设计简约爱心分享图标的Illustrator教程
软件云 人气:0本教程主要使用Illustrator制作简约风格的分享图标,效果有点类似于扁平化风格,希望朋友可以喜欢。
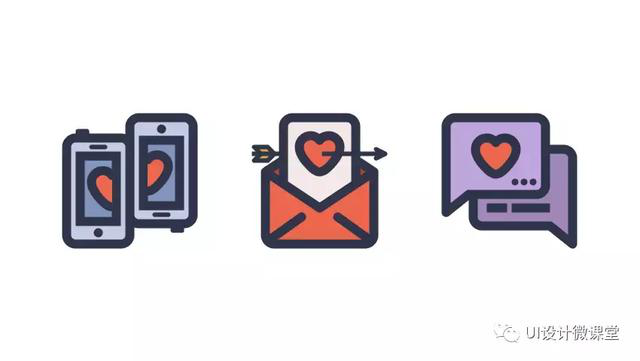
先看看效果图

1.如何设置新文档
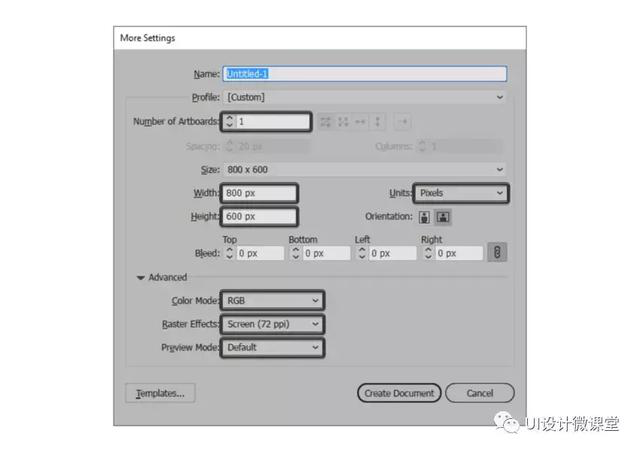
由于我非常确定您已经在后台运行了Illustrator,因此请将其启动,并使用以下设置设置新文档(文件>新建或控制-N):
画板数量: 1
宽度: 800像素
身高: 600 px
单位: 像素
然后从高级选项卡:
颜色模式: RGB
栅格效果:屏幕(72ppi)
预览模式:默认

快速提示:你们中的一些人可能已经注意到,将新对象与像素网格对齐选项丢失。这是因为我正在运行该软件的新版CC 2017版本,其中Illustrator 处理形状捕捉到底层像素网格的方式发生了很大变化。
2.如何设置自定义网格
由于我们将使用像素完美的工作流创建图标,因此我们需要设置一个漂亮的小网格,以便我们可以完全控制我们的形状 - 也就是说,如果我们运行的是旧版本的该软件。
步骤1
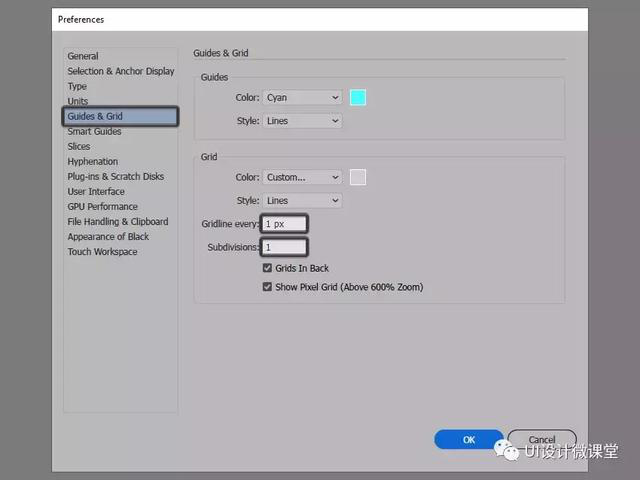
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
网格线: 1 px
细分: 1

快速提示:通过深入阅读Illustrator网格系统的工作原理,您可以更多地了解网格。
第2步
一旦我们设置了自定义网格,我们需要做的就是确保我们的形状看起来很清晰,可以在视图菜单下找到对齐网格选项,每当您进入像素预览时就会转换为对齐像素模式。
现在,如果您对整个“像素完美的工作流程”很陌生,我强烈建议您仔细阅读我如何创建像素完美的艺术作品教程,这将有助于您立即拓宽技术技能。
3.如何设置图层
在创建新文档的情况下,使用几个图层来构建项目将是一个不错的主意,因为通过这种方式,我们可以一次关注一个图标,从而保持稳定的工作流程。
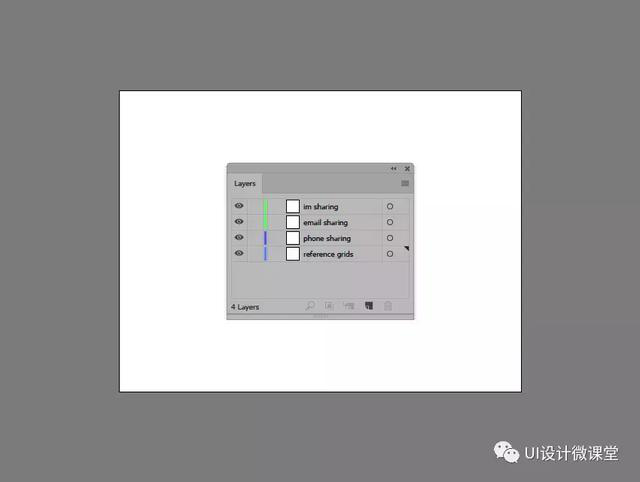
这就是说,调出图层面板,并总共创建四个图层,我们将重新命名为:
第1层:参考网格
第2层:电话共享
第3层:电子邮件共享
第4层:即时通讯分享

4.如何创建参考网格
该 基准网格 (或基础网格)是一组精确的界定参考面,这让我们专注于规模性和一致性,以建立我们的图标。
通常,网格的大小决定了实际图标的大小,并且它们应该始终是您在开始新项目时做出的第一个决定,因为您始终希望从最小的可能大小开始并在此基础上进行构建。
现在,在我们的例子中,我们将只使用一个尺寸创建图标包,更确切地说是128 x 128像素,这是一个相当大的尺寸。
步骤1
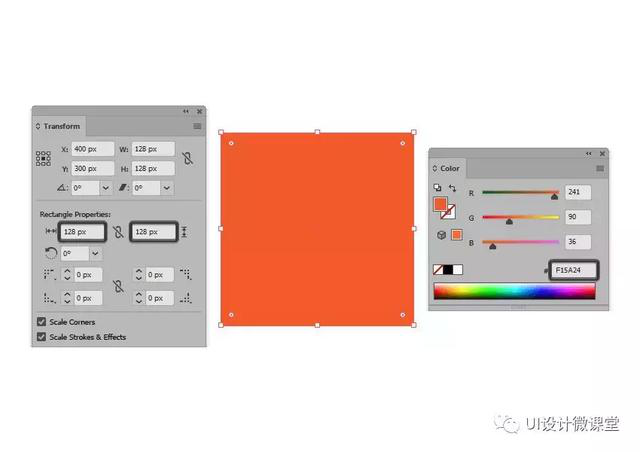
首先锁定除参考网格图层以外的所有图层,然后抓住矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方形,这将有助于定义图标的整体大小。

第2步
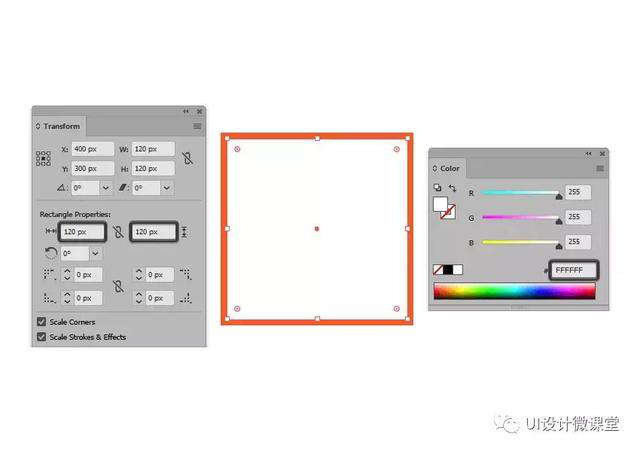
添加另一个更小的120 x 120 px one(#FFFFFF),它将作为我们的活动绘图区域,从而为我们提供全方位4 px填充。

第3步
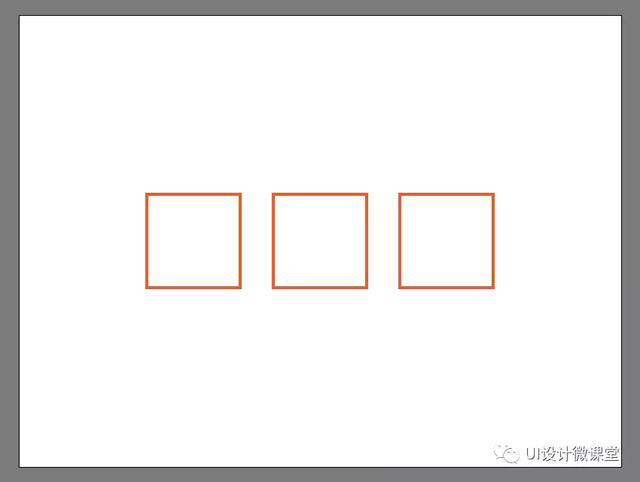
使用Control-G键盘快捷键对组成参考网格的两个方块进行分组,然后在彼此距离为40 px的位置创建两个副本,确保将它们对齐到画板的中心。
完成后,锁定当前图层并转到下一个图层,在那里我们将开始处理第一个图标。

5.如何创建电话共享图标
随着文档的全部设置,让我们通过确保我们位于正确的图层(这将是第二个)然后放大第一个参考网格来启动项目,以便我们可以更好地了解我们的图标的形状。
步骤1
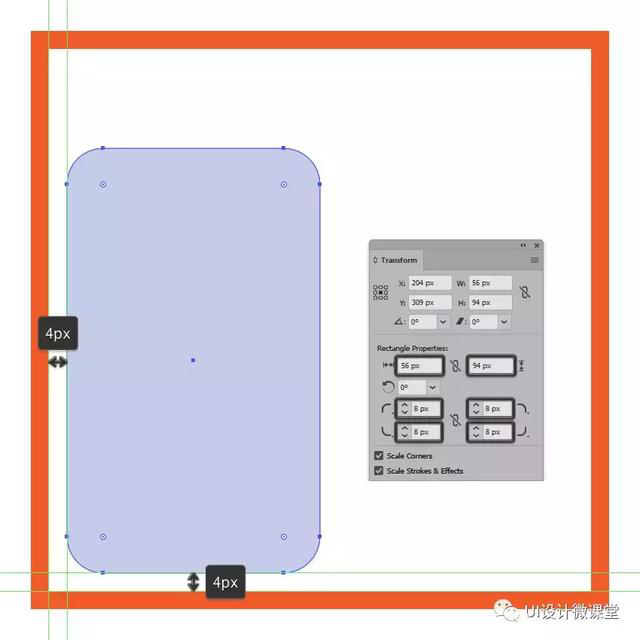
使用带有8像素角半径的56 x 94像素圆角矩形创建其主体 ,然后将其置于底层活动绘图区域的左下角,开始使用左手机,确保将 4 px缺口为其大纲。#C4CEE8

第2步
通过创建它的一个副本(Control-C),我们将在前面粘贴(Control-F),然后通过将其颜色更改为#2B3249,然后将其重量设置为8 px。
完成后,使用Control-G键盘快捷键选择并将两个形状组合在一起。

第3步
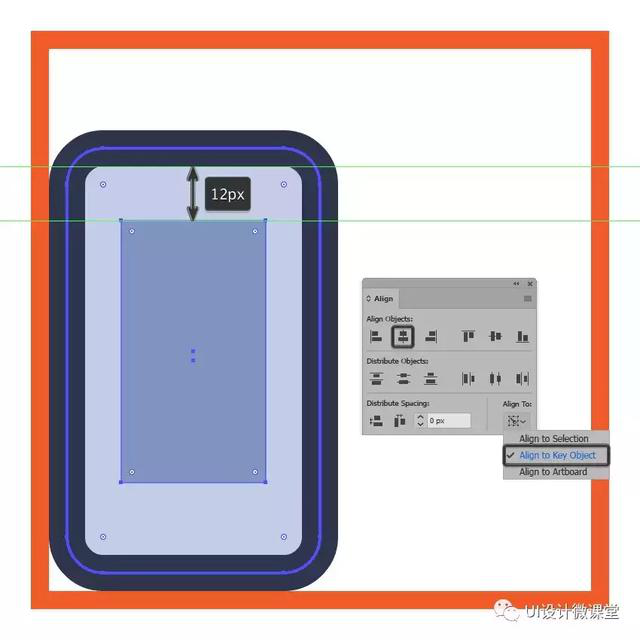
通过创建一个32 x 58像素的矩形开始工作,我们将使用该像素的颜色#8195C1,然后水平居中对齐到我们刚分组的两个形状,距离填充形状顶部边缘12像素可见表面。

步骤4
使用Stroke方法 为显示器显示8 px厚的轮廓(#2B3249),然后将两个形状选择并分组(Control-G)。

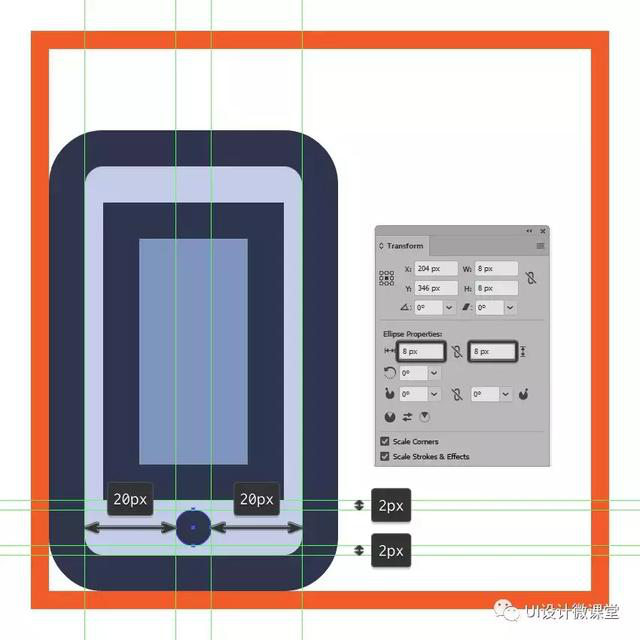
第5步
使用我们将使用的8 x 8像素圆圈创建手机的底部圆形按钮,#2B3249然后居中对齐。

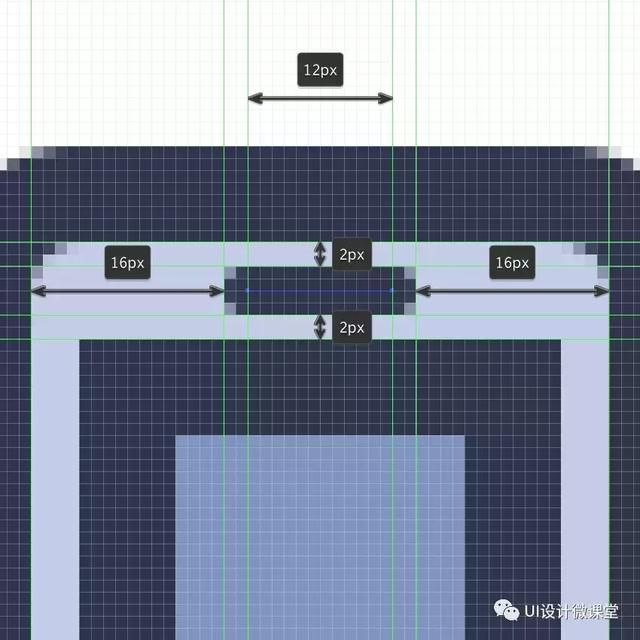
第6步
打开“ 像素预览”模式,然后使用笔尖工具(P)在前置扬声器单元中绘制,使用带有圆形帽的12 px宽, 4 px厚行程(我们将使用该颜色),然后居中对准可见手机上部的表面。#2B3249

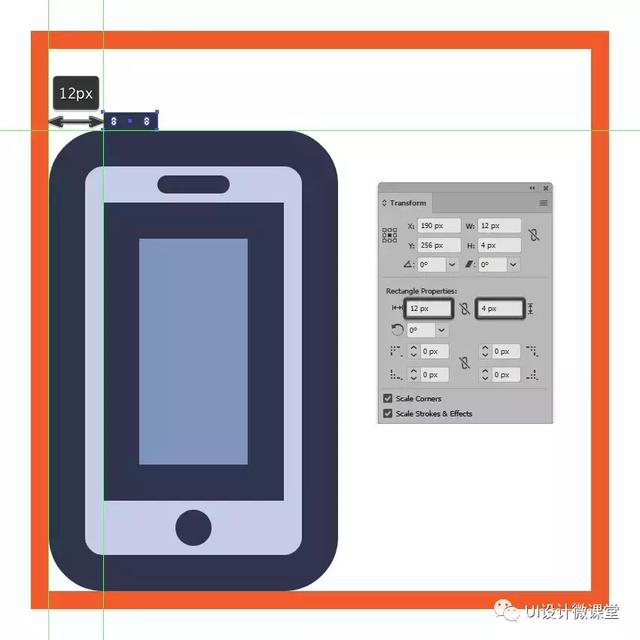
第7步
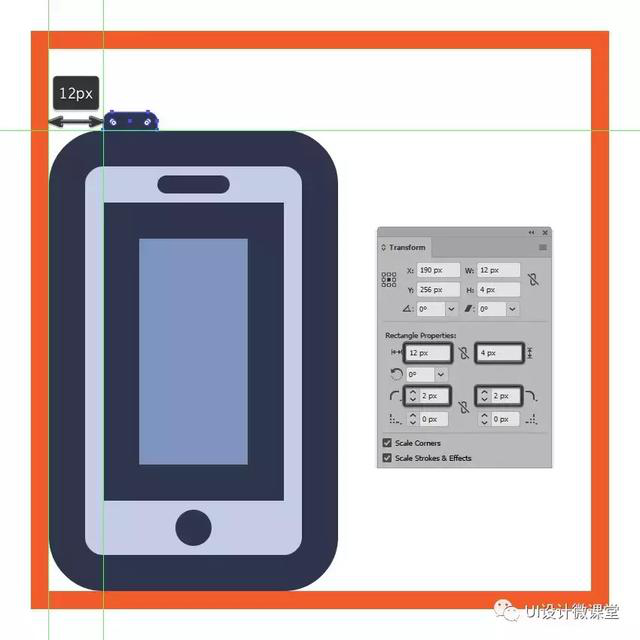
使用12 x 4像素的矩形创建手机的电源按钮,我们将使用该矩形进行彩色#2B3249,然后将其放置在距离当前绘图区域左边缘12像素的较大轮廓上。

第8步
调整我们刚刚创建的形状,方法是在“ 变形”面板的“ 矩形属性”中将顶角的半径 设置为2 px,然后将所有手机的构图形状选择并分组(Control-G)。

第9步
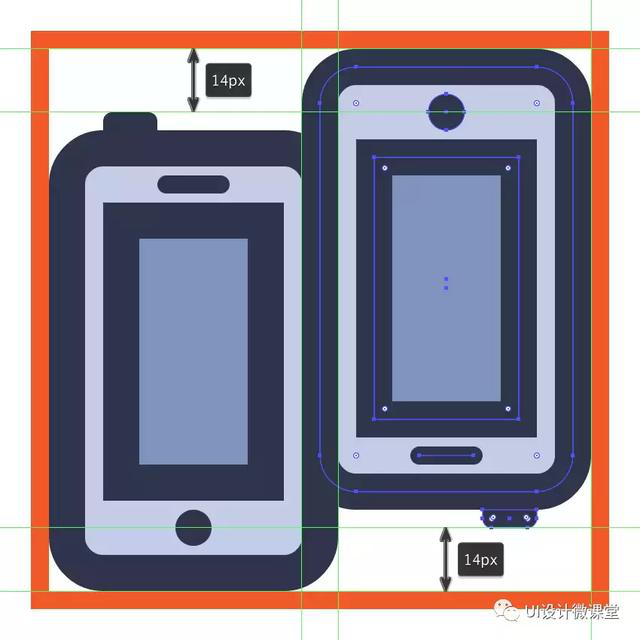
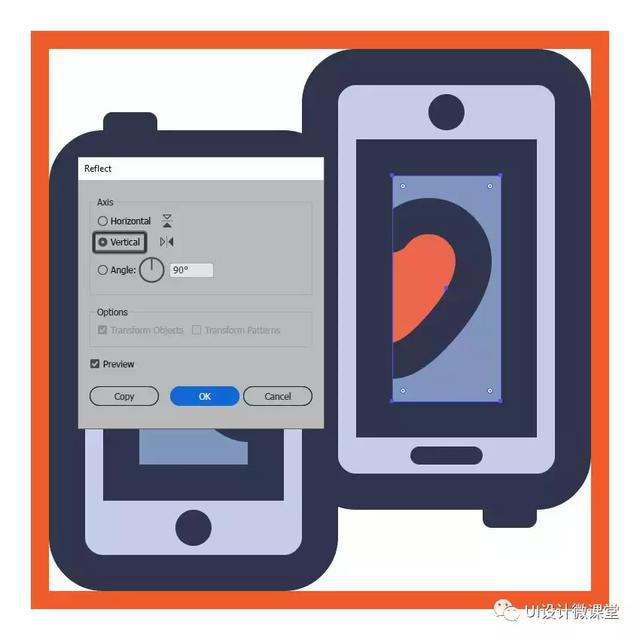
使用我们刚完成工作的副本(Control-C> Control-F)创建第二部手机,我们将在水平和垂直方向上进行反射(右键单击>变换>反射>水平/垂直),然后然后定位到活动绘图区域的右侧,将其与其顶部边缘对齐。

第10步
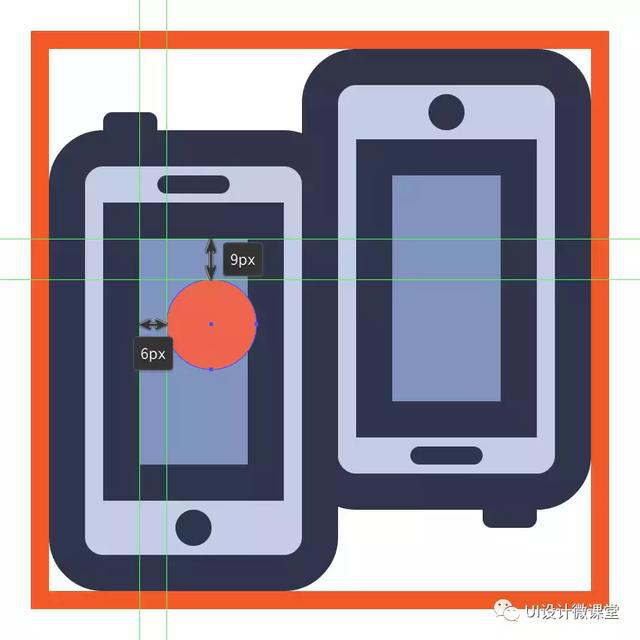
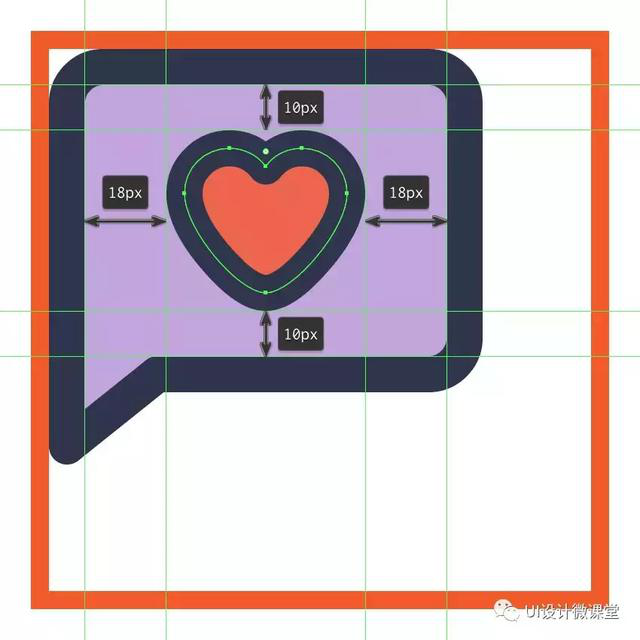
通过创建一个20 x 20像素圆来开始工作,通过创建一个20 x 20像素圆,我们将使用该圆,#ED664C然后将其放置在左侧手机显示屏上,距离其顶边9像素,左边距6像素。

第11步
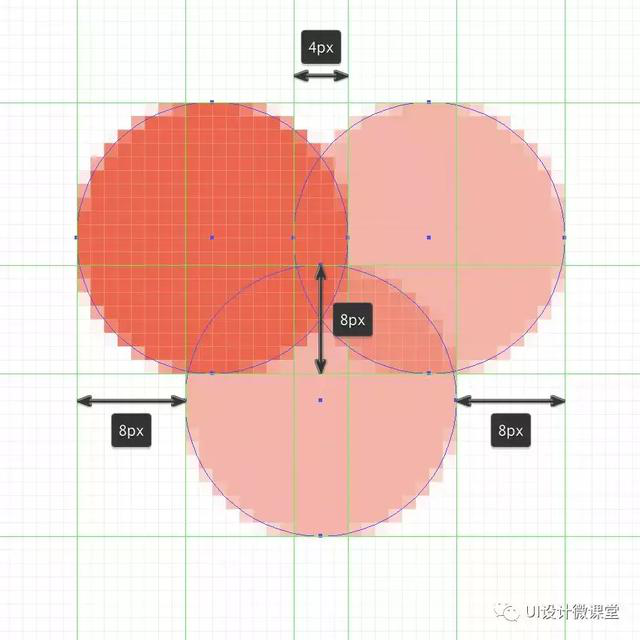
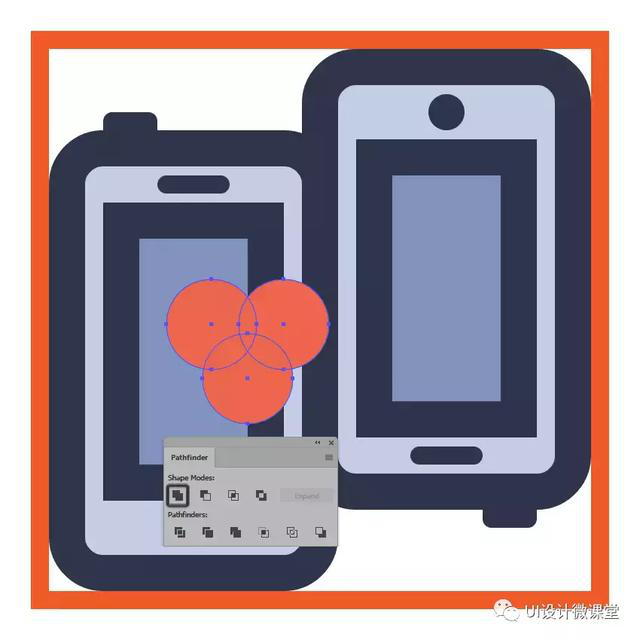
通过创建另外两个20 x 20像素圆圈(#ED664C),继续在心脏上工作,在右侧定位一个,使其最终重叠第一个表面 4个像素,最后一个在底部,这样它重叠其他两个表面 8个像素。

第12步
一旦你有三个圆圈,选择并使用探路者的统一形状模式将它们合并成一个更大的形状。

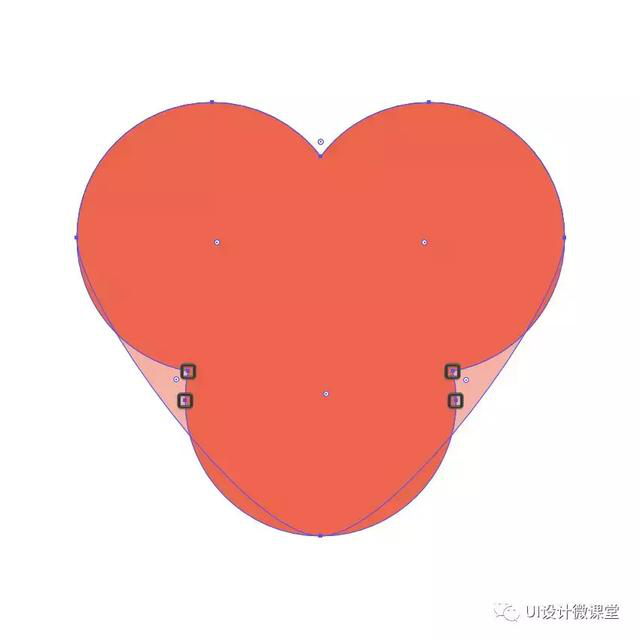
步骤13
通过删除统一过程中创建的中心锚点,只需使用删除锚点工具( - )单击它们即可调整生成的形状。

第14步
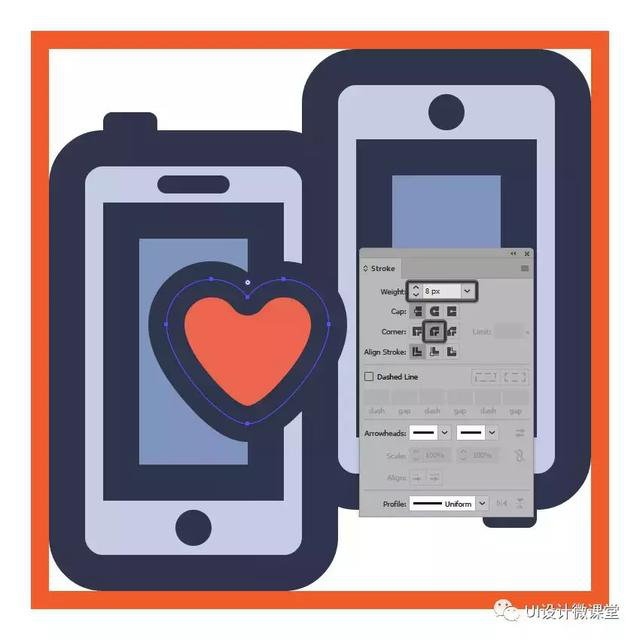
继续调整新的形状,方法是选择锚的手柄并拖动它们,以便在每个侧面都获得良好的曲率。完成之后,用圆形连接将生成的形状绘制为8像素厚的轮廓(#2B3249),然后选择两个形状并将它们组合在一起。

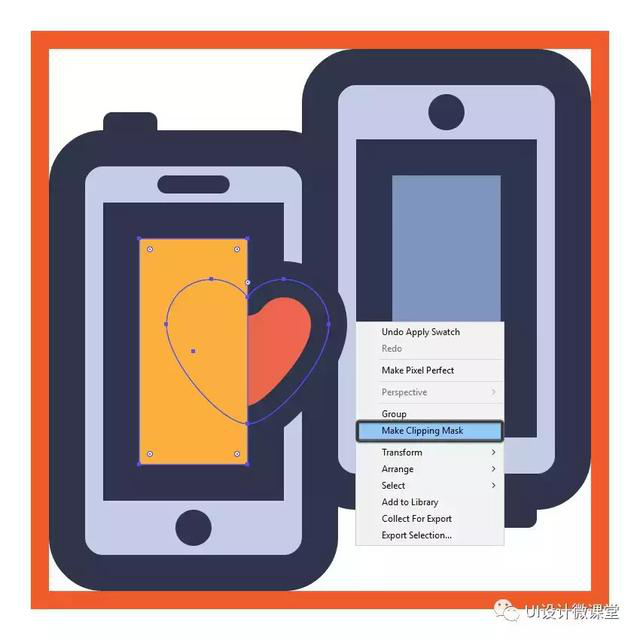
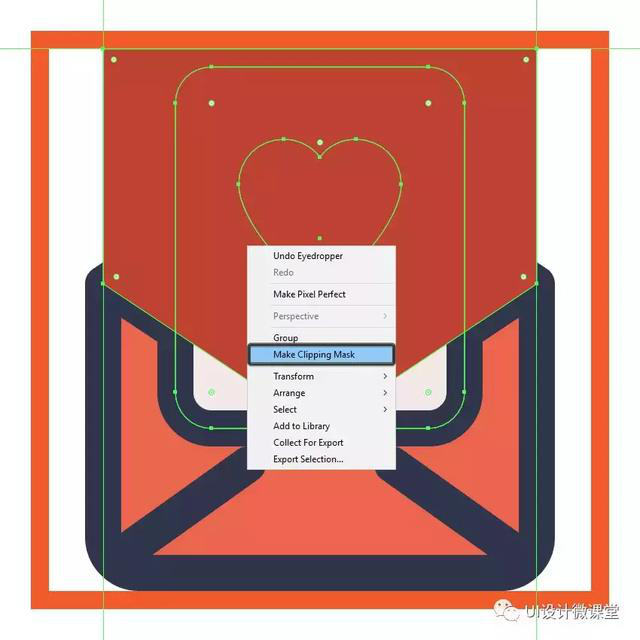
第15步
由于我们希望心脏保持在手机显示屏的可见表面,因此我们必须使用一个24 x 50像素的矩形(用黄色突出显示)屏蔽它,我们将中心对准显示屏。然后,只需选择心脏和矩形,右键单击并选择“ 制作剪辑蒙版”,确保使用Control-G键盘快捷键将它和左侧手机分组在一起 。

步骤16
通过创建蒙面心脏的副本完成图标,然后将其对准右侧手机的显示屏,确保垂直翻转(右键单击>变换>反射>垂直)。
一旦到位,将其与电话一起分组(Control-G),然后对所有图标的组成部分进行相同处理。

6.如何创建电子邮件共享图标
假设你已经移动到下一层(这将是第三层),放大第二个参考网格,让我们开始吧。
步骤1
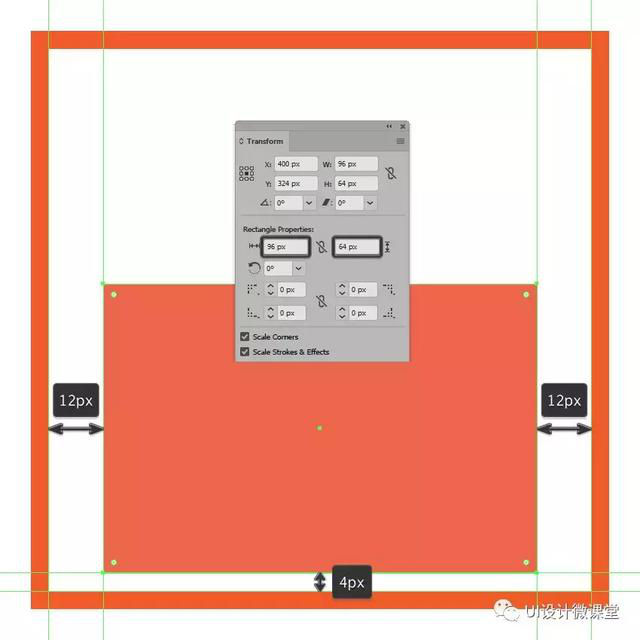
使用一个96 x 64像素的矩形创建信封的主体,我们将使用这个矩形进行着色#ED664C,然后居中对齐底层的有效绘画区域,距离其底边4像素。

第2步
通过在“ 变形”面板的“ 矩形属性”中将 其底角的半径设置为8像素,调整刚创建的形状。

第3步
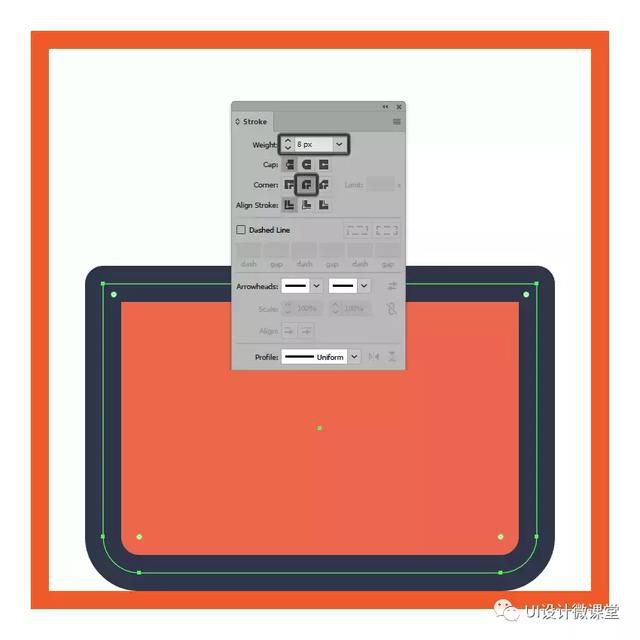
使用Stroke方法 为生成的形状绘制一个8像素厚的轮廓(#2B3249),只有这次将其角设置为圆形加入,确保在之后选择并将两个形状分组(Control-G)。

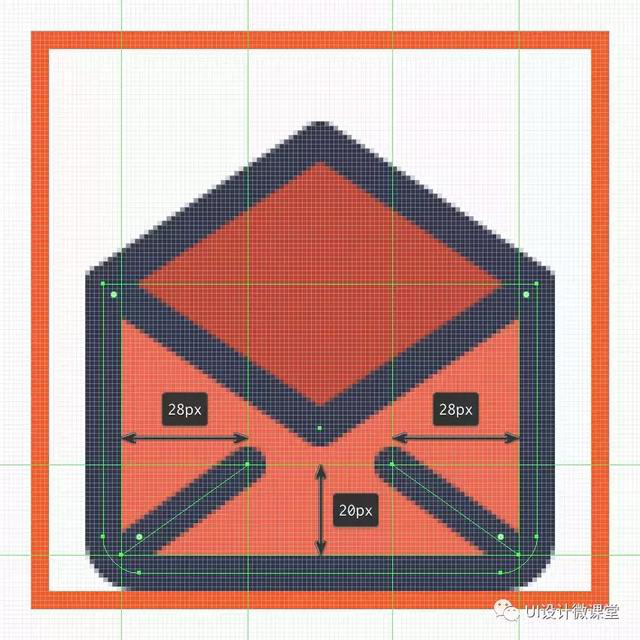
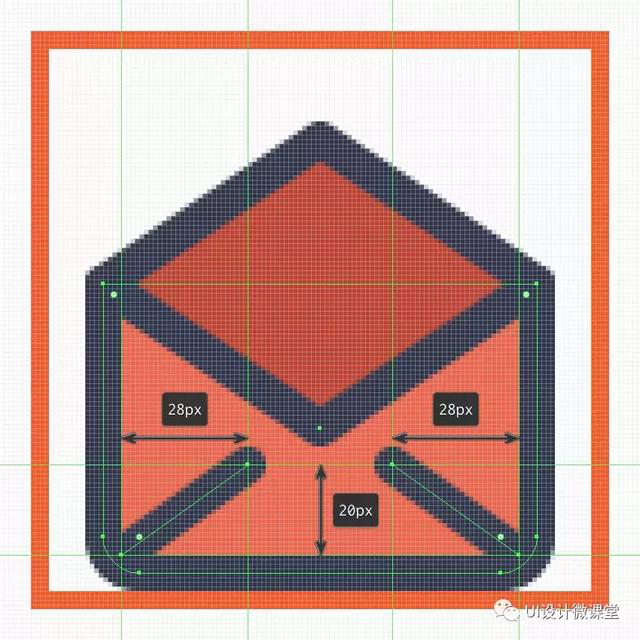
步骤4
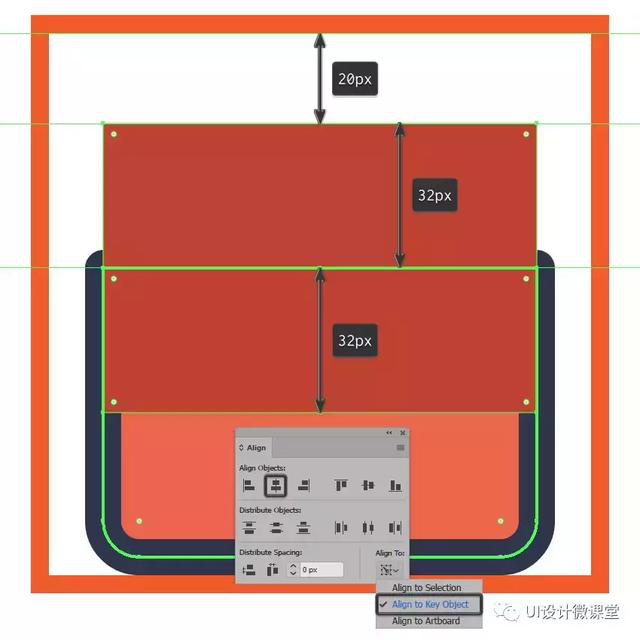
使用一个96 x 64像素的矩形创建信封的上半部分,我们将使用该矩形,#BF402E 然后居中对齐其底部,将其定位,使其下半部分与其重叠。

第5步
通过使用添加锚点工具(+)向其每个边缘的中心添加一个新的锚点,然后删除其角点(使用参考图像突出显示)在删除锚点工具( - ) 。

第6步
给出生成的形状为8像素厚的轮廓(#2B3249),确保将笔画的角设置为圆形加入,之后将两个形状选择并分组(Control-G)。

第7步
选择钢笔工具(P),并 使用带有圆帽的8 px厚行程 (#2B3249)绘制信封的两条对角线细节线。

第8步
使用一个64 x 80像素的圆角矩形创建字母的主体,该矩形具有8 像素的圆角半径,我们将使用该颜色#F4E9E9 ,然后居中对齐底层的有效绘图区域,距离其顶边4像素。

第9步
给出我们刚刚创建了8像素厚轮廓的#2B3249形状(),然后使用Control-G键盘快捷键选择并分组两个形状。
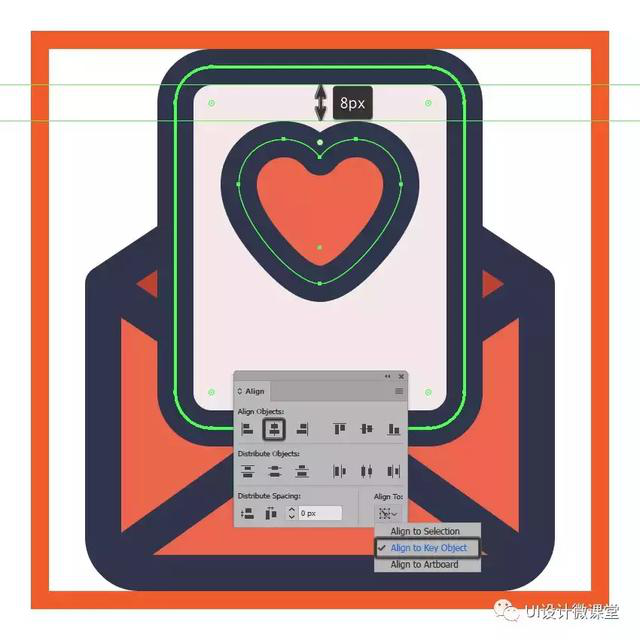
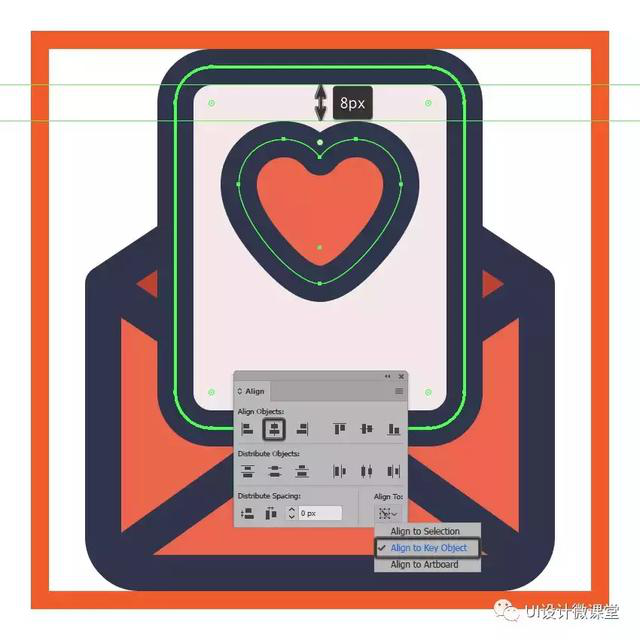
第10步
快速解锁前一层,然后创建一个我们已蒙版的心脏副本(Control-C),并将其粘贴回(Control-F)到当前图层上,中心对准信封的字母,将它定位在一定距离的8 PX从填充形状的可见表面。
然后,一旦完成,使用Control-G键盘快捷键选择并分组它们。

第11步
通过创建信封上部的副本(Control-C)(我们将在前面粘贴Control-F),然后通过删除其顶部锚点进行调整,来掩盖我们刚刚分组的两个图形。然后关闭路径,使其跟随信封本身的宽度。

第12步
现在,正如您可能已经看到的那样,我们需要通过双击它来隔离掩模,然后添加口袋轮廓的向下部分的副本,以正确掩盖字母的表面。
完成后,您可以选择遮罩的形状和信封的上部分并将其组合(Control-G),以防止意外分离。
步骤13
选择钢笔工具(P),并使用4 px厚的笔画(#2B3249),绘制箭头的前部分,确保将头部的帽和角设置为圆形。
慢慢来,一旦完成,使用Control-G键盘快捷键选择并分组这两条路径。
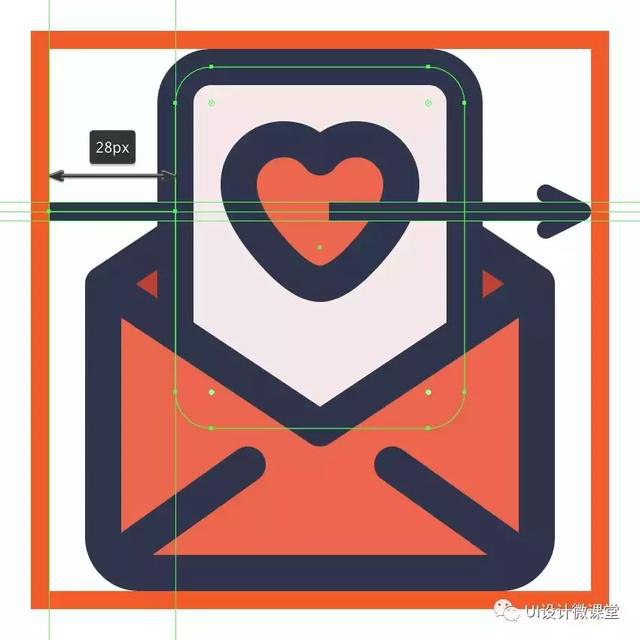
第14步
使用28 px宽 4 px粗Stroke(#2B3249)绘制箭头的后部分,我们将在活动绘图区域的左边缘和字母的轮廓之间放置该Stroke()。
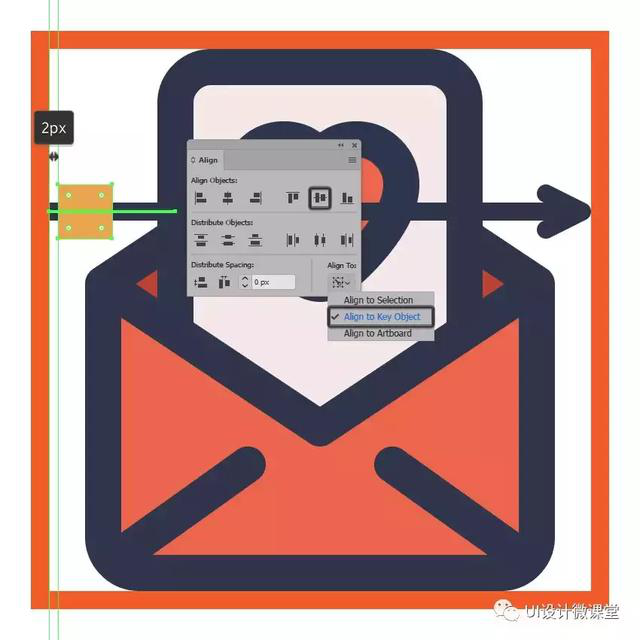
第15步
使用12 x 12像素的正方形创建小圆角,我们将使用该正方形进行着色#EAA74E,然后居中对齐箭头的背部,距离当前绘图区域的左边缘2像素。

步骤16
调整我们刚刚通过添加新的定位点到每个使用它的侧边缘的中心创建的形状添加锚点工具(A) , 然后选择和通过的距离,将他们推向右侧6 PX使用的移动工具(右击>变换>移动>水平> 6 PX)。

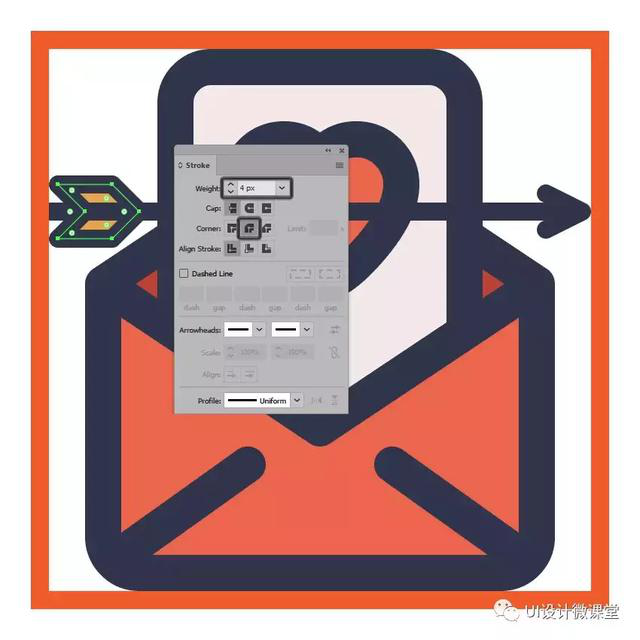
步骤17
通过给出生成的形状一个4 px厚的轮廓(#2B3249)以圆形连接,分组(Control-G),然后将它们发送到箭头背部的背面(右键单击>变换>排列>发送返回)。
完成后,请不要忘记使用Control-G键盘快捷键选择并分组所有图标的组成部分。

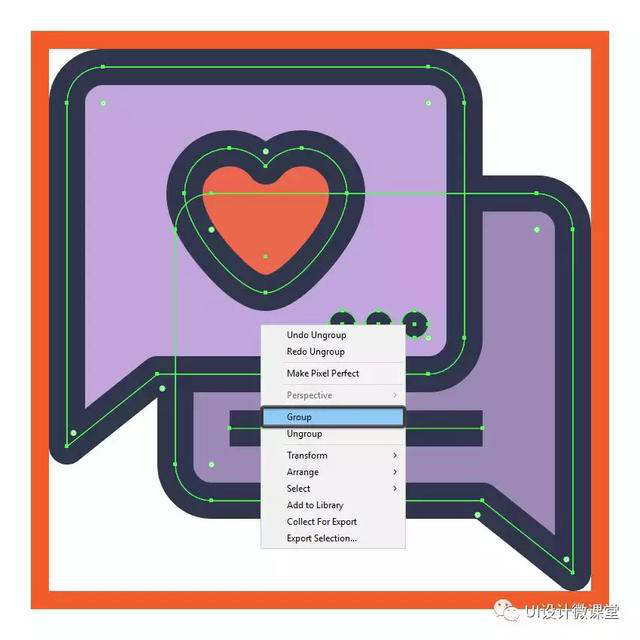
7.如何创建IM共享图标
我们现在下降到第三个也是最后一个图标,所以假设您已经移动到最后一层,放大其参考网格并让我们完成这一步。
步骤1
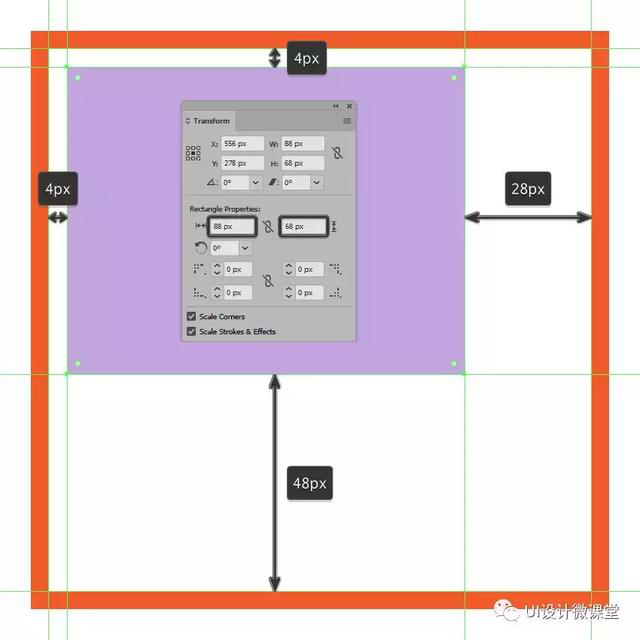
使用一个88 x 68 px矩形创建左边的文本框的主体,我们将使用这个矩形进行着色#C2A6DD,然后将其放置在底层活动绘图区域的左上角,并在其周围留出4 px的空隙作为轮廓。
第2步
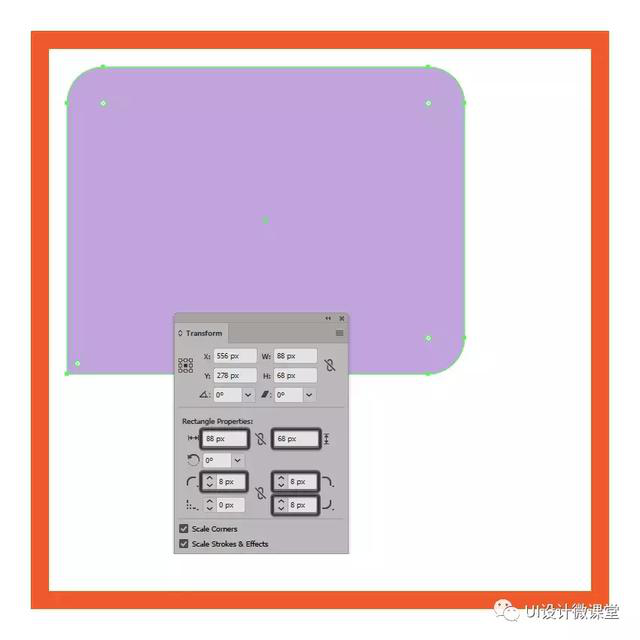
通过在“ 变形”面板的“ 矩形属性”中将其顶部和右下角的半径 设置为8像素,调整刚创建的形状。

第3步
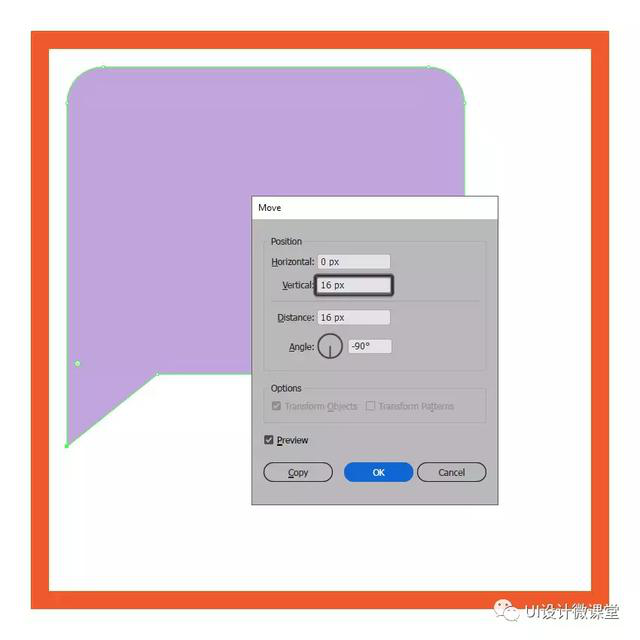
切换到 像素预览模式(Alt-Control-Y),然后使用添加定位点工具(+)为文本框的底边添加一个新的定位点,将其定位在距离其左侧20像素的位置。

步骤4
使用直接选择工具(A)选择其左下角定位点,然后使用移动工具(右键单击>变换>移动>垂直> 16像素)将其下移16个像素点,从而继续调整形状。

第5步
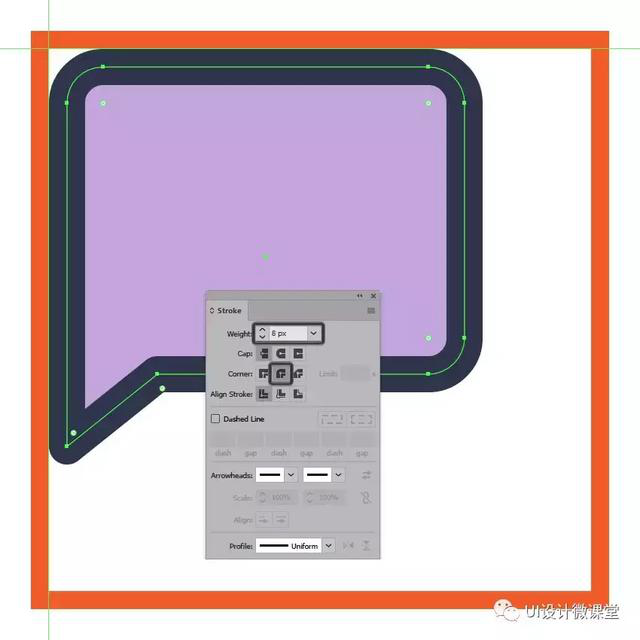
使用圆形连接 为生成的形状提供8像素厚的轮廓(#2B3249),然后使用Control-G 键盘快捷键选择并将它们组合在一起。

第6步
从之前的一个图标 创建一个小心脏的副本(Control-C),然后粘贴(Control-F)到当前图层上,中心对齐到文本框的主体。

第7步
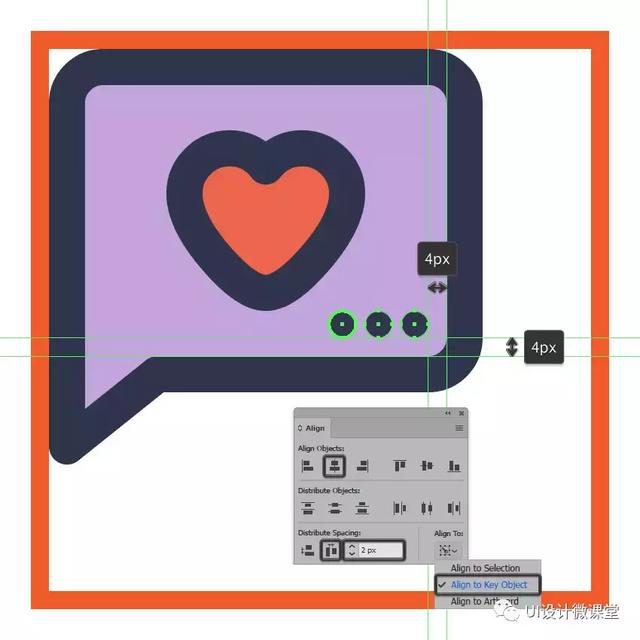
使用三个6 x 6像素圆形在距彼此2 px的位置创建小点,我们将使用这些圆点进行着色#2B3249,组(Control-G),然后将其放置 在文本框的右下角,留下一个4 px的差距在他们周围。
完成后,使用Control-G键盘快捷键选择并组合迄今为止创建的所有形状。

第8步
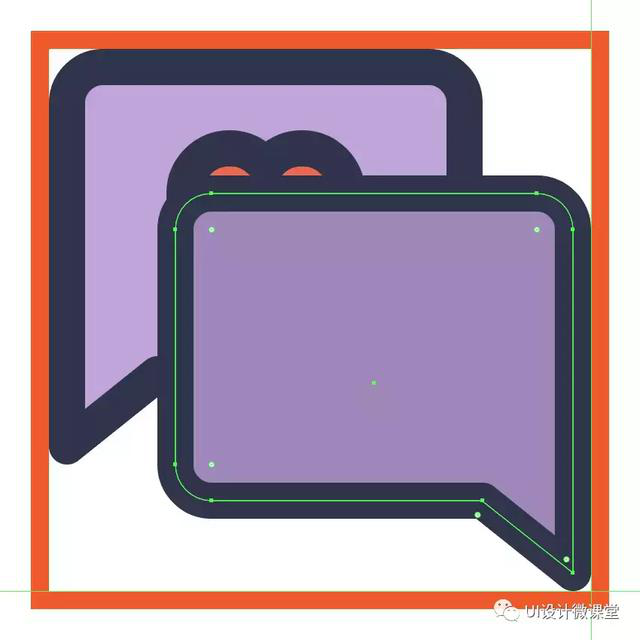
创建左侧文本框的填充和轮廓的副本(Control-C> Control-F),并将它们与底层活动绘图区域的右下角对齐,确保之后水平翻转它们(右键单击>变换>反射>水平),将填充形状的颜色更改为#9F88BA。

第9步
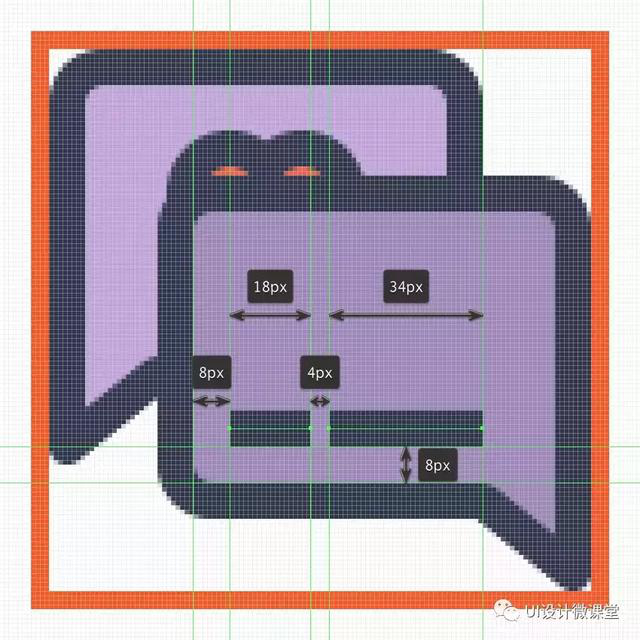
打开 像素预览模式(Alt键-控制-Y )和绘制使用小文本行18像素宽, 4 PX厚行程线(#2B3249),随后加入另一34像素宽, 4 PX粗线在距离4 PX从它。组(Control-G)这两个形状,然后将它们放置在距文本框左边缘和底边缘8 px的 距离处。

第10步
通过选择并将(Control-G)所有正确的文本框的合成形状分组在一起,然后将它们发回到后面(右键单击>排列>发送到后面),结束图标。
噢,别忘了将所有图标的组成部分分组,因为你不想让它们四处飞舞。

OK完成了老铁们!
你有它 - 一个可爱的小图标包,可以用来与那个特别的人分享你的爱。我希望你已经设法跟随每一步,并且像在这个过程中一样有乐趣。

加载全部内容