APP界面设计,IOS字体规范与多屏幕适配(1)
Victor_J_C 人气:0移动界面设计由于针对繁杂的设备尺寸,适配和字体规范往往是新手容易头疼的问题。这次主要介绍IOS的设计规范与流程。由于iphone 6的出现,苹果手机的分辨率也多了起来,适配进而也变的复杂。。。
先看市面上iPhone4、5、6、6 Plus的分辨率
分辨率与像素(分辨率单位是程序所说的单位——点即pt,像素为真实Pixel)
1.iphone4分辨率320*480pt,像素640*960px
2.iphone5分辨率320*568pt,像素640*1136px
3.iphone6分辨率375*667pt,像素750*1334px
4.iphone6 Plus分辨率414*736pt,像素1242*2208(注:Plus屏幕的实际分辨率只有1920*1080,实际情况是在此分辨率下渲染的图像等比降低到1080P)
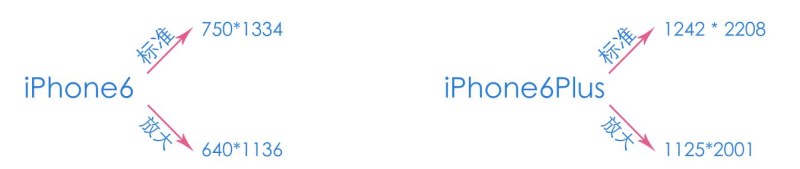
另外,iPhone6和iPhone 6Plus都有标准模式和放大模式2种分辨率:

看到如此多的分辨率,是不是有点晕的感觉,仔细拆分:
1.iPhone4和iPhone5宽度一样,5只是比4高176像素,所以5和4一套规范即可;
2.iPhone6的放大模式分辨率是640*1136,和iPhone5正好相同;
3.iPhone6的标准模式分辨率为750*1334,整体放大1.5倍正好是iPhone6 Plus的放大模式1125*2001。
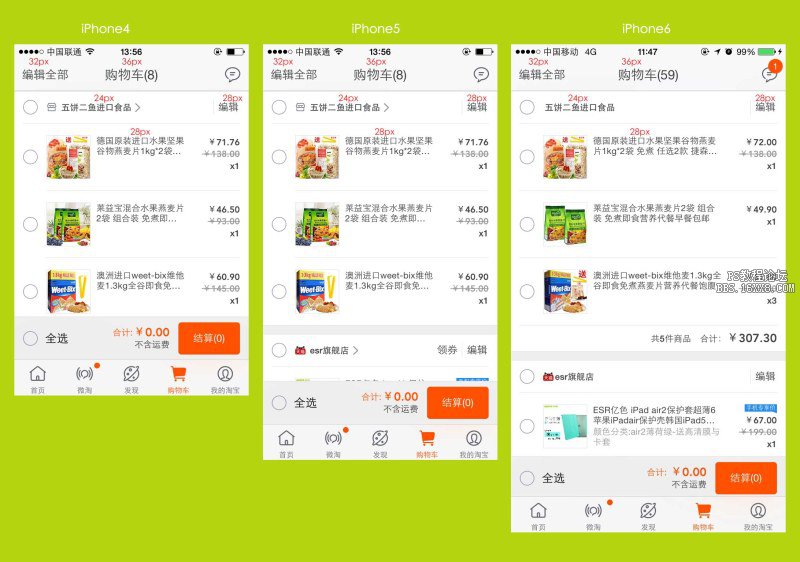
我们来看淘宝购物车的截图(从左到右依次为iPhone4、5、6):

我们可以看出iPhone 4、5、6共用一套字体大小规范。
而iPhone6 plus在放大模式下的字体正好是在此基础上放大了1.5倍:

看到这里明白了吧,对于字体我们只需要做一套iPhone 6的字号大小规范,Plus上直接放大1.5倍即可。
下面我们来看IOS上具体字体常用字号规律;
首先,一个视觉舒适的APP界面,字号大小对比要合适,并且各个不同界面大小对比要统一。
先说一般规律(72像素/英寸下的字号大小规律):
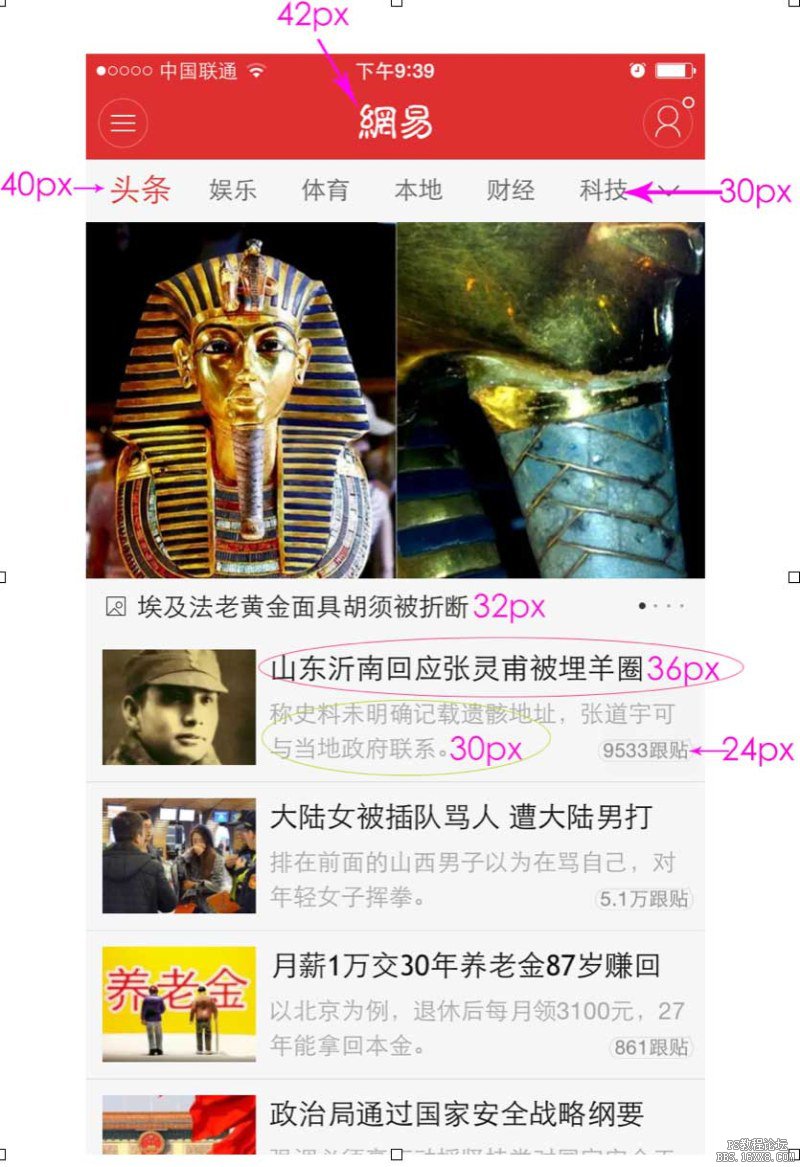
导航栏标题:大概34px-42px;现在标题越来越小,一般34或36比较合适。
标签栏文字:20-24px。ios自带应用都是20px。个人认为标签栏时(图标+文字)形式的的话不要大于22比较合适。
正文:28px-36px,新闻类基本都在用36,比如网易新闻正文部分。
下面是IOS人际界面指南上的具体要求:
1)正文样式在大字号下使用 34 px字体大小,最小也不应小于 22 。
2)通常来说,每一档文字大小设置的字体大小和行间距的差异是 2 px。一般为了区别开标题和正文字体大小差异要至少为4px。
3)标题和正文样式使用一样的字体大小。为了将其和正文样式区分,标题样式使用中等效果。(注意:mac电脑上默认使用黑体就有中等和细体2个选项)。
最后,最后关于字号大小规律,最好找比较好的应用截图,然后量出现有规律直接套用即可:

关于多屏幕适配问题请看IOS字体规范与多屏幕适配(2).
加载全部内容