切图教程,pdf格式切图教程实例
夏叙 人气:0在ios某个版本之后(原谅我只是一个设计师并不是很清楚到底是哪个版本正式开始启用pdf格式载入的),xcode6具有了基于矢量图像(PDF文件)的编译能力。
UI设计师都会涉及到的一个问题,切图。在完成页面设计之后,需要导出@1x @2x @3x三个尺寸的png图像资源。哦呵呵呵呵呵呵,我每天都是带着计算器在按。
然而,现在xcode6有了pdf辨识的功能!直接带来的2个非常直观的影响。
1,ios切图从此只要切@1x,然后不论是哪个尺寸都能完美适配,达到最佳效果
2,缩减app大小,优化用户下载体验。(因为切图成pdf并且是@1x的时候占用空间非常小,并且省去了一整套@2x和@3x的切图所占用的空间,喔呵呵呵呵呵想到app一下子减少了那么多大小,真是睡觉都笑出声呢。)
现在,一步步教大家如何切图。
一,photoshop,如果是在ps里绘制的矢量图,请在ps里切pdf。

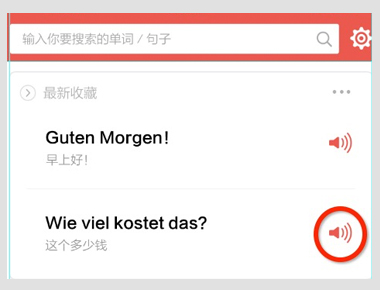
以上图为例,这是一个求攻略出品的翻译软件,目前处于开发状态。这是一个在ps里用矢量画的volume图标。切记,icon务必要用矢量画,切图pdf格式也仅支持矢量图形。

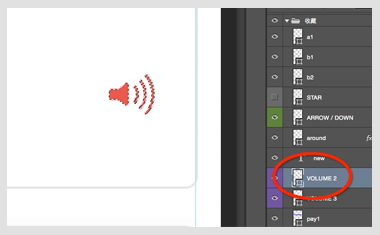
选中volume icon选区,快捷键 command+鼠标左键,然后按照选区大小新建大小相同的新文件。

这时候,你会看到图中所示。因为在设计ui的时候是以iphone6为尺寸,也就是750。是@2x的时候的图,所以此时,我们切出来的图是@2x的。
还需要注意的一点,当从画布1将icon 复制到画布2的时候,要保持icon一直处在矢量状态。切勿删格化!否则大业未成,前功尽弃!

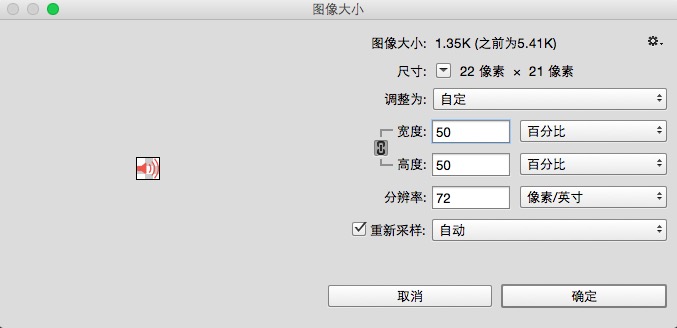
如上图所示,这时候点开调整画布,control+command+i快捷键,将宽高百分比调整到50%,也就是说这时候你的icon切图是@1x的状态了。
为什么要调整到@1x的状态呢,因为@1x的时候扩展成@2x和@3x只要往上乘,而不是往下减。
避免了切图像素不整除的情况,但是我还是建议大小要取一个吉利的像素尺寸。
此处晤面。记住,要把背景去掉,因为你需要的是一个透明的背景。

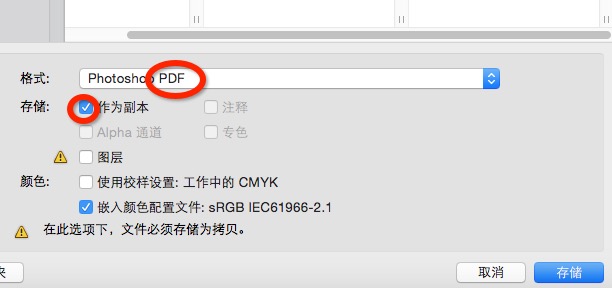
现在开始储存动作,点开另存为,找到photoshop pdf格式,勾选“作为副本”
颜色什么的那么基础的就淡淡的略过吧。

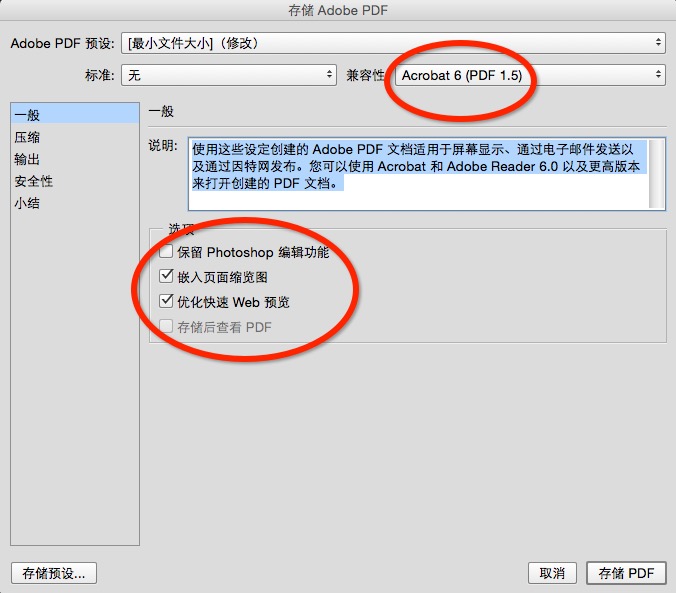
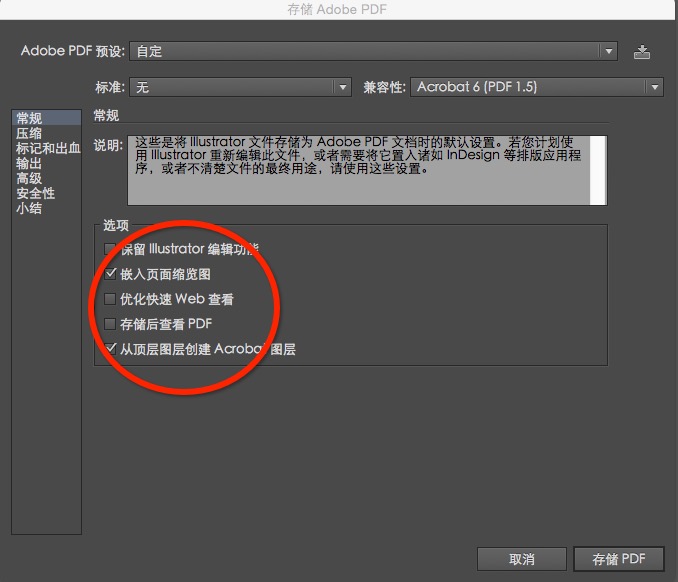
点击保存,之后会弹出来这么一个框。
将“保留photoshop”编辑功能勾掉,
只剩下“嵌入页面缩览图”以及“优化快速web预览”然后点击保存

储存出来直接是pdf格式,这时候你打开预览不论是放多大缩多小都是十分清晰,并且占用空间很小。
这个volume切出来只有10kb!!!是不是为你app太大无法优化的困扰顿时就在梦里笑醒。
二,illustrator,如果是在ai里绘制的矢量图,请在ai里切pdf。

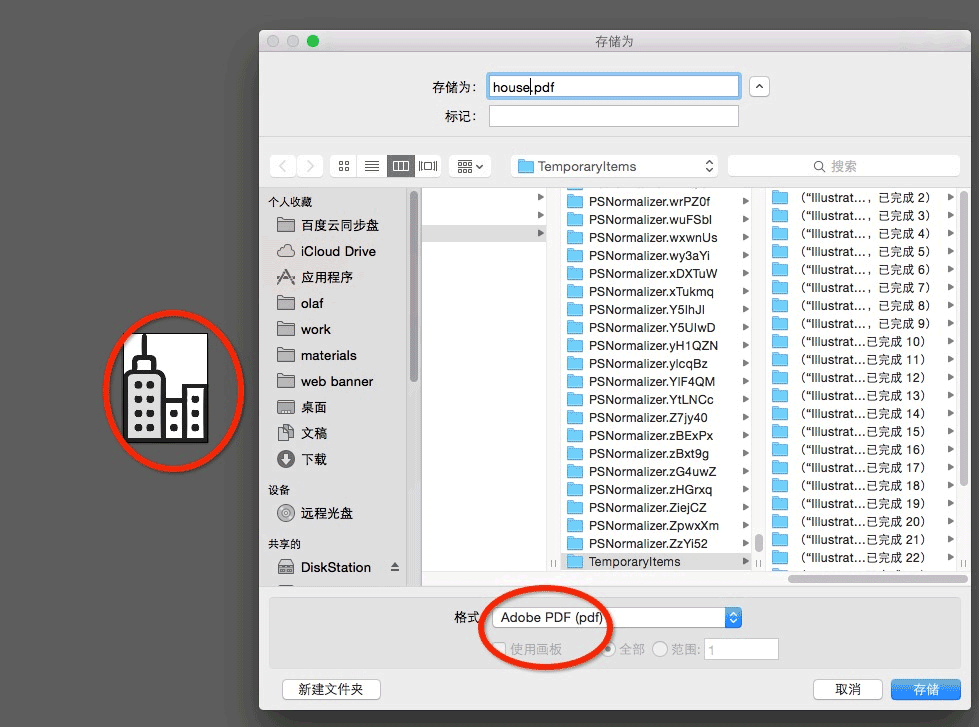
也是按照@1x的大小建立画板调整好大小,并且另存为pdf格式。

勾选“嵌入页面缩览图”以及“从顶层图层穿件Acrobat图层”然后点击保存。
切记切记,ps和ai的矢量图要在各自的软件环境下切图。所以比较推荐制作页面的时候绘制icon在一个环境下绘画。
到这里,设计师部分的就结束了,看着一大堆,其实我是很详细的把每一步都拆分的很仔细,自己操作一遍其实很迅速。如果有心者可以试着做一个动作会更方便,如果自己将来做动作了会及时上传上来。
然后就是放入xcode6中,因为我并不懂xconde6是什么,特意从我们公司程序员大大讨来教程贴在下面,所以下面的教程来自引用。因为我一个字都看不懂。
如果你是设计师,这一段请拉的快一点,因为我保证你连读都无法读通顺,就别想看懂了。
1,如果你不已经有一个XCAsset文件,然后创建一个; 否则,打开一个你已经在你的项目中。
2,从编辑菜单中的“新建映像集”。
3,在出现新的图像集,选择空白图像集,然后显示在工具面板。
4,选择属性检查器。
5,根据类型下拉菜单中选择“矢量”。
6,图像设置将变成只有一个放置点,标有“全部 - 通用”
7,拖放上面创建到落点的矢量PDF文件。
接下来,您将只需使用设置,你会与任何其他的图像(无论是在代码或通过接口生成器)Xcode的图像目录的图像。例如,要求-imageNamed:在代码中,并通过在图像集的NSString的文字名称。
当你建立你的项目时,Xcode会去工作,创造@ 1倍,2倍@和@从您在Xcode的资产类别已经使用的PDF 3倍PNG文件。举例来说,如果你有一个@ 1X PDF,这是150像素x 150像素,然后Xcode中会生成以下PNG大小在应用程序中使用:
·@ 1X PNG在150像素x 150像素
·@ 2倍PNG在为300px x 300px的
·@ 3倍PNG在450px x 450px
当你运行应用程序,iOS的会自动选择合适的@ 1倍,2倍@或@ 3倍的形象,Xcode的基础上产生的设备需求。请务必注明您的自动版式的限制,使得图像不调整对大型设备,否则你会最终与模糊的图像。xcode中产生基于所述@ 1倍的PDF图像代替缩放矢量在运行时对光栅图像。
有关将图像添加到您的项目中此方法的一些注意事项:
这不是充满载体的支持 - 在编译时生成PNG图像,而你保持在这个没有控制权。
你不能选择一个新大小的图像,一旦你指定使用矢量缩放后的图像在你的应用程序。坚持使用您指定的大小,或者创造更大的尺寸新的PDF。否则,如果缩放与自动版式,例如图像将被扭曲。
虽然iOS的8不包括全矢量支持(而不是Xcode的只是建立你的PNG在生成时) - OS X那样- 如果你使用同样的方法。在OS X中,你可以扩展你的代码,或者使用自动版式图像而没有任何失真。
没有与以前的IOS版本不能向后兼容。所有的资产都被编译成一个Assets.car文件只能够通过的iOS 7和iOS 8读取这是用于与资产目录与iOS 7开头的同一个文件。
如果你已经有一个脚本或其他工具,可自动实现这个要求,那么你可能看不到一个好处使用自动生成的PNG这种方法; 但是,如果你使用的OS X和iOS应用程序之间共享资源,它可能是一个方便的工具。
加载全部内容