设计闪亮荧光墙面涂鸦文字图片的Photoshop教程
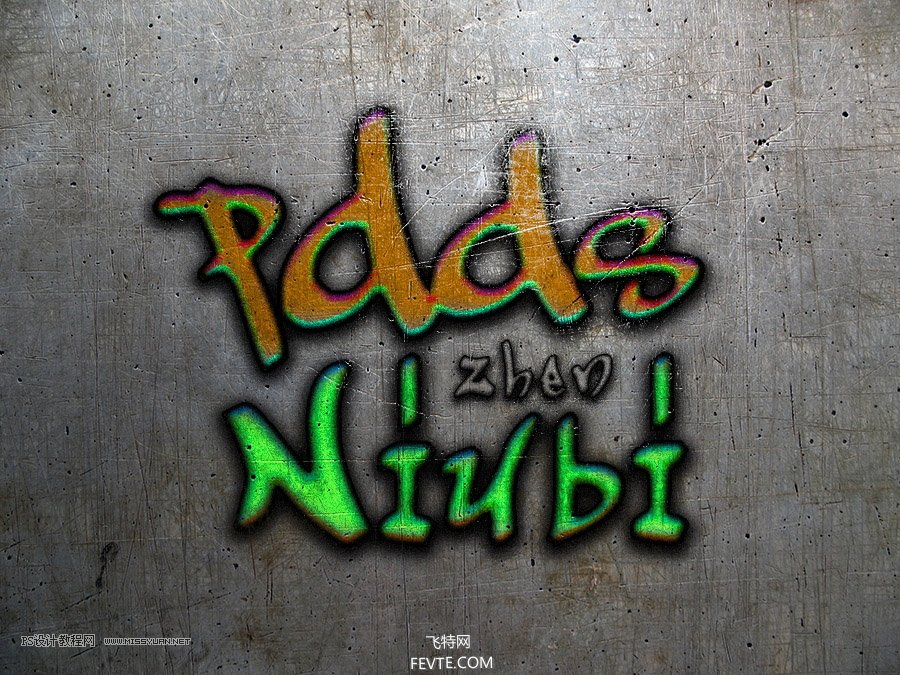
软件云 人气:0本教程主要使用用PS设计闪亮荧光墙面涂鸦文字图片,非常漂亮的文字涂鸦效果,希望PS学习网的朋友可以喜欢,最终效果:

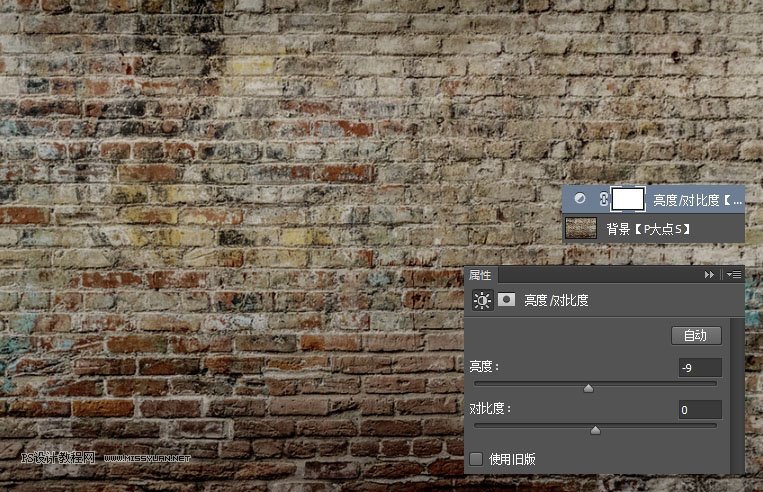
1、我创建了一个亮度/对比度调整层,再稍微降低些亮度。


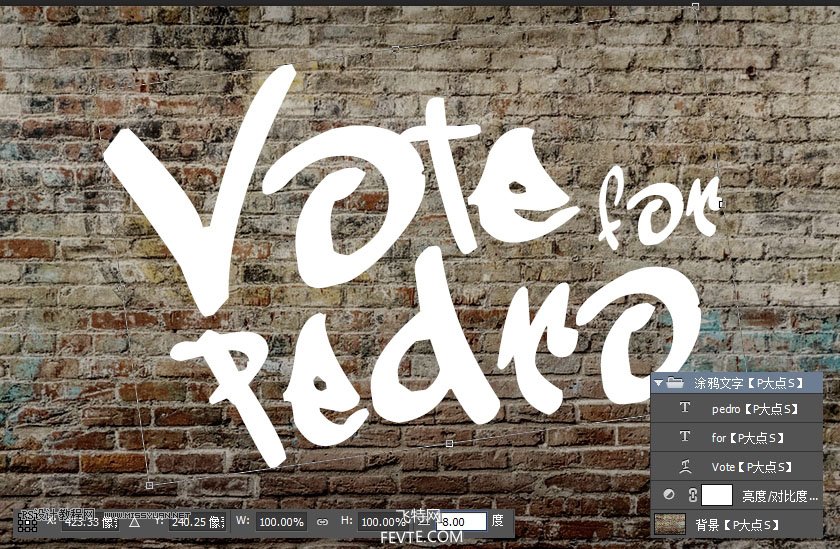
2、选择文本工具,输入文字"Vote" ,设置字体为 Graffogie,大小为285 点。

3、执行"编辑——变换——变形",设置变形类型为"花冠",弯曲"21%",H:-29%,V:22%,我们得到如下变形结果。

4、从这个变形结果来看,V和O之间的间隔感觉比OTE大一些,所以,选择住V字,把V字字符的字距调整为"-75",这算是个细节问题吧。

5、接下来,我们打上另外两个文本"for"和"Pedro",同样的设置字体为 Graffogie,"for"文字大小为116点,字距75。"Pedro"文字大小为255点,字距75,一个文本一个图层。

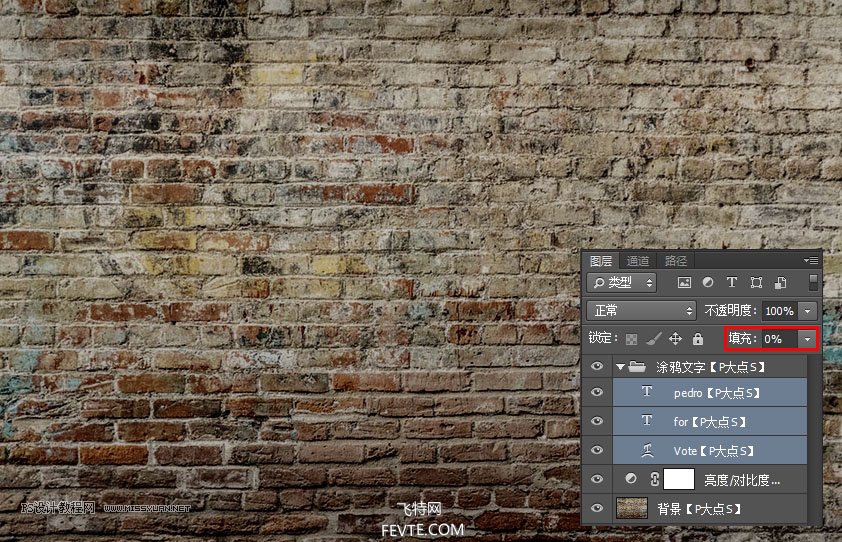
6、选择住三个文本图层,CTRL+G创建图层组,将图层组旋转-8°。

7、首先,将三个文本图层的填充都修改为0,现在文字都不显示了,只剩下背景,没关系,接下去我们将添加图层样式,以形成涂鸦效果。

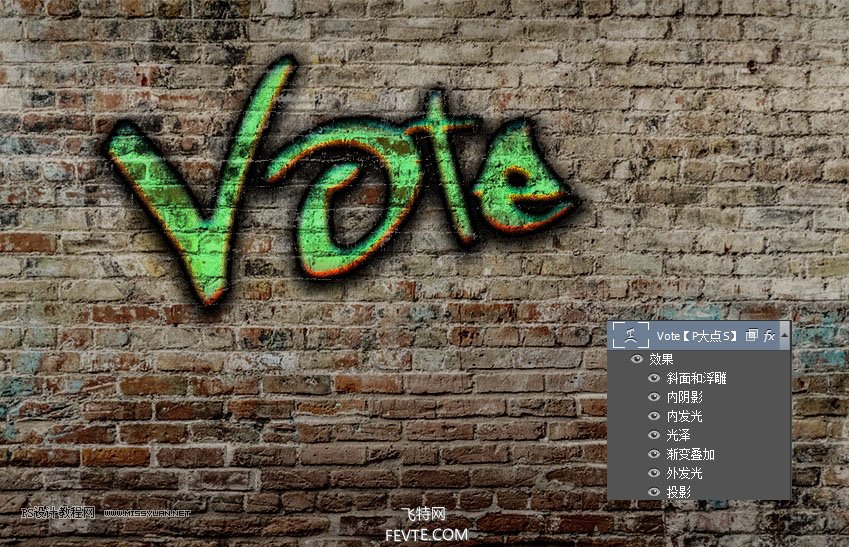
8、接下来,我们给Vote文本图层添加图层样式,从下图中,你可以看到我们添加了好多的样式。

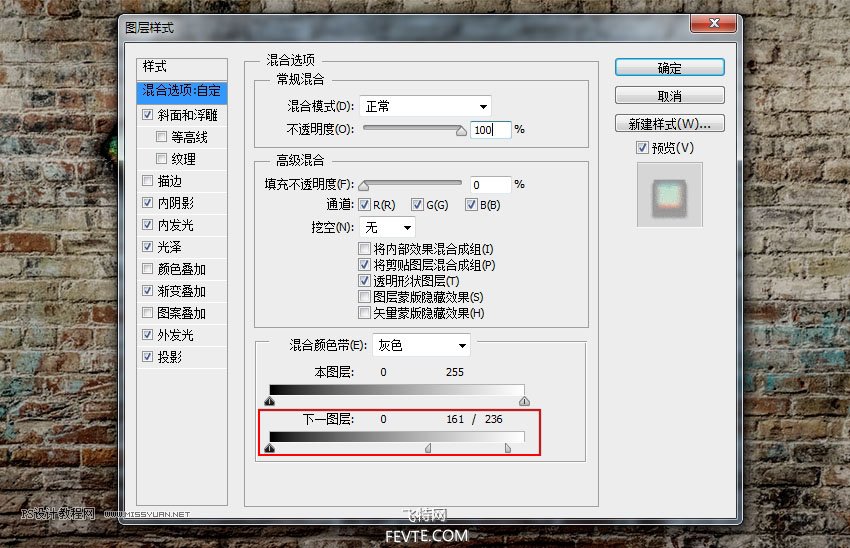
9、首先,我们设置混合选项:自定。
混合颜色带:灰色,在下方的混合颜色带中,设置下一图层,在白色标记上按住Alt键单击(mac用户按住Option键单击)将其拆分,然后将左侧部分设置为161,将右侧部分设置为236。

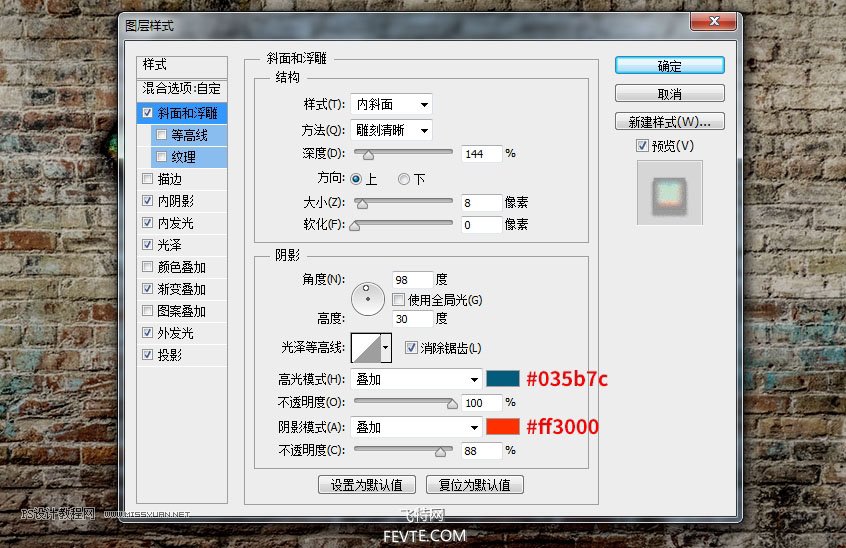
接下来,我们设置斜面和浮雕。

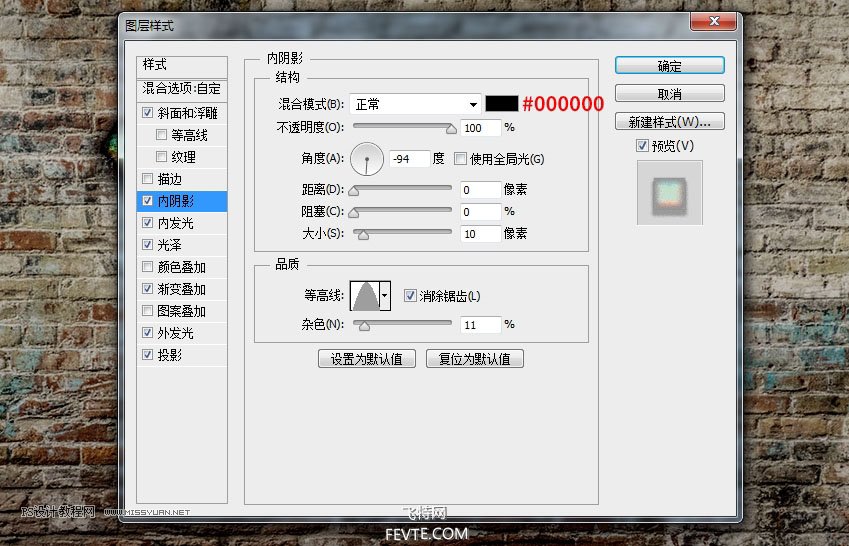
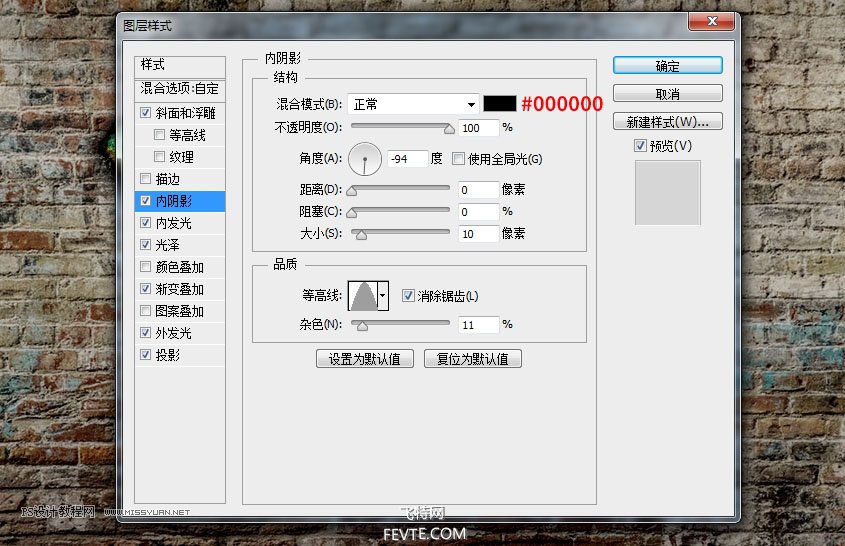
内阴影。

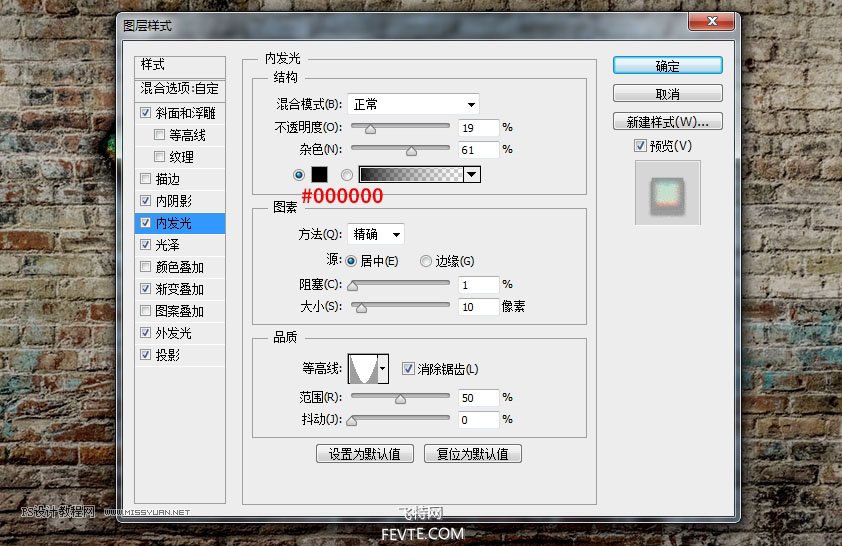
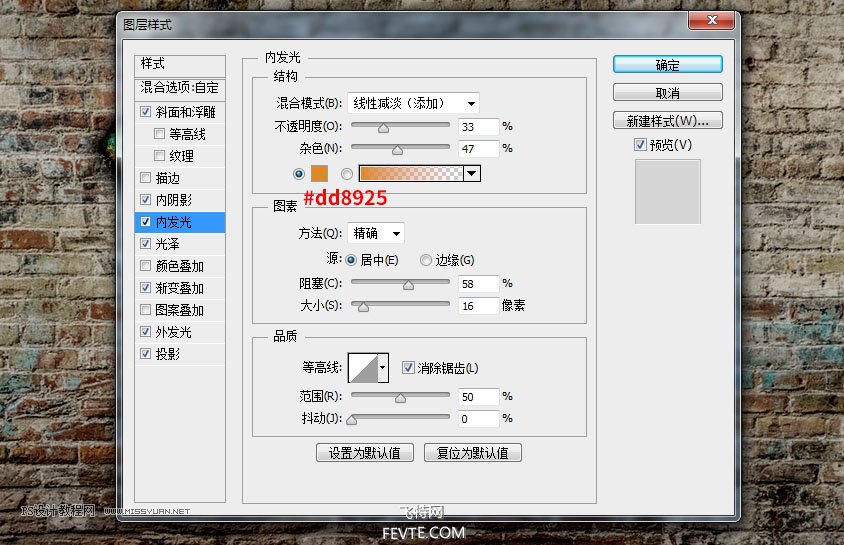
内发光。

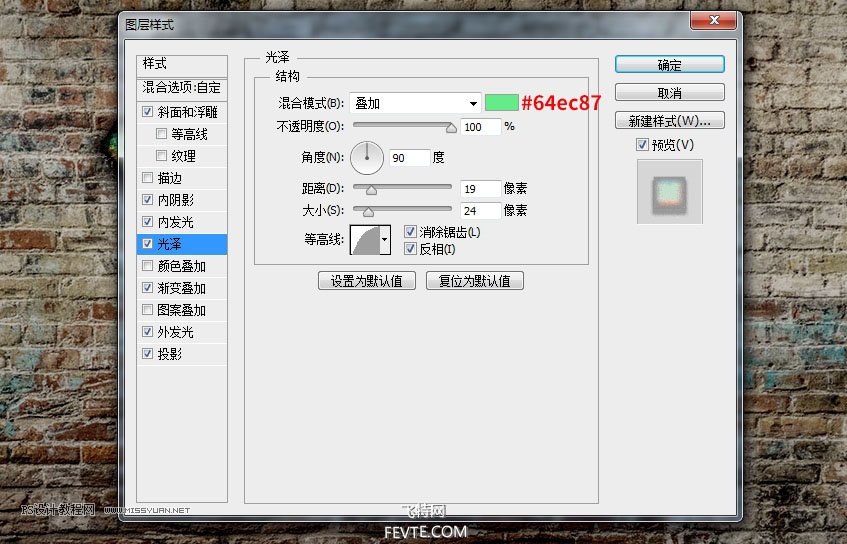
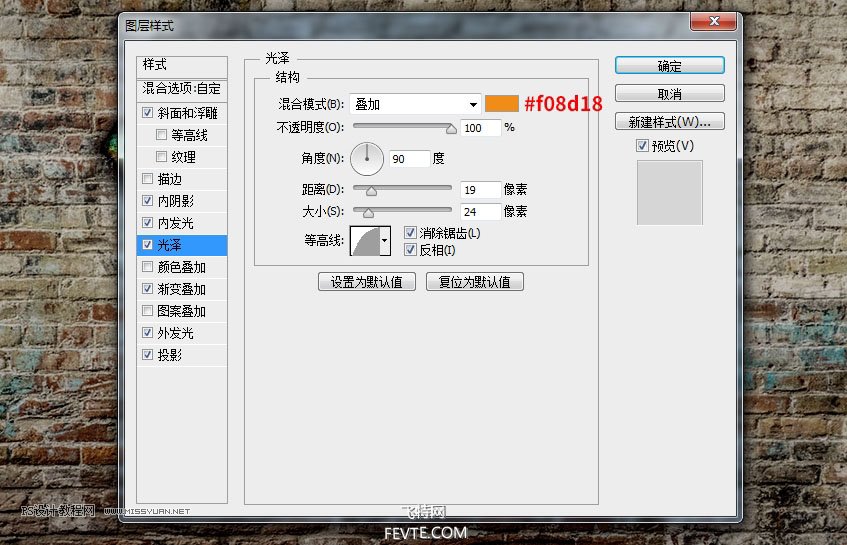
光泽。

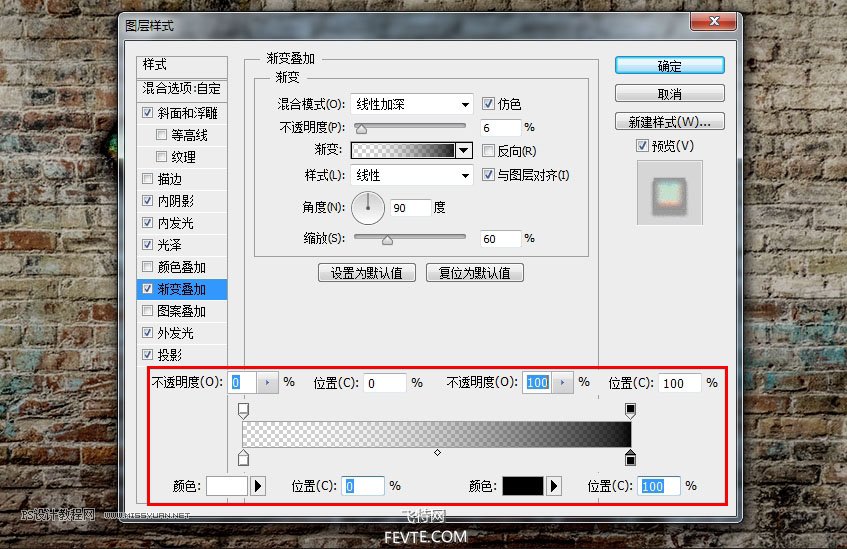
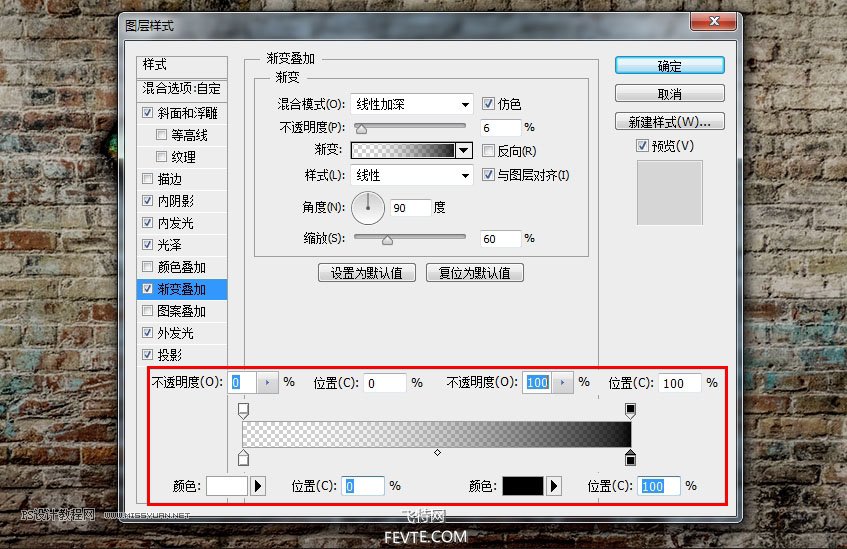
渐变叠加。

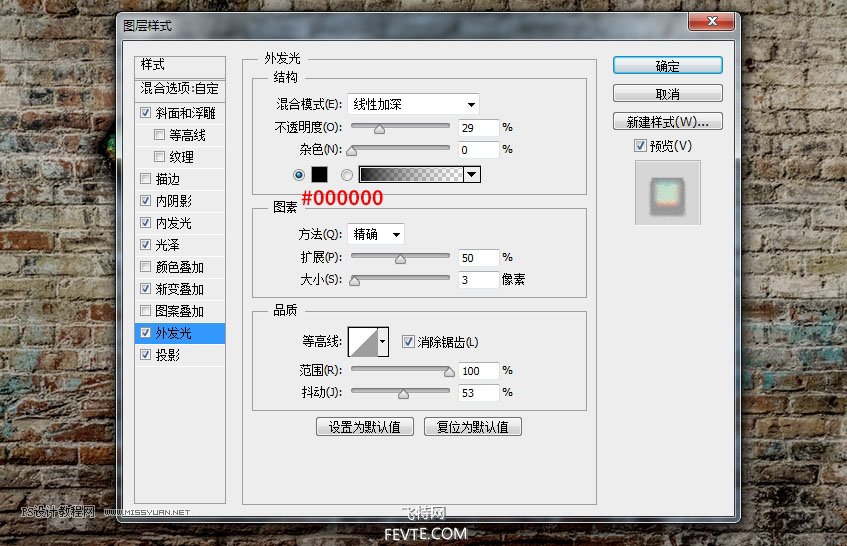
外发光。

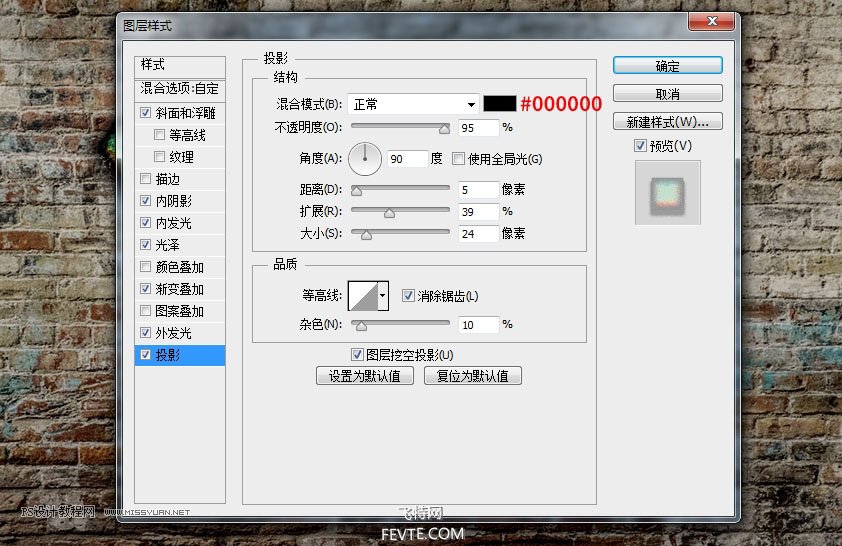
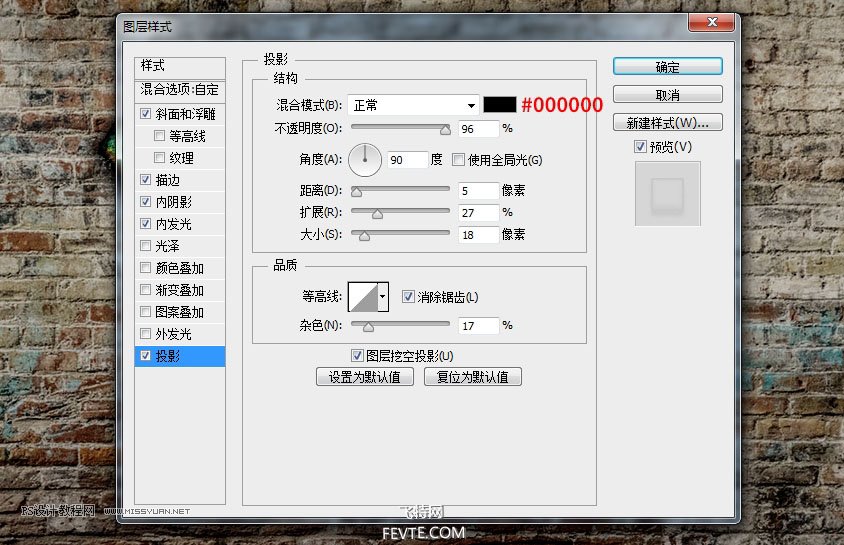
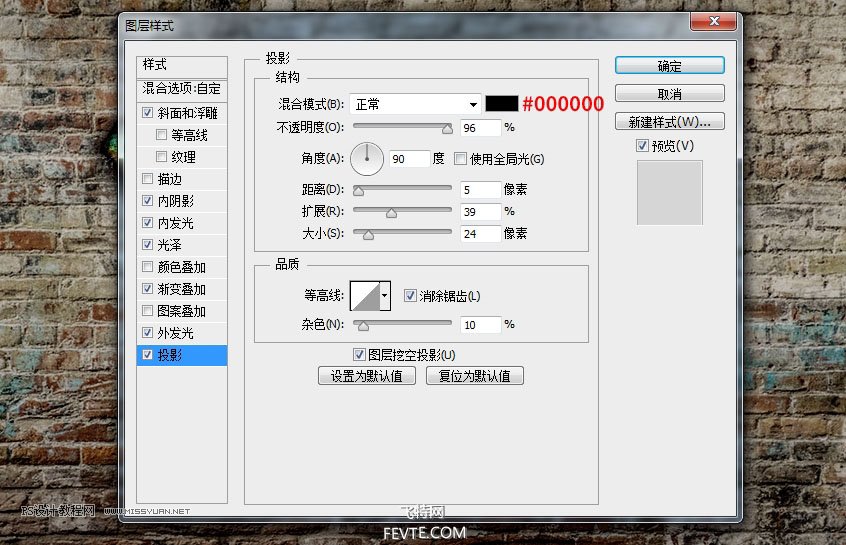
投影。

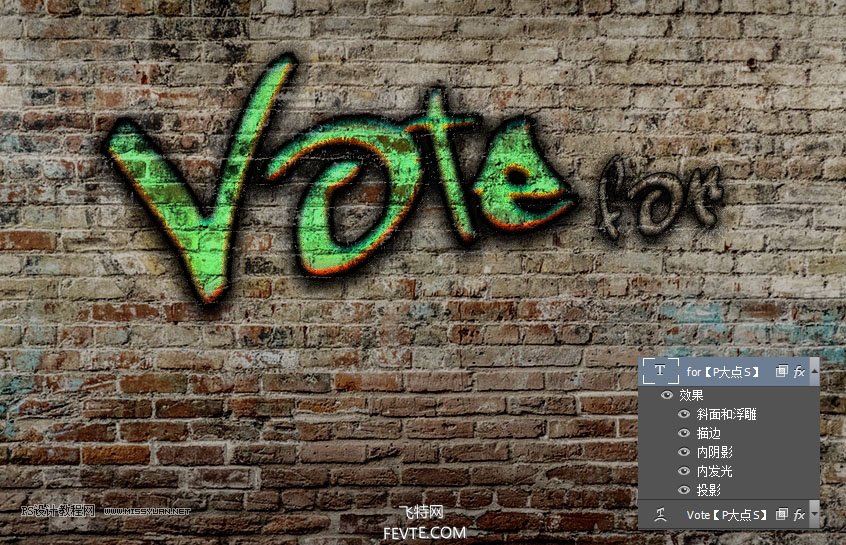
10、接下来,我们给 for 文本图层添加图层样式,依旧添加了好多的样式,而且混合颜色带的运用也不一样了。

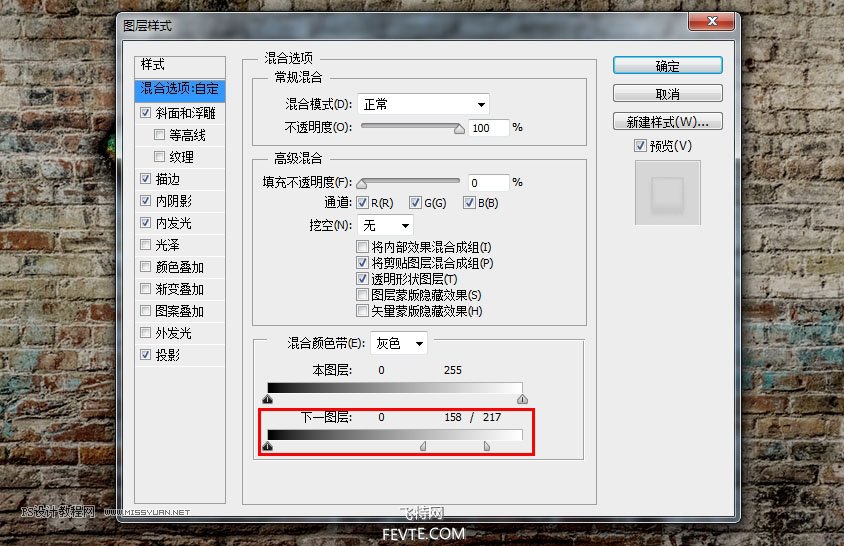
11、首先,我们设置混合选项:自定。
混合颜色带:灰色,在下方的混合颜色带中,设置下一图层,在白色标记上按住Alt键单击(mac用户按住Option键单击)将其拆分,然后将左侧部分设置为158,将右侧部分设置为217。

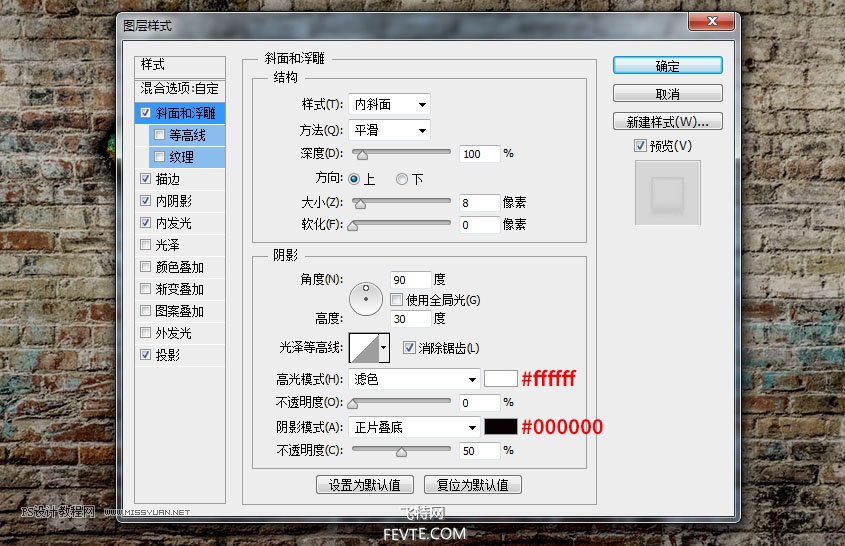
斜面和浮雕。

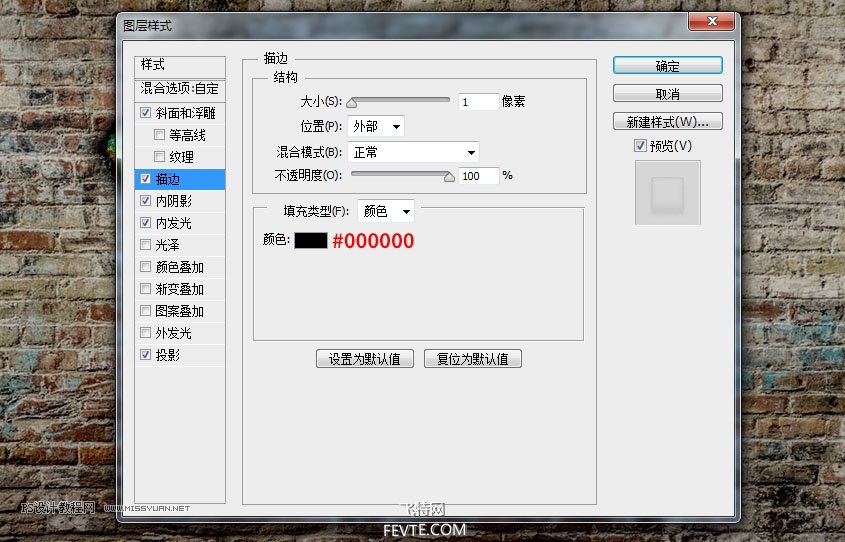
描边。

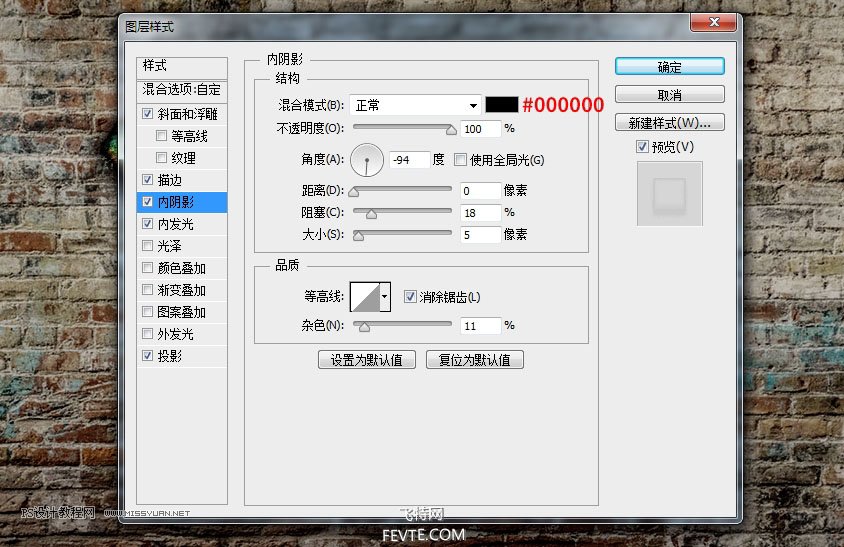
内阴影。

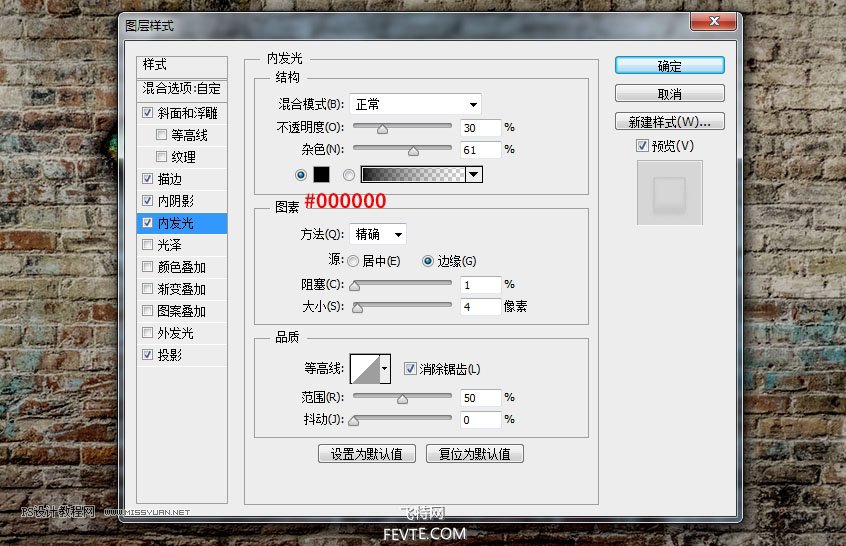
内发光。

投影。

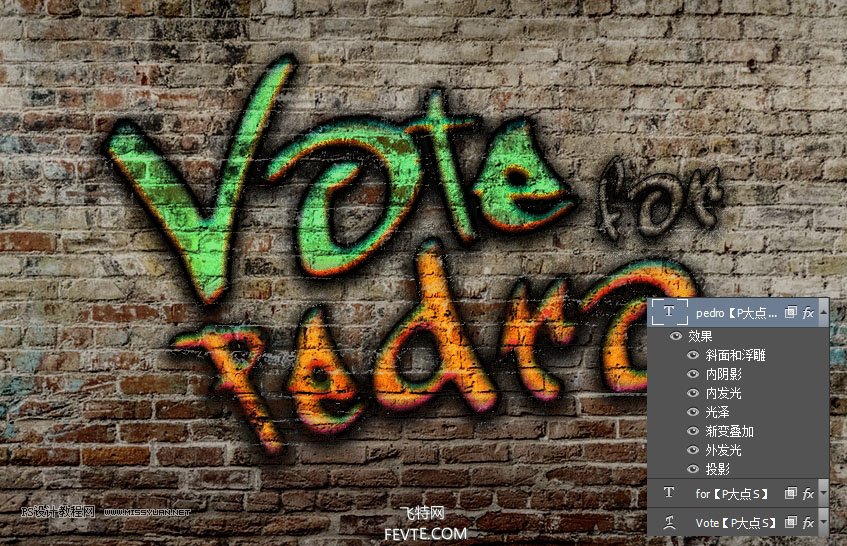
12、接下来,我们给 pedro 文本图层添加图层样式,依旧添加了好多的样式,而且混合颜色带的运用也不一样了。

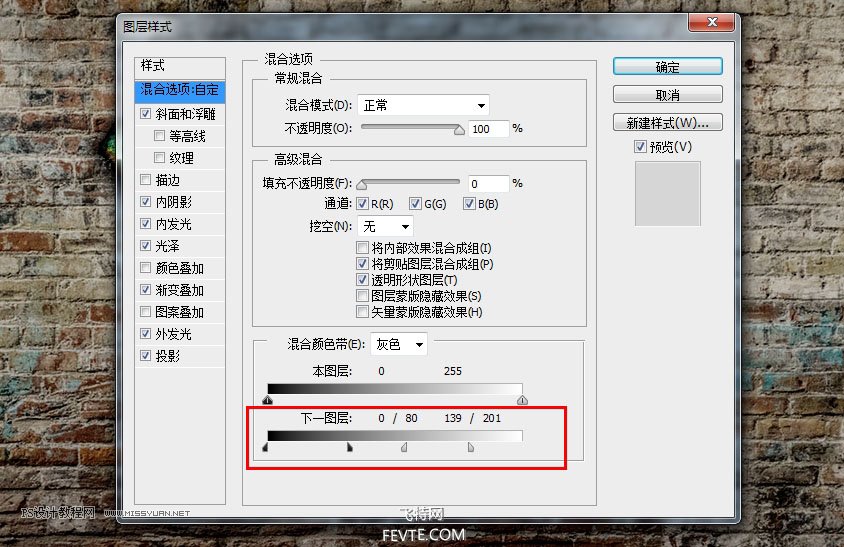
13、首先,我们设置混合选项:自定。
混合颜色带:灰色,在下方的混合颜色带中,设置下一图层,在黑色标记上按住Alt键单击(mac用户按住Option键单击)将其拆分,然后将右侧部分设置为80。接着,在白色标记上按住Alt键单击(mac用户按住Option键单击)将其拆分,然后将左侧部分设置为139,将右侧部分设置为201。

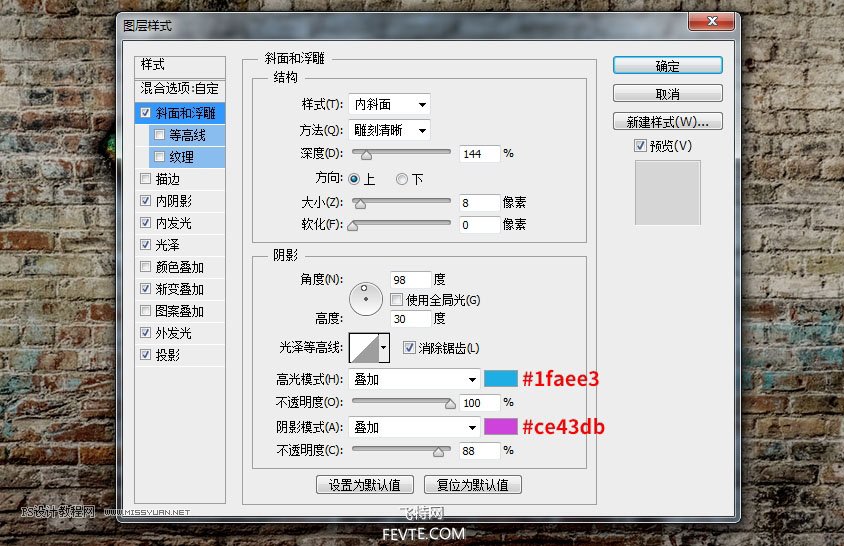
斜面和浮雕。

内阴影。

内发光。

光泽。

渐变叠加。

投影。

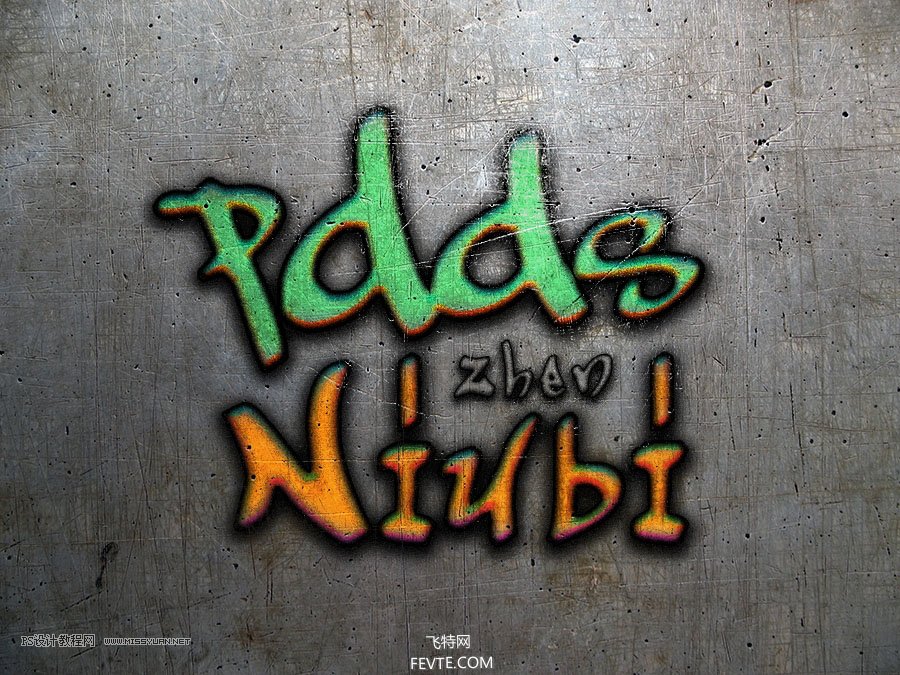
14、设置完图层样式,我们最终得到这样的效果,涂鸦的效果有木有,三种不同涂鸦效果的样式设置。

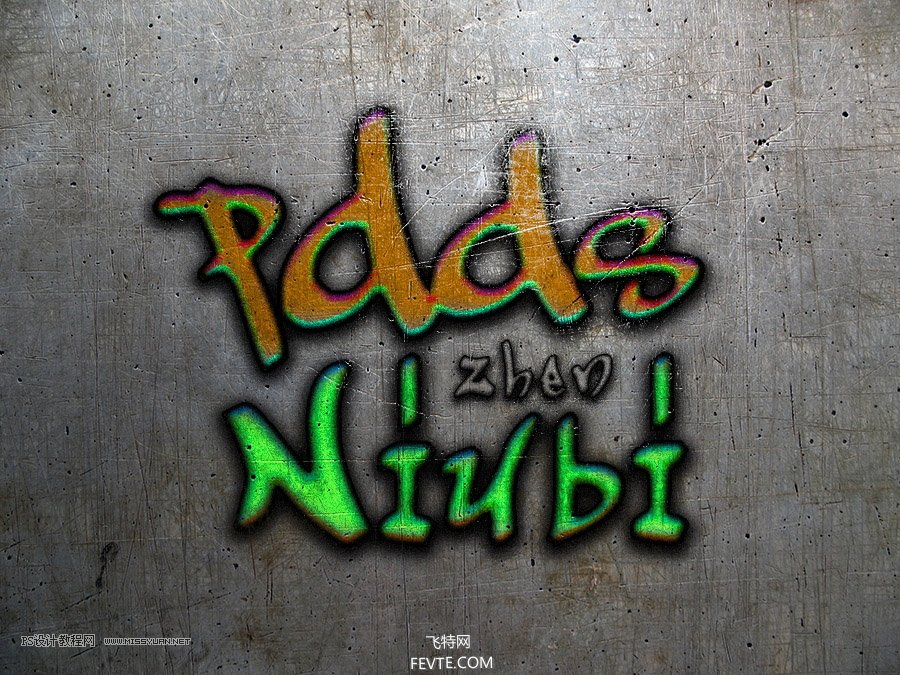
15、换成金属划痕的背景,效果也不错。

最终效果

加载全部内容