vue created钩子函数与mounted钩子函数的用法区别
ygy211715 人气:01:在使用vue框架的过程中,我们经常需要给一些数据做一些初始化处理,这时候我们常用的就是在created与mounted选项中作出处理。
首先来看下官方解释,官方解释说created是在实例创建完成后呗立即调用。
在这一步,实例已完成以下配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
这话的意思我觉得重点在于说挂架阶段还没开始,什么叫还没开始挂载,也就是说,模板还没有被渲染成html,也就是这时候通过id什么的去查找页面元素是找不到的。
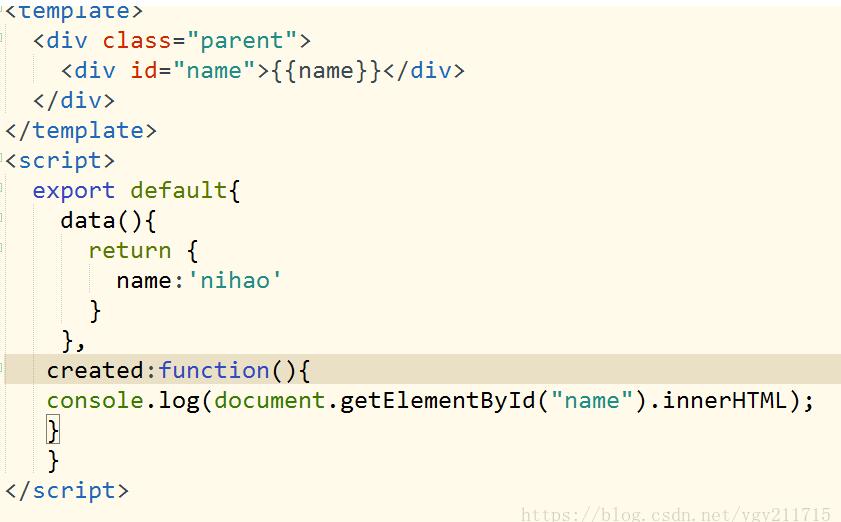
下面看下实例来证明。

看这个例子的结果截图如下,此错误证明找不到id为name的Dom元素。即模板还未渲染成html

所以,一般creadted钩子函数主要是用来初始化数据。
2:mounted钩子函数一般是用来向后端发起请求拿到数据以后做一些业务处理。官方解释如下:
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
这意思是该钩子函数是在挂在完成以后也就是模板渲染完成以后才会被调用。
下面看实例

下面是结果

取到了值,这说明这时候vue模板已经渲染完毕。因此,Dom操作一般是在mounted钩子函数中进行的
computed:{} 计算属性,什么是计算属性呢,我个人理解就是对数据进行一定的操作,可以包含逻辑处理操作,对计算属性中的数据进行监控。计算属性是基于它的以来进行更新的,只有在相关依赖发生改变时侧能更新变化,以函数的形式返回结果。
然后可以像绑定普通属性一样在模板中绑定计算属性。
<body>
<div id="box" :class="{a:true,b:true}">
<div></div>
{{msg}}
<div>
网址 {{msg}}的网络协议是:{{msg2}}
</div>
</div>
<script type="text/javascript">
window.οnlοad=function(){
new Vue({
el:"#box",
data:{
msg:"https://www.baidu.com"
},
computed:{
msg2:function(){
var s=this.msg.split(":")[0];
return s;
}
}
})
}
</script>
</body>
补充知识:vue请求数据放在created好还是mounted里好
建议放在created里
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
如果在mounted钩子函数中请求数据可能导致页面闪屏问题
其实就是加载时机问题,放在created里会比mounted触发早一点,如果在页面挂载完之前请求完成的话就不会看到闪屏了
以上这篇vue created钩子函数与mounted钩子函数的用法区别就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容