Photoshop CS6制作3D片头文字教程
兔子 人气:0该文涉及三维和后期相关内容,为了便于说明,小翻在文中括号内加入了相关注释,若看官们对此熟悉,请无视之,或发现有不妥之处,望予以指正。至于在ps中加入这些功能是否有臃肿且鸡肋之嫌,是非对错留给各位看官下定论,译文仅作为尝试新功能的案例介绍,希望能共同学习,激发更多创作灵感。

步骤1 新建文件
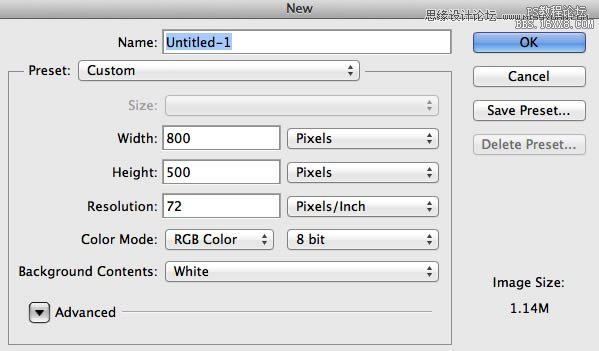
首先,新建一个文件,由于我们将渲染出一个高品质的3D动画,在制作过程可能会占用你电脑很多内存,因此如遇卡机,请务必保持蛋定。(注:在使用3D拓展功能前,确保你cs6安装的是拓展版,并且在编辑—首选项—性能中打勾选了使用图形加速器/OpenGl,建议也多设置一两个暂存盘)

好,考验耐性的时候到了。我们将要制作一个动画,我曾被无数次地问起动画面板在ps的哪里。如果你选择默认的安装方式装了Photoshop cs6,你会在界面的左下角发现两个标签,分别叫Mini Bridge和Timeline(时间轴)。(注:Bridge是Adobe系列的文件预览和管理软件,mini Bridge即内置在PS中的迷你Bridge。另外,若看不到这两个标签,可从菜单栏的”窗口”下拉菜单中调出)

双击Timeline标签(时间轴),展开面板,空空如也,这是因为我们还没开始制作动画。接着我们将加入一些元素,就会出现一些层,你可以将其理解为视频的图层。(注:作者所说视频的图层即视频轨,轨道上可以放置一个或多个视频片段,还可以增加多个轨道,轨道以时间维度延展)

步骤 2 创建3D文字层
开始制作,首先创建一个文字层,选择工具栏中的文字工具。

键入文字”tuts”

在字体选择框中键入Blippo,找到Blippo系列字体后选择Blk BT类型的。做这一步前首先要确定你系统中有安装Blippo Blk BT字体。

你将得到如下的字形。

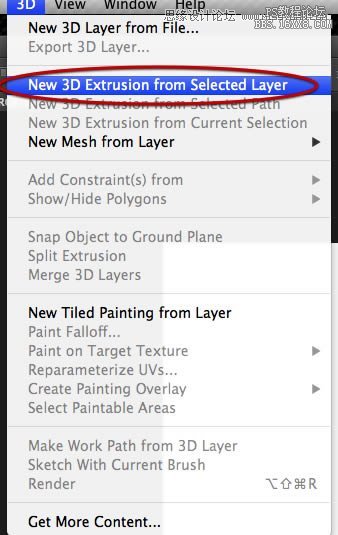
接着给文字加上3D立体效果。点击顶部菜单栏的3D菜单,选择”3D挤出所选层”(注:”挤出”命令相当于给二维的图形加上第三维度的厚度)

选择后会弹出一个对话框,询问你是否要将工作区转换成3D的工作区,由于我们接下来的步骤都涉及到3D,请选择yes。

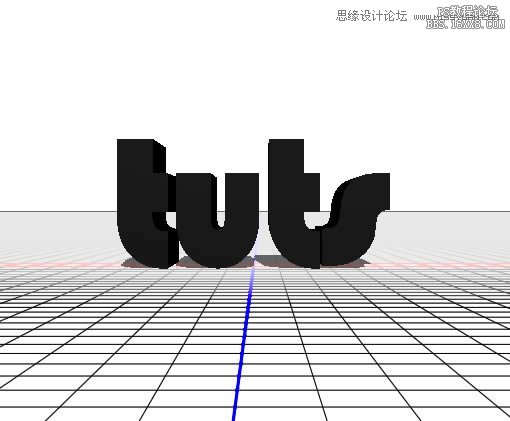
看见没,出现了网格线!字体已经呈现在3D的工作区中了。

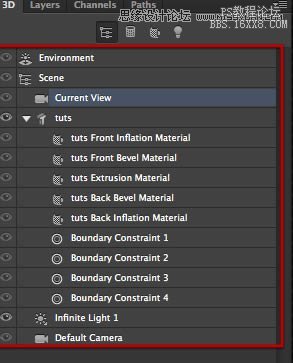
在右边常用的图层面板中,你会发现多了一个3D的标签,里面包含了新场景中所有的3D元素。

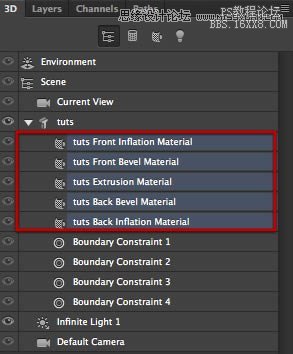
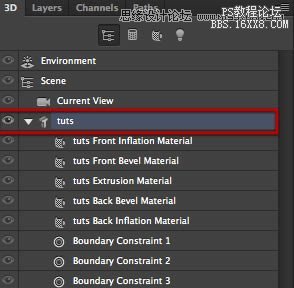
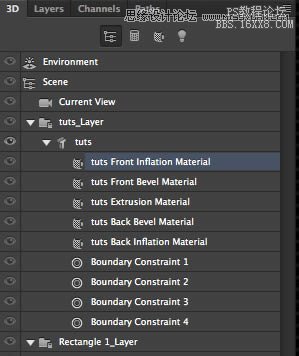
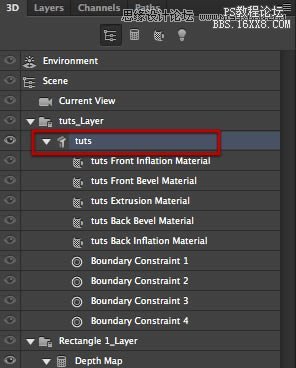
现在,字体转变为了3D模型了,其形状包含了几个部分,每个部分拥有独立的材质,如下图所示。选中下图所示的所有材质。(注:作者所说的几个部分分别是前平面材质、前面倒角材质、挤出部分材质以及背面和背面倒角材质)

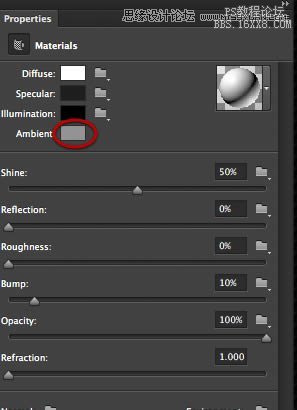
然后,如下图所示,进入属性面板(在右上角区域),选择最简单的空材质球,点击漫反射颜色选项。(注:通过调整材质球的材质参数,同步到三维模型的某一部分上,前一步骤选中所有模型每一部分材质,所以是对整个模型赋予相同材质。这里的漫反射颜色设置相当于给模型指定了固有色。相关光照知识推荐参看http://dt.hxsd.com/tag/5/2/4/5e309f68dd659e84fa7f8970ca2c8.html)

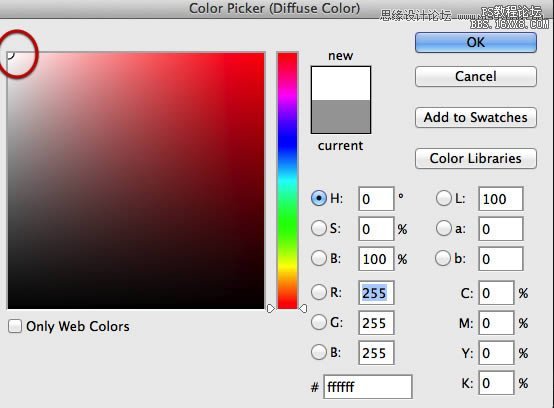
在我们熟悉的颜色选择器面板里,把取色点移至左上角,给漫反射颜色赋予白色。

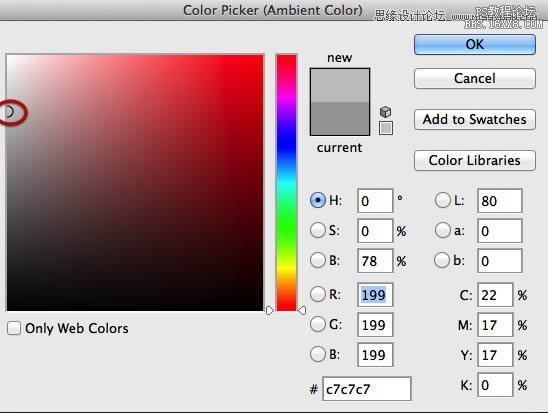
接着改变环境色,如下图所示,单击环境色的颜色块。

如图,选择一种浅灰色。(#c7c7c7)

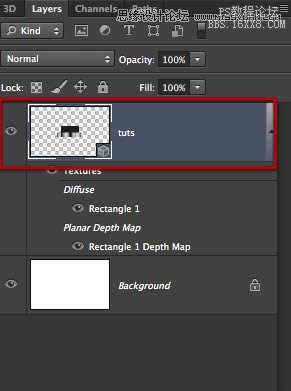
现在我们选择图层的父级元素,即下图tuts组,以便于我们对模型进行整体的旋转和移动。

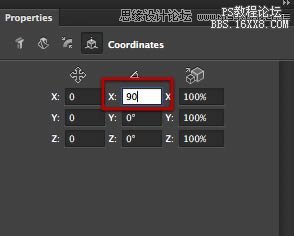
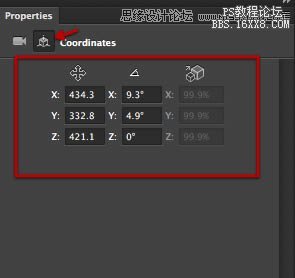
回到属性面板,选择”坐标”按钮(在最上方一栏),设置X轴旋转90度,这样,物体就平躺下了。(注:该设置意义是以X轴为旋转轴,旋转90度。 面板中三列分别代表移动、旋转和缩放。)

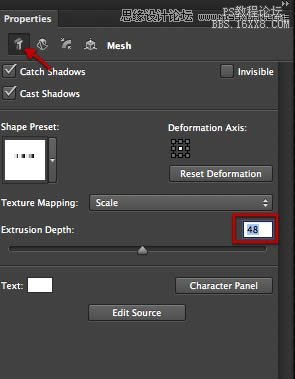
接下来我们稍微减少文字挤出的厚度,如下图,还在属性面板中,切换到”网格(mesh)”图标,将”挤出深度(extrusion depth)”的值减少到48。

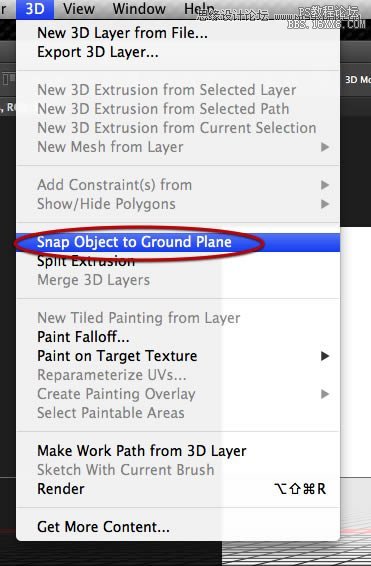
完成以上所有步骤后,接下来,选择的3D菜单中”将物体吸附到地面”的命令,如下图。这样就把字体模型摆到了水平面。现在,创建字体模型的工作就完成了。

步骤 3 地面平面
我们上面一直在说”地面”,但事实上我们还没有一个真正的地面模型。接下来,以视图中的网格为参照,我们来创建一个地面模型。

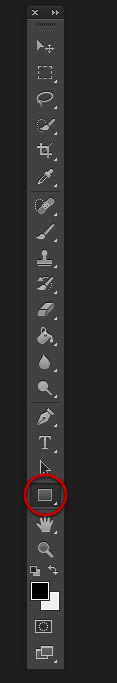
在工具栏中选择长方形矢量工具,拖拽出一个覆盖整个画布大小的长方形。

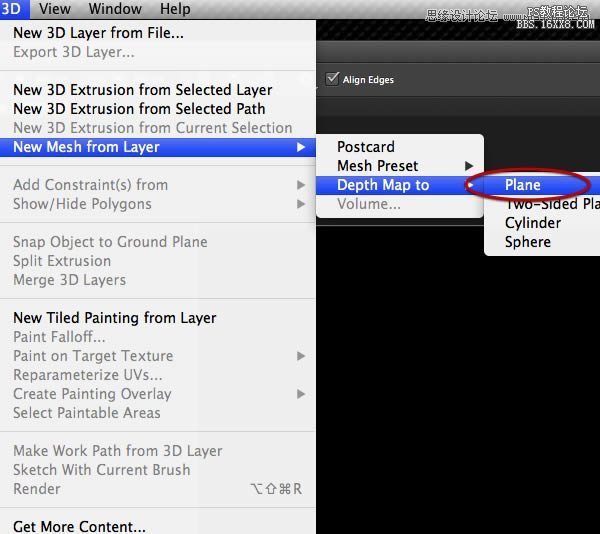
接着,将新建的这个长方形指定到3D视图中,首相要把它变成一个3D物体,如下图, 3D菜单—>从图层中新建网格—>深度映射到—>平面

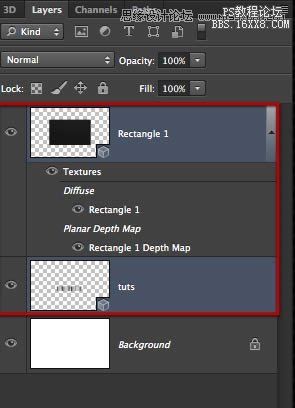
完成后,将得到一个新的3D层,这一层出现在一个全新的3D场景中,但这不是我们想要的结果,我们要把新建的平面放到与我们的字体相同的场景中去。切换回普通的图层面板,如下图,选中这两个图层。

然后,点击3D菜单,你会发现一个”合并3D图层”的命令,如下图所示。

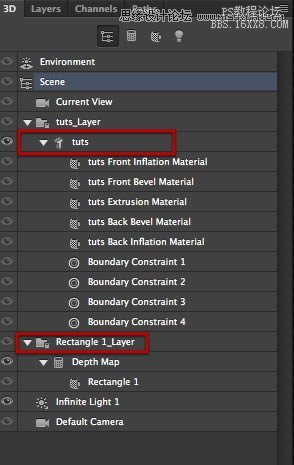
然后,切换标签回到3D面板,我们会发现除了原有的叫tuts的物体外,又多了一个叫rectangle_1_layer的物体。

而在图层面板中,整个3D场景仅包含在一个图层中了。如下图。

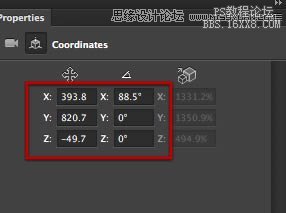
接着,我们来调整观看的视角,从顶部俯视字体模型,(在3D面板中选中当前视角(current view))。在 “属性”面板里第一栏图标中,选择 “坐标”,如下图所示修改参数,或者在3D场景中通过拖拽视图,调整视角,直到得到顶视图视角。

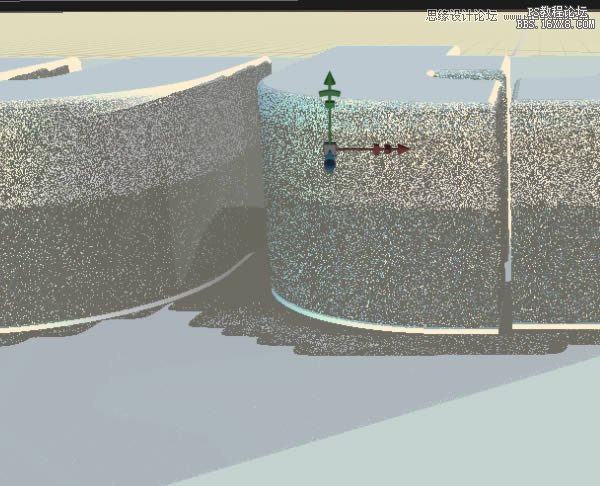
如下图所示,我们得到了顶视图效果。

得到正确视角后,你是否注意到,地面显得非常暗,无论你最初创立地面平面时选择的是什么颜色,现在看上去都是漆黑一团。因此我们要给地面设定3D材质,先选择字体模型的某一部分,如下图选择了前平面的材质层。

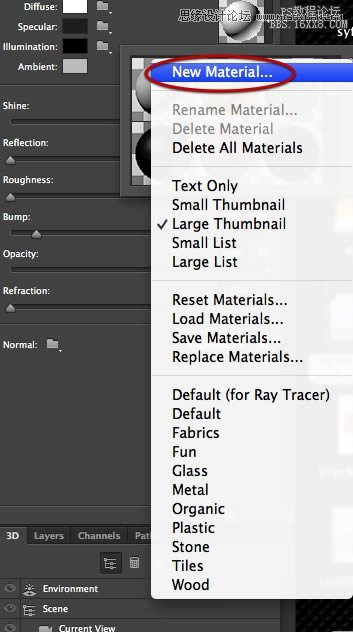
你会在属性面板的材质设定中看到我们之前设置好的材质球,我们将不用重新设置,复制相同的材质给地面即可。方法如下。

如上图红箭头所示,点击材质球缩略图右边的小三角下拉菜单,再点击最右边的齿轮图标设置按钮,在展开设置选项中,选择如下图所示的”新材质”选项。

这时会弹出一个对话框,你可以在输入框中给新材质命名,然后点击ok即可。

在3D图层面板中选中长方形,如下图。

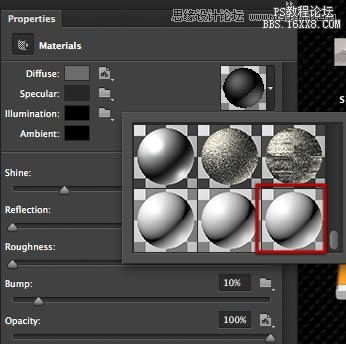
再回到”属性”面板,点击材质球的缩略图小三角,展开材质球面板,滚动下拉到最底,你会发现刚才新复制好的材质球(鼠标悬浮材质球上,会显示其命名),选择这个材质球。这样我们模型都设置好了。

步骤 4 光照
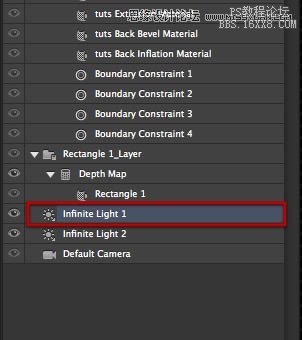
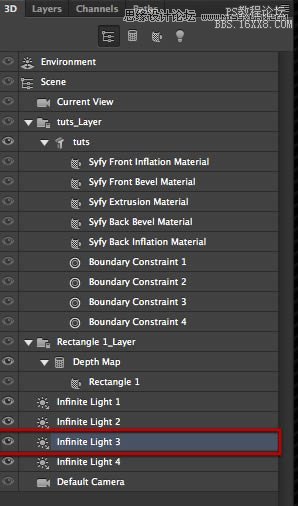
通常在ps中,调整光照效果自然会想到添加一些调整层,再加上阴影效果,对不?这回错了!我们要把思维转换成在3D的工作环境中,要设置3D场景中的光照,我们设置上几个光源。首先,选择场景中已有的光源。(即下图所选的3D面板中的平行光1(Infinite Light 1))

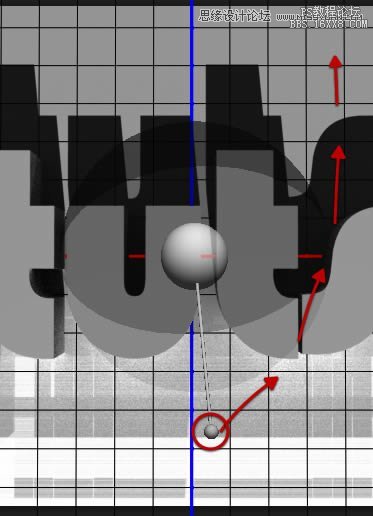
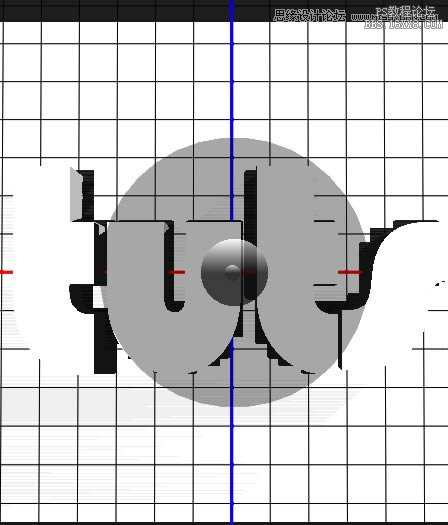
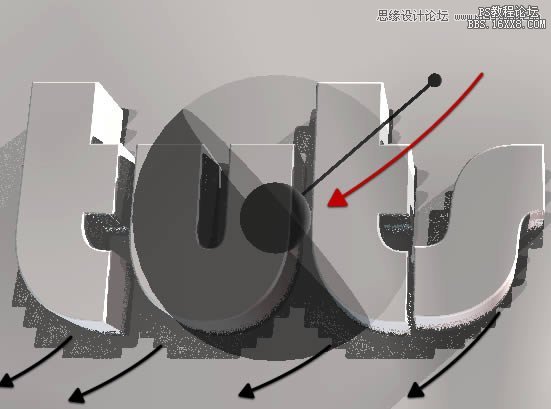
在工作区预览中,出现了用于调节灯光的操纵杆,目前显示光源是位于文字模型的前方,于是文字模型的后方产生了一块黑暗的投影。让我们拖拽操纵杆的小球,按照下图红箭头所示的路径,沿着光源的边缘改变光照方向。

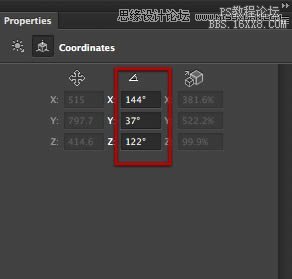
你也可以在灯光的”属性”面板的坐标轴中进行参数调整。如下图。

PS通过OpenGL渲染引擎,实时地将操作结果呈现在视图中,显示出物体收光效果、阴影投射方向等等。这里,我们想达到的光照效果是阴影从右上角向左下角的方向投射。

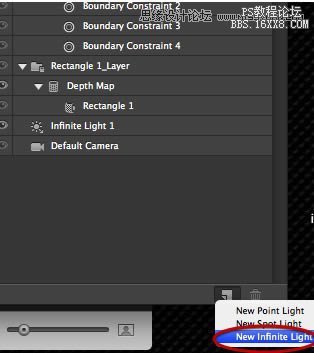
接着,我们再新建一个光源,在3D面板的最下方有一个通常用来新建层的小图标,这个图标在3D面板中是用来创建光源的。点击后在下拉菜单中选择”新建平行光”(new infinite light)。

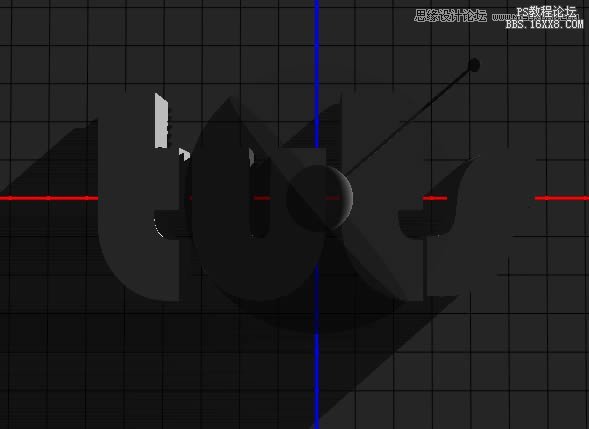
如下图所示,新建的光源出现在视图正上方。

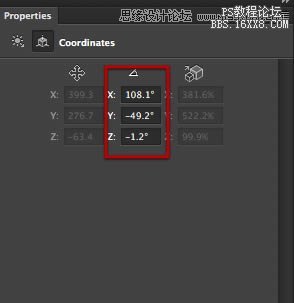
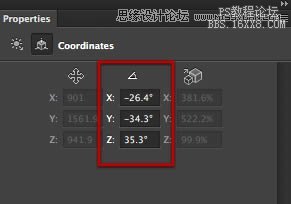
在”属性”面板”坐标”中对灯光位置进行精确调节,参数如下。

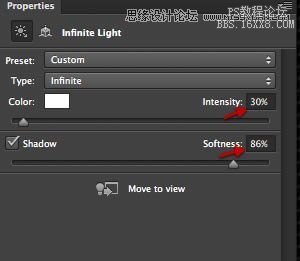
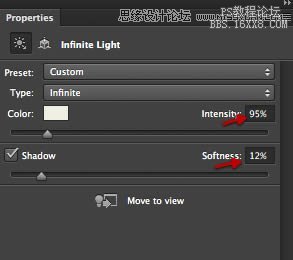
同时在”属性”的”平行光”里,调节参数如下图所示(intenstiy指的是光照强度,softness指的是灯光边缘的柔化程度)

回到3D面板,选择默认的那个光源——平行光1

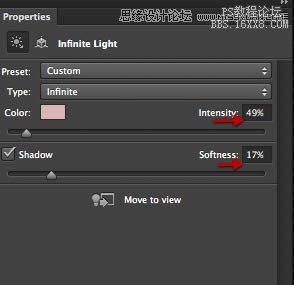
同样对其属性中光照参数进行设置,如下图所示

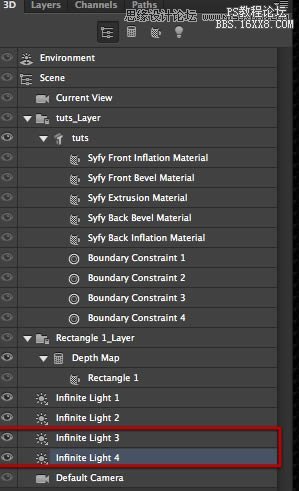
用上述方法再新建两个光源

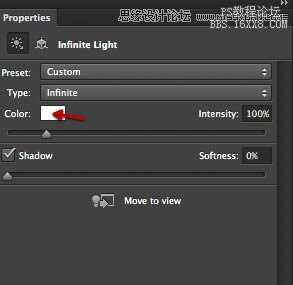
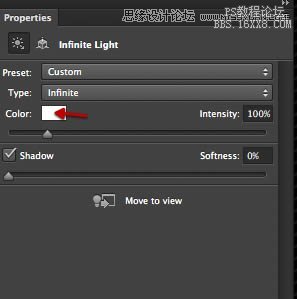
改变平行光3的光照颜色,在”属性”—>”灯光”面板上点击颜色属性的长方形取色框。

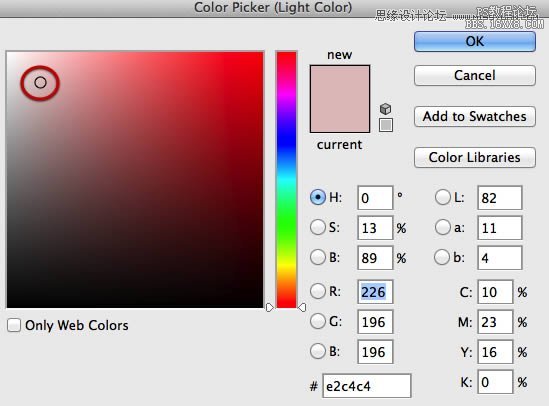
在弹出的取色器里选择如下图所示的浅红色。(#e2c4c4)

然后按照下图所示,调整光照强度和柔化值

选择第4个光源,同样对其光照色彩进行调整。

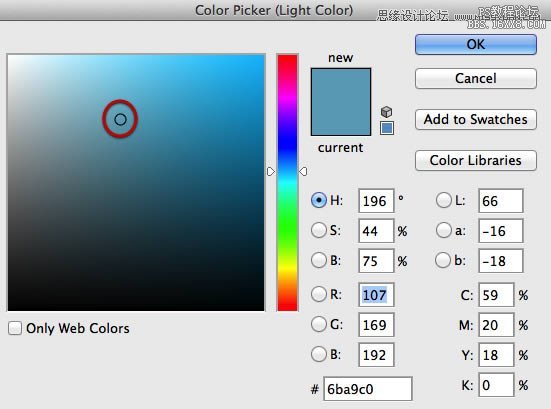
这回选择一种蓝色。(#6ba9c0)

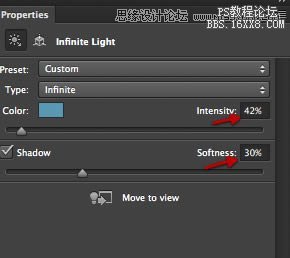
如下图调整光强和柔化参数。

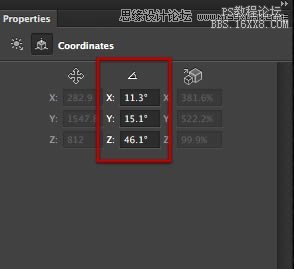
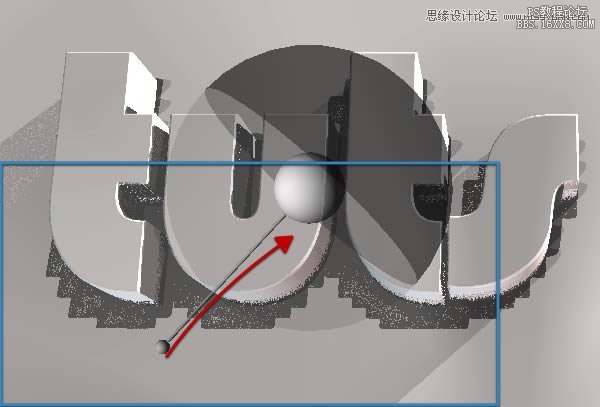
选中第四个光源,调整其坐标位置,参数如下图所示。该参数会将第四个光源设置在第一个光源的斜对面,作为第一个光源的补光。(注:补光作用是为了弥补主光源所产生投影过黑,在阴影处增加一定的光照)

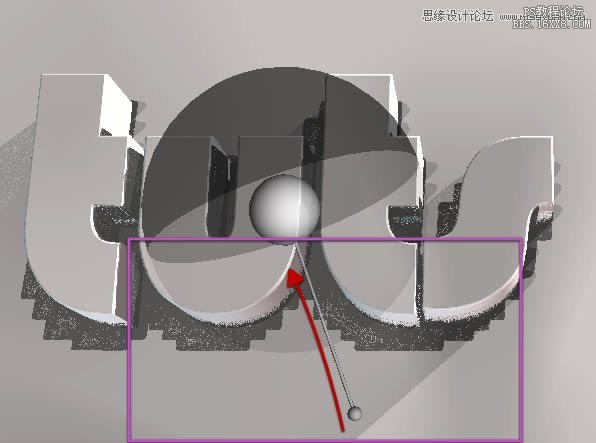
然后我们调整第三个光源的坐标位置。同样,先在3D面板中选择平行光3。

如下图所示参数,旋转光照方向。

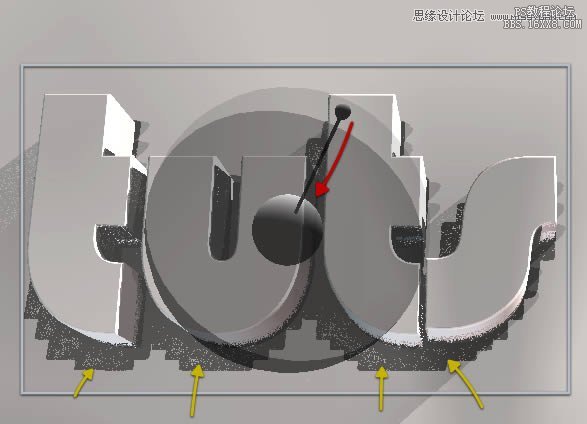
好了,整体设置完成,如下图所示。第一个光源从右上角照射出光线,与地面成角较低,因此在左下角得到一个斜长的文字阴影

第二个光源(黄色箭头所示)从较高的角度照向右上角,减淡了第一个光源所产生的阴影,营造出较柔和的光照环境,同时产生了整个文字基底与地面贴合的缝隙阴影。

第三个光源提供了粉红暖色的补光,使光照效果显得十分柔和。

最后,为了营造光照冷暖的对比,第四个光源照射出淡蓝色的冷光,同时也减淡了主光源产生的阴影。至此,我们场景中光照就设置好了。

步骤 5 制作平滑的边缘倒角
接下来,我们调整一下文字模型,使它产生柔和的圆角和边界。如图,选择整个文字模型。

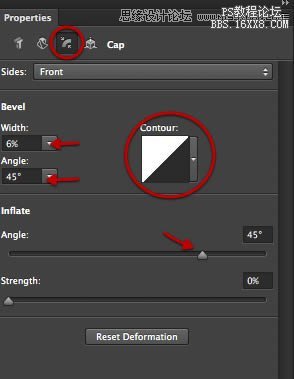
在”属性”面板,单击选择”盖子”(Cap)图标,如图所示调整参数设置。点击等高线缩略图的下拉按钮,即下图中用红色大圈圈出的那个设置项。(注:这里设置的是模型边缘的倒角,可以产生类似盖子的感觉)

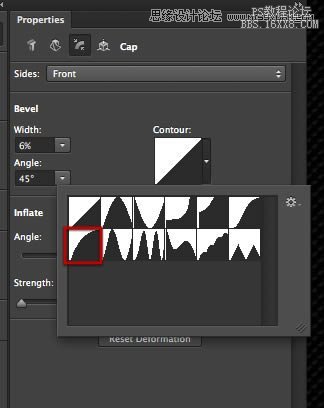
如下图,在下拉框中选择圆角曲线模式。

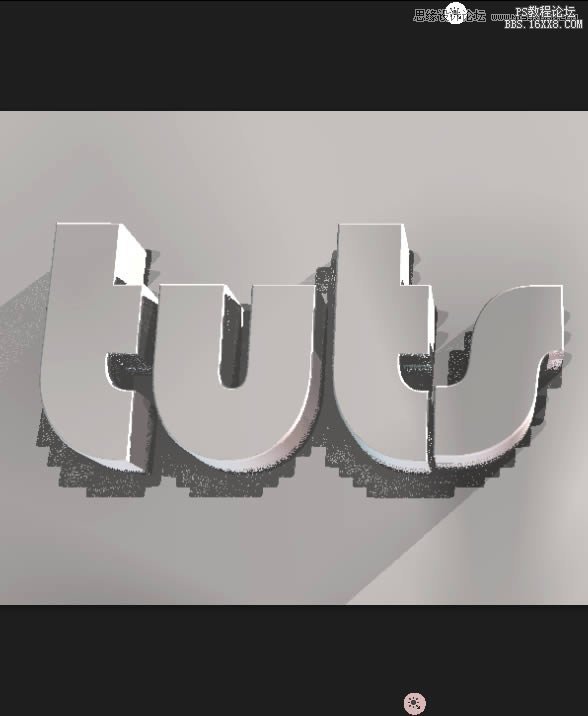
设置好后,立马可以看到模型边缘出现了柔和的倒角边

快速渲染后,我们能看到大致的细节效果。这样我们就调整好字体模型的倒角了。

步骤6 动画
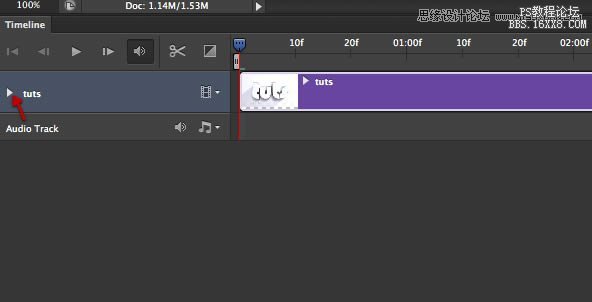
好的,接下来我们准备制作动画了。首先,点击时间线标签,打开时间线面板。打开后,点击中心的按钮,创建一条时间轨。

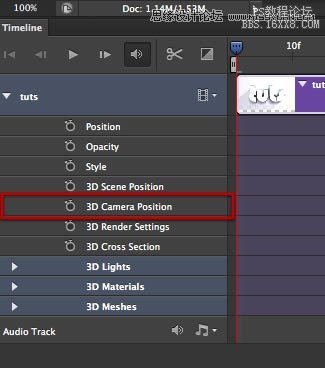
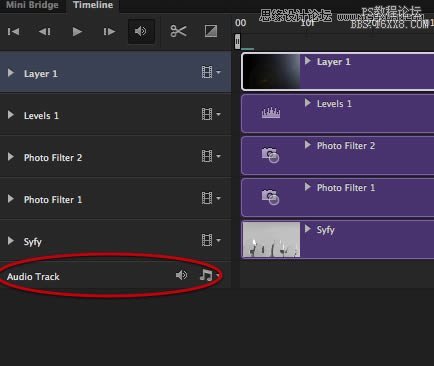
很快,出现一个包含着tut场景的长长的视频轨道,以及一个音频轨道。如图,点击左边的三角形箭头。

展开的面板呈现了3D场景中的全部可以设置动画的属性。首先,我们选择3D摄像机的位置属性。

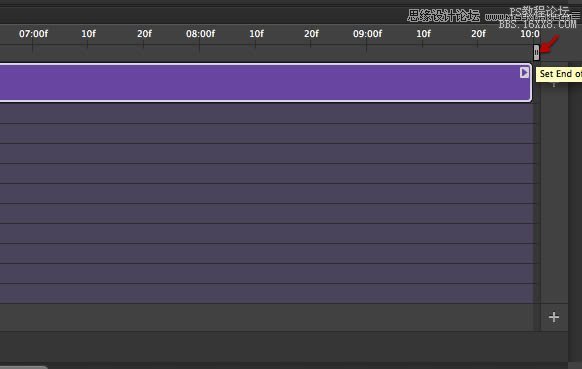
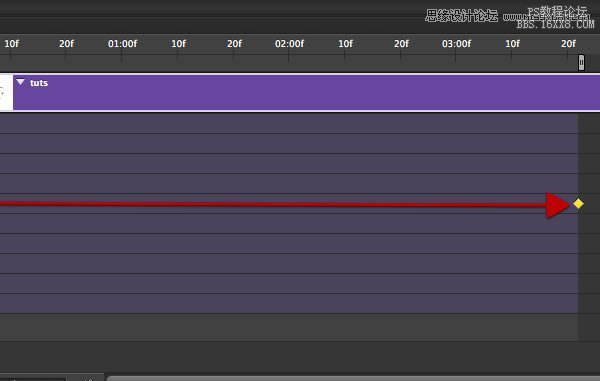
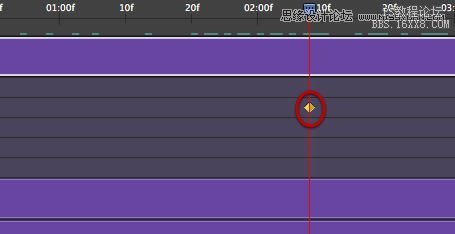
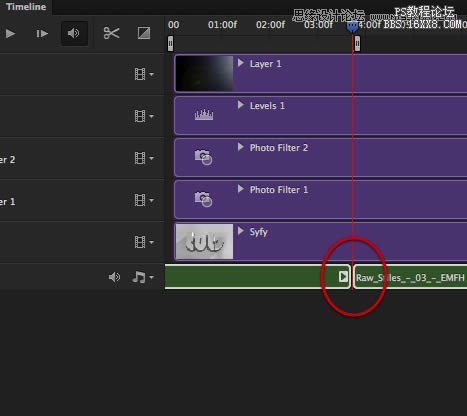
在默认情况下,整条视频轨道都是可渲染的工作范围,我们可以拖动在最末端的的操纵杆来改变工作范围,下图红色箭头所示。(注:该控制杆限定了轨道上工作区的长度范围,从而指定了渲染范围。)

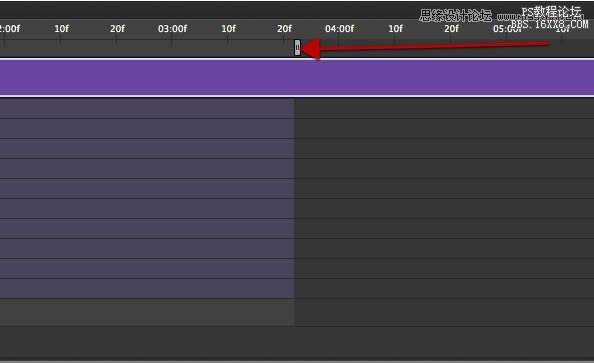
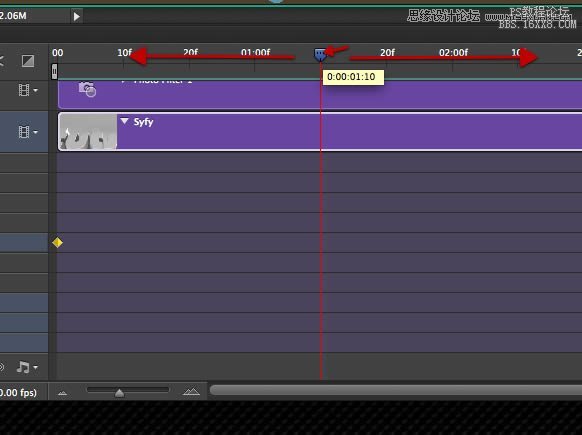
将操纵杆向左拖动到3分20帧处。(注:动画是利用视觉滞留原理,由一张张静态图片连起来形成的动态效果,一张静态图片称为一帧(frame),该例子中1秒有30帧,你也可以在timeline最右边的设置菜单中修改视频的帧速率)

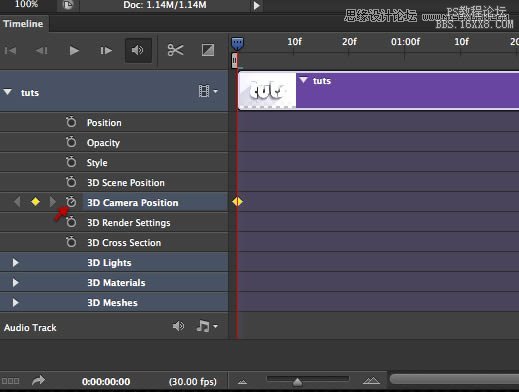
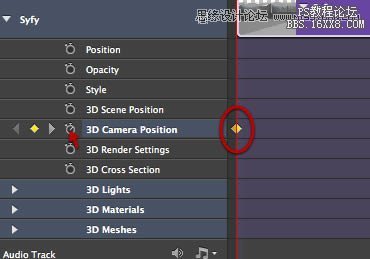
先前,我们已经设置过摄像机的位置了,这一位置其实是动画最后结束时的位置。点击小码表图标(下图红色箭头所示),在时间轴上就会产生一个黄色小钻石形状的关键帧。(注:关键帧记录了动画变化过程中关键动作或状态的那一帧,在两个关键帧所记录的状态之间平滑过渡变化就产生了动画效果)

接着,把刚产生的这个小黄点关键帧移至动画最后一帧。(即30秒20帧处)

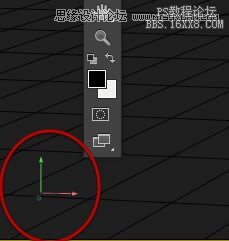
你有两种方法来移动镜头视角,一是在场景左下角中选择带有3D坐标轴箭头的操作杆,三个箭头分别代表X、Y、Z三个方向。点击操纵杆,按住左键拖动,就可以移动改变视角了。

第二种方法是,(先选择3D面板中的当前视角(current view))进入之前使用过的”属性”面板—>”坐标”中,在这里精确调节移动和旋转的参数。

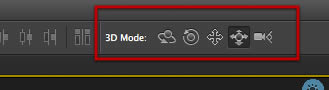
第三种方法是,在ps界面上方的工具栏中,可以快速选择移动操作工具。

这个移动工具对于所有模型都通用,所以你只要选择了这一工具,点击任何一个模型的显示区域,就会快速选中模型,坐标操作杆也会随之出现。然而,现在我们并不需要移动模型,我们要移动视角。因此,你自己尝试着动一动,看怎么让视图更靠近一些。(注:泄题,要使用该工具调节镜头视角时先点击场景空白区域,按住左右拖动是平移,上下拖动是缩放)

得到想要的视角之后,点击关键帧图标(红箭头所示的码表图标),就设置好了动画开始时的第一个关键帧。

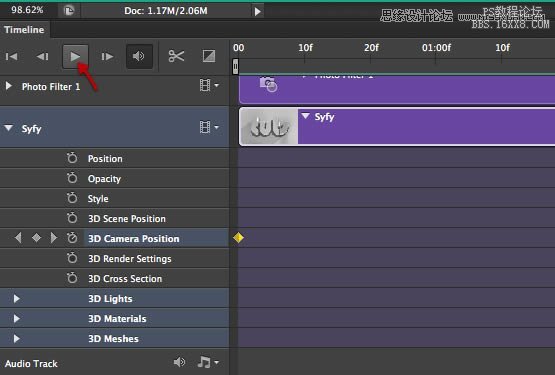
你可以点击下图所示的播放按钮,来预览你的动画。你也可以修改开始和结束帧至满意为止。让时间轴的指示器在现有的关键帧上进行调节,确保不会产生新的关键帧。(注:指示器就是那个预览时会移动的那个带红线的物体,工作区显示的画面即它所在的帧)

点击播放,你可以通过指示器查看到动画的每一帧。你也可以把它放置在开始或结尾帧上,给其他物体层增加和选择关键帧,设置关键帧动画。

步骤7 添加调整层并设置调整层动画
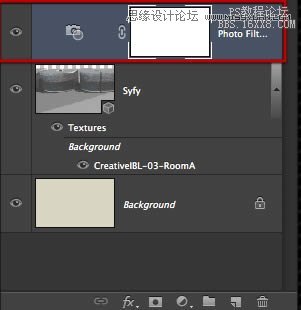
我们将给3D场景统一使用一些常用的调整层,并且给调整层设置动画。首先,在图层面板中,创建一个照片滤镜(photo filter)调整层。

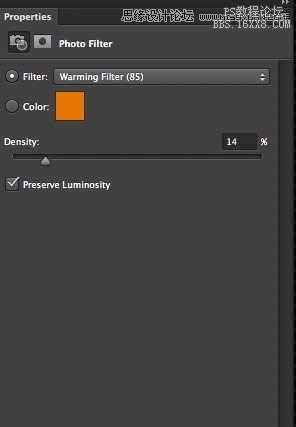
在属性面板中,选择过滤器(fliter)为暖色滤镜(warming fliter)

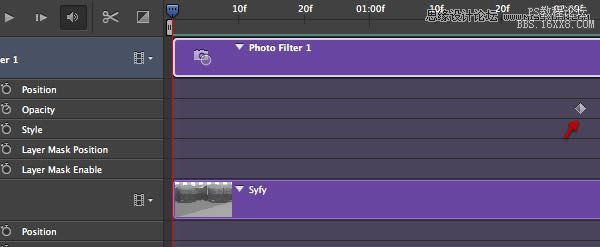
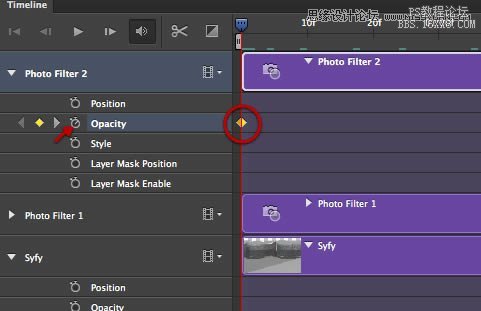
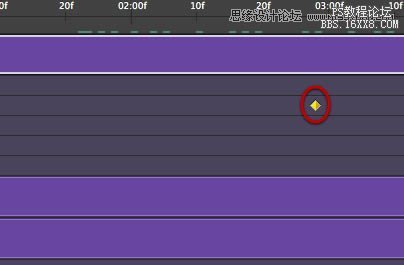
在时间轴面板中,将出现照片滤镜的新轨道层。接着, 在比2秒处稍稍多一点的位置打上一个新的关键帧,如下图所示。

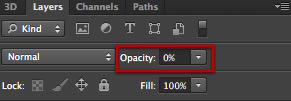
在这一帧上,我们设置透明度为0.

移至动画最后,再打上一个关键帧。

设置最后一帧透明度值为30%

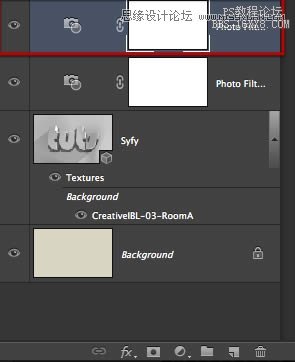
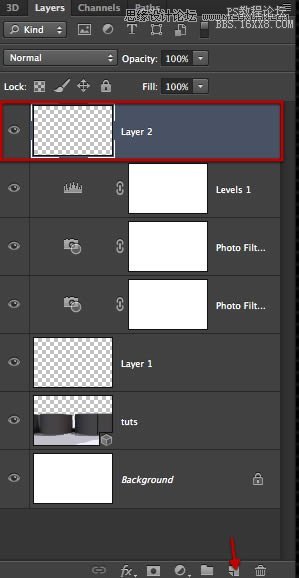
好啦~现在在图层面板最顶上建立再新建一个照片滤镜调整层,如下图所示

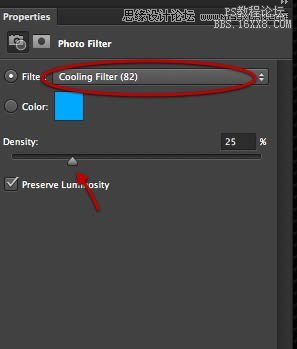
如下图参数,这次使用冷色滤镜,设置密度为25%

回到动画起始帧,如下所示,在开始处创建透明度关键帧:

透明度设置为100%

在大约3秒处,创建第二个关键帧

透明度设为0

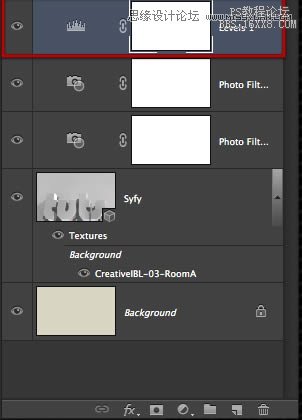
最后,在最上层新建一个色阶调整层(level)

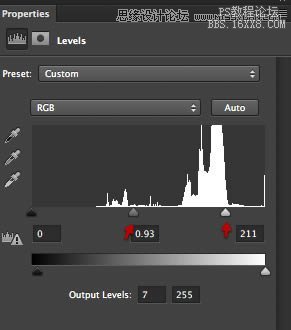
在属性面板中调整 参数如下图所示

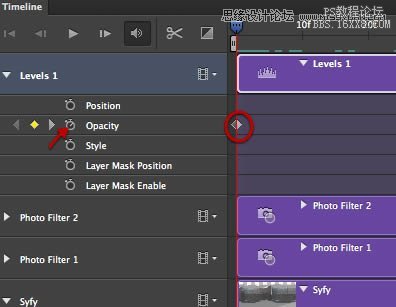
回到时间线面板,在透明度属性开始处设置一个关键帧

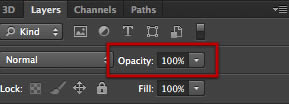
设定其透明度值为100

如下图,在约2秒8帧的位置上打上第二个关键帧

设置第二个关键帧透明度为0

完成了这一步后,现在最上方创建一个空图层

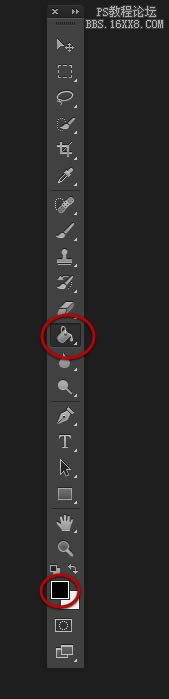
选择颜色填充工具,将这层的颜色填充为100%的黑色 (即K值100%)

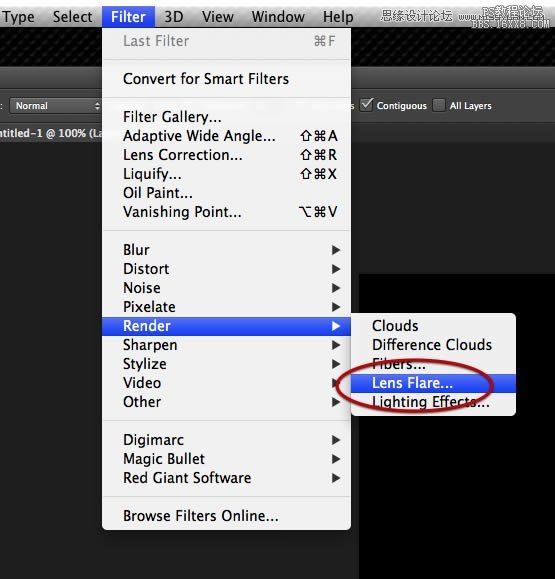
点击滤镜菜单,选择渲染——>镜头光晕

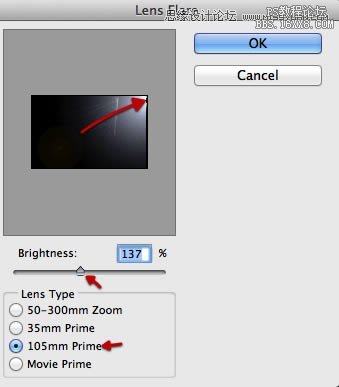
在对话框中调整镜头光晕效果如下图所示

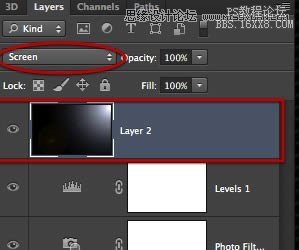
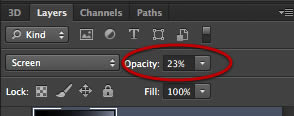
选择图层模式为叠加(screen)

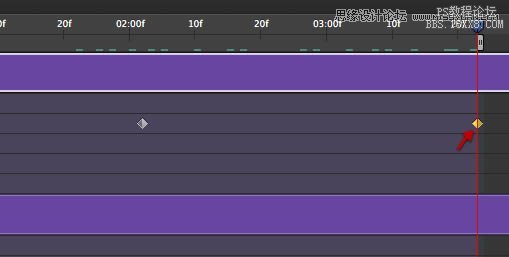
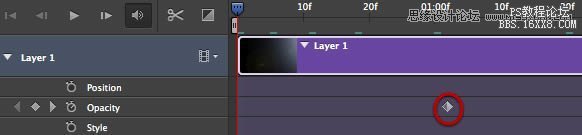
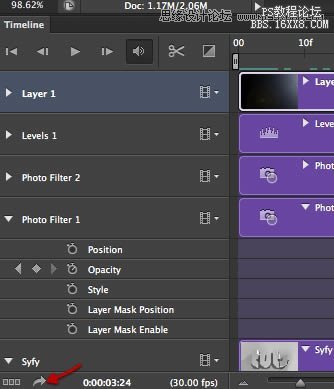
回到时间轴版面,在这一图层约1秒之后一点的位置创建一个新的关键帧

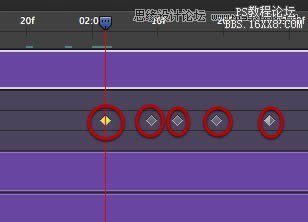
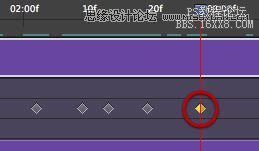
然后在2秒之后连续打上5个关键帧,位置如下图所示,不需要特别精确,差不多就行了。

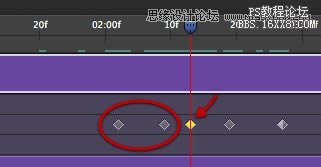
保持下图圈出的这两个关键帧透明度值为100%,然后拖动指示器到第三个关键帧处

把该帧的透明度值设置为23%

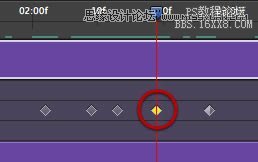
再拖动指示器到下一帧

设置透明度值为73%

继续移至下一帧

设置透明度值为0。至此,我们把所有新建的层的动画都设置好了。点击播放按钮,预览一下我们的成果,如果对现阶段效果满意,咱就接着下面的操作。(注:这一步设置得效果是:整个场景光照调子随视角变化产生的变化效果)

步骤8 渲染和配音
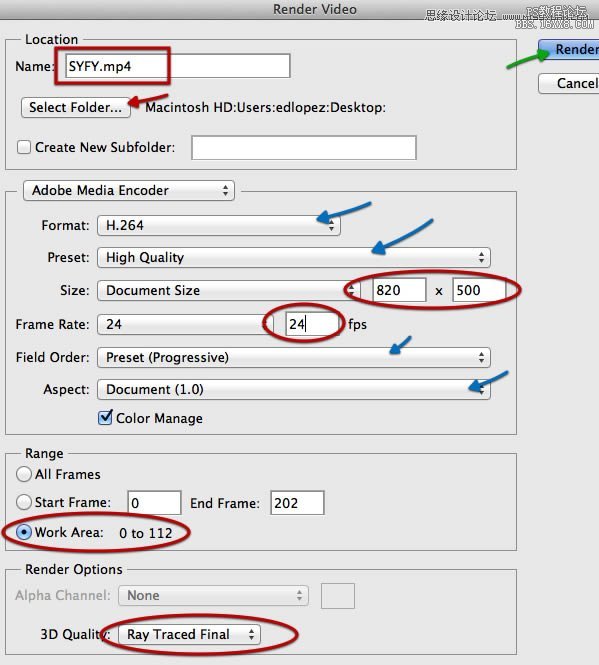
虽然这步挺简单,但力求产生好的渲染效果是我们必须足够重视的问题。如下图所示,点击那个箭头状的图标。

然后会弹出一个有很多设置项的对话框。让我们从左上角的参数开始逐一设置。第一步,给视频起一个名字,选择一个用于保存的目标文件夹。然后如图,选择一个视频解码器Adobe Media Encoder。选择渲染范围为工作区。最后选择渲染品质为渲染品质。在此之前,我已经用低渲染品质进行过几次的测试渲染,低品质渲染差不多要用几分钟,而当你要出最终的效果时,需要进行更细致的渲染,渲染的结果也会更好。渲染效果和时间取决于你的电脑性能,通常都会有点久,这就是为什么我们要保持文件大小适中的原因(减少计算资源)。

顺便讲讲如何在动画中加入音频吧。

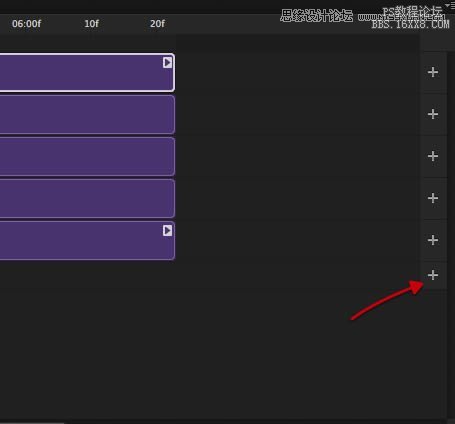
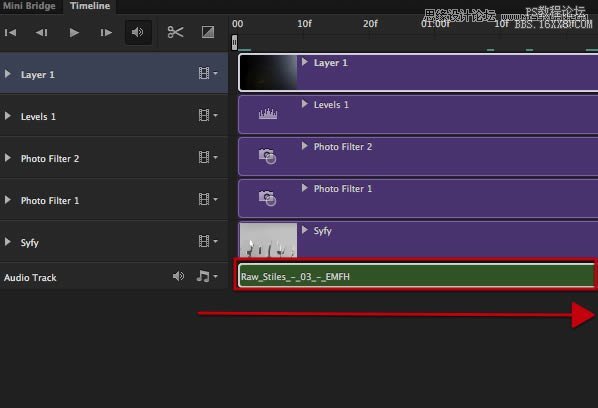
音轨在时间轴面板最下一栏,在其最右边找到加号图标,如下所示

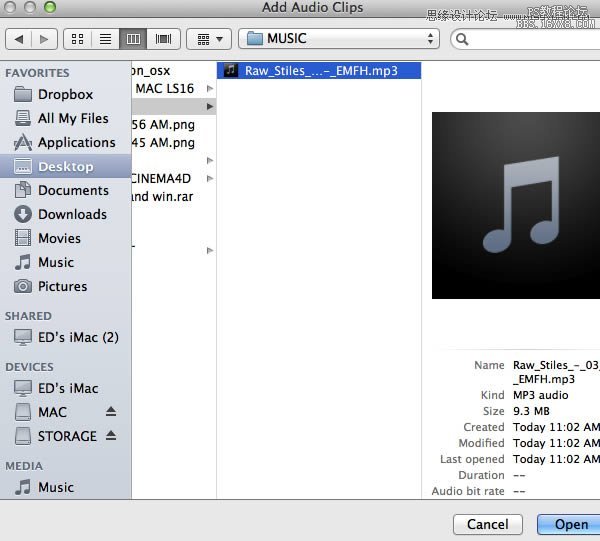
点开,选择你想导入的音频文件。

音频文件的时长可能远超过你所设定的动画时长,不过这没关系。

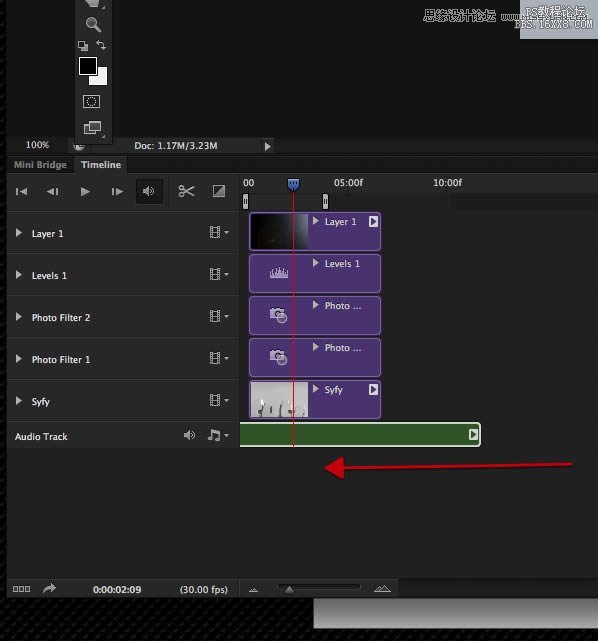
你可以左右拖拽所选的音轨素材,直到与动画相匹配。

我选择了快接近结束的那段音乐来配合我的动画。

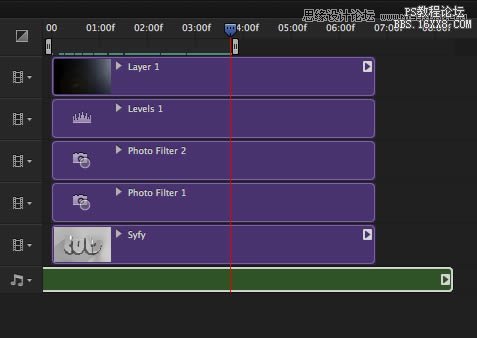
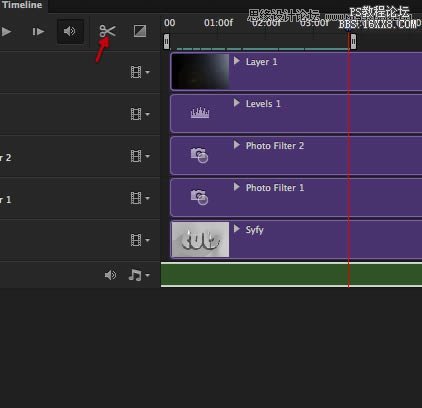
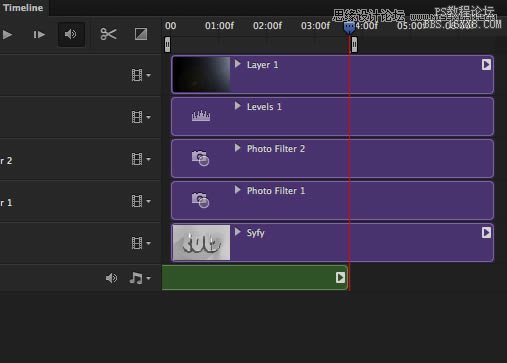
如下图,.滚动指示器到工作区最后,选择剪刀工具。

这个工具可以用来剪断那段音频

你可以把不要的那段音频删除。

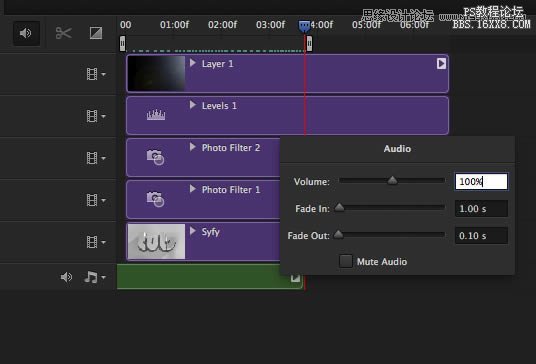
然后在音频素材上右键,调出淡入淡出控制面板,这个面板的参数设定主要取决于你所选的音频素材,但这是你在ps中对音轨的所有可控设置项了。我喜欢最后来调整音轨,因为3D渲染已经够占用资源的了,因此,音频可以最后再加入。

最后
在这个教程中,我们使用了CS6中基本的3d和动画功能,当然较大的动画和关键帧控制还是在AE或nuke里完成更好。但对于精小简洁的动画,使用ps来制作还是别有意趣的。我相信,ps会在这方面发展更好的,未来功能会强大得超过nuke。
加载全部内容