制作超炫拱形流星雨插画图片的Photoshop技巧
软件云 人气:0流星雨渐变风景插画的效果十分亮眼,比较适合运用在特定的场景环境中。对于新手来说,此风格不太容易上手,对于设计者的基本功要求比较高。下面的流星雨渐变风景插画作品属于百图记优秀练习者“关”的个人作品。
本教程主要分为12大步骤来详细解读流星雨渐变风景插画的技法特点和表达形式。其中运用了渐变网格、符号喷枪等操作,还添加了大量细节并添加了的噪点,使画面丰富多彩。下面让我们正式进入这篇教程吧。
先看看效果图

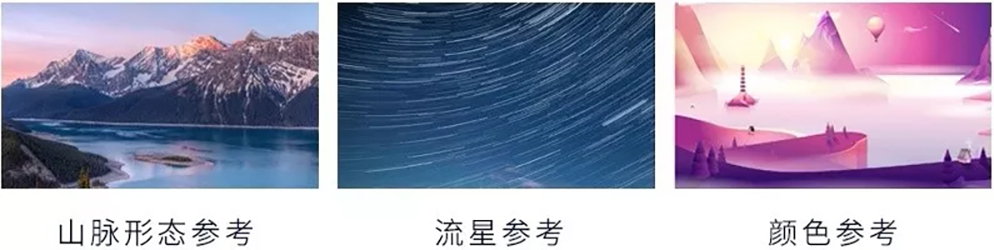
灵感来源
Mostafa Abd Elsattar大神的作品


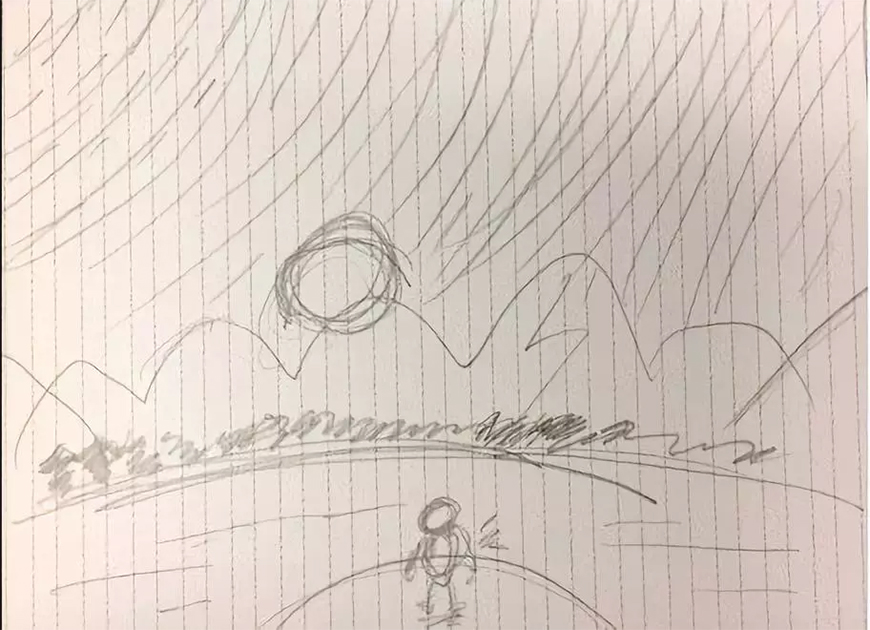
草图
大概知道画面有些什么,再根据实际情况调整画面。

AI部分绘制—
Step1:AI绘制草稿
主要用到钢笔、形状生成器简单的上色做区分内容。

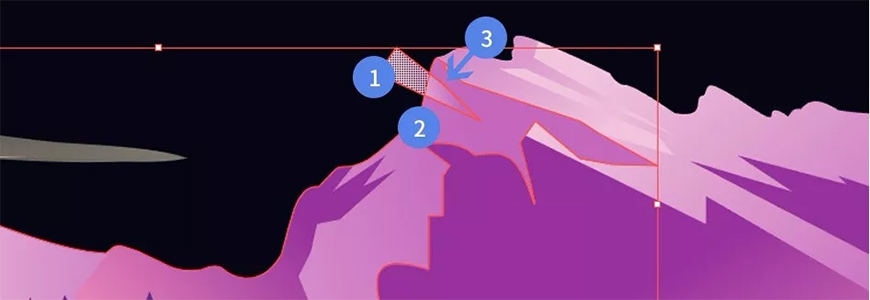
Step2:山脉的画法-形状生成器
山脉分为受光面、背光面,中心点较为细节刻画一下
1.先用钢笔勾画整个山脉的外观形状;
2.再用钢笔把山脉暗面和亮面分别勾画。如图选中1和2,点击形状生成器,按住alt键,当鼠标变成减号时,点击删除多余部分,就可以自由的编辑图3部分的颜色。

Step3:多彩渐变天空-网格工具 / 创建渐变网格
用网格工具或者对象-创建渐变网格,网格设置后使用吸管工具选取天空需要的颜色,然后选择变形工具(按住alt键可随意缩放大小),使颜色混合达到自己想要的样子或者用选择工具选中描点调整其位置,让颜色过渡自然,湖面的处理同理。

Step4:流星雨
原理:流星雨是围绕月亮旋转,所以在喷枪的时候形状可以做成倒三角形从下往上发散,密度随机,需要考虑流星的长短和粗细,反复尝试。

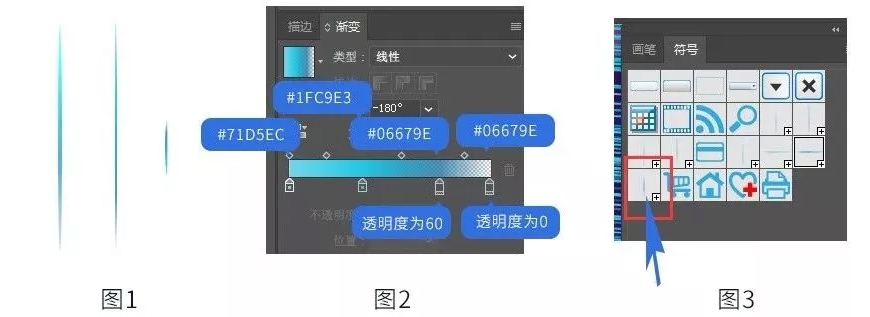
用椭圆工具画出如图1竖线状,设置渐变颜色如图2,色值从左到右分别是#71D5EC,#1FC9E3,#06679E,#06679E,然后创建符号如图3(创建符号就像画笔一样,可以把经常用到的符号元素添加进去)。

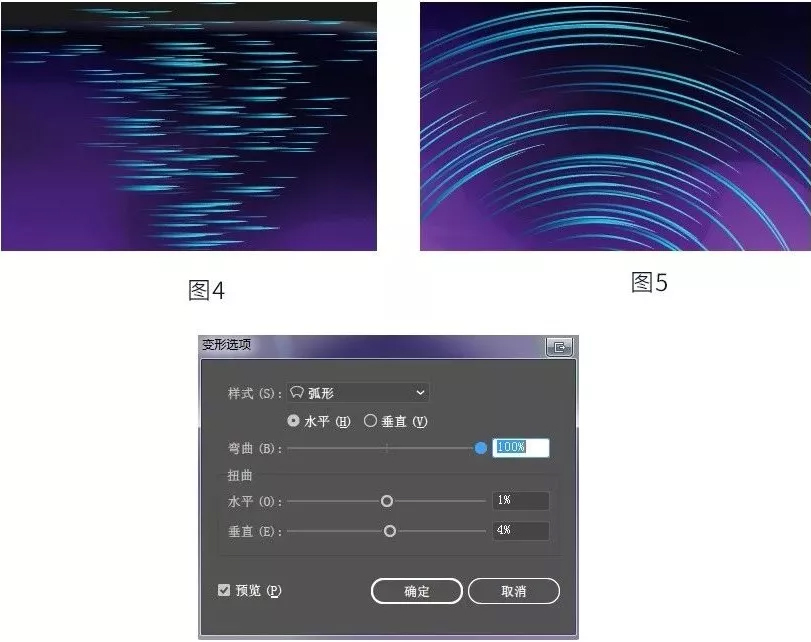
用符号喷枪工具可连续复制在画布中如图4线条,“效果-变形-弧形-水平”制造图5弯曲效果,参数可多尝试一下感受效果。

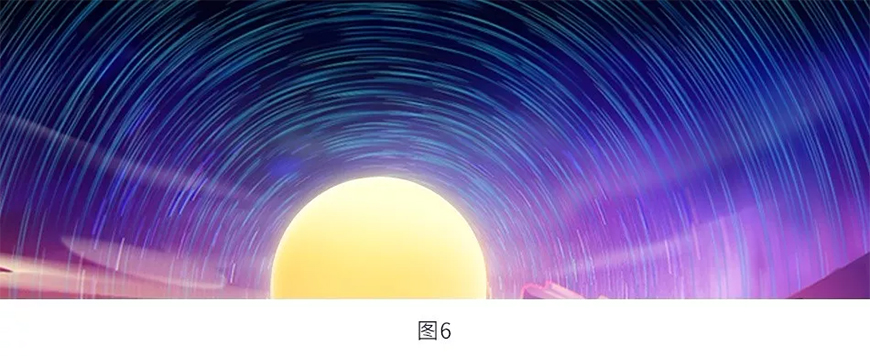
再复制旋转叠加如图6,可适当的调整其中透明度(这里为看清楚,线状特意加粗,画面中的椭圆竖线状会比较细)。

PS后期处理—
把画面中的山脉、天空、湖面、树木、人物、流星等主体物区分图层,分别复制粘贴到PS中。
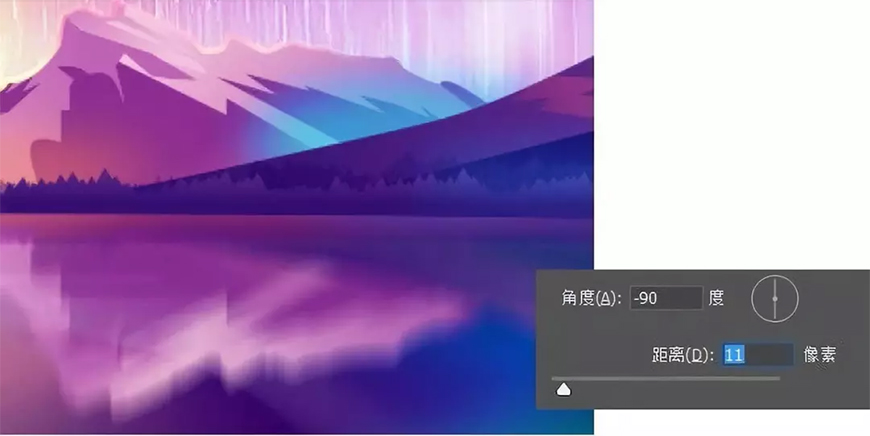
Step5:湖面的倒影
把山脉复制一层,垂直翻转“滤镜-动感模糊”。

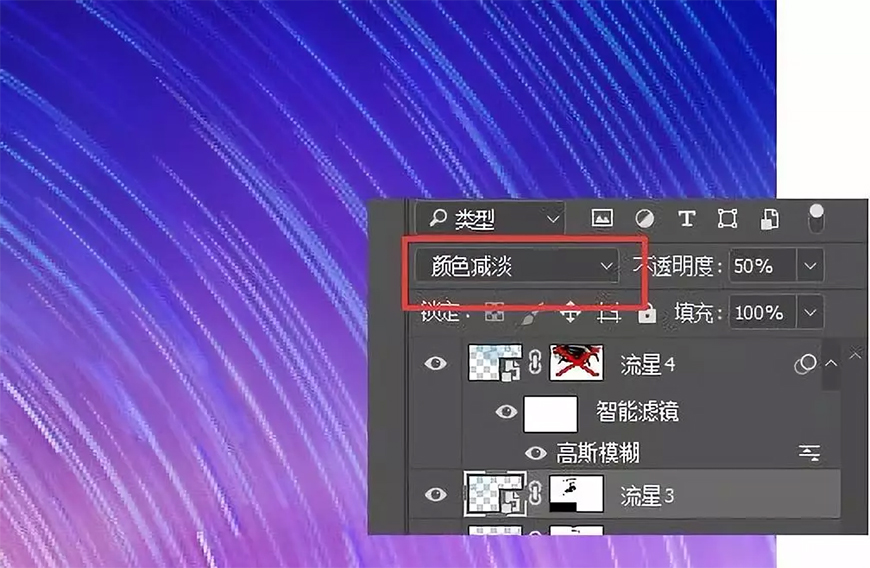
Step6:流星图层
在AI里做的几个流星图层分别导入ps,设置成颜色减淡,透明度可调成不一样,让其有虚实关系。

Step7:添加细节
山脉的高光如图1、流星增加一两束强光如图2、使用笔刷添加星星点如图3。

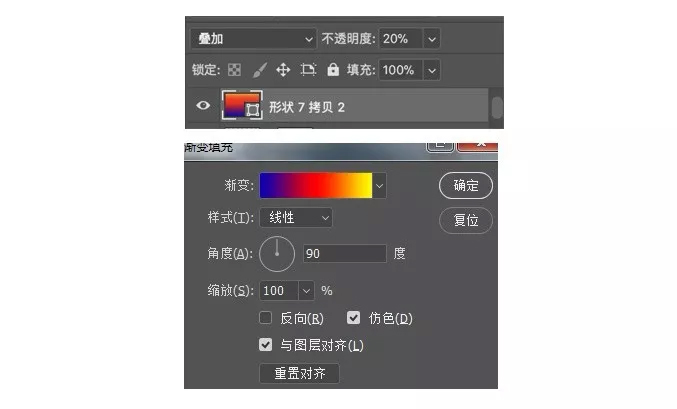
Step8:添加一个渐变图层
细节好了后在图层最上面添加一个渐变图层,让画面的色调更和谐整体,色值从左到右分别为#0a00b2,#ff0000,#fffc00,调整其图层模式为叠加模式,不透明度为20%。

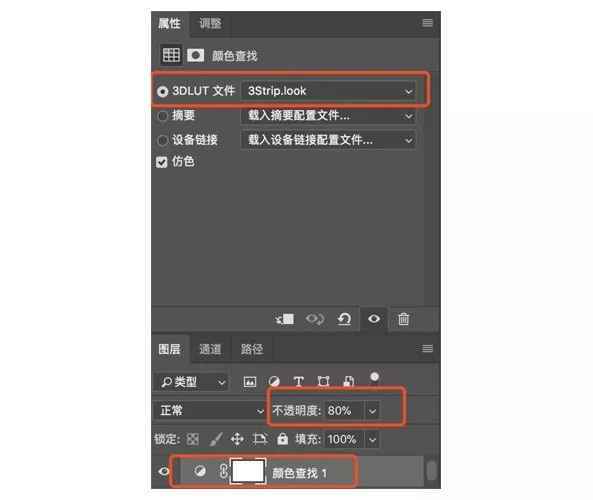
Step9:添加一层颜色查找
为调整画面的颜色对比,点击图层下“创建新的填充或调整图层”,然后选择颜色查找,在属性上选择3dlut下拉找到3Strip.look,调整其不透明度为80%。

Step10:添加波浪形状图层,增加气氛
仍然为填充渐变,叠加模式,调整其不透明度。

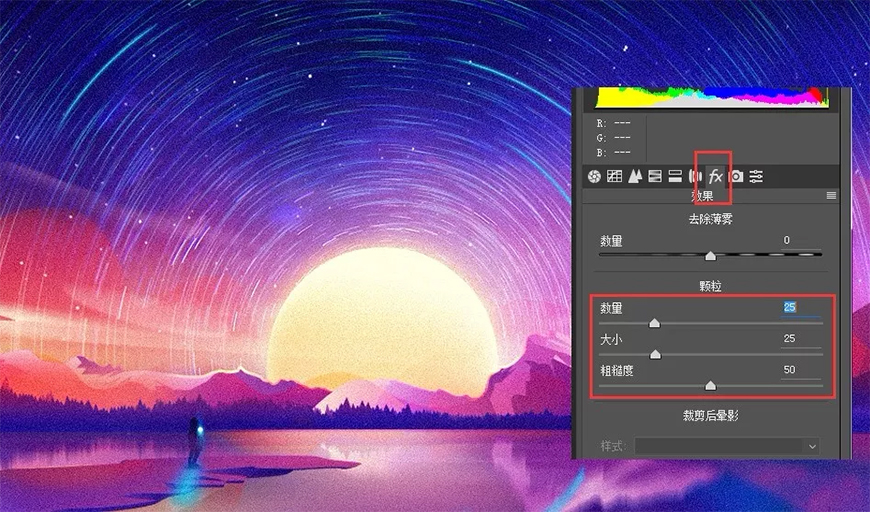
Step11:添加颗粒,增加质感
新建一层盖印图层(快捷键shift+ctrl+alt+e),盖印图层就是把你的整个画面复制一层不损坏原始图层进行添加颗粒。新建后点击“滤镜-Camera-Raw滤镜”选择“效果”把颗粒数量调成25,或者自己觉得差不多的数值即可。

Step12:最后打上文字排版
字体:思源体
字号:分别是26号和18号
色值:#27ddfe

加载全部内容