冷知识,CC2015评测专题
Nefish 人气:02015年6月15日,Adobe推出最新的版本,也就是今天的主角——AdobeCC2015!
为庆祝这一“设”坛盛事,时隔半年,PS冷知识系列再次回归!
这一次更新可谓是好货颇多,极具诚意~特别是在UI设计方面更是下足了功夫,本次PS冷知识将围绕Photoshop CC2015展开深度评测,挖掘其中最有价值的效率技巧带给大家!
本来打算昨天通宵写完今天赶首发的,没想到慢了一天网上已经是铺天盖地的CC2015测评![]() ,不过也无所谓了,知道你们不爱看静态图,何况是纯文字介绍
,不过也无所谓了,知道你们不爱看静态图,何况是纯文字介绍![]() ,这次照旧,新功能结合自己探索的用法全程操作录屏包看包会~
,这次照旧,新功能结合自己探索的用法全程操作录屏包看包会~
那么咱们开始——
一、首选项
笔者在探索新版本时,首先注意的便是首选项的变化,可以发现这次更新之后首选项侧边栏多了不少东西,点进去之后才发现原来是进行了重新分类,那么有哪些好玩的功能呢?介绍以下三项:
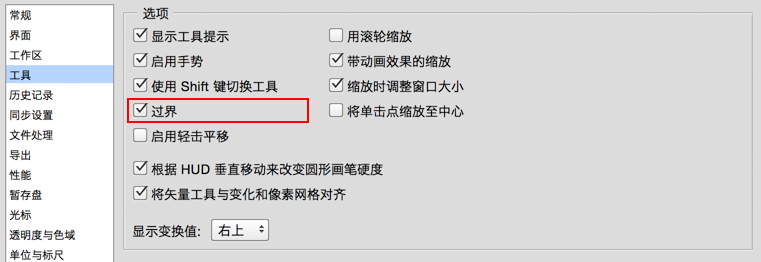
1. 工具——过界

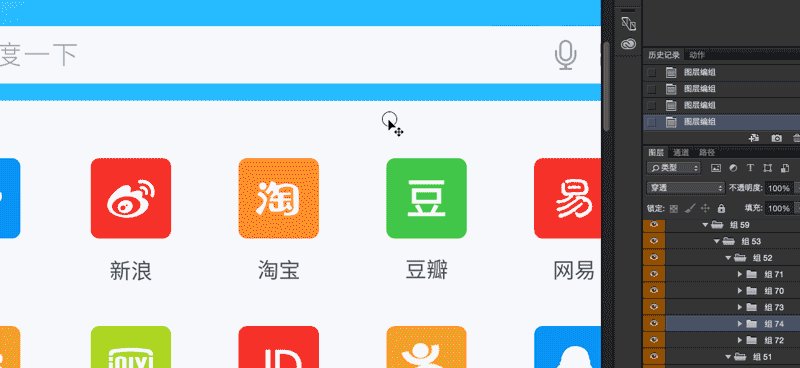
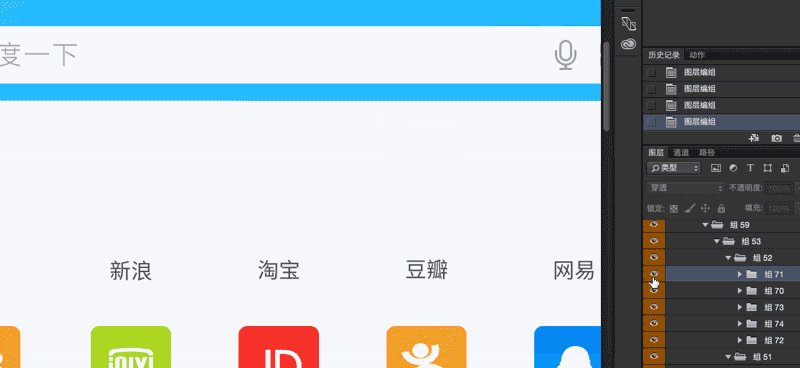
字面上可能不是很好理解,那么我们来看下动图:

如图所示:在未打开“过界”的时候,当画布能够在界面中显示完全时,四周是不会再出现滚动条的,当打开“过界”后,即使画布缩放得很小,依然可以用小抓手或滚轮来移动画布。(在AI中一直是“过界”状态)
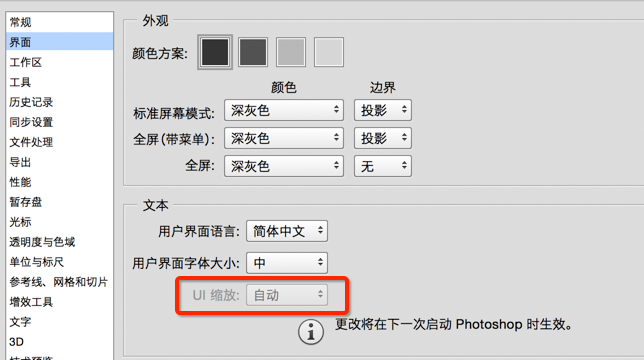
2. UI缩放

Windows独享的一项设置(Mac版本自动支持Retina所以不需要),此功能在2014版出现在“首选项—实验性功能”中,叫了一个很啰嗦的名字:“对高密度显示屏进行200%用户界面缩放(仅限Windows)”,此设置的意义在于当用户使用高分辨率显示器时能够根据需要缩放软件UI界面以防文字过小。
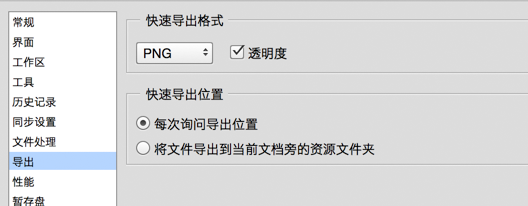
3. 导出
留心的童鞋可能已经发现,在之前CC2014版中被炒得很火的切图神器“抽出资源”在此版本中不见了,没错,这个“导出”可以算是“抽出资源”的进化版,在首选项中已经出现了针对此功能的设置,在这里可以选择导出图片的格式(JPG、PNG、GIF、PNG-8甚至SVG)和是否透明以及导出位置(自定或默认文件夹),具体用法在后文中会有详细介绍~

首选项中的“导出”
二、图层
CC2015这次最大的改变之一,画板功能与AI接轨,多界面设计无阻碍!图层样式允许重复样式叠加,大波一层流艺术家正在靠近~
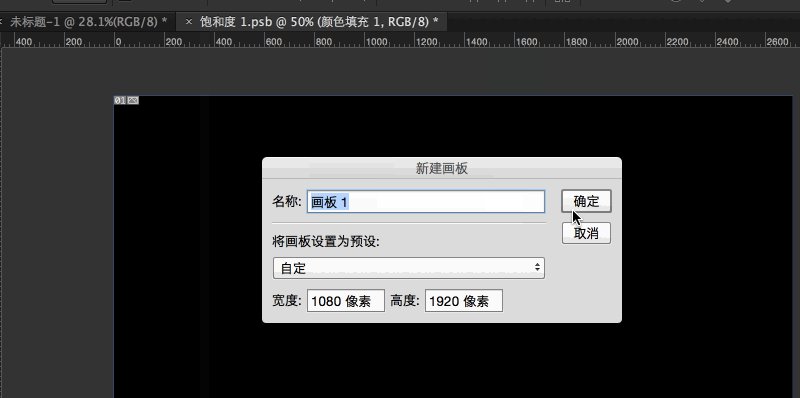
1. 画板设定
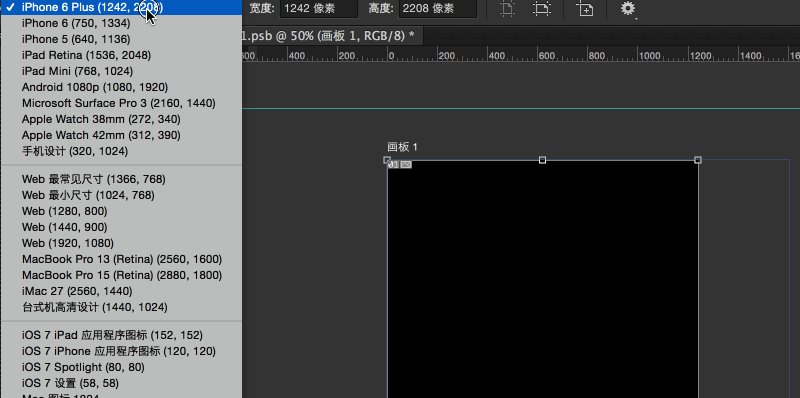
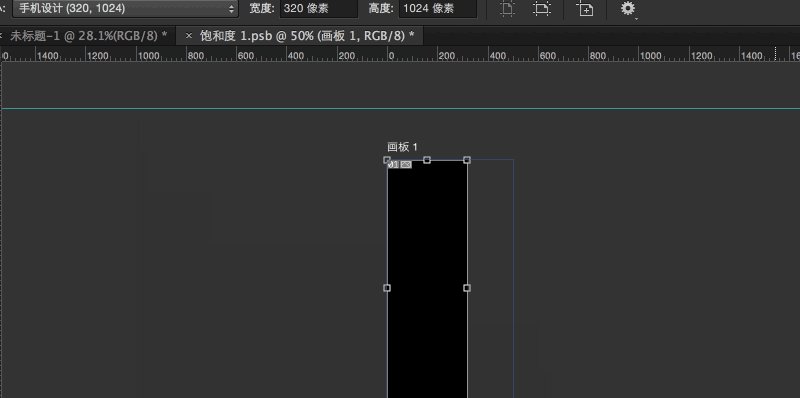
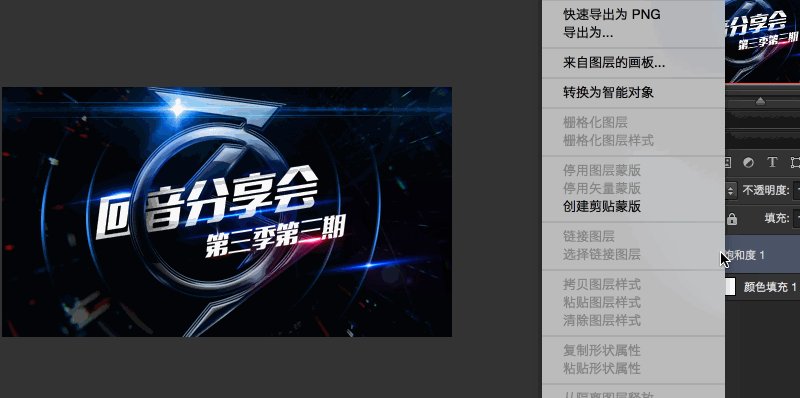
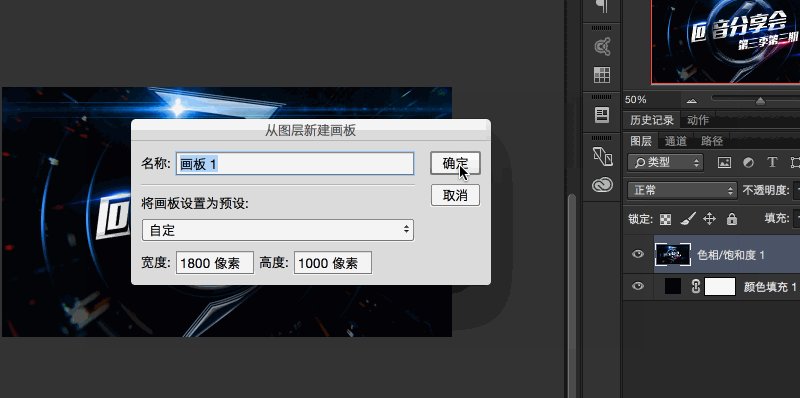
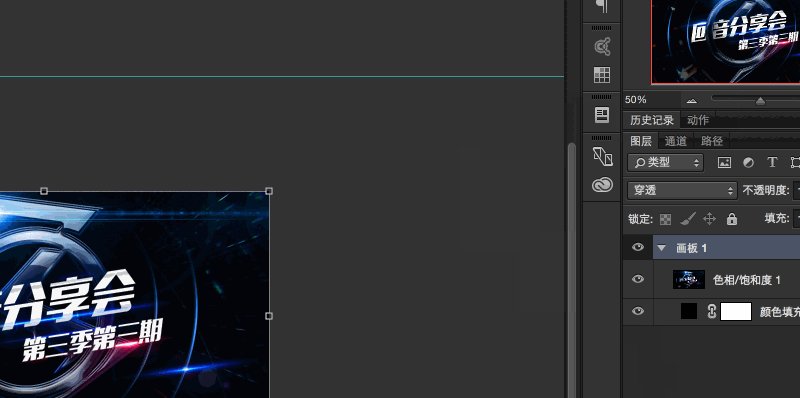
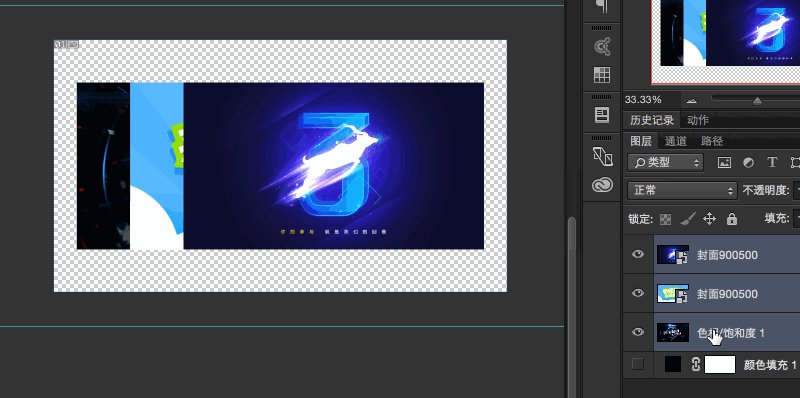
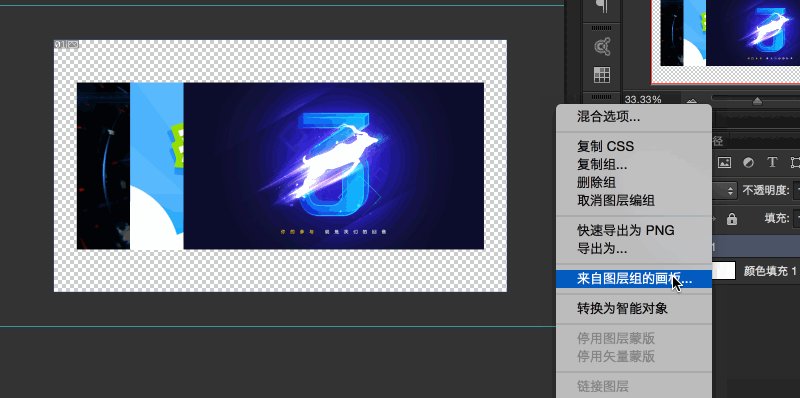
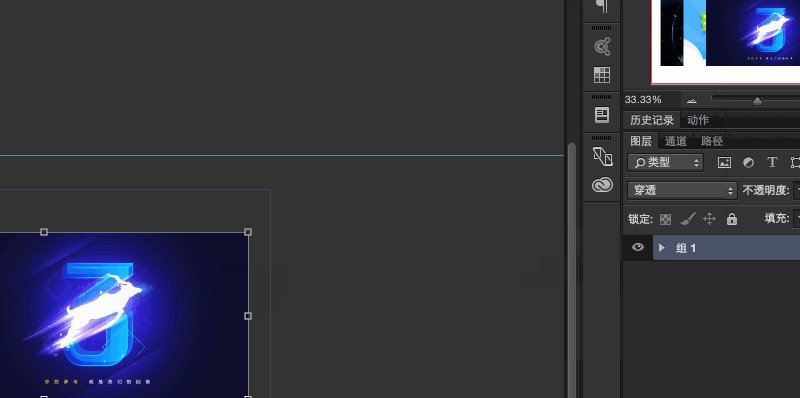
用过AI的童鞋应该对画板都不陌生,这次在PS中也增加了画板的设定并提供了丰富的预设,新建画板有三种方式:直接新建、根据图层新建、根据组新建

图层——新建——画板...

根据图层新建画板

根据组新建画板
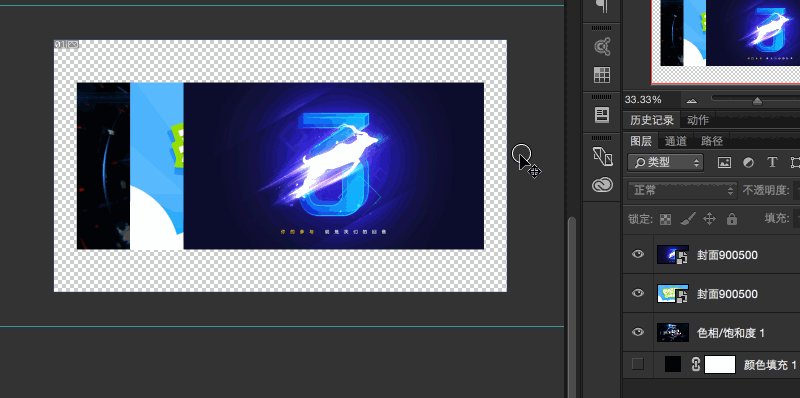
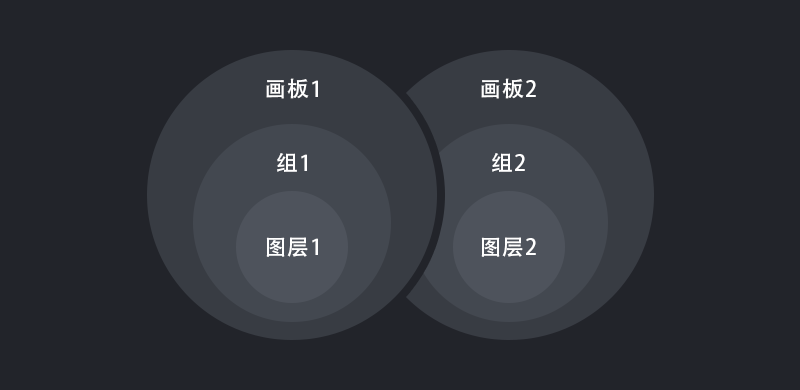
画板这个东西其实也并没有什么特别的,说白了就是在组之上又多了一层嵌套,或者说是多个文档显示在同一个文档里的效果。同一个图层/组不能共存于两个画板,画板与画板存在层级关系但并无从属关系(不能一个画板嵌套另一个画板)。

图层从属关系简易图
2. 图层样式
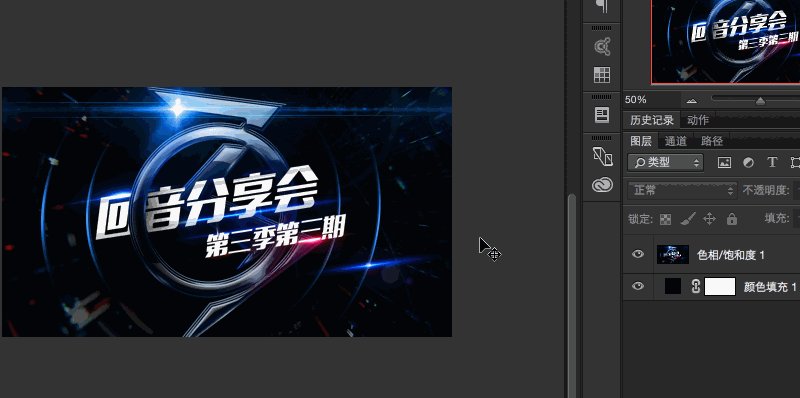
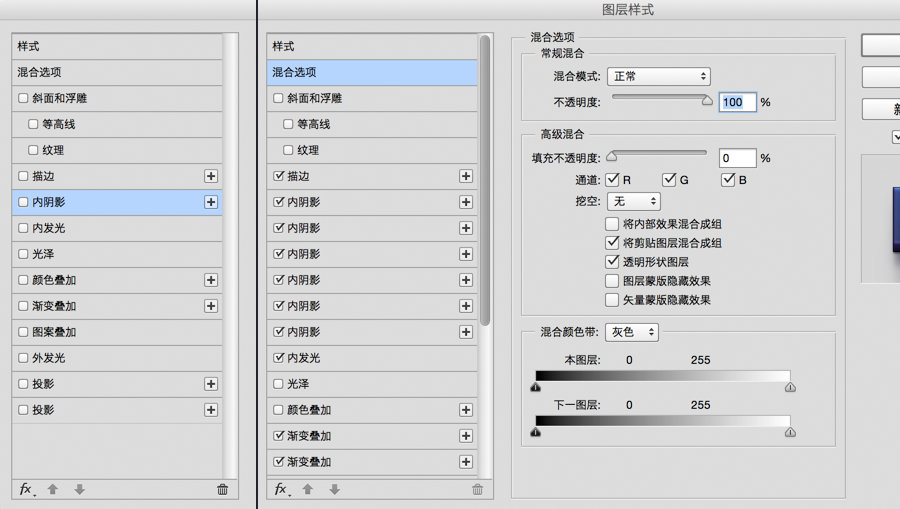
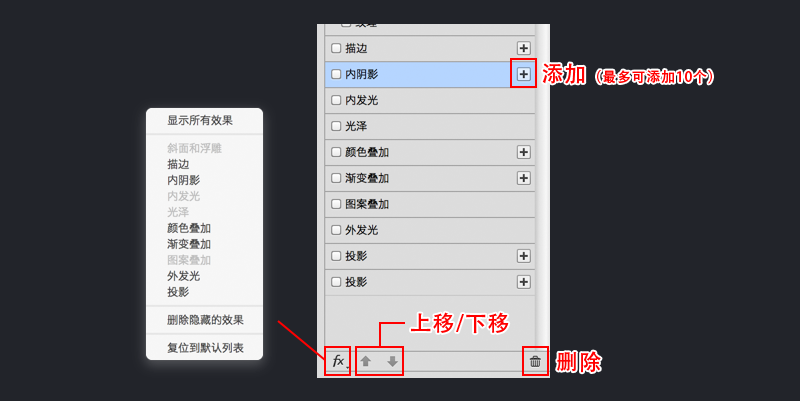
Photoshop CC2015中最大的亮点之一,多种图层样式可以在同一图层中叠加了!同一样式最多可以叠加十个,而且根据官方说明(现在还只有英文版),这种方式会比之前的多图层更不易产生噪点、水波纹之类。


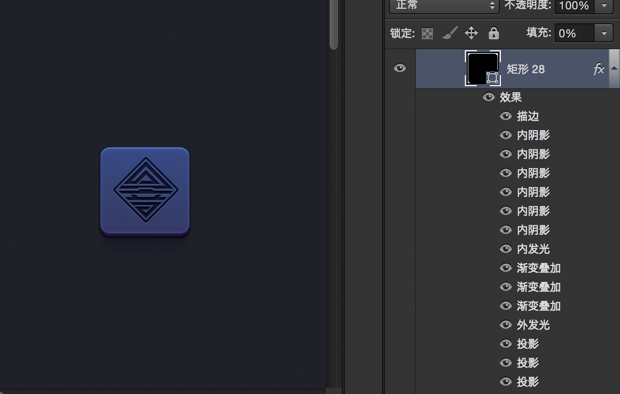
可以想象,不久之后将会出现许多一层流选手~但是要在同一图层中设置众多图层样式也并不是一件轻松的事情,切记贪多嚼不烂!而且多个相同样式叫的名字也都一样,如果一次设置太多真的好难区分~

成吨的样式~
三、多端同步
原厂大法好!原厂大法好!原厂大法好!(重要的事情要说三遍)
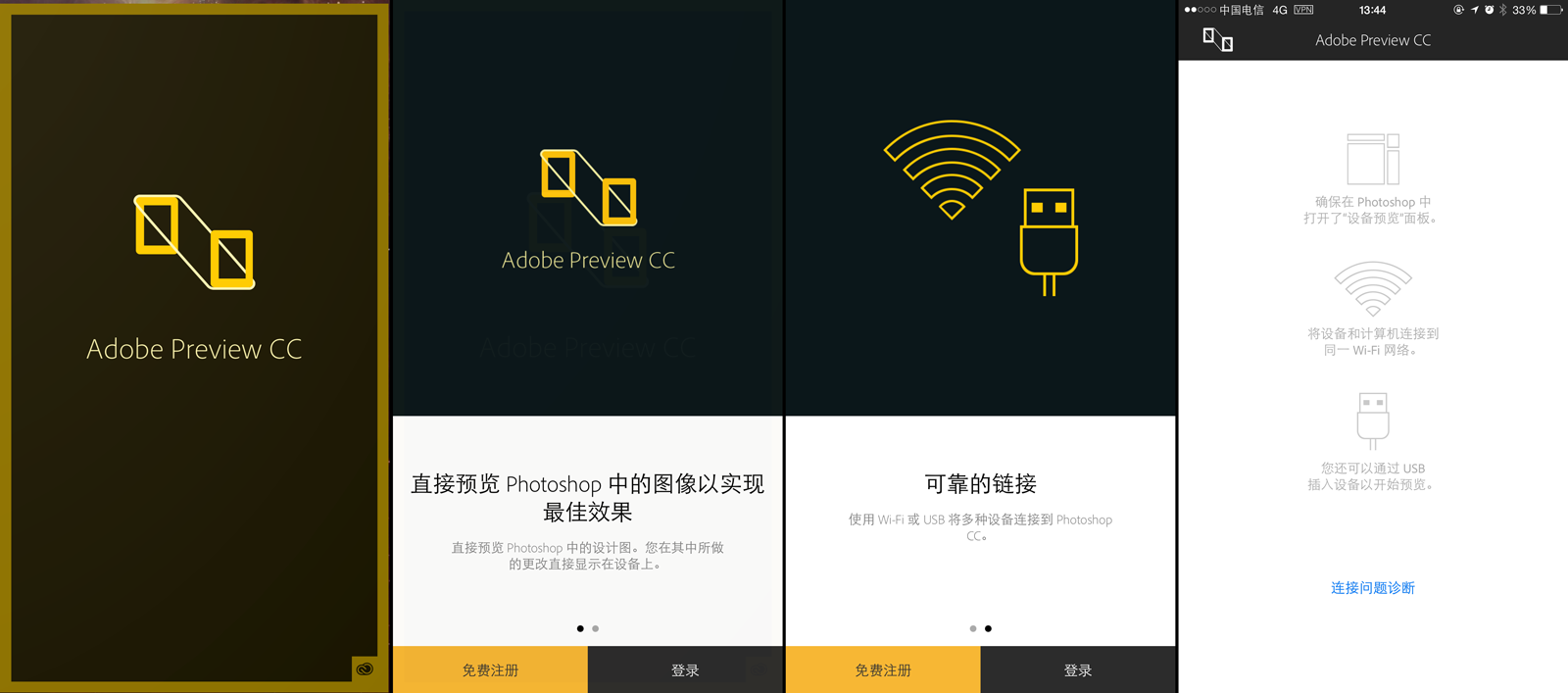
这次的更新中,Device Preview也算是一大亮点!功能很简单——安装移动端App(Adobe Preview),通过WIFI或USB即可进行多端同步,经测试,显示效果很好,同步稳定时间快(延迟三秒左右,不同大小文档时间不同),多画板时可以在App中直接选择要看哪个,什么PsPlay、ScreenRunner,都可以Say Goodbye了~

缺点是国内AppStore暂未上架,现在如果要使用需要去美国市场下载,流程略麻烦,感兴趣的童鞋可以自行百度方法。

电脑端的设置也十分简单:窗口—Device Preview打开界面,当手机装好App且属于同一WIFI环境或插入USB后即刻同步~
四、导出功能详解
还记得大明湖畔的抽出资源嘛…前文说过,新版PS中,抽出资源已经消失,取而代之的是一系列的“导出”功能,Adobe这次直接将所有“导出”相关的功能整合在了一起,在文件——导出中可以看到
1. 快速导出为PNG/JPG/PNG-8/GIF/SVG
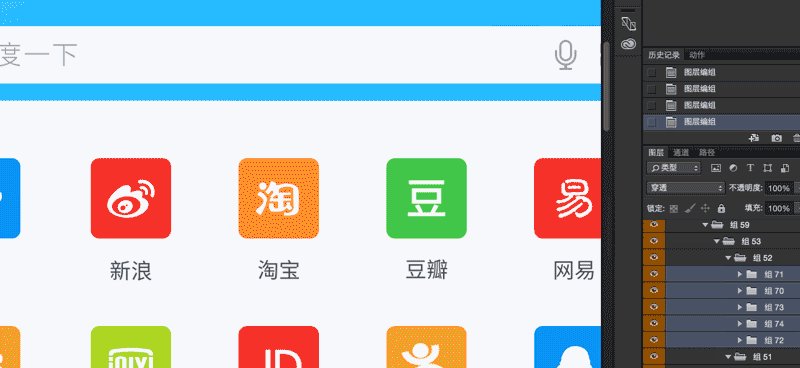
方法很简单:点击对应图层/组,右键即有“快速导出为XXX”的选项(名称随着存储格式发生变化),存储位置方面,还记得上面说到的首选项嘛?在那里可以进行设置,在使用默认文件夹时,配合快捷键直接操作,无弹窗,炒鸡效率。

同时选取多个图层可以一次性导出多张切图

或者将多个图层编组,对组执行快速导出,那么输出的将是一张针对组的切图
能够快到什么程度呢?
这么说吧,在使用快捷键且图层整理明确的情况下,2分钟输出一套ICON切图轻轻松松~

一键导出多个ICON切图
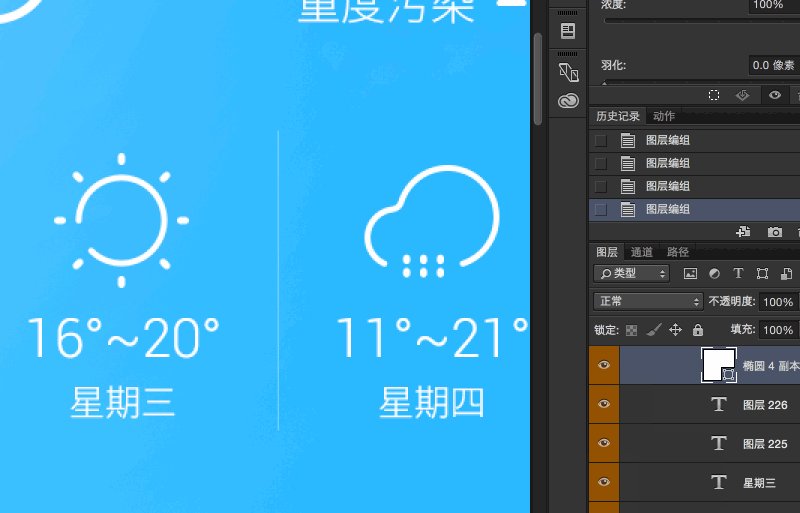
2. 导出为...
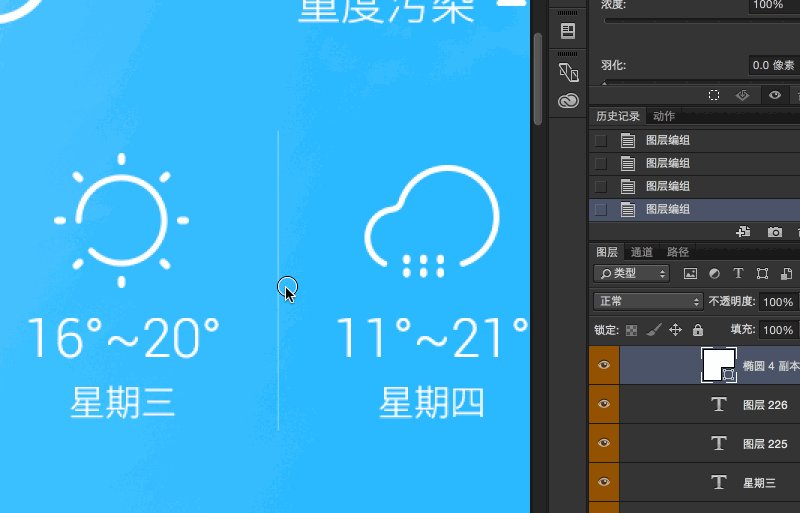
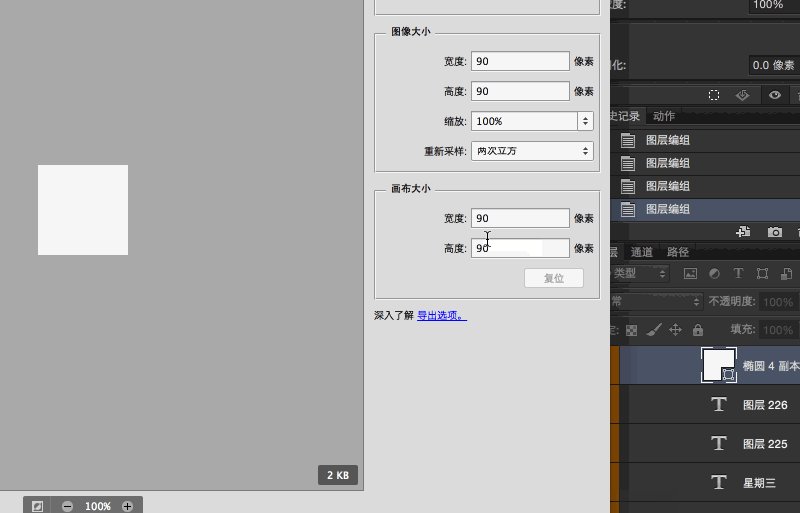
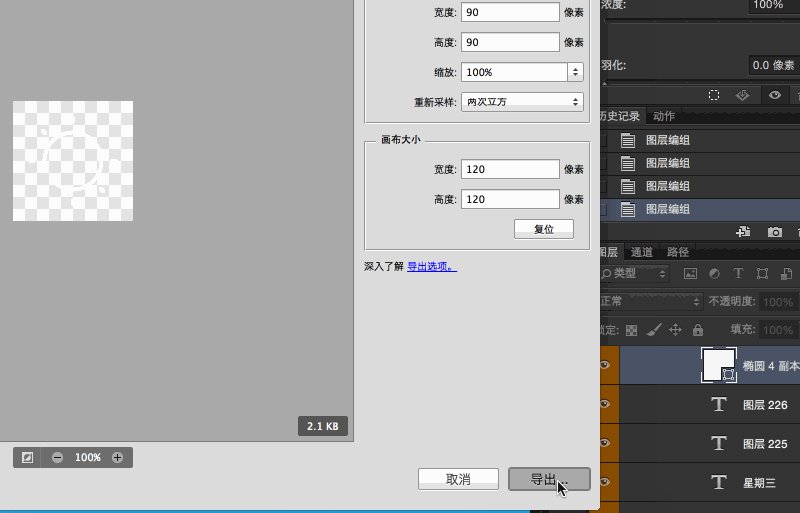
相当于快速导出的扩展模式,在导出前可以设置各种参数,比如留白和输出尺寸等等~

根据图层执行“导出为...”操作
如图所示,在右侧“画布大小”中可设置输出图片的尺寸,底部缩放按键左边有一个小按钮也蛮好用,点击后可将背景变暗,方便输出白色图层

快捷键(Windows版):
快速导出:Ctrl+Shift+‘ 导出为...:Ctrl+Shift+Alt+’
Mac版的导出没有默认的快捷键,不过可以自行设置
五、段落样式、字符样式、字形
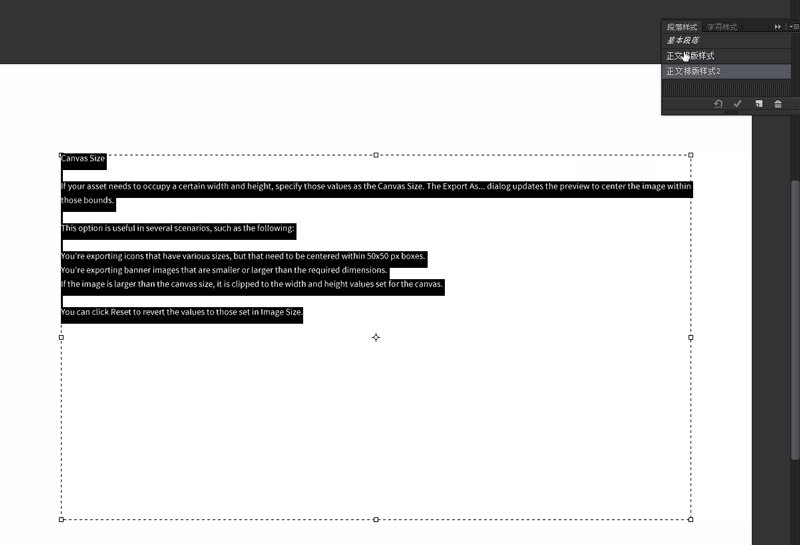
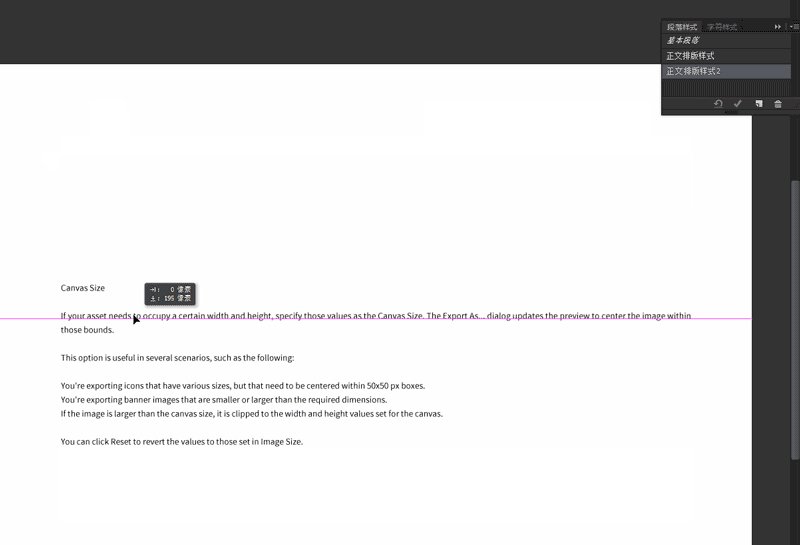
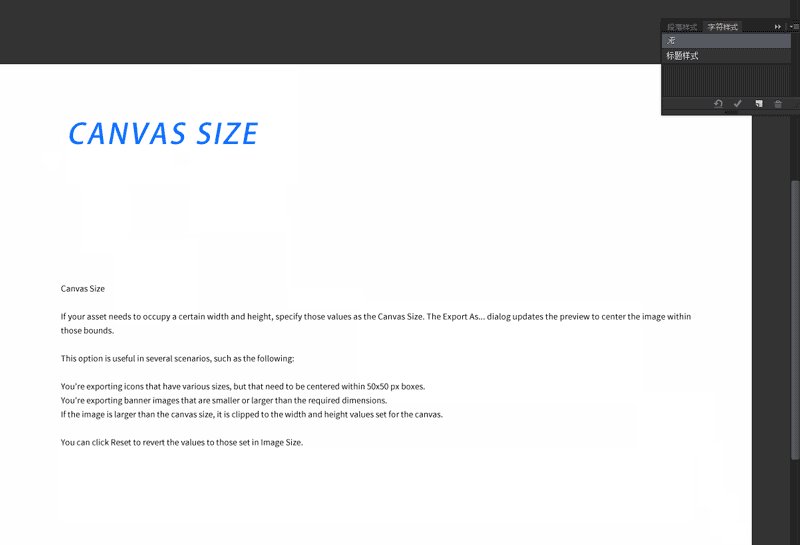
1. 段落样式、字符样式
其实并不是CC2015中更新出的,但却是值得一说的效率功能

如图,通过预先添加的样式,我们可以快速的从中选择,是不是有种Word的赶脚…遗憾的是,这两项功能目前尚不可导出(我没找到),只能够在当前文档中使用,有点像图层复合。
2. 字形
再说下CC2015新增的“字形”,初见此功能我是十分激动的,Adobe官方对这项功能的介绍是这样的:

然而并没有什么卵用……等待高人解释此功能
六、设计空间
设计空间在CC2015中是作为实验性功能出现的,不得不说设计空间的全新界面让人眼前一亮,不过以目前版本的稳定性来说,可用性还没有想象中那么好,这里就不扩展了~等有了比较稳定的版本之后再单独写文章说明~
PS冷知识系列文章:
那些你不知道的Photoshop冷知识【第四期】——不安分的Adobe
那些你不知道的Photoshop冷知识【第三期】伪完结篇
【PS冷知识番外篇】“利其器” ——PS高效操作配置攻略之首选项
那些你不知道的Photoshop冷知识【第二期】——乾坤大挪移
那些你不知道的Photoshop冷知识【第一期】——以一敌三的组合计
加载全部内容