绘制扁平化HTC手机图片的Photoshop鼠绘教程
软件云 人气:0事先声明,这不是广告。就是一个简约的PS教程,适合练手,制作其它图标也是类似的思路。融会贯通,您可以将任何物体扁平化成小巧可爱的图标。

1. 创建新文件,大小1200×1600 px,油漆桶上色,#20ade1,分辨率72px

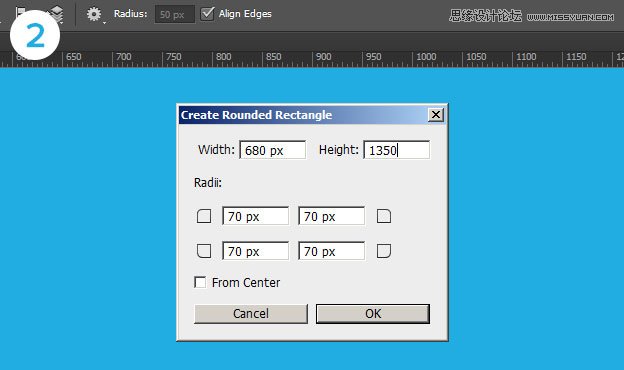
2.选择圆角矩形工具,勾选”对齐边缘”
宽度:680px
高度:1350px
半径:70px

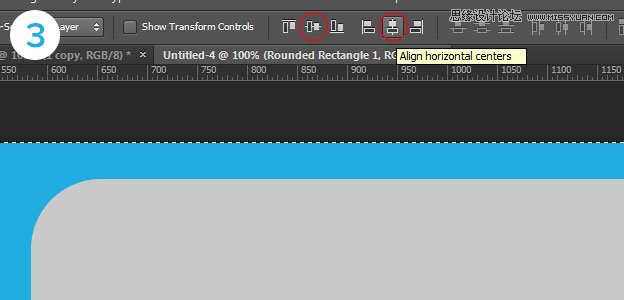
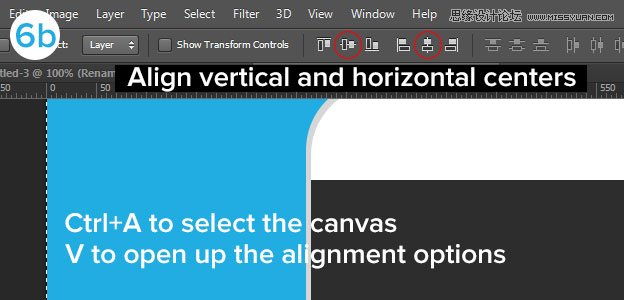
3.Ctrl/CMD+A 全选,然后水平居中,垂直居中,然后Ctrl/CMD+D取消选择

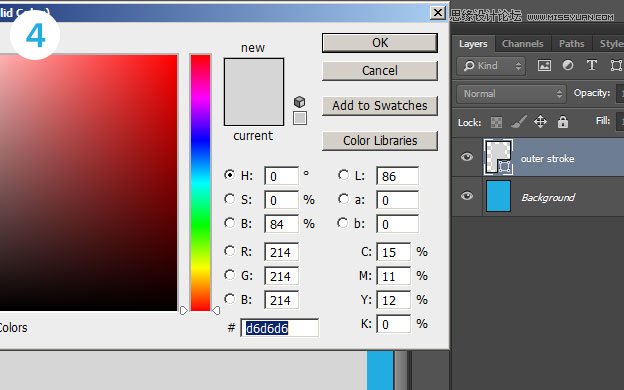
4.双击形状图层缩略图,颜色改为 #d6d6d6 重命名为”外部轮廓”

5.继续圆角矩形工具,勾选”对齐边缘”
宽度:670px
高度:1340px
半径70 px
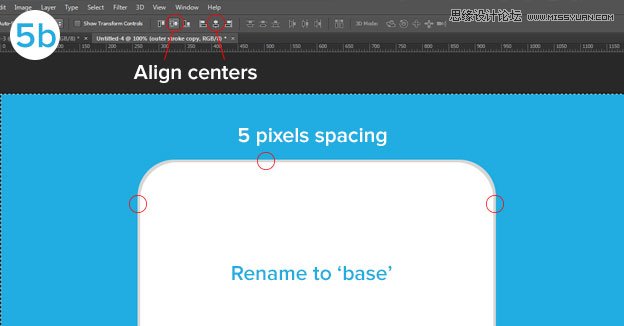
颜色设为#ffffff,然后水平居中,垂直居中。
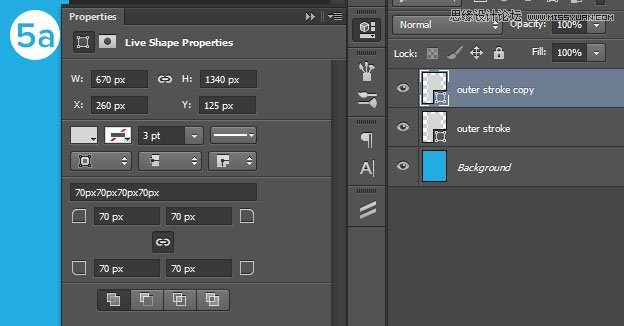
当然,如果你用的是CC,完全可以复制一份图层,然后使用实时形状属性进行修改,如下图。

现在,上下左右各有5px的空间了

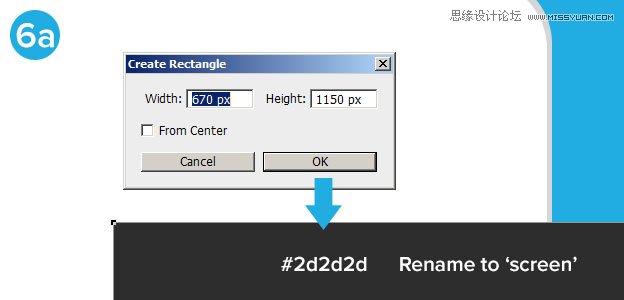
6.使用矩形工具
宽度:670px
高度:1150px

颜色#2d2d2d
水平居中并垂直居中,命名为屏幕1

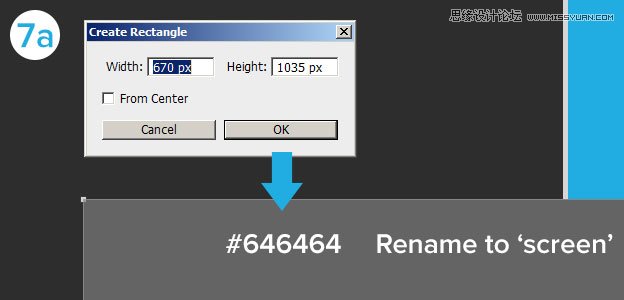
7.使用矩形工具
宽度:640px
高度:1035px

颜色#646464
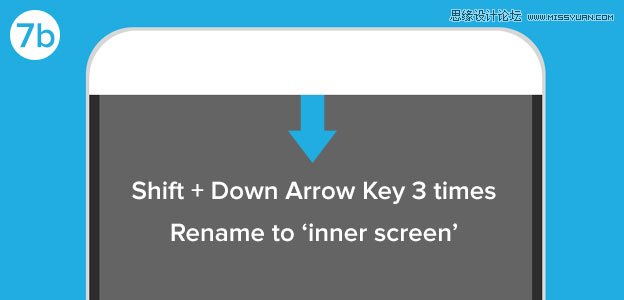
栅格化图层,Shift+向上箭头 3次,命名为屏幕2

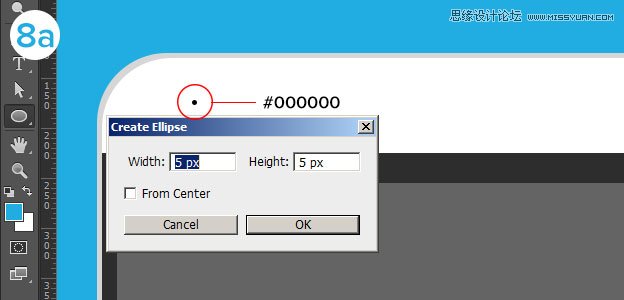
8.扬声器部分,使用椭圆工具。
宽度:5px
高度:5px
颜色#000000

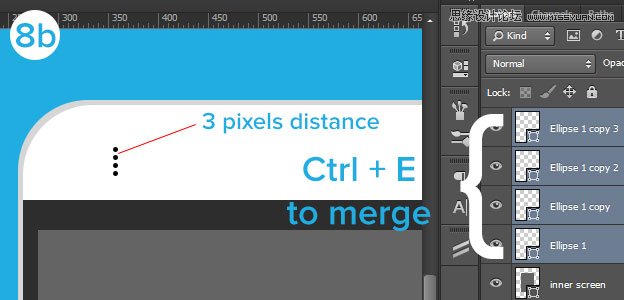
栅格化图层,复制,按向上键移动8次,让两个黑点间距离为3px,然后打造出4个黑点,合并图层。

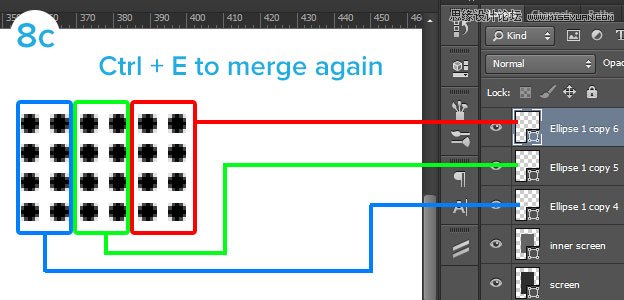
我们共需要48 栏x 4个黑点,大家可自行合并

我的方案是1-2-4-8-16,然后复制了3个16栏,调整后合并。
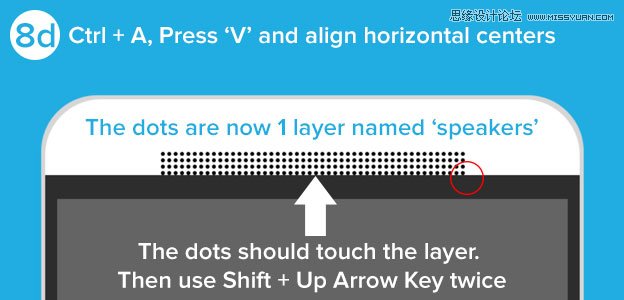
复制完了水平居中,然后用方向键调节位置,让扬声孔贴紧屏幕。然后Shift+向上键 2次

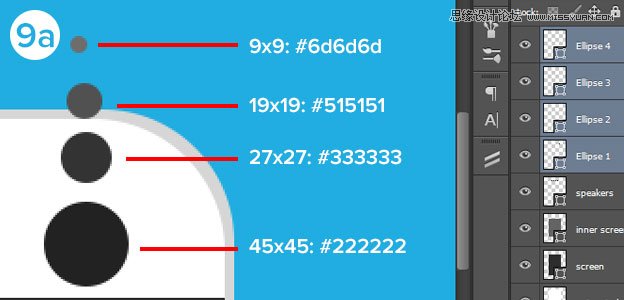
9.摄像头部分
椭圆工具
45×45颜色#222222
27×27 颜色#333333
19×19 颜色 #515151
9×9 颜色#6d6d6d

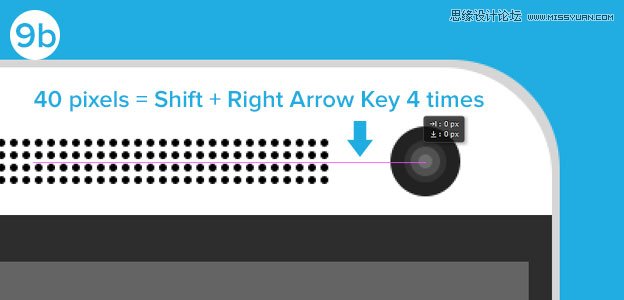
选择四个图层,然后水平居中,垂直居中,Ctrl+G编组,命名为”摄像头”视图>显示>智能参考线,然后让摄像头和扬声器圆点垂直中心对齐,让摄像头紧挨圆点,然后Shift+向右键 4次

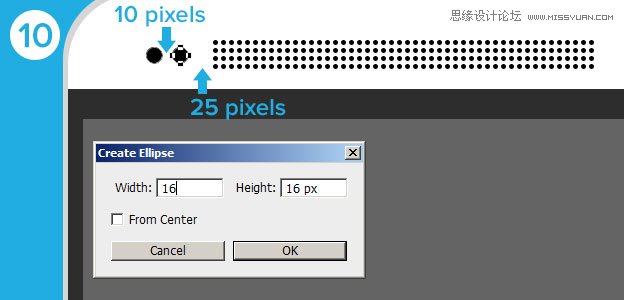
10.扬声器左边加两个圆,尺寸16x 16,扬声器和圆之间距离25px,两圆之间距离10px

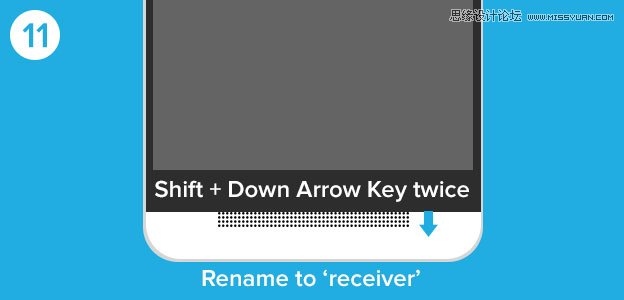
11.SHIFT+ALT +拖移扬声器图层,贴紧屏幕下边缘,Shift+向下键两次

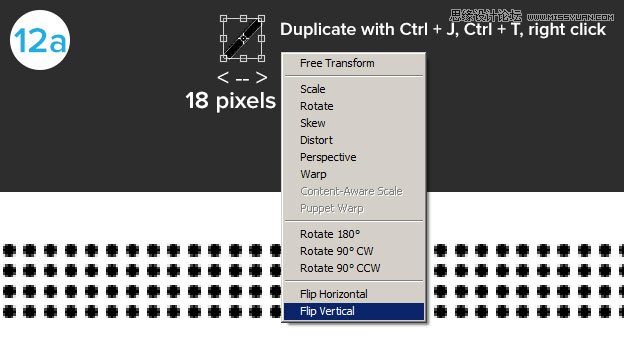
12.最后,我们需要添加图标,左边的图标使用直线工具,粗细3px,随便画一条,然后自由变换,长度18,宽度18,CTRL+J复制图层,然后水平翻转,调整位置,让两个直线形状图层拼成向左箭头,然后合并图层。

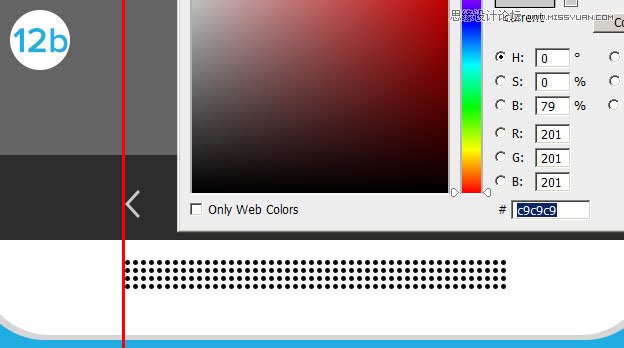
颜色设为#C9C9C9,利用只能参考线让箭头图层和扬声器图层左边缘对齐

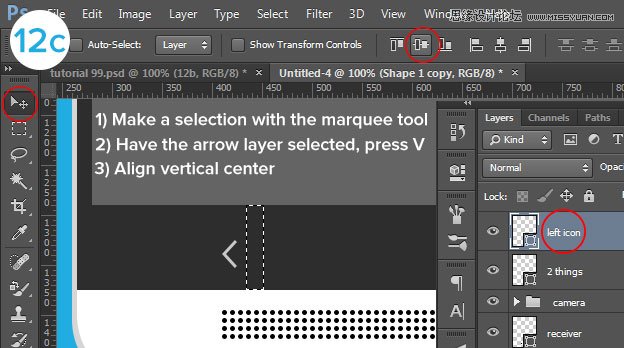
垂直对齐,用矩形选框选取下图的位置,然后选择垂直居中对齐就可以了。命名为左图标

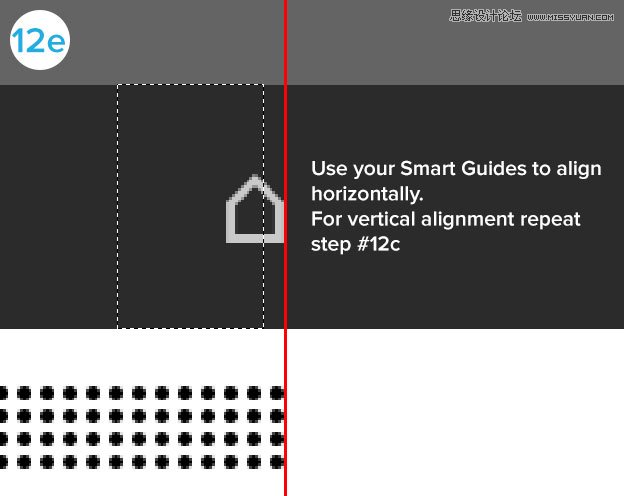
右图标,直线工具,3px,下边宽度20px,左右边高度12px,然后用直线工具画出两条正方形对角线交合。对齐什么的参考上一步即可。命名为右图标

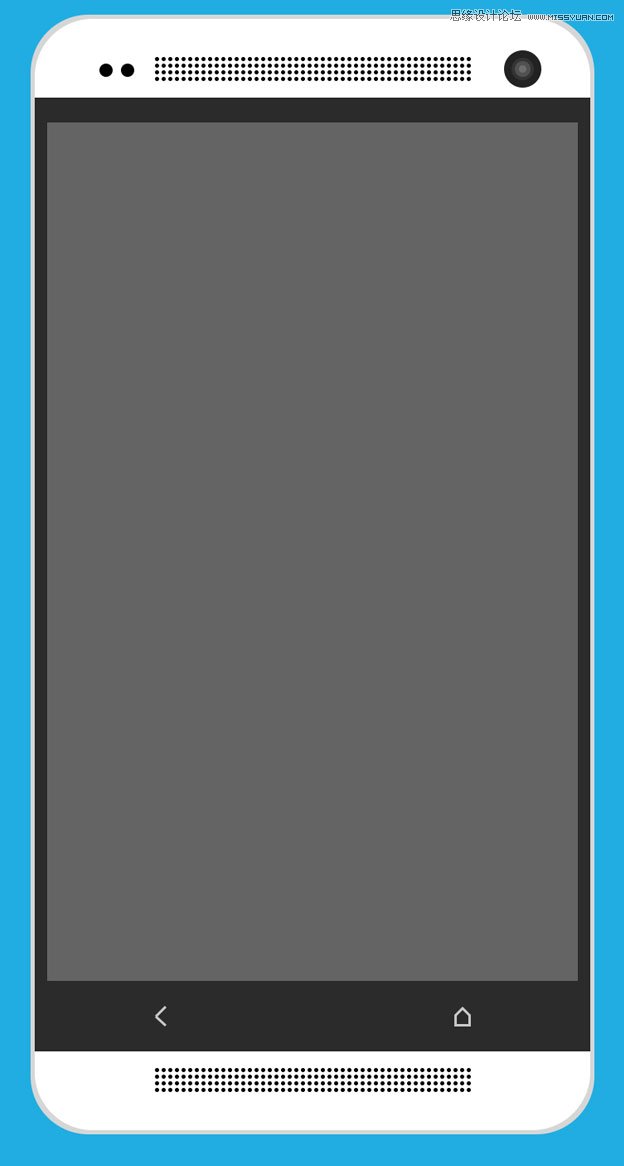
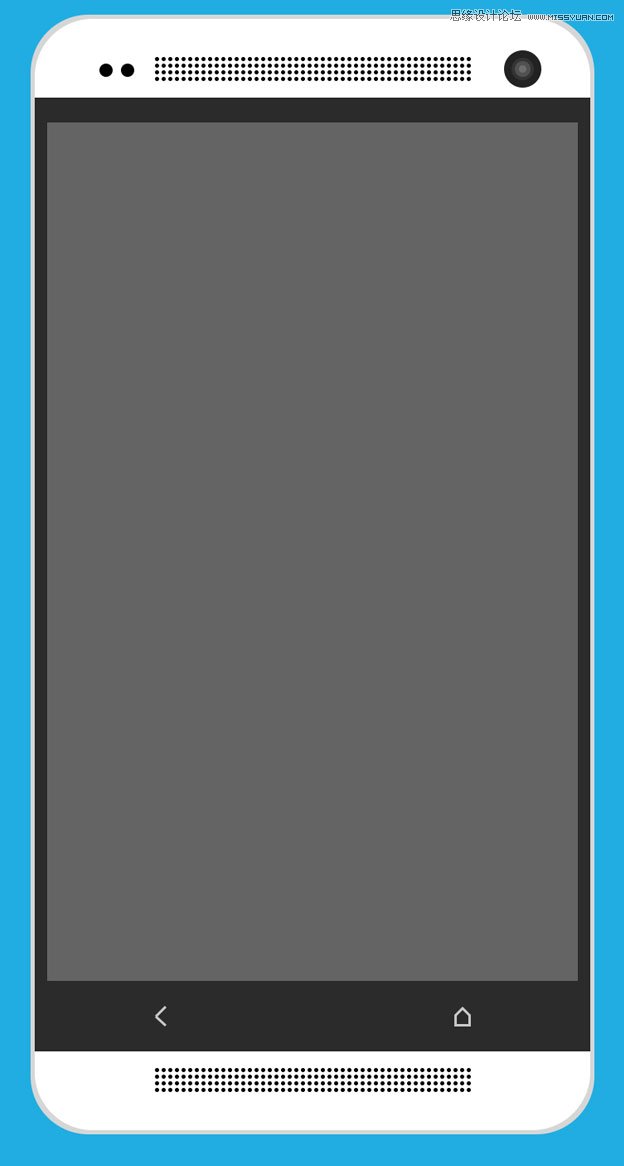
完工

加载全部内容