工具介绍!HSB拾色器详解
endlessring 人气:0八卦结束~干货来了~
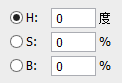
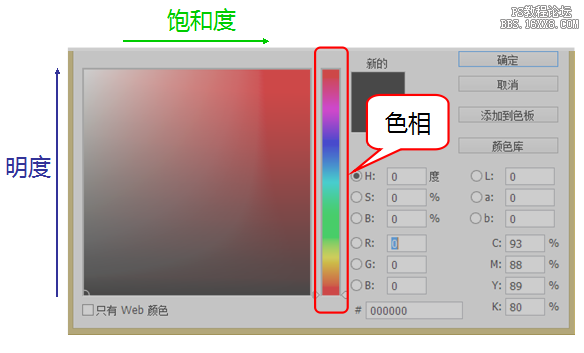
首先看一下HSB模式的界面。

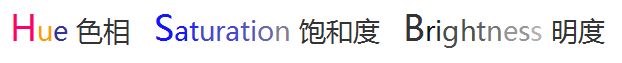
每一个字母对应的,是颜色三属性的英文单词的首字母:

也许有同学没有看过之前详细说明三属性的章节,没关系,下面打个更通俗的比方,回顾一下颜色三属性的概念。
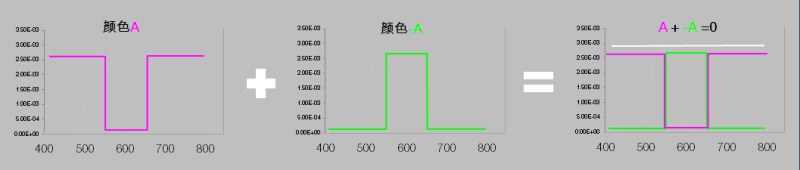
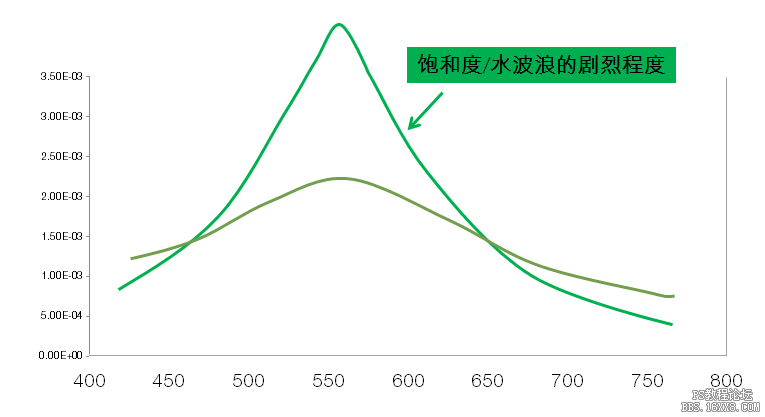
假设光谱是玻璃缸里的一缸水。如果水面平静,就是消色,黑白灰。如果水面起了波浪,波峰的位置(特征波长),决定了颜色的色相。

由于补色的概念非常重要,同时又比较难理解,在这里就顺便再补充说明一下:
如果两种颜色的波形加起来,正好把水面填平,就互为补色。补色也称为对比色。
所以补色就是叠加起来会形成消色的一对颜色。

简单吧?楼主讲明白了吧?小得意~~
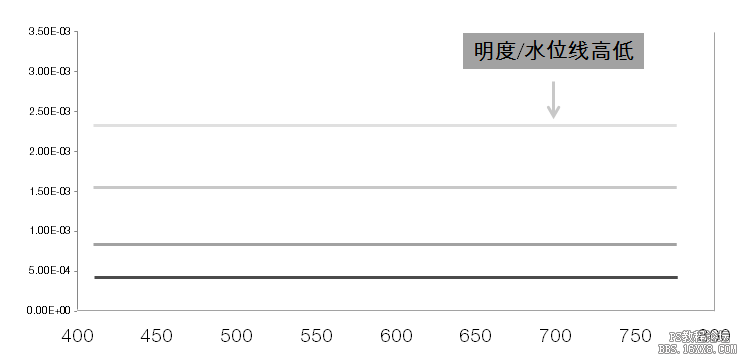
进一步,水位线的高低,决定了明度。

最后水波浪的起伏程度,决定了饱和度。水面波动越剧烈,饱和度越高。完全没有波动,就是饱和度为0的消色。

HSB拾色器的实质,就是通过调整Hue、Saturation、Brightness这三个参数来选取颜色的拾色器。
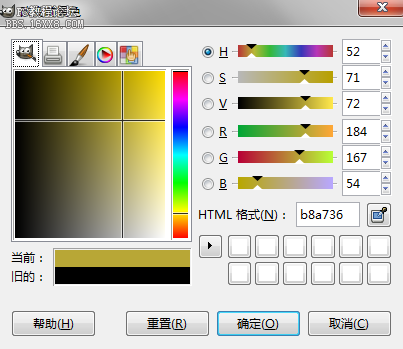
具体操作界面:

左边的矩形区域(色域),显示了在H参数固定为0度时,不同饱和度、明度的所有颜色。可以用鼠标在该区域直接选取颜色。
中间的窄条区域,可以通过拖动小滑块,改变H的值。
H的单位是度,这个其实是从色相环的概念而来。整个色相环转一圈,不就是360°吗?所以H的选择范围是从0度到360°,并且H=0°和H=360°色相是一样的。也有其他的软件,采用在色相环里选择色相的界面,比如著名的开源图像软件GIMP,待会儿会讲到。
这是系统默认的界面,H前的点选框默认被选中。意思是,H是主要要调整的参数,需要通过滑块来做精细调整。
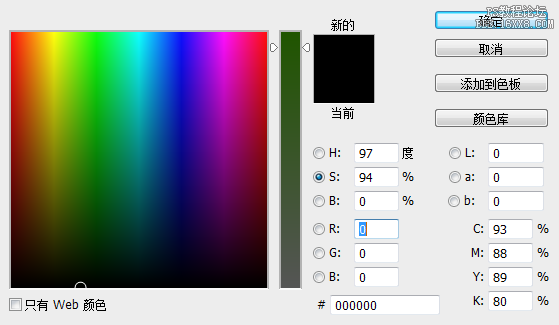
如果点选了S前面的选框,色域和滑块区域界面会相应的发生改变。滑块调整针对的就是饱和度S。由于S是一个相对的概念,所以变化范围是0%~100%。
以下图为例,拖动滑块到94%,左边的色域,显示的就是S为94%时的所有颜色。依次按照色相(横坐标)和明度(纵坐标)排列。

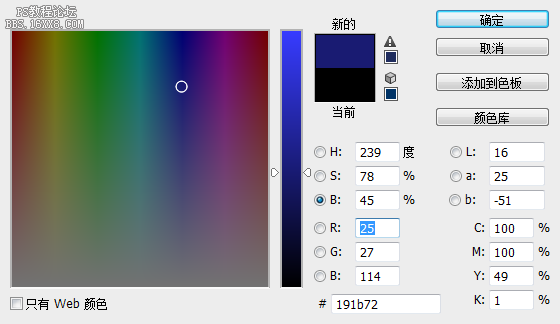
同理,如果点选了B前面的选框,滑块调整针对的就是明度B。同样B是一个相对的概念,变化范围是0%~100%。色域矩形显示的,就是明度B为45%的时候,所有不同的色调和不同饱和度的颜色。

是不是有同学觉得,S和B的界面好像。有个简单的窍门可以分辨他们:在中等明度下,颜色从上到下变黑,就是S模式;变灰,就是B模式。原因大家动动脑筋就明白啦~(≧▽≦)/~啦啦啦
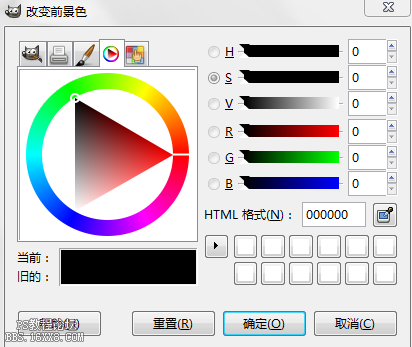
另外看一下其他软件的HSB拾色器界面,以GIMP为例,默认界面基本和PS一样。

值得一提的是GIMP还有一个色环模式的界面。选择色相的界面是一个色相环。这么做的好处,在于选择邻近色和对比色非常方便。比如,需要补色的时候,直接反向180度就可以了,非常直观。在PS的界面上就做不到这一点。那么不好的地方呢,就是色域的面积比较小,用鼠标点选颜色的时候不够精确。两种界面各有千秋吧!

这么一看,拾色器是不是不难?
楼主觉得,其实难的是Hue、Saturation、Brightness的概念。要搞明白HSB分别代表什么。理解了概念,软件操作上多实践一下自然就会了。
但从楼主自己的经验来说,当你想选用一个全新的颜色时,特别是要给页面做配色的时候,HSB模式其实并不是很好用。为什么呢?因为你通常情况下并不知道自己想要个什么样的颜色。。。。
很多大神也说了,需要配合图片做配色的时候,最好从颜色吸管开始,吸取一个图片已有的颜色,然后再进入HSB模式进行微调。
对楼主来说,HSB模式的最佳工作场合,是在已有颜色的基础上,进行饱和度、明度的微调。选定主题色之后,再根据需要,改变色相,配出需要的邻近色和对比色。
因为在HSB模式下,可以完美固定HSB中的某一个参数,只对其他两个参数做改变。这一点,完全符合人的色彩直觉,只有HSB能做到。RGB、CMYK都是牵一发动全身的节奏。Lab比较特别,可以固定L(明度),但不能固定色相和饱和度。
讲到这里,这些知识用作平时的使用就已经够啦!下面再讲一些高阶冷门知识,提高逼格专用~~
1.色域≠色空间;
尤其在计算机介入图形学之后,色域的概念发生了微妙的变化,不能等同于某个系统所能生成的所有颜色,而是这个“所有颜色”的一个子集。
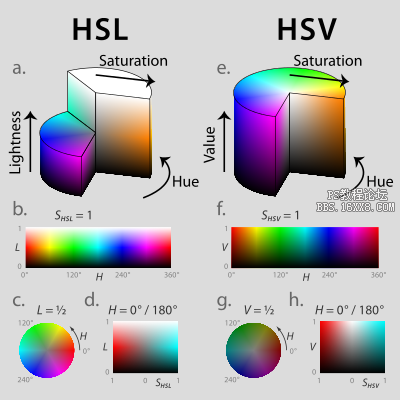
色空间,可以理解为,以色相、饱和度、明度为三维坐标轴的空间。色域是这个空间中的某一个二维截面。先看下图的HSV部分。

图e,即为HSV色彩空间的3D模型,一个圆柱体。分布了RGB系统能形成的所有颜色。
图f,是饱和度S为100%的色域,可以视为圆柱体的侧面的二维展开。
图g,是明度B(≈HSV系统的V)为50%时的圆柱体横截面,包括了B=50%的所有不同饱和度和纯度的颜色,也就是B=50%时的色域。
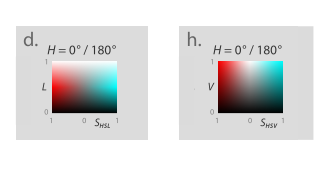
图h,色相H=0°/180°的纵切面。只看H=0°这一半的话,是不是很眼熟?就是PS界面里面的矩形色域啦~
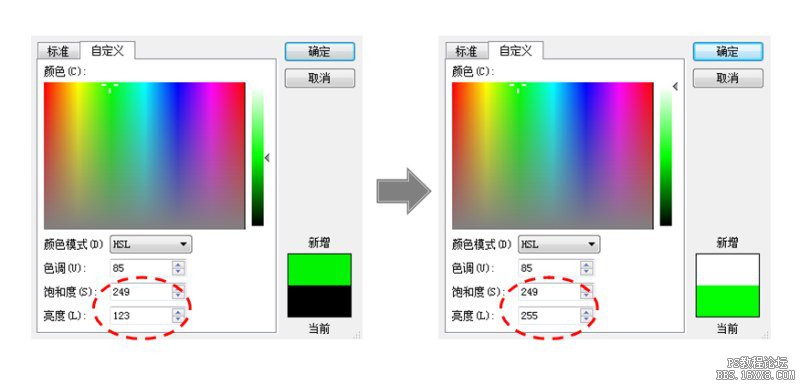
2.PS、GIMP等,采用的是HSB色空间,另外一些软件会采用上图左边的HSL色空间。比如Windows的Office系列。
左边矩形为亮度L(Lightness)=50%的色域,选择好色相和饱和度后,再用右边的滑动条改变亮度L。两者的微妙区别在于:增加亮度L超过50%时,不但明度发生了变化,颜色也越来越浅,只到变为白色。而这个时候饱和度不是应该是0吗?但是系统还显示为改变L之前的饱和度值。。。

为什么要这样定义呢?以下是楼主的个人理解,欢迎探讨。
人眼能识别的低饱和度+高明度的颜色是非常丰富的,这是因为人眼对明度的变化非常敏感,相比之下,对饱和度的变化就不怎么敏感了。
观察HSL系统的图d,和HSB系统的图h,低饱和度+高明度的颜色,在HSL系统里占据的面积更大,更方便选择。

HSB系统里,低饱和度+高明度的颜色面积太小。为了增加选择的精细度,PS提供了针对HSB三个参数分别进行精细调整的滑块操作。这就增加了UI的复杂程度。我们可以直观的看到,Office的拾色器就比PS的拾色器界面简单很多,对非专业人士来说,更加易用。
所以HSL和HSB也算是各有千秋吧,只是当我们看到HSL系统的时候,饱和度的定义不能按照平时的概念来理解。
加载全部内容