Photoshop通过实例讲解智能对象的详细讲解
thackeraybh 人气:0在这个教程中,我将设计一个时尚的矢量插画,先在AI中绘制出来然后拖入PS中作为智能对象。我也将解释怎样来创建和应用纹理到我们绘制的角色上。

作为智能对象导入的意识是你能在PS中增加特效,而不会改变原本的文件,如果你返回AI中,你还可以改变图形的外观,而PS中的图片也会随之自动改变。这是一种省时又省力的工作方式,我非常喜欢。

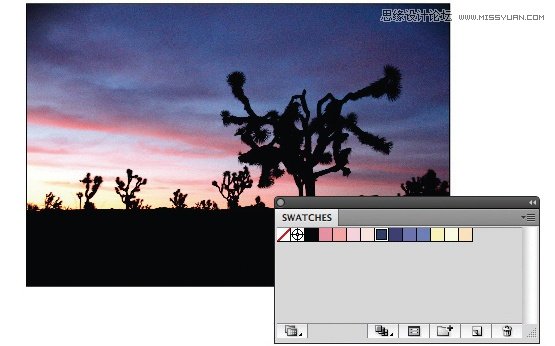
01 首先呢,绘制你的想法。在这步我时常找些意象的图片,来定位情感基调和色彩搭配。你需要怎样感觉的插画,那么找些这样感觉的图片吧。这里,我用了我朋友拍的照片。它有着不错的色彩和外形,并且这图片很容易给我带来一些灵感。

02 当你有灵感了,将这些颜色提取出来放在色版上。把图片直接拖入AI,用吸管工具提取一些主要颜色搭配,然后新建一个色版保存。

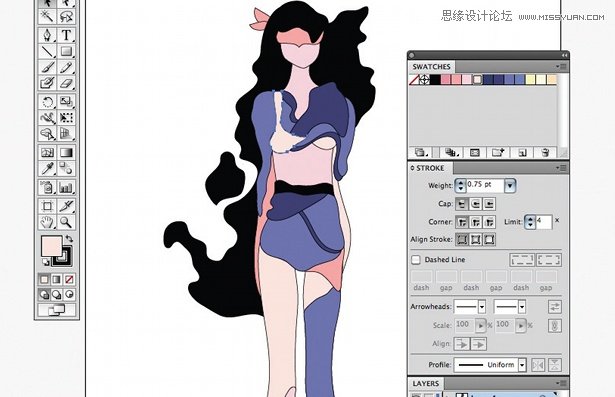
03 你可以开始在AI中绘制你的图形了,我用wacom将剪影绘制出来,铅笔工具为0.75pt的描边。

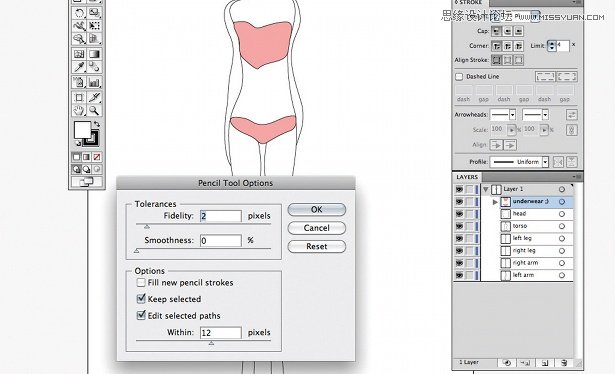
04 你可以用我们给你提供的文件(AmyMartino_FashionIllustration.ai)中的一些剪影元素。我给她绘制了一些内衣裤所以她不会觉得那么不好意思(xD)。如图设置一下铅笔工具选项。

05 在AI中,绘制两条曲线来做混合效果(混合工具)。记得要去对象的下拉菜单中找到混合选项,然后设置步骤数。数值越高越好,或者按照你电脑配置来衡量,不过至少要200步,才会出现你想要的效果。拥有良好效果的关键是在你的混合中插入深色和浅色来让你的混合图形出现渐变的效果。

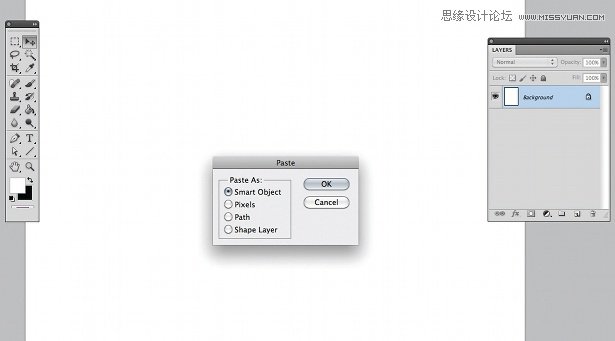
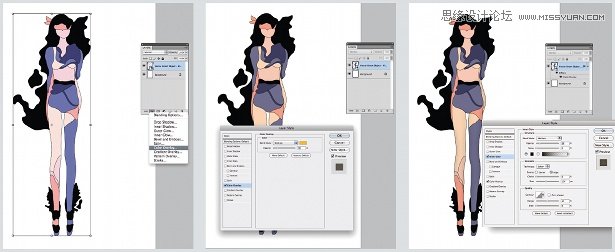
06 当你对插画比较满意了,你就可以复制然后粘贴到PS中了。在弹出的对话空中选择,作为智能对象导入。

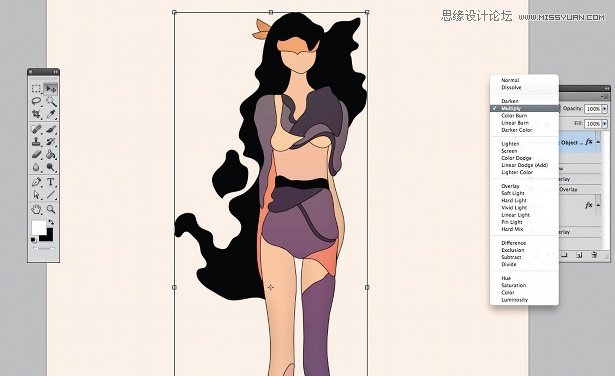
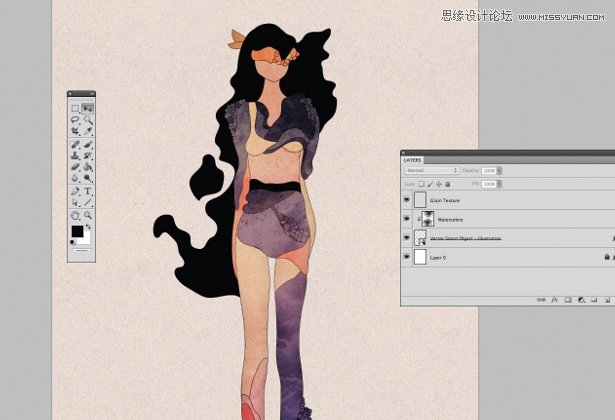
07 现在应该给你的插画加入特效了。在图层面板中,点选最下方FX按钮。加入一个颜色叠加(黄色正片叠底 19%),渐变叠加(彩虹色叠加 18),内投影(正片叠底 16%)。这样我们的插画就有层次感了。你个试着调整一些数值知道你觉得满意为止。

08 下面,选择一种背景色。我将整个插画的样式作为叠加于背景画布上面。

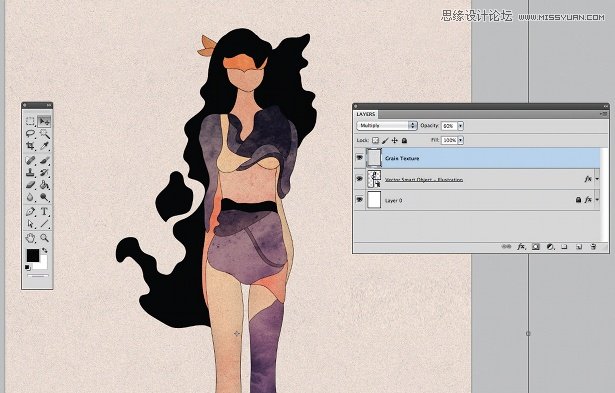
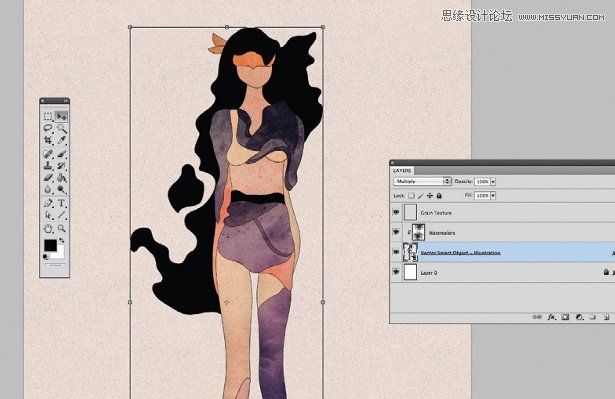
09 现在使用纹理来让你的插画更加个性。在资源文件中有两个文件可以使用,一个叫AmyMartino_GrainTexture.jpg和另外一种扫描水彩画的素材文件AmyMartino_Watercolors.jpg。

10 这里,我们将了解到智能对象的工作方式。在图层面板,双击插画的智能对象图层。他会自动的打开一个ai里面是能够修改的矢量文件。让我来说明下这个教程的目的:如果你决定增加更多的细节,比如圆圈或者别的什么。你只需要在这里加上然后点击保存就OK了。

11 当你已经保存了插画,回到ps中你将会发现里面的图形同样也改变了。这功能多美好啊,你只需要在PS中加入特效但完全不会影响原文件,你还能回过头去修改细节。
加载全部内容