Photoshop cc制作文字阴影实例教程
佚名 人气:0我花费了相当长的时间在思考如何在设计中做出无比逼真的阴影。我决定这个周末就要尝试一下。我开始思考怎样做才称得上是最佳的方法,有太多的工作将要动手重新制作。所以我决定尝试一下Photoshop的3D功能。这是最简单、最快捷的方法。效果也非常好。
因此在本教程中我会向大家展示如何使用Photoshop CC的3D功能制作一个带有漂亮和生动的阴影的设计作品。这个过程非常简单,你只需花费不到1小时就可以做出同样的效果。

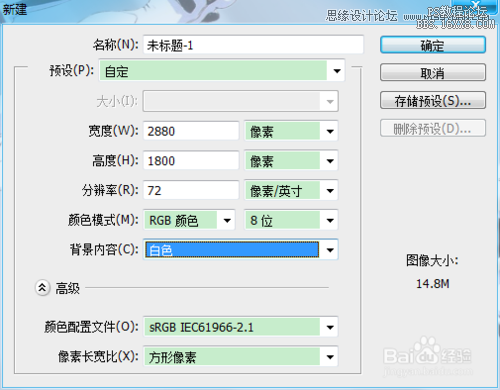
1、打开Photoshop,新建文档,大小设置成2880×1800像素。之后,写一些你想要应用阴影的字母或者文本。这里是用“Futura Medium”字体写的“ABDZ”


2、执行3D>从所选图层新建3D模型。然后,选择这个3D图层。在3D面板选择模型图层,然后开始编辑属性。网络属性参数见图。


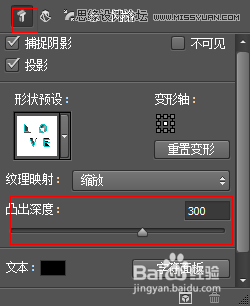
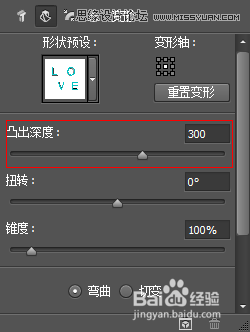
3、选择“变形”属性面板,将“凸出深度”参数设成300.你能够使用当前视图来旋转对象。

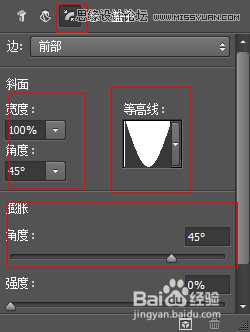
4、选择“盖子”属性,斜面宽度设成100%,角度设成45°,等高线选择锥形-反转,膨胀角度也设成45°。

5、选择“无限光”,稍微旋转一下。在属性面板,强度设成1000%,柔和度设成75%。然后,执行3D>渲染。

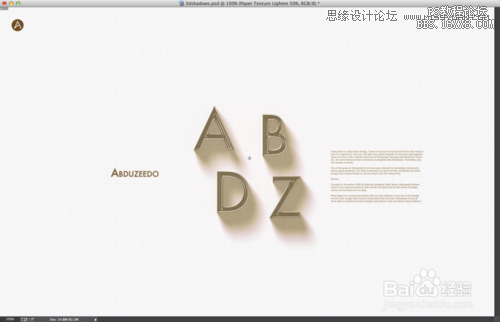
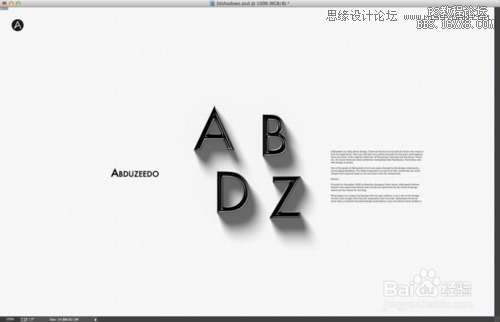
6、等待片刻后,你将得到如图所示效果。如果你对这个效果不满意,可以改变模型和光源设置。同时,确保对象正好在地面上。

7、在所有其他图层的下面添加一个图层,并填充纹理。我从Subtlepatterns.com网站上找了一个。

8、多添加一些元素来填充画布,再创建一个漂亮的合成。

9、导入一张纸张纹理。我用的是一张从谷歌图片中搜索到的旧报纸纹理。

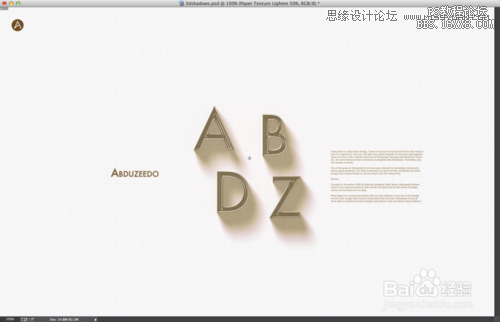
10、将纹理层的混合模式更改变亮,不透明度50%

11、选择所有图层,然后合并图层。将合成图层的混合模式更改为正片叠底,至此你的创作就完成了。Photoshop CC对3D功能进行了相当多的改进,如果你想要制作这个效果的字体,如上是个快速的方法。现在你知道教程了,祝好。
加载全部内容