设计知识,讲解四个常见的动效类型
胡痴儿 人气:0这两天有一款动效神器Hype 3特别受欢迎,借这股动效的劲头,今天胡痴儿(腾讯用户体验设计师)给同学们科普一下动效的类型
一、动效起源于什么?iOS 6(视觉表层&信息的外观)→ iOS 7(动效&信息的运作方式)
二、动效是用来干什么的?表现视觉层级关系的是几种UI元素之间的相互转换

一个元素如何能够填满整个页面?
如何引导用户的视线?
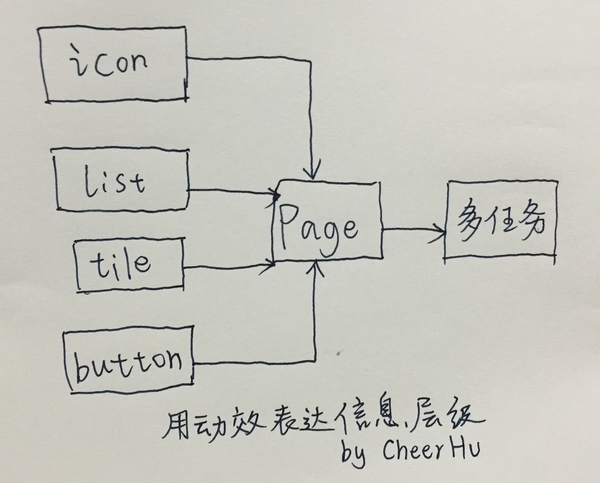
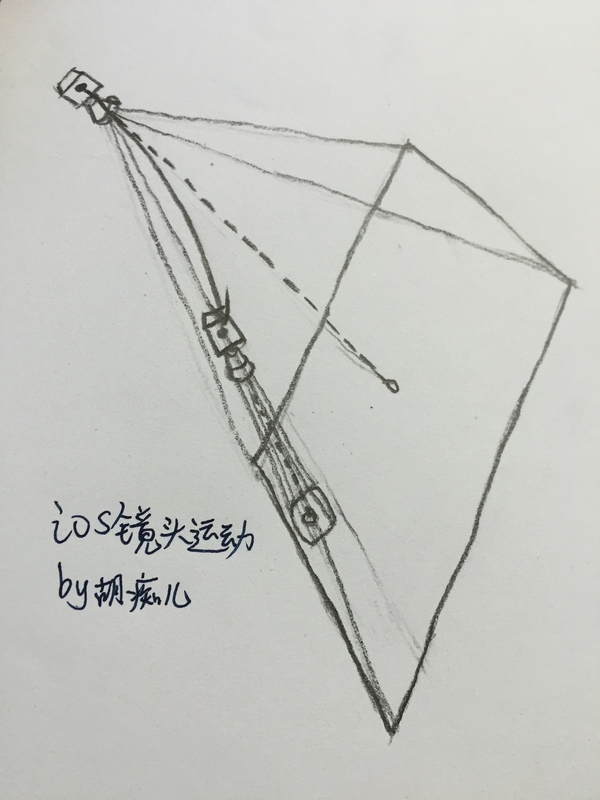
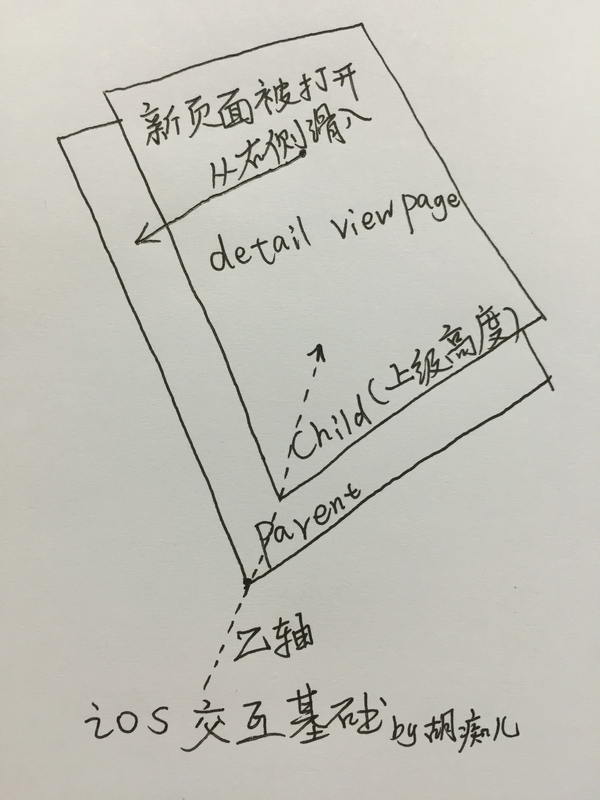
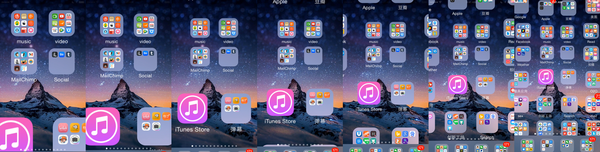
一、Icon → PageiOS 镜头运动&焦点移动

icon即APP&文件夹本身。
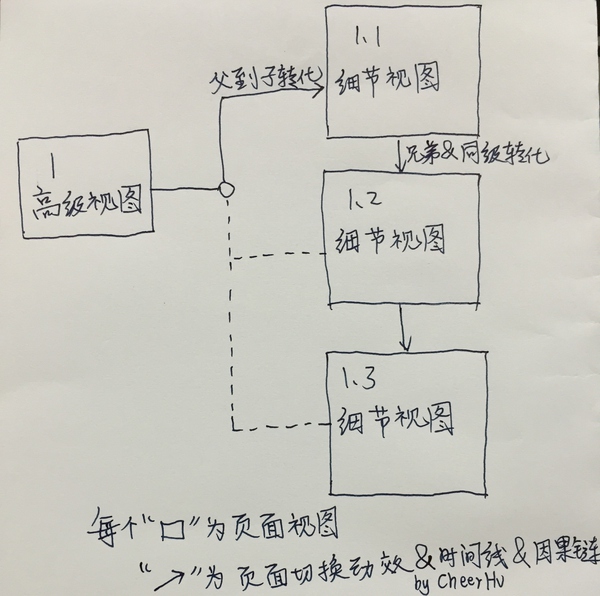
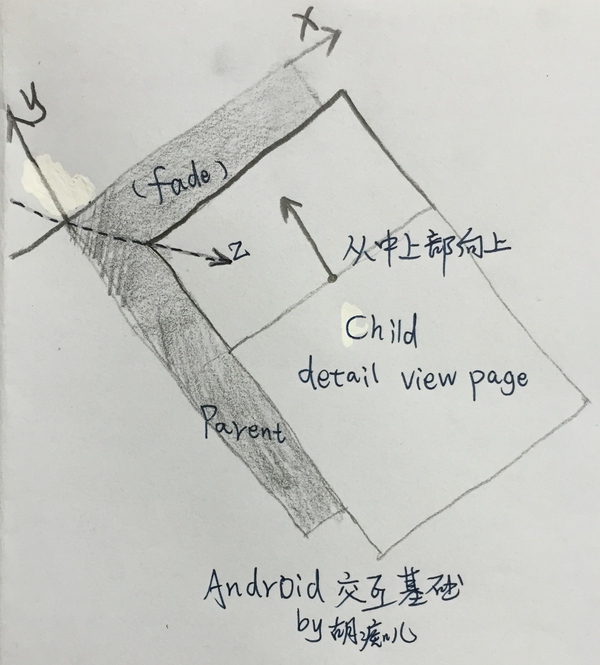
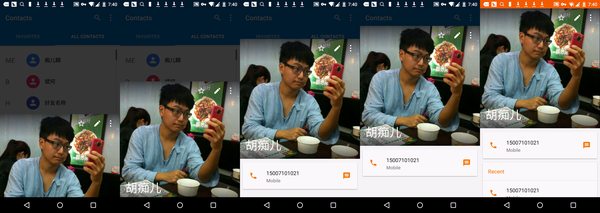
高级视图 → 细节视图
Z轴,镜头向icon图层做相向运动,视野缩小,视野中物体变大;XY轴,icon放大变成app&文件夹,切换为app界面&文件夹
(iOS的视差效果&镜头运动&空间深度)
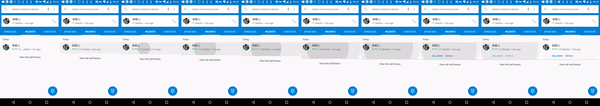
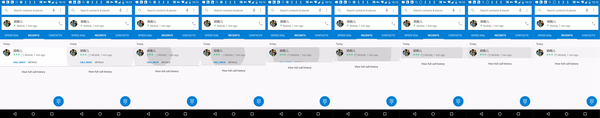
APP的 icon → 全屏APP界面APP的空间态:

启动:





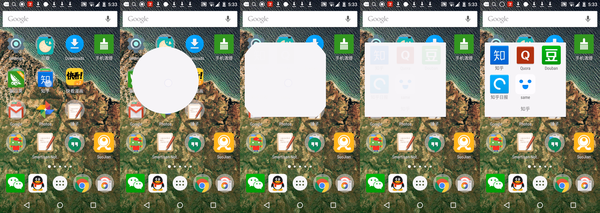
Android

1. 涟漪反馈 → 旧页面Fade:

2. 新页面上浮:

涟漪纹
List上浮,展开Detail View

iOS

iOS:
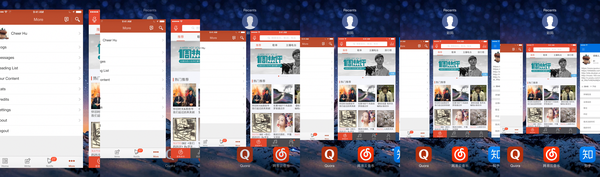
APP的时间态:单任务&全屏界面 —— APP在空间上无法跳转→(APP间不能同时呈现而只能用)时间先后次序选择。
X轴水平排列,APP间共处于同一平面镜头向图标图层做反向运动则视野扩大,APP界面缩小
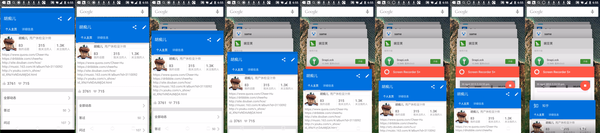
Andriod:
XY轴,垂直,上下排列,高低叠加APP的Page和其他APP同在Z轴空间
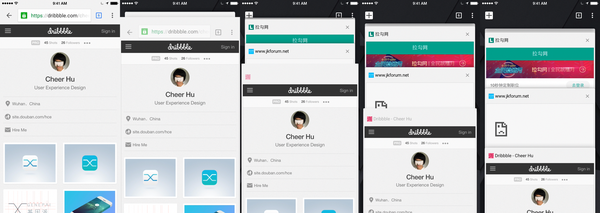
Safari:Z轴&镜头从平视变为俯瞰:

Chrome:Y轴,被拉下去了:

锁屏界面:
若锁屏前是icon界面:
镜头穿过icon图层,向icon界面做相对运动
若锁屏前是APP界面
镜头则向APP界面做相对运动
临时图层:
当锁屏界面收到通知&密码解锁&拉出通知中心&拉出控制中心,表明有”临时“图层覆盖,则:
毛玻璃&背景虚化&浅景深&距离感&层次感
前景“浅景深”背景“视差”附一张图

加载全部内容