Photoshop解析网页图中的GIF图片应用与处理
wongvio 人气:0相信大家都见过有些gif图片用PS打开以后背景是透明的,里面包含的文字或者图片在网页上显示的时候依然很清晰,如果你单纯的觉得那就是直接保存的时候去掉背景图层直接保存的那你就错了,本教程就是教你怎样做这样的GIF,先放张对比图。

(大家可以把对比图保存到自己的电脑,用浏览器打开来看)对比图的左下是没有处理的图片,右下是处理过的图片,同样是GIF的背景全透明图片,但是显示的效果确实完全不同的,下面我就教大家怎么做:
首页先说一下为什么要这样做,假设在背景有颜色的情况下你制作GIF,为了使GIF融入背景,你肯定要使用一样的背景色,如此说来要么你做一张背景色相同的图片,要么你用png,但是事实告诉我,你想用QQ的截图工具截了背景色再用PS取色那么肯定颜色不一样,背景要调整到你崩溃才会一样,你用PNG文件不一定比GIF小,就算你有了正确的背景那么你做出来的GIF也会比同效果的GIF大,就算只大几KB,那么上百人人浏览呢?上万人呢?就大了几万倍,所以我们做GIF一定要尽量的小,这就是本次教程的目的,下面开始了。
1.以上图为例,我们要做一个在灰色背景上显示的GIF图片,首先用QQ截图,再在PS取色(这里可以忽略QQ缺色造成的不精确问题),打上你要打的字和图片。

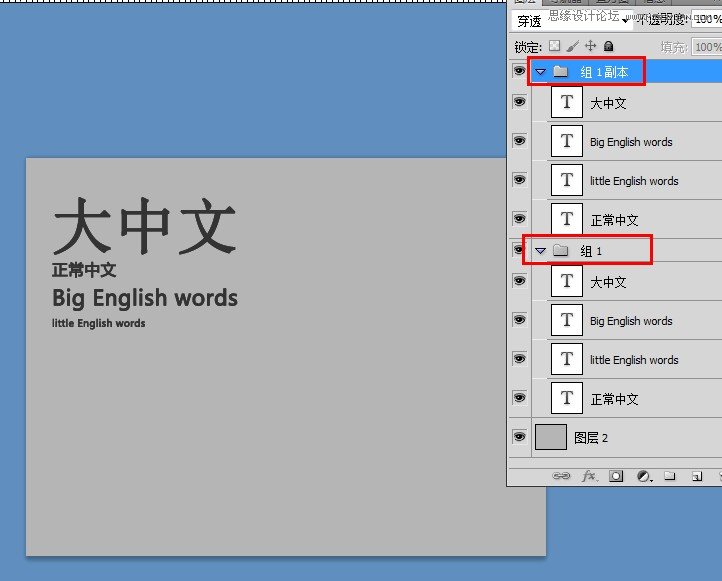
2.把你的这些文字(图片)放到一个层里保存并复制一份。

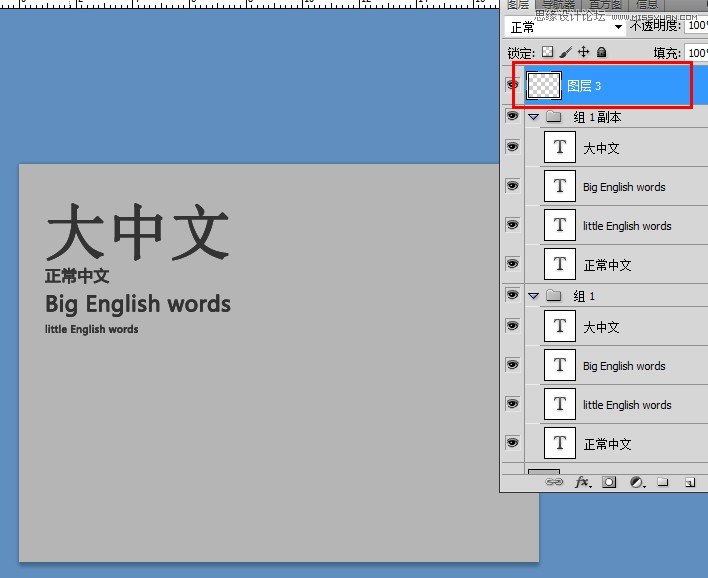
3.先建一个空白层在复制的组上面:

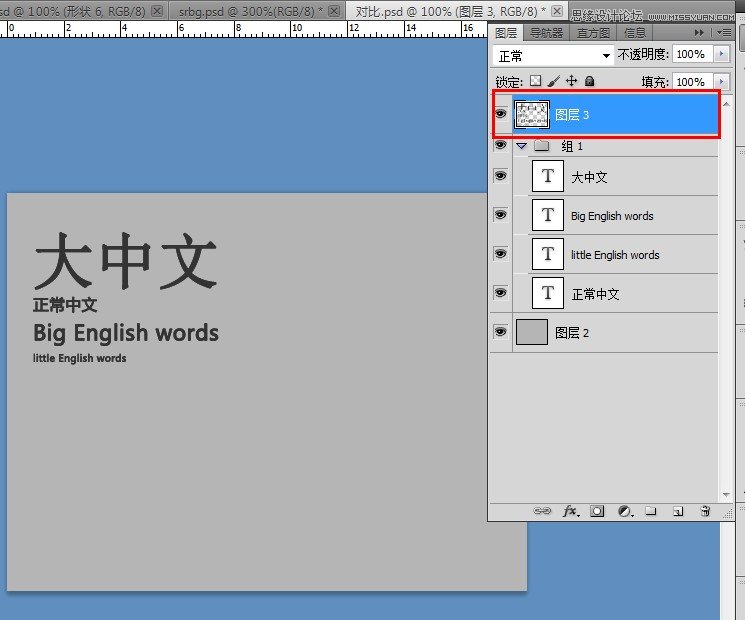
4.按住CTRL同时选中“图层3”和“组1副本”,然后按ctrl+e把这两个东西合并

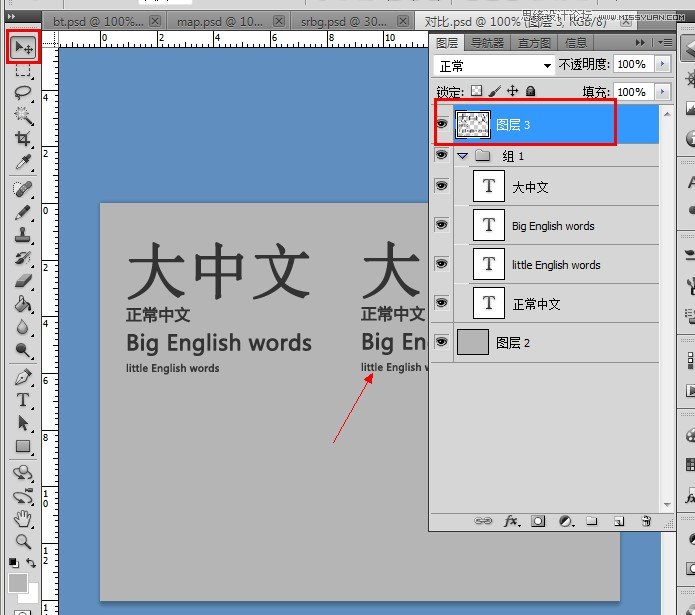
5.按V使用“移动工具”把刚才合并的那个图片移动到右侧:

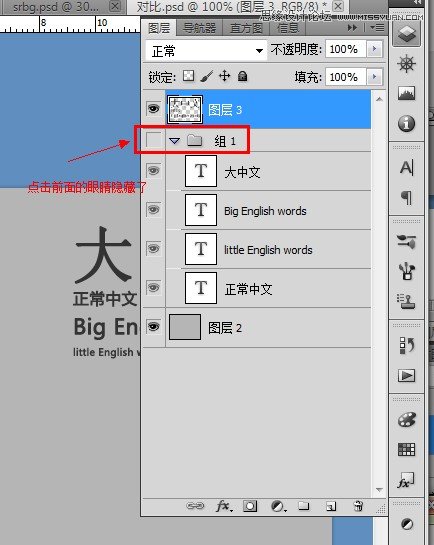
6.把“组1”隐藏掉,这个是用来备份的,方便以后好改,现在没用了:

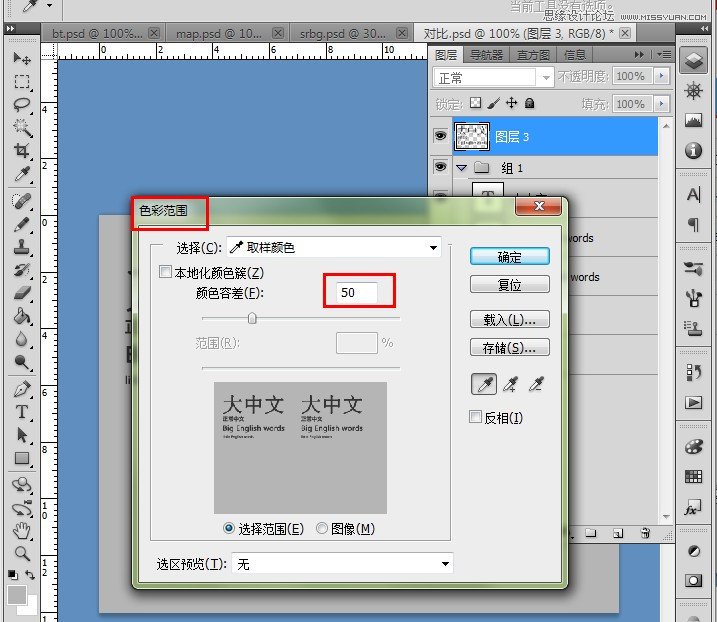
7.点击软件上方的菜单“选择”→“色彩范围”

容差50,选取背景色以后点击确定。
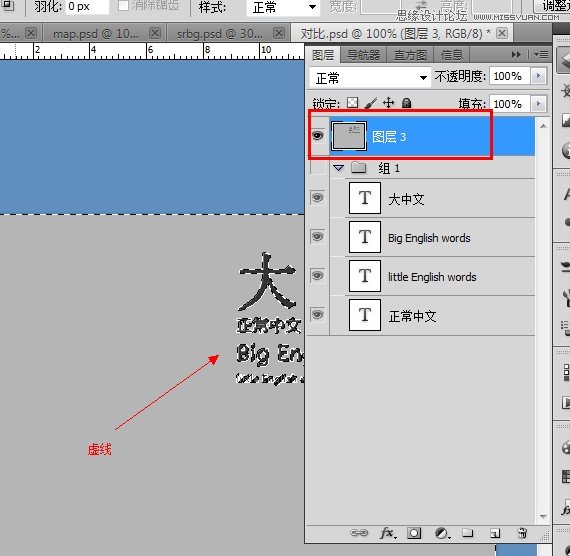
8.到这一步你可以看到文字都被虚线包围起来了,这时候按CTRL选中“图层2”和“图层3”,然后按ctrl+e把他们合并:

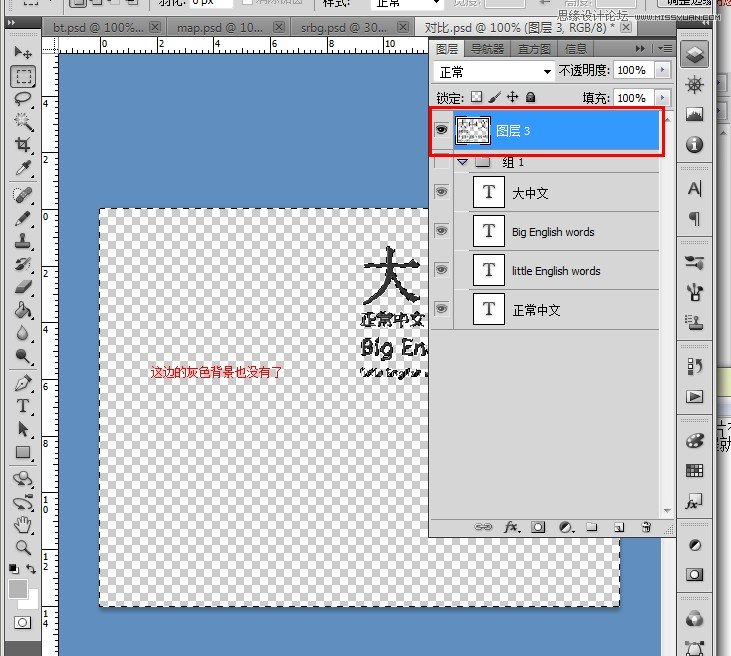
9.按键盘上的delete键:

好了,现在可以保存图片了,出来的效果就和演示的一样,我提供的下载包里有个htm文件可以直接演示,演示的图片左侧就是没有处理直接显示的组1,大家可以对比下。
注意,色彩选择的时候容差是50,另外你要融入什么背景就要做什么背景色,不然会不协调的。另外演示要用html文件看,不要直接用图片浏览器
加载全部内容