设计知识,不要用纯黑做阴影
肖半仙 人气:0我这辈子学到最重要的配色技巧便是:在作品中避免使用纯黑色。小时候,我的美术老师Zamula女士,给我了这一点启发。
后来在罗德设计学院,他们也不让我使用纯黑色。什么?不使用纯黑色?你听到这个技巧,感觉可能会非常荒谬,但实际上,这确实是个中肯的建议。
主要问题就在于,我们通常会把较深的颜色看成是黑色。实际上,很难找到真正的纯黑。马路不是纯黑色,办公椅也不是纯黑色,网页上的字体,其实也不是纯黑色。
阴影不一定要是黑色的
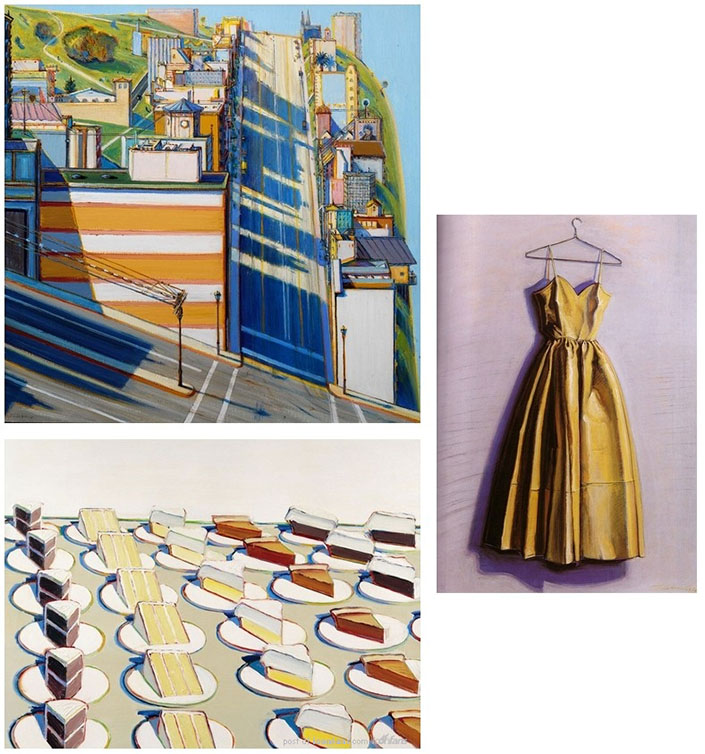
在高中时期,我和几个热爱艺术的小伙伴们经常呆在一起讨论、创作。Zamula女士是我们的老师,她经常给我展示很多艺术家的作品。她对Wayne Thiebaud的作品情有独钟。她总是让我们注意画家的阴影描绘,她告诉我们,这位画家的阴影,其实全部都是亮蓝色!
Wayne Thiebaud的作品集我大概看了10遍。他是一位优秀的画家,不拘一格,阴影一般都不用黑色)

他的作品看起来非常棒,阴影的饱和度很高,而且如果你能拿到作品集看一看,你会觉得非常赞!
你可能会想“恩,这只是画,不是真的”,但是Thiebaud的作品引发了我对色彩理论的思考。
我还记得后来Zamula在课堂上为我们拿出了一个蓝色灯泡,装好后,对准白色基架上的白球,阴影居然是橙色的,而不是黑色。
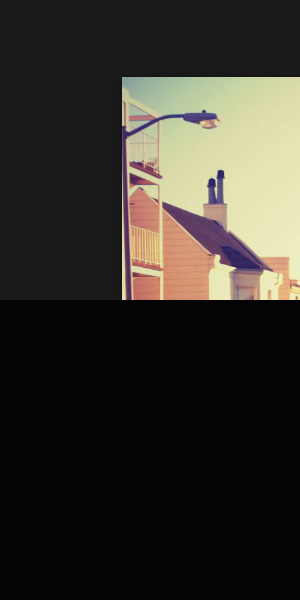
当时我很震撼。现在我漫步在旧金山,寻找一些最饱和阴影。这是我用Path(使用了滤镜)拍下的照片,我得到了如下结果。

图像中颜色最深的地方不是#000000,。而是#130f30(亮度19%,饱和度69%)
黑色会压倒一切
当你精心挑选了颜色,准备开始设计时,你又加入了纯黑色。很不幸的告诉你,黑色的色彩强度能够压倒其他色彩。黑色会非常的突出,因为自然界没有真正的纯黑,会显得不自然。日常生活中看到的黑色都不是纯黑,而是深灰。而且,光可能会为其着上色调,因此他们是着了色的深灰。
很多我们日常使用的应用,里面都有黑色,但实际上,是深灰色。比方说Twitter的侧边栏,Sublime Text 2的侧边栏,Twitter Bootstrap,PS的背景。他们的颜色都是接近黑色的颜色。但是色彩上稍微进行了调和,避免黑色盖过屏幕上的其他元素。




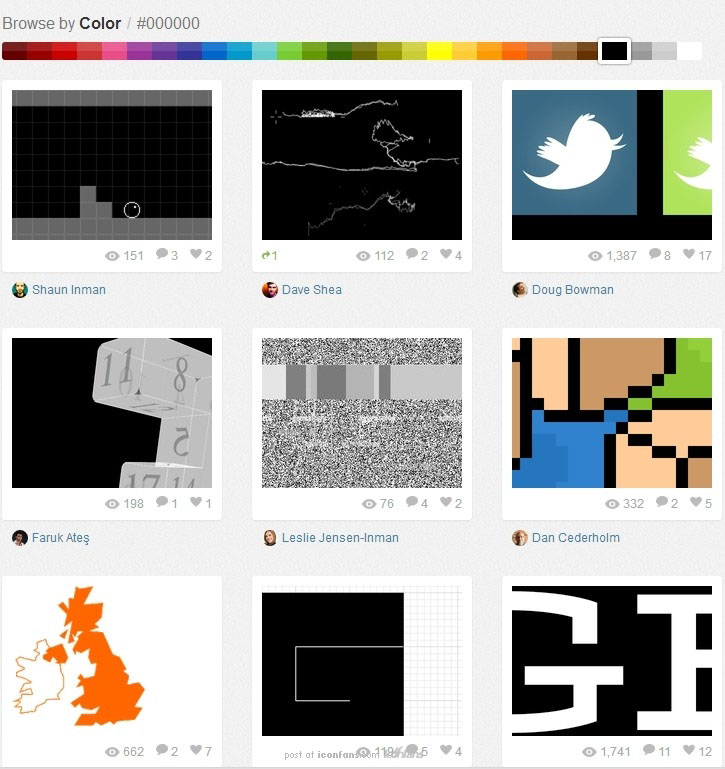
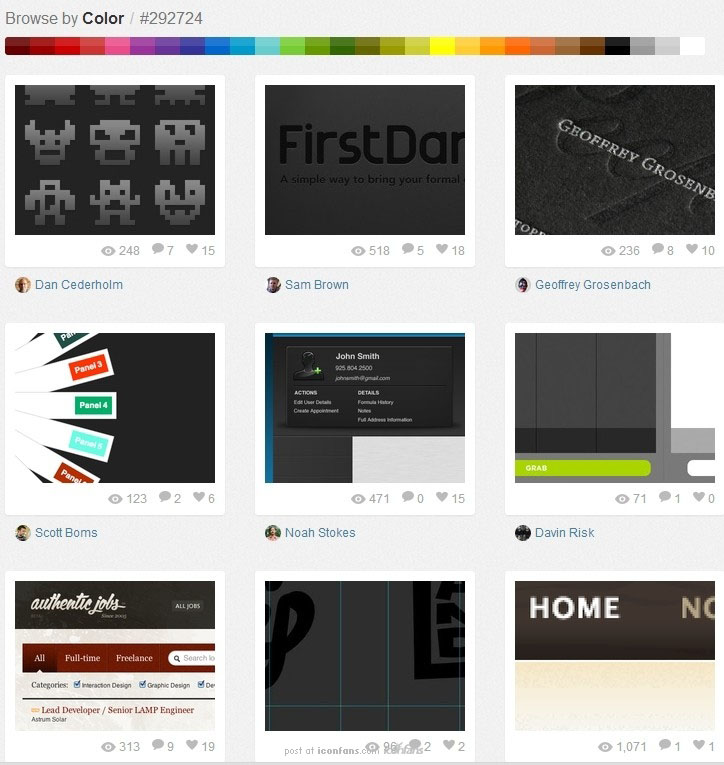
这里不妨用Dribbble来做个测试,搜索一下近黑和纯黑,你看看哪个页面看起来更舒服?shots with pure black(纯黑)shots with “real black”(近黑)


饱和度是关键
知道了不要使用纯黑,那么怎么使用黑色呢?想要更进一步吗?来,我来讲讲自己的小秘籍。当使用灰色时,不妨掺杂一点其他颜色,这样色彩看起来就不呆板了。比方说我之前用Path拍摄的照片,饱和度居然有69%,想要达到浅灰色的程度,饱和度只需要3%。


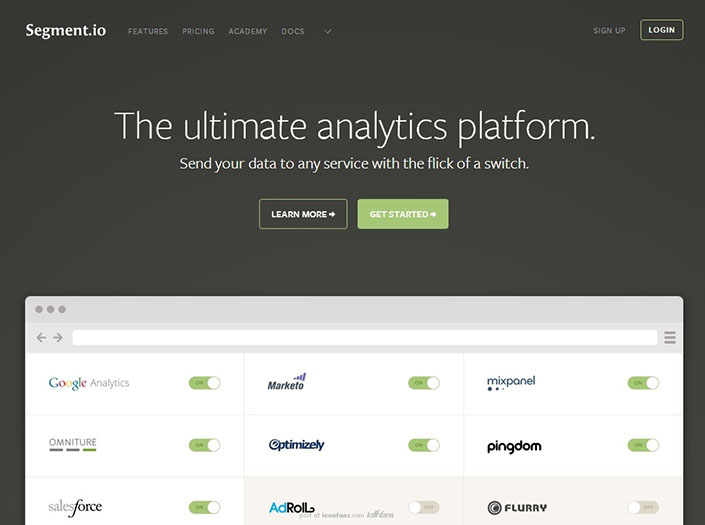
在为Segment.io配色时,我使用了此法。在灰色中加入了少许的橙黄色。在浅灰色部分,饱和度最低为2%。一直到深灰色的22%。用PS的颜色选择器中形成了弧形。
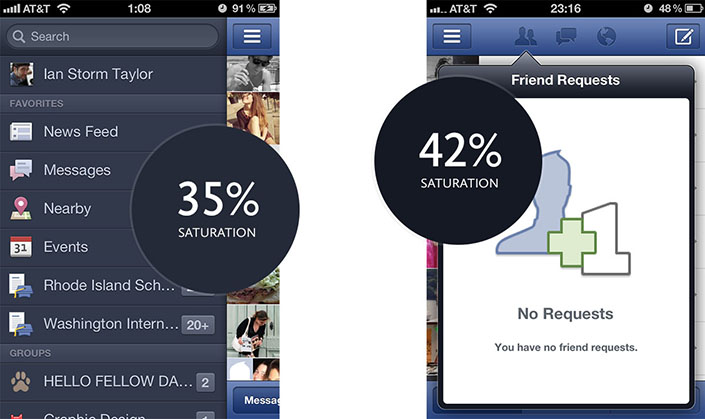
再来看看老版的Facebbok界面,为什么Facebook移动界面看起来这么赞?因为它们的灰色,稍微掺杂了一点Facebook标志性的蓝。

结论
最开始是Zamula女士告诉我这一点,再后来在罗德岛设计学院,他们也这么教导我。但真正让我开始重视到这一点的,还是生活中的启发,以及实际设计中的解惑经历。怎么样?界面设计难吧?说简单,很简单,说难,真的很难。因为做设计,你必须细心,一厘一毫,一个百分比都不能差。直到现在,我还是无法快速的选取合适的灰色,我总是要琢磨半天。
记住原则!永远不要使用纯黑,这样就太不自然了。
加载全部内容