Illustrator设计卡通立体文字海报图片
软件云 人气:0整个教程比较简单,有基础的同学可以快速完成,但是在有的细节上做起来需要一点耐心和时间,同学们可以跟着教程来做,在后期设计或者需要海报的地方可以用到,具体如何操作一起来学习下吧。
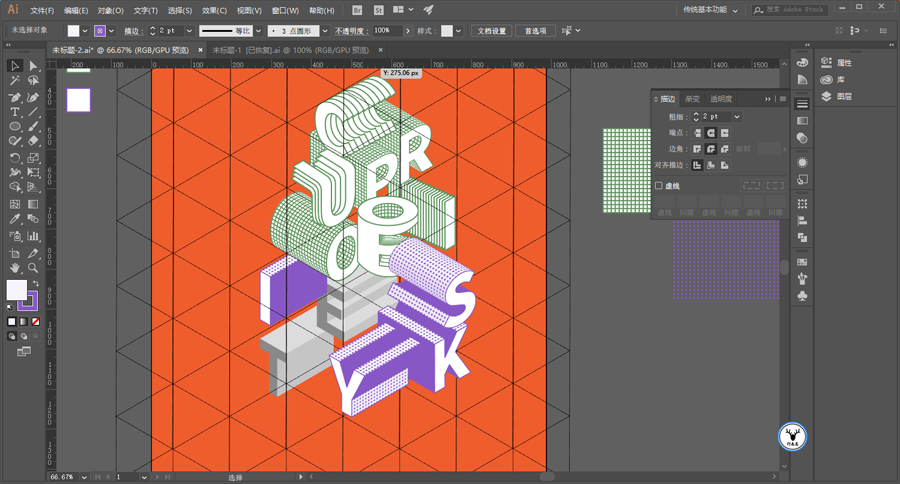
先看看效果图

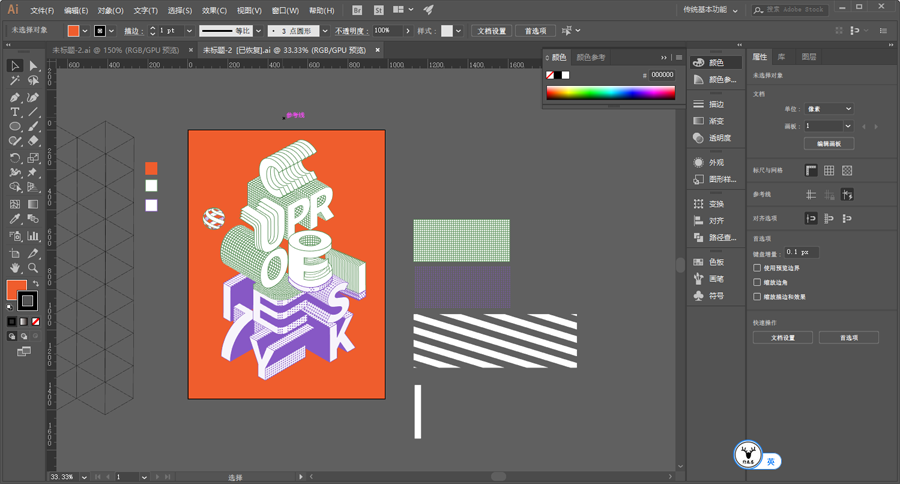
打开Ai,新建画板,尺寸随意:

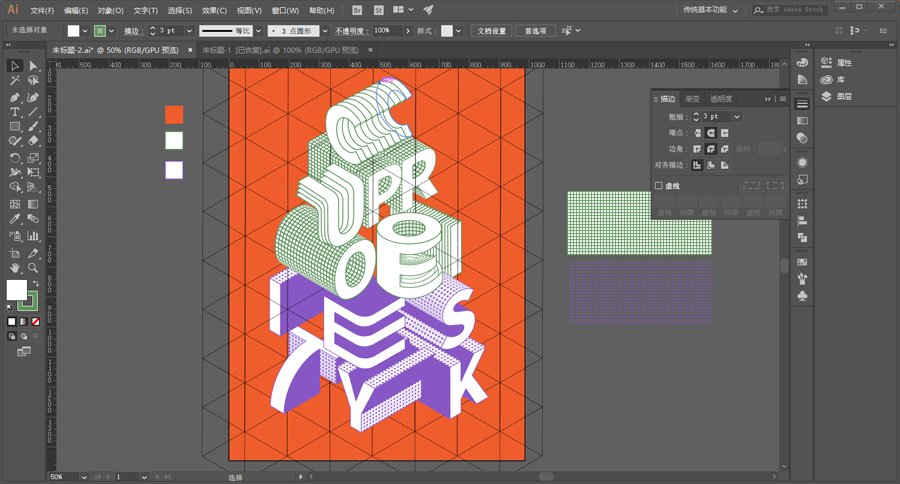
先做好几个色块方便后面吸色:

画一个和画板一样的矩形,Ctrl+2锁定当作背景色:

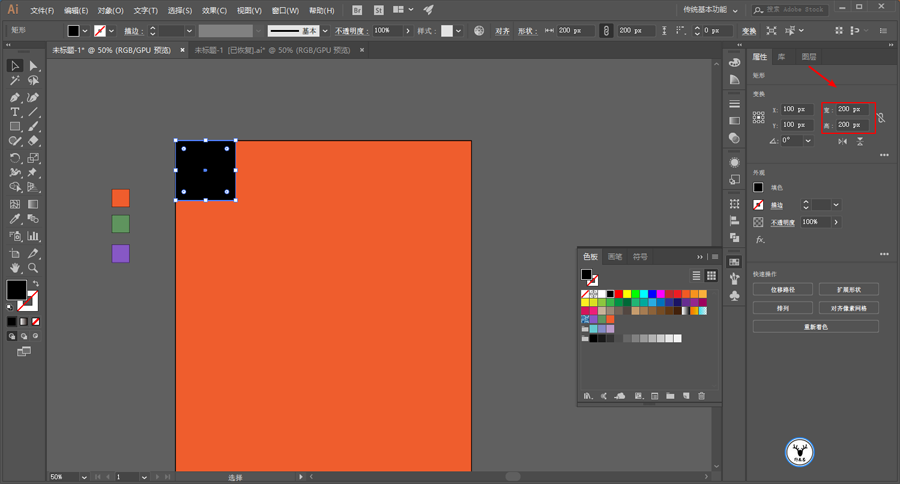
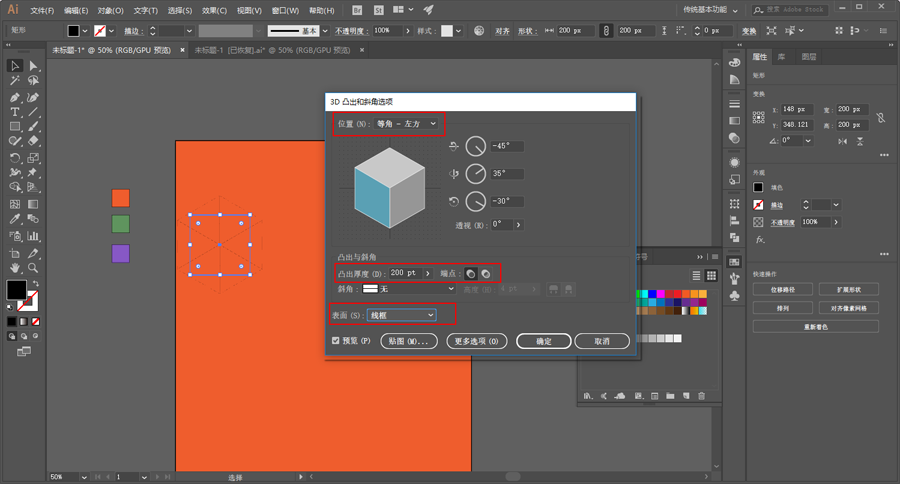
先做参考线,画一个200*200的正方形,颜色随意:

执行效果-3D-凸出和斜角,位置选择为等角-左方或者右方都可以,凸出厚度同样为200,表面选择为线框:

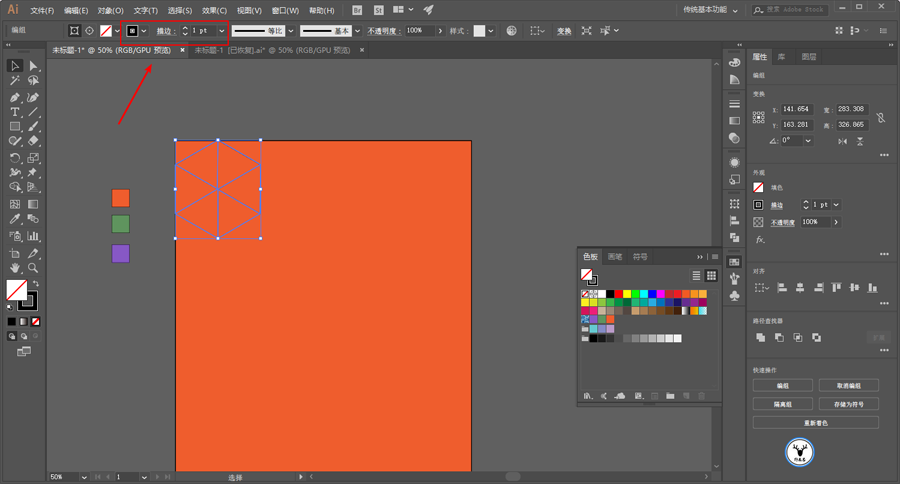
为了看得更清楚,可以将线框立方体扩展以后,把描边改粗一点:

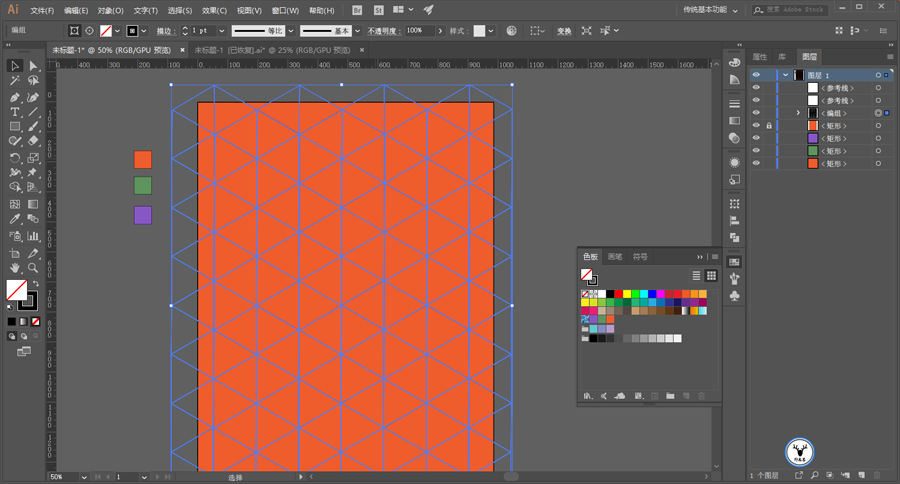
移动复制这一步不用多说吧,弄出来最后Ctrl+2锁定大概这样:

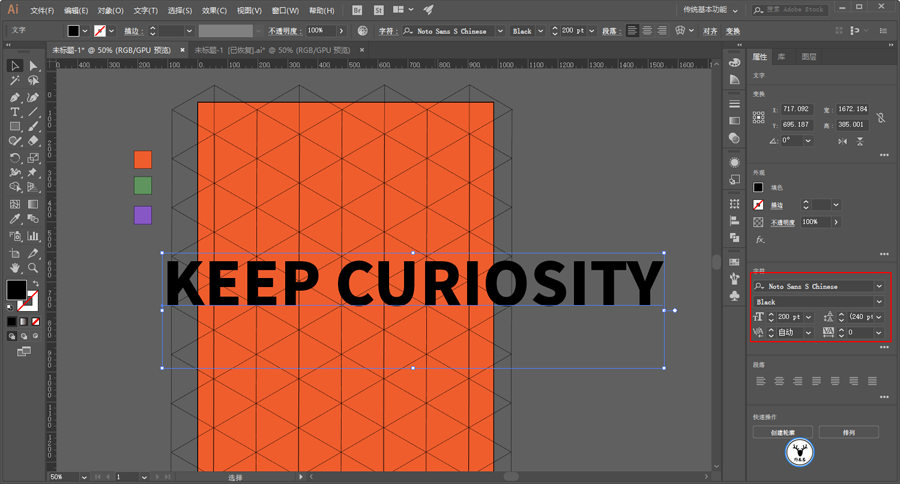
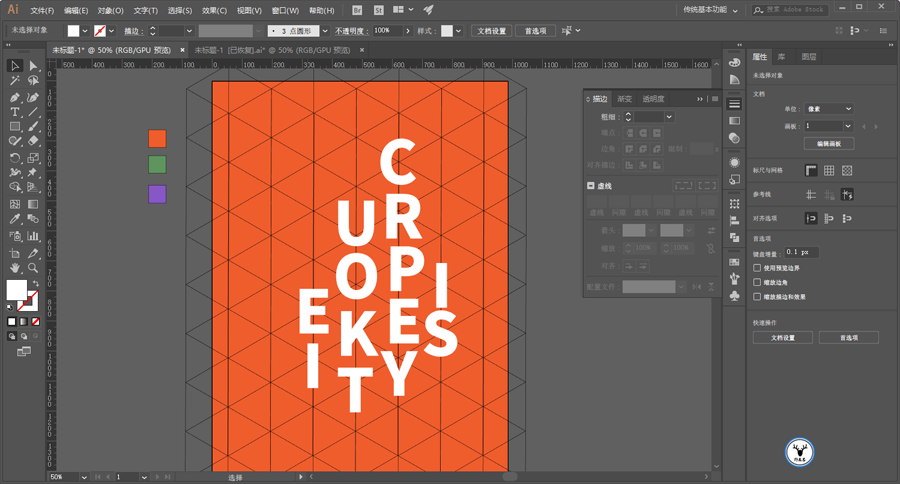
选择合适的字体以及字号输入,并且将其Ctrl+Shift+O轮廓化:

改变一下文字的颜色,然后将其先大概的摆放一下位置:

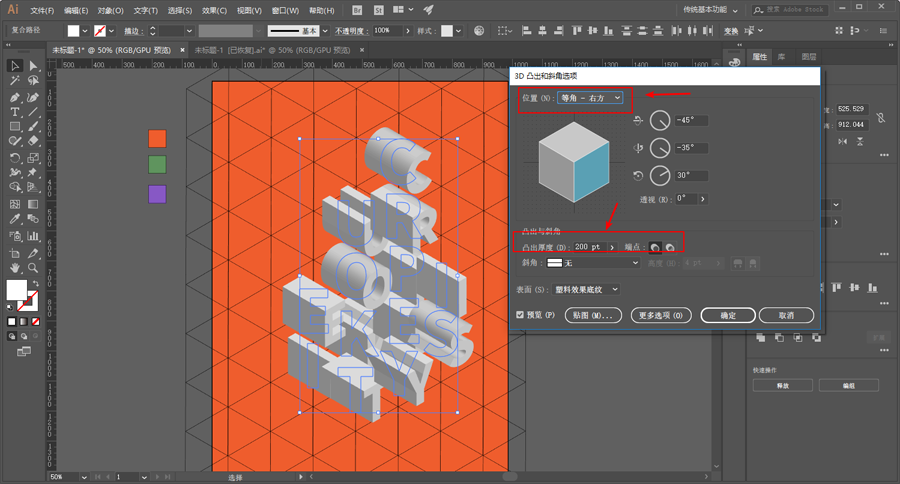
将文字全选以后,统一先执行一次效果-3D-凸出和斜角,凸出厚度仍然是200,位置可以先全部选择为等角-左方或者右方:

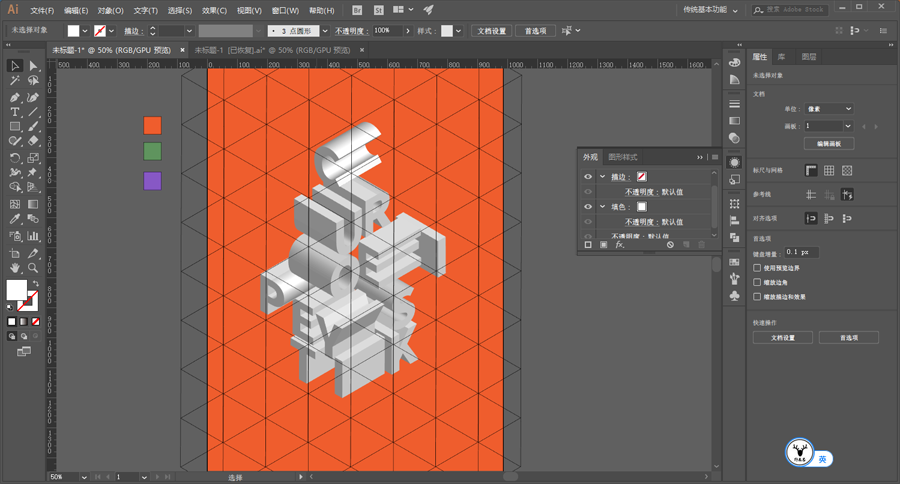
再更改部分文字3D属性里的位置,反正不是等角-左方就是右方,注意一下图层的顺序:

下面就是参考着每个文字的位置进行单独处理了,啊啊啊,很累人啊。
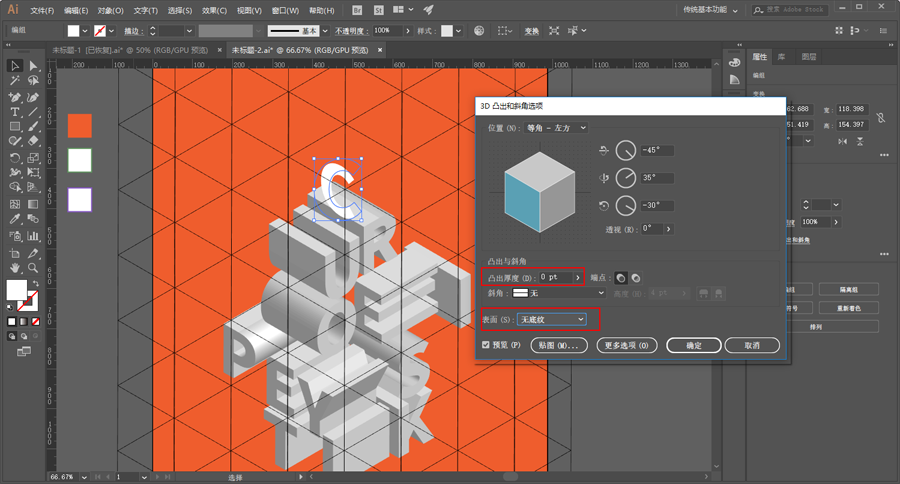
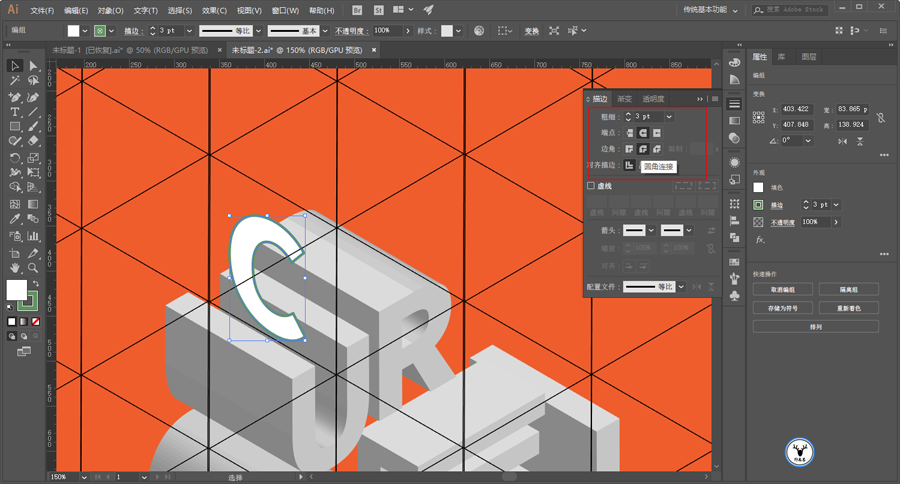
将字母C的3D属性打开,凸出厚度改为0,表面选择为无底纹:

将其扩展以后,再给个描边,注意描边的参数,后面我们尽量保证描边参数一致:

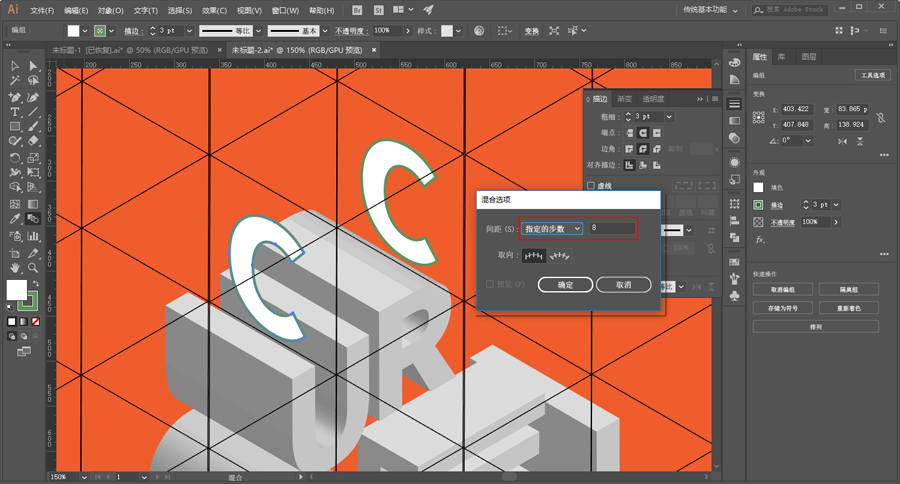
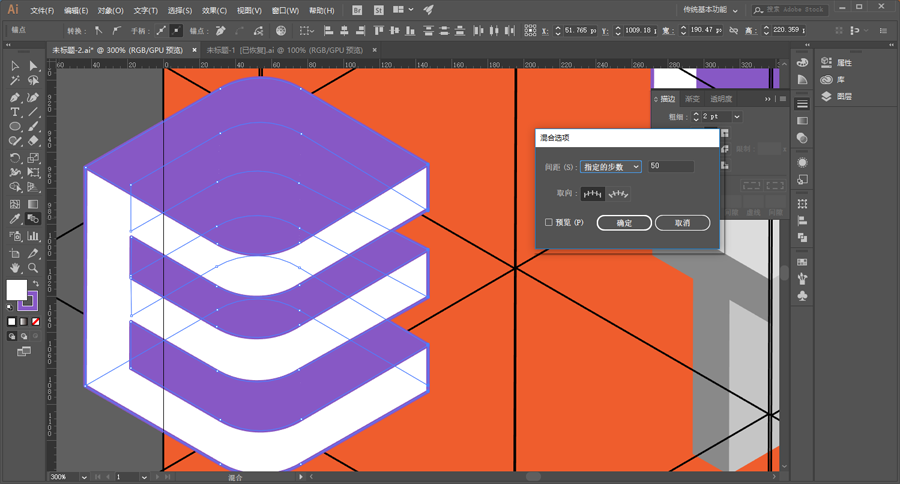
比对着参考线复制一个出来摆放到合适的位置,然后混合,混合步数大家看着办就好:

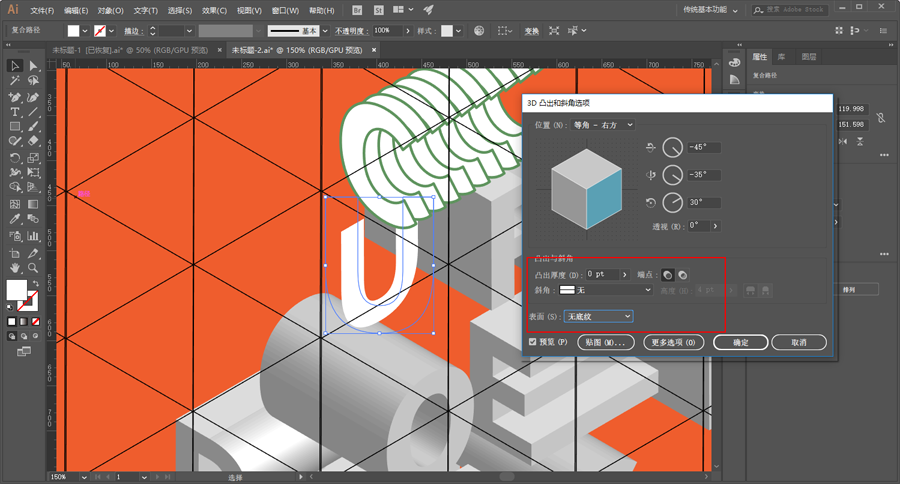
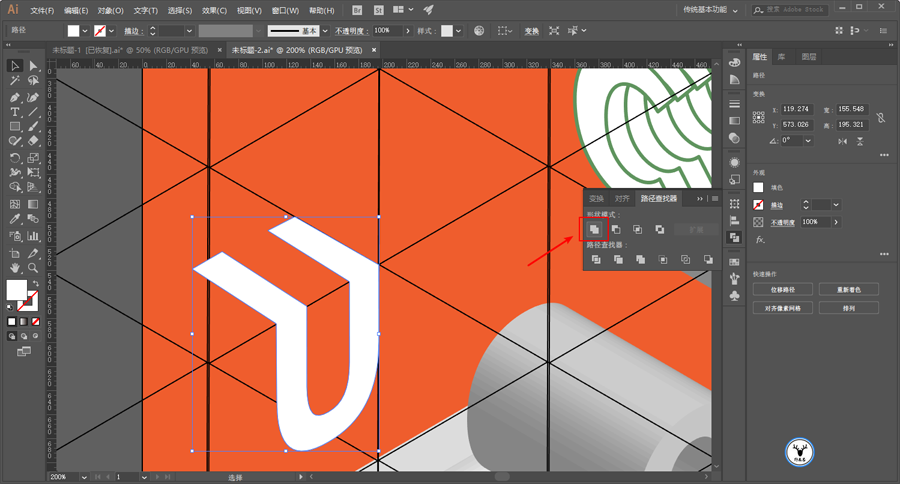
字母U同样凸出厚度改为0,表面选择为无底纹:

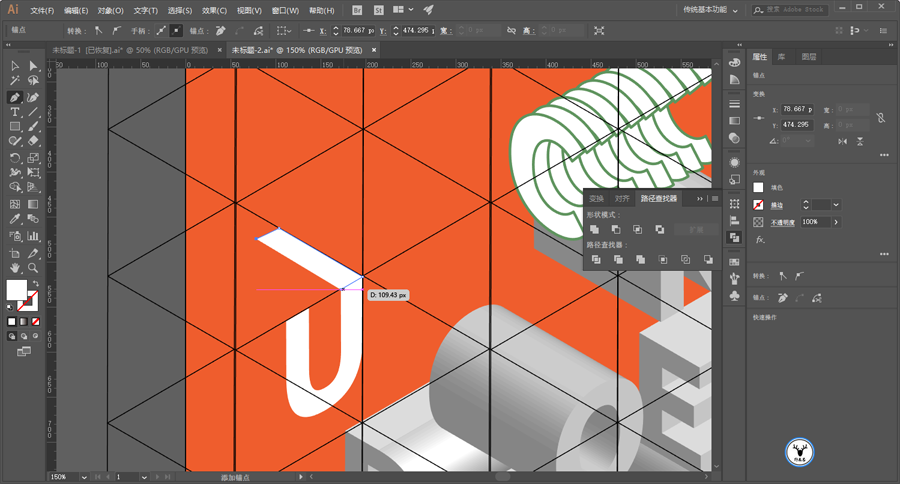
钢笔工具对形状进行补齐:

路径查找器中将形状进行合并:

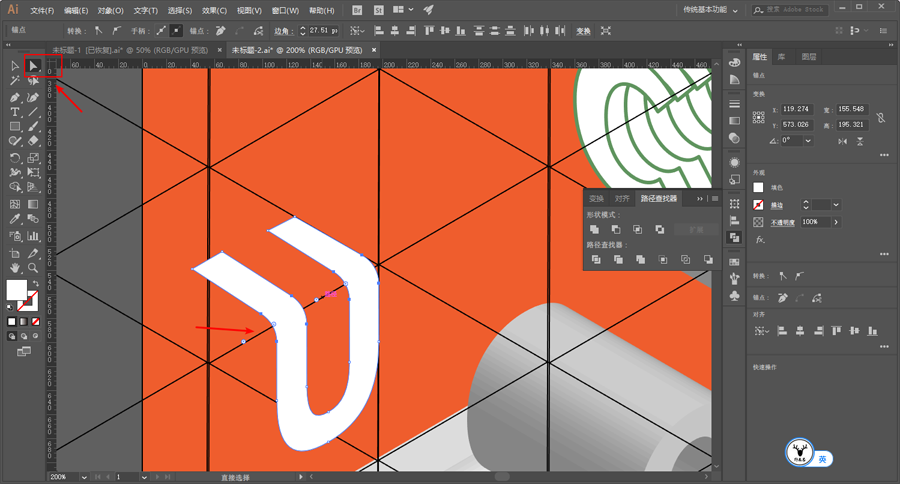
用小白工具选中拐角处的端点,将其改为圆弧:

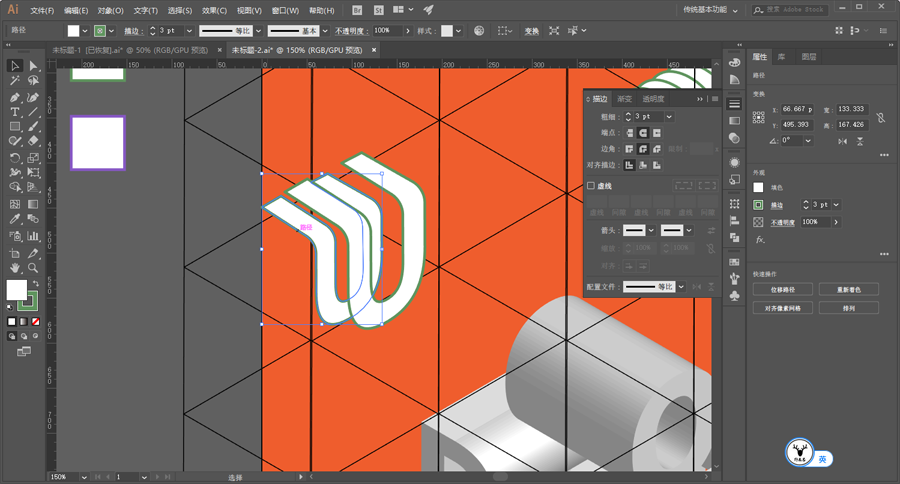
再给上描边,复制出来一份,略微缩小一下:

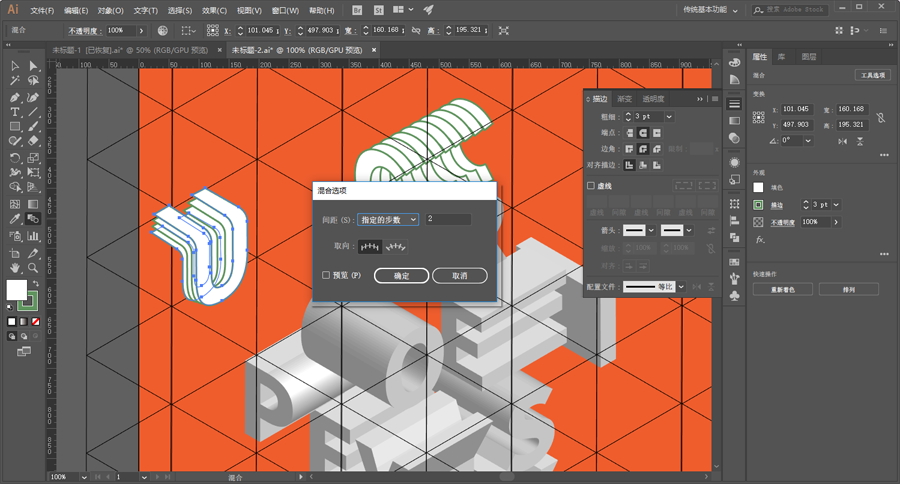
然后混合:

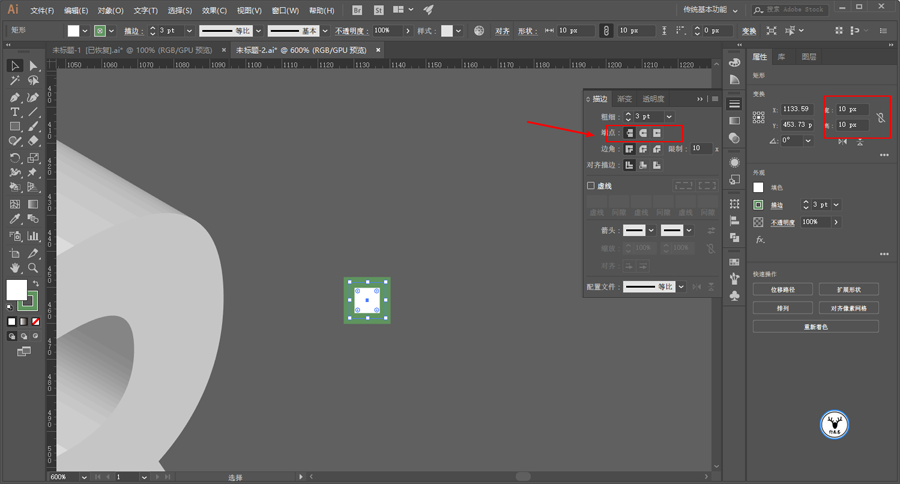
接下来是字母R,用矩形工具画一个10*10的正方形,描边参数和前面一样,端点改为平头。
不要问我为什么,我只能说尝试之后圆头好像后面用3D贴图功能会出错:

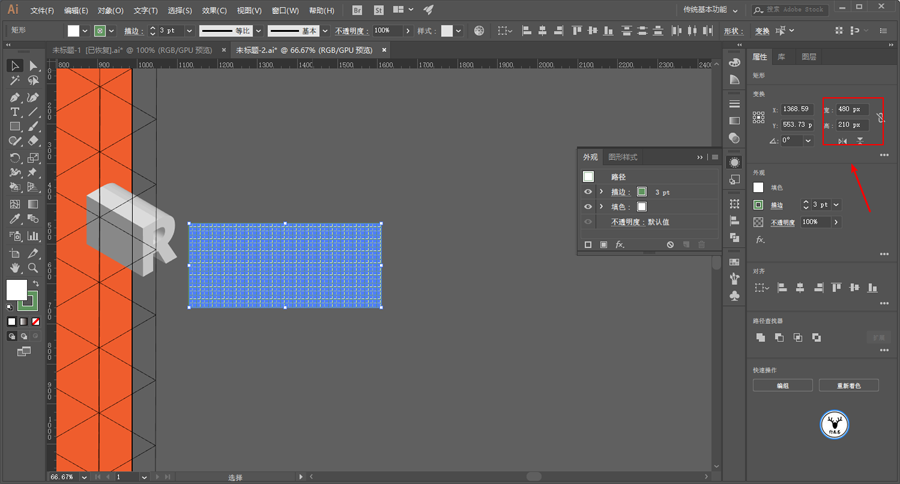
这一步不用多说吧,移动复制。经过多次尝试,做成长方形贴图会比较好一点:

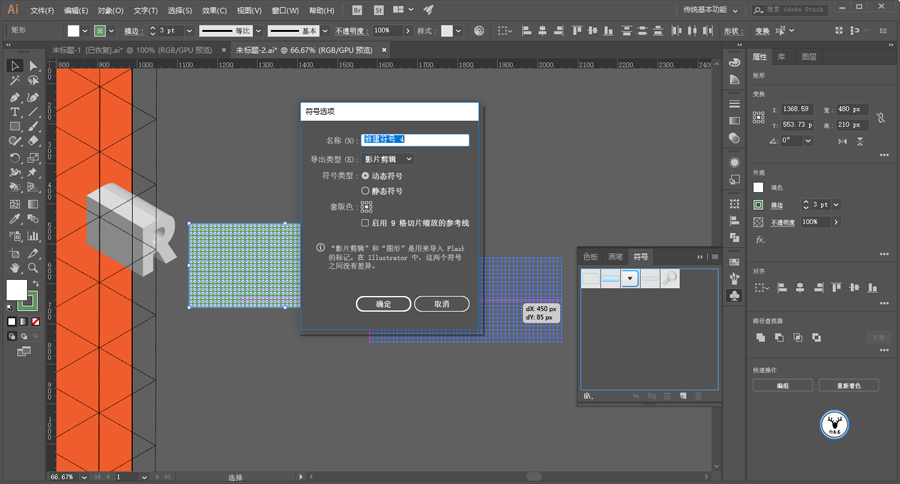
将它拖进符号面板,新建为符号:

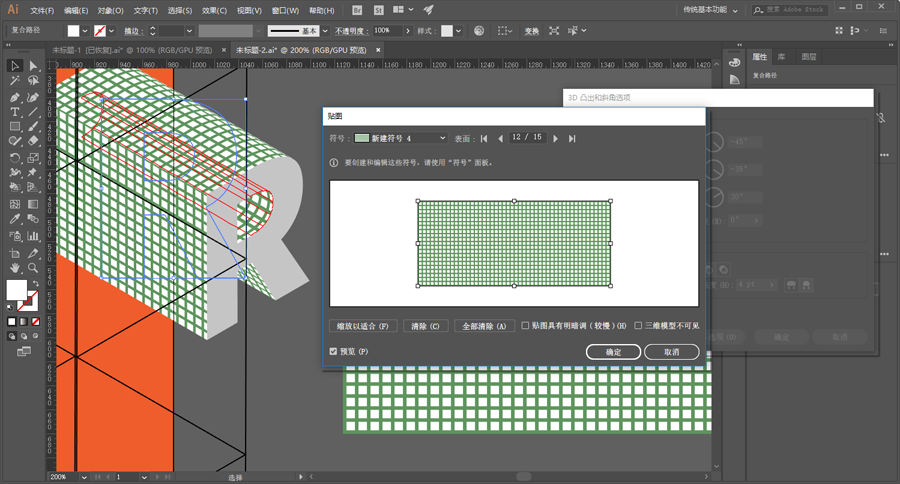
下面就是贴图了,这一步也不用多说,注意调整一下贴图的位置,让衔接处更加和谐:

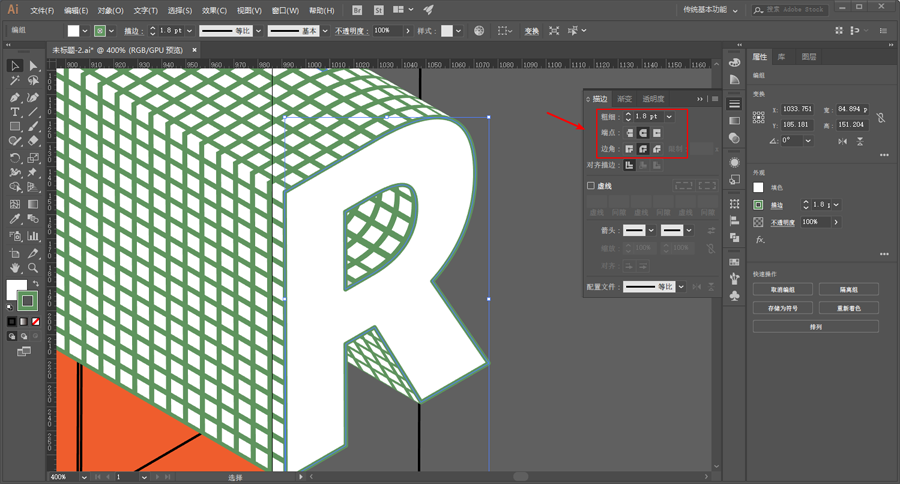
再来就是扩展以后给字母R改变填充色并且加一个合适的描边,为了让整体拼合更加准确,我把R缩放了99%以后再进行拼合:

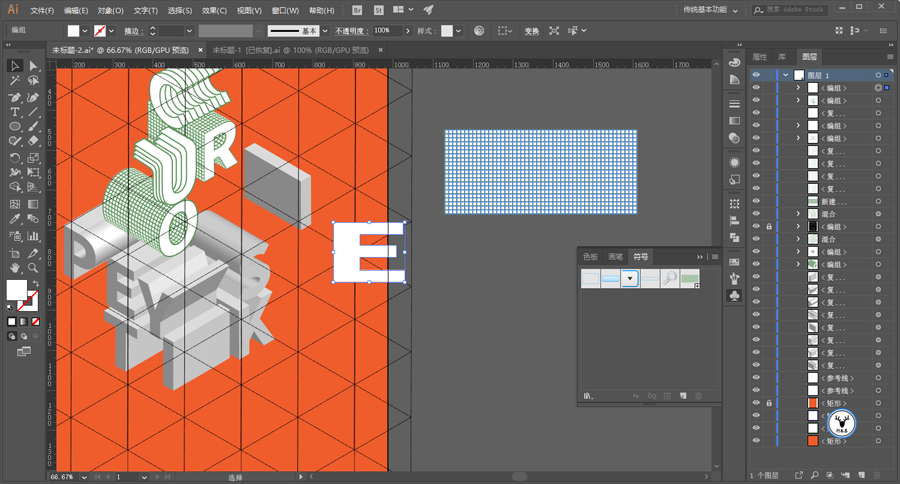
接下来的字母E我们要改变一下造型,如图所示把字母拉伸一下:

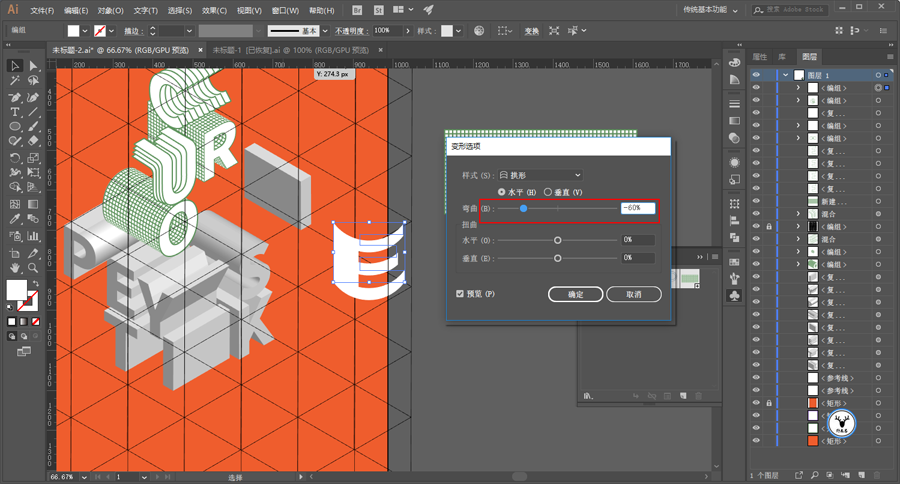
执行效果-变形-拱形:

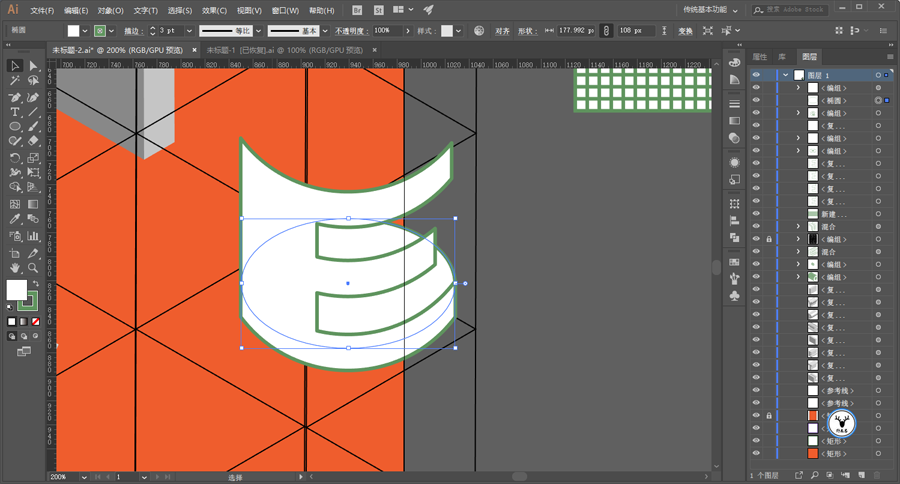
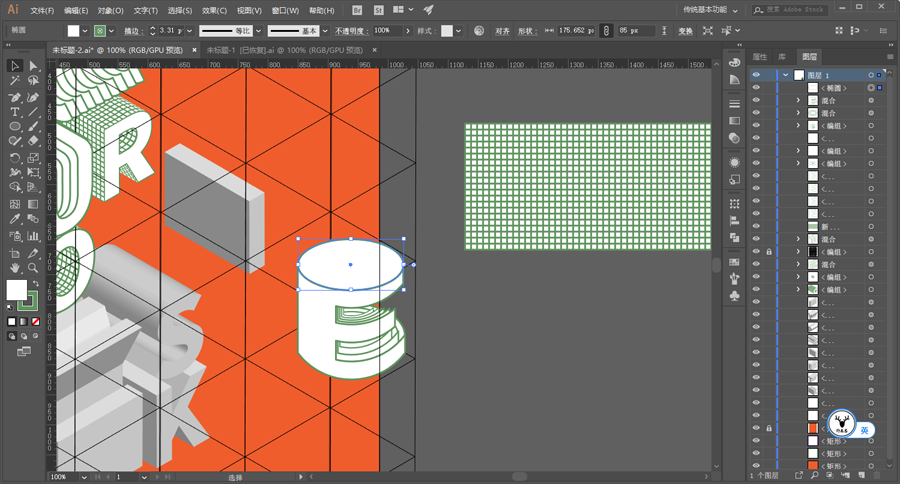
再画个椭圆拼合:

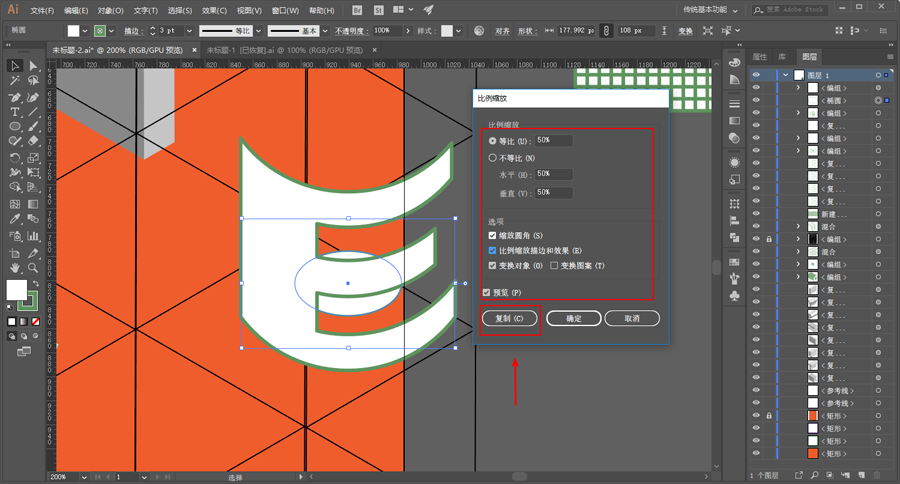
选中椭圆,缩放50%,记得把比例缩放描边和效果打上勾:

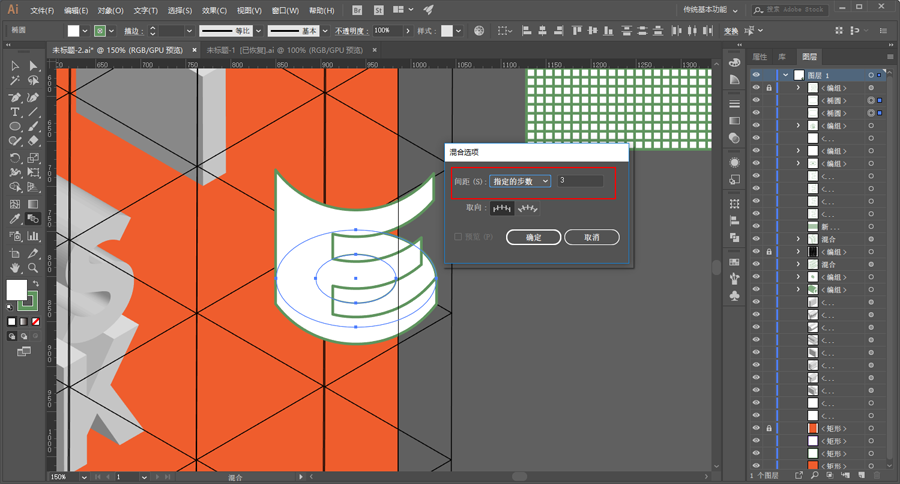
再将两个椭圆进行混合:

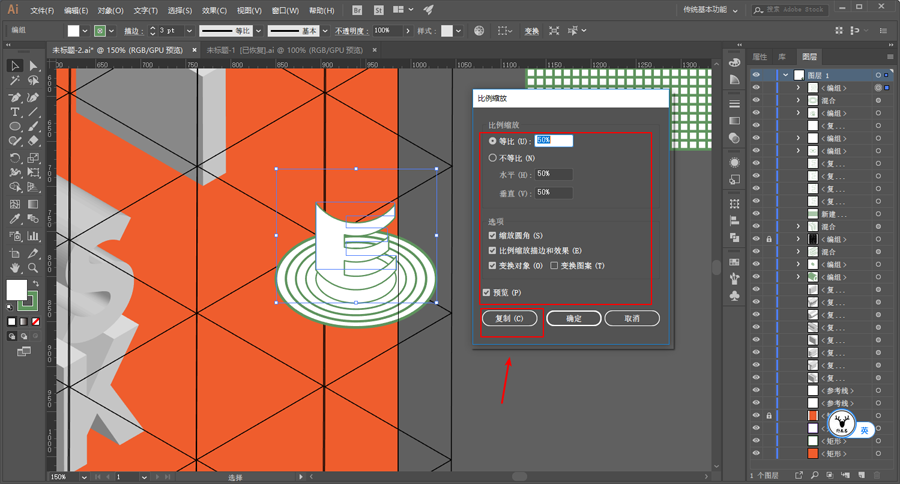
同样的道理把字母E进行缩放:

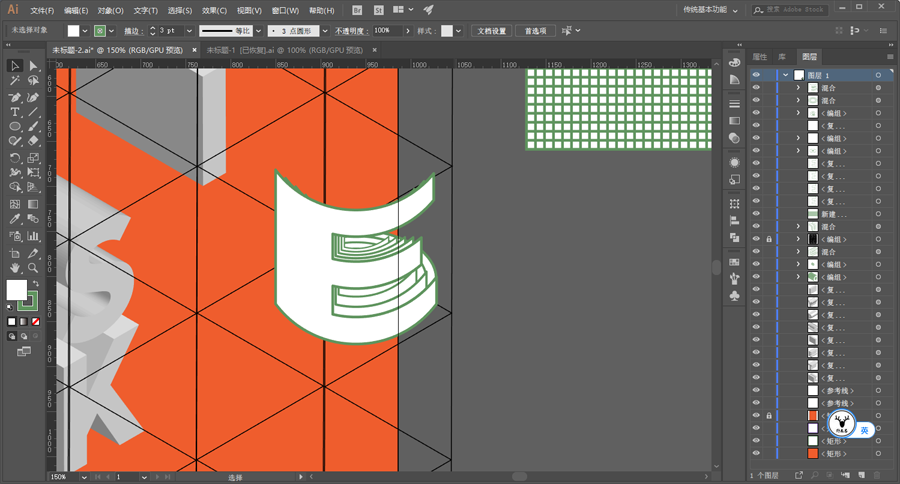
然后混合字母E:

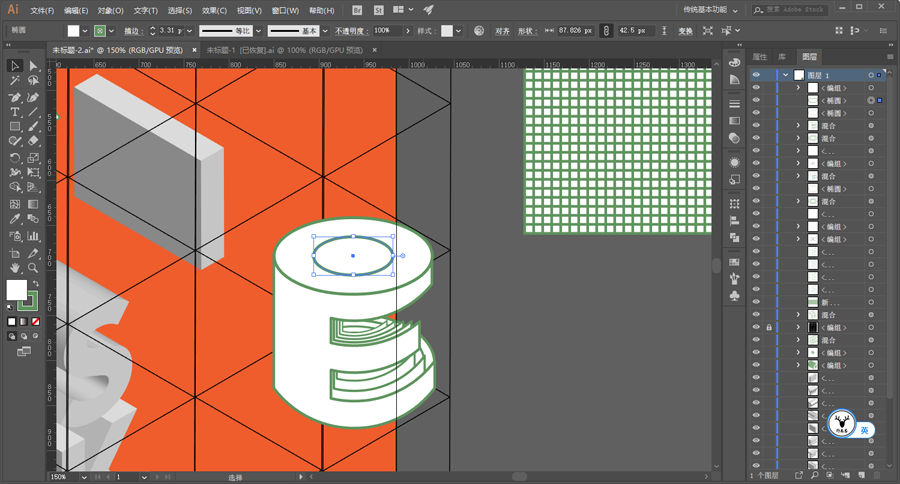
顶部再画个椭圆:

再缩放复制出来一个椭圆:

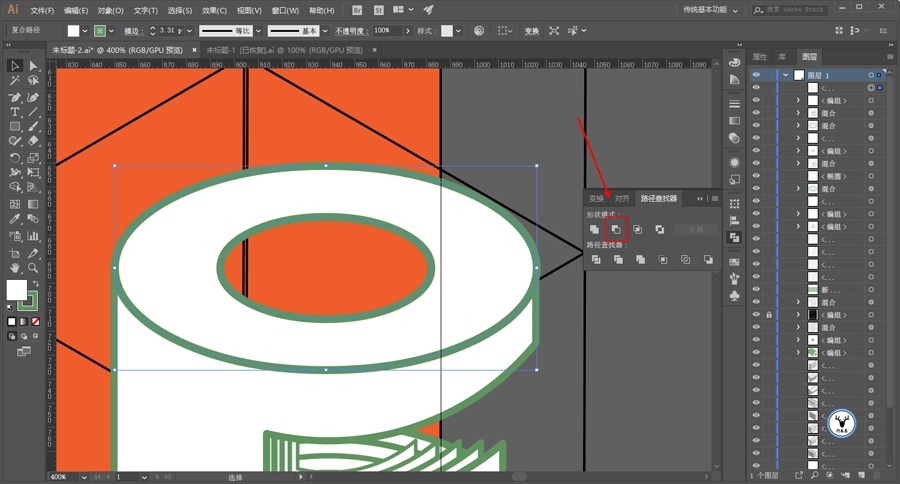
路径查找器减去顶层对象:

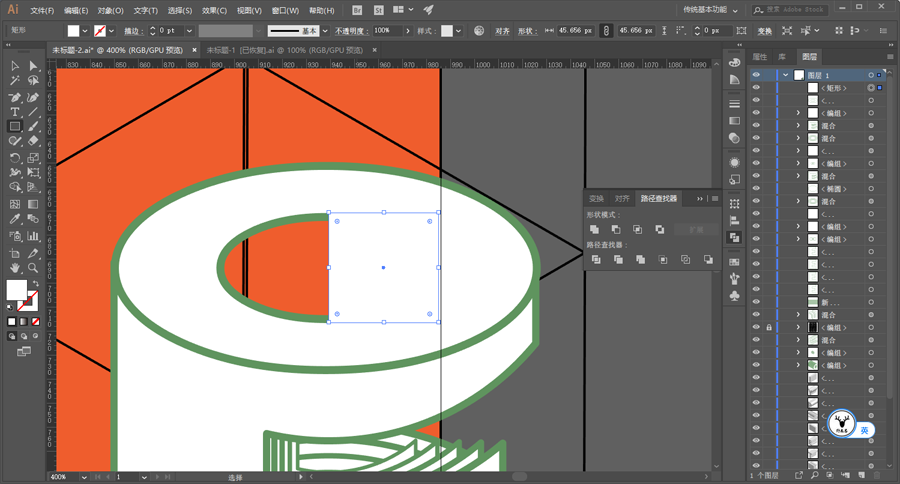
在中间镂空部分一半的位置画一个矩形:

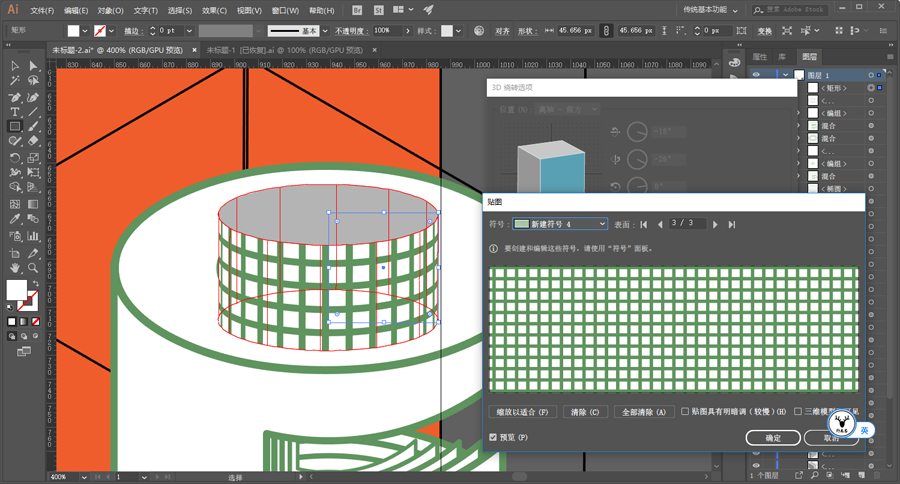
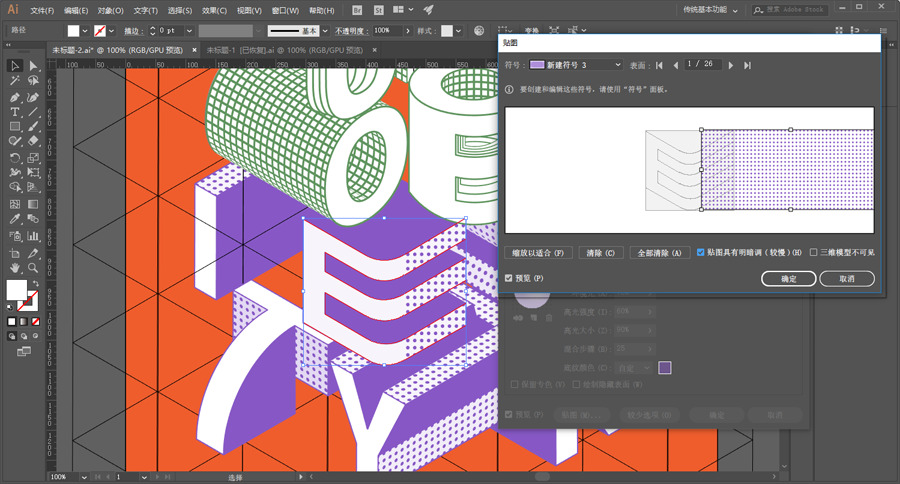
执行效果-3D-绕转,把需要的部分贴上图就行:

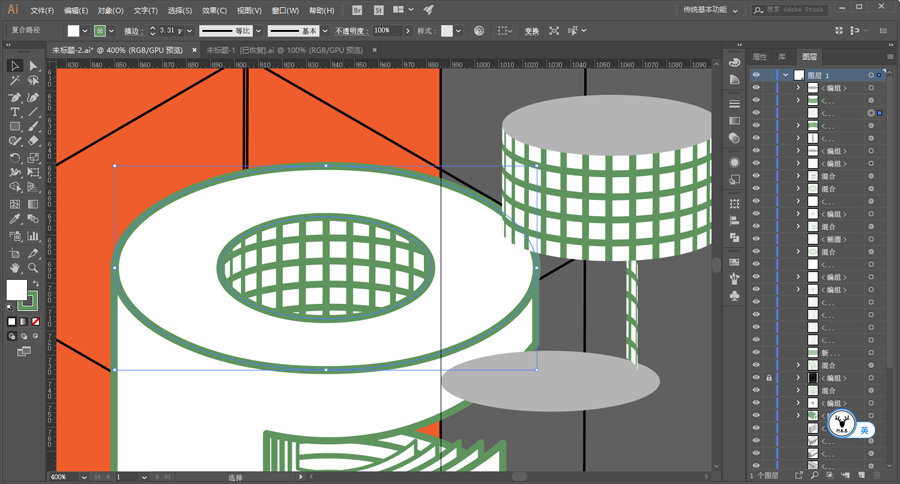
再将对象扩展,删除多余的部分:

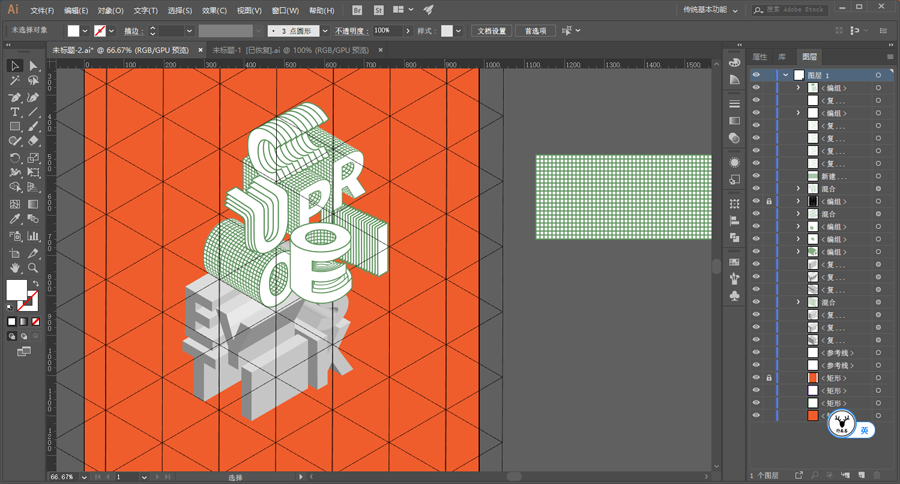
另外两个字母I和P用前面同样的方法,一个贴图,一个混合,这里就不赘述啦,搞完以后大概这样,终于弄了一半了:

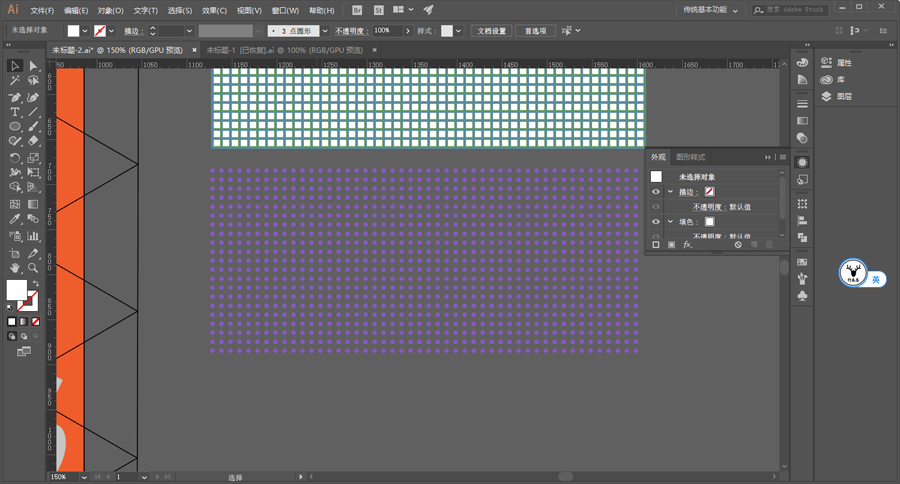
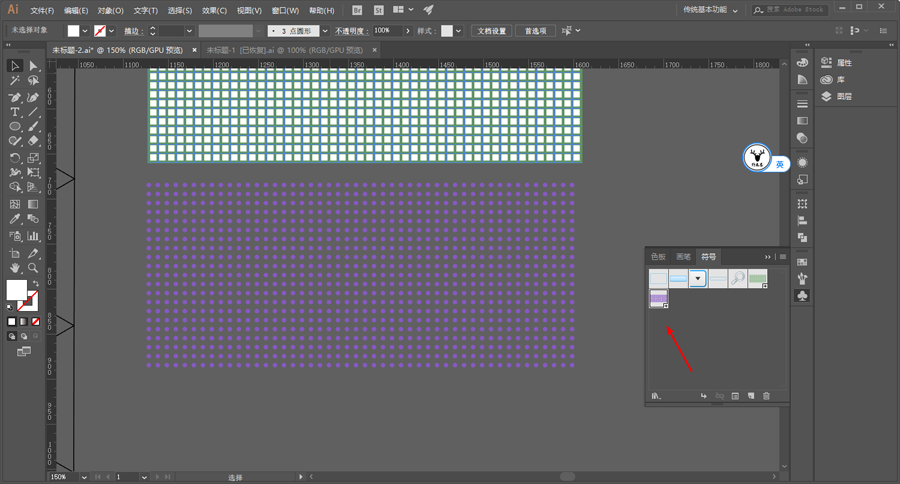
接下来搞后半部分,先做字母S吧,画出这样的图案,这里不用多说吧:

新建为符号:

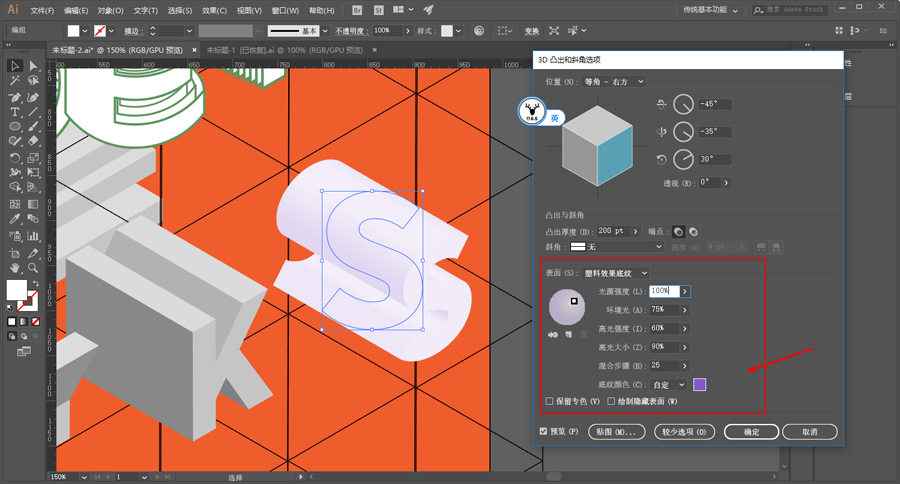
将表面选择为塑料效果底纹,底纹颜色为紫色,这样会让字体有一丢丢的颜色倾向:

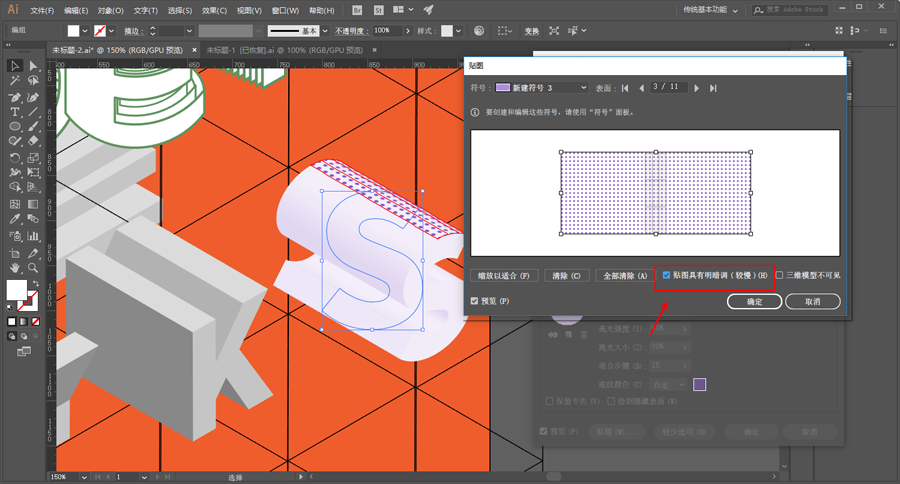
贴图这里说明一下,有时候你会发现图案贴不上去,解决方案有两个:
1、新建符号之前将图案栅格化,但是这样图案放大了就会有锯齿。
2、将贴图具有明暗打上勾 但是这样会比较卡。

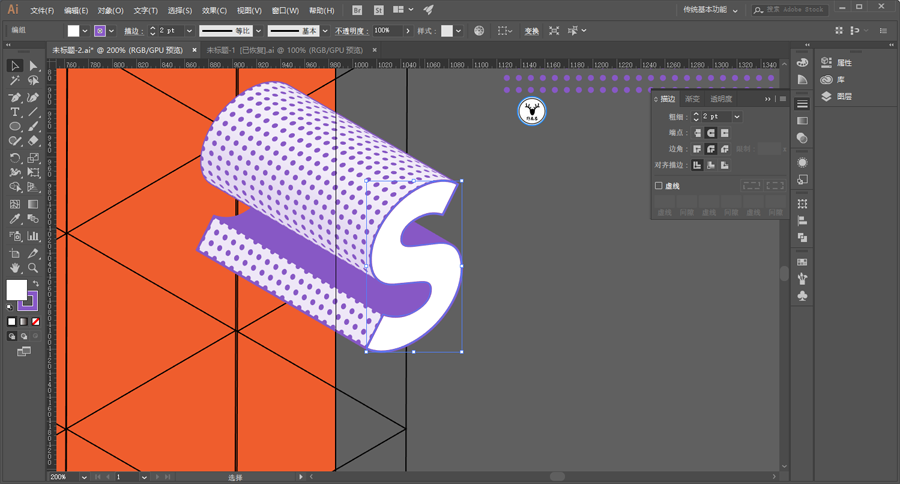
贴图完毕以后扩展,改色加描边,这一步不用赘述吧,细致一点就好:

其他几个字母用相同的方法,这里就不赘述了:

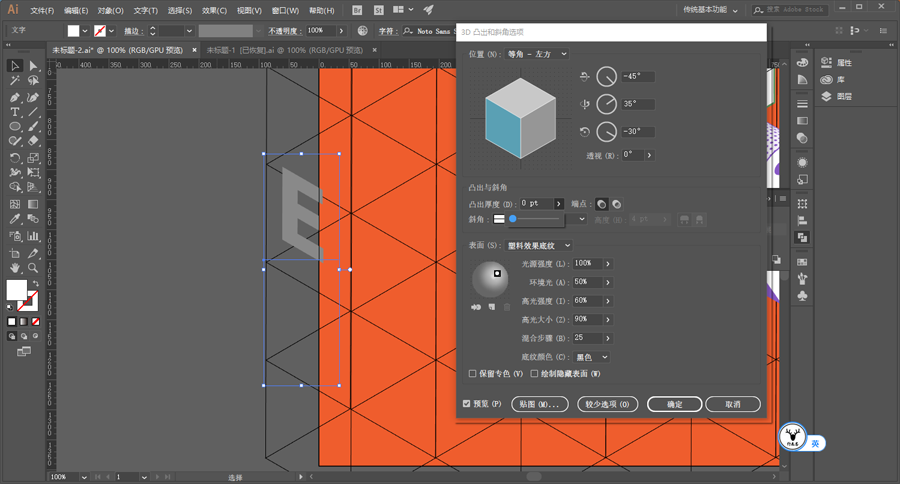
再做一个字母E的造型,将3D凸出厚度改为0:

扩展以后适当拉长笔画:

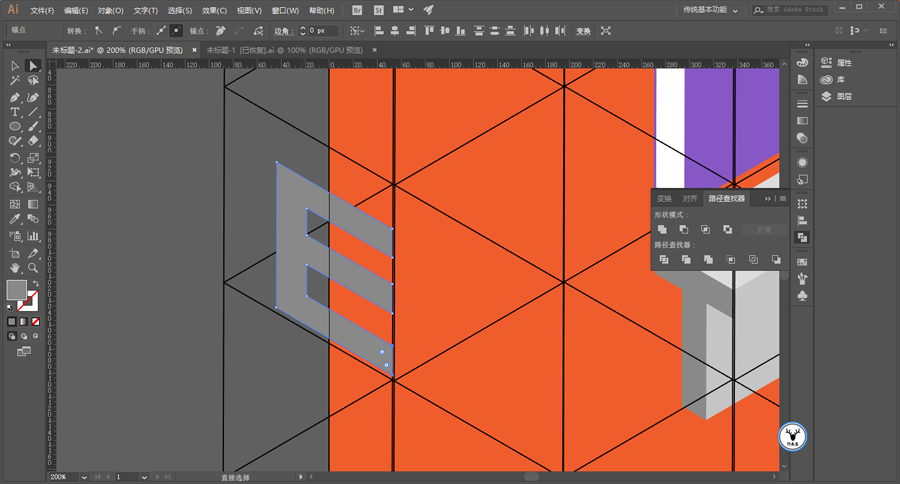
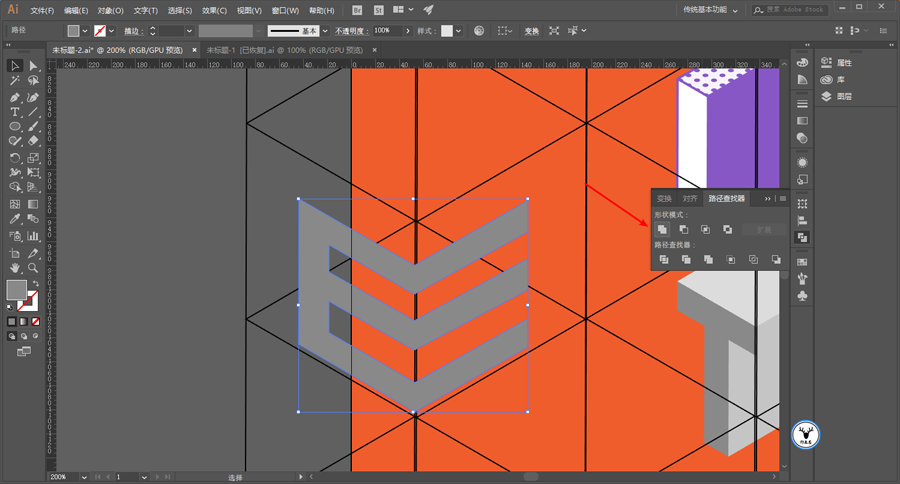
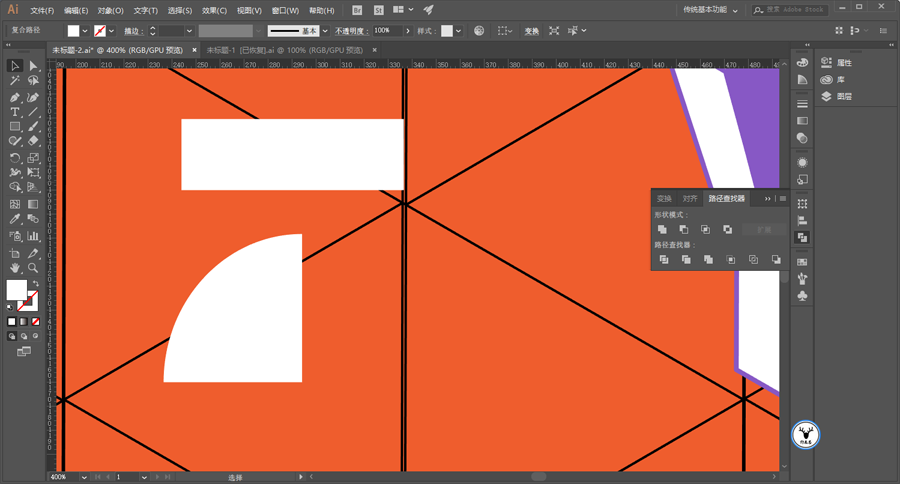
钢笔工具看着参考线补形状:

路径查找器合并:

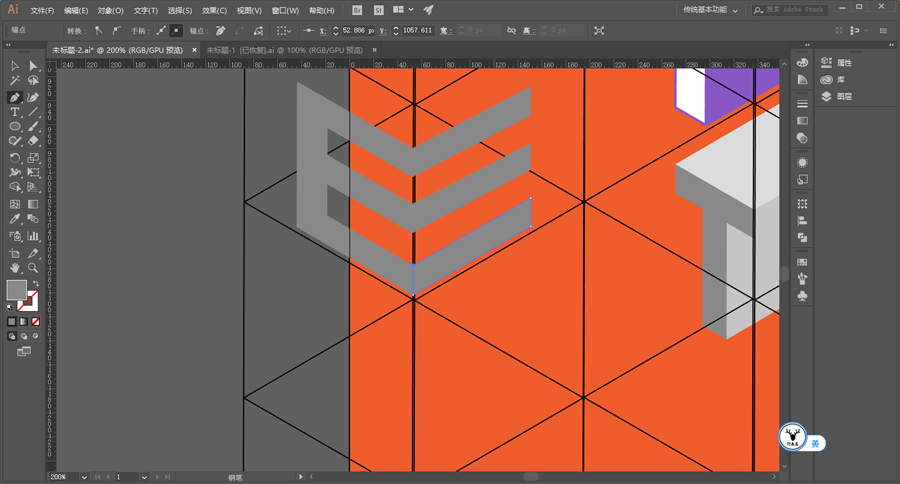
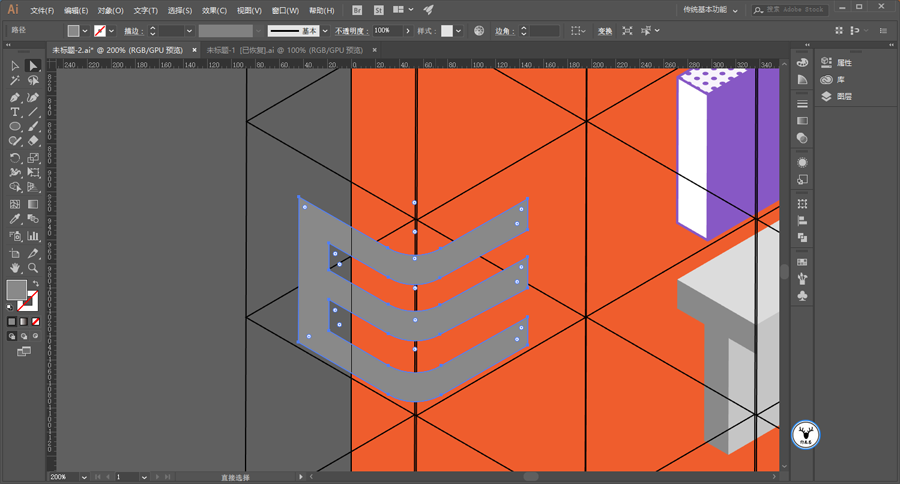
用小白工具把直角改为圆角:

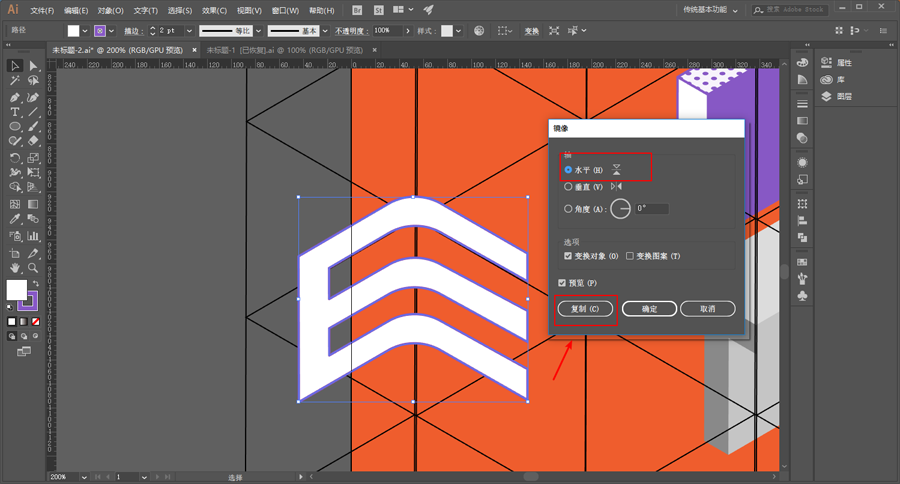
把颜色改好,然后用镜像工具水平对称复制出来一个:

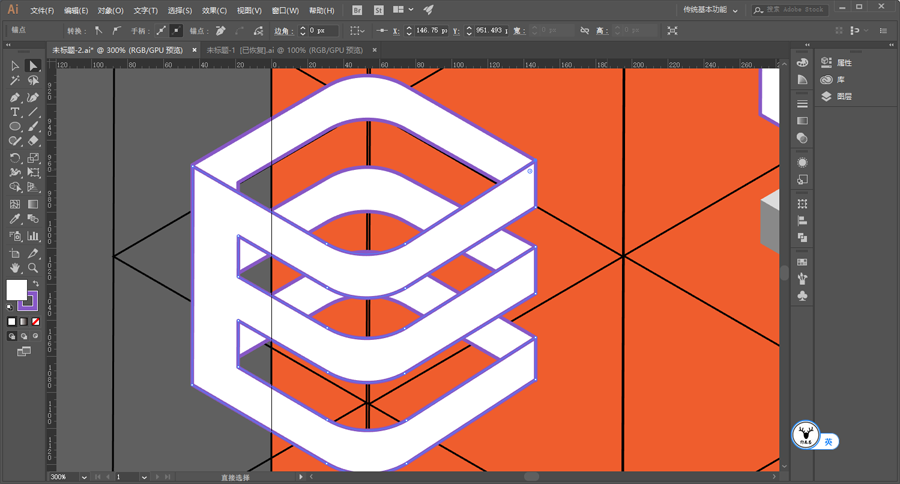
手动把两个字母拼成一个类似正方形的形状,注意用小白工具去调整锚点对齐哦:

然后混合:

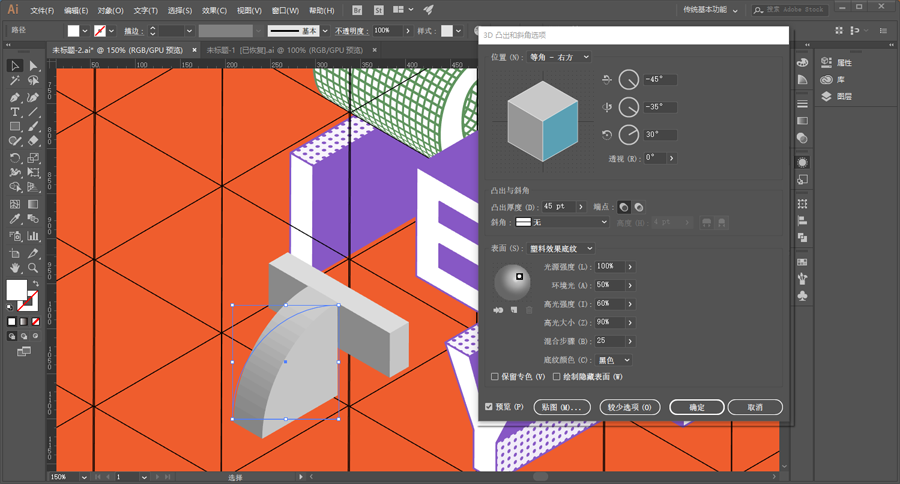
再对字母T进行造型,画一个4分之1的圆和长方体:

分别执行效果-3D-凸出和斜角,参数大家看着办就好:

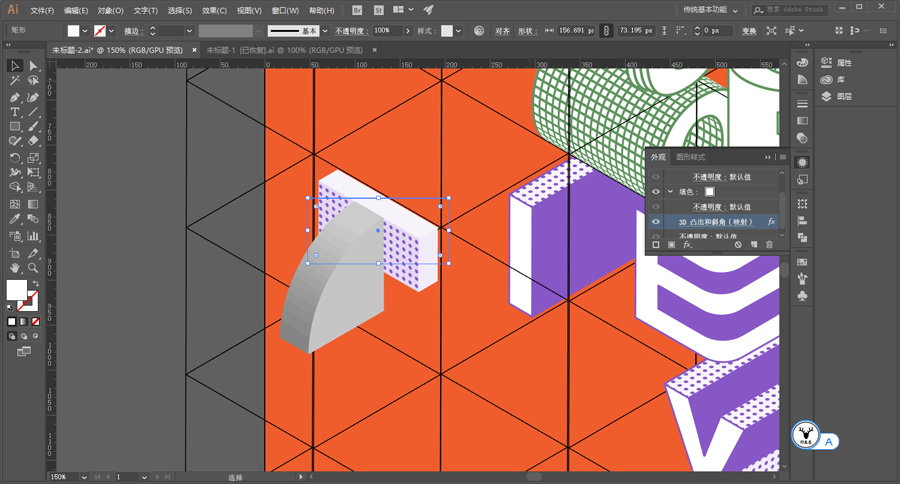
再把该贴图的部分贴上:

扩展以后改色改描边,和前面一样,就不重复啦:

快完了快完了,胜利就在前方:

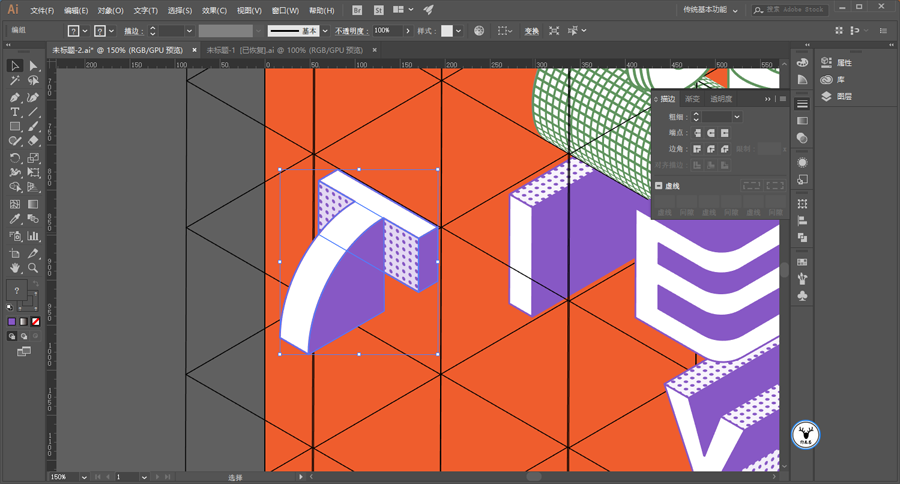
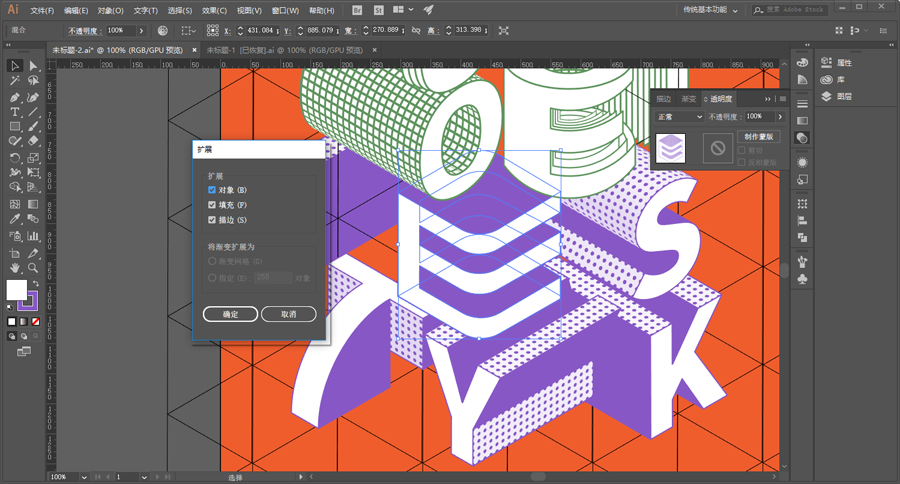
最后需要在适当的地方加点图案点缀了,方法不是唯一,你可以直接一点一点的去加。我还是用的贴图,以中间的字母E为例,先扩展:

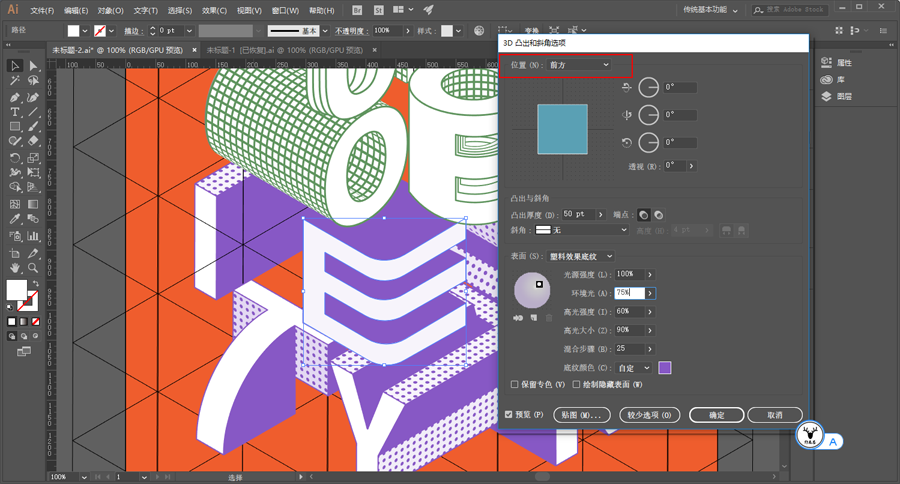
取消编组以后选中顶部的字母,效果-3D-凸出和斜角,把位置选择为前方,其他的参数和前面一样:

然后贴图:

其他部分装饰大家看着办吧,你直接在上面画圆也可以的,搞完以后大概这样,累死我鹿了啊:

最后码字、排版、导样机,看看效果吧:

加载全部内容