设计复古科学实验仪器矢量图标的AI教程
软件云 人气:0在今天的教程中,我们将使用Illustrator的一些基本的工具创建一组复古的科学主题图标。整体的过程比较简单,教程也比较详细,希望大家可以喜欢。
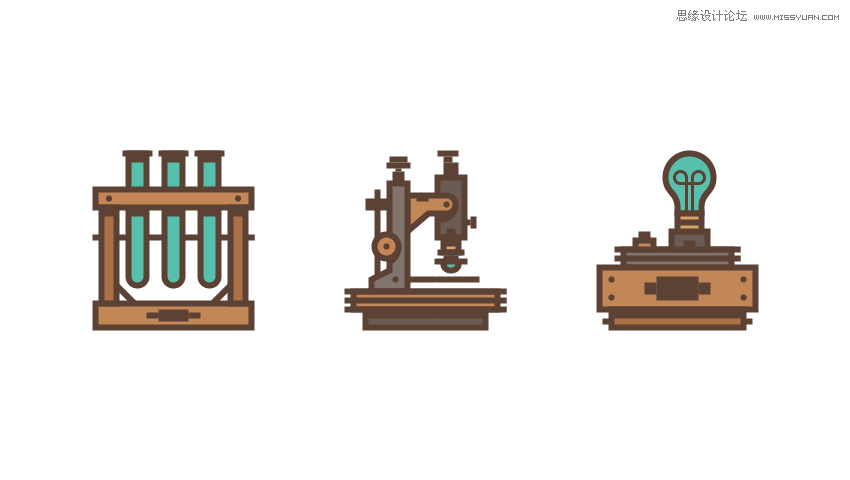
先看看效果图:

1.创建新文档
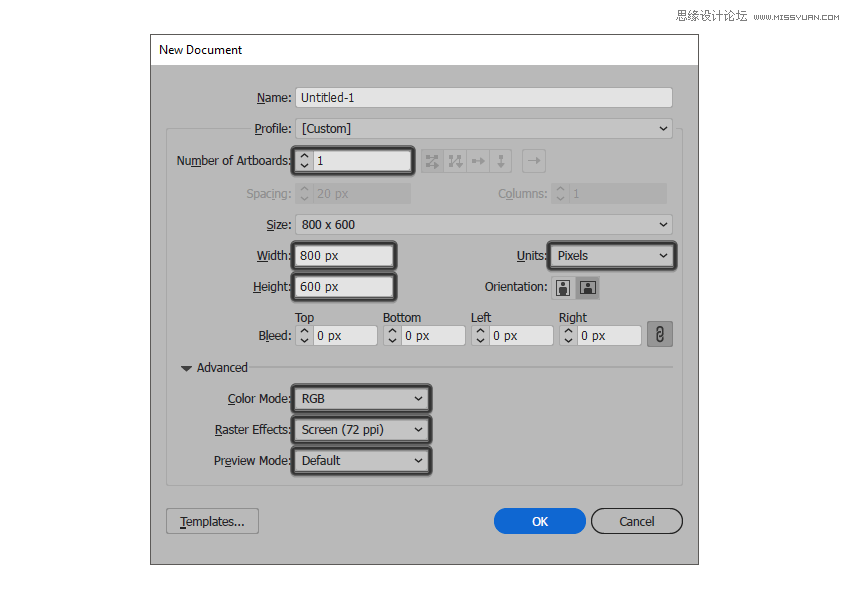
启动并运行Illustrator,创建一个新文档(文件> 新建或Control-N):
画板数量: 1
宽度: 800像素
高度: 600像素
单位: 像素
进入“ 高级”选项:
色彩模式: RGB
栅格效果:屏幕(72ppi)
预览模式:默认

2.创建自定义网格
第1步
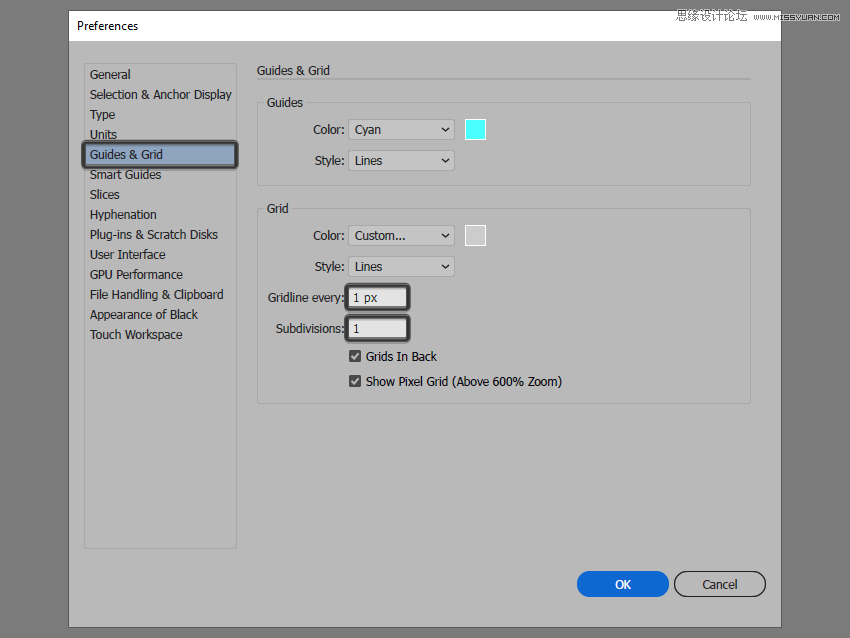
转到编辑>首选项>参考和网格子菜单,然后进行以下设置:
网格线: 1 px
细分: 1

第2步
一旦我们完成了自定义网格,为了确保我们绘制过程中更方便的观察细节,我们可以在“ 视图”菜单下找到“ 对齐网格”选项,这样我们每次进入“ 像素预览”时都会转换为“ 捕捉到像素”模式。
3.创建图层
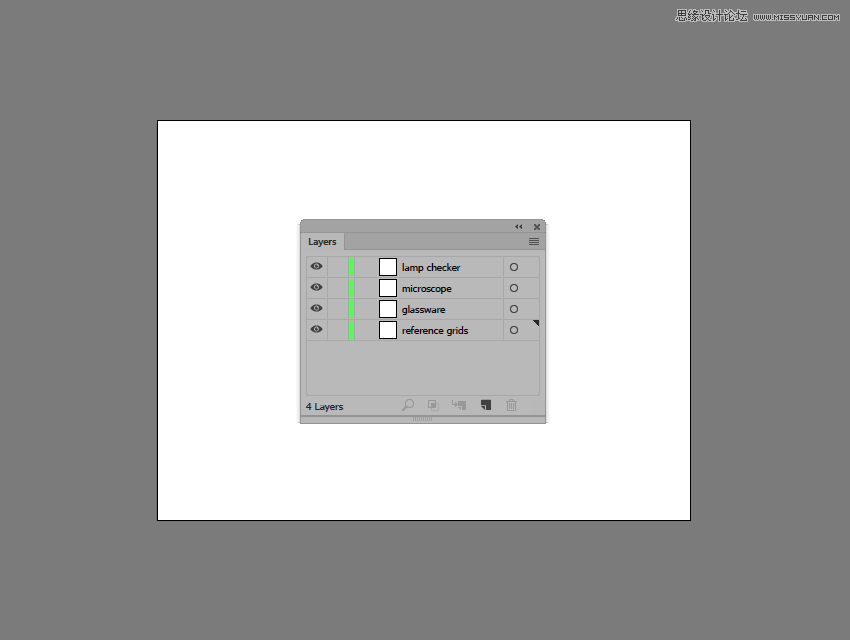
打开“ 图层”面板,创建四个图层,将它们分别重命名如下:
第1层:参考网格
第2层:试管架
第3层:显微镜
第4层:灯检查器

4.创建参考网格
第1步
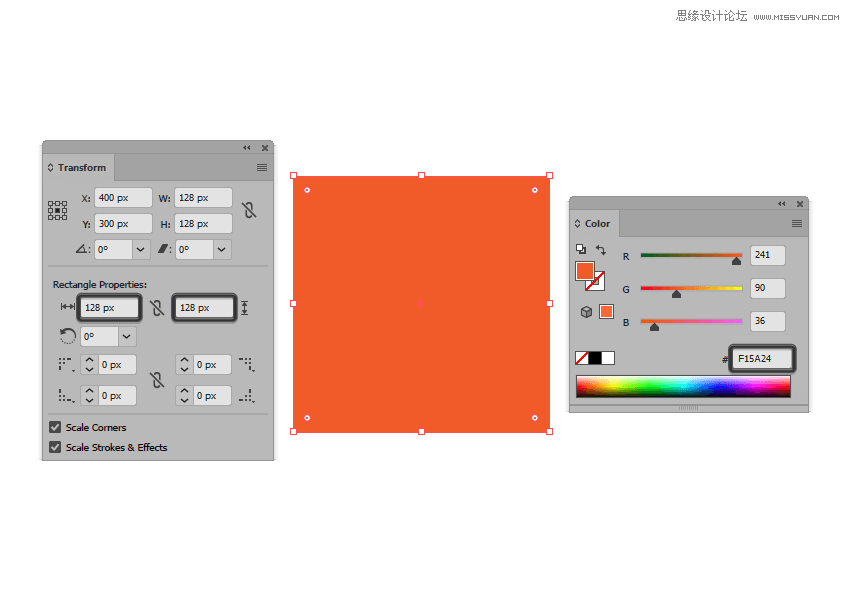
首先锁定除“参考网格”图层以外的所有图层,然后选择矩形工具(M)创建一个128 x 128像素的橙色(#F15A24)方块。

第2步
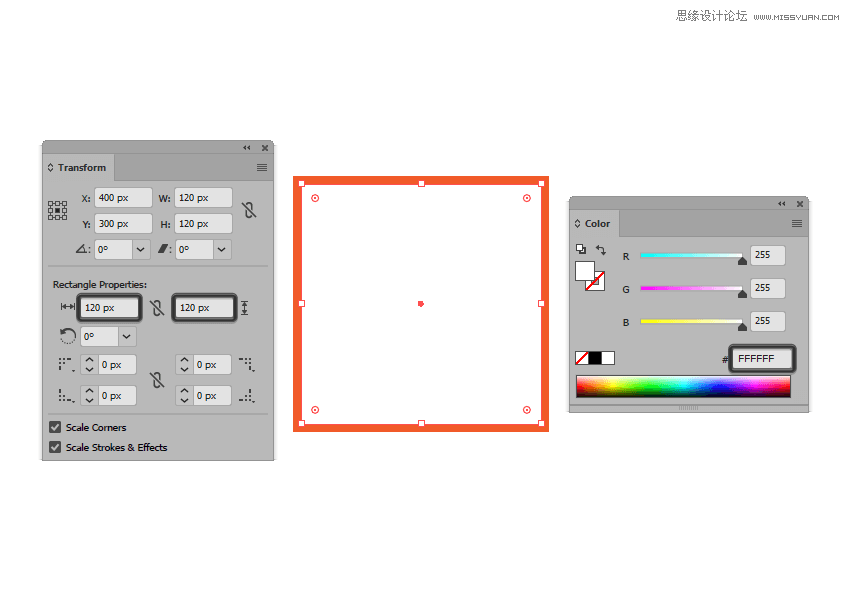
创建另一个120 x 120 px的方形(#FFFFFF),放置到橙色方形中心位置留出4 px的描边,我们的有效绘图区域就完成了。

第3步
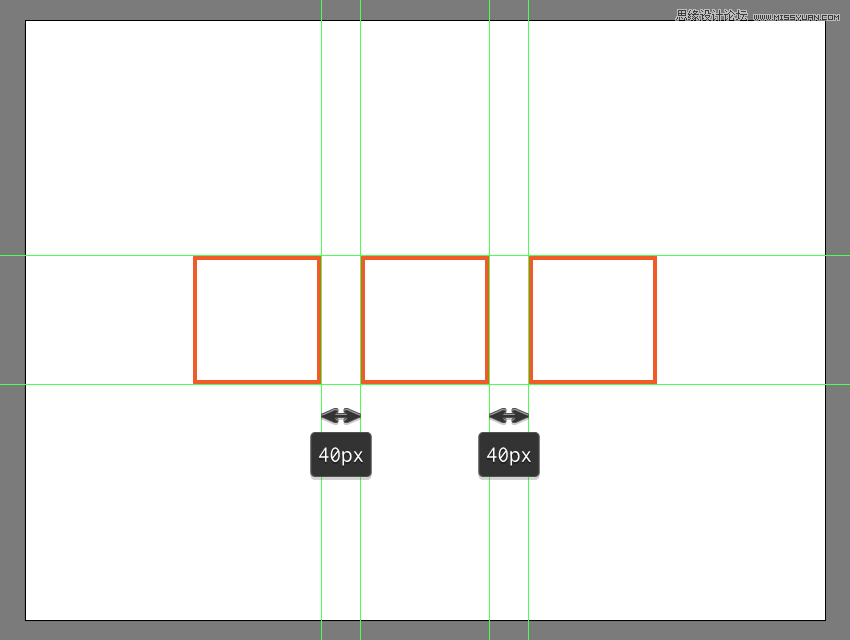
使用Control-G键盘快捷键对两个正方形进行分组,然后在彼此相距40 px的位置创建两个副本。
完成后,锁定当前图层并转到下一个图层,我们将开始绘制第一个图标。

5.创建试管架图标
完成创建参考网格之后我们转移到下一层(第二层),放大第一个参考网格开始工作。
第1步
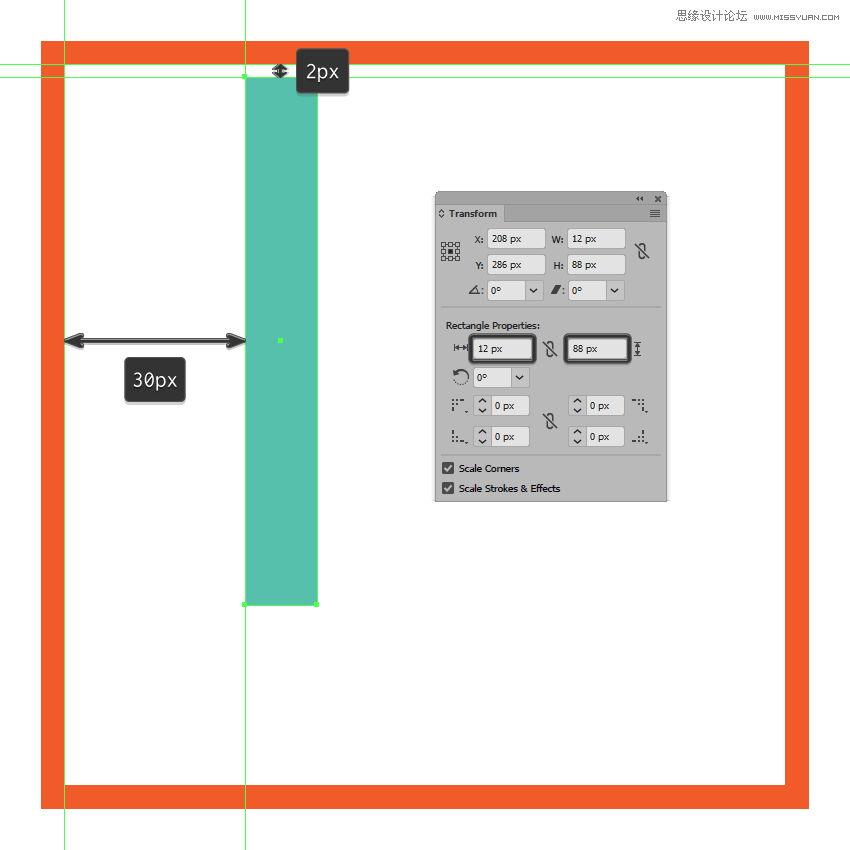
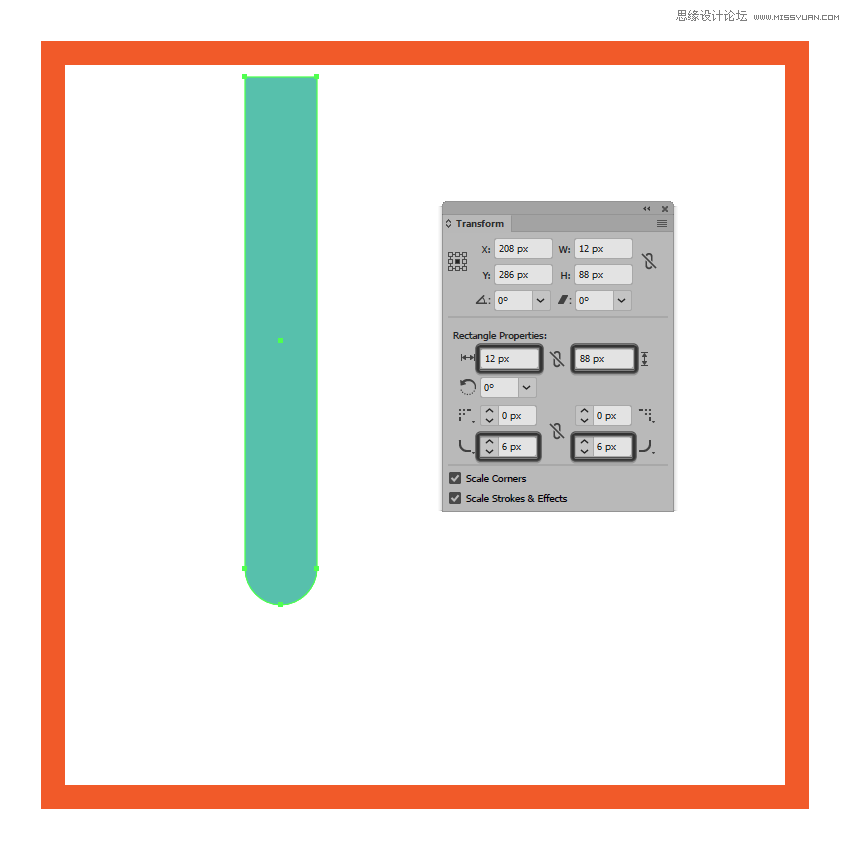
创建一个12 x 88 px矩形我们开始制作第一个试管#56C1AD,将其放置在距活动绘图区域顶部边缘2 px,距离左侧30 px的位置。

第2步
在“ 变形”面板的“ 矩形属性”中将矩形底角的半径设置为6 px。

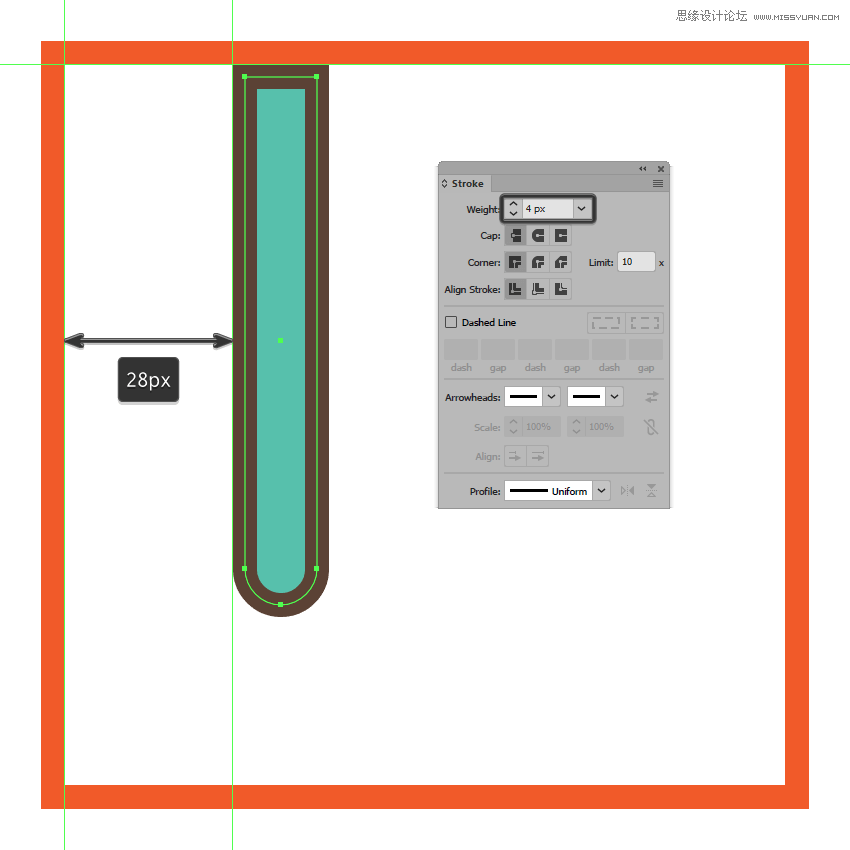
第3步
使用描边为结果形状赋予轮廓,创建它的副本(Control-C),将其粘贴(Control-F)在图形前面然后将其颜色更改为#5B4032 ,将其粗细设置为4px。

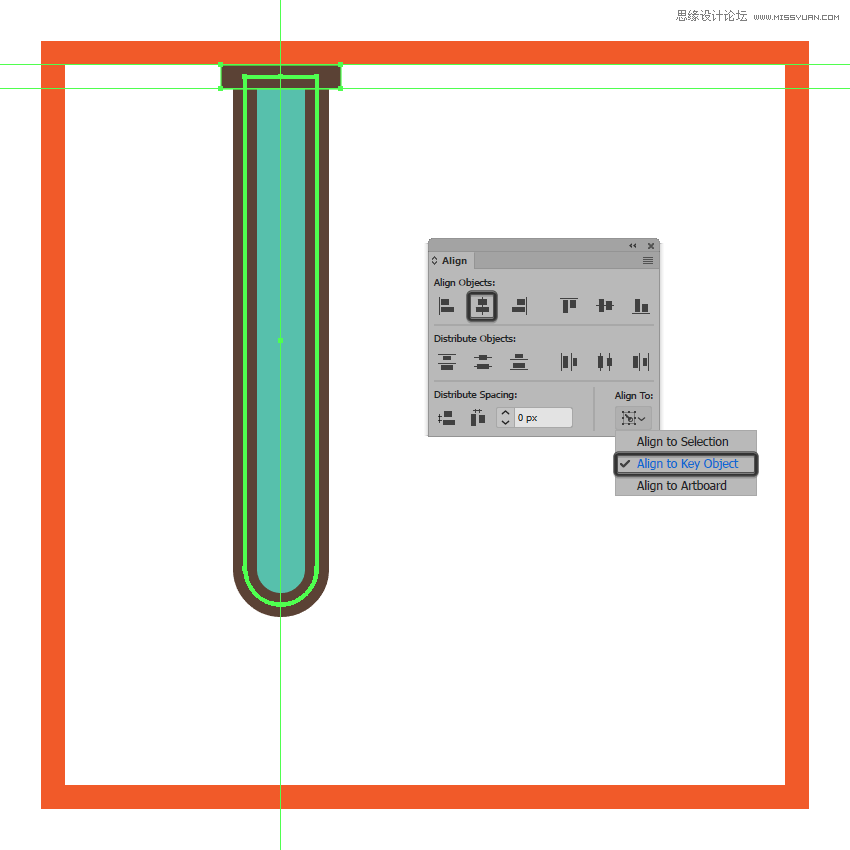
第4步
使用20 x 4 px矩形(#5B4032)添加试管口,将其定位在试管主体的上部,将其与先前创建的形状中心对齐。

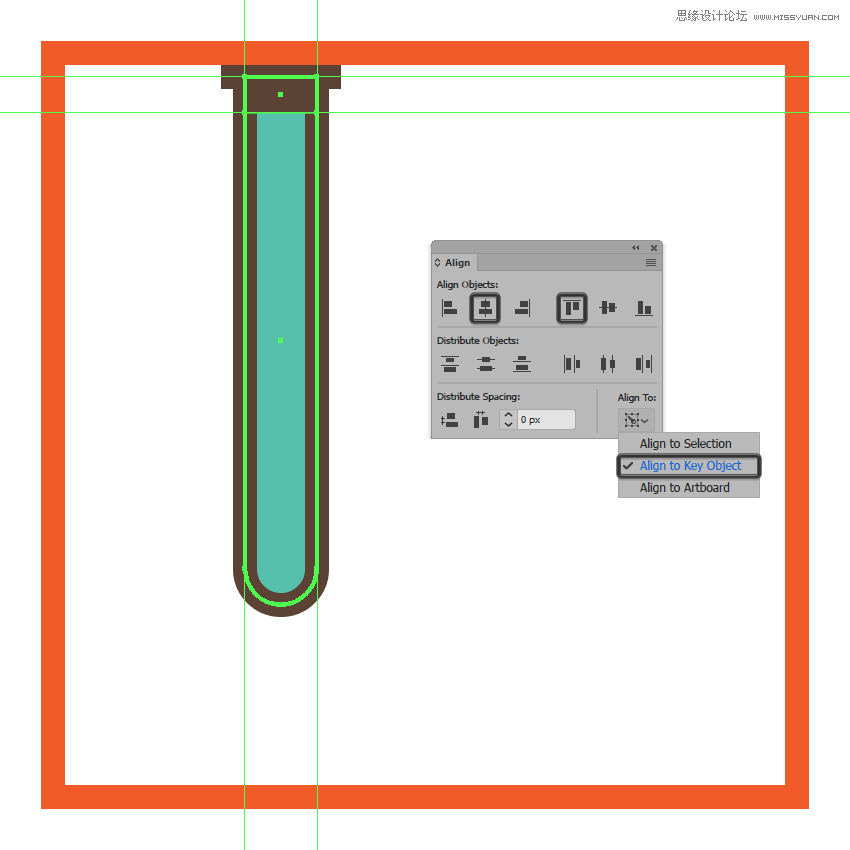
第5步
使用12 x 6 px矩形(#5B4032)创建试管的阴影,将它对齐到试管口的顶部边缘。完成后,使用Control-G键盘快捷键选择四个形状并组合在一起。

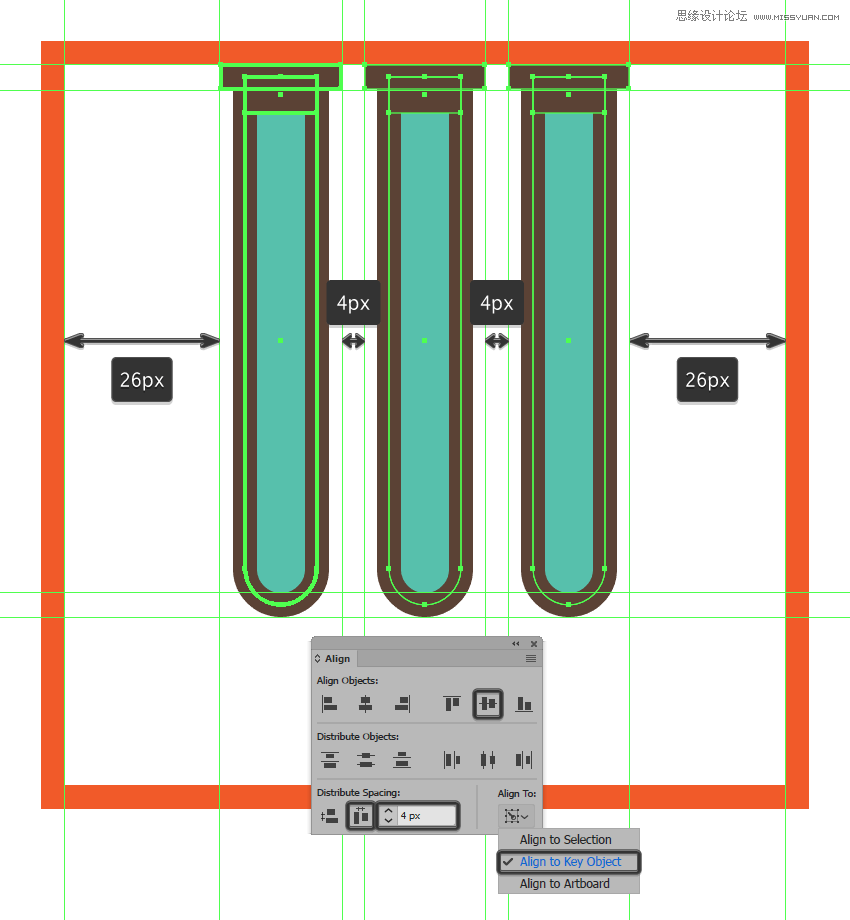
第6步
选择我们刚刚完成的试管,创建两个副本(Control-C> Control-F两次),然后将它们分布在试管右侧,将彼此距离设置为4 px。完成后,使用Control-G键盘快捷键选择并将所有形状组合在一起。

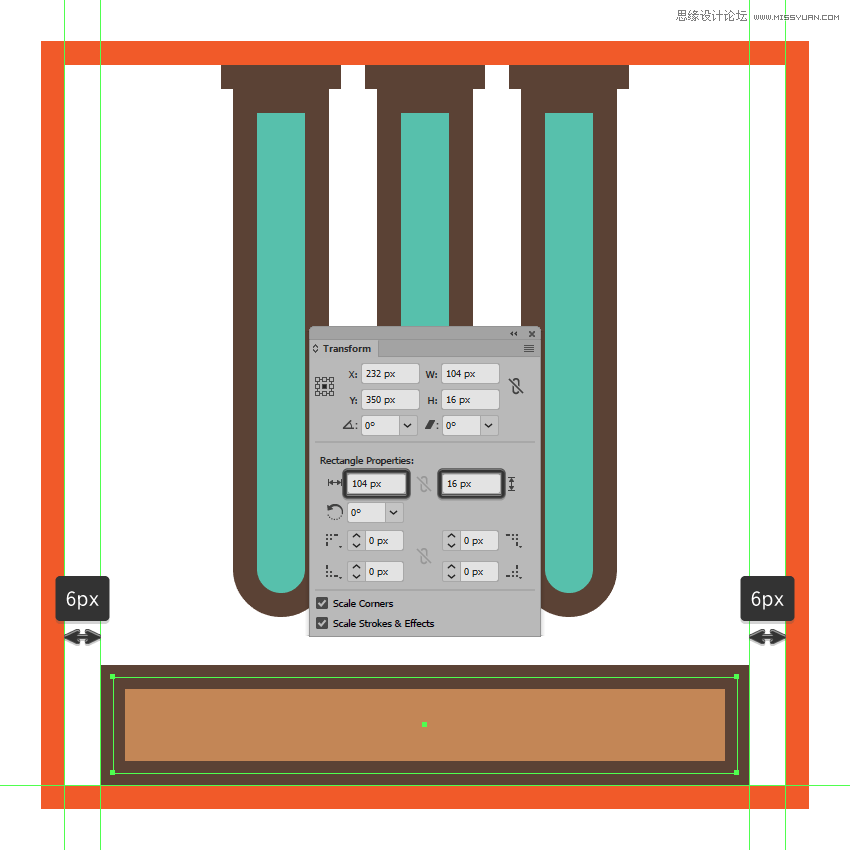
第7步
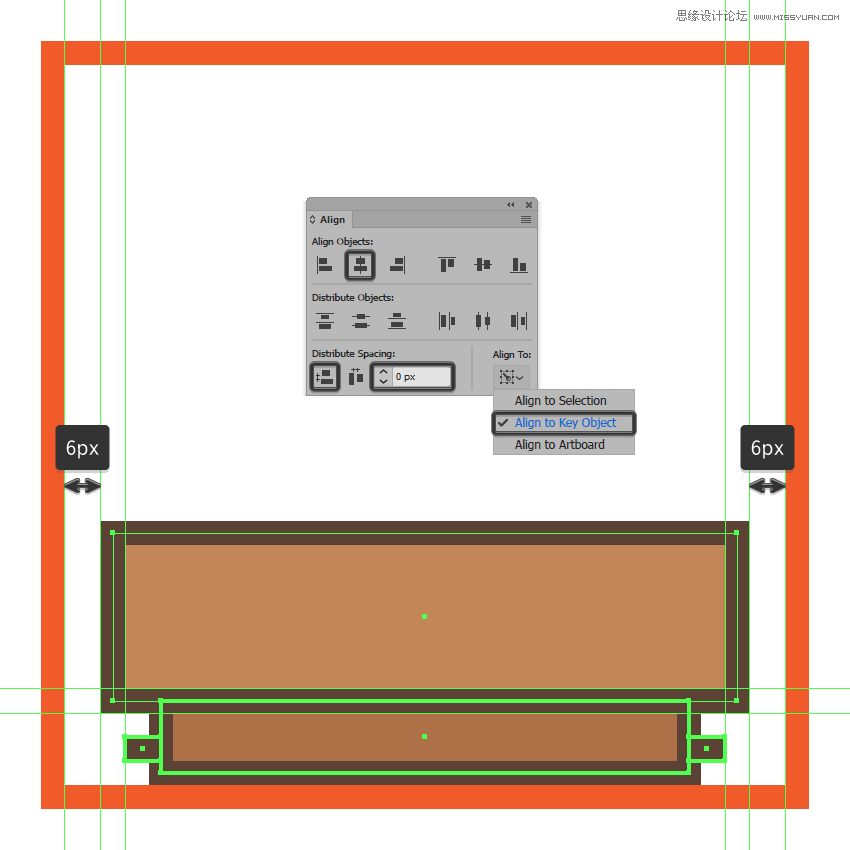
创建4 px轮廓(#5B4032)104 x 16 px大小的矩形(#C48755)创建基座,将对齐到活动绘图区域的底部边缘。

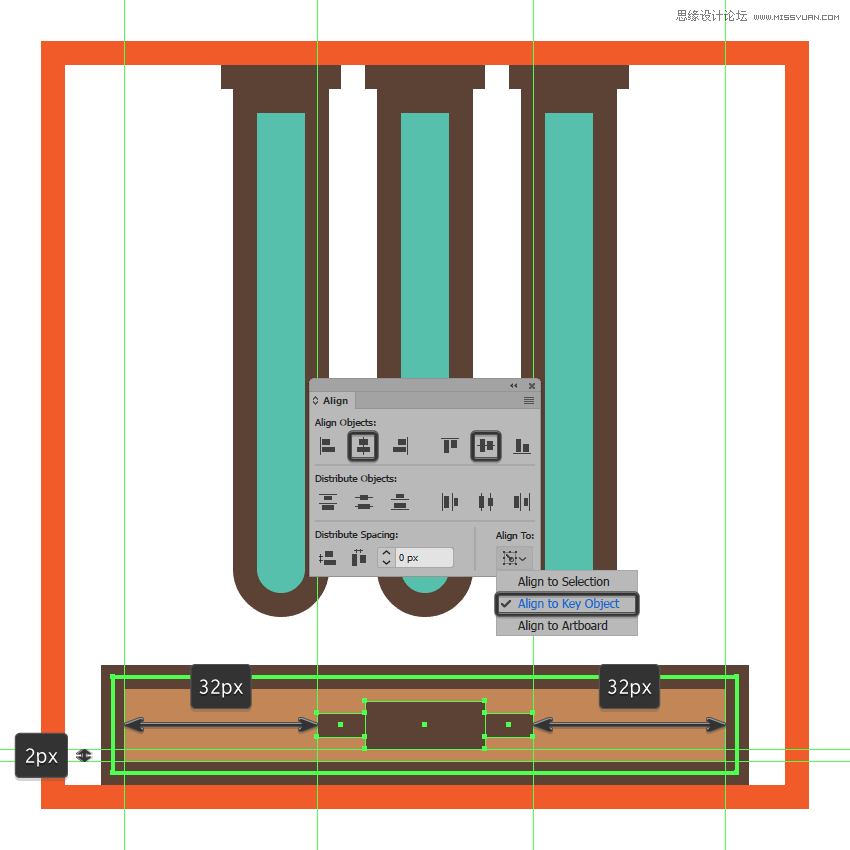
第8步
使用20 x 8 px矩形(#5B4032)添加试管架的标签,然后在它的左右添加两个较小8 x 4 px(#5B4032)的矩形。选择并将三个形状组合(Control-G)在一起,将它们居中对齐到木制基座,完成之后将创建的形状进行分组。

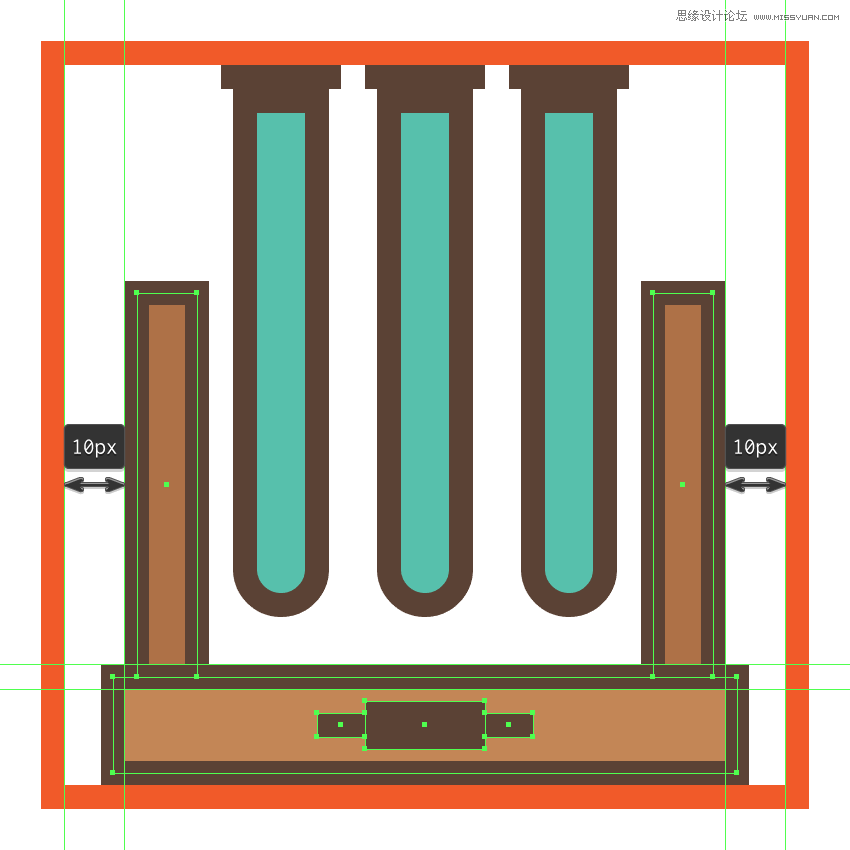
第9步
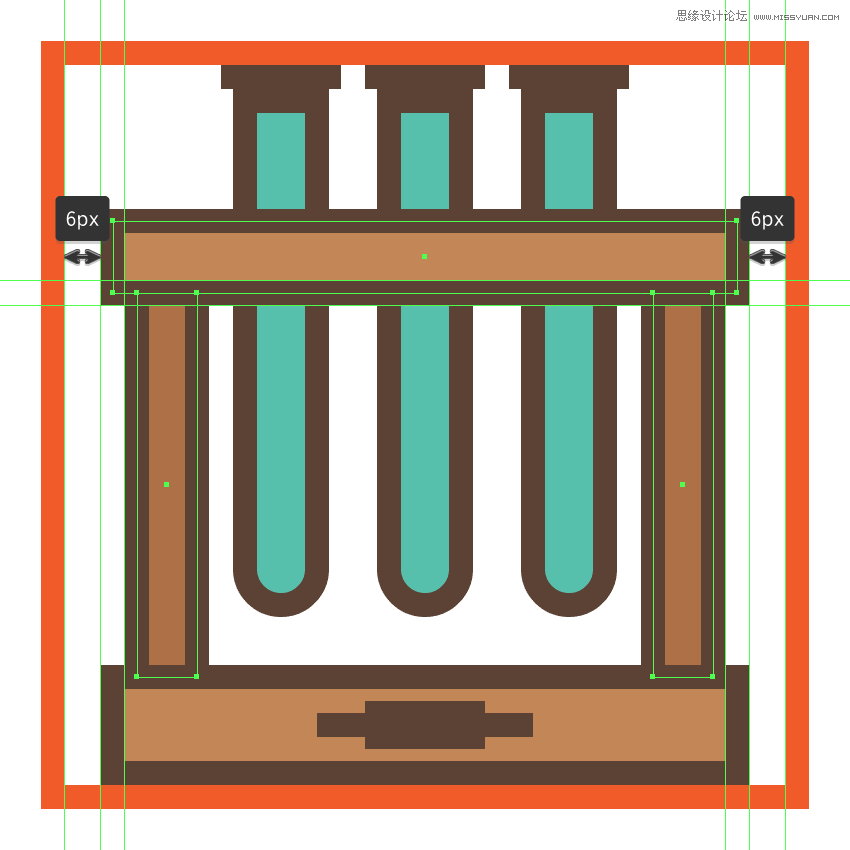
使用两个4 px轮廓(#5B4032)10 x 64 px矩形(#AF7245)创建试管架的侧面部分,将图形分别进行分组(Control-G),然后将其放置在基座的上方,距离绘图区域两边10px的位置。

第10步
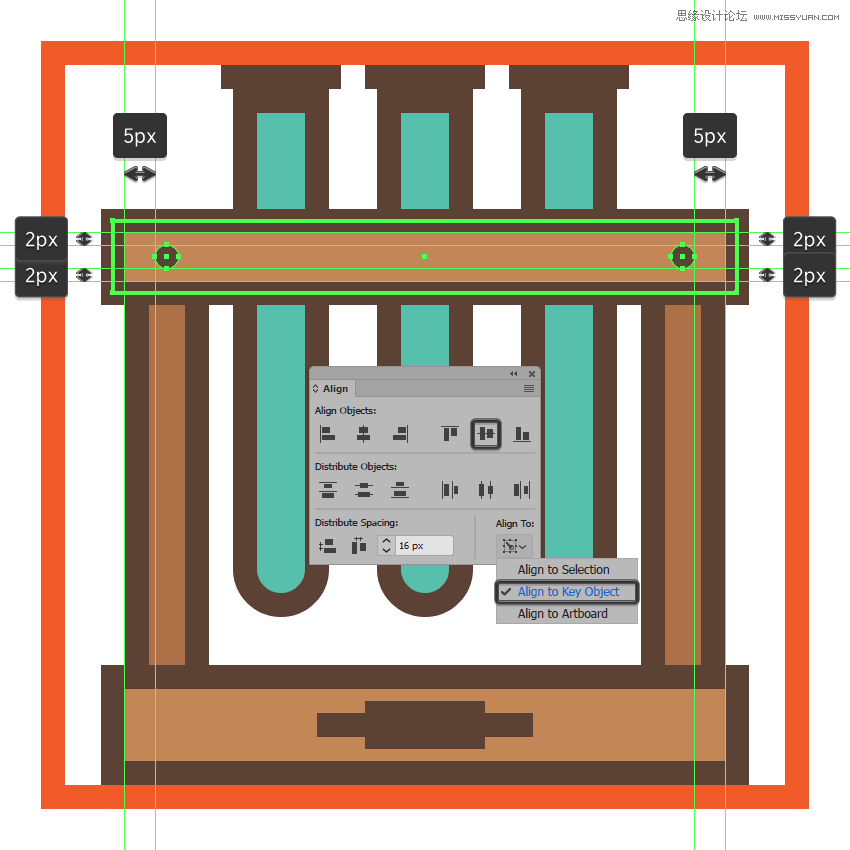
使用4 px轮廓(#5B4032)104 x 12 px大小的矩形(#C48755)添加试管架的上部,将其进行分组(Control-G),然后定位在先前创建形状的顶部。

第11步
使用两个4 x 4 px圆圈(#5B4032)制作小螺钉,将它们放在木条的两端,让他们与木条中心对齐。选择并将它们分组(Control-G)。

第12步
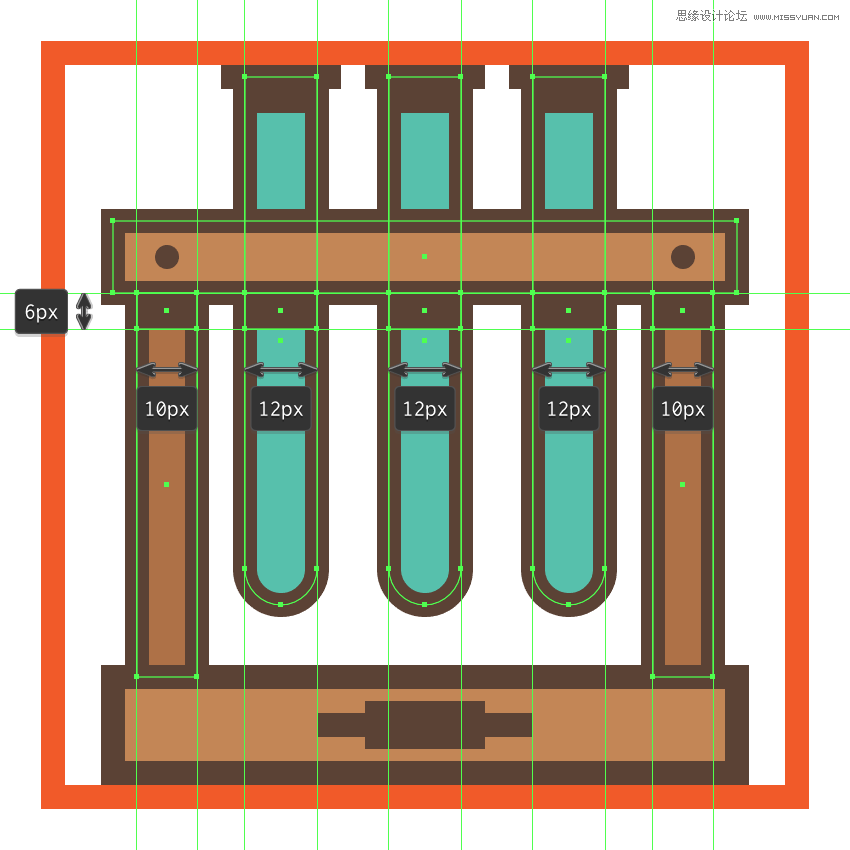
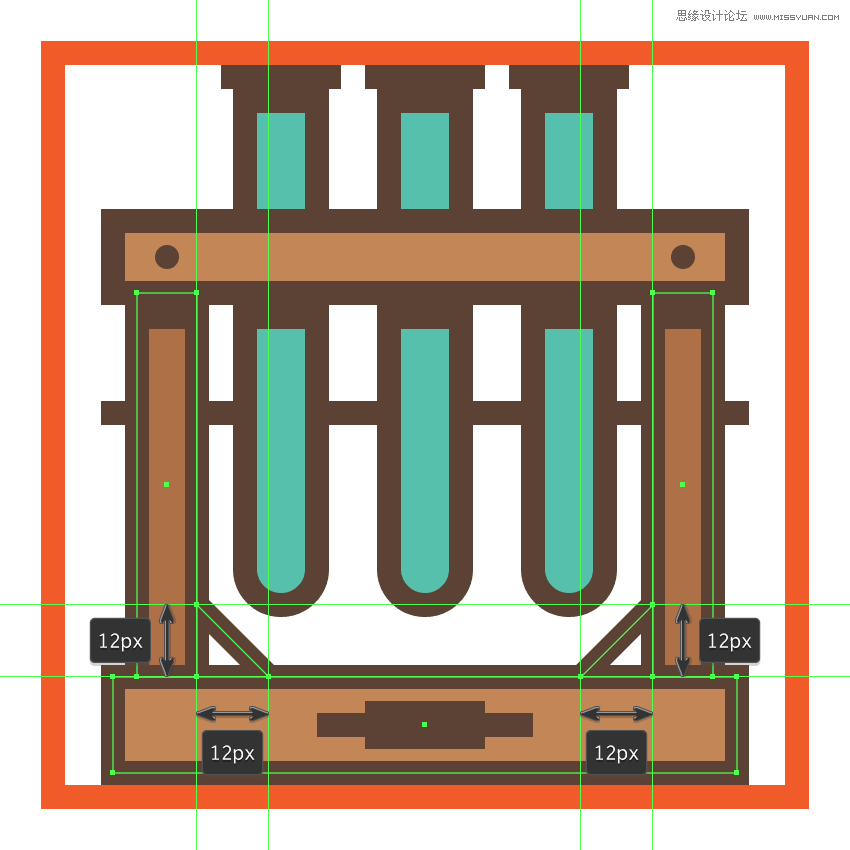
添加两个10×6像素的矩形(#5B4032)为木架的侧面阴影部分,接着创建三个12×6像素矩形(#5B4032)用做玻璃试管的阴影。

第13步
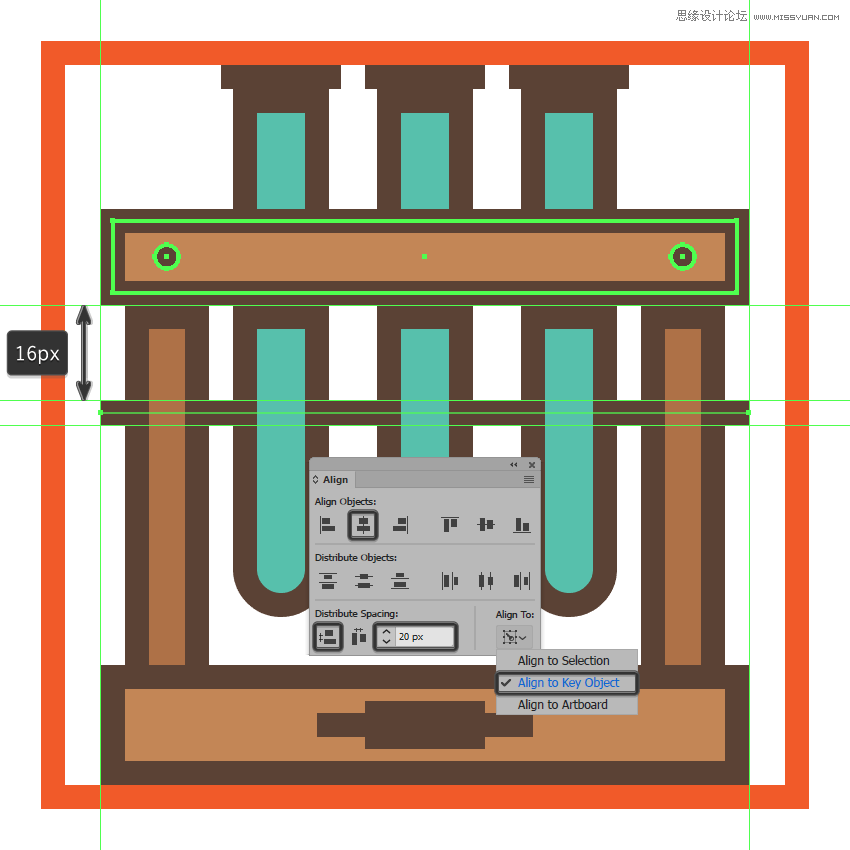
创建108 px长4 px宽的水平线(#5B4032)创建木架的支撑部分,将线条中心对齐到木架,将其定位在距其上部20 px的位置,将其发送到木架背面(右键单击>排列>后移一层)。

第14步
完成木架,使用4 px线条绘制试管架支架,颜色设置为#5B4032。完成后,选择并将所有组成部分组合(Control-G)在一起。

6.创建显微镜图标
完成了第一个图标的工作,接着我们锁定它的图层,然后继续进入到下一个图层(这将是第三个图层),开始显微镜图标的绘制。
第1步
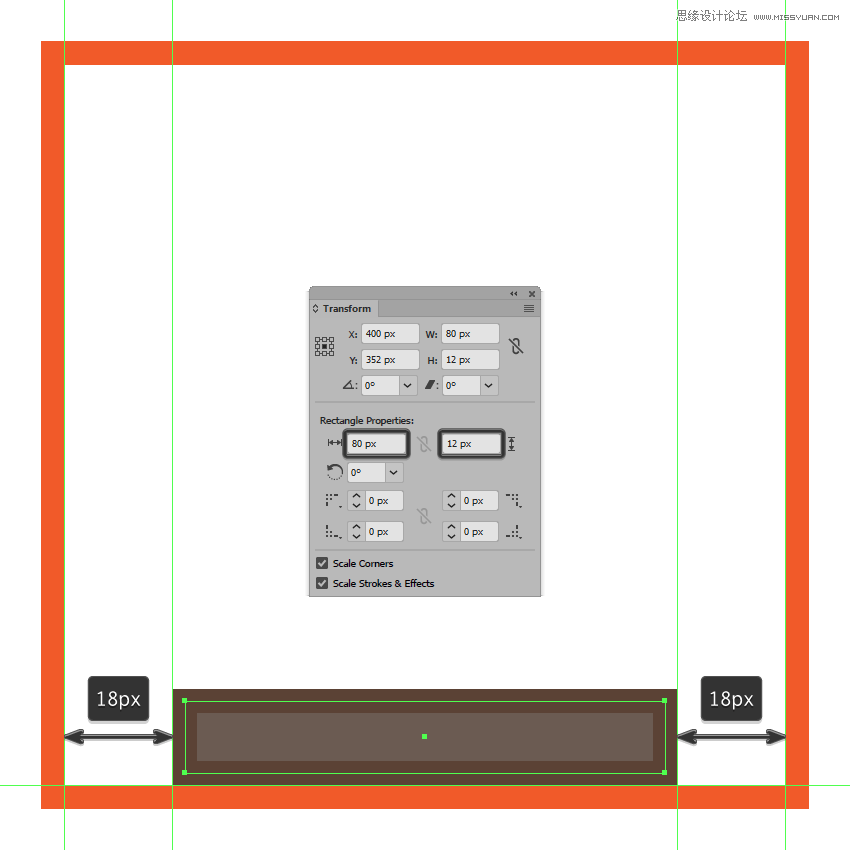
使用具有4 px轮廓的80 x 12 px矩形(#6B5B51)创建显微镜的基座,对其进行分组(Control-G),然后居中对齐到活动绘图区域下边缘。

第2步
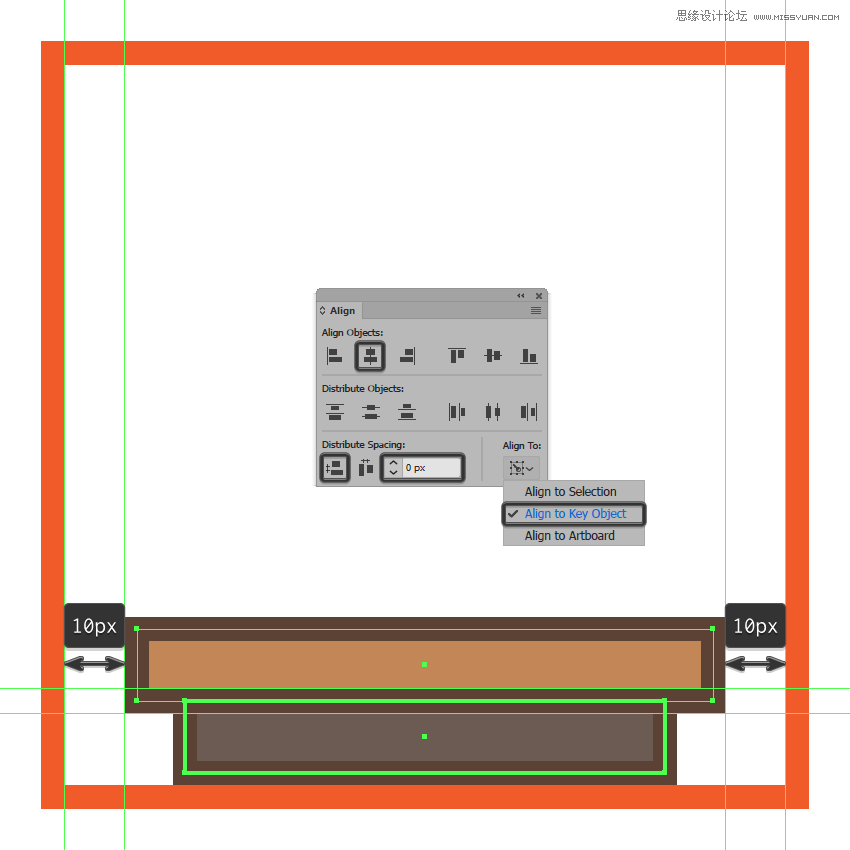
使用具有4 px轮廓(#5B4032)的96 x 12 px矩形(#C48755)添加基座的上部,将其分组(Control-G),然后定位在先前创建的形状的顶部。

第3步
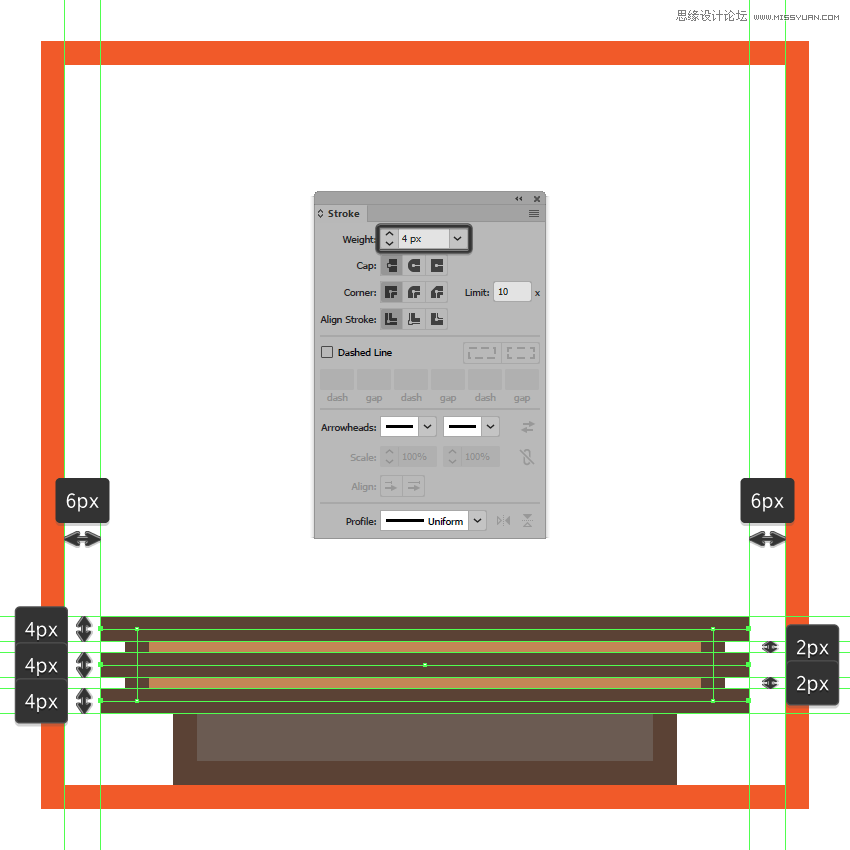
创建两个108 px长,4 px宽的线条(#5B4032),将它们分别定位在基座轮廓的顶部和底部边缘上,然后再向填充形状的中心添加一条直线。完成后,使用Control-G 键盘快捷键选择并将所有形状组合在一起。

第4步
使用80 x 6 px矩形(#5B4032)将阴影投射到基座的底部,对齐它的上边缘。完成后,将阴影进行分组(Control-G),然后对整个基座执行相同的操作。

第5步
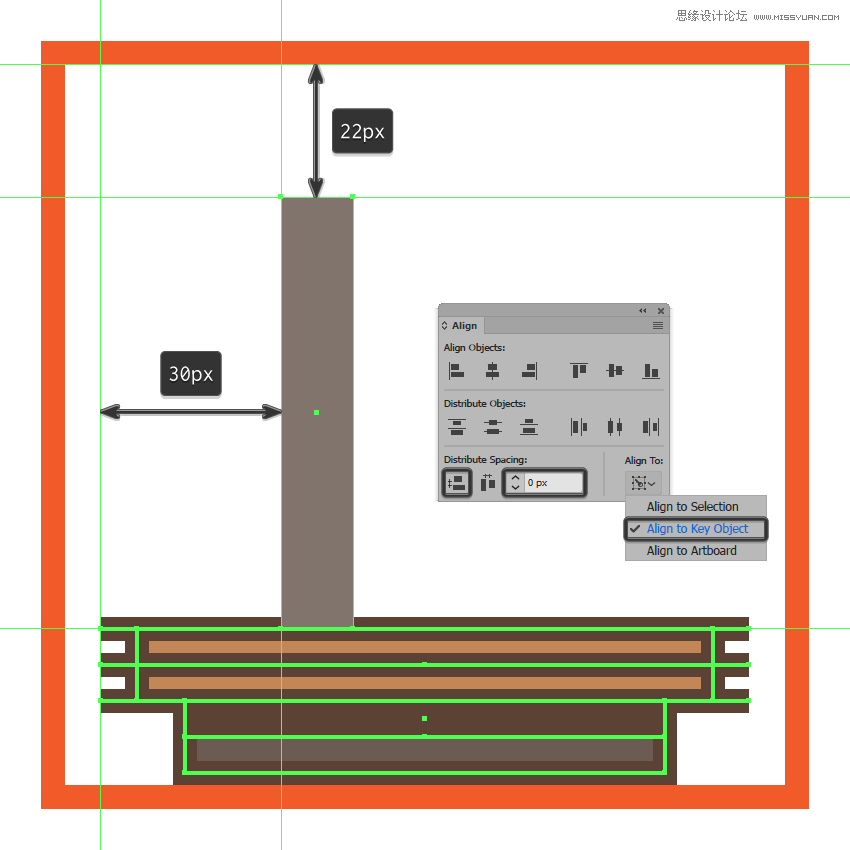
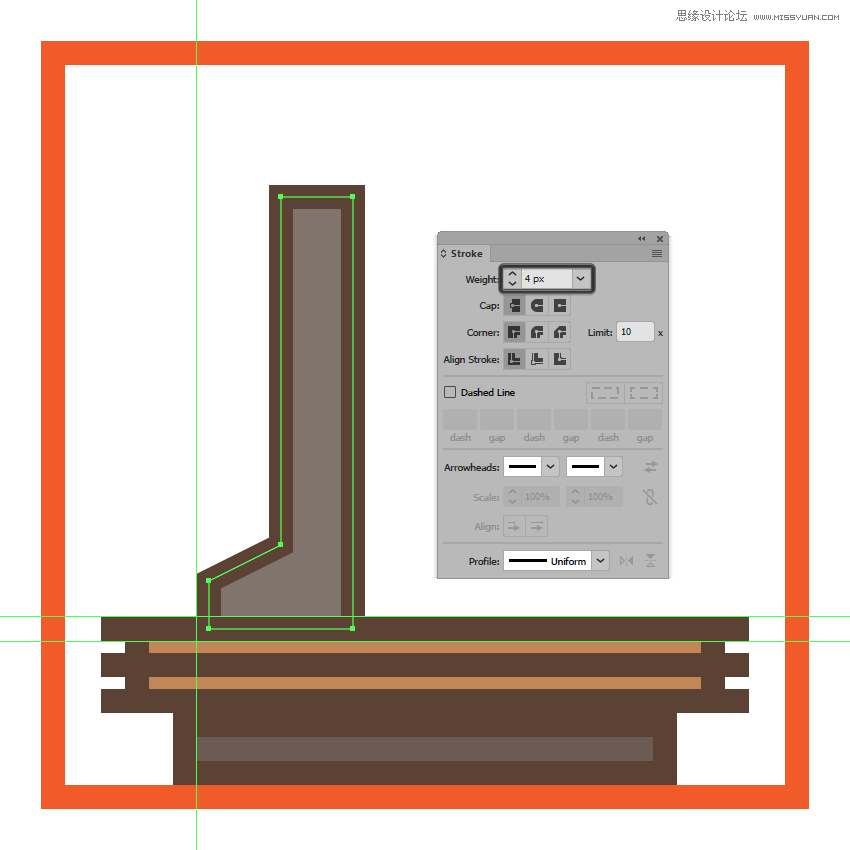
创建一个12 x 72 px矩形开始绘制显微镜的手柄,使用#82756C为矩形着色 ,然后将其定位在基座左边缘30 px的位置上。

第6步
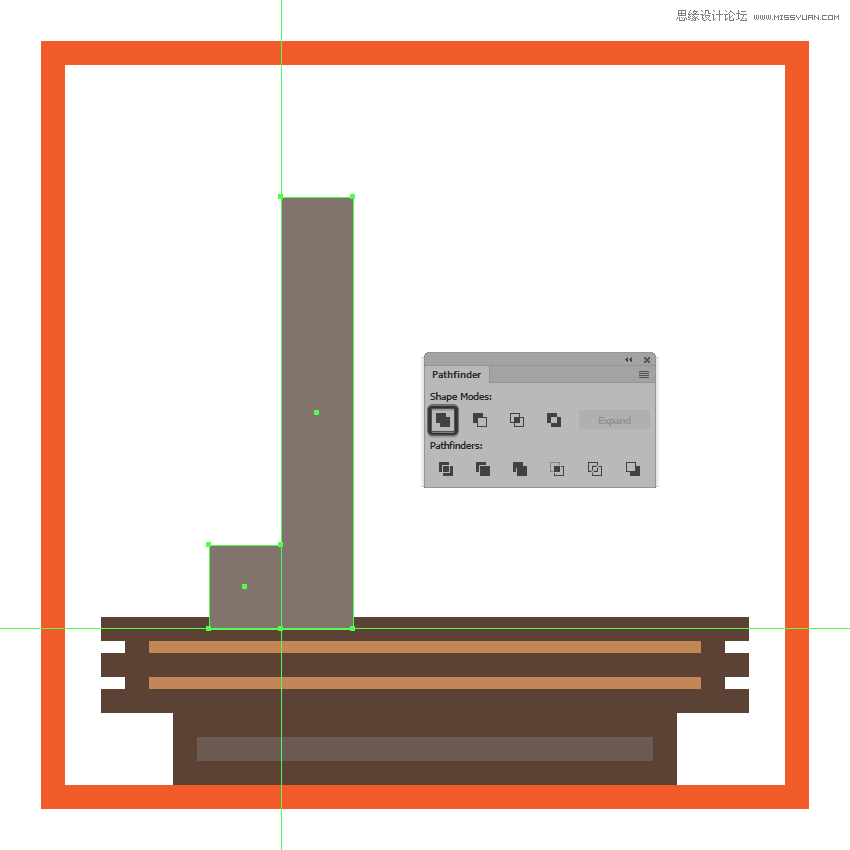
创建一个12 x 14 px矩形(#82756C)将其放置在上一步中较高矩形的左侧,使用路径查找器的联集将两者组合成一个更大的形状。

第7步
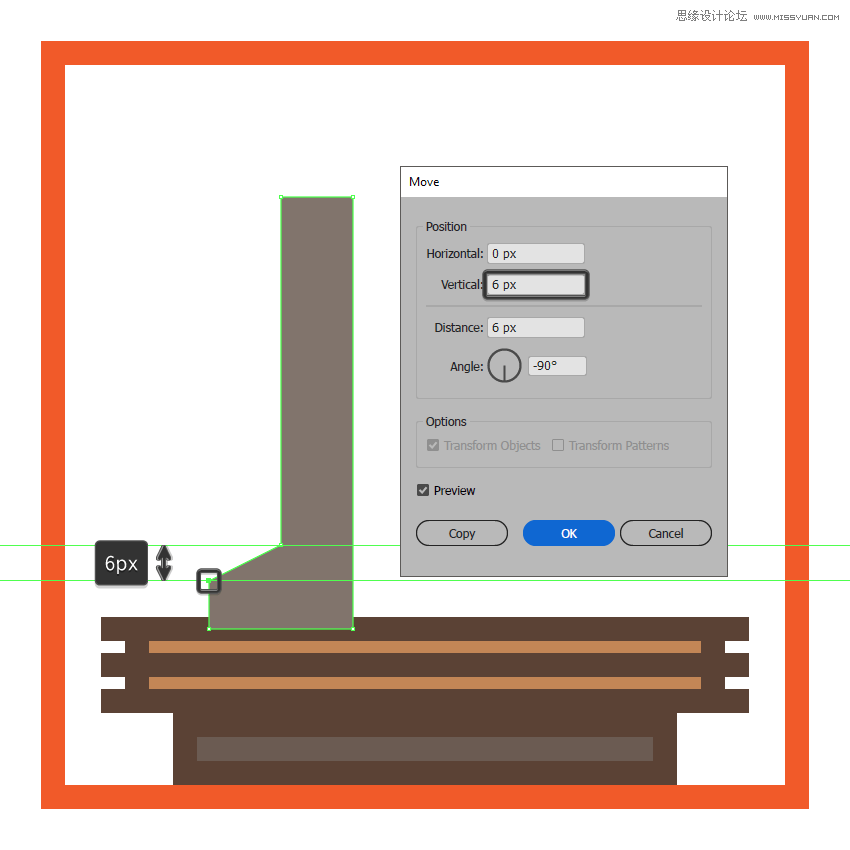
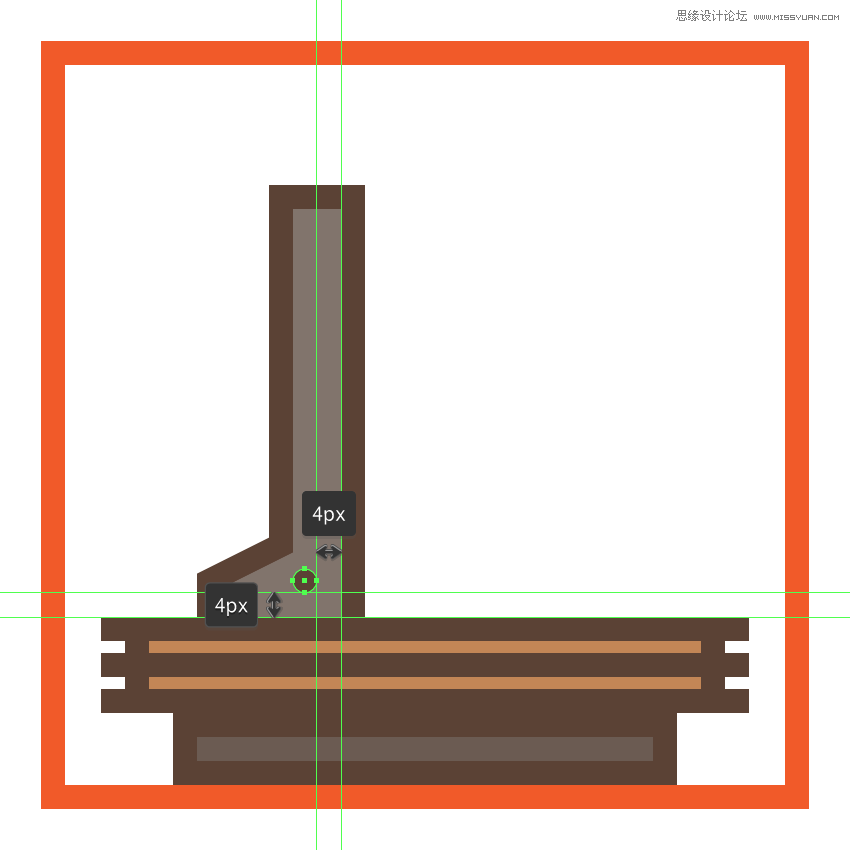
使用直接选择工具(A)选择形状下部的左上锚点 ,使用移动工具将下移6 px的距离(右键单击>变换>移动>垂直> 6 px)。

第8步
使用描边方法 为生成的形状提供4 px的轮廓,将其颜色设置为#5B4032。

第9步
使用4 x 4 px圆圈(#5B4032)给手柄添加小螺钉,将螺钉定位在手柄的底部,在其周围留出4 px间隙。完成后,选择所有形状并使用Control-G键盘快捷键将它们组合在一起。

第10步
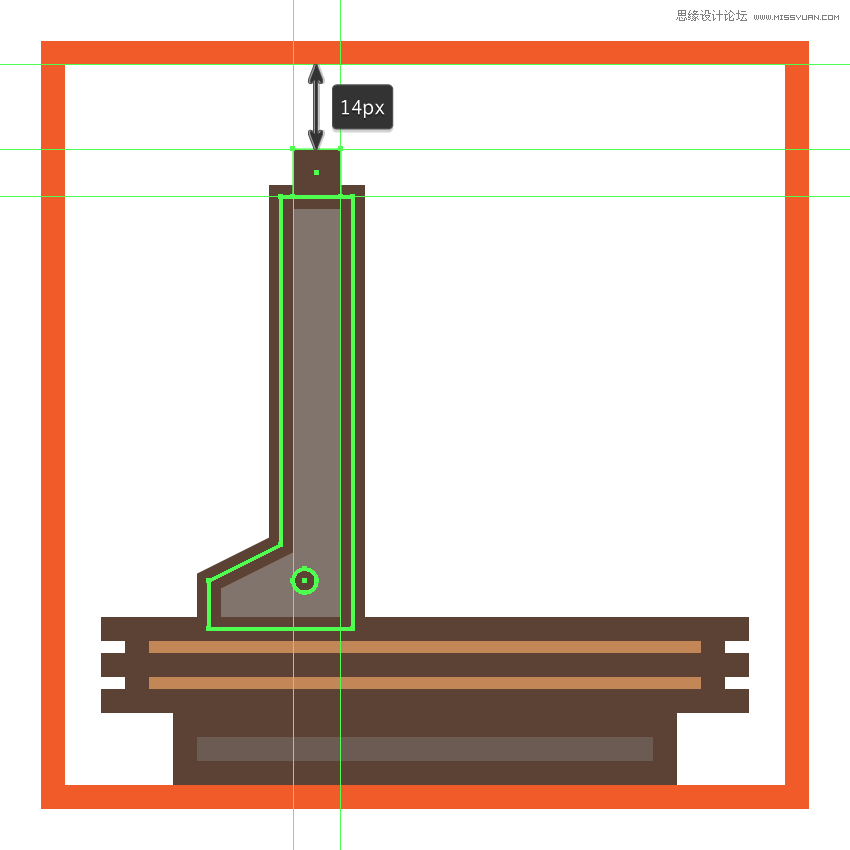
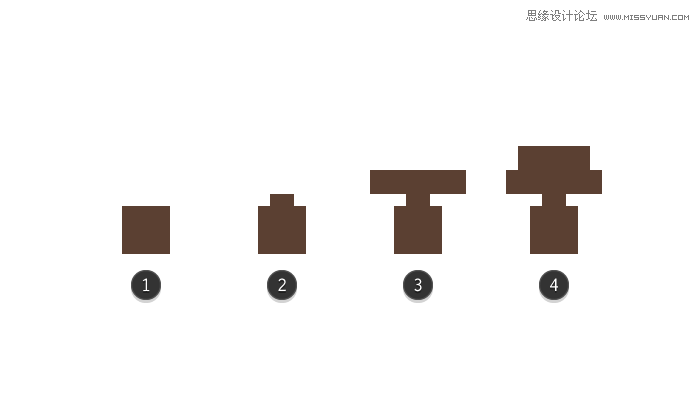
创建一个8 x 8 px矩形(#5B4032)创建手柄上班的螺钉,将其放置在显微镜手柄的顶部。

第11步
使用4×2像素的矩形(#5B4032)(2)创建螺钉较窄的部分,在其顶部我们添加一个16×4像素的矩形(#5B4032)(3)接着是稍窄12×4像素矩形(#5B4032)。将三个形状放在方形顶部,然后选择并将它们组合在一起(Control-G)(4)。

第12步
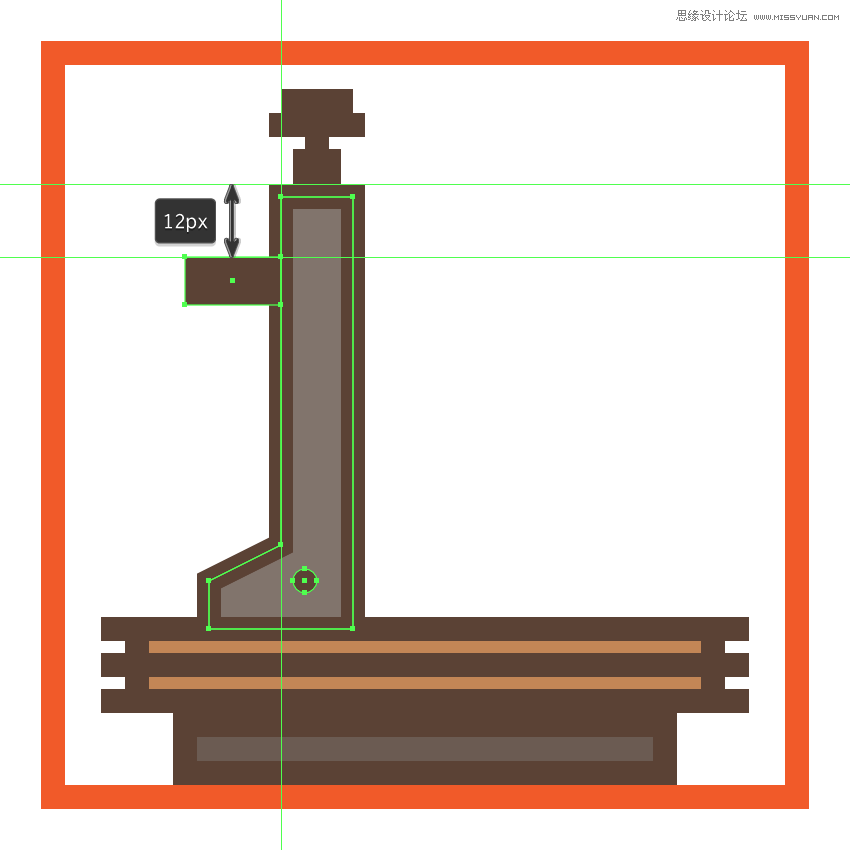
创建一个16 x 8 px矩形(#5B4032),将其定位在显微镜臂的左侧距离顶部12 px的位置。

第13步
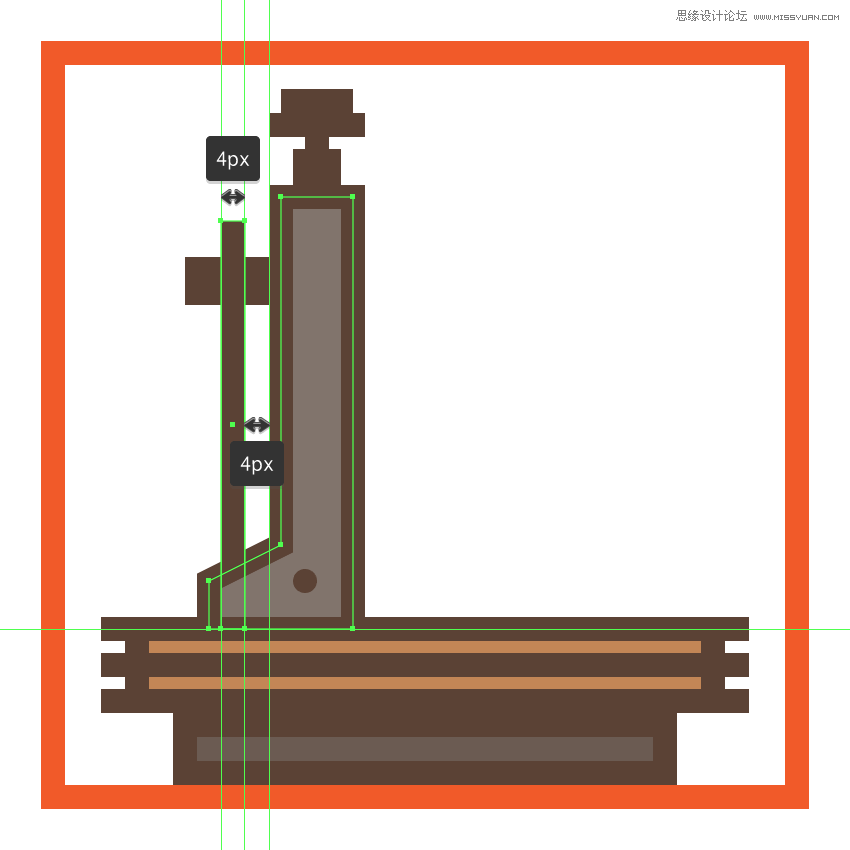
使用4 x 68 px矩形(#5B4032)添加支撑杆,将其放置在显微镜手柄的左侧,将其发送到其他形状的背面(右键单击>排列>后移一层)。

第14步
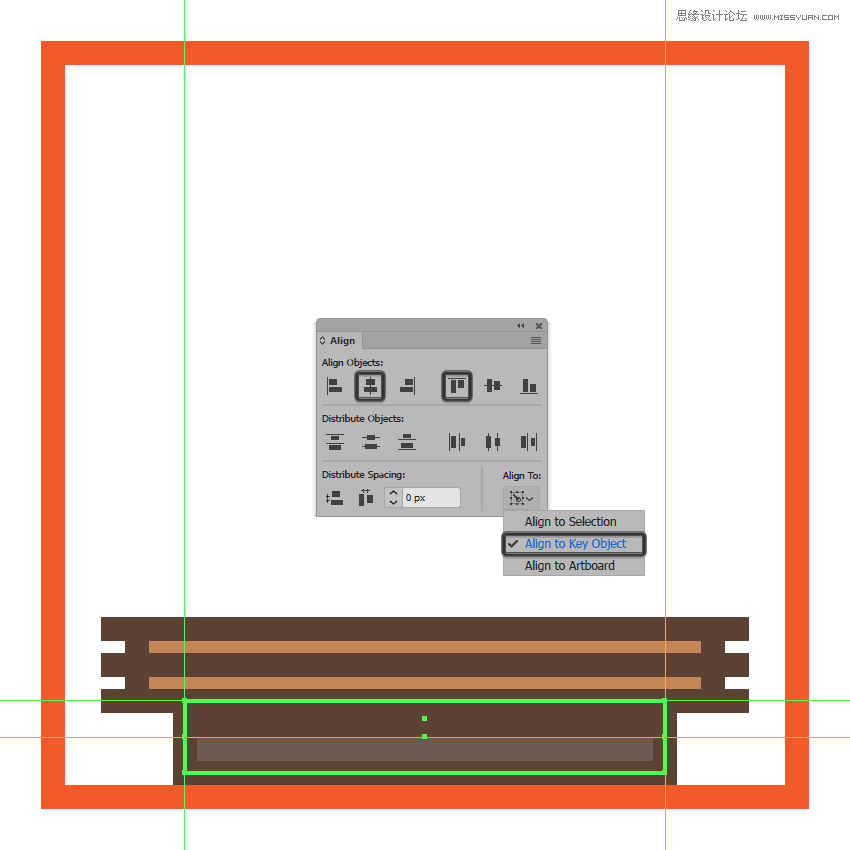
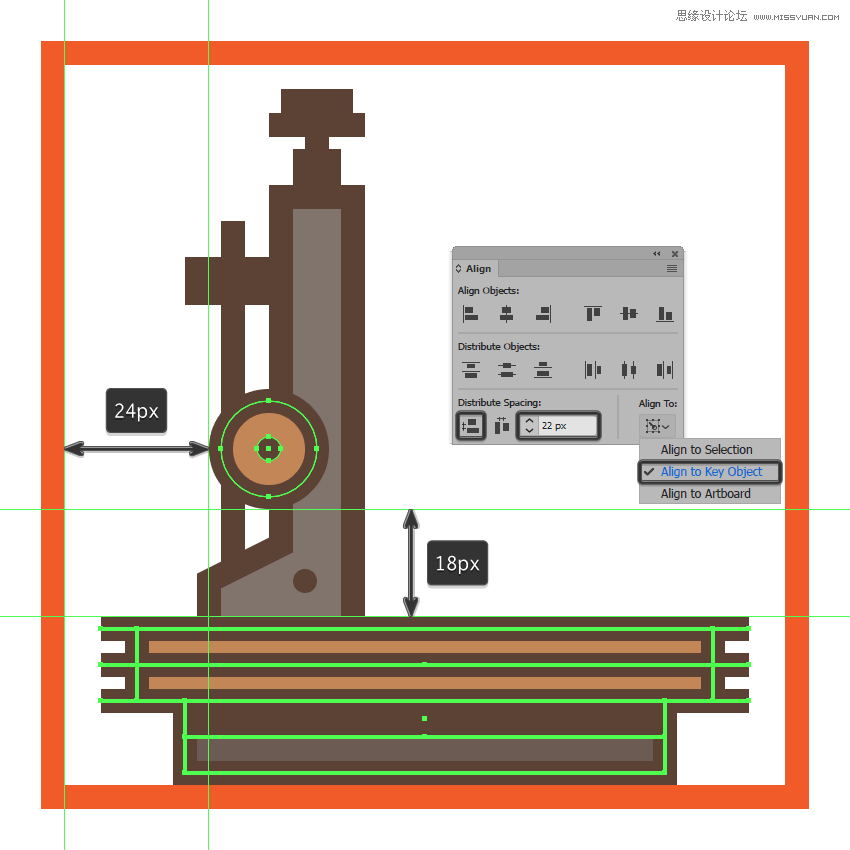
创建16 x 16 px大小(#C48755)和4 px轮廓(#5B4032)的圆添加调整转轮,在其上面添加一个较小的 4 x 4 px圆(#5B4032)。将三个形状组合(Control-G)到一起,然后将它们放置在显微镜手柄的中心,距离基座22px的位置。

第15步
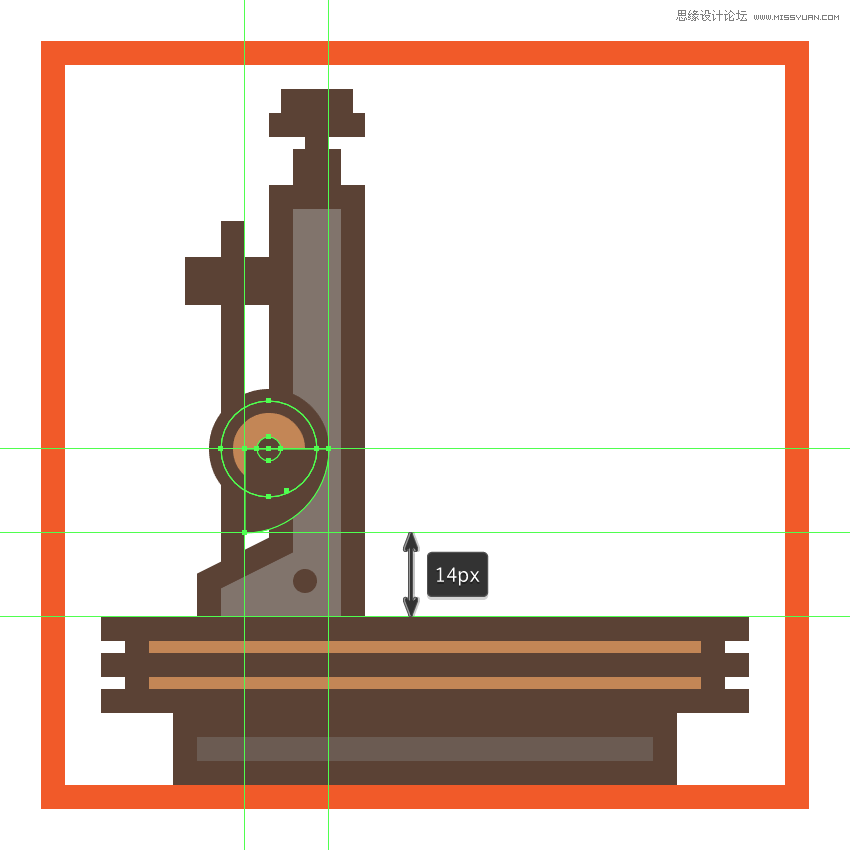
创建一个14 x 14像素的正方形(#5B4032)给轮子添加一个阴影,通过在“ 变换”面板的“ 矩形属性”中将其右下角的半径设置为14像素。将生成的形状放在转轮的下半部分,确保将阴影对齐到右侧。

第16步
使用显微镜手柄填充形状的副本(Control-C)作为剪切蒙版遮罩阴影,将它粘贴(Control-F)在显微镜手柄前,然后右键单击>制作剪贴蒙版。完成后,使用“ 排列”>“后移一层”将阴影发送到圆盘后面,选择并将所有手柄组成部分进行组合(Control-G)。

第17步
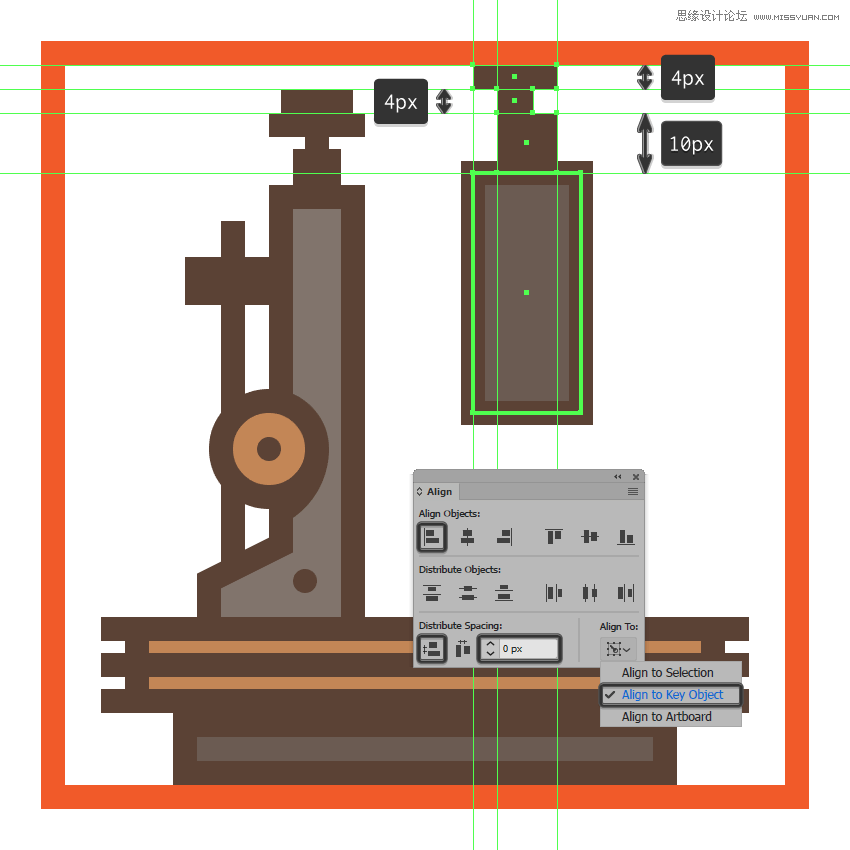
现在开始绘制显微镜的主体部分,创建一个18 x 40像素矩形(#6B5B51),并添加4 px的轮廓(#5B4032),将图形进行分组(Control-G),然后定位距离显微镜手柄16 px距离基座36 px的位置。

第18步
使用10 x 10 px方形(#5B4032)创建目镜,在其上方我们将添加一个6 x 4 px矩形(#5B4032),然后创建稍宽的14 x 4 px矩形(#5B4032)。将三种形状组合在一起(Control-G),将它们定位在管子的上方。

第19步
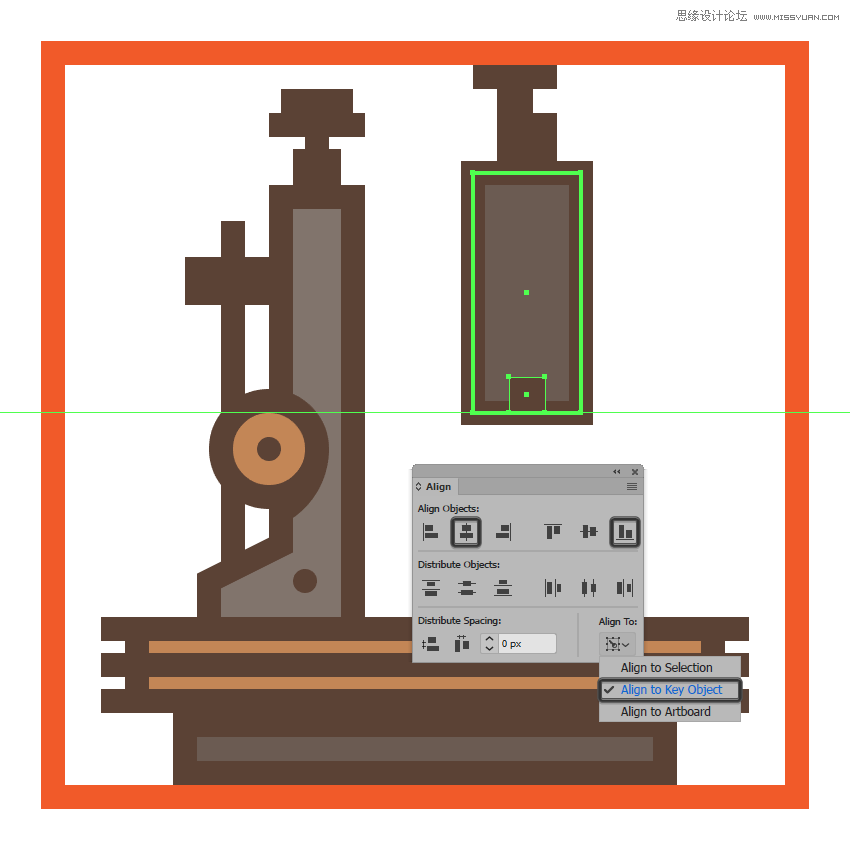
创建一个6 x 6 px方形(#5B4032),放置在管子的底部边缘。

第20步
使用10 x 10 px (#D8A466)和4 px轮廓(#5B4032)的矩形创建物镜的上半部分,在其底部添加稍宽的18 x 4 px矩形(#5B4032),然后是10 x 6 px的顶部阴影(#5B4032)。将所有形状组合在一起(Control-G),然后将它们放置在显微镜较大矩形的底部。

第21步
使用10 x 2 px矩形(#5B4032)添加物镜的底部部分,在其下方添加更宽的22 x 4 px矩形(#5B4032)。将显微镜物镜部分进行分组(Control-G)。

第22步
使用10 x 8 px(#56C1AD)和4 px 轮廓(#5B4032)的椭圆创建镜头,将其进行分组(Control-G)然后将它定位到物镜上,使其上半部分与物镜边缘重叠。调整好位置之后,通过右键单击>排列>后移一层,将显微镜的下部分进行分组(Control-G)。

第23步
使用4 x 4 px矩形(#5B4032)添加一个调整轮,在其旁边我们添加一个4 x 8 px矩形(#5B4032)。选择并将旋钮进行分组(Control-G)。

第24步
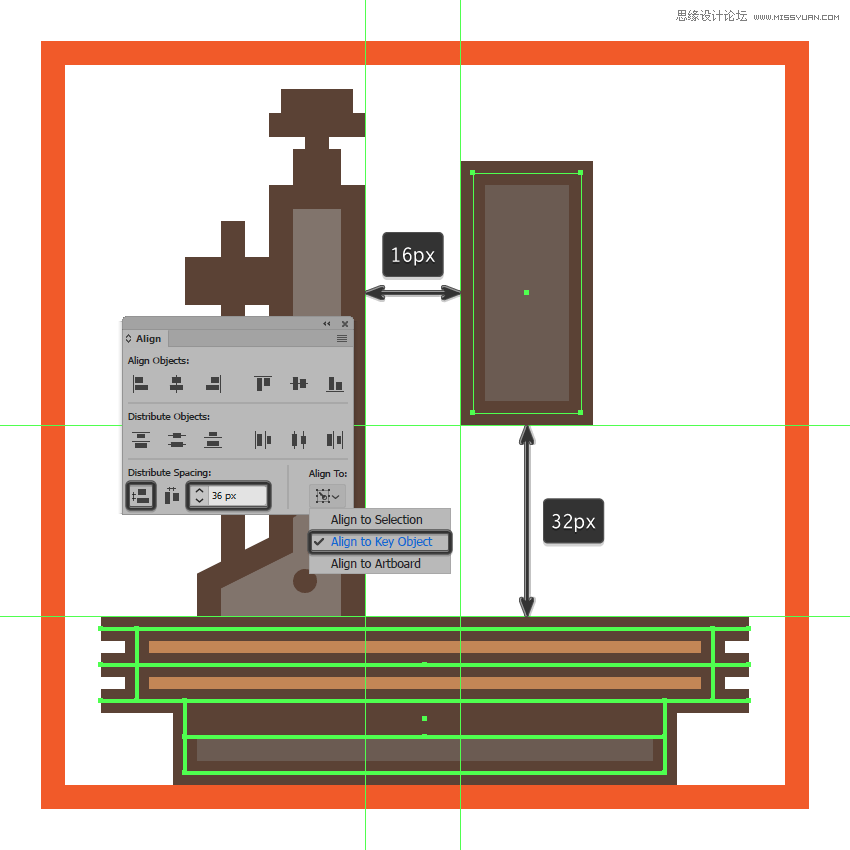
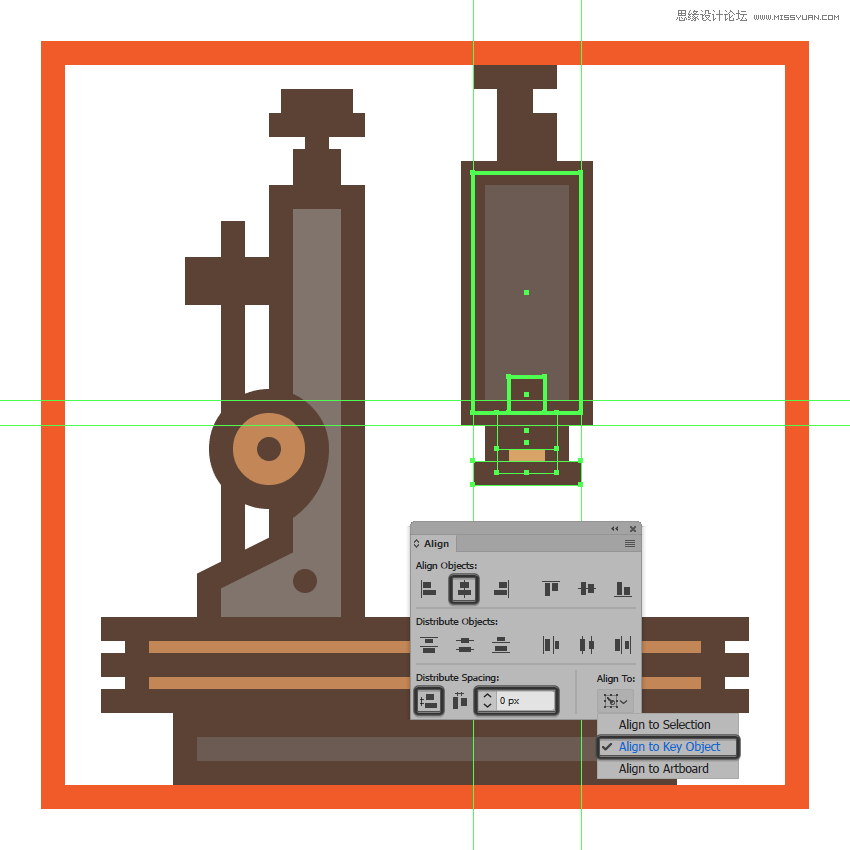
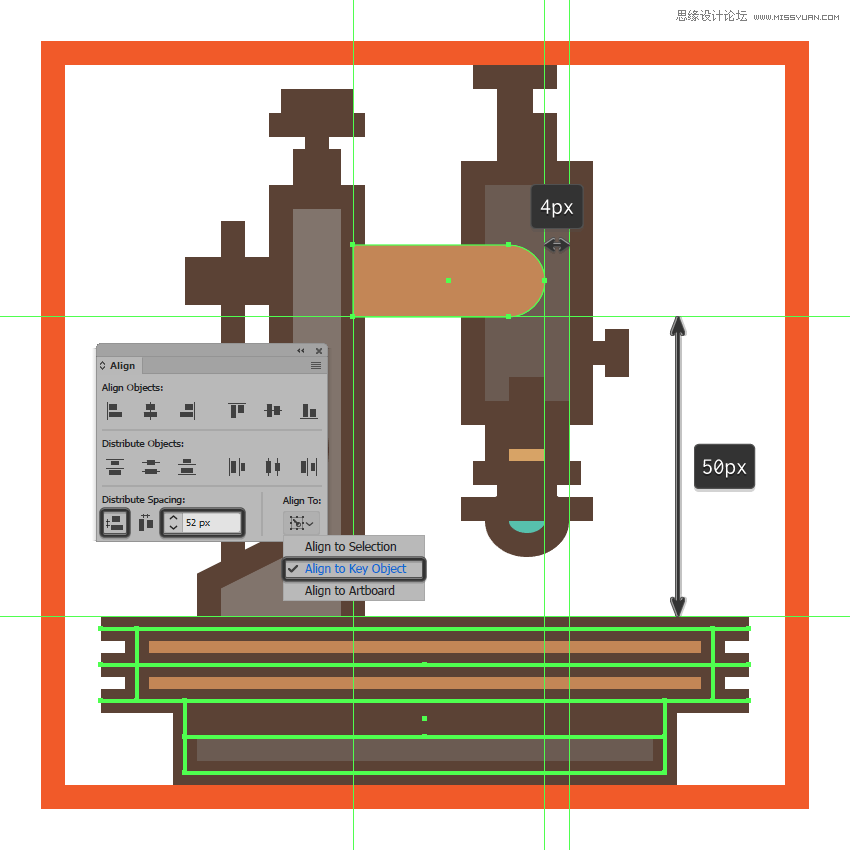
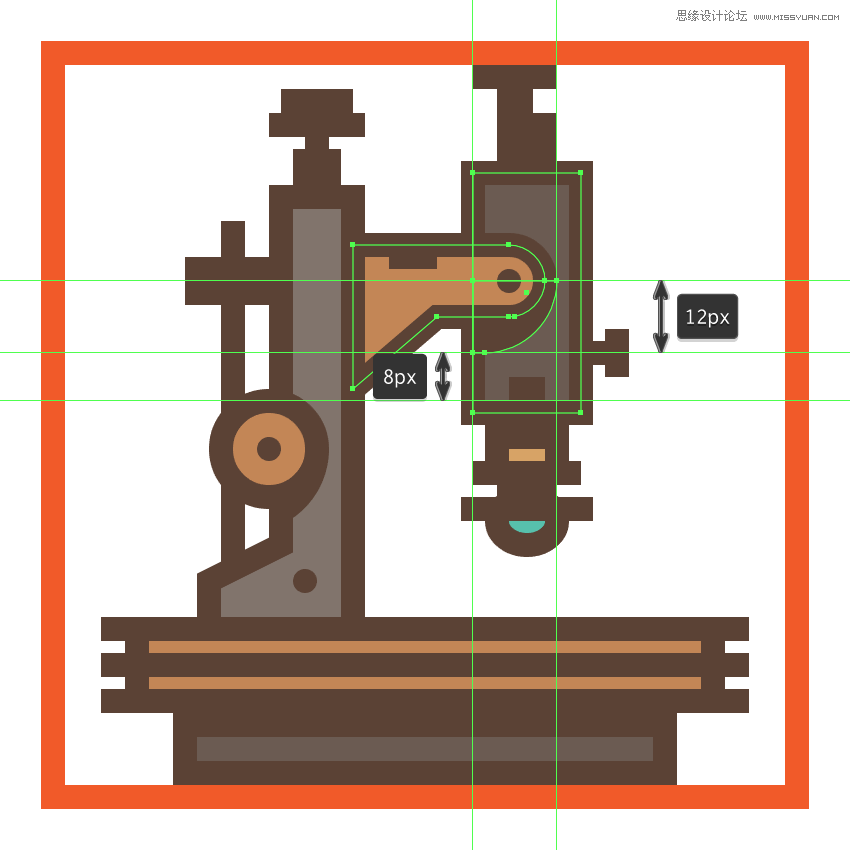
创建一个32 x 12 px矩形(#C48755)处理显微镜的右侧部分,通过在“变形”面板的“矩形属性”中将其右角的半径设置为6 px。完成后,将生成的形状放置在离显微镜底座52像素的位置。

第25步
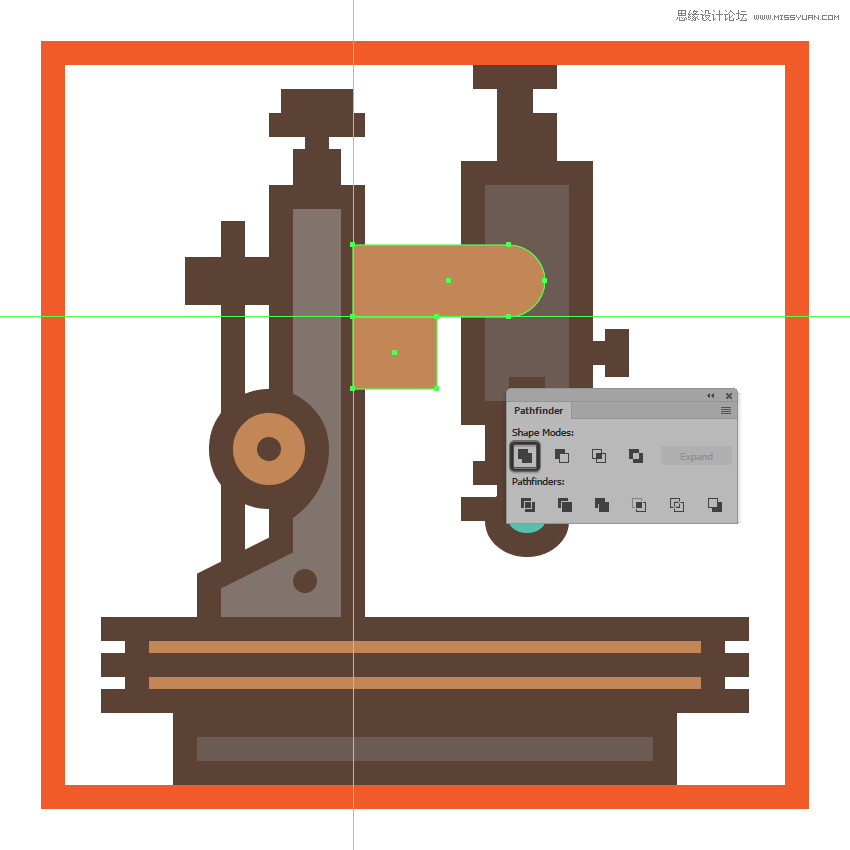
创建一个较小的14 x 12 px矩形(#C48755)将其放置在先前创建形状的下方,使用路径查找器的联集选项将两者组成一个更大的形状。

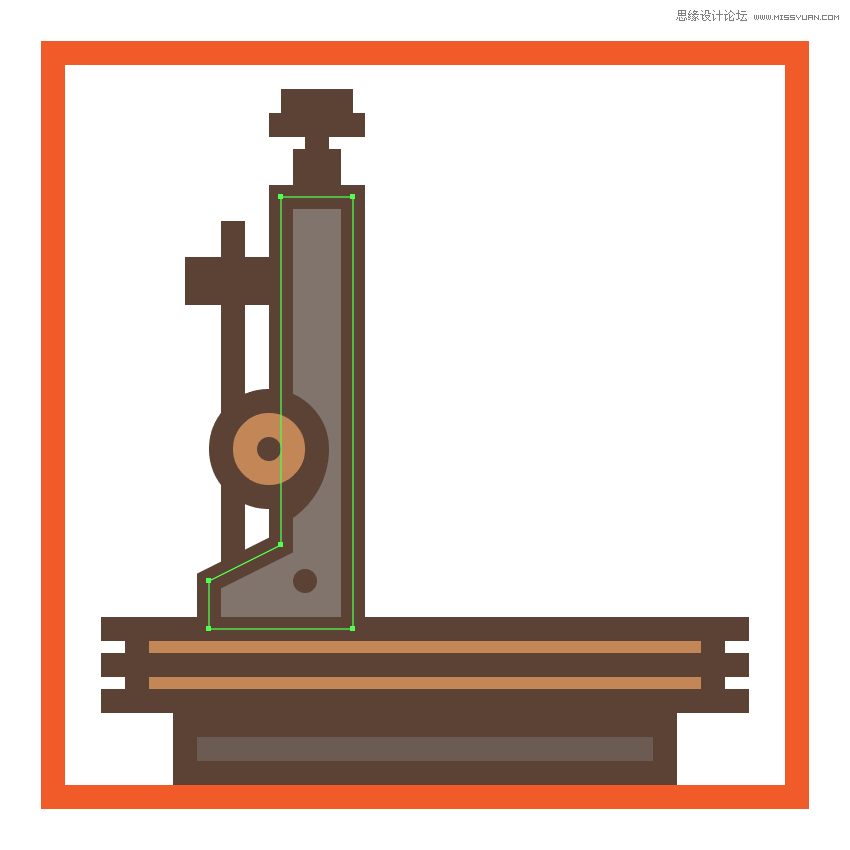
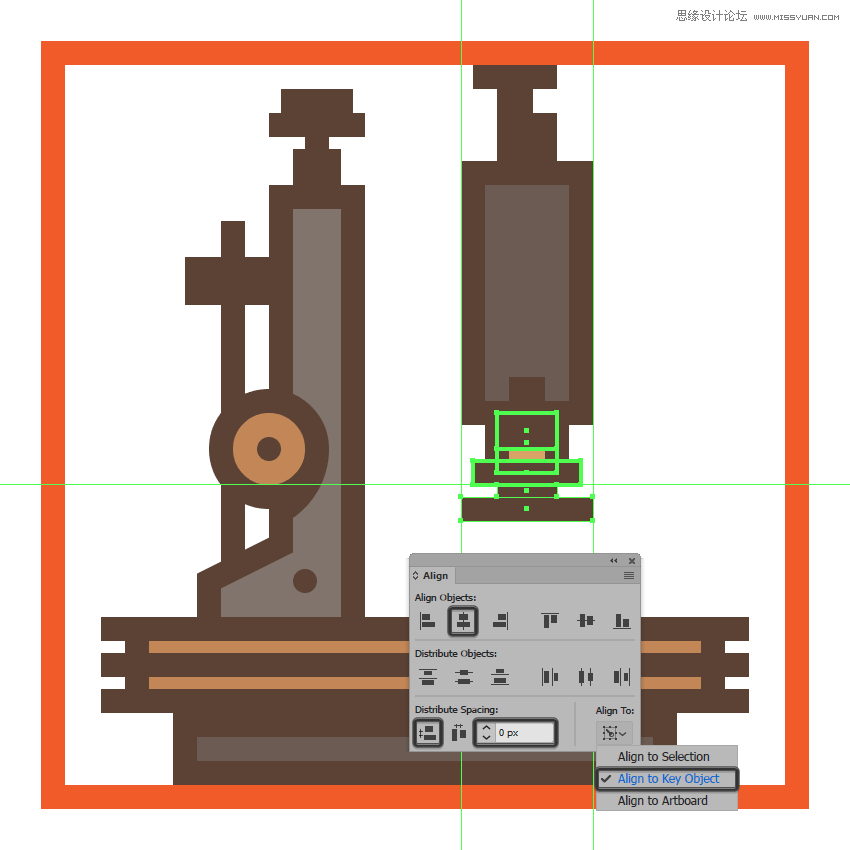
第26步
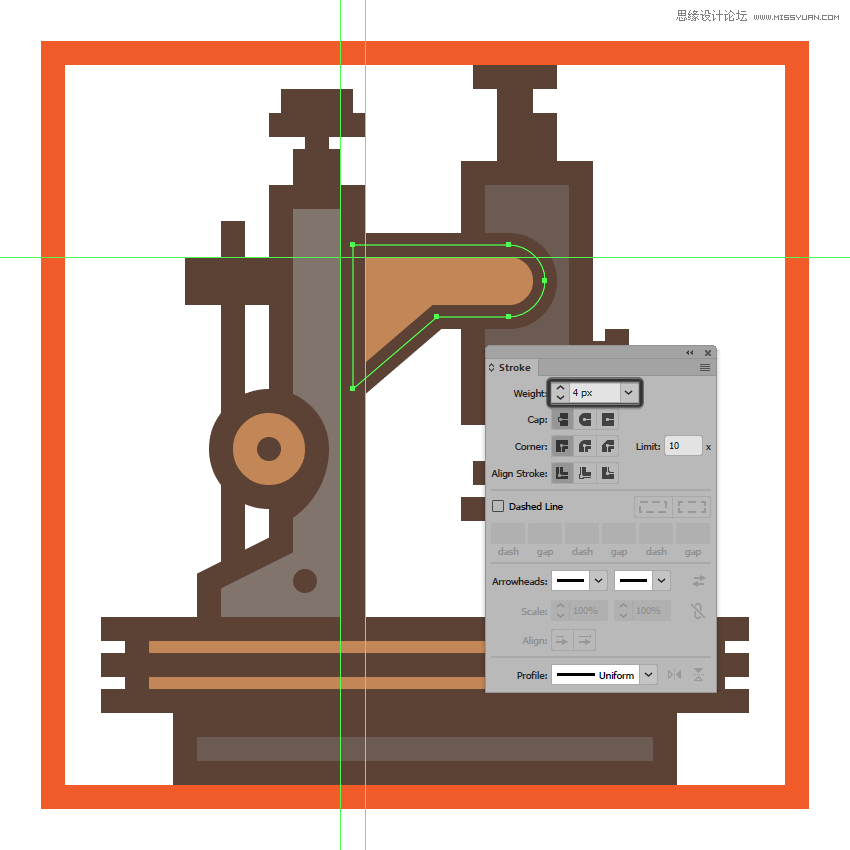
首先使用直接选择工具(A)选择形状右下角的锚点,然后按Delete键将其删除,调整生成的形状。按Control-J关闭生成的路径,然后给它创建一个4 px的轮廓(#5B4032),选择并将两者组合在一起(Control-G)。

第27步
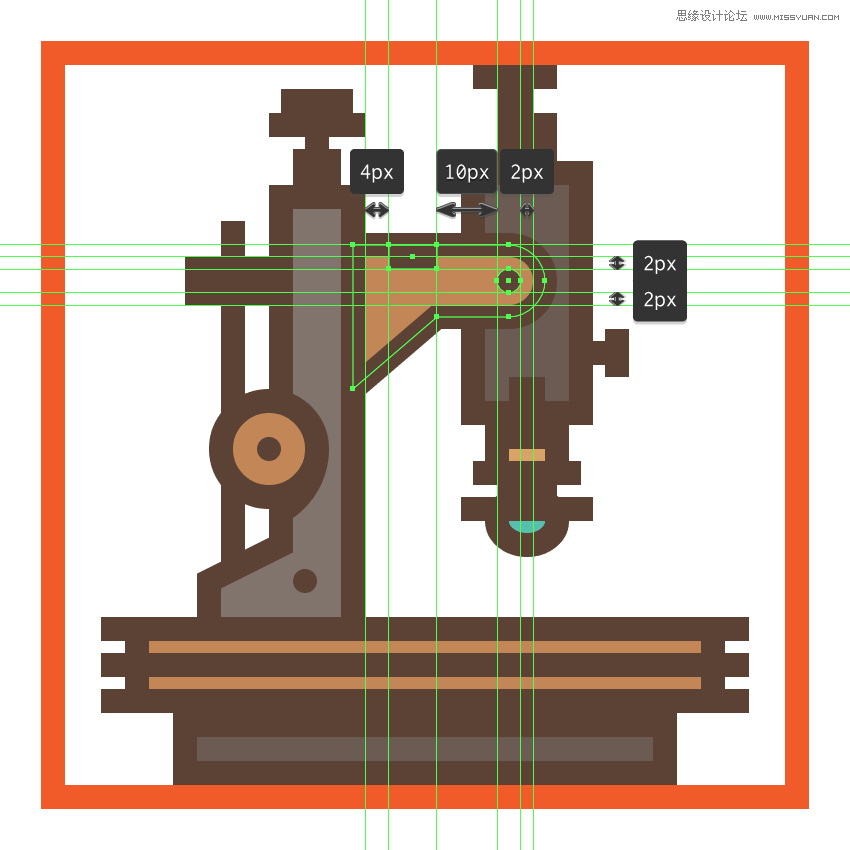
使用4 x 4 px圆(#5B4032)添加小螺钉完成延伸臂,然后使用8 x 4 px矩形制作旋钮(#5B4032)。完成后,选择并将所有组成形状组合(Control-G)在一起。

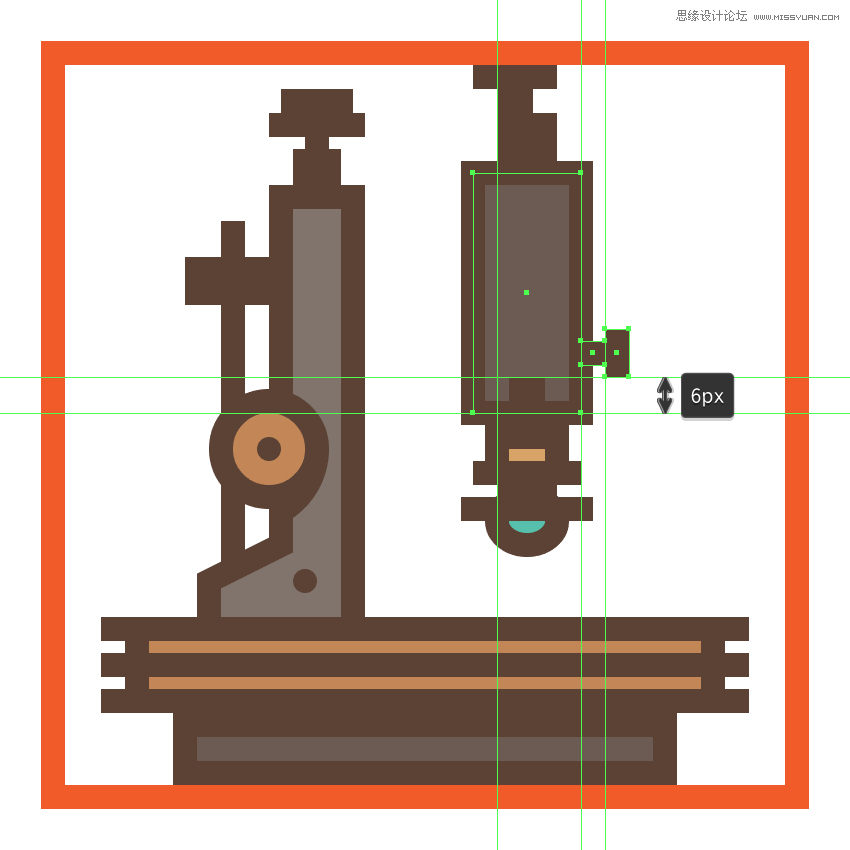
第28步
使用14 x 12 px矩形(#5B4032)创建投射到显微镜上的阴影,通过在“ 变换”面板的“ 矩形属性”中将其右下角的半径设置为12 px。将生成的形状放在延伸臂的下半部分上,通过选择它和较大的显微镜将其发送到背面,然后右键单击>排列>后移一层。

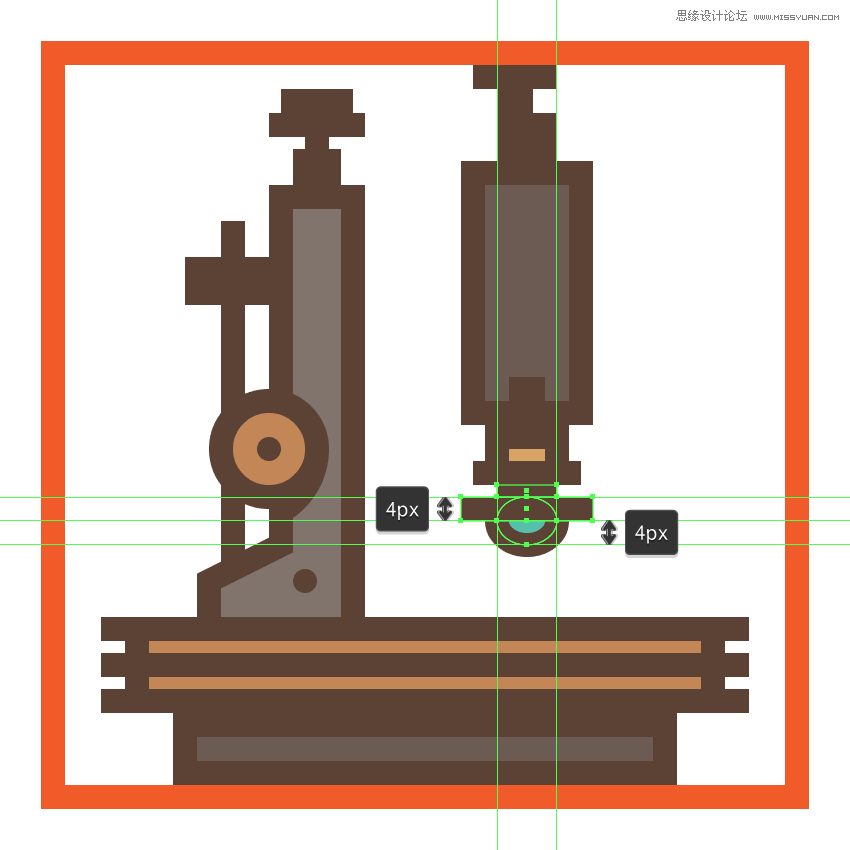
第29步
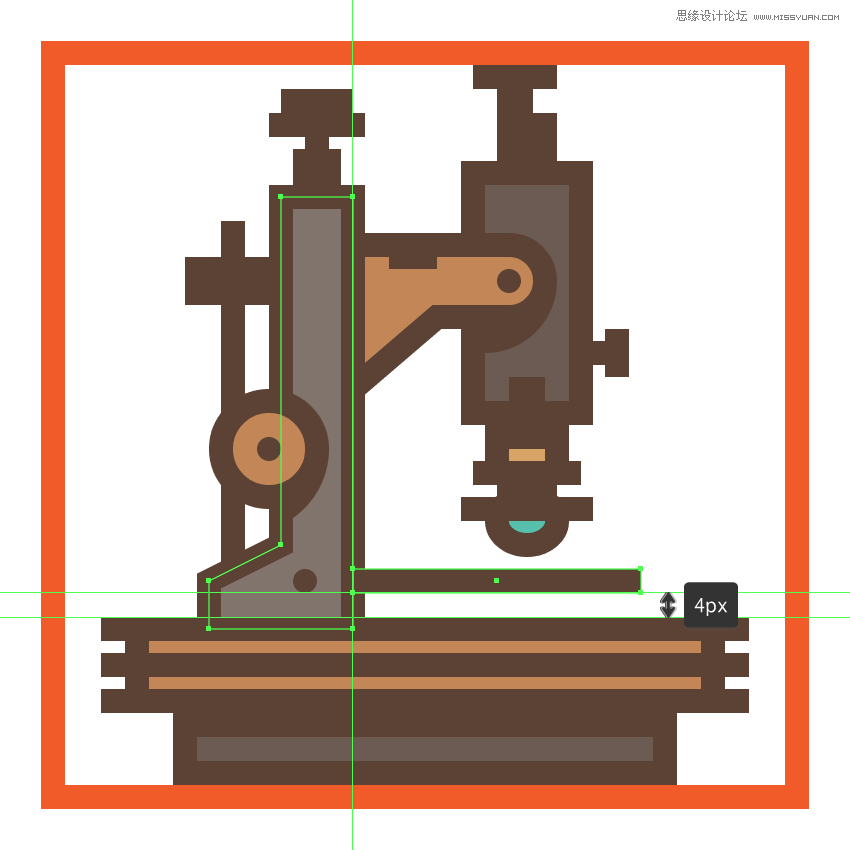
完成显微镜,使用48 x 4 px矩形(#5B4032)制作载物台,将它定位在显微镜物镜的下方,距离基座4 px的位置。完成后,选择并分组(Control-G)图标的组成部分,然后再继续下一步。

7.创建灯检查器图标
完成显微镜图标之后将图层锁定,然后放大最后一个图层进行最后一个图标的绘制。
第1步
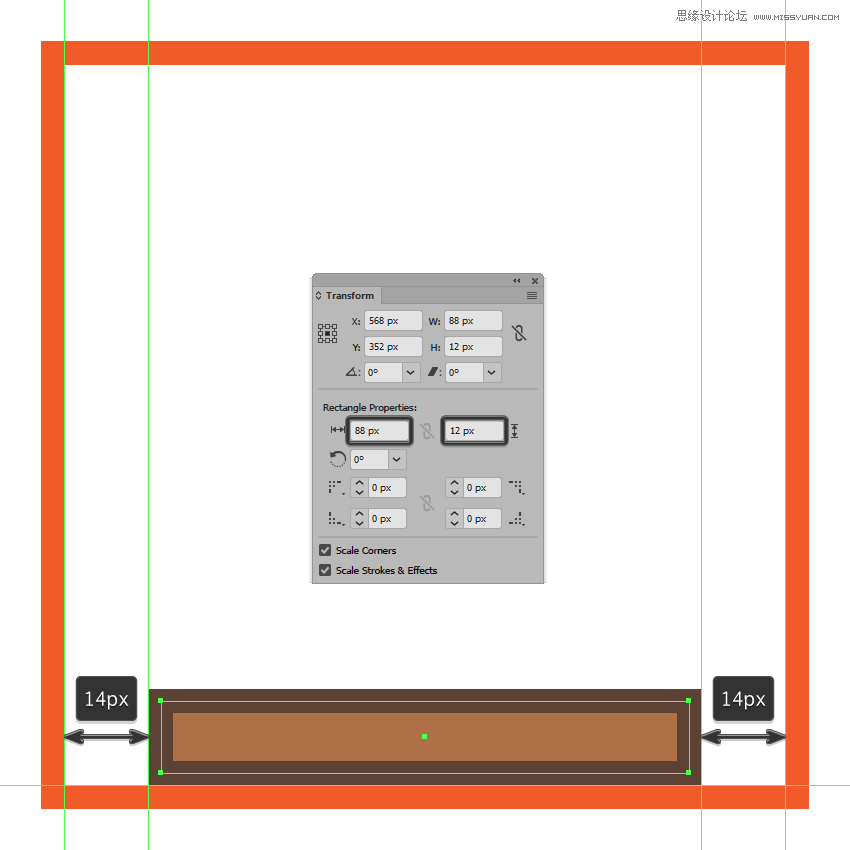
使用88 x 12 px大小(#AF7245)4 px轮廓(#5B4032)的矩形创建设备底部部分,将它居中对齐到活动绘图区域的下边缘。

第2步
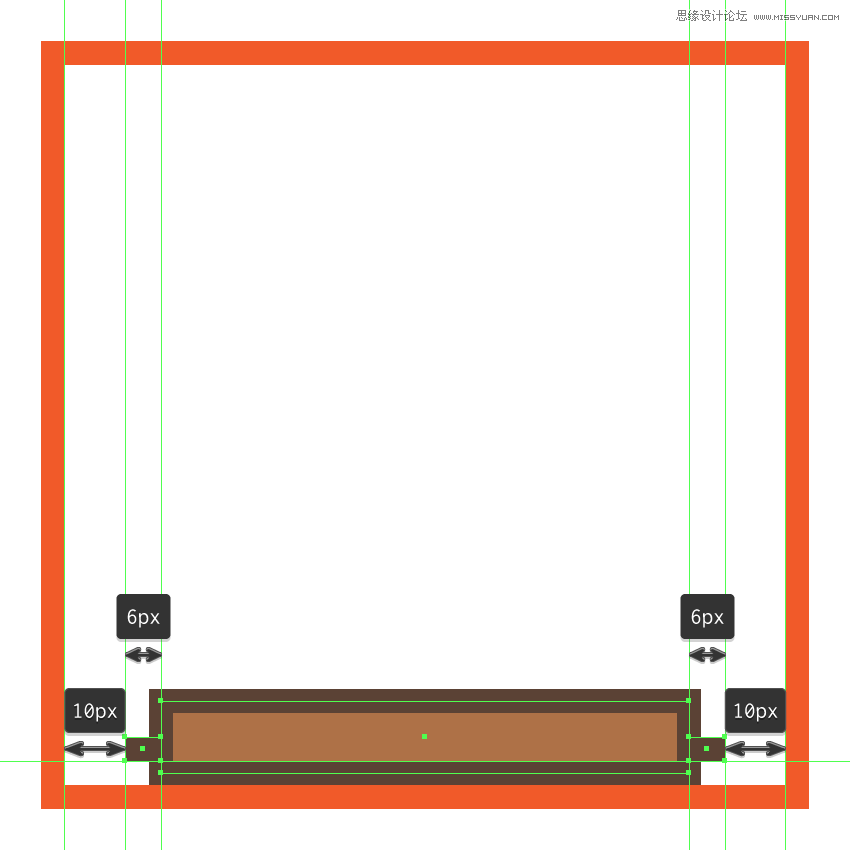
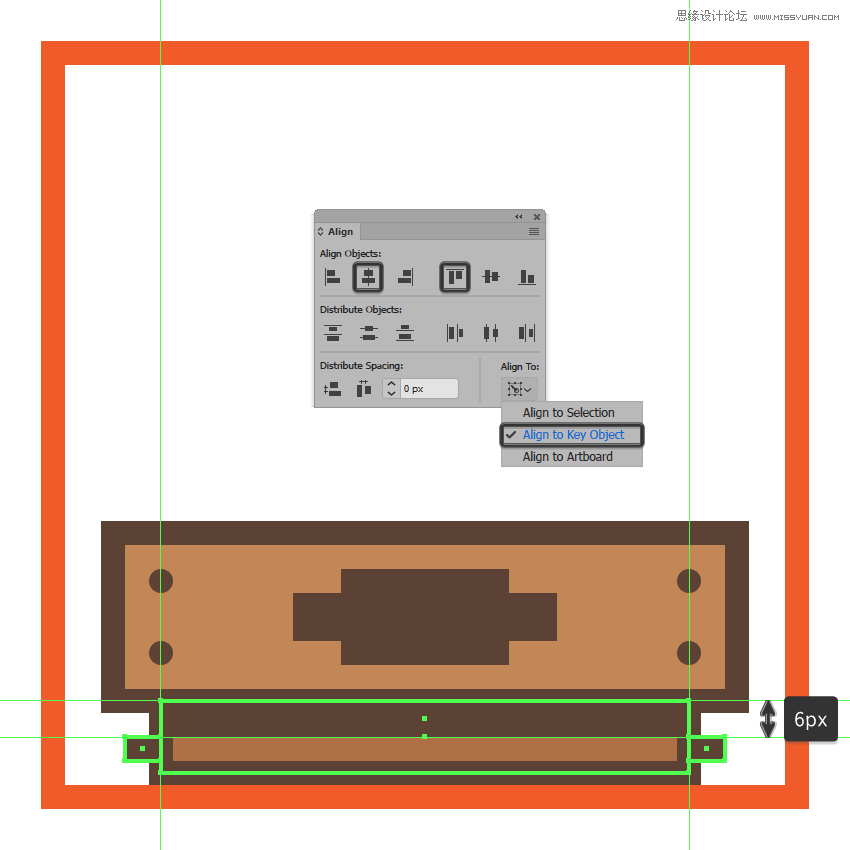
创建两个6 x 4 px矩形(#5B4032)添加基座的侧面装饰,将它们底部对齐到填充形状的可视部分。完成后,使用Control-G 键盘快捷键选择四个形状并将它们组合在一起。

第3步
创建104 x 28 px(#C48755)和4 px轮廓(#5B4032)矩形创建基座的上部,将它们进行分组(Control-G),然后定位在先前形状的顶部。

第4步
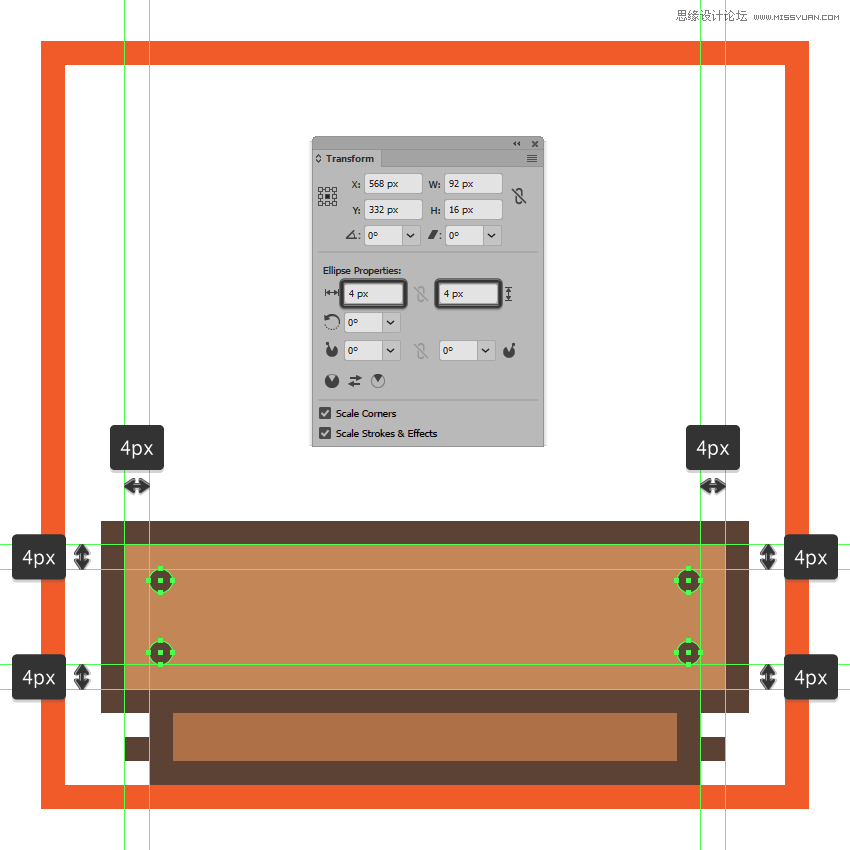
创建四个4 x 4 px圆圈(#5B4032)添加小螺钉,将它们定位在距离较大部分每个角落4 px的位置。

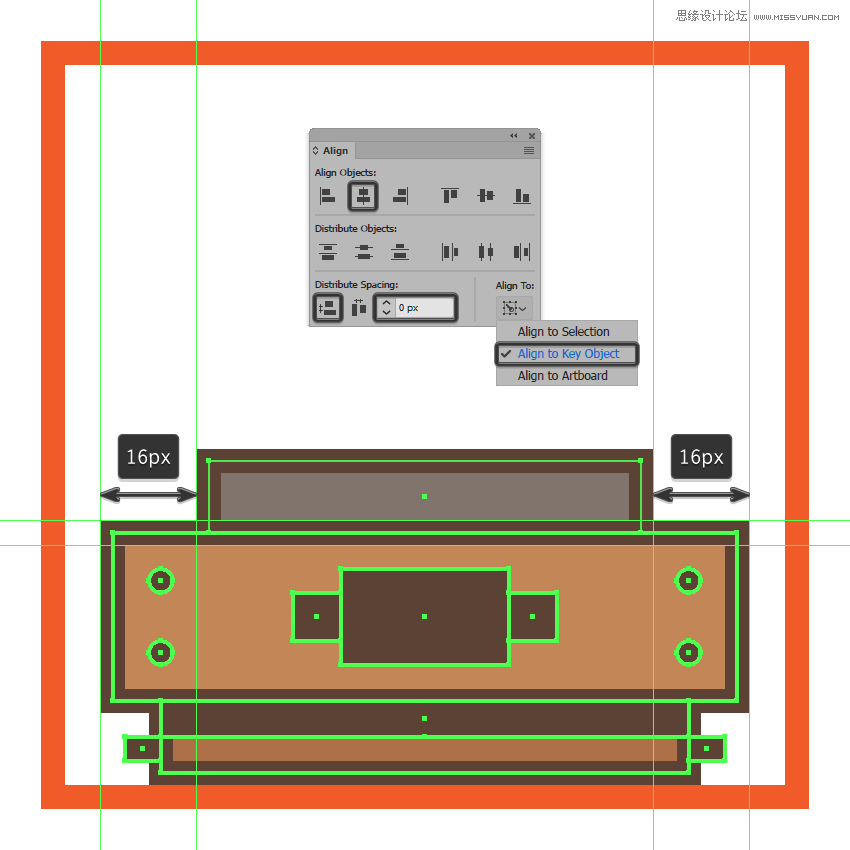
第5步
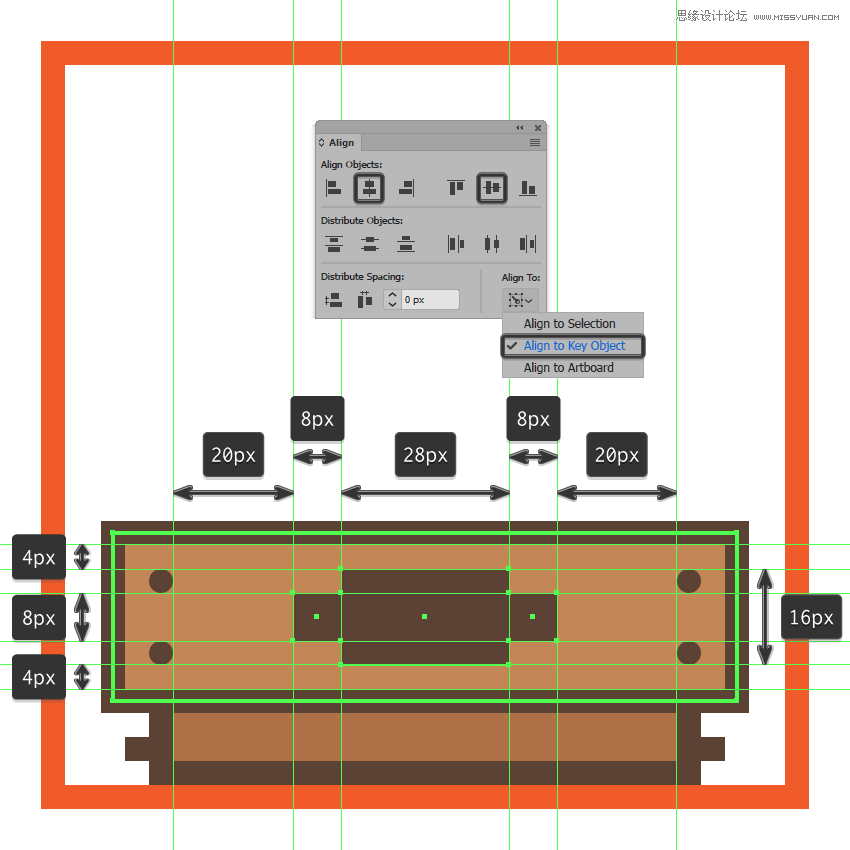
使用28 x 16 px矩形(#5B4032)添加标签,在其两边添加两个较小的8 x 8 px正方形(#5B4032)。将所有三个形状组合在一起(Control-G),然后将它们居中对齐到较大的部分,选择和分组(Control-G)所有组成形状。

第6步
使用88 x 6 px矩形(#5B4032)创建基座的阴影,将其对齐到基座的顶部边缘。完成后,使用Control-G键盘快捷键选择并分组目前为止我们创建的所有形状。

第7步
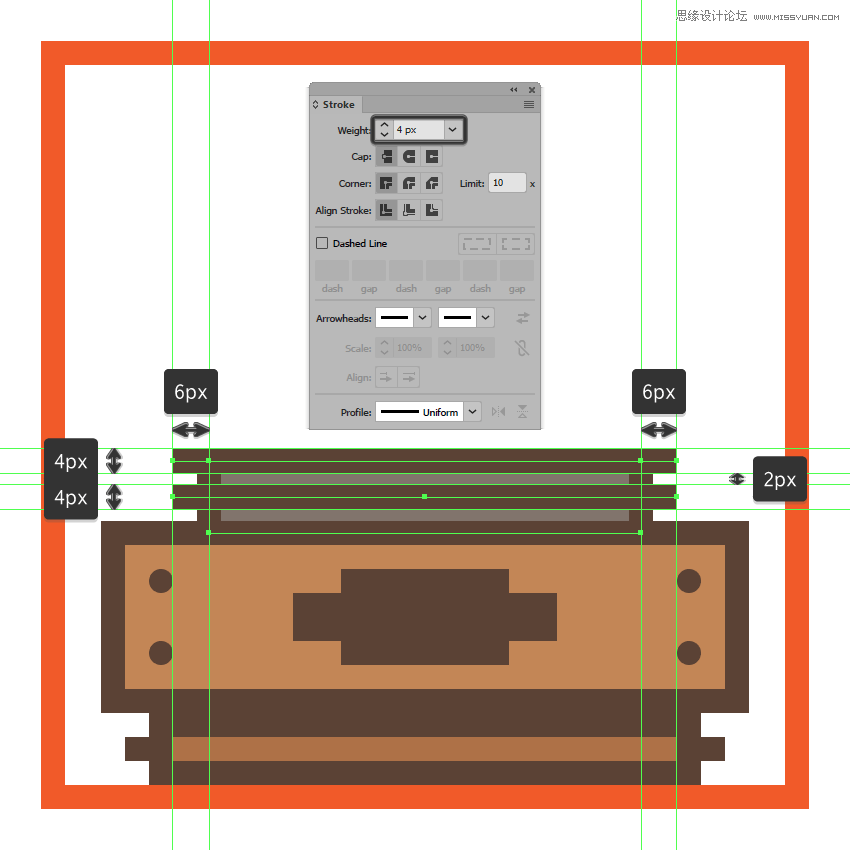
创建一个具有4 px轮廓的72 x 12 px矩形(#82756C)开始制作设备的上半部分,将它进行分组(Control-G)然后定位在基座的顶部。#5B4032

第8步
使用两条84 px宽4 px的直线(#5B4032)添加水平线条,将它们定位到该部分的顶部和中心部分。完成后,选择并将它们和大矩形进行分组(Control-G),然后再继续下一步操作。

第9步
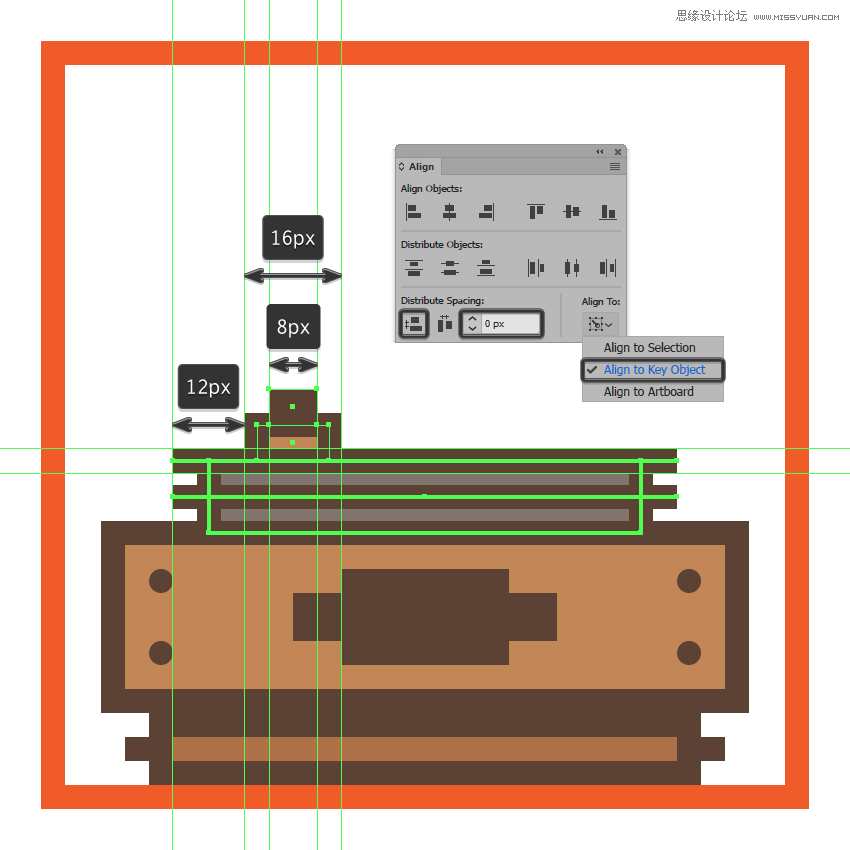
使用具有4 px轮廓12 x 6 px大小的矩形(#C48755)创建小按钮,在其上方我们添加另一个稍窄的8 x 6 px矩形。将所有三个形状组合在一起(Control-G),然后将它们定位在基座的顶部。

第10步
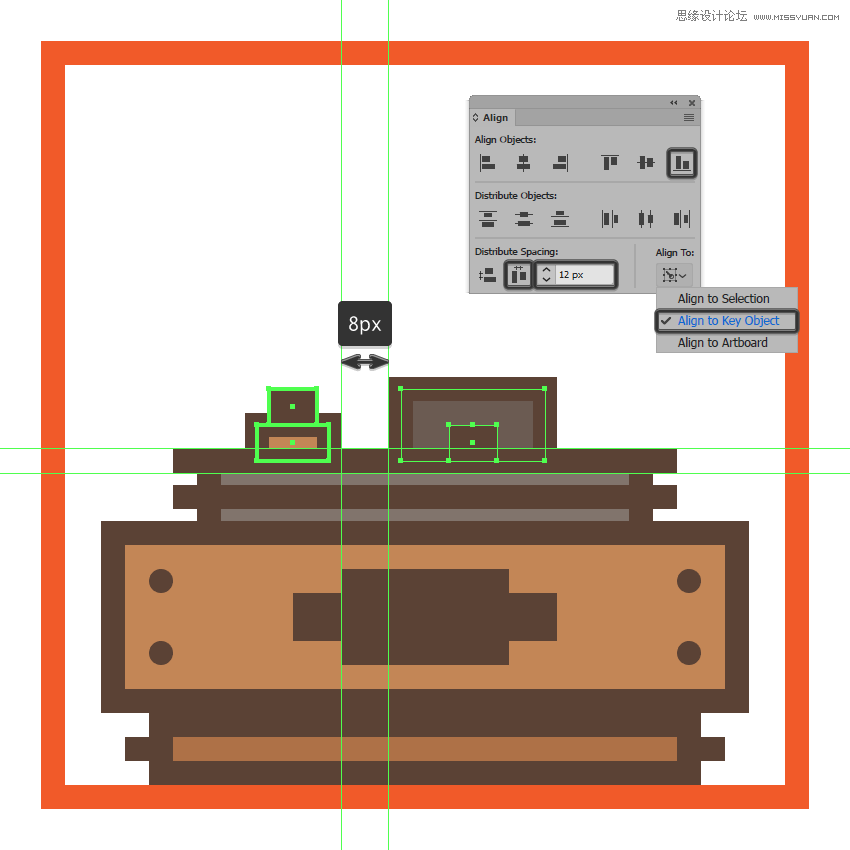
使用具有4 px轮廓的24 x 12 px矩形(#6B5B51)添加设备的插槽,在其底部我们添加一个较小的8 x 6 px矩形。将三个形状组合在一起(Control-G),然后将它们放置在按钮的右侧,距离按钮12 px的位置。

第11步
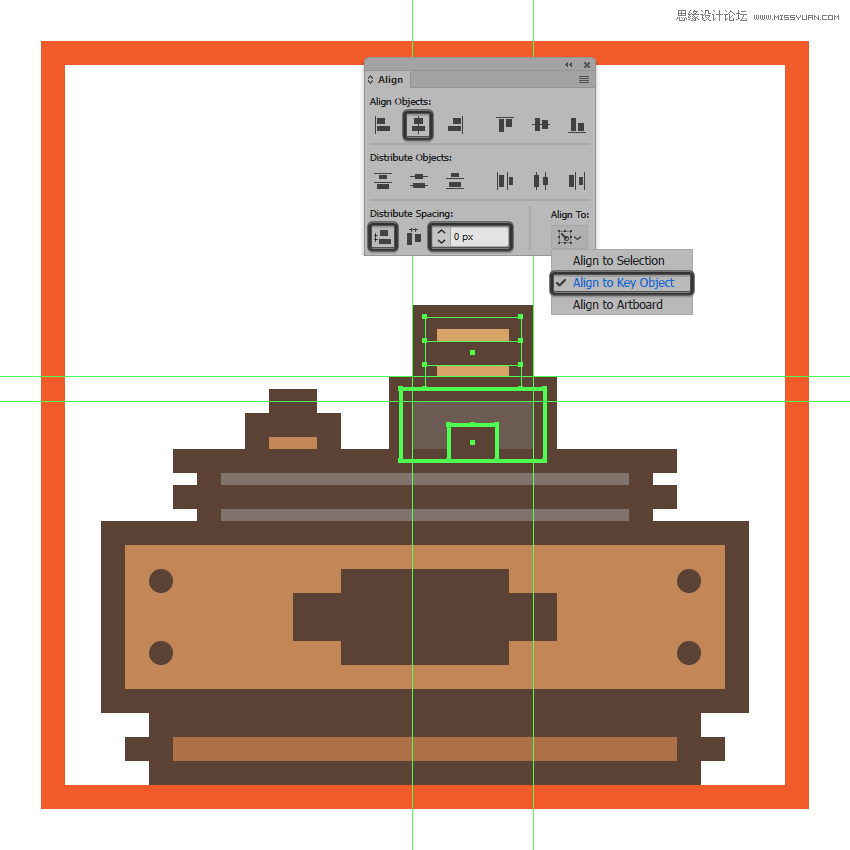
使用16 x 12 px(#D8A466)和4 px轮廓(#5B4032)的矩形创建灯泡底座,在其中心添加另一个16 x 4 px矩形(#5B4032)。将三个形状组合在一起(Control-G),然后将它们放在先前创建形状中心。

第12步
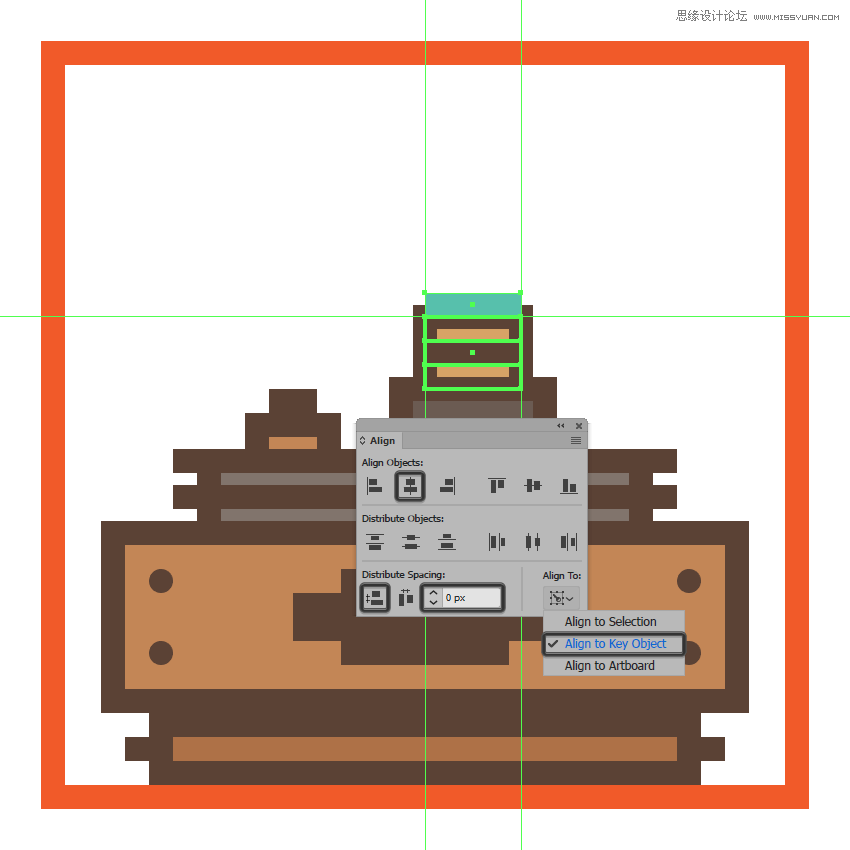
通过创建一个16 x 4 px矩形(#56C1AD)开始创建灯泡的玻璃部分,将它们放置底座的顶部。

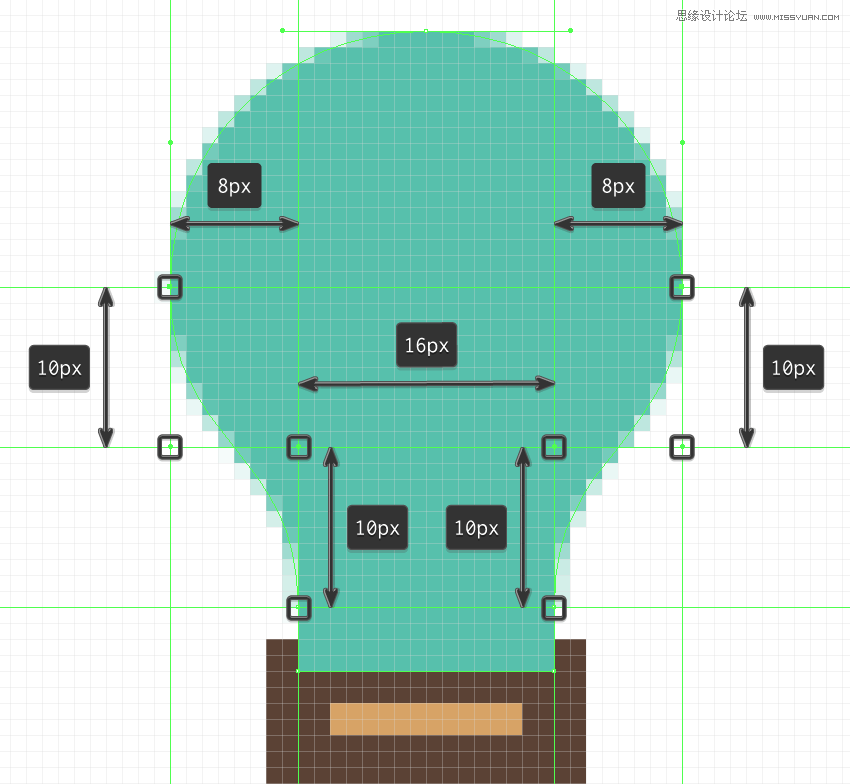
第13步
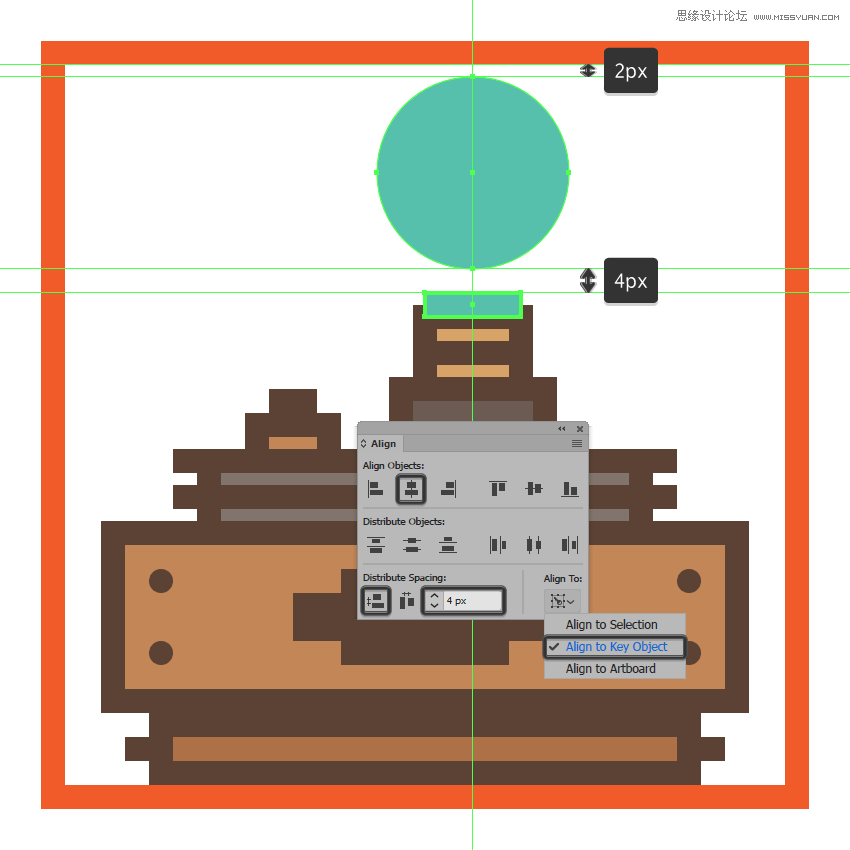
接下来,创建一个32 x 32 px圆(#56C1AD),放置在较小矩形的上方,距离顶边4 px的位置 。

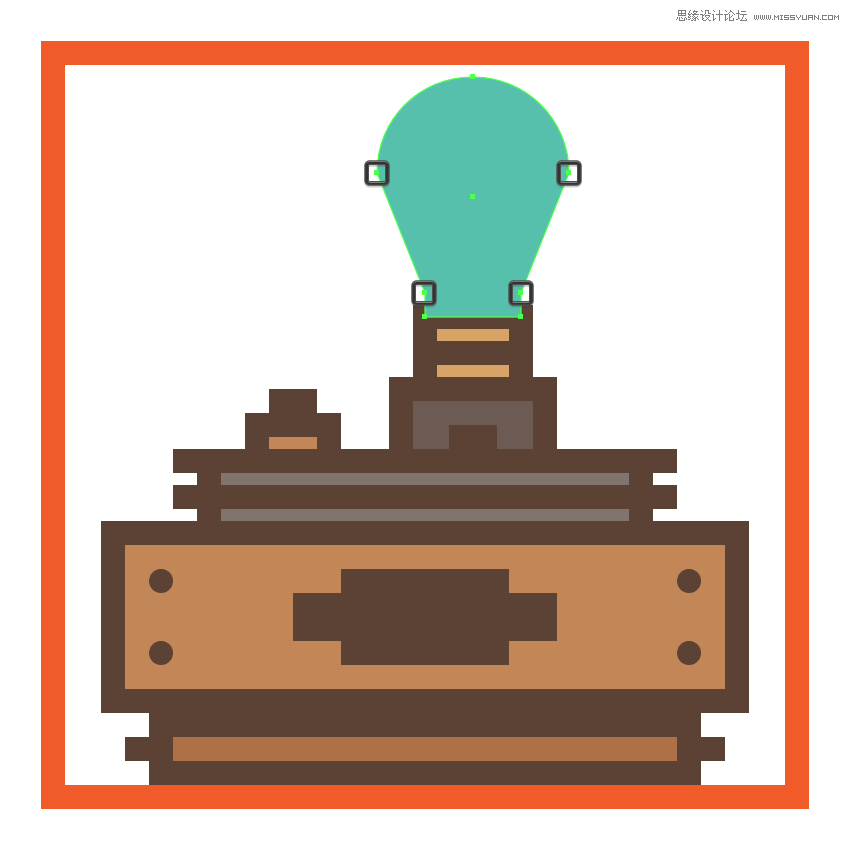
第14步
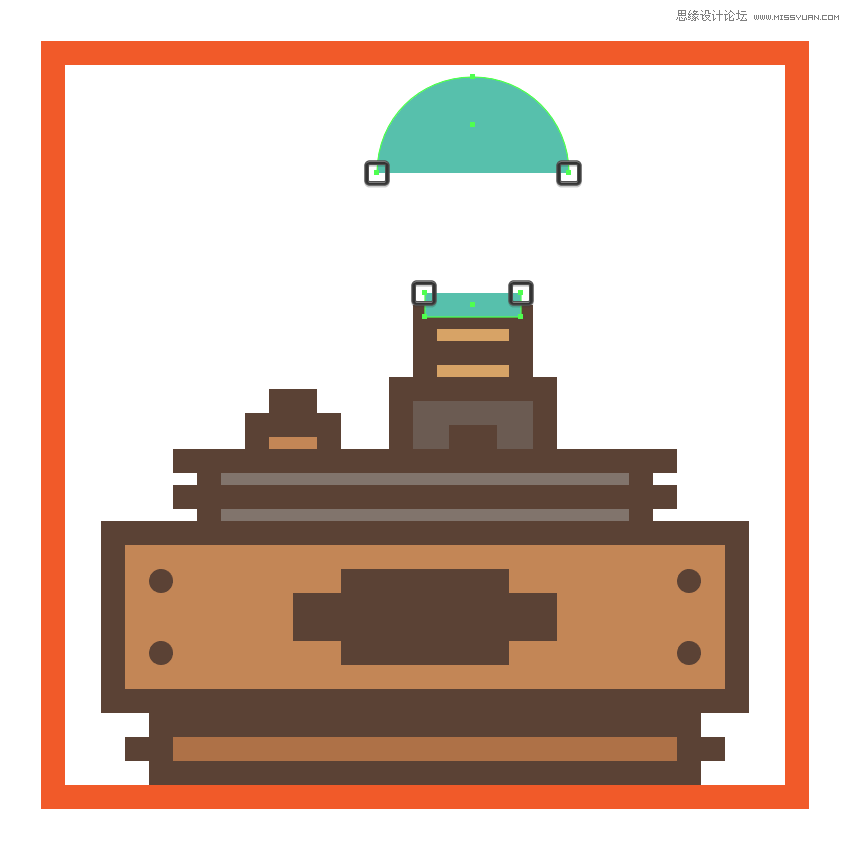
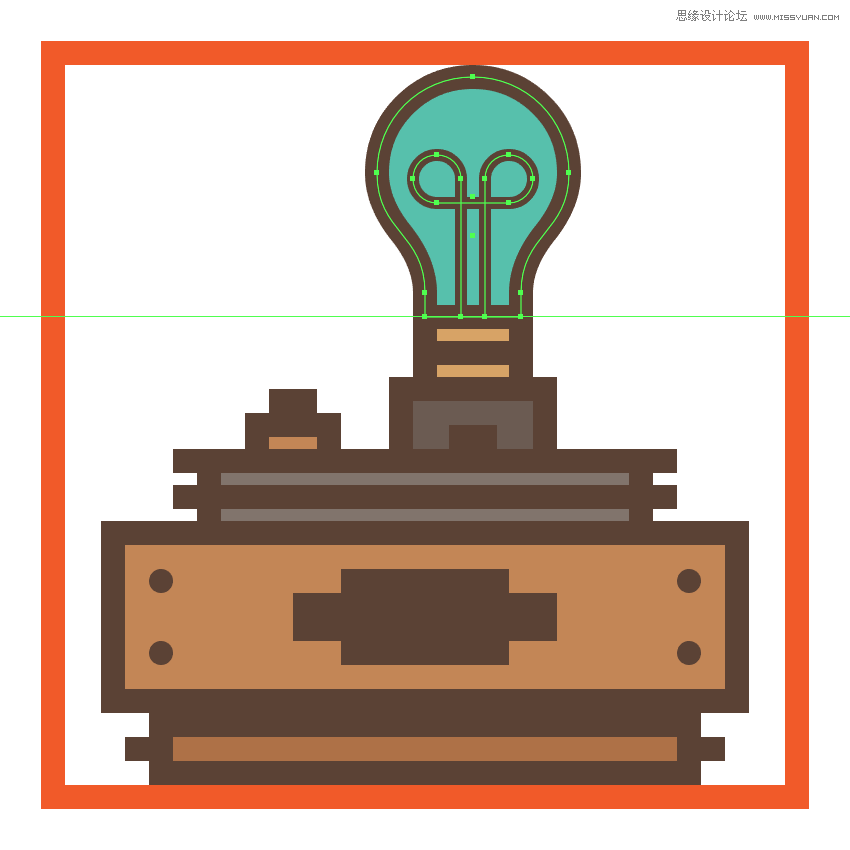
使用直接选择工具(A)选择其底部锚点,然后按Delete,打开圆的路径。通过在添加锚点工具(+)将新锚点添加到上边缘的中心,然后按Delete删除它,对矩形执行相同操作。

第15步
选择两个路径将两个路径合并为一个更大的形状,然后按Control-J 两次。

第16步
在像素预览模式(Alt-Control-Y)中,通过其锚点的手柄调整其曲率,使得到的形状的过渡平滑 。完成后,继续下一步操作。

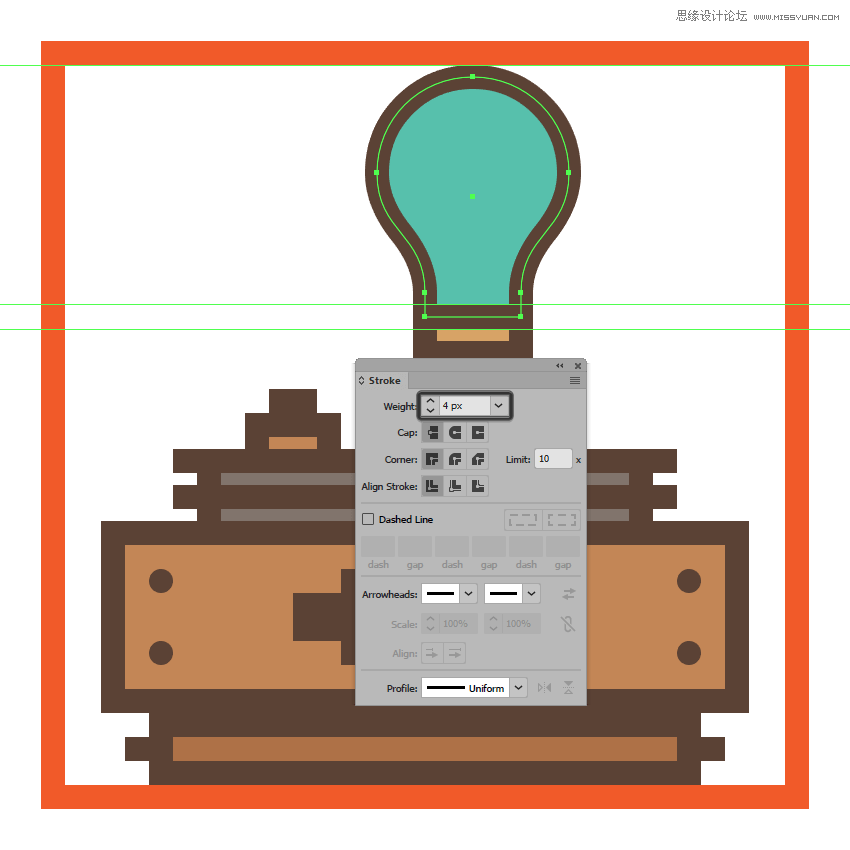
第17步
使用描边为生成的形状提供4 px的轮廓(#5B4032),然后选择并将它和底座进行分组(Control-G)。

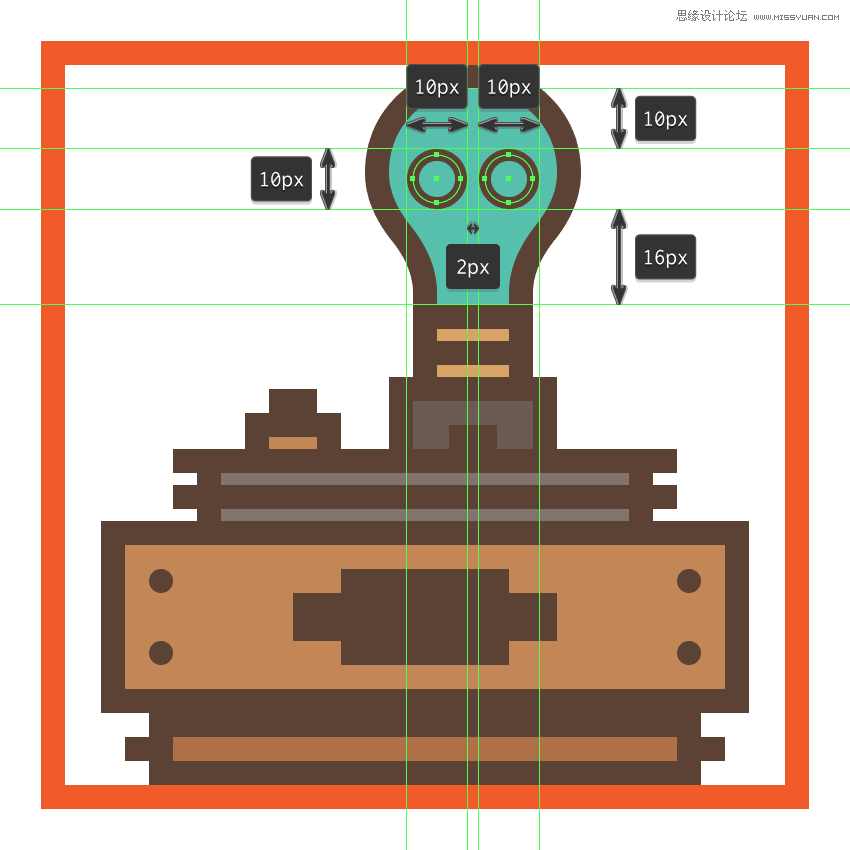
第18步
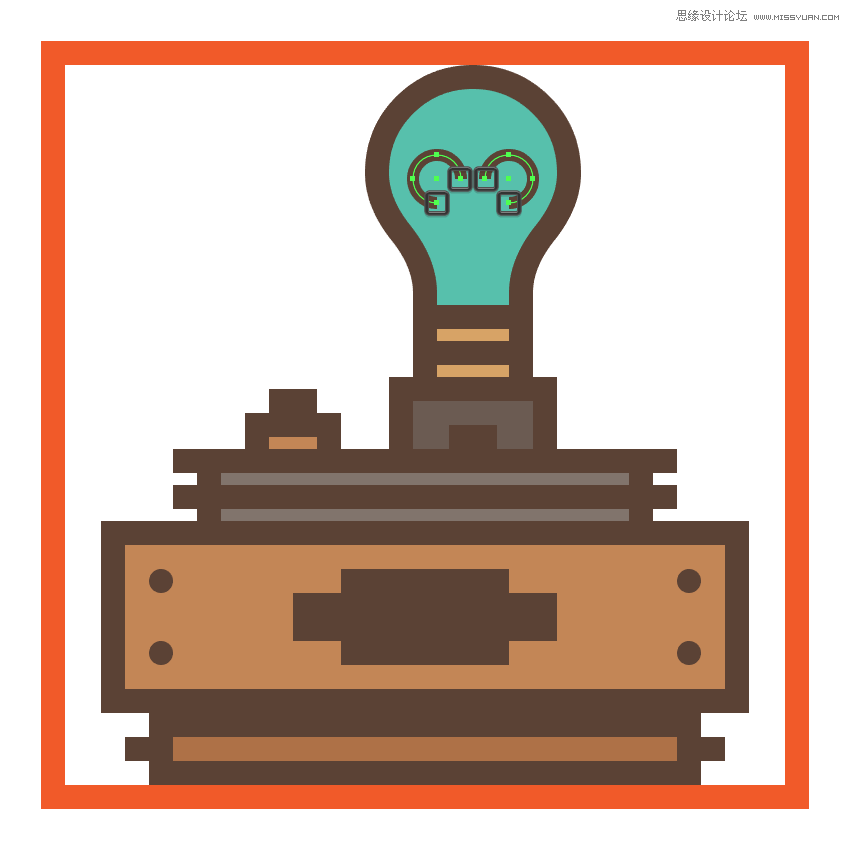
创建8×8像素大小4 px的圆圈作为灯丝 (#5B4032) 彼此距离2像素,将它们放在灯泡的中心位置,距离上边缘10像素的位置。

第19步
使用添加锚点工具(+)添加新锚点,然后选择并按Delete删除它打开每个圆的路径。

第20步
使用Control-J 键盘快捷键选择并组合底部锚点,使用钢笔工具(P)绘制垂线,完成灯丝。完成后,选择并分组所有灯泡的组成形状,然后对整个图标执行相同操作。

完成

加载全部内容