设计马赛克纹理浮雕LOGO图片的Photoshop教程
软件云 人气:0本教程主要使用Photoshop设计马赛克纹理的立体LOGO模板,操作很简单,依靠智能对象与图层样式来实现的,有喜欢的朋友可以自己跟着教程来学习,源文件也打包完毕,新手来练一个吧。
先看看效果图



以上是一些简单的展示,下面,我们言归正传。
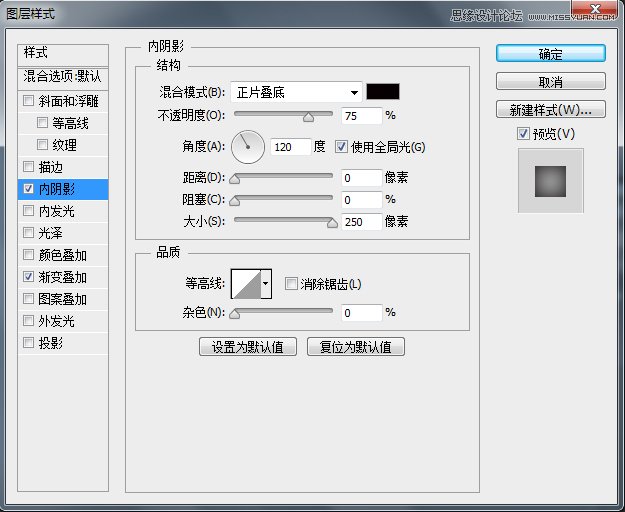
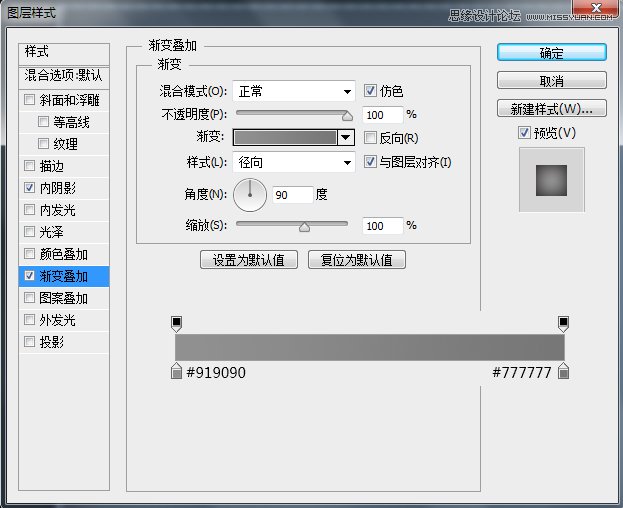
新建个文档,这里我用的1920*1080像素,添加一个渐变叠加和一个内阴影。



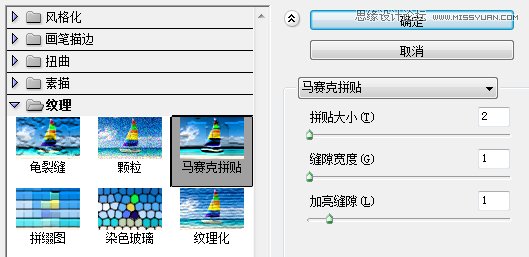
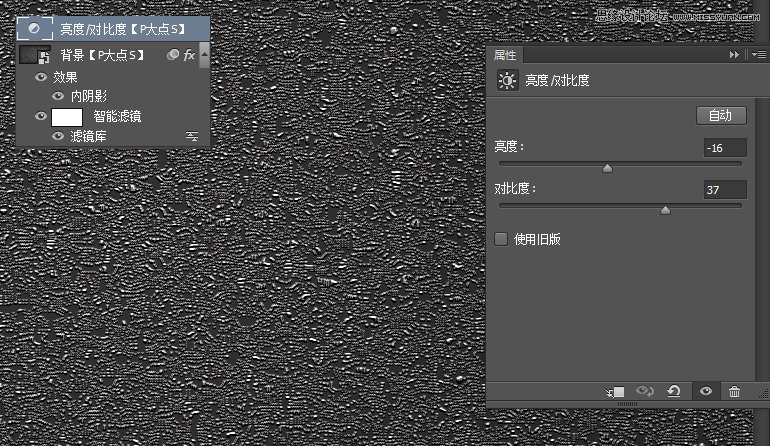
右键转智能对象,执行“滤镜—滤镜库—纹理—马赛克拼贴”,设置拼贴大小为2,缝隙宽度为1,加亮缝隙为1。

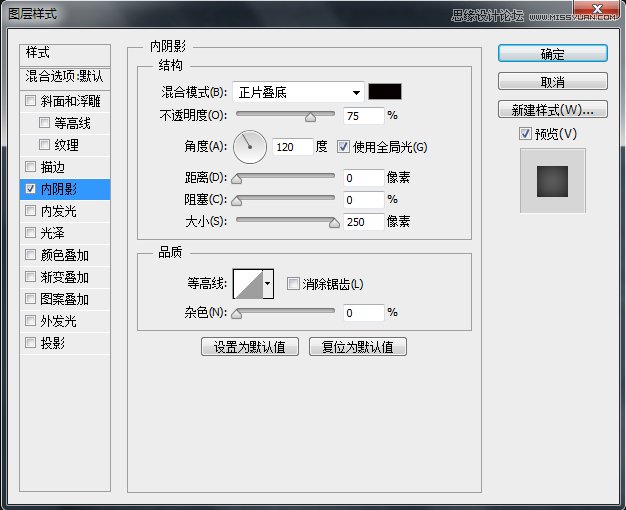
感觉内阴影效果不是很明显了,再次添加一个内阴影。


感觉还是太亮了一点,我添加了一个“亮度/对比度”调整层。

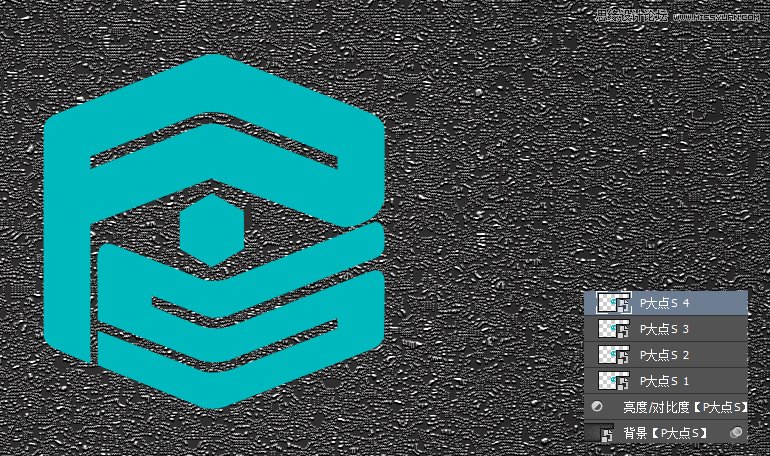
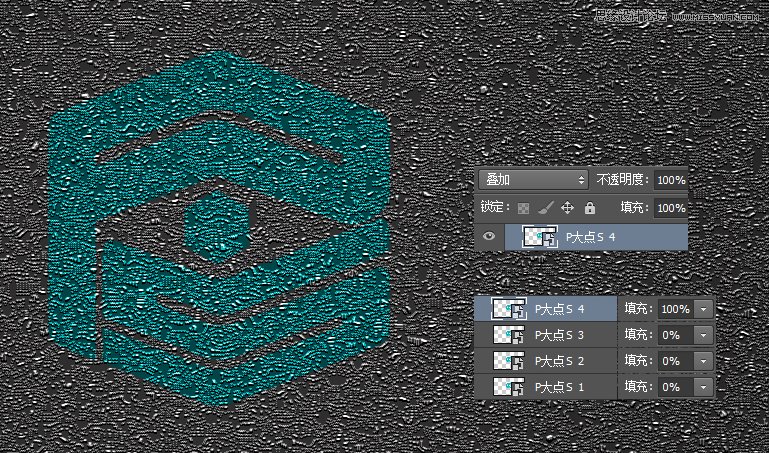
放入我们的LOGO,这里我用的是P大点S的LOGO,然后将LOGO转智能对象,复制四层,我重命名为1234了,等会方便讲解。这里强调一下,必须先转换为智能对象后,再复制。

将“图层1”“图层2”“图层3”图层的填充修改为0,将“图层4”的图层混合模式更改为叠加。

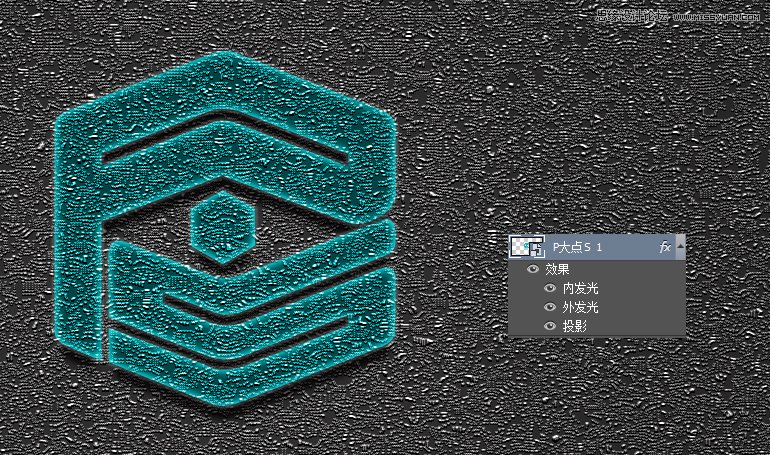
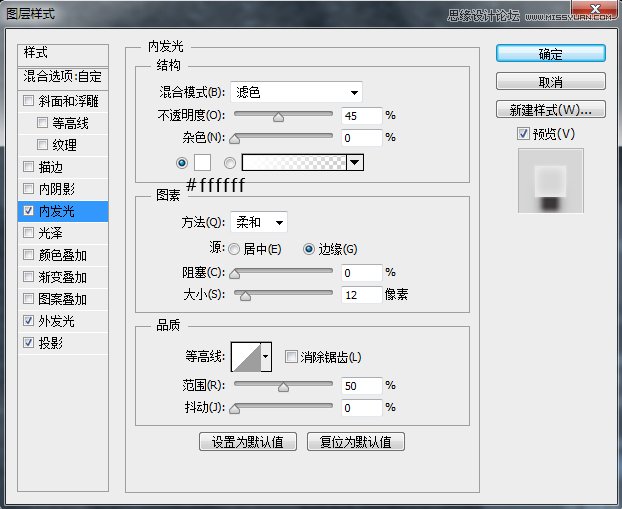
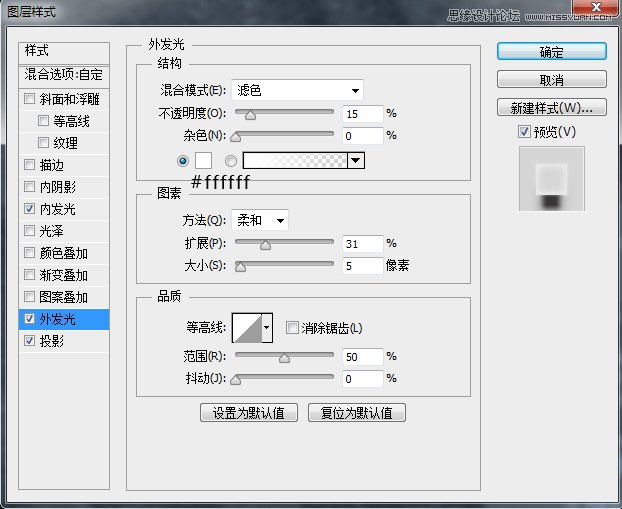
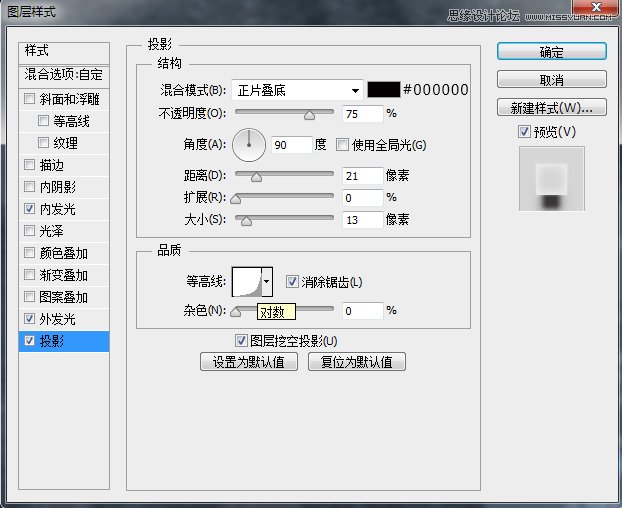
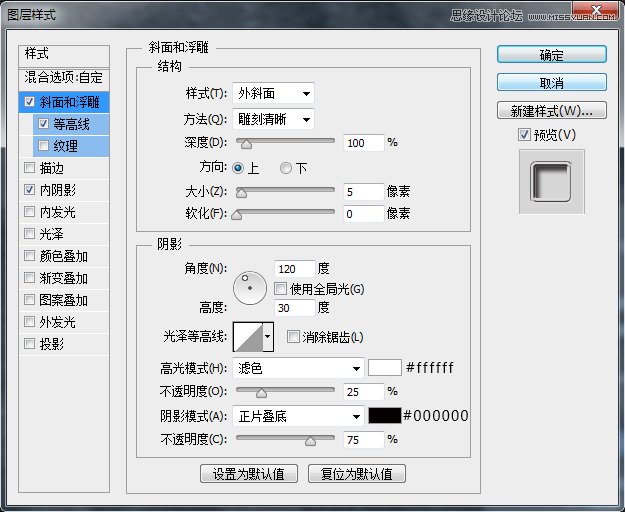
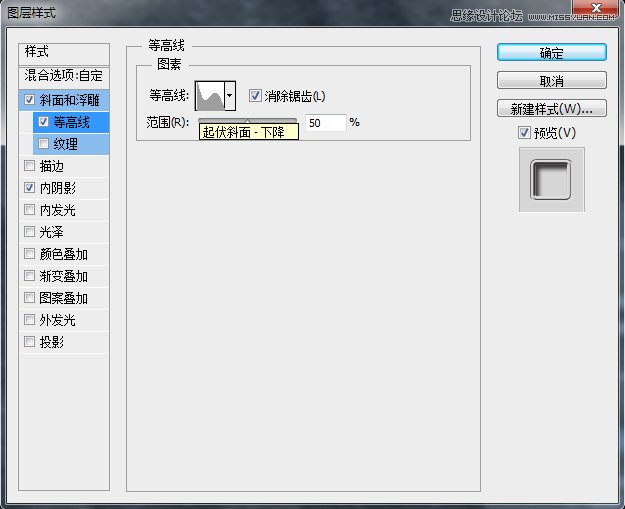
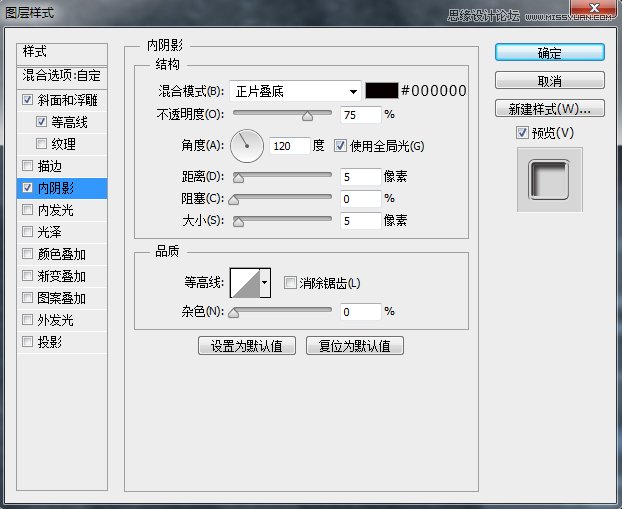
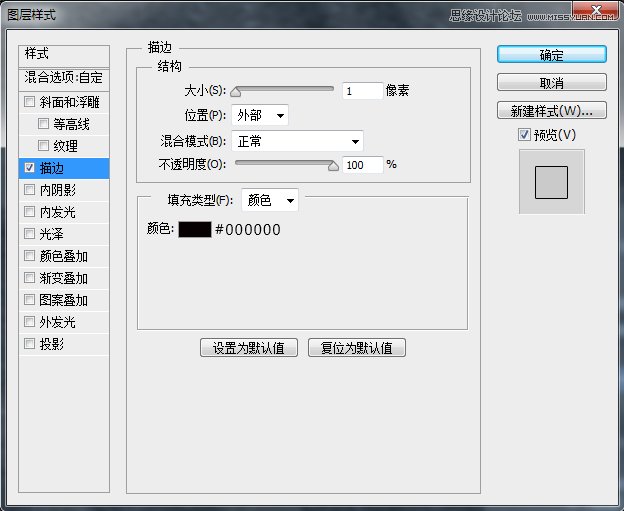
接下来,图层样式走起,首先设置“图层1”的图层样式。




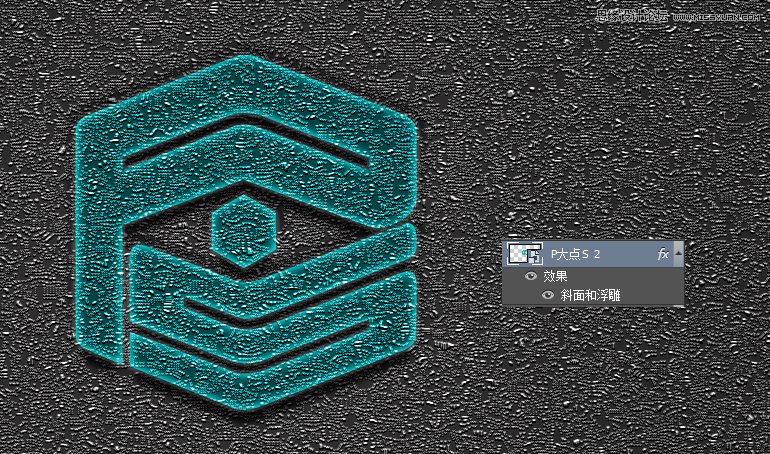
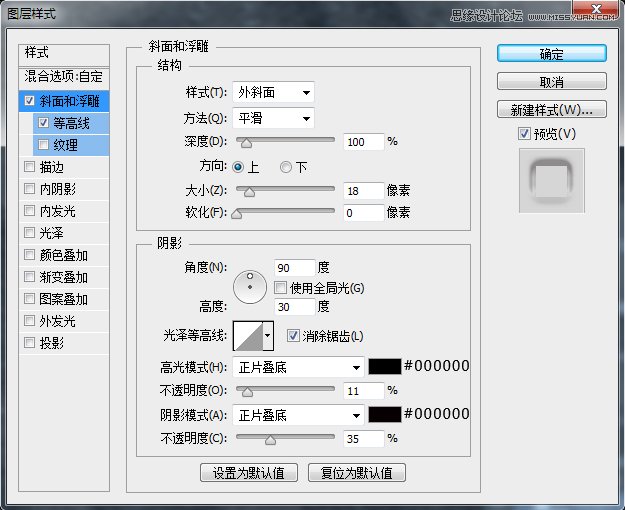
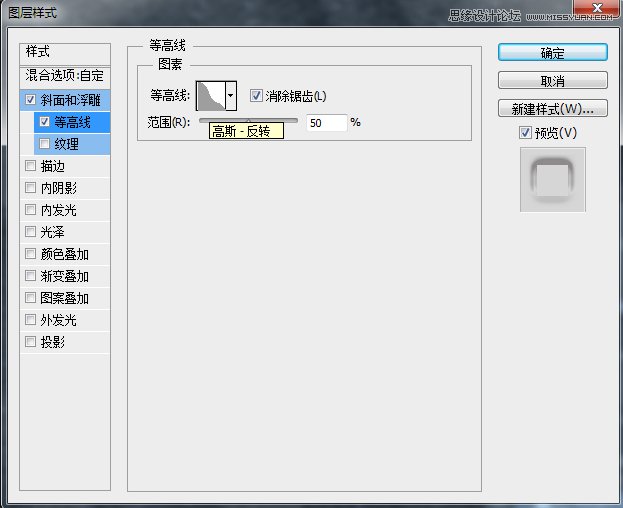
下面,设置“图层2”的图层样式。



下面,设置“图层3”的图层样式。




下面,设置“图层4”的图层样式。


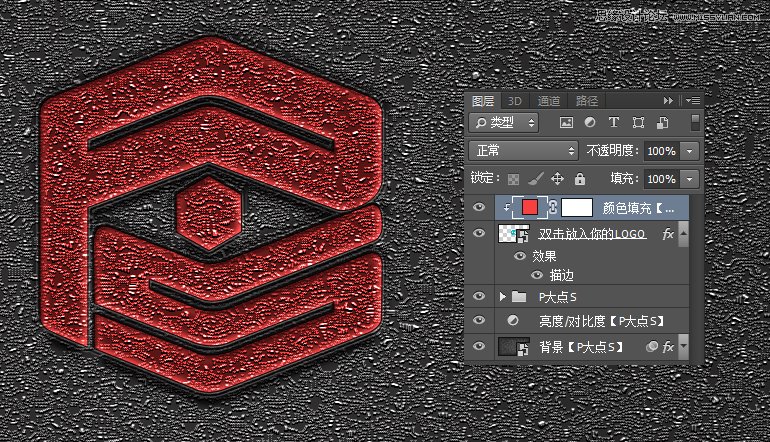
为了展示逼格,我把“图层4”移到最顶层,并更改图层名称为“双击放入你的LOGO”!新建一个纯色调整层,创建剪贴蒙版,大功告成!

加载全部内容