高光字,Photoshop设计红色高光文字效果
Sener 人气:0最终效果

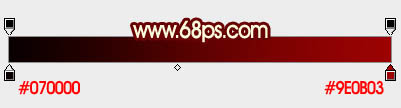
1、新建一个1000 × 650像素,分辨率为72的画布。选择渐变工具,颜色设置为红黑色至暗红色如图,然后由顶部向下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、选择文字工具,输入想要的字母或文字。这里的字体为“AvantGarde Md BT”,大小为500点。文字颜色为橙黄色:#fff601,如下图。

<图3>
3、现在来给文字设置图层样式。双击图层面板文字缩略图调出样式设置面板,然后设置:
投影:颜色为暗红色:#010101,模式为“正片叠底”;勾选“使用全局光”;距离:14;大小:5像素;等高线选择波浪曲线,如下图。

<图4>
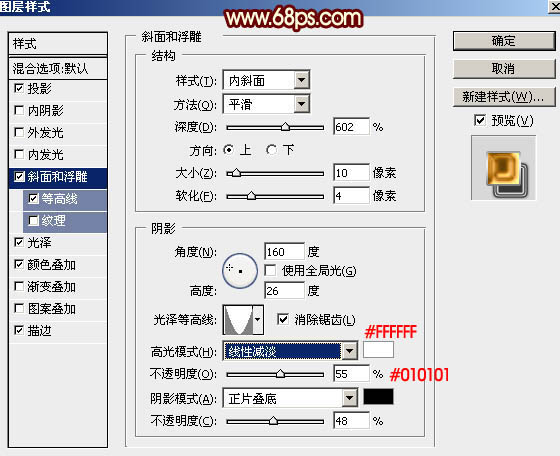
斜面和浮雕:样式:内斜面;不用勾选“使用全局光”。具体设置如下图。

<图5>
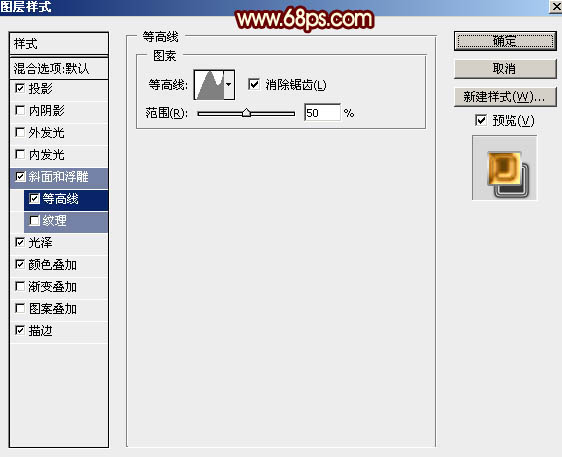
等高线:选择一款不规则曲线,并勾选“消除锯齿”,如下图。

<图6>
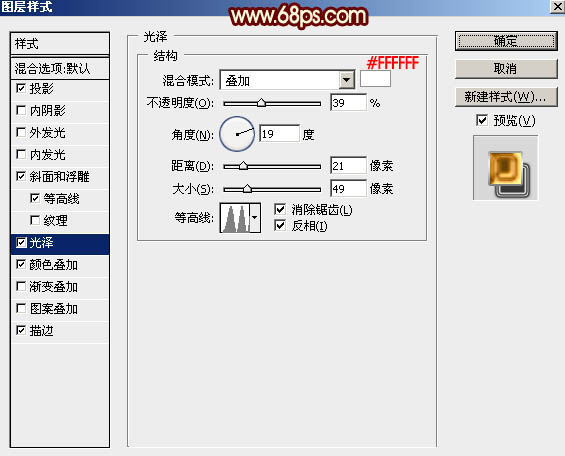
光泽:混合模式“叠加”,颜色为白色,再设置角度、距离、大小、等高线,如下图。

<图7>
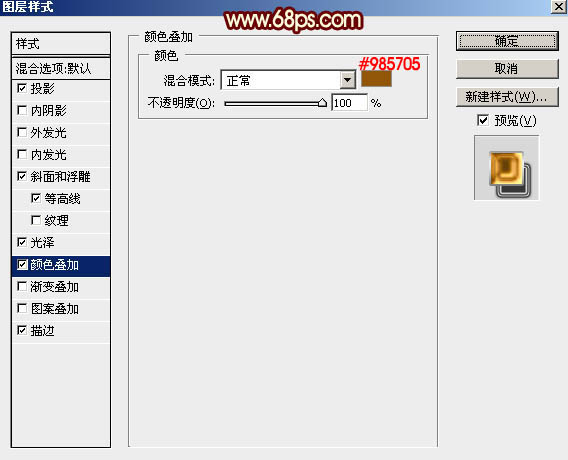
颜色叠加:混合模式“正常”,颜色为红褐色:#985705,不透明度为100%,如下图。

<图8>
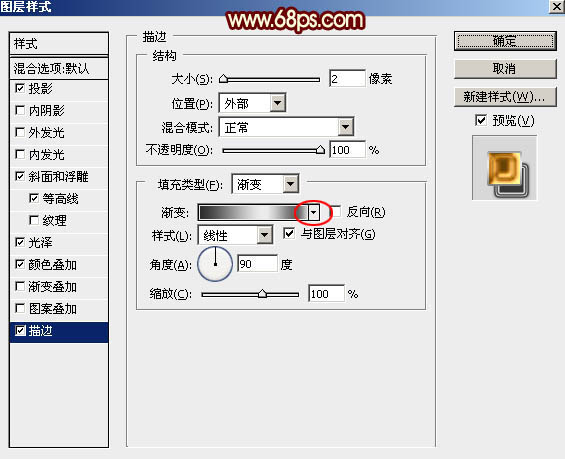
描边:大小2像素,填充类型:渐变,然后点击渐变位置设置渐变色,如图10。

<图9>

<图10>
设置完图层样式点击确定,效果如下。

<图11>
4、按Ctrl + J 把当前文字图层复制一层,然后双击副本图层缩略图载入图层样式,取消所有的设置。然后重新设置:
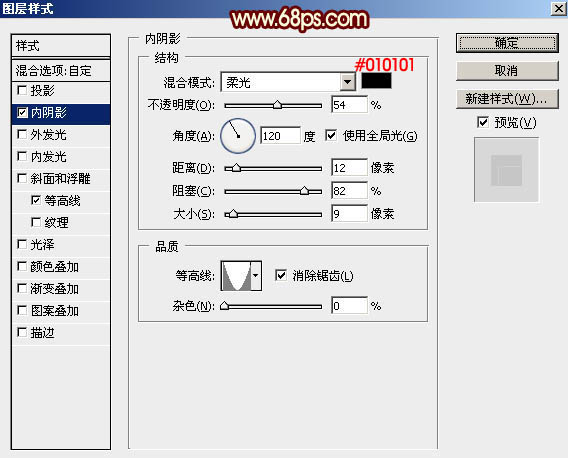
内阴影:混合模式“柔光”,颜色为暗红色:#010101,不透明度54%,具体设置如下图。

<图12>
确定后把填充改为:0%,效果如下图。这一步加深文字边缘颜色。

<图13>
5、按Ctrl + J 把副本图层复制一层,然后双击图层面板缩略图设置图层样式,先取消原来的设置,再重新设置:
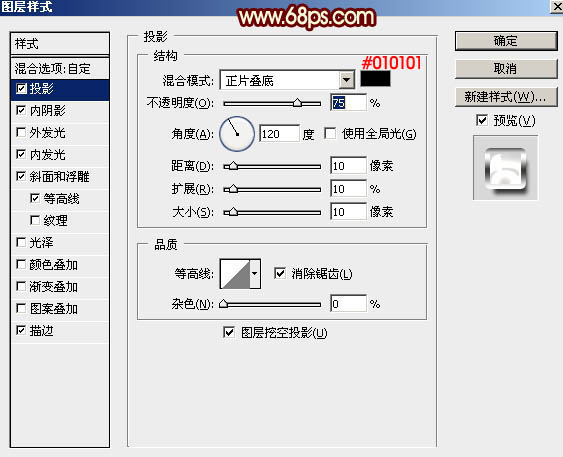
投影:颜色及其它参数如下图。

<图14>
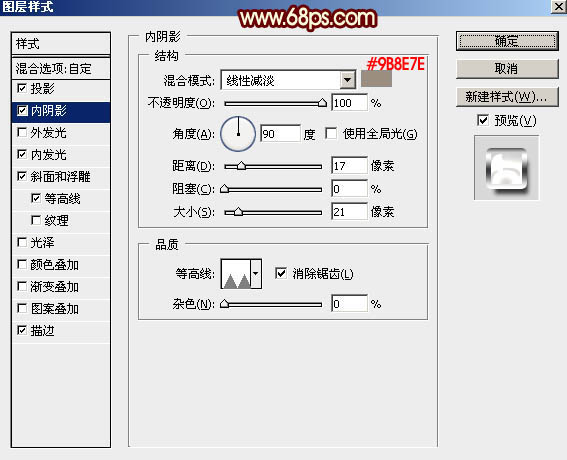
内阴影:混合模式“线性渐变”,颜色:#9B8e7e,其它参数如下图。

<图15>
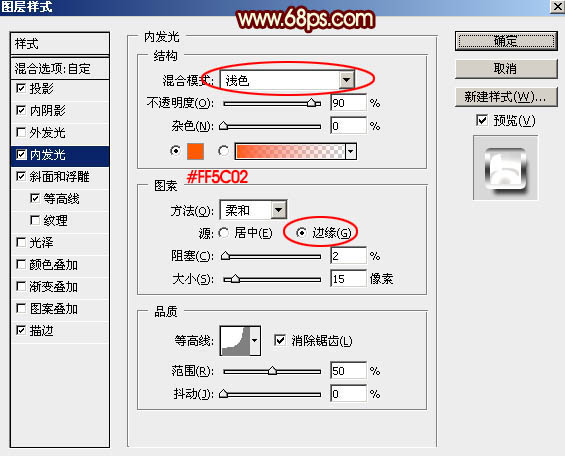
内发光:混合模式“浅色”,颜色:#ff5c02,其它参数如下图。

<图16>
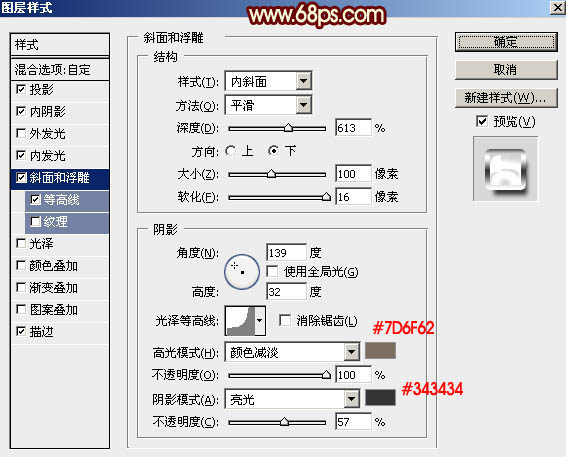
斜面和浮雕:高光颜色:#7d6f62,阴影颜色:#343434,其它参数设置如下图。

<图17>
等高线:选择合适的等高线,设置范围数值,如下图。

<图18>
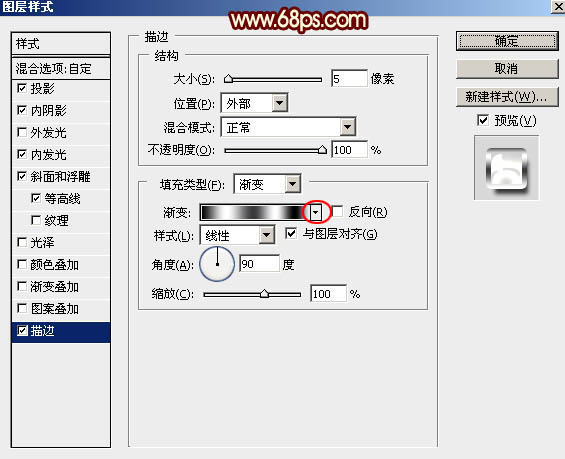
描边:设置大小和渐变色,如图19,20。

<图19>

<图20>
确定后同样把填充改为:0%,效果如下图。这一步增强图片高光。

<图21>
最后有不满意的地方,可以修改一下样式的数值,完成最终效果。

加载全部内容