设计儿童贴画主题风格APP图标的Photoshop教程
软件云 人气:0在创作主题图标的过程的时候,可以先通过找参考选出自己喜欢的风格或是图标内容,挑选其中代表的元素加入自己的构思,确定主题,然后再根据主题进行下一步的制作和修改。
先看看效果图

创作思路
在创作主题图标的过程的时候,可以先通过找参考选出自己喜欢的风格或是图标内容,挑选其中代表的元素加入自己的构思,确定主题,然后再根据主题进行下一步的制作和修改。
我在选参考的时候发现许多图标的元素其实很简单,但是都非常有代表性,使人一眼就能知道其代表的功能。
所以我想到了儿童贴画也是以简单元素组成的画面,随后脑子里蹦出了前几年流行的毛毡,加以结合,可以使画面更加丰富,由此确定了主题。
定下主题画完草稿后,做了初稿,肥子老师看后,说没有毛毡的感觉,建议换成毛毡贴图。我在换成毛毡贴图后,通过图层样式做出了毛毡的厚度、体积感,并增加底部和缝线凸显层次和质感。色彩使用高饱和高明度的暖色从而更加贴近儿童贴画的感觉。
初稿

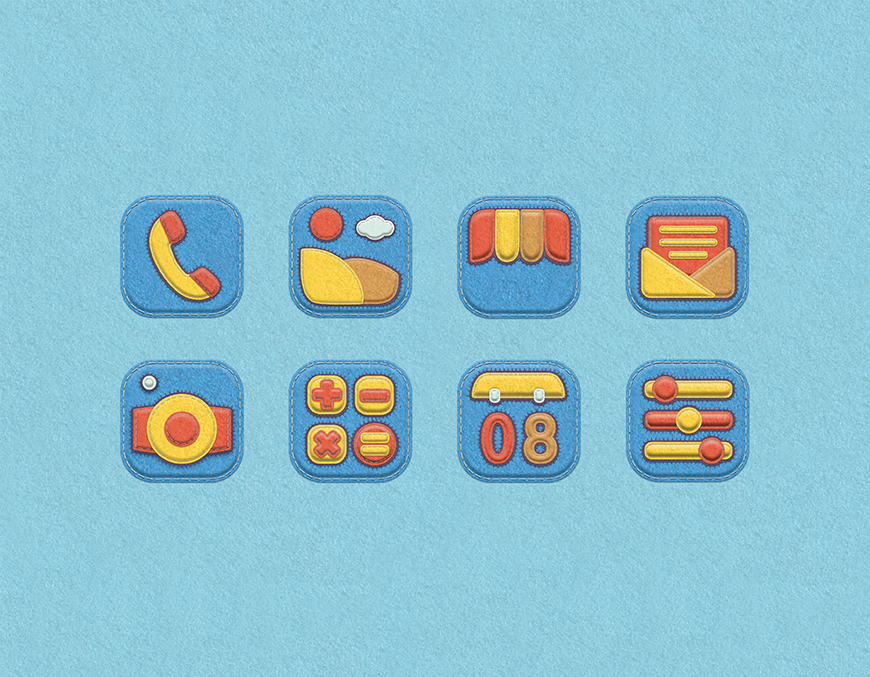
终稿

教程步骤
照片
步骤01 建立文档并制作背景
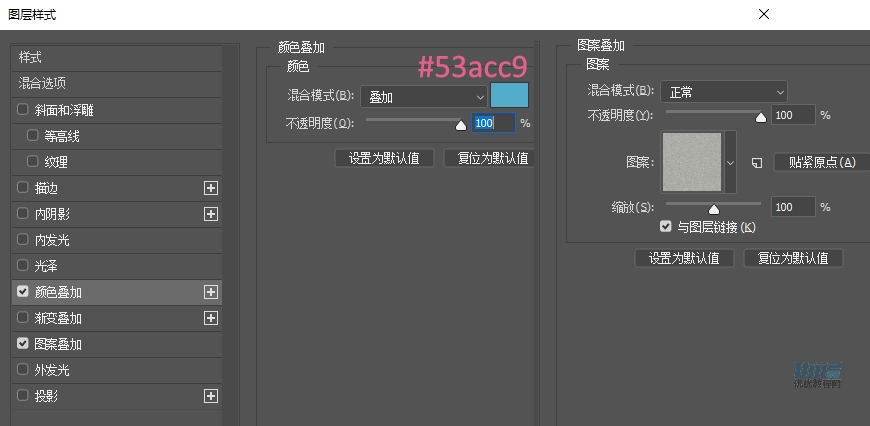
新建文档,大小3600*2800px,分辨率72。新建图层,命名背景,在图层样式中添加图案叠加,选择毛毡图案,并添加颜色叠加,模式改为叠加,参数如图。

步骤02 制作底座
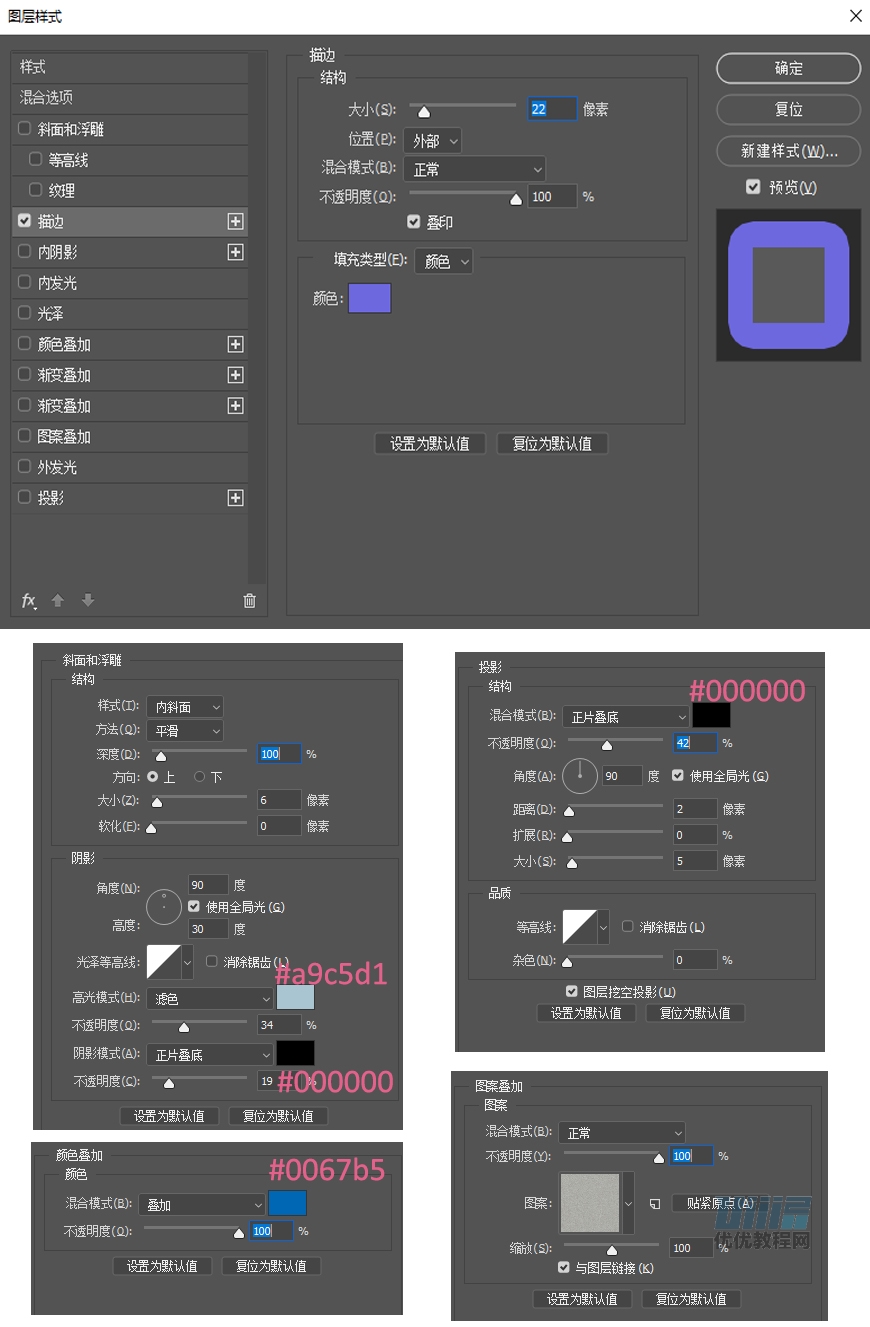
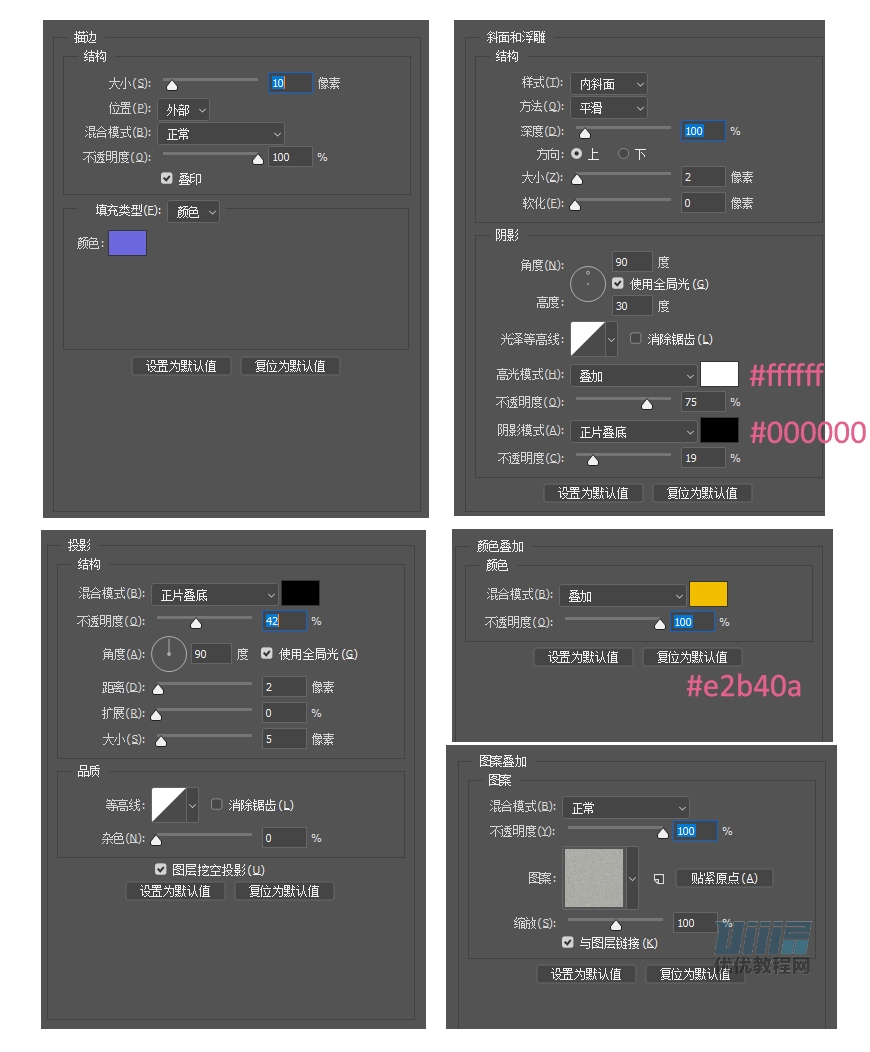
新建510*510px的圆角矩形,圆角半径为130,命名底座,复制图层,命名底座厚度。选择底座图层,添加描边,转为智能对象,再添加图层样式,表现出底部周围的厚度感及整体的毛毡质感。

步骤03 制作底座厚度
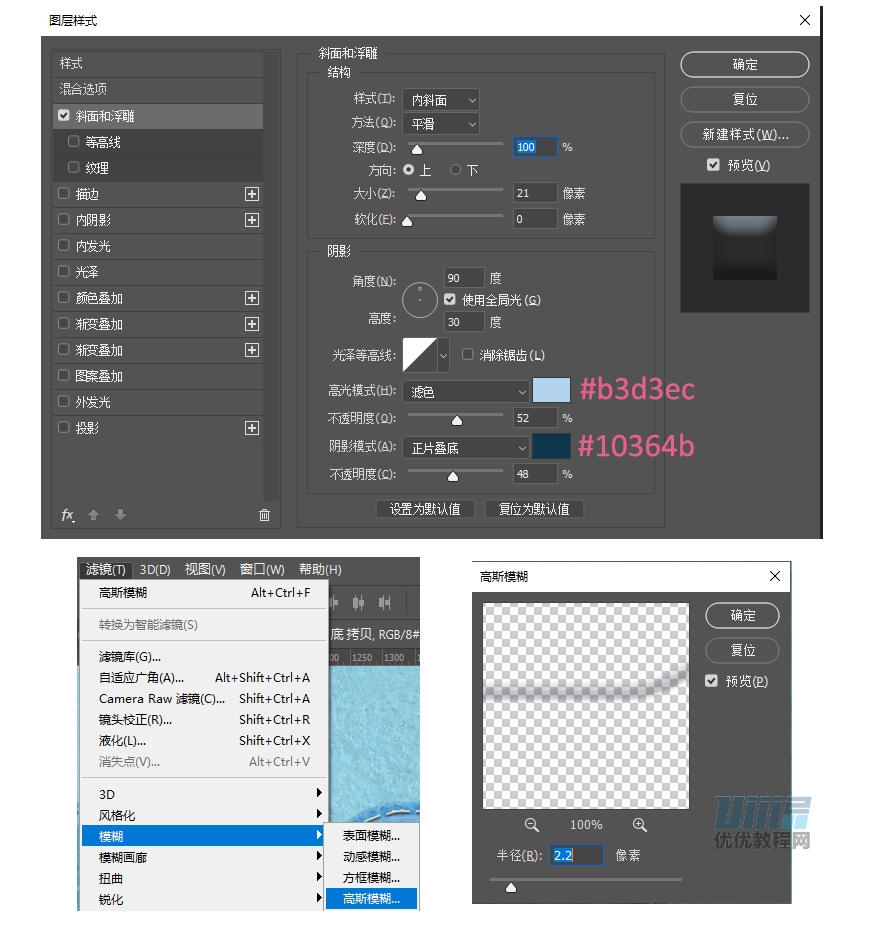
选择底座厚度图层,把填充改为0%,添加图层样式,使底部整体有厚度突出的感觉,再转为智能对象,对其添加滤镜-智能模糊。

步骤04 制作横向缝线笔刷
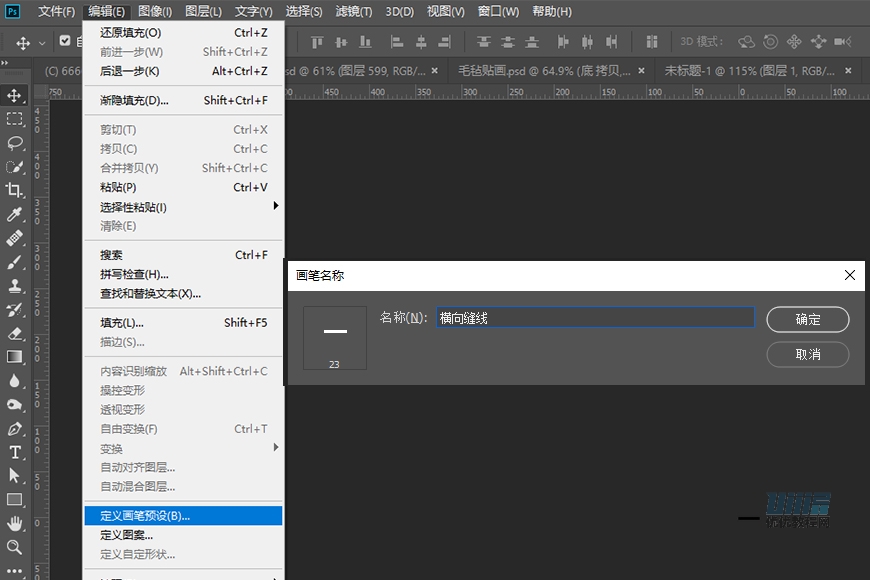
新建文档,大小23*3px,填颜色#000000,选择编辑-定义画笔预设-命名为横向缝线。

步骤05 制作底座缝线
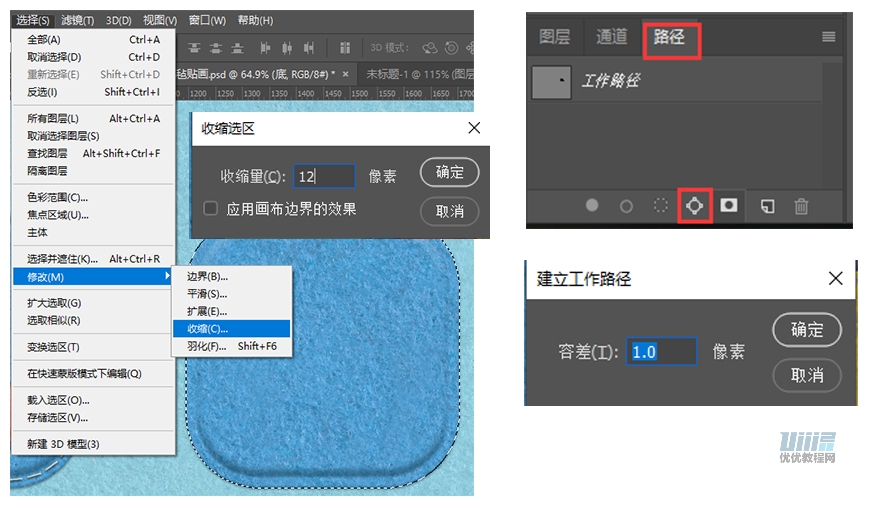
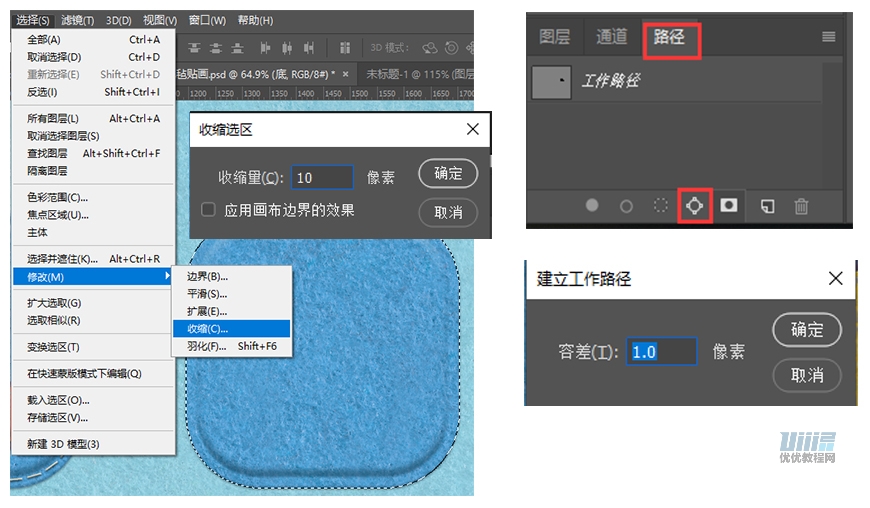
回到之前的图标文档中,新建图层,命名底座缝线。Ctrl点击底座图层缩略图调出形状选区,选择菜单中的选择-修改-收缩,收缩12像素。转到路径面板, Alt点击从选区生成路径的按纽,容差设置为1像素,创建工作路径。

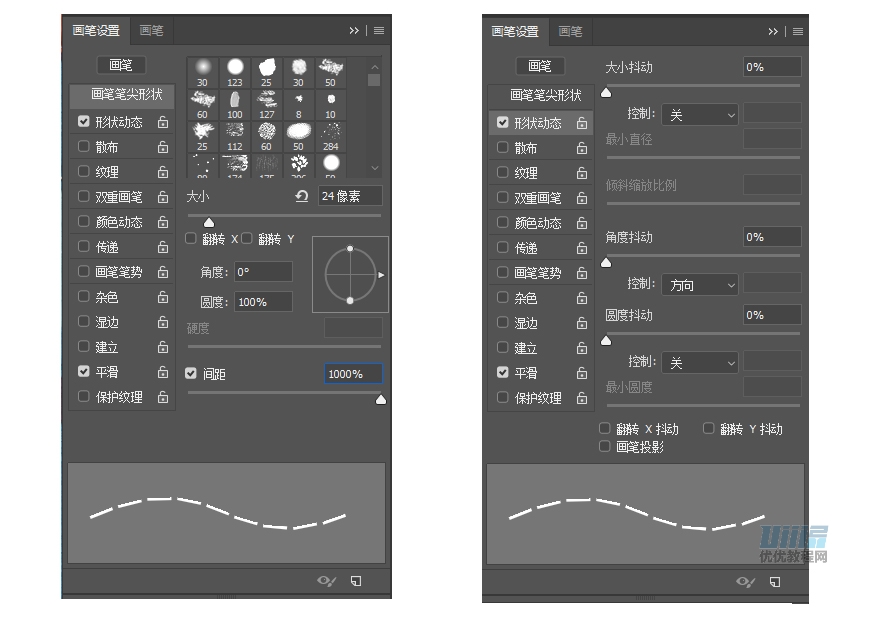
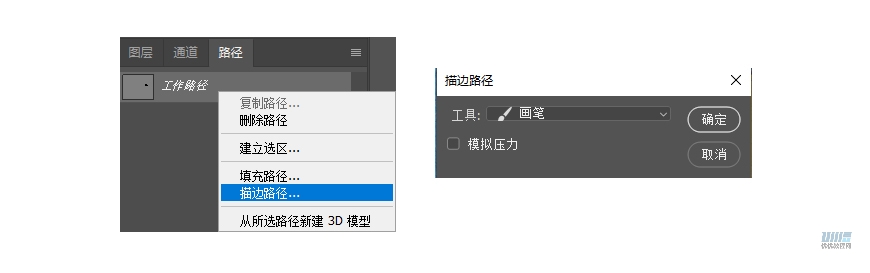
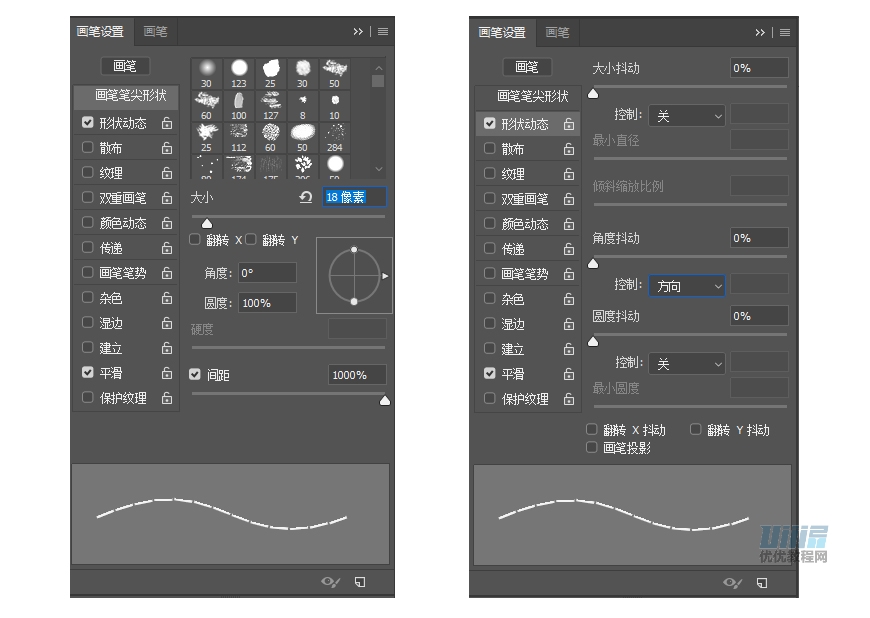
点击画笔工具,选择刚刚制作的‘横向缝线’画笔,并对画笔进行设置。

转到路径面板,选择刚刚所创建的工作路径,右键单击选择描边路径。

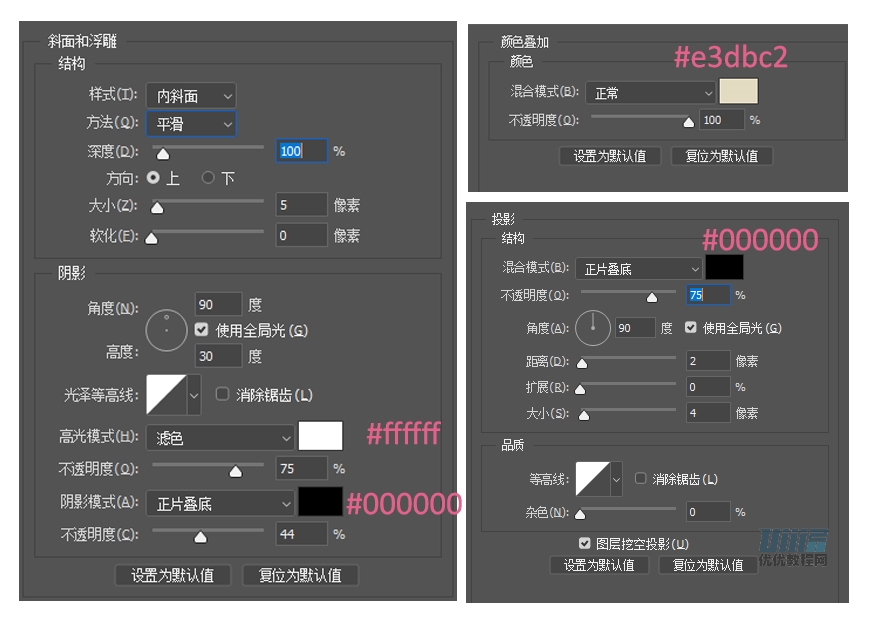
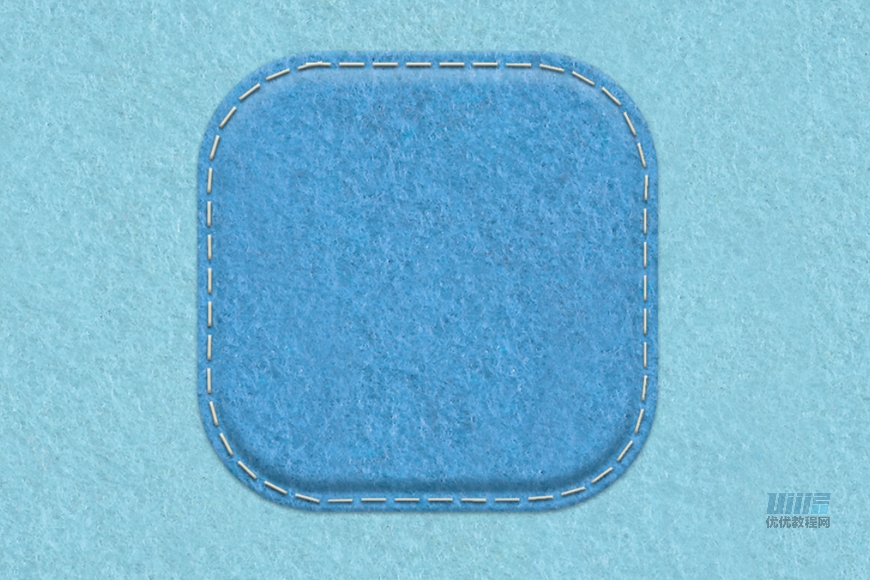
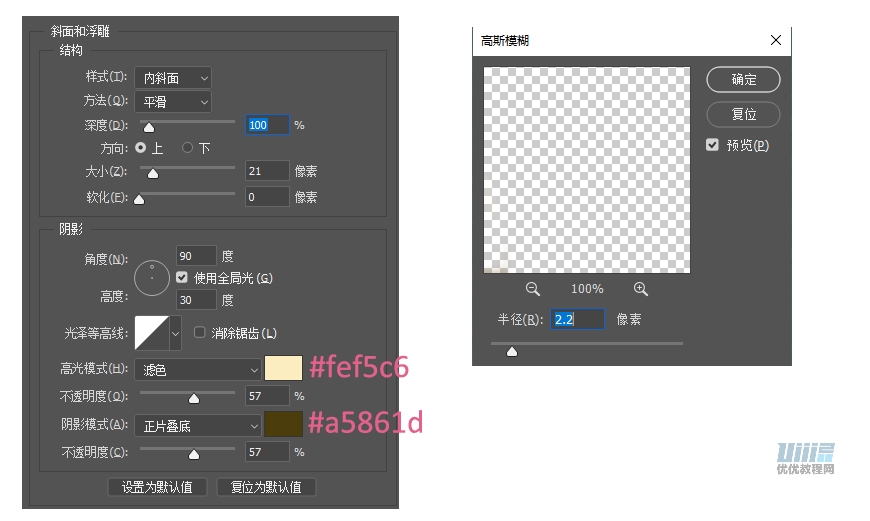
最后为缝线添加图层样式,增强真实感。


步骤06 制作山-1
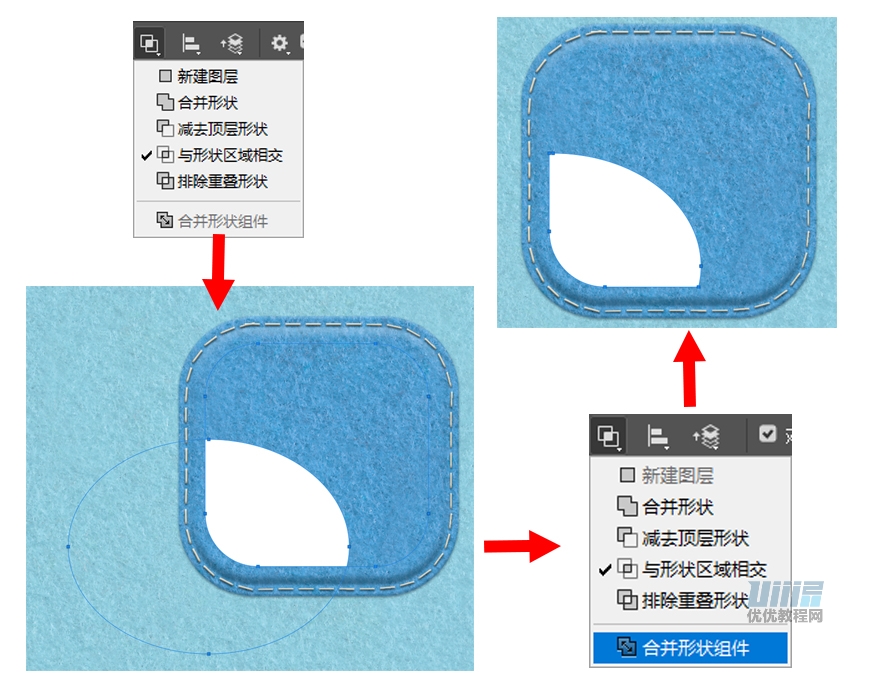
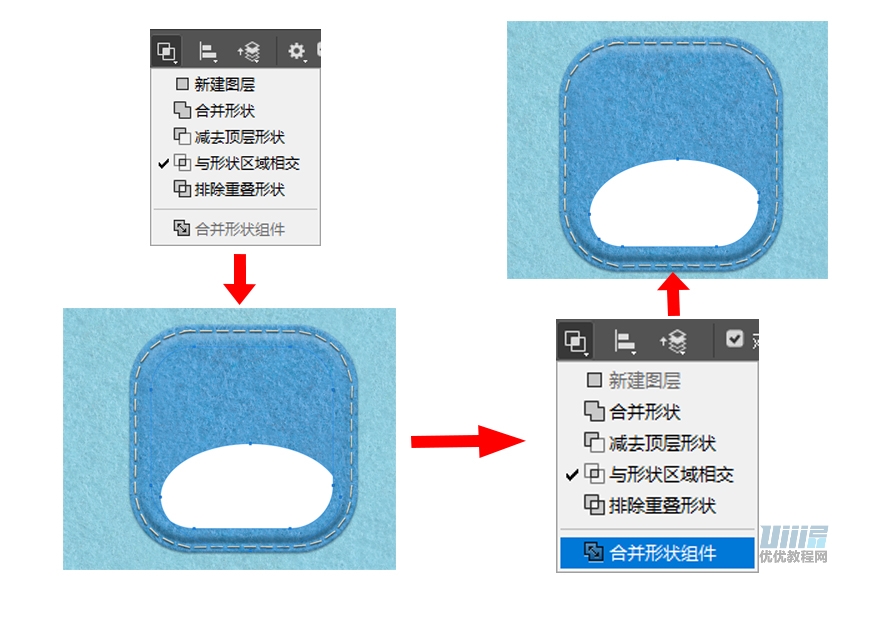
新建406*406px的圆角矩形,圆角半径为96,与底座中心对齐。命名山-1,复制图层,命名山-2。选择山-1图层,选择与形状区域相交,创建511*390px的椭圆,选中图层,点击合并形状组件, 得出山-1的形状。

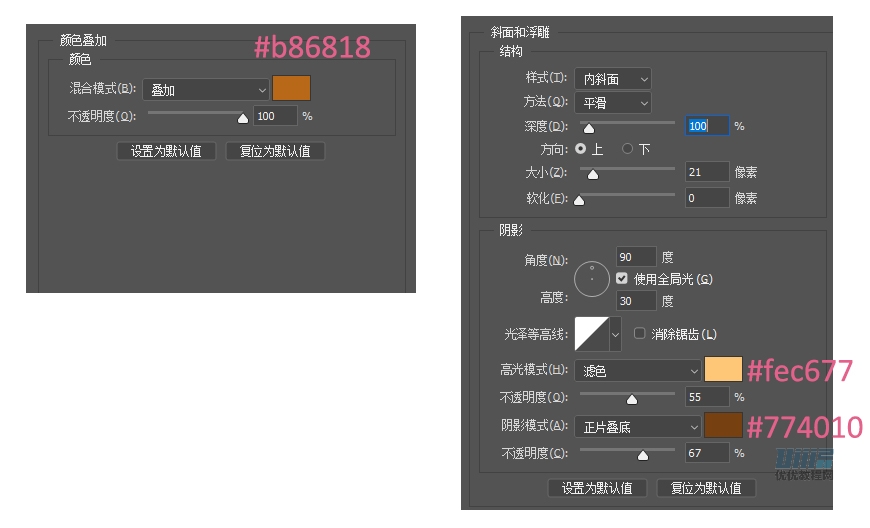
复制山-1图层,命名为山-1厚度。选择山-1图层,添加描边,转为智能对象后,添加图层样式。

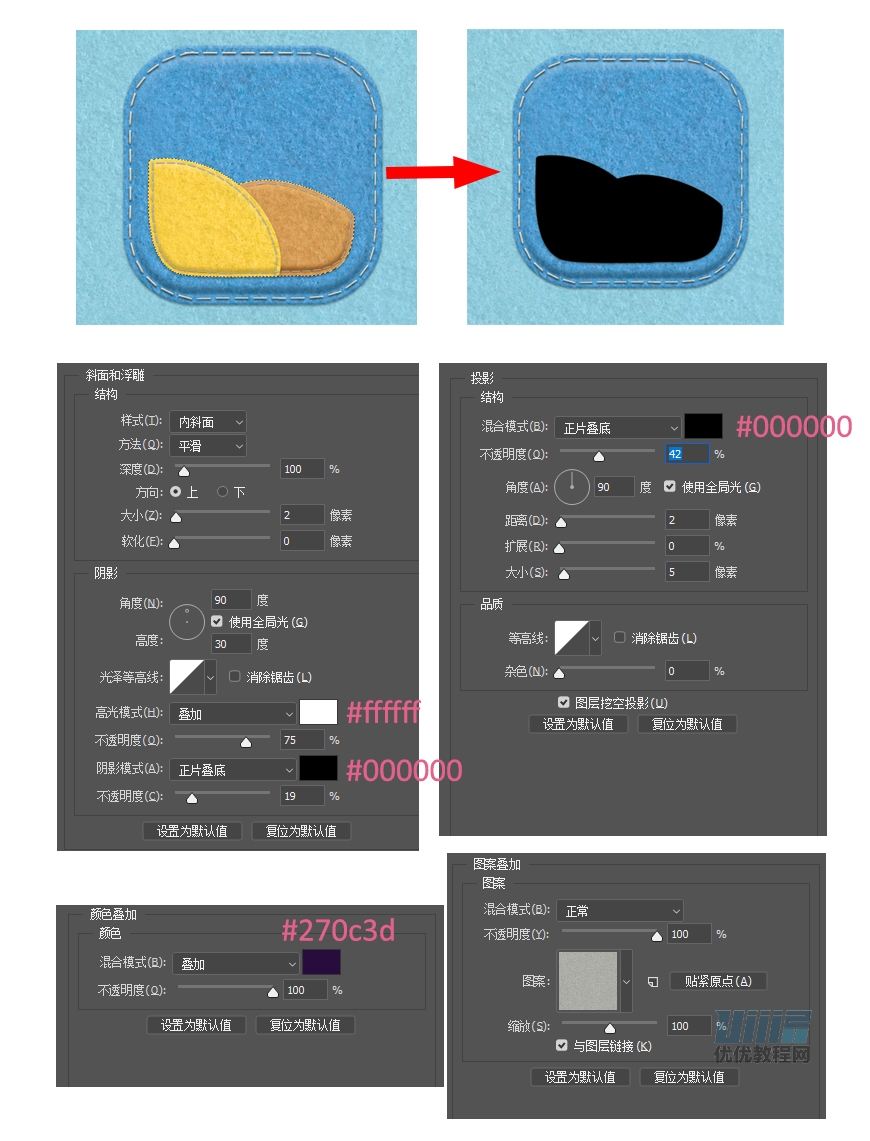
选择山-1厚度图层,把填充改为0%,添加图层样式,使底部整体有厚度突出的感觉,再转为智能对象,对其添加滤镜-智能模糊。

新建图层,命名山-1缝线。Ctrl点击山-1图层缩略图调出形状选区,选择菜单中的选择-修改-收缩,收缩10像素。转到路径面板, Alt点击从选区生成路径的按纽,容差设置为1像素,创建工作路径。

点击画笔工具,选择 ‘横向缝线’画笔,并对画笔进行设置。转到路径面板,右键单击选择描边路径,最后添加缝线的图层样式。


步骤07 制作山-2
选择山-2图层,选择与形状区域相交,创建401*238px的椭圆,得出山-2的形状。随后做法与山-1基本一样,只有颜色参数需要稍作改动,凸显山的层次感,具体参数如下。



步骤08 制作山的底衬
Ctrl点击山-1和山-2图层缩略图调出形状选区,新建图层,点击Alt-delete 填充前景色,命名图层为山-底衬。选择山-底衬图层,添加描边,转为智能对象后,添加图层样式。


步骤09 制作底衬Y型笔刷
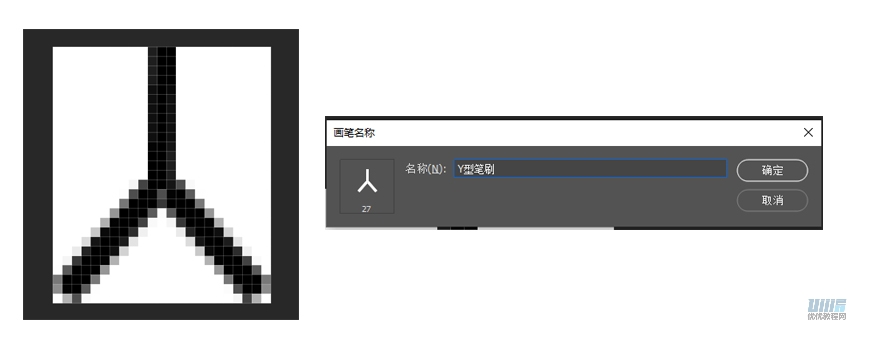
新建文档,大小23*27px,新建3*15px的矩形,命名Y-1,复制一层,命名Y-2,选择Y-1旋转43.65°后,复制图层,命名Y-3,选择Y-3图层,点击垂直翻转后,与Y-2图层沿画布中线对齐,移动Y-2图层,使其成为‘倒Y’型。选择编辑-定义画笔预设-命名为Y型笔刷。

步骤10 制作山-底衬的缝线
Ctrl点击山-底衬图层缩略图调出形状选区。转到路径面板, Alt点击从选区生成路径的按纽,容差设置为1像素,创建工作路径。点击画笔工具,选择 ‘Y型’画笔,并对画笔进行设置。转到路径面板,右键单击选择描边路径,最后添加缝线的图层样式。


步骤11 制作太阳
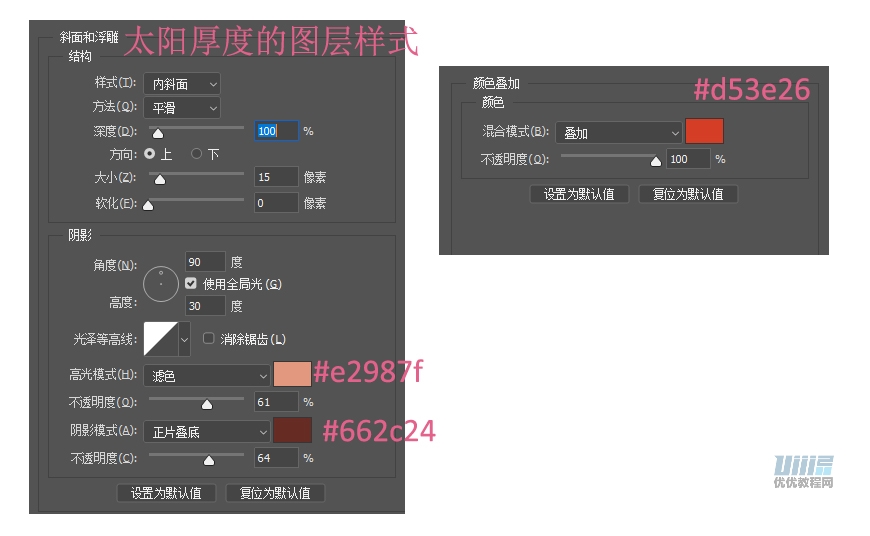
新建 47*47px圆形,命名太阳-底衬,复制两层,分别命名为太阳和太阳厚度。选择太阳-底衬图层,添加描边大小为20,选择太阳图层添加描边为10,之后的步骤都与山的制作步骤相似,颜色部分参数如下。


步骤12 制作云朵
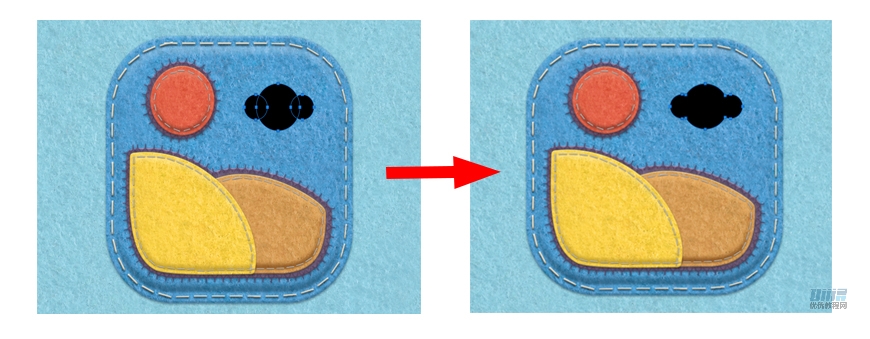
新建90*90 px圆形,按住shift绘制两个50*50 px的小圆,选择合并形状组件,得出云朵形状。之后的步骤都与太阳的制作步骤相似,颜色部分参数如下。



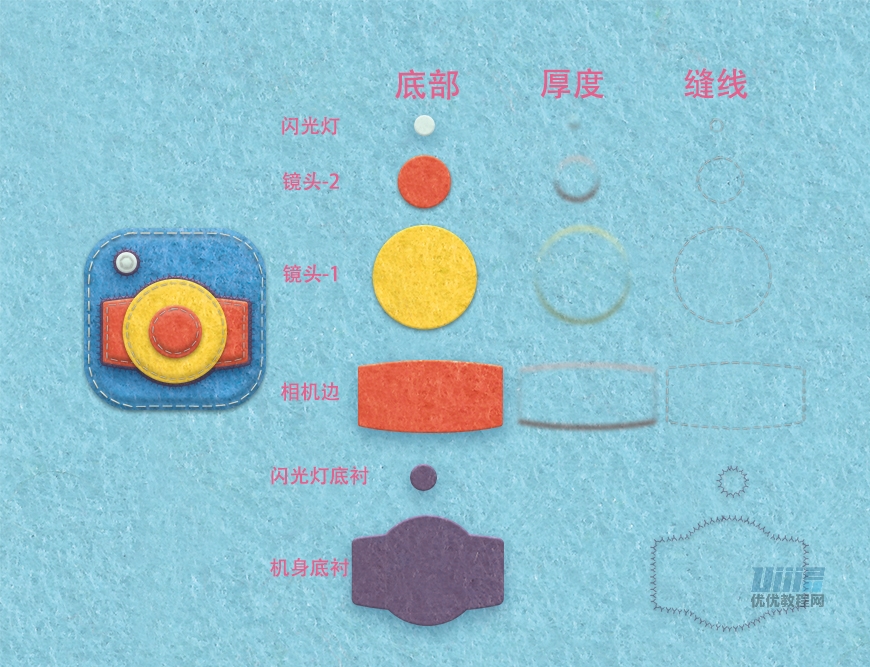
相机
创作思路:选择镜头和闪光灯为元素去表现相机,镜头做两层可以增加层次感,使画面丰富。

计算器
创作思路:用加减乘除表现计算器,一个形状与颜色稍加改动,可以让画面丰富,不单一。

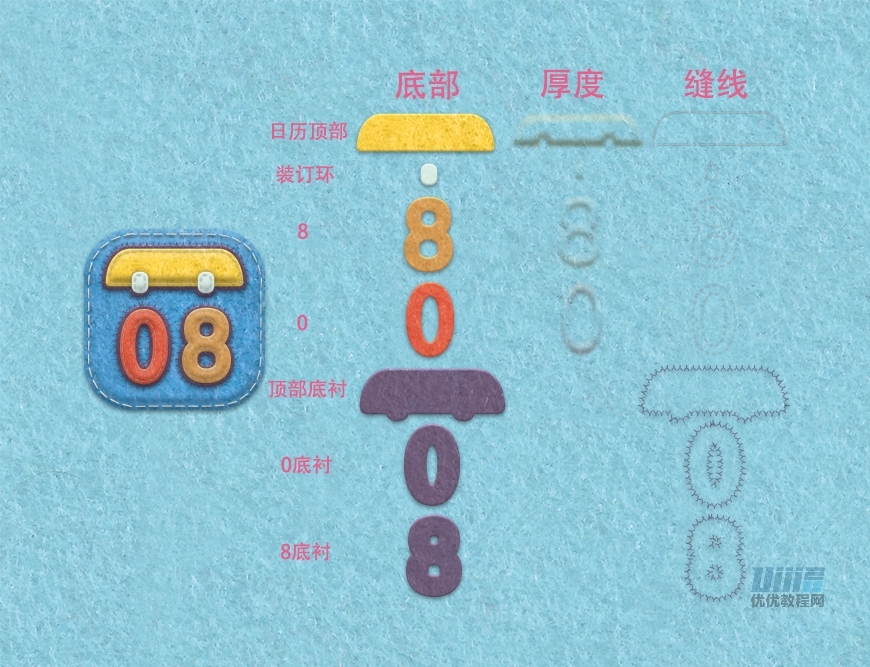
日历
创作思路:因为是贴画风格,不适宜用太复杂的形状和文字作为图标元素。所以使用数字和日历头部来表现出日历的感觉。

电话
创作思路:钢笔勾出听筒的形状,在听筒部分添加两个色块,可以增强画面感,不单调。

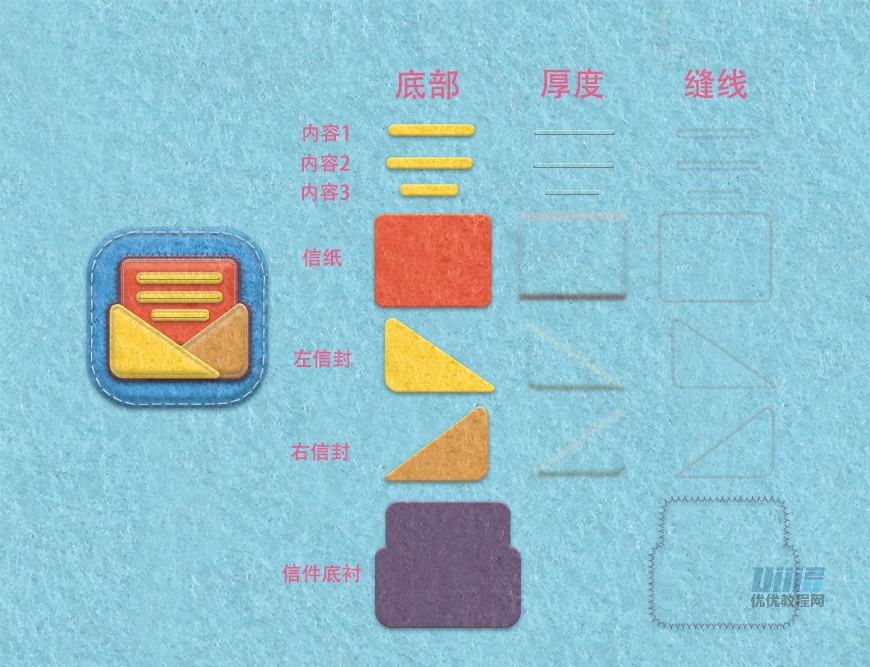
邮件
创作思路:用简单的三角形和矩形组合成信件的样子,再在信纸上做出内容的感觉,更好地去表现出这是一个信件的样子。

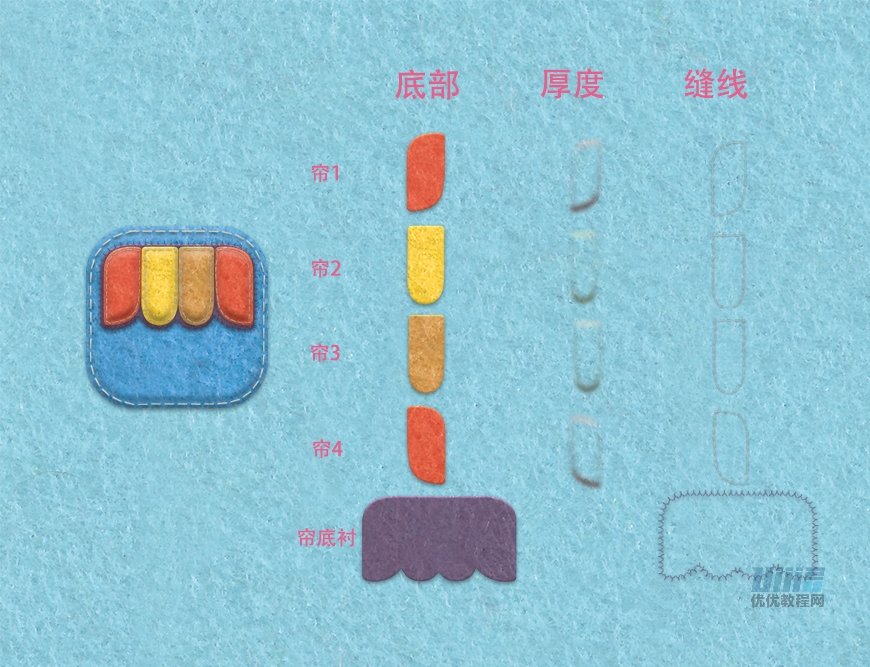
应用商店
创作思路:考虑到要用最简单的元素去表达,于是就采用一般商铺前的雨棚来表现商铺的感觉。用钢笔勾出形状即可。

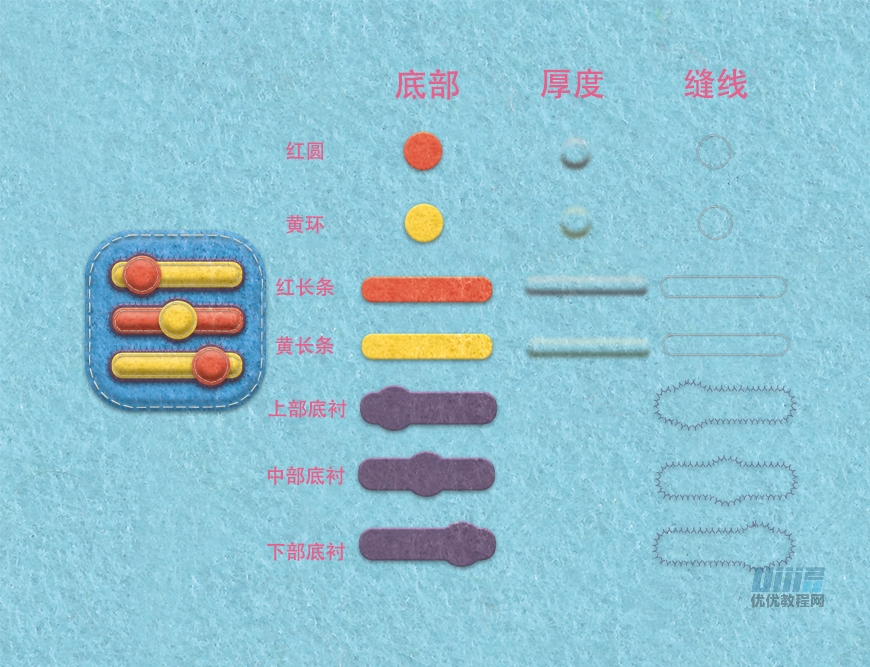
设置
创作思路:用移动按钮的方式去表达设置,颜色需要有变化,从而可以增加整体的层次感。

注意
颜色不要过多,现需要有主次,否则会使画面太过花哨,无法凸显重点。
由于毛毡贴图的结构和样式都是固定的,(结构为:底-底缝线-图形-图形厚度-图形缝线;样式除了颜色不同,其它基本相同)建议可以先做好各结构的图层样式,命名好,合并成一个组,之后可以直接复制样式加快制作。
但是,样式需要根据元素形状大小做适当参数上的微调,所以这个还是需要慢慢地去做,做到最好看才行!
最终效果

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
加载全部内容