Photoshop制作复古插画文字效果
飞特网 人气:0最终效果

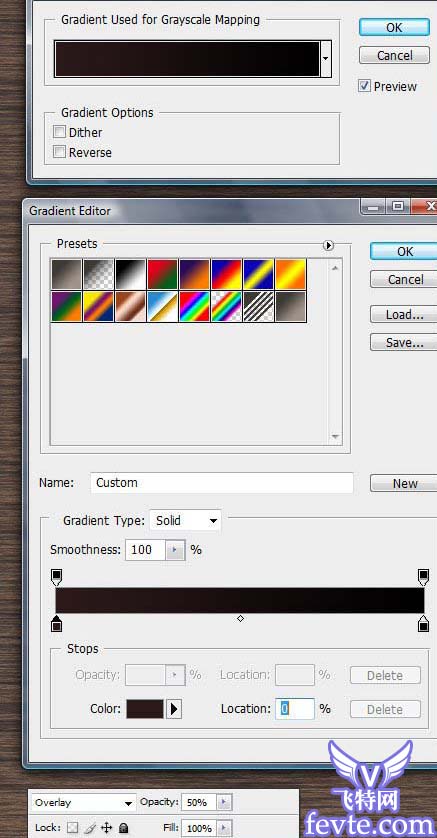
1、首先我们来制作一个大的木纹纹理图。要达到真实木纹效果可能有困难,所以只要像木纹的纹理就可以了。新建一个大尺寸的文件:6000 X 6000像素(300ppi)选择前景色为深棕色#48403a,背景色浅一些#ac9f92,用深棕色填充背景图层;选择滤镜-渲染-纤维,设置:差=12.0,强=34.0双击图层将背景转换为图层,按Ctrl+T旋转图层90度,再向两边伸拉图片直至没有空白。

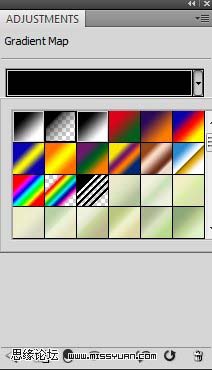
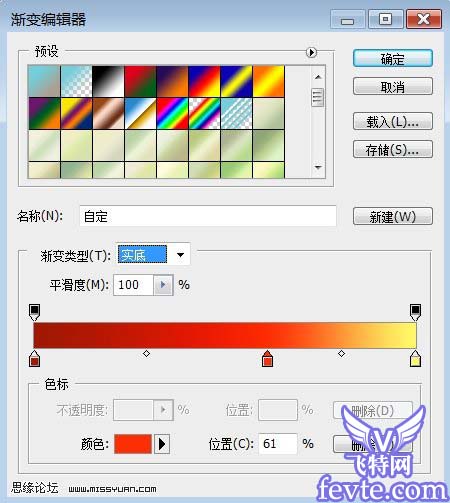
2、现在我们要使纤维更有层次,颜色再深一些:选择图层-新建调整图层-渐变映射,图层模式为叠加,不透明度为50%,如下图:


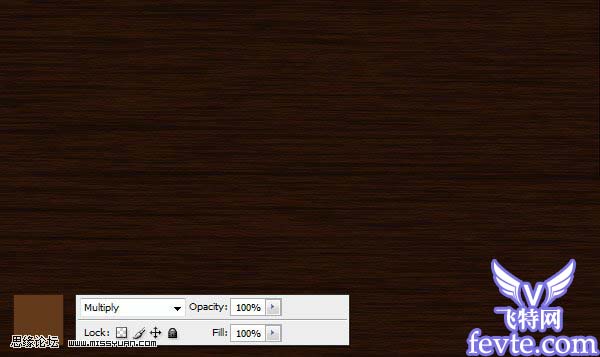
3、新建一个层,填充颜色#633a1c,图层模式为正片叠底。

4、最后,新建一个层,按G选择渐变工具,前景色为白色,从上至下拉一个白色的渐变,不透明度10%左右。选择整个画面,按Ctrl+A,然后按Ctrl+E向下合并图层,然后合并所有图层。

5、新建一个文件,文件大小为29.7X21CM,分辨率300ppi,颜色模式为CMYK,而不是RGB。
添加字体到文件里,一个字母一个图层,什么颜色不重要,因为我们将用纹理覆盖字体,为了区分图层,我选择不同的绿色。

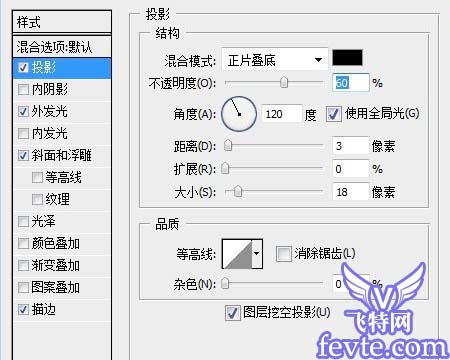
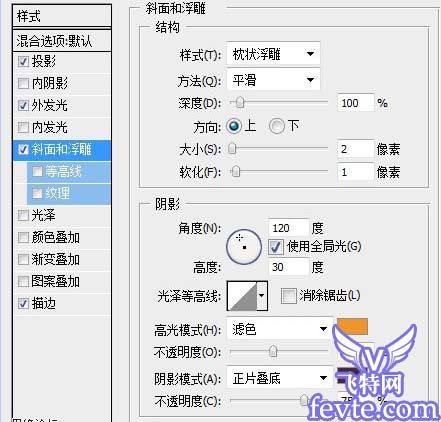
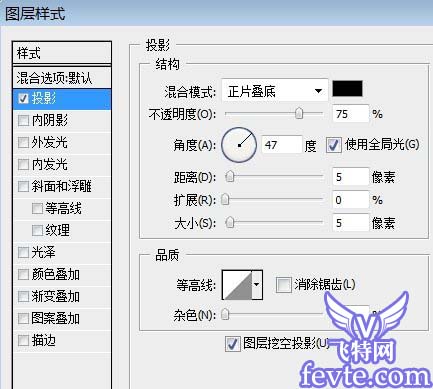
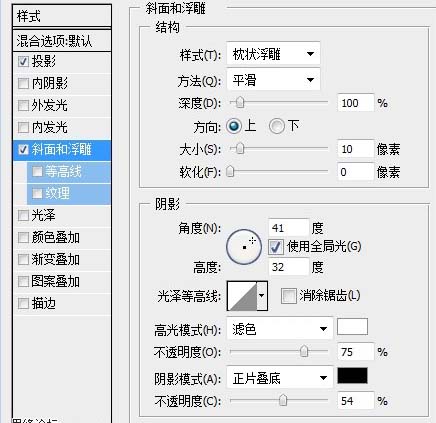
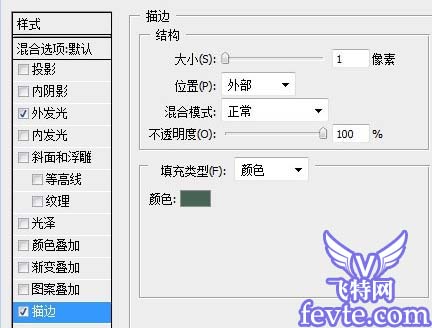
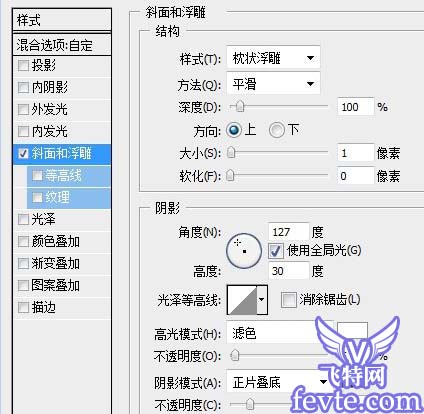
6、现在双击字母T图层,添加以下图层样式效果:
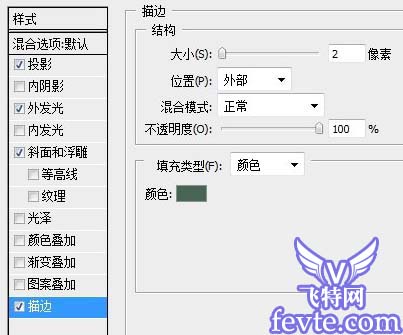
颜色代码如下:投影#000000,外发光#476454,斜面和浮雕:高光模式#f09629-阴影模式#45293c,描边#466454。




图层样式完成后,效果如下图所示:

7、复制样式(在图层上点击右键-复制图层样式),复制到所有的字母图层,新建一层,键入一个大大的字母&。

8、按ctrl+鼠标左键,点选所有字母图层,将字母拖入木纹纹理图里。
在字母T上面新建一个层,图层-创建剪贴蒙板,复制木纹图层,移至字母T图层上方,效果见下图:

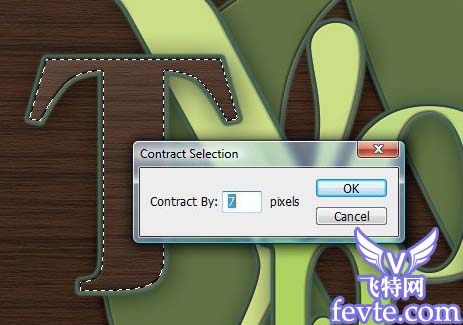
9、在木纹复制图层上新建一个层,按Ctrl点击字母T图标,选择-修改-收缩(收缩量:7像素)

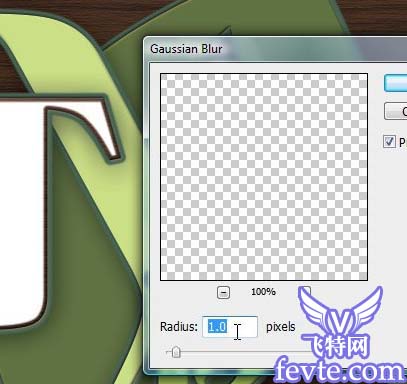
10、填充白色,滤镜-模糊-高斯模糊,半径1.0像素。

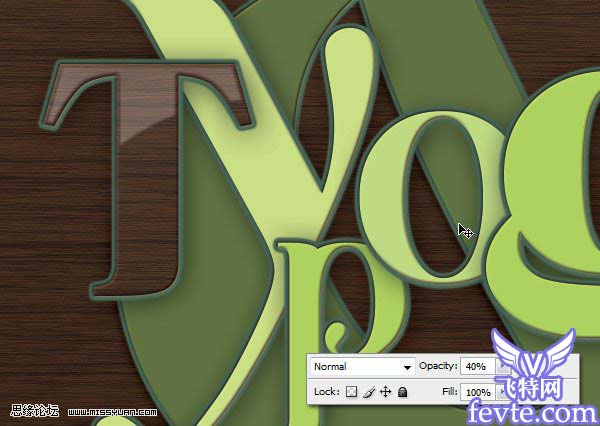
11、图层不透明度40%,选择橡皮擦工具,硬度80%,擦去字母下面的部分,见下图。

12、打开两个铆钉图片,用钢笔工具抠出铆钉,去色(Ctrl+Shift+U)。我们把十字型的作为大铆钉,一字型的作为小铆钉。将大铆钉放到T字母上,图层样式设置如下:





13、用同样的方法制作小铆钉,并把大小铆钉钉在字母上,效果如下图所示:

14、打开下图所示的花纹素材,用魔术棒抠出来后填充青色,然后拖到文字图层下面,再适当的复制,效果如下图:


15、添加图层样式,参数设置如下图所示:



16、新建一个新层,图层-创建剪贴蒙板,前景色#74cdd8,用柔角笔刷刷饰花纹:刷饰花纹边缘的部位时,笔刷的透明度大一些(80%左右),中部透明度小一些(40%-20%)。

17、将花纹图层和剪贴蒙板层新建一个组,复制组,并相应的调节花纹图案的位置。如下图所示:

18、在底部的位置添加一个大花纹图案组:

19、在大花纹图层下面再添加一些小花纹,如下图所示,调整好花纹的位置,保持花纹线条的自然流畅。

20、再加最后的花纹图案在下图所示的位置。

21、像往常一样,我们调整图片的颜色和对比度。新建一个层,选择图层-新建调整图层-渐变映射,见下图:图层模式为线性加深,不透明度30%。

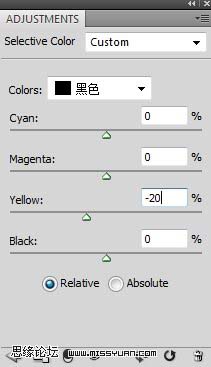
22、现在调整图层的颜色,调整可选颜色的黑色,如下图所示:

23、我想还需要添加另一些颜色,就用橙色吧。复制花纹图案,缩小尺寸删除明亮的青色,用颜色#f7db58。

24、再多添加几个,见下图:

25、现在,选择每个字母,喷涂同样的颜色

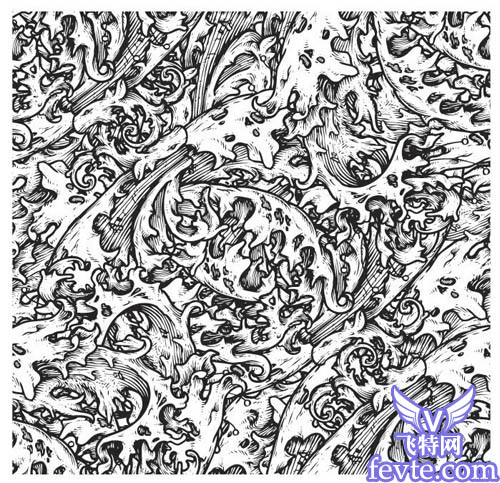
26、用AI打开花纹图,双击花纹背景图。选择白色部分,变换颜色为黑色。复制到Photoshop里。
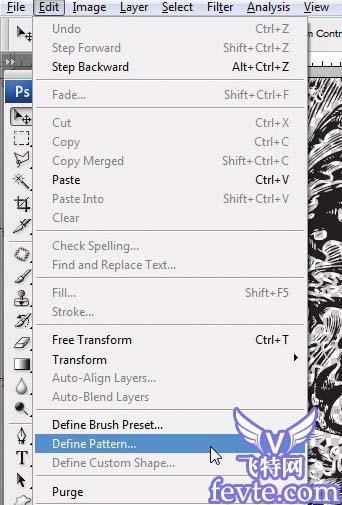
新建一个文件(颜色模式CMYK),保持花纹背景图的大小,复制花纹背景图到新文件里。点击背景图层左边的眼睛图标,使背景不可见,选择编辑-自定义图案。


27、在木纹背景图层上方新建一个层,选择油漆桶工具-图案,填充花纹背景图案,添加图层样式如下图所示:



28、新建一个层,图层-创建剪贴蒙板,用白色低流量在图像中部涂抹出一个阴影,不用太明显,如下图所示:

29、再用橙色f7db58涂抹几处较亮的地方,洗个如下图所示,完成最终效果。

OK·!教程结束,大家多做出来效果了吧!希望大家喜欢这篇教程!
加载全部内容