。

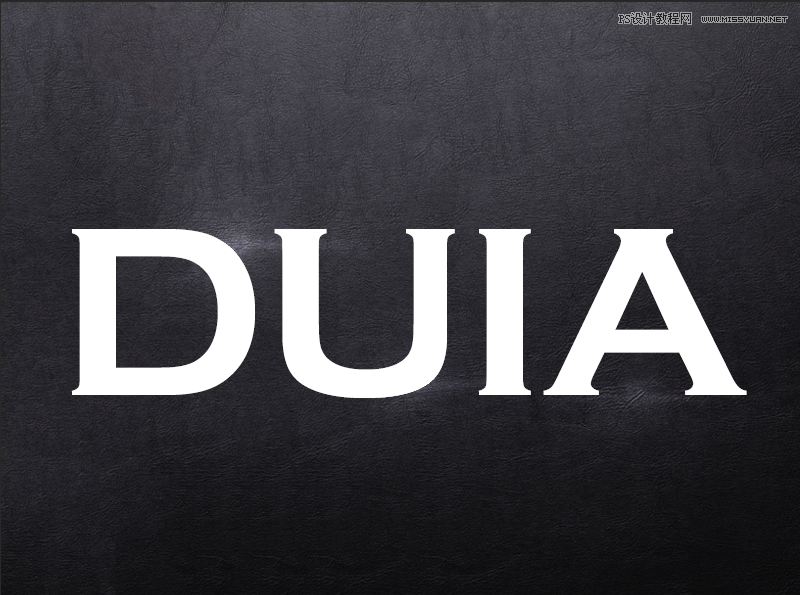
我们选择一种线条相对较粗的字体,我选择的是Copperplate Gothic字体,大家可以去百度下载。文字内容的,我选择的就是DUIA,大家可以自行发挥。

接下来我们要添加图层样式了,添加前,我们先复制当前文字图层,留着备用。
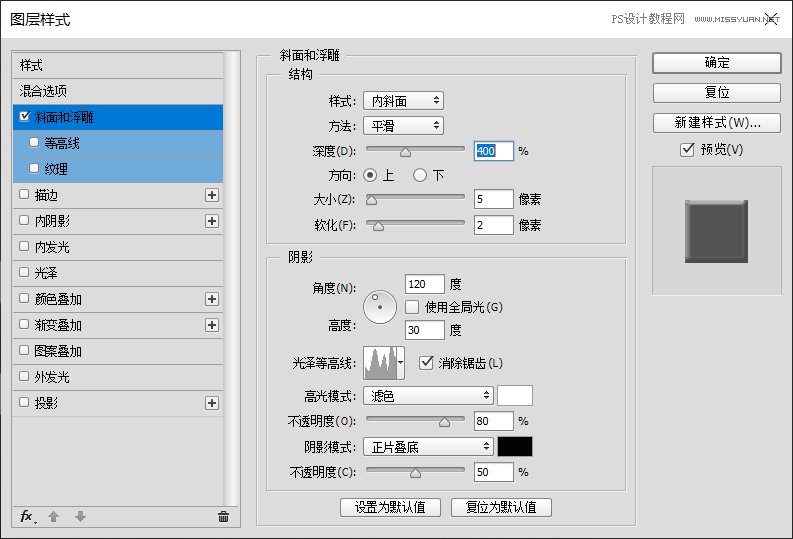
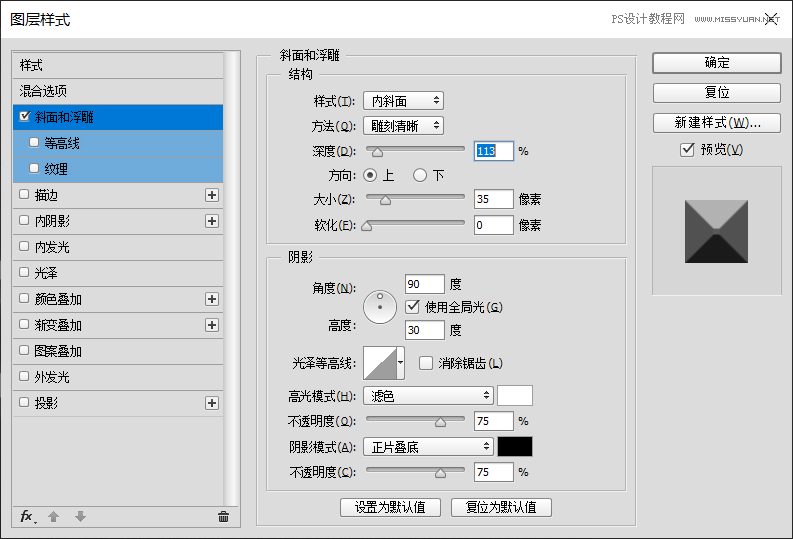
在文字图层上,我们首先添加斜面浮雕效果,增加文字厚度,突显立体感,具体数据如下。

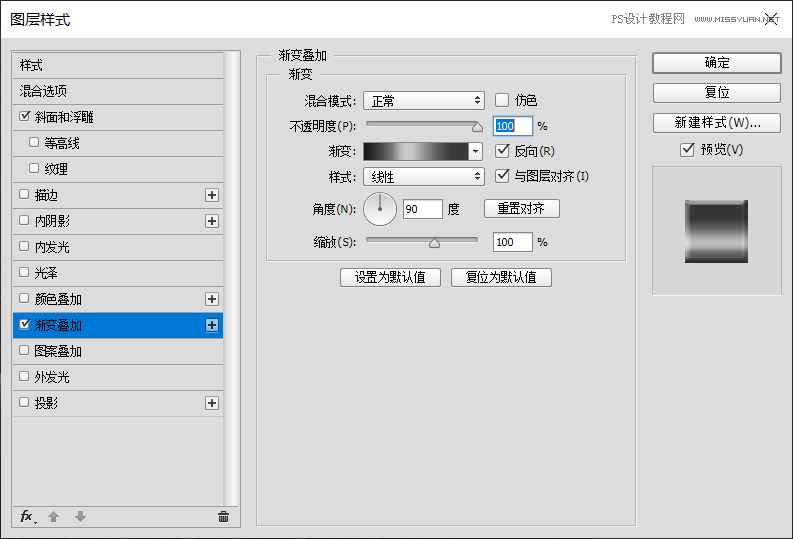
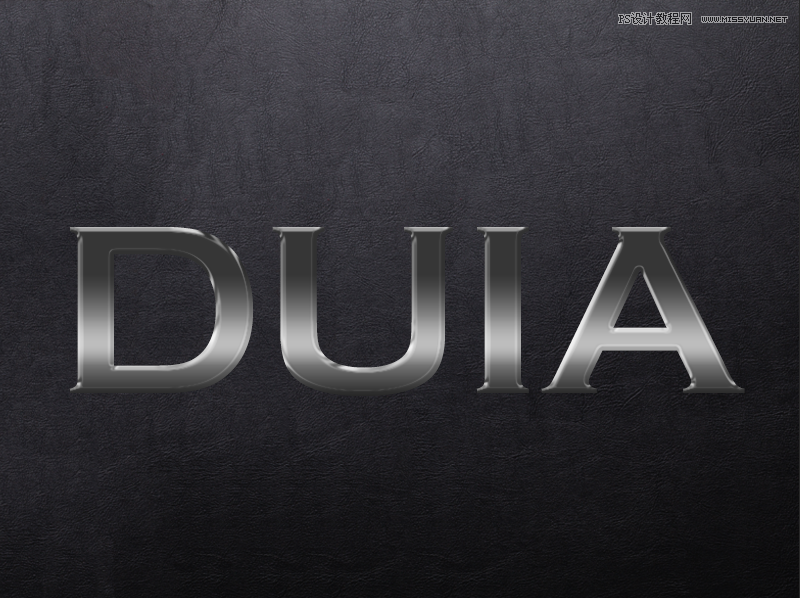
由于文字本身颜色比较浅,所以效果不明显,接下来我们增加渐变叠加效果,让文字有些金属属性。


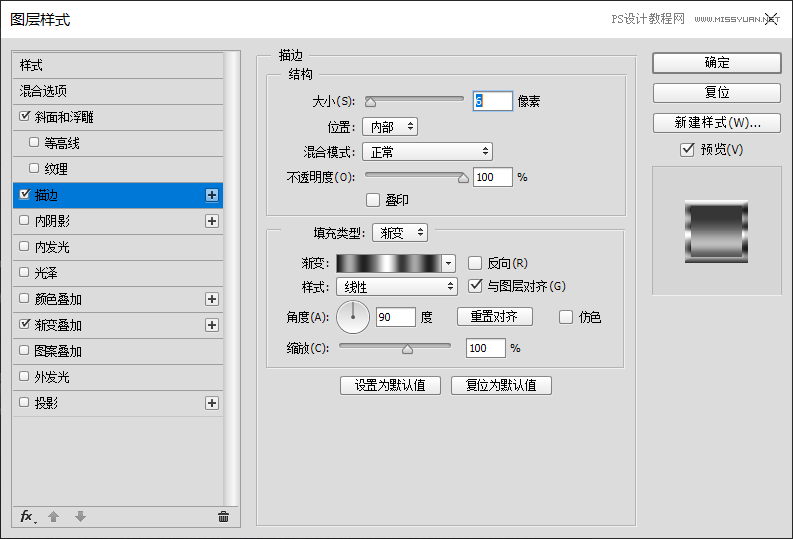
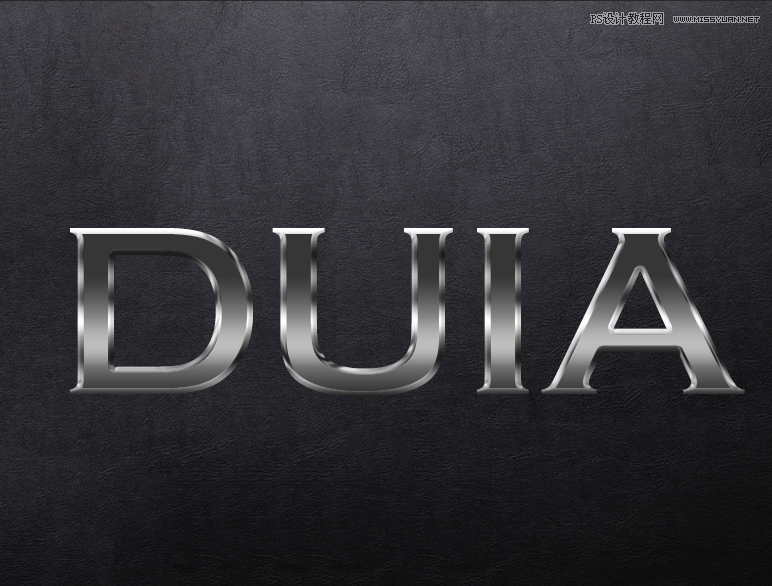
为了强化金属感,增加描边效果。


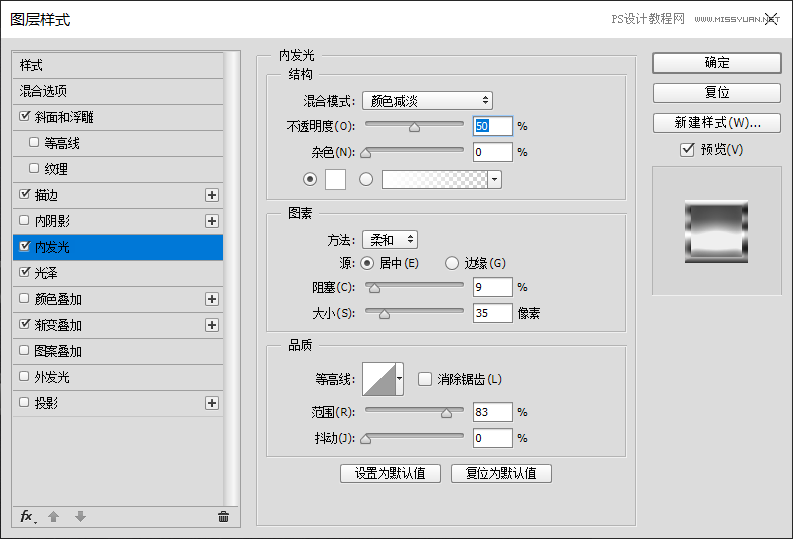
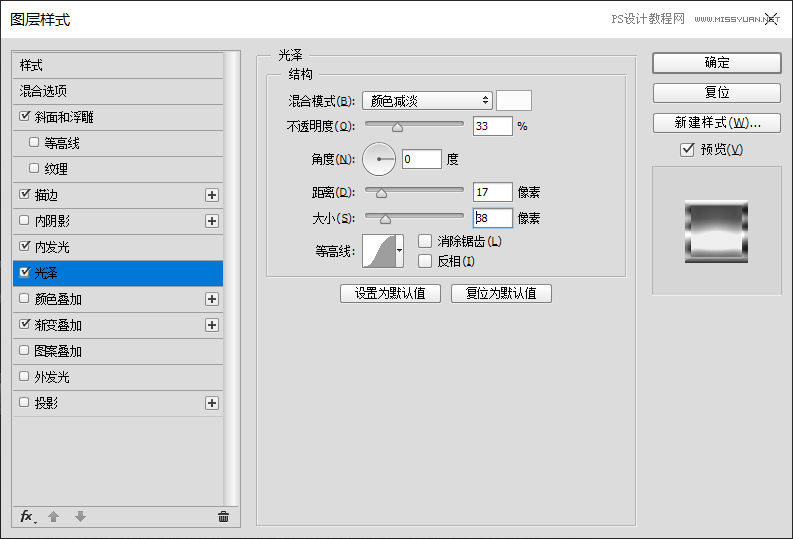
已经有点样子了,但还是不够,我们再添加内发光和光泽效果,可以感受到金属的光感。



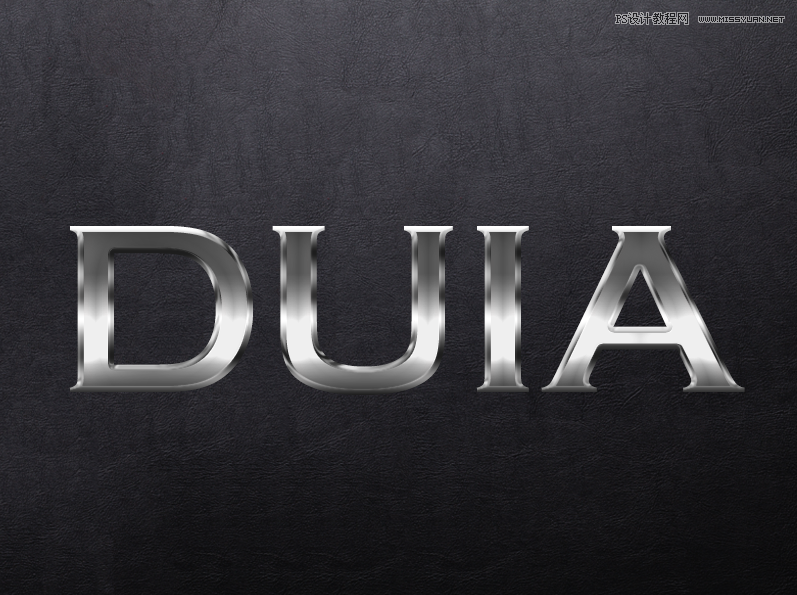
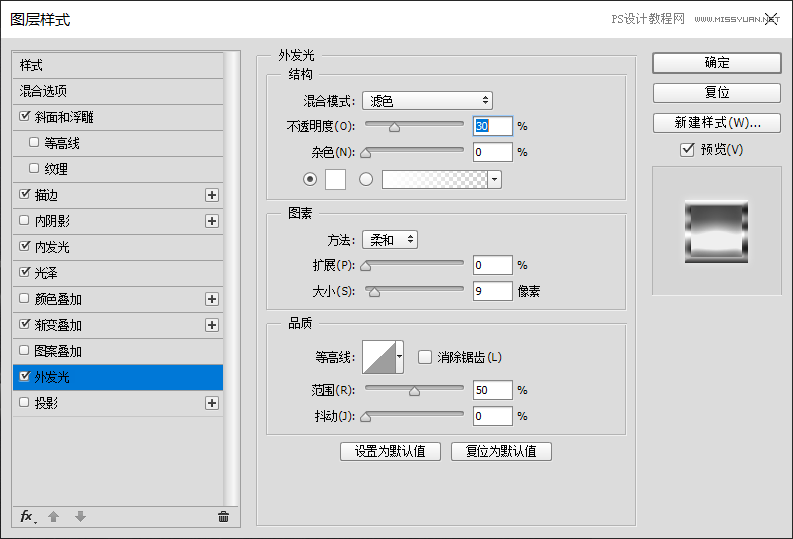
视觉效果在不断增强,由于金属性质已经加大了,就需要有外发光效果了。

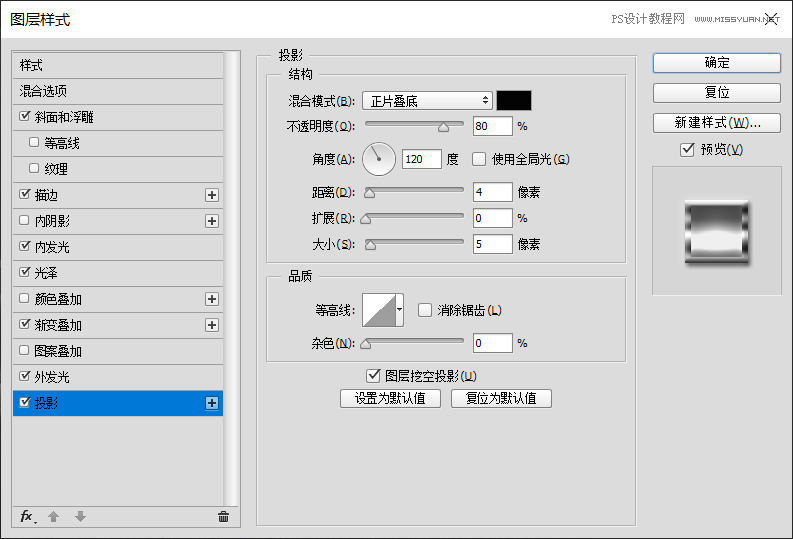
并且文字的立体化很是明显,必然会有投影,我们再增加投影效果。


由此立体金属字制作完成!
开玩笑的开玩笑的,这才哪到哪?!
文字的金属质感倒是很明显了,但不够锐利,金属的纹理性不强,我们就需要在复制的文字图层下手了。
首先我们还是添加斜面浮雕,但效果略有不同。

刻画出锐利的视觉感受,不过颜色上有点尴尬!

到这个时候,我们要想办法去掉色彩,但保留图层样式,这个问题很多人都要头疼了,不过方法其实很简单,只需要把图层面板中填充的值改为0即可,我们来看看效果。

这个地方大家要注意,很多同学只知道调节不透明度,却不知道调节填充。这里我解释一下,不透明度是针对整体图层进行显示效果的编辑,无论是图层样式还是图形本身效果,都可以控制;但填充,只针对图形本身的填充内容进行显示效果编辑,不影响图层样式的显示。这个方法有木有很简单实用,大家赶快学起来吧!
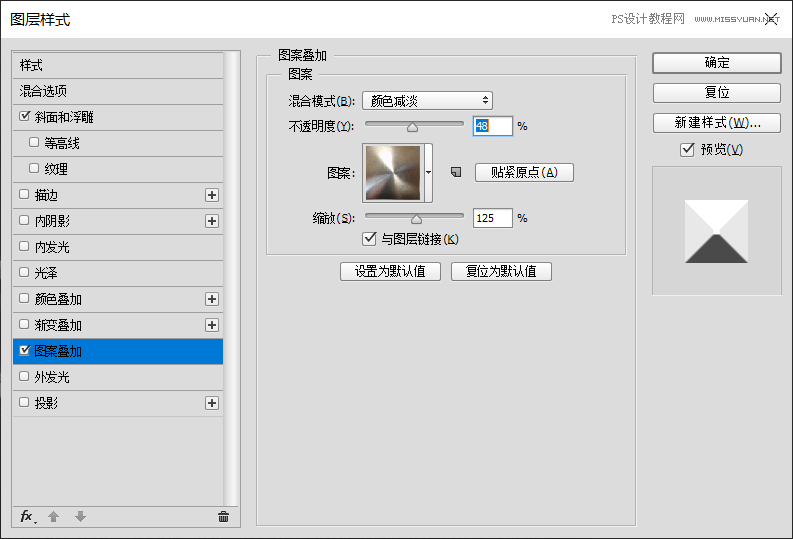
当然,这还不是最终效果,我们在复制的文字图层上添加图案叠加效果,增加文字的金属纹理。具体的图案大家可以自己寻找,最好是纹理性较强的金属背景。


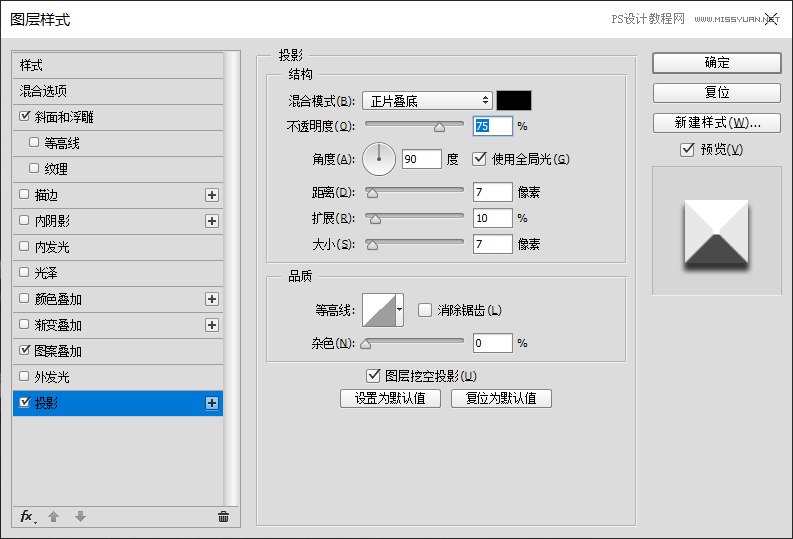
最后,为了增强整体文字的层级效果,再次添加投影。

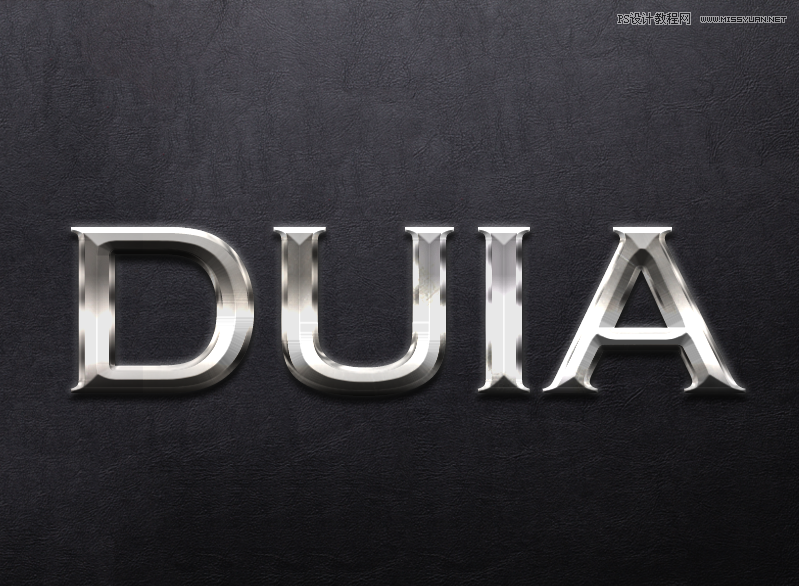
展示效果如下,已经做到金属性的特点,立体效果的文字了。

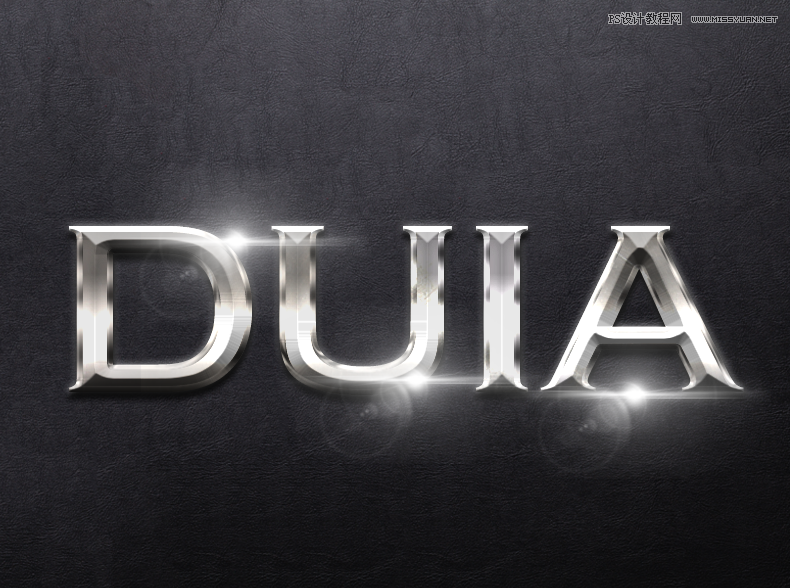
我们也可以添加一些点缀,找到一些发光点,使其文字发光性更自然。

这么添加未免太过于明亮,视觉效果反倒变差,我们调整图层模式为叠加,结合不同明度调节,使得整体更和谐。最终效果如下。

加载全部内容