基于react项目打包css引用路径错误解决方案
人气:0没有去修改create-react-app默认的配置文件
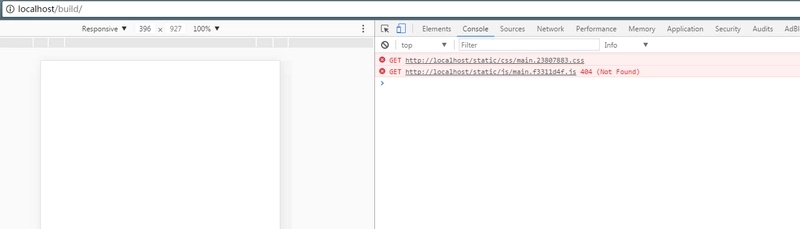
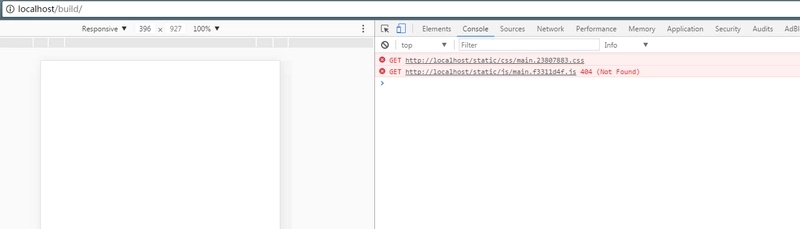
执行npm start 一切正常, 但是 npm run build 之后生成的打包文件只能在根目录访问
这样放在服务器目录就访问不到了

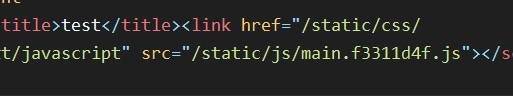
报错为

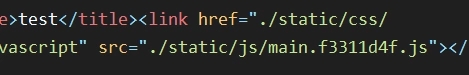
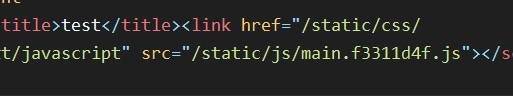
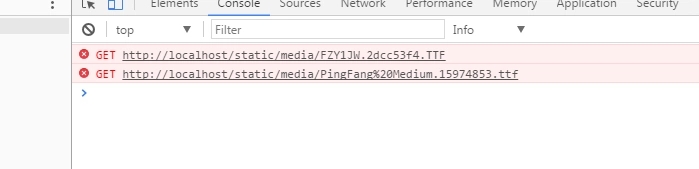
手动更改index.html的路径之后又报静态资源引入错误


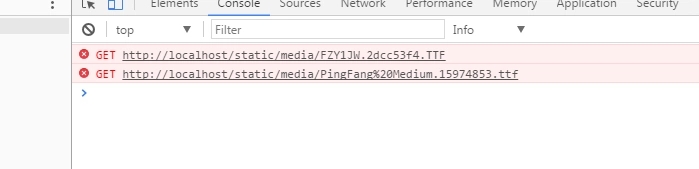
报错

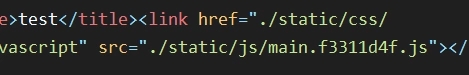
解决方案
解决:
在package.json下面增加"homepage": "."。
加载全部内容
没有去修改create-react-app默认的配置文件
执行npm start 一切正常, 但是 npm run build 之后生成的打包文件只能在根目录访问
这样放在服务器目录就访问不到了

报错为

手动更改index.html的路径之后又报静态资源引入错误


报错

解决方案
解决:
在package.json下面增加"homepage": "."。
加载全部内容