3D工具,通过Photoshop中的3D功能制作3D炫酷海报
张增顺 人气:0本篇教程通过PS中的你知道PS中3D功能制作3D炫酷海报,PS中的3D是一个不经常用的功能,但是它却能做出超赞的设计,之前同学们在我们www.softyun.net/it/里也学得许多用3D功能制作的方法,制作起来都大同小异,就看自己如何去规划和设计,使原本平淡的照片充满设计感,一起通过教程来学习一下吧。
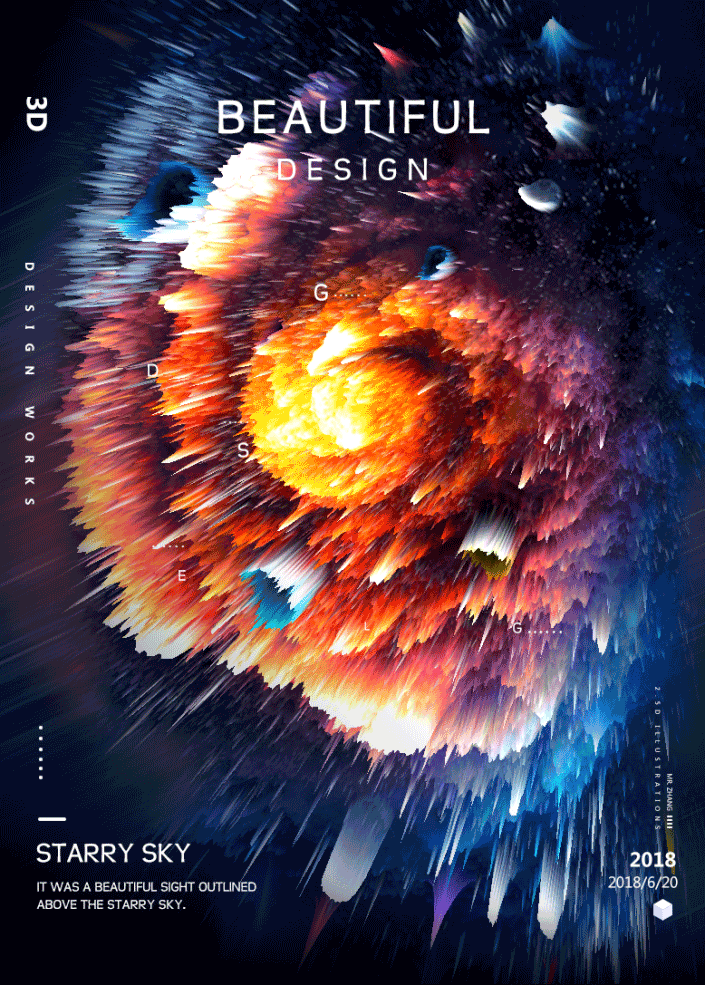
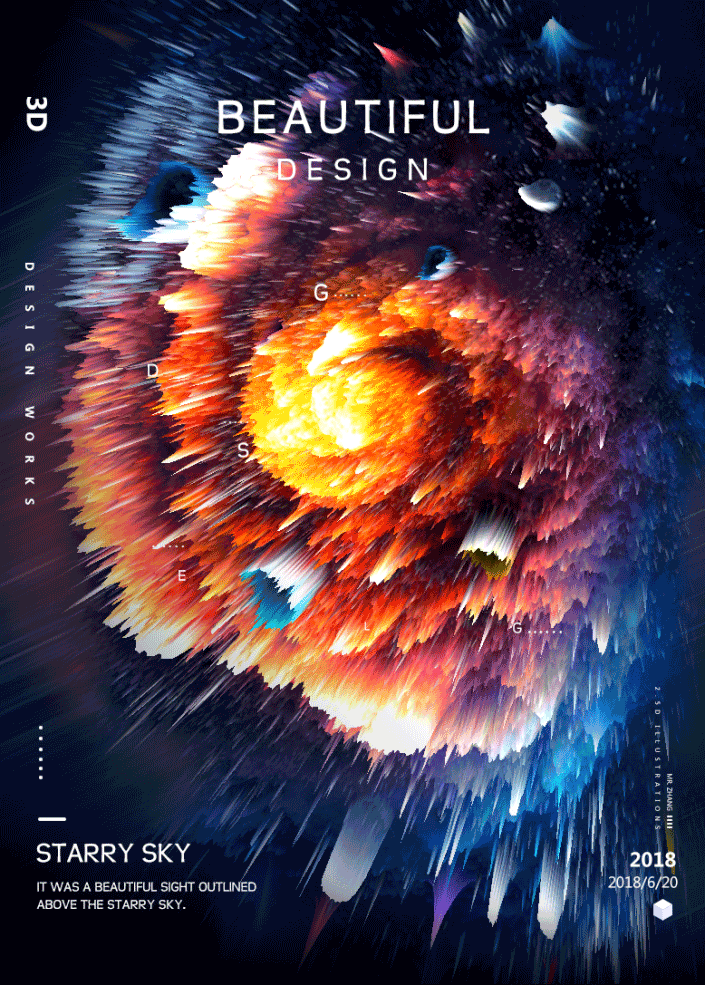
效果图:

www.softyun.net/it/
操作步骤:
1.好图就需好素材
在制作的时候首先要去网上找一个基础的素材图,这个海报最终好看与否就跟你找的素材有关联,所以尽量找一些好看的素材图,建议找一些星空图片,星空素材比较容易出效果。网络一搜星空素材很多。

2.制作从这里开始
1.首先在PS中建立的图层,这次教程用的是尺寸为778 1088像素 分辨率72 颜色模式RGB模式,尺寸可以根据自己的需要而定。没有特别的规定

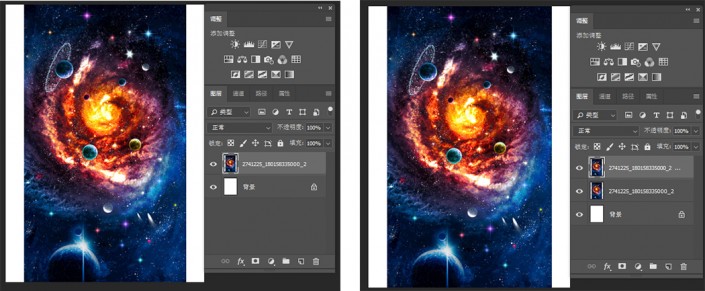
2.建立完画布之后把素材拖拽到画布中,放置最佳区域,然后复制图层,新建一图层。

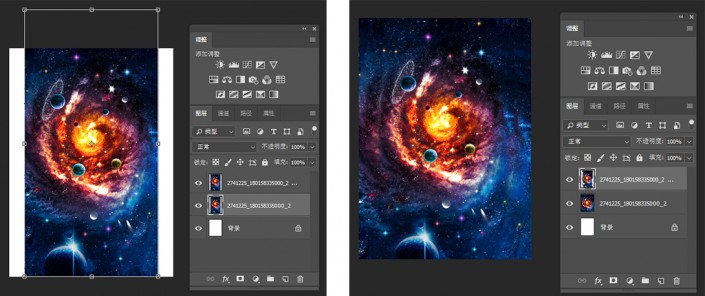
3.点击第二个图层,ctrl+t选区放大到最佳位置,作为背景底层。第一层先不做任何操作。

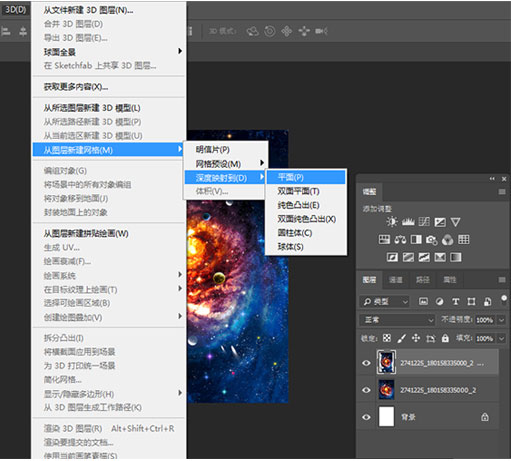
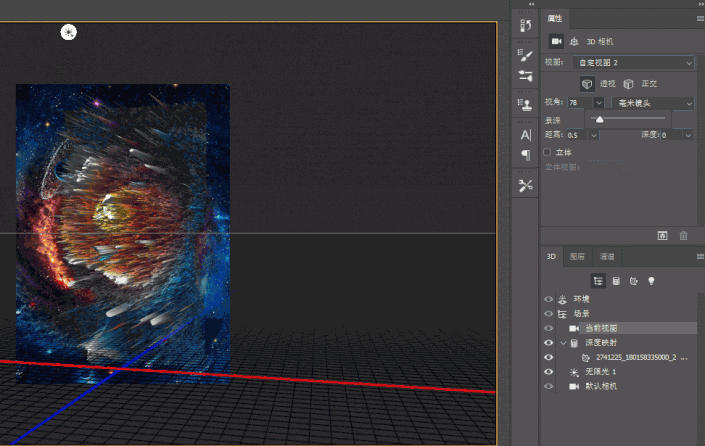
4.注意 注意...这个操作是最关键的一步,首先要点第一个图层,然后选择3D>从图层新建网格>深度映射到>平面

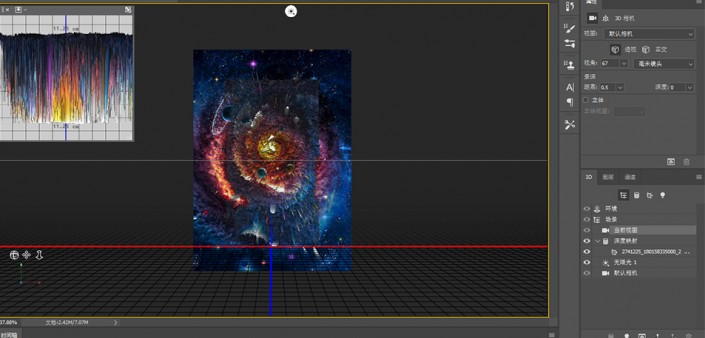
5.然后就到下面这个界面,是不是感觉到了比较高大上的操作界面,到了这步基本离3D更近一步了。

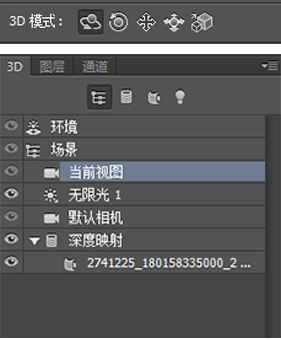
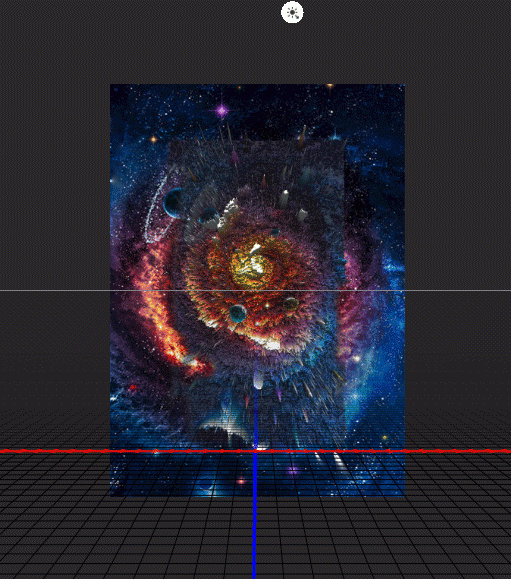
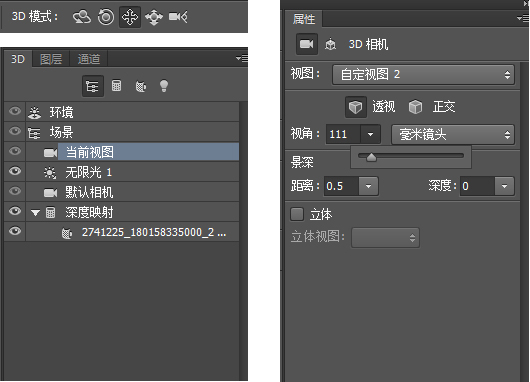
6.到了这一步可以根据自己的审美进行拖拽左右、上下视角都可以,每一个视角都有不同的美,所以自己尝试的变换一下,找到一个符合你喜欢的视角下面用GIF表示一下,那么点击哪个会左右,上下的移动视角呢,请拿起小本记录一下,图一的3D模式第一个小图标就是,点击之后鼠标选择到3D图层部分,选择当前视图图层,然后可以用鼠标左右上下改变视角,如果你点击场景图层,那么你在移动视角的时候只能前后的视角,这块了解就可以,试验一下,看看是不是很好玩,很简单


7.选择视角之后,发现主体视觉太小,没有填满画布,这样并没有完成,在教你一个图标,快拿小本记上,图二为例,点3D模式第三个图标,然后点击3D图层中当前视图,这样上面才能出现属性那栏,调节属性栏中视角,光标越往右画面越放大,光标越往左画面越小。根据自己的视觉需要而定义视角值多大。


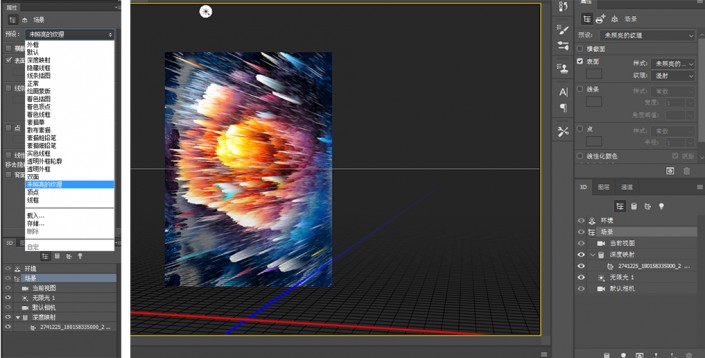
8.接下来,选择3D图层中,选择场景图层,然后上面会出现属性,选择预设中的”未照亮的纹理“这样整个画面感觉就马上出来了

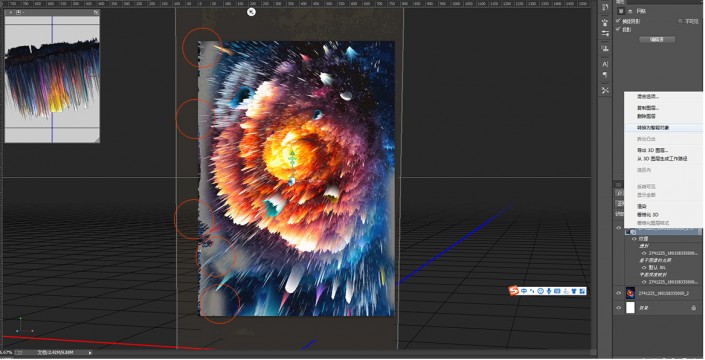
9.选择图层,选择第一个图层然后右键单击,出现栅格化3D,这时候变成普通图层,然后利用蒙版功能,或者是橡皮把画面画圈部分去掉,让画面更自然一些,在选择画笔的时候要选择那种虚一点的画笔。

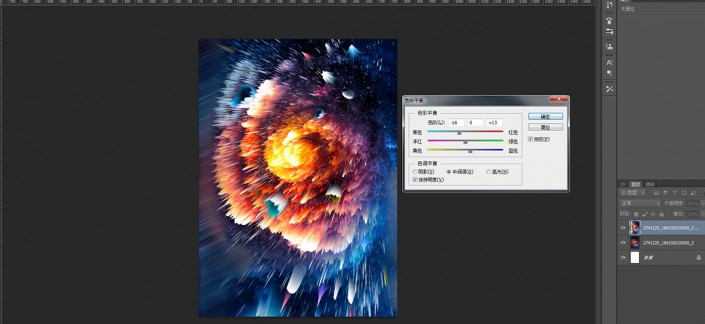
10.颜色处理,根据画面调节一下饱和度、色值、以及色彩平衡,给予图片一个暗角渐变,让最暗的融合整个画面。

11.整个画面需要文字的搭配,才能更体现画面的视觉。所以英文、中文、图形搭配才能把整个画面生命力体现,至于文字如何去排版根据自己的设计能力,怎么合理就怎么搭配。以下为最终效果,是不是文字排版之后就不一样了,画面具有冲击力和酷炫了不少。

这次教程完事了,虽然3D中还有很多功能,还希望小伙伴自己去尝试的去体验。这次教程很简单,但也很出效果,其实总结起来就那么三步,1.素材图片导入2.选择3D>从图层新建网格>深度映射到>平面 3.调整大小、位置。颜色处理,加上文字,是不是觉得其实很简单。那么快PS打开操作起来吧。
效果图:

www.softyun.net/it/
PS中的功能众多,还需要同学们善于利用,把它的功能发挥到最大。
加载全部内容