排版教程,超详细适合初学者的排版教程(二)
凃喬琦Mickey 人气:0初学者排版教程第二篇,主要讲解图片大小设置,背景填充,图层、图层组和PNG的知识,新手一起来了解一下这些知识吧。
教程目录:
P1:图片大小的设置:图片大小的设置/尺寸的定义/照片常见尺寸表
P2:背景填充:颜色填充/图案填充
P3:图层与组:图层与图层之间的关系;养成分组操作的好习惯。
P4:笔刷的应用:笔刷的安装和使用方法。
P5:DIY PNG贴图:PNG的简介,如何制作PNG
P6:标尺等间距拼图:设置间距拼图。
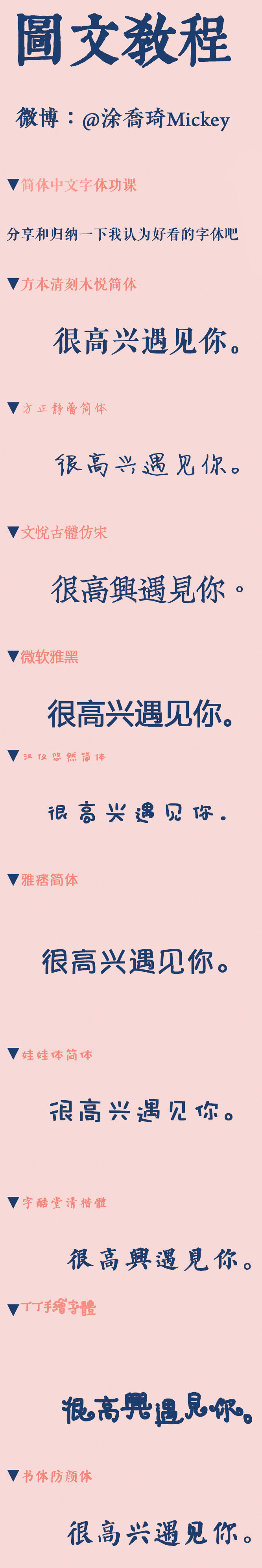
P7:好看的简体字体归纳:常见的字体示例。
上次的教程有很多不足的地方, 感谢大家的包容和支持☆~ 我一定会继续努力的呀~>_<~ 大家的私信和留言我都有看到, 针对大家不明白的地方我做了一个总结(づ ̄ 3 ̄)づ 于是就有了这第二个排版的教程~(≧▽≦)/~ 算是对上次没有讲到的地方,进行一个补充。 如果有更好的方法也请在评论处分享出来吧?
让我们一起进步吧☆~
图片大小的设置
私信中有小伙伴反应说拼图之后图片很大,造成电脑很卡,所以图片大小的设置也是很必要的,在这里我只提供我个人的设置图片大小的习惯,但是不代表你要和我一模一样噢,我设置大小的原则是,放大之后细节还是能够看得很清楚,一般为2-5M。
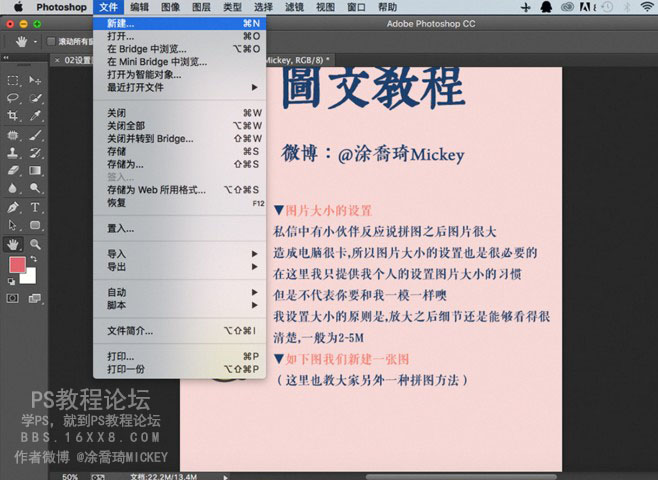
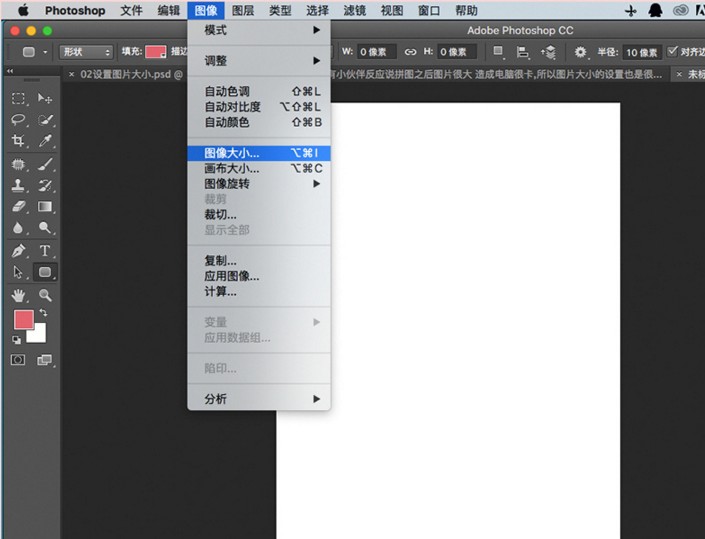
如下图我们新建一张图。(这里也教大家另外一种拼图方法)

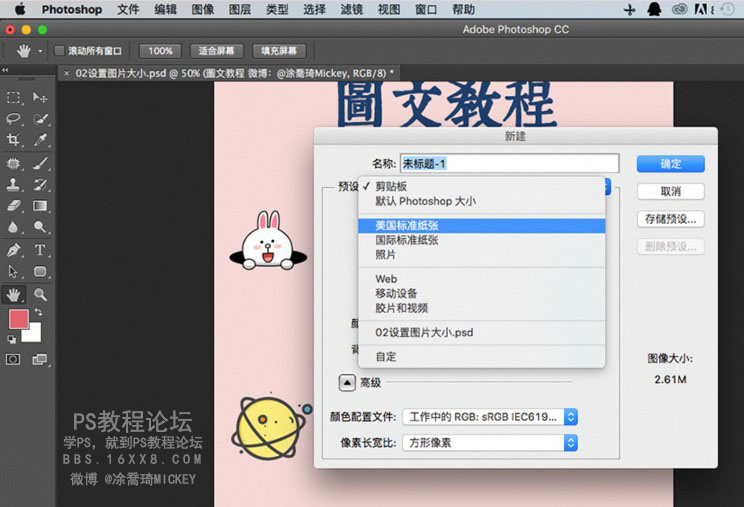
然后出现如下对话框:

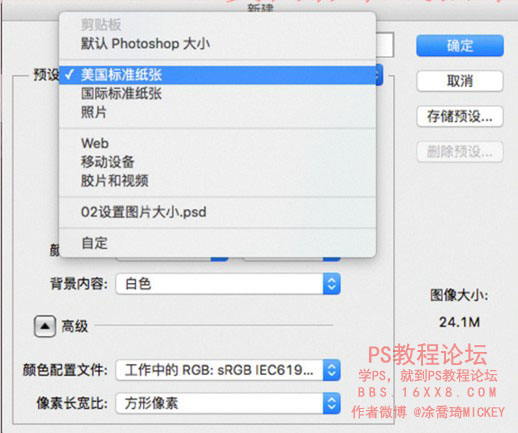
美国标准纸张即A4标准大小。

图片大小我一般不低于15.3M,然后点确定即可。

如果想在这张图上上拼图,直接拖进图片即可,
同样,设置图片大小也是一样。

改变宽度的时候:

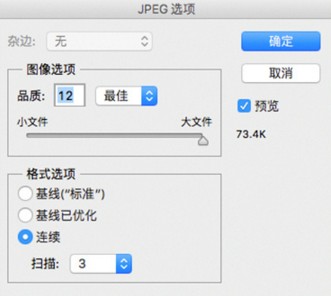
保存的时候:

计算机会计算出不改变图片宽高比例的高度,等比例的改变大小,十分方便。如果要改变图片的比例,用裁剪工具就可以了。保存的时候其实并没有图像大小显示值那么大,根据你的操作大概在5M之内。这样操作的时候,你的电脑应该不会卡了。
尺寸的定义
便于大家更好的理解:尺寸大小,比如800*600吧,知道了尺寸大小可以计算出像素大小,比如:800*600=480000,那个480000就是像素了,你可以把一长图片看成一个矩阵,尺寸大小就是长有多少像素,宽多少像素。而像素大小就是这个矩阵里一共有多少像素。
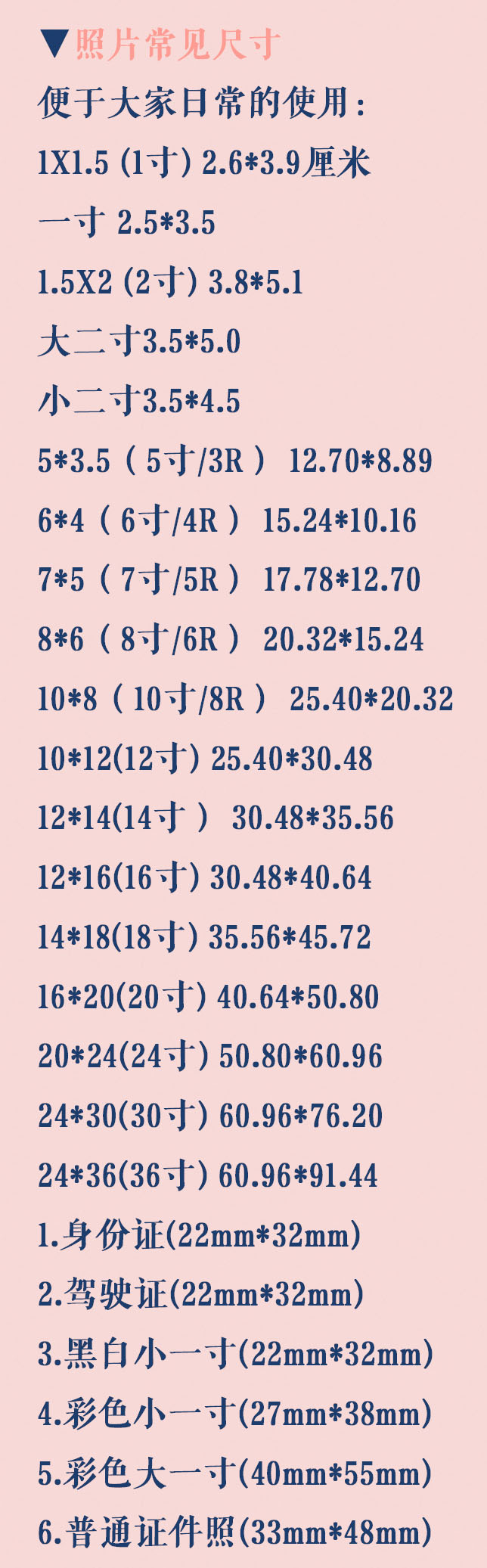
照片常见尺寸:

背景填充
其实就是改变背景的图案啦。我个人是比较喜欢简单的背景,毕竟是要在上面加文字的,如果背景太复杂,看得人眼睛会看花吧,我喜欢直接填充颜色。
操作如下:
新建一张空白的图,上面已经讲过,这里就不详细说明了。
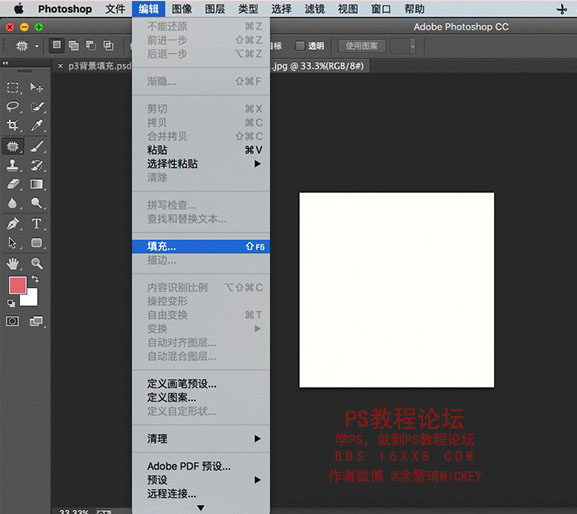
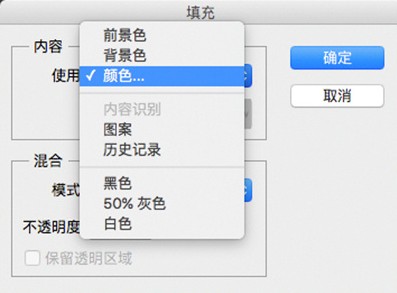
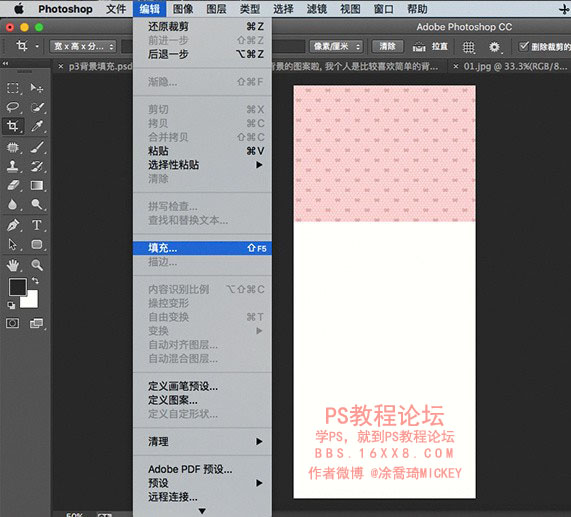
然后“填充”

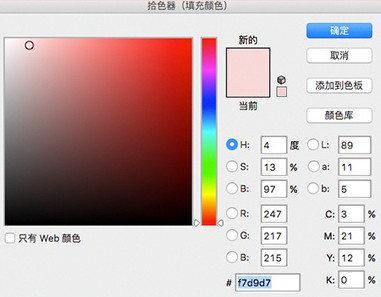
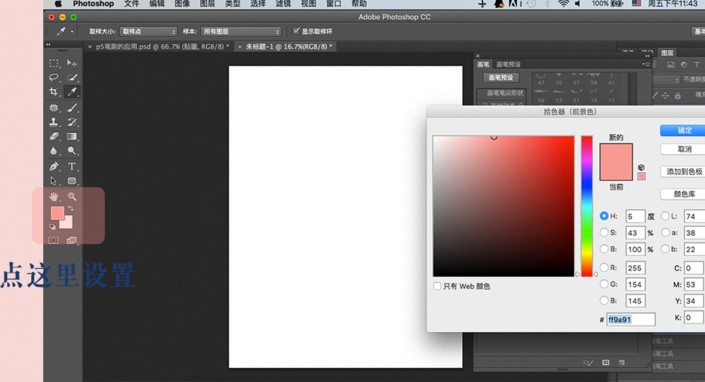
然后点颜色会跳出右边这个对话框(拾色器)


选取自己喜欢的颜色即可。
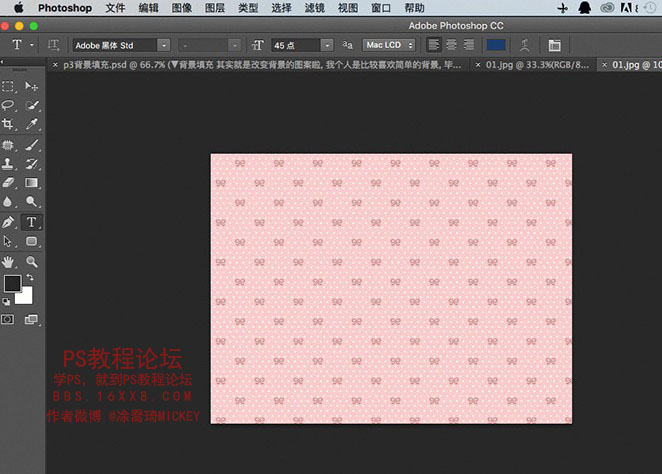
如果我们想自定义图片做背景:
第一步:打开一张简单的图片。

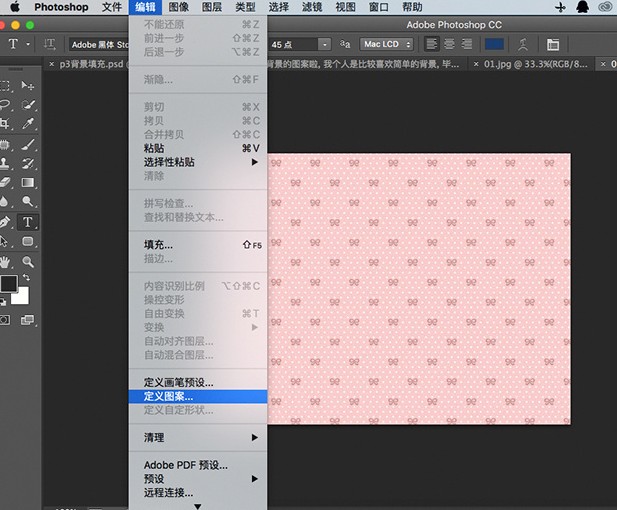
第二步:编辑 - 定义图案。

第三步:点确定。

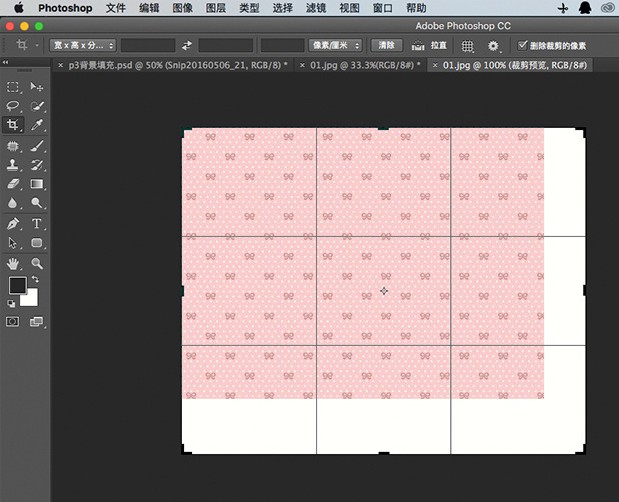
这个时候剪裁你会发现是这个样子。

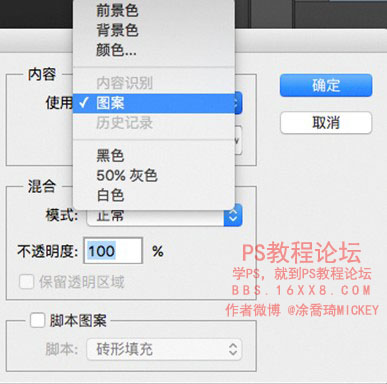
所以这一步做完之后还没有完成哦,继续:剪裁 - 填充 - 图案 - 选择。

填充

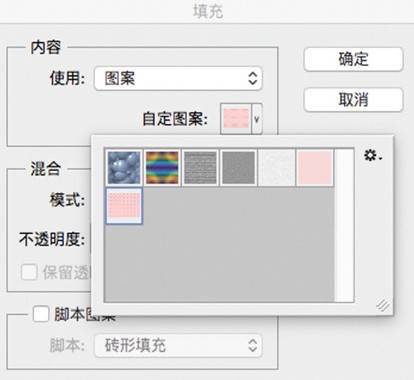
图案

选择你要的图案:


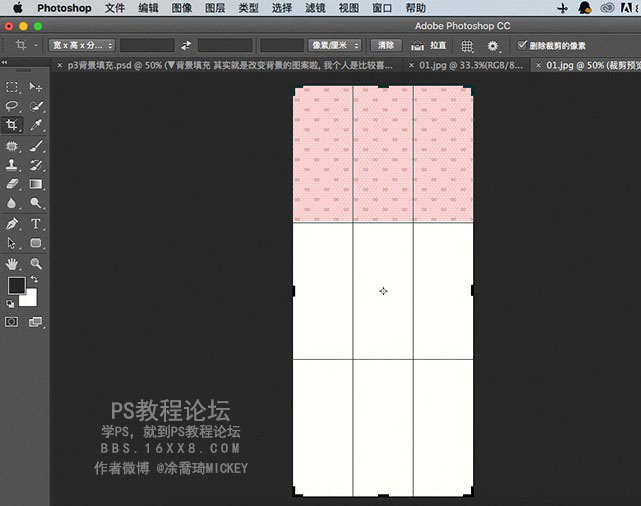
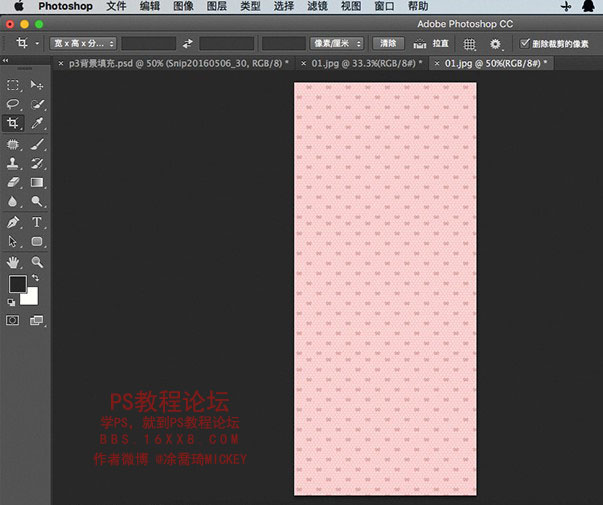
如果排版时背景大小不够,也没关系,背景图层可以反复填充,只要重复上面的操作即可。
图层的概念
通俗地讲,图层就像是含有文字或图形等元素的胶片,一张张按顺序叠放在一起,组合起来形成页面的最终效果。图层可以将页面上的元素精确定位。图层中可以加入文本、图片、表格、插件,也可以在里面再嵌套图层。
组的概念
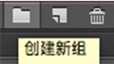
在图层面板最下方有一个像文件夹的图标(下图),点击就能创建图层组了。

图层组的作用就像文件夹一样,把同类的图层归类放在一起,便于管理。对于多图层的图片,一般都会使用图层组来管理,方便查阅,也方便对多个图层使用同一个编辑命令。可以同时隐藏和显示,移动,更改多个图层。
图层之间的关系
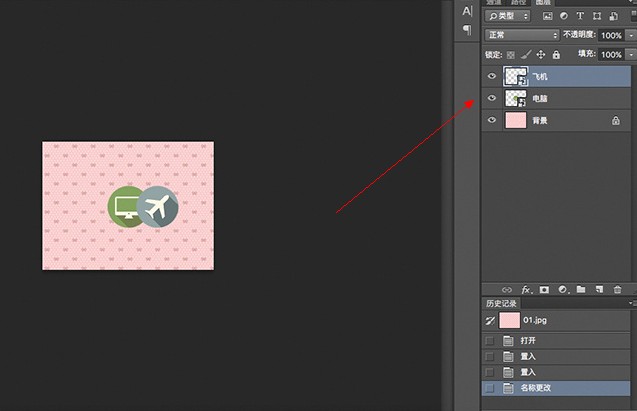
两个图层的上下关系是图层栏图层前后顺序所决定的。以背景图层为例,它位于图层的最下方,所以是背景,同理,离背景越近的图层,为它自己上方的图的背景,举个例子:
飞机的图层在电脑图层的前方,所以电脑图层可以看做是飞机图层的背景,飞机图层会覆盖在电脑图层的上方。

如果想同时移动这两个图层怎么办呢?
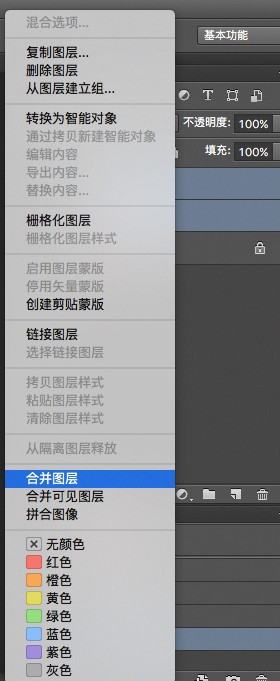
按住“control或CTRL”键同时用鼠标选中这两个图层,右击鼠标然后点“合并图层”
注意:别点成了“合并可见图层”,否则全部的图层都会合并,那样后面修改的时候就麻烦了。只需合并你需要合并的图层,然后再用移动工具,移动到合适的位置即可。
小技巧:保存的时候,可以直接点“合并可见图层”后,直接保存,记得除了保存最终的JPG格式之外,还要先保存一个包含所有图层信息的PSD格式,便于以后修改。

图层与组的关系
在建立了背景图层后,我们排版时往往要添加文字和图片,在PS里面每一张图都是一个图层,有时候定游记或者功课之类的可能会有上百张图,所以我们利用“组”来对这些图片和文字整理归类,才不至于思路混淆,想修改也无从下手。希望大家都养成分组的好习惯。
举例讲解:
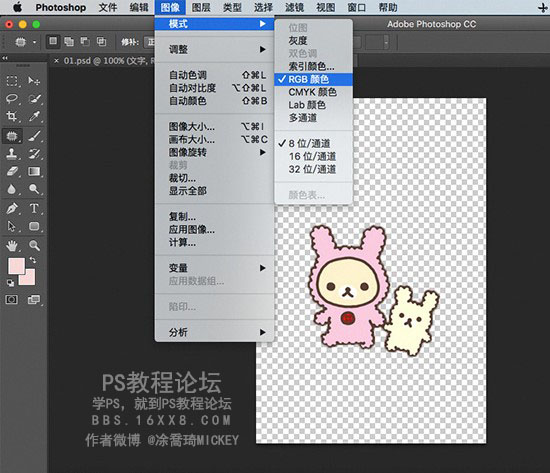
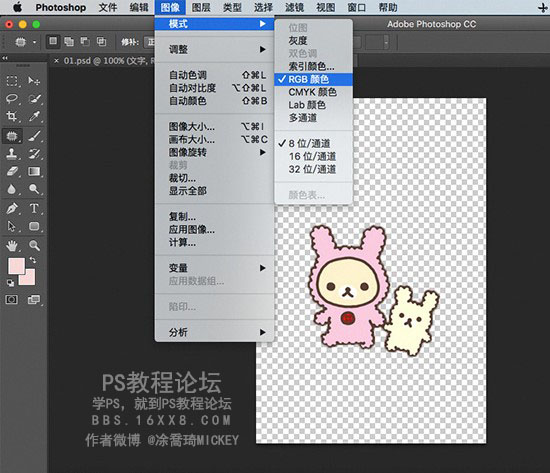
在制作教程的时候,我每一张图都会制作成PSD,这里回顾一下PSD的概念,PSD/PDD是ADOBE公司的图形设计软件photoshop的专用格式。PSD文件可以存储成RGB或CMYK模式,还能够自定义颜色数并加以存储,还可以保存photoshop的图层、通道、路径等信息,是目前唯一能够支持全部图像色彩模式的格式。
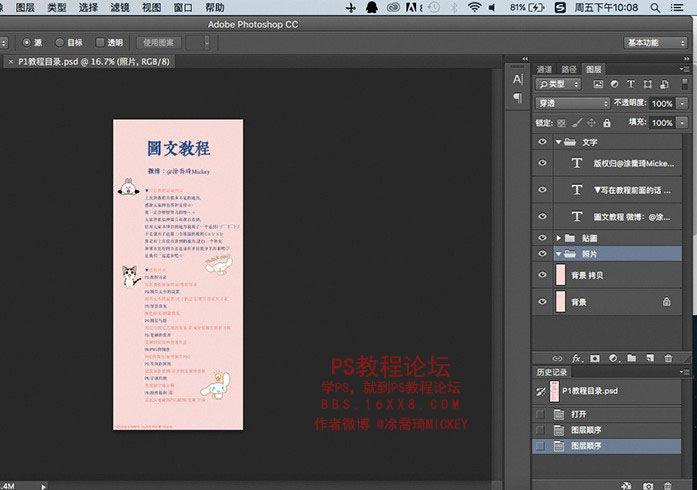
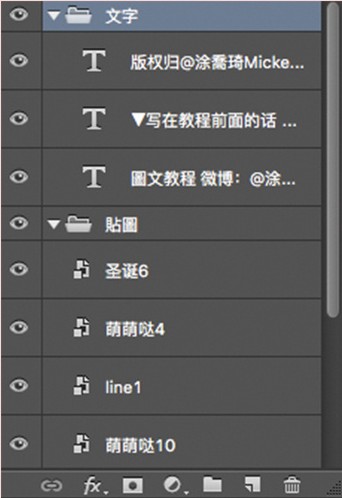
以本次教程图片为例

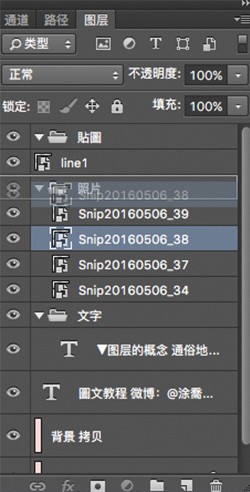
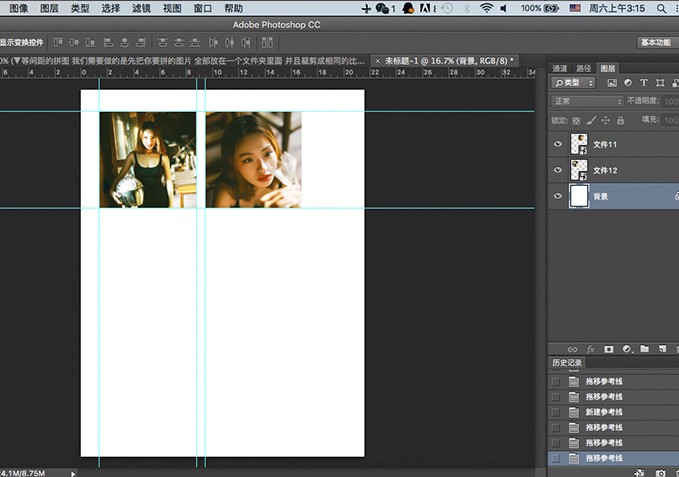
图片置入后直接拖入组里:



分组完成之后PSD变得很有条理,便于以后修改,这是我平时常用的分组,建议将图片命名之后再导入,因为PS必须点了右边图层栏的图层之后,才能进行移动以及其它操作,命名之后,日后修改的时候便于找到是哪一张图。
笔刷的概念
笔刷是photoshop中的一个工具之一,它是一些预设的图案,可以以画笔的形式直接使用。
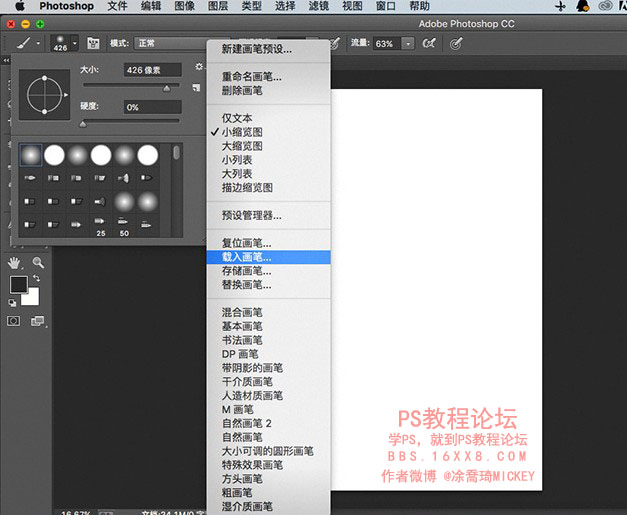
笔刷的安装,看图操作:(点画笔工具,点工具属性设置画笔,点小面板的小齿轮,点载入画笔。)

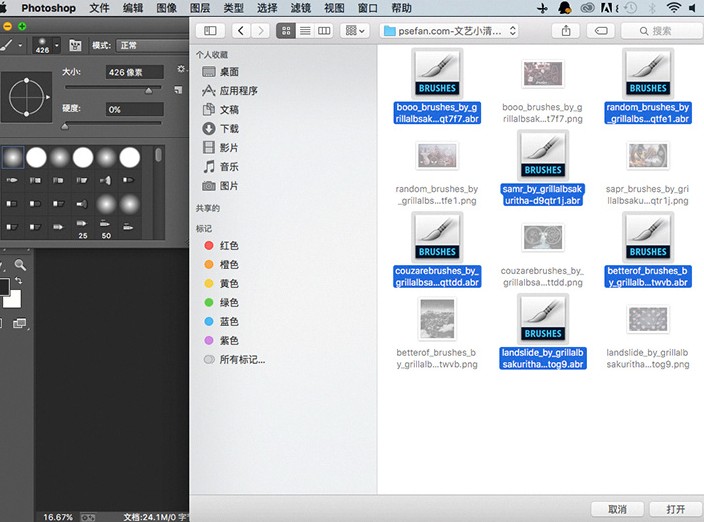
在网上事先下好的笔刷,点击打开即可。

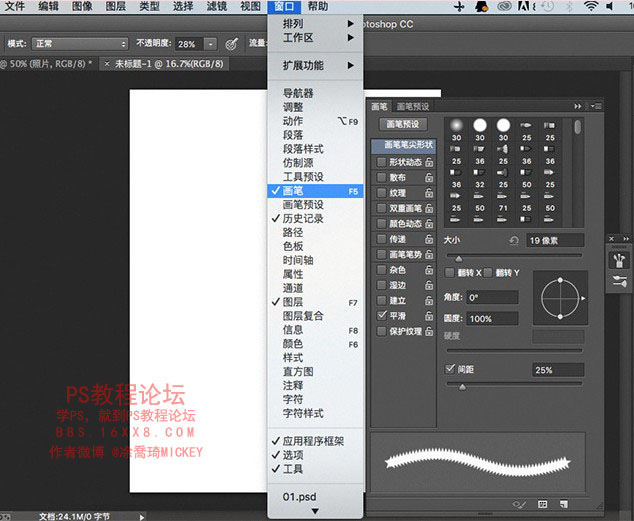
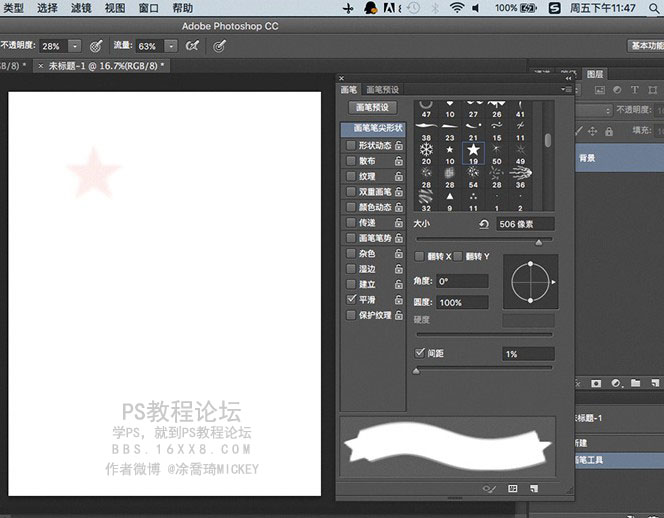
笔刷的使用:新建一个空白的背景,然后将画笔调出来。

修改笔刷的颜色。

设置前景色为你想要的颜色即可。然后选择一个你喜欢的笔刷,我选的是星星图案笔刷,然后在背景上点一下。效果如下:

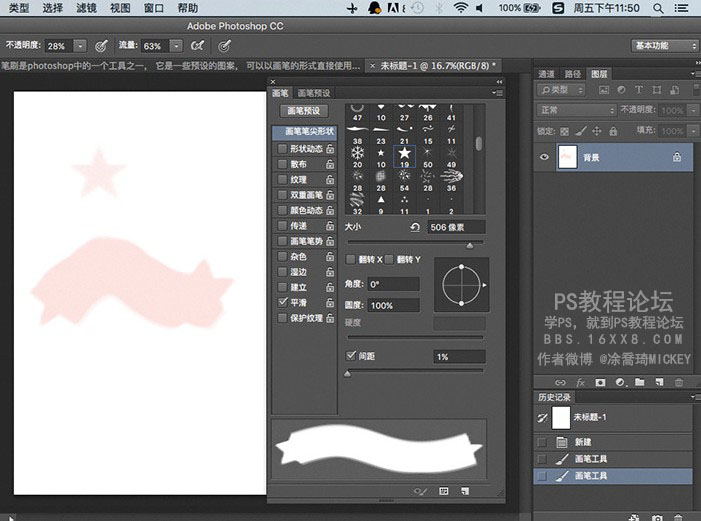
之后可以自己改变一下画笔里面的设置感受一下,例如我调了一下间距,然后使用星星笔刷画一条曲线,间距为百分之一的时候,效果如下:

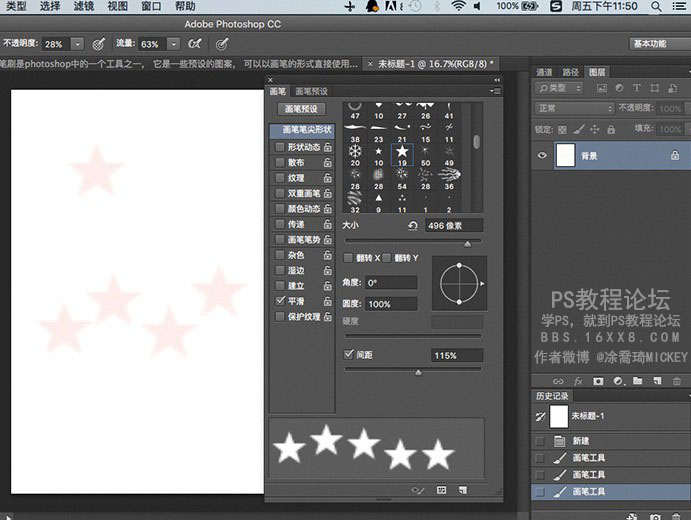
间距为百分之115的时候:

百万富翁可以发现画出来的图和画笔工具里面右下角的那个图是不是很像?其实右下角就是你用你选择的画笔画一条曲线的预览效果啦。其余的设置大家可以自己改变一下,都可以很直观的感受出每个设置的作用和效果。
小提示:画错了可以直接用橡皮擦擦掉。前提是:橡皮擦设置的背景色和你使用的背景颜色相同。
PNG的概念
PNG,图像文件存储格式,其设计目的是试图替代GIF和TIFF文件格式,同时增加一些GIF文件格式所不具备的特性。
它和JPG最大的区别在于JPG有背景,PNG只有主体

PNG的制作
有很多时候我们在网上找到的好看的图,它们的格式并不是PNG的时候,我们应该怎么办呢?这个时候我们就要利用上次提到过的抠图。
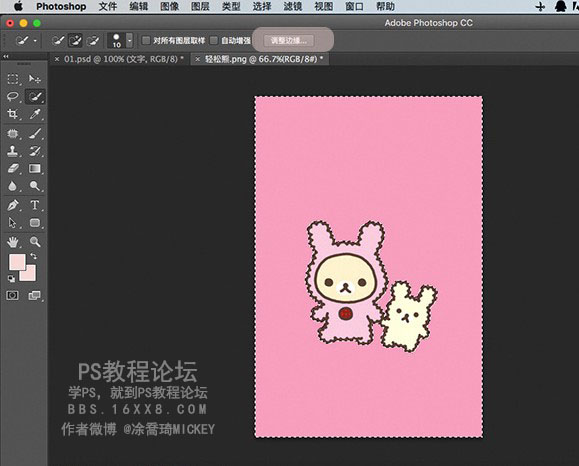
打开一张图片,用魔棒工具选中粉色背景的部分。

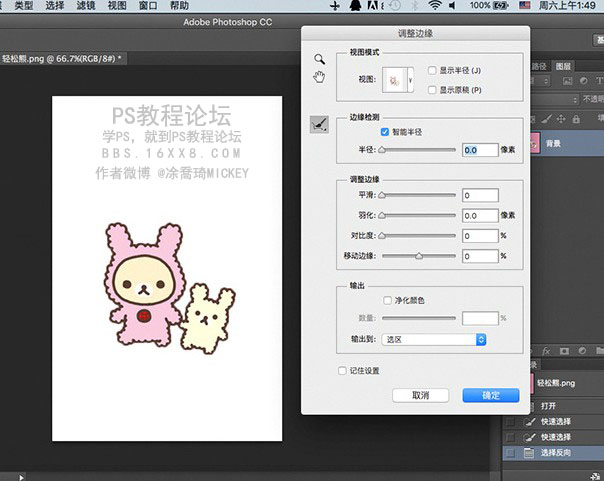
然后SHIFT+COMMAND+I 或 SHIFT+CTRL+I 反向选择,点击调整边缘,点击智能半径。

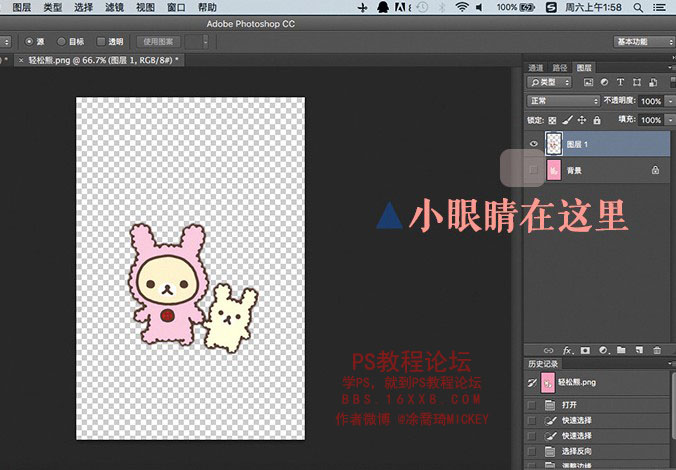
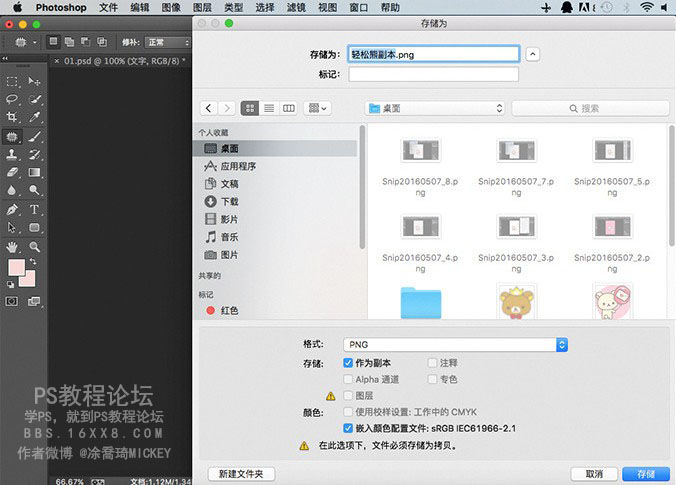
然后点击SHIFT+COMMAND+J(WIN:CTRL+J)复制图层,把背景前的小眼睛去掉之后,保存图片。

再次回顾一次保存图片的方法:




完成效果:

使用PNG的方法和JPG的一样,直接拖进图片里面就好了,就不再演示了。
等间距的拼图
我们需要做的是先把你要拼的图片,全部放在一个文件夹里面,并且裁剪成相同的比例。
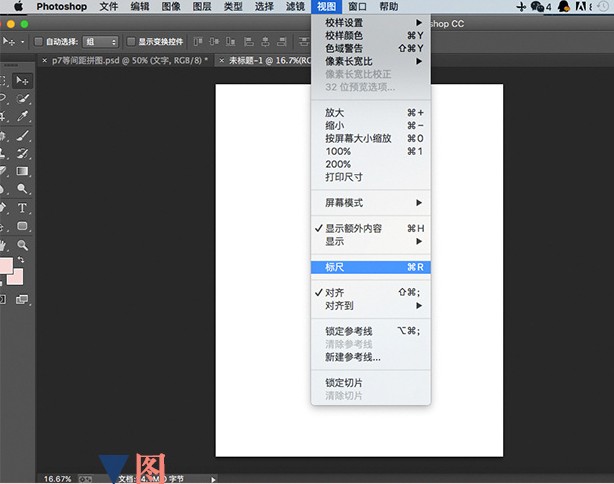
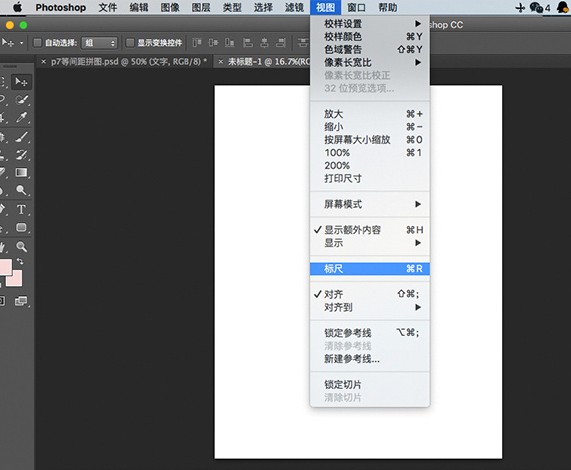
然后调出标尺:

第一种方法:
视图 - 标尺(CTRL+R),
画面显示标尺后,可以直接用鼠标左键按住刻度线拖到你想要的位置,辅助线的距离你可以参考标尺(放大会准确些),可以直接用选择工具移动辅助线,辅助线为避免无意中被移动,你可以:视图 - 锁定参考线。
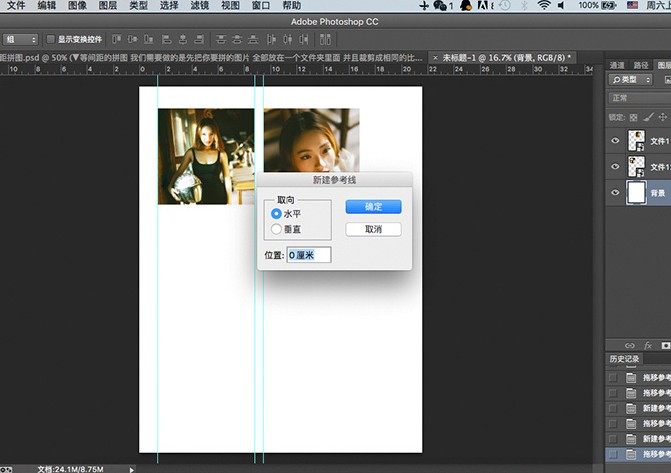
第二种方法:视图 - 新建参考线,这个新建的参考线位置非常准确。
这里演示的是第二种方法:

PS辅助线怎么用
1、从横标尺或坚标尺可以分别拖出横竖的辅助线,在拖动过程中按ALT键可以临时切换横竖辅助线。
2、在左上角的区域按住鼠标可以拖出十字辅助线。


如何清除辅助线?
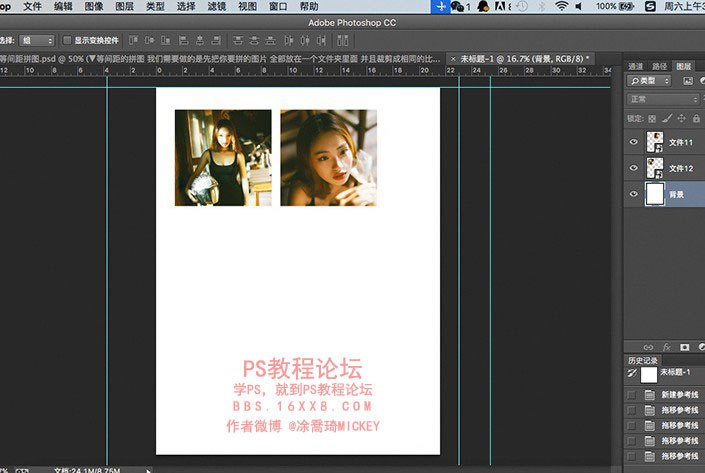
将鼠标放在标尺线上,往标尺线方向拖动,如下图所示,拖到标尺线以外就可以了。

另一种方法:直接删除动作,将历史动作面板调出来,调出来之后,选定相应的动作删除即可。

加载全部内容