光线字,设计漂亮的光丝效果的文字
Sener 人气:0最终效果


1、制作文字效果之前,我们需要先来定义一款笔刷。
新建一个600 * 600像素,分辨率为72的画布,如下图。

<图1>
2、选择钢笔工具,勾出下图所示的闭合路径。如果文字比较大,这里的路径也要勾大一点。

<图2>
3、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白。

<图3>
4、按Ctrl + 回车把路径转为选区,然后填充黑色。填色后不要取消选区。

<图4>
5、保持选区,按Delete键删除,取消选区后得到下图所示的线条效果。虽然是同样的选区填色及删除,边缘部分还是删除不干净,这就是像素图的特性,这也正是我们需要的效果。

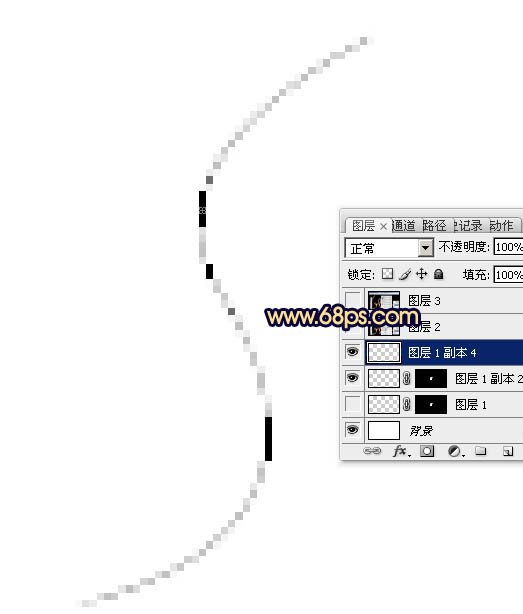
<图5>
6、用套索工具选取我们有的曲线部分,然后添加图层蒙版,效果如图7。

<图6>

<图7>
7、选择铅笔工具,大小为1像素,不透明度为100%,如下图。

<图8>
8、把曲线放大一点,用铅笔把曲线局部涂上黑色,如下图。这里的黑色区域非常有用,后面会看到效果。

<图9>

<图10>
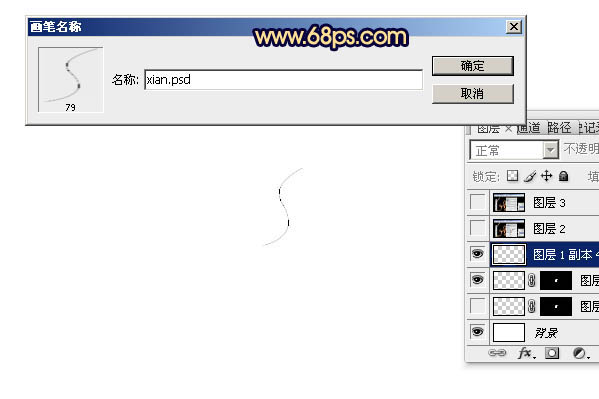
9、选择菜单:编辑 > 定义画笔,在弹出的对话框中输入名称。

<图11>
10、现在我们开始制作文字部分。首先点这里下载PSD文件。保持到本机,解压后用PS打开里面的PSD文件,我们进入路径面板调出路径。

<图12>
11、回到图层面板,新建一个图层,如下图。

<图13>
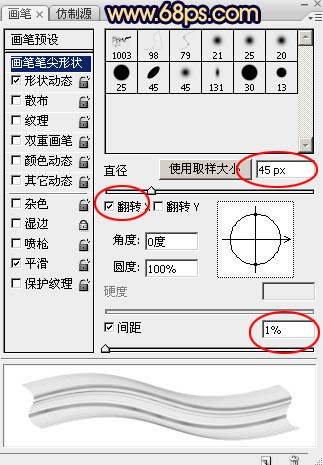
12、选择画笔工具,选择刚才定义的画笔,再按F5调出画笔预设面板,设置:画笔笔尖形状和形状动态,参数设置如图14,15。

<图14>

<图15>
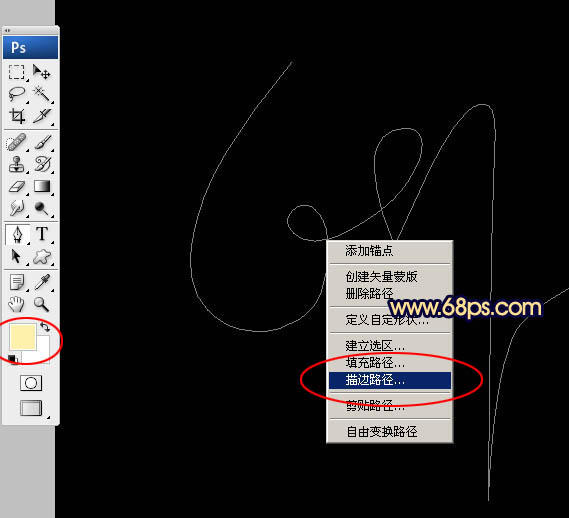
13、选择钢笔工具,把前景色设置为淡黄色:#FFF0AB。然后在路径上面右键选择“描边路径”。

<图16>
14、在弹出的对话框选择“画笔”,如下图。

<图17>
15、确定后隐藏路径,得到下图所示的效果。

<图18>
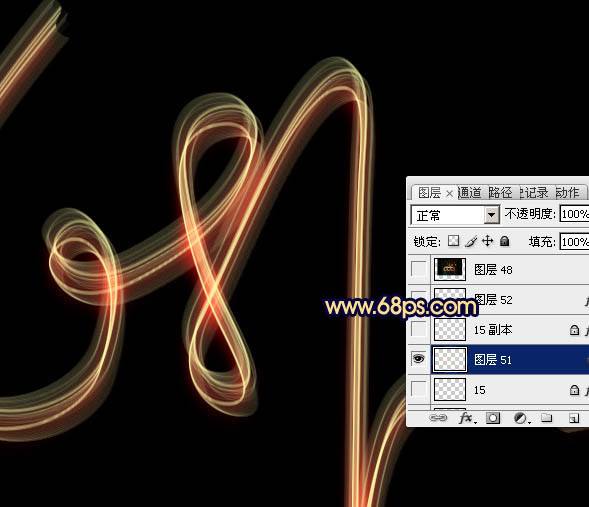
16、把画笔大小设置为15像素,然后新建一个图层,把路径显示出来,再同上的方法用画笔描边路径,确定后隐藏路径,得到稍细的文字效果,可以往右下移动一点距离,效果如图20。
![]()
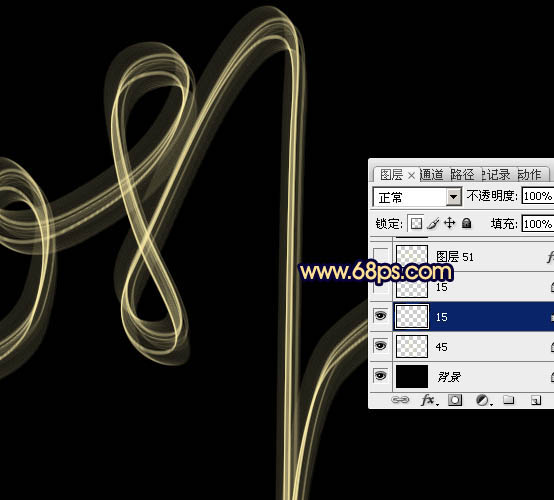
<图19>

<图20>
17、把当前图层复制一层,同样移动一点距离,效果如下图。

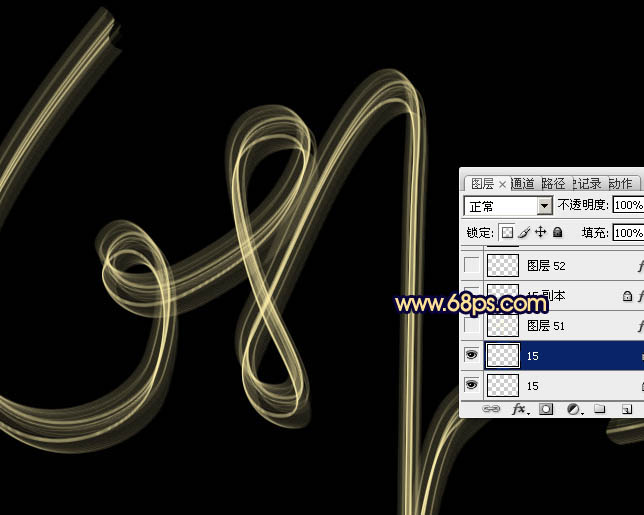
<图21>
18、把这几个图层合并为一个图层,如下图。

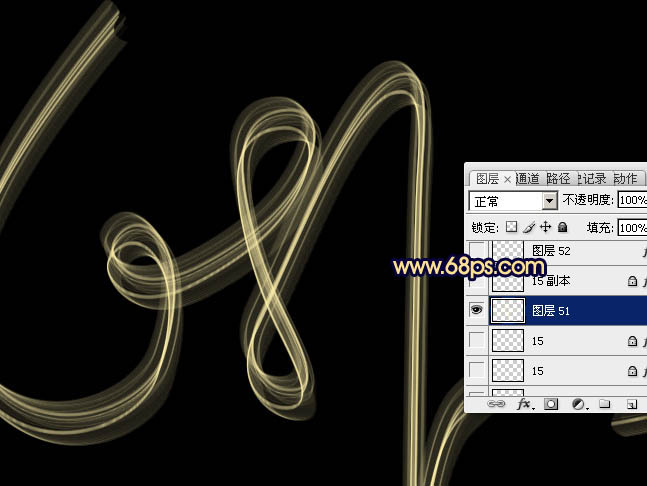
<图22>
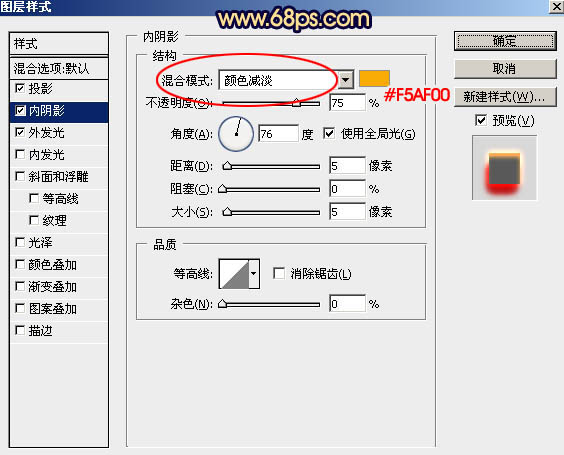
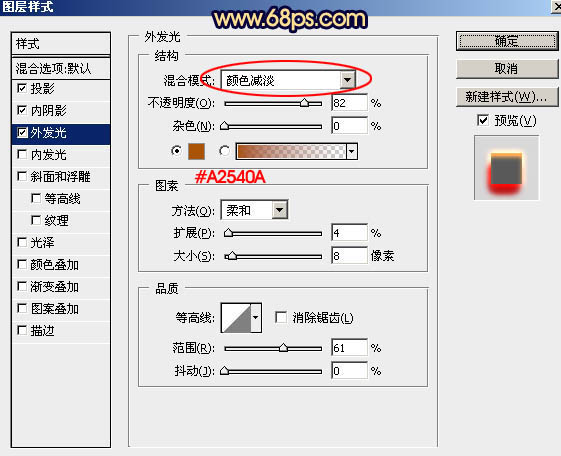
19、现在给文字增加图层样式。双击图层面板文字缩略图载入图层样式。设置:投影、内阴影、外发光,参数及效果如下图。

<图23>

<图24>

<图25>

<图26>
20、再按自己喜好在文字上面增加一些装饰,如下图。

<图27>
最后把整体锐化一下,完成最终效果。

加载全部内容