绘制磨砂噪点插画图片的Photoshop教程
软件云 人气:0今天就让我这个自学的小菜鸡,来教大家如何画一副小插画吧,主要就是给插画添加复古的噪点喜欢,希望大家可以喜欢。
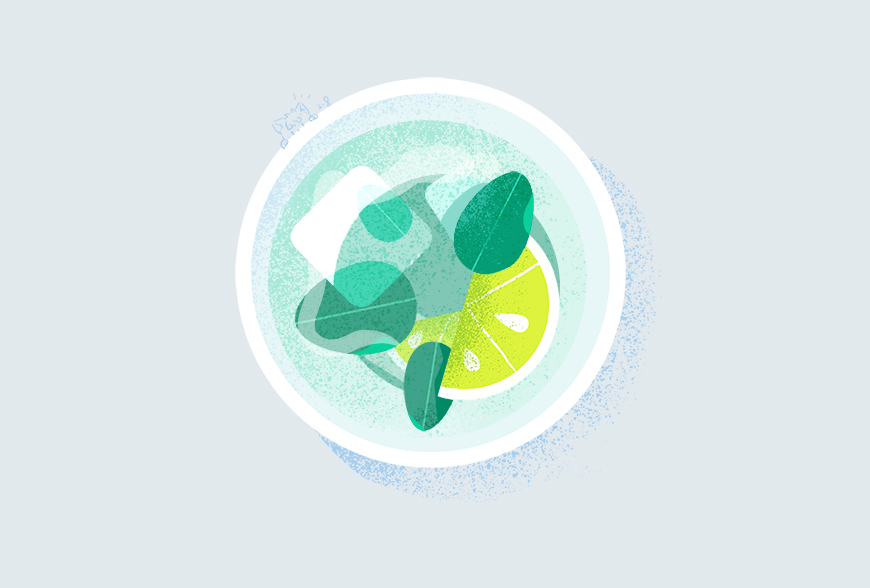
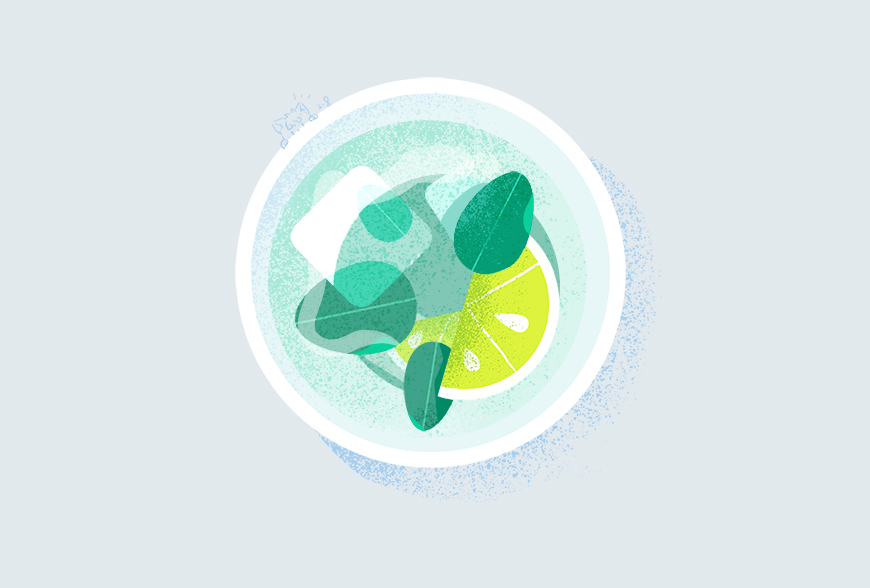
先来看一下成品预览图:

步骤 01
打开你的Photoshop
步骤 02
新建一个文档,在预设模板里选择A4,并调成横向
步骤 03
建一个颜色为#e2e9ed的背景

步骤 04
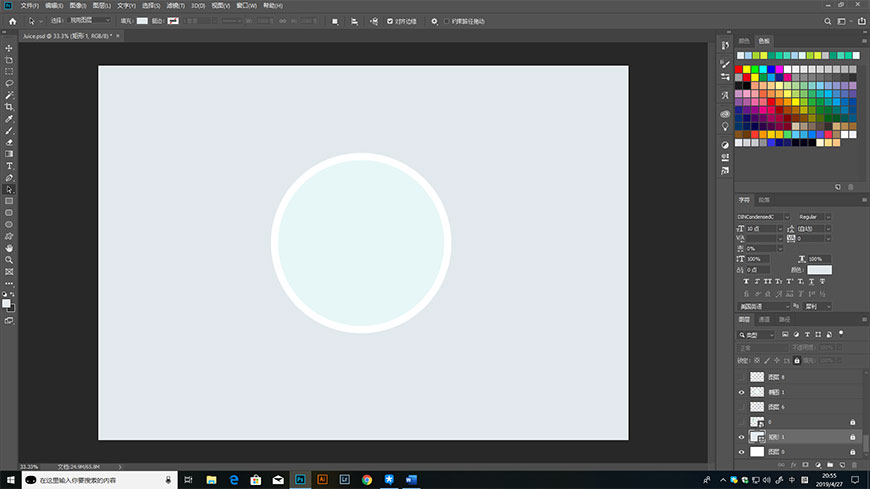
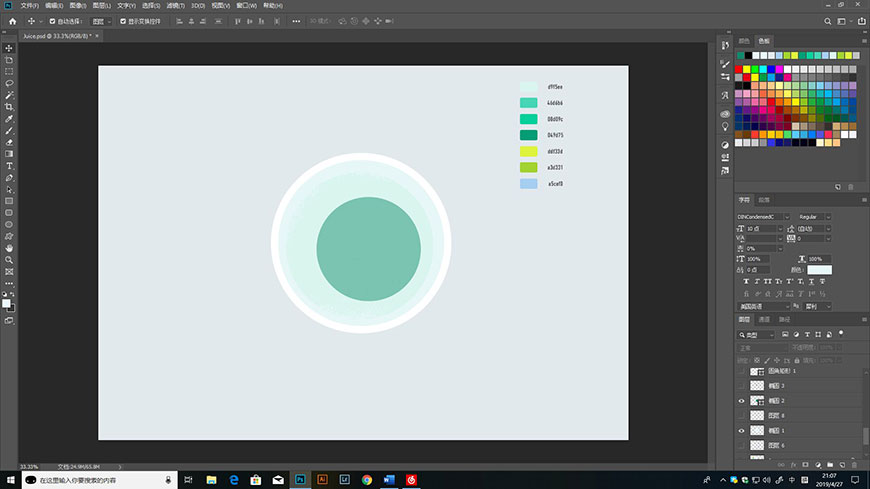
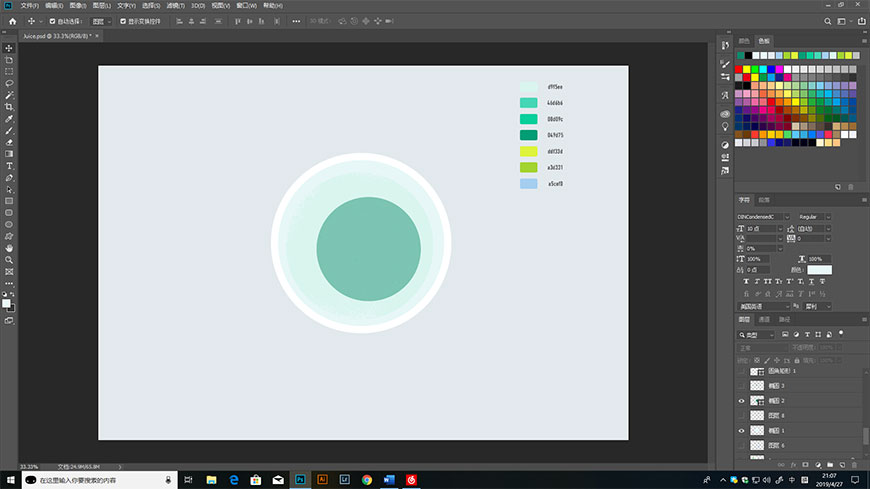
接下来画几个圆
一个填充为e7f7f7的圆形,描边白色适当宽度就行

再加两个填充分别为#11886c和#d9f5ee的圆形,不要描边

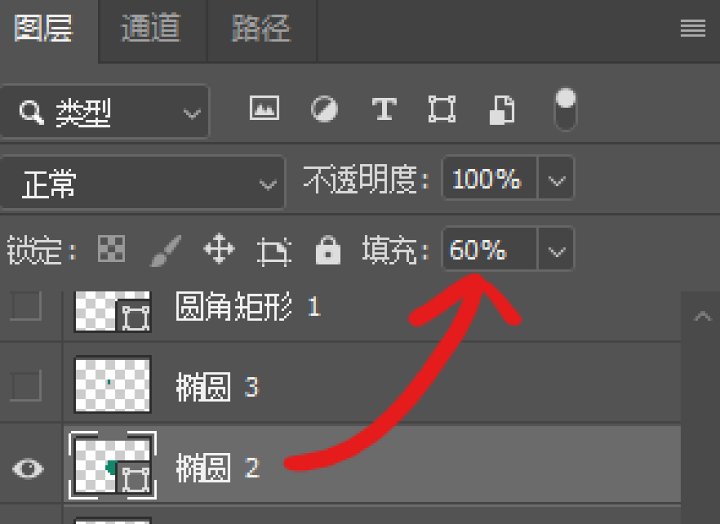
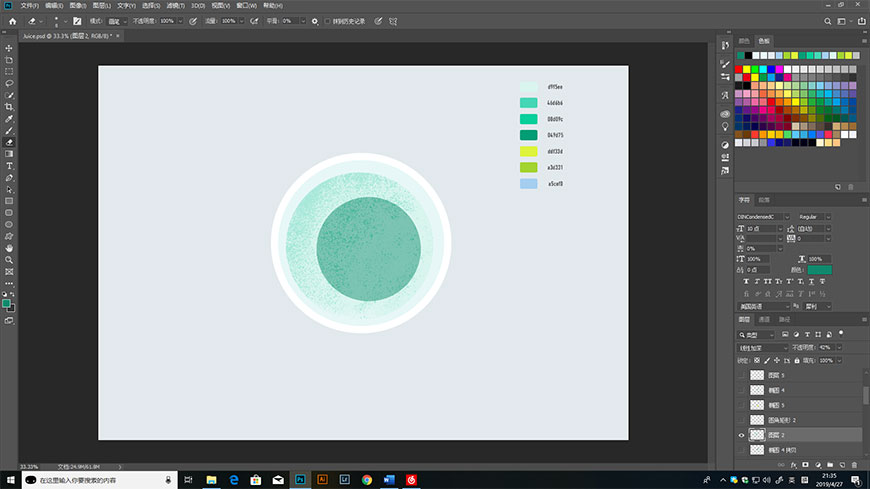
按照图示样式排列好,且把颜色最深的那个圆形填充调整为60%

步骤 05
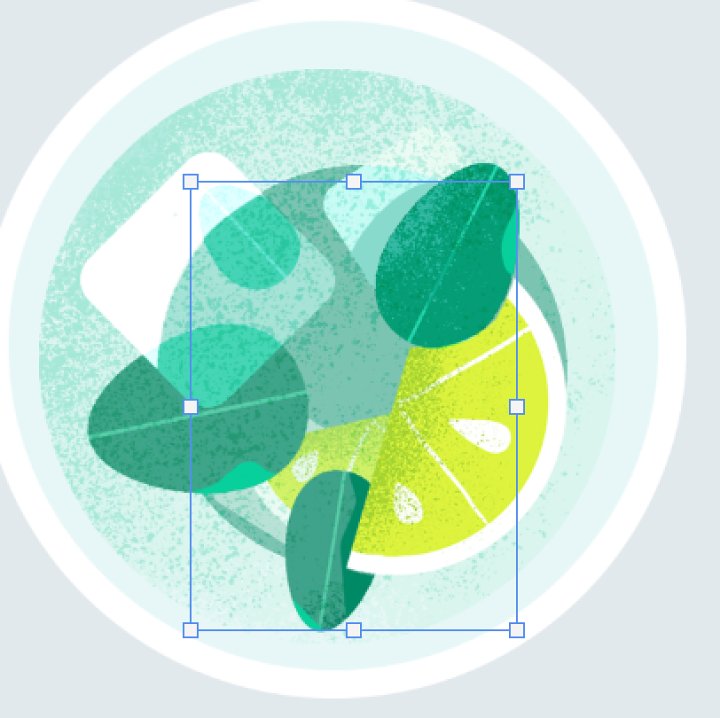
隐藏那些圆形,开始绘制一些茶叶,冰块和柠檬
茶叶直接用数位板画出来就行,或者也可以去Adobe Illustrator里用钢笔工具勾画出来再移到Photoshop里面
冰块就是白色的圆角矩形,圆角拉大一点,并且调换不同的透明度

(小组件)
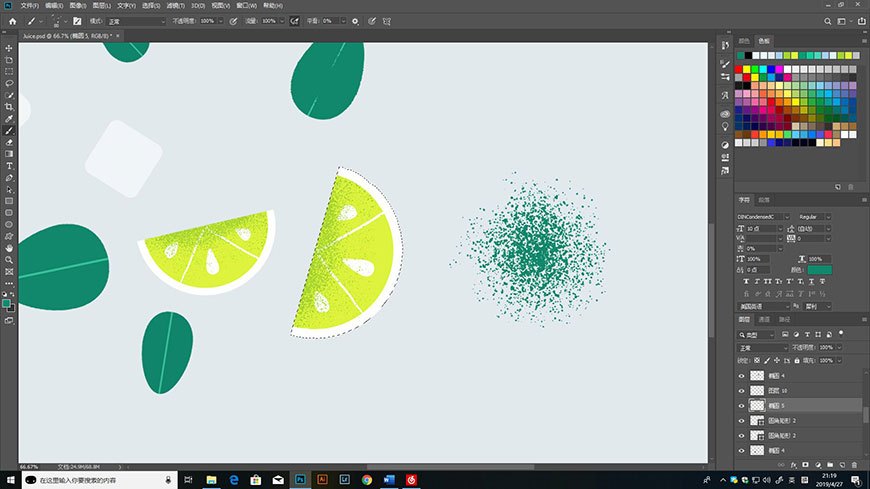
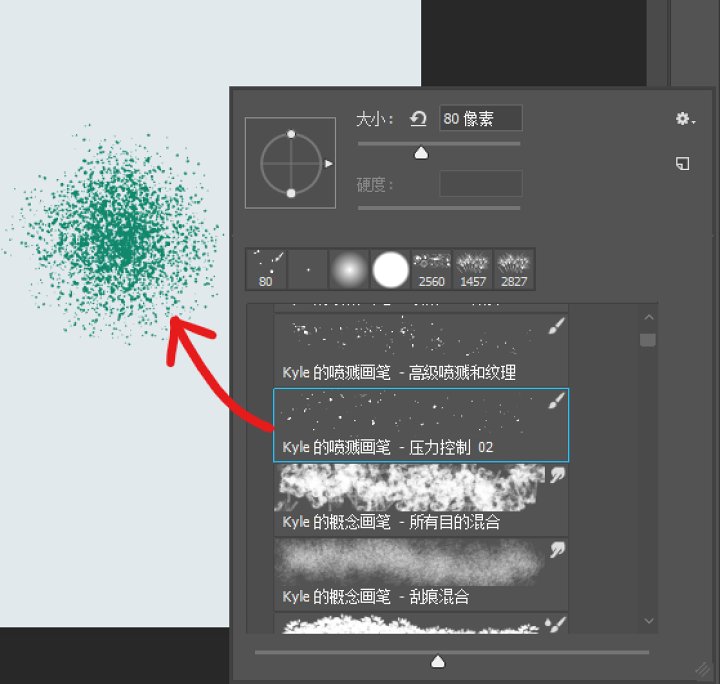
柠檬使用带白色描边的半圆形填充颜色为ddf33d,再画几道线和种子上去,然后用快速选择工具选中柠檬之后再用颜色为a3d331的颗粒压力笔刷往上面上质感阴影

(选中再涂就不会涂到外面啦)

使用到的颜色为

步骤 06
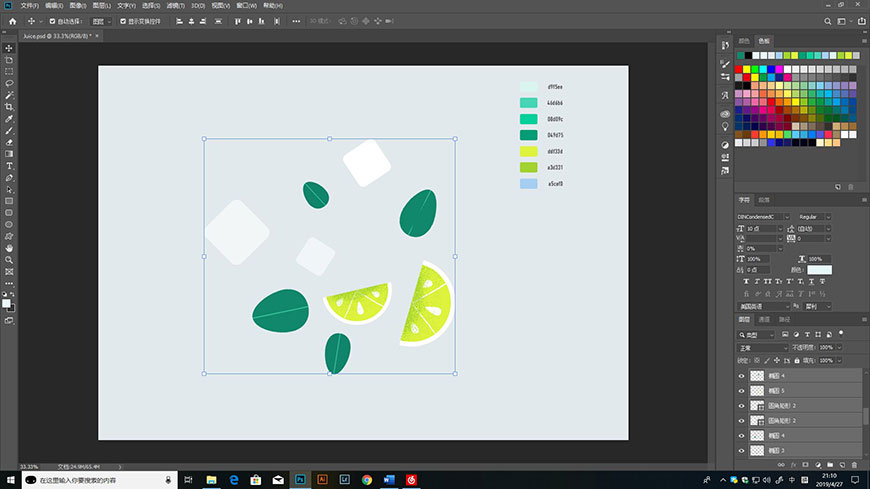
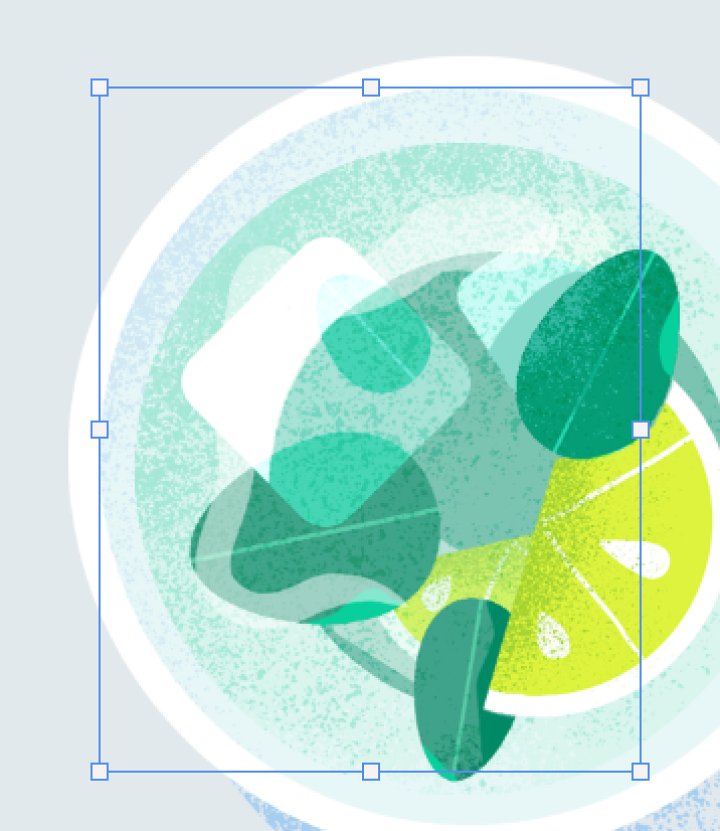
接下来再把我们之前画出来的那些东西图层全部先后排序,排列出如图的样子

步骤 07
接下来进行细节处理
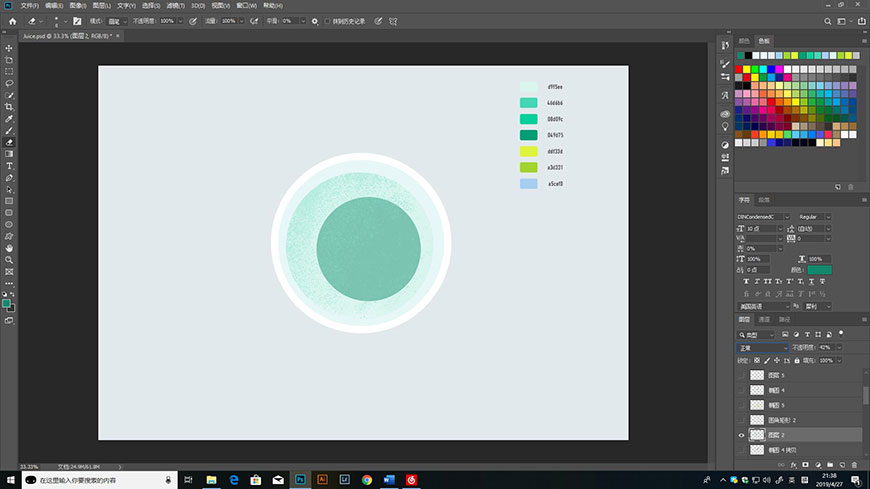
先把我们之前画的圆形作为果汁的那个圆形选中,然后新建图层,再用调成颜色比果汁绿色深一点颜色的颗粒笔刷在选区内画上质感阴影,然后再把混合模式调整为线性加深



(这里线性加深)

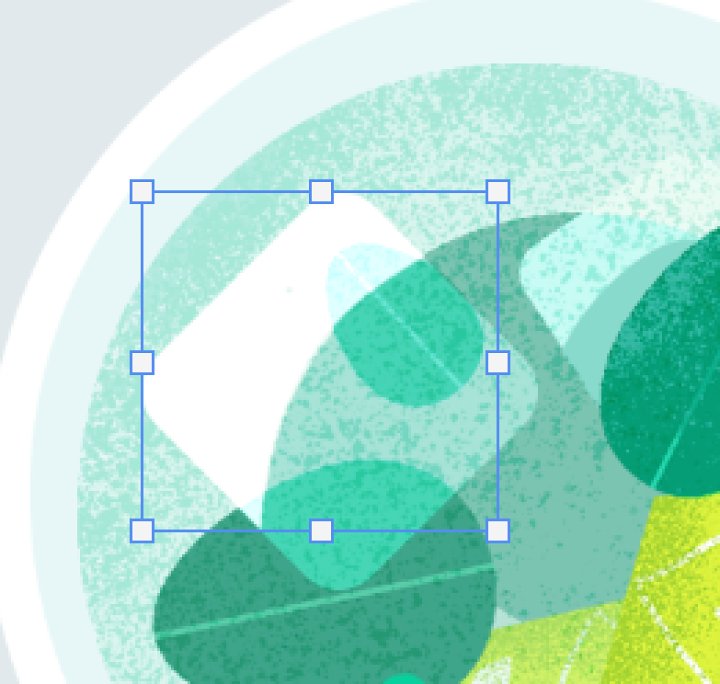
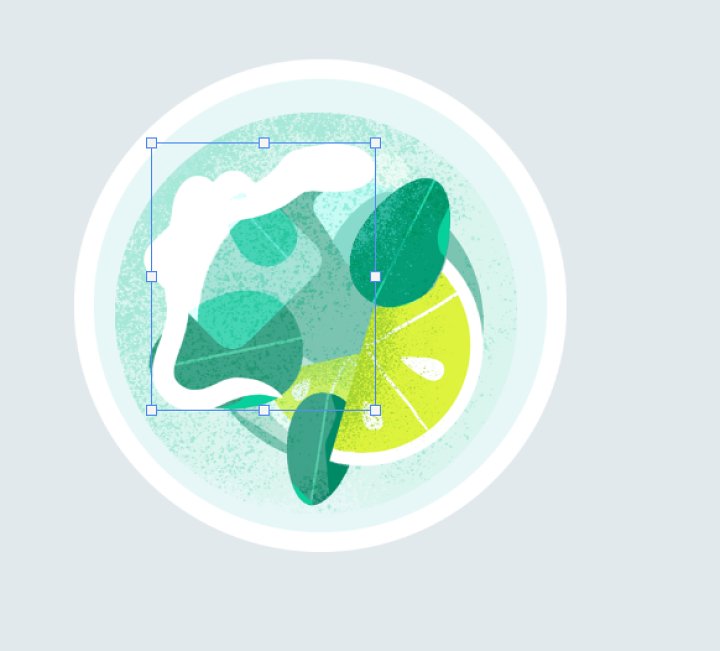
之后把左上角的冰块复制一个原位置放好,然后栅格化,在用橡皮擦工具擦去杯底以下的部分,并且调成线性减淡的混合模式,这样就能表现冰块浮在水面上的效果了



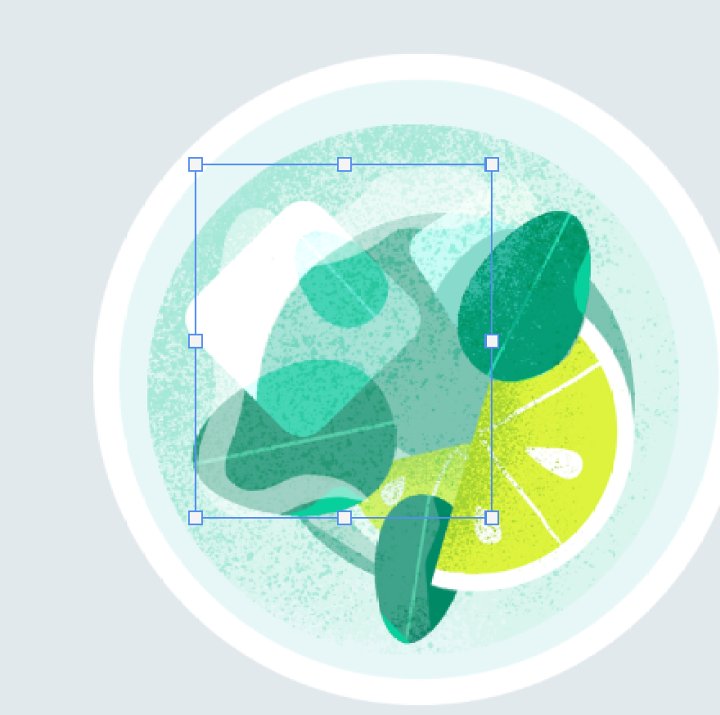
之后是叠加的阴影效果,新建一个图层,用较深和较浅的颜色再涂画一下边缘,表现不同的叠加效果和露出水面不同深浅的效果

(没涂抹之前)

(涂抹之后)
最后新建图层画两笔…表现流动性,然后再调整透明度,这样貌似好看一点

(记得调透明度)

步骤 08
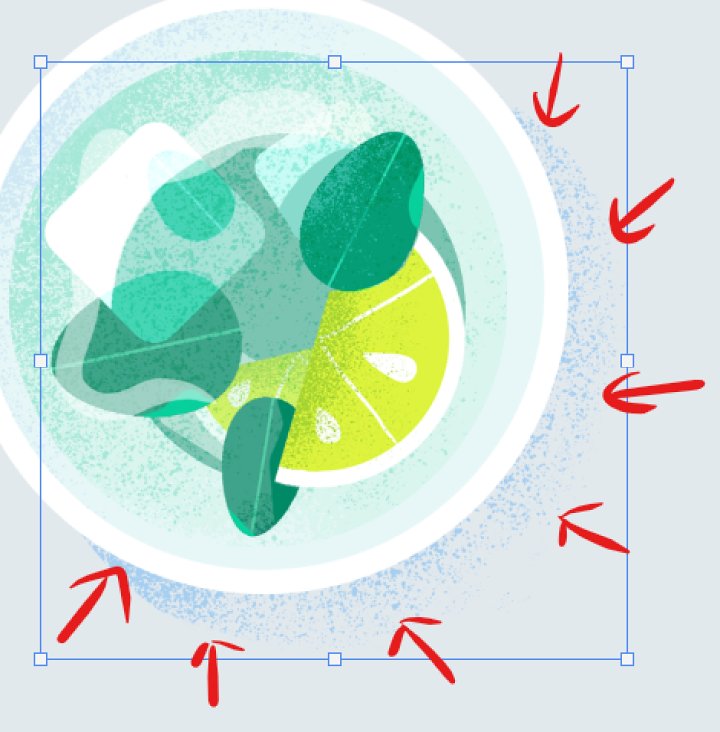
最后一步啦!上杯子内外阴影
在杯子外面用a5cef0颜色的颗粒笔刷画几笔表现光影,再在杯子内部划几下表现杯子内的阴影

(杯外)

(杯内)
步骤 09
把图层都调整好,大功告成!

再来看一下最终效果

结语
这样一幅小插画就完成了,看起来很简单,但其实耗时还是蛮久的,摸索也得要一两个小时才能完成。比较花费耐心,数位板虽说作用不是很大,但是在上光影与颗粒的时候很重要,压感会让噪点看起来更自然一些。
还有一定要注意分好图层,不然后续的处理就会很麻烦
到这里教程就结束了,又是截图又是写步骤,耗了我一晚上呢,各位看官评论收藏转发一波吧~
加载全部内容