文字设计,制作很有“食欲”的冰激凌拟物文字
PS制作小教程 人气:0把冰激凌的素材融入到文字制作当中是怎样的一种画面,本篇教程通过PS制作这样一款看起来很有“食欲”的拟物文字,用到的素材是冰激凌,同学们在制作的时候也可以用其他的素材来进行制作,相信也会更有创意,具体还是亲自来练习才可以,这样既能学到想要学习的教程,又能加深对一些工具的运用,一起来学习一下吧。
效果图:

素材:


操作步骤:
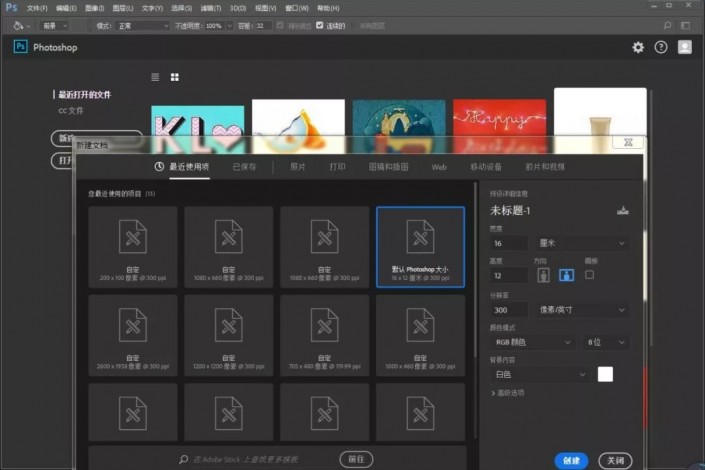
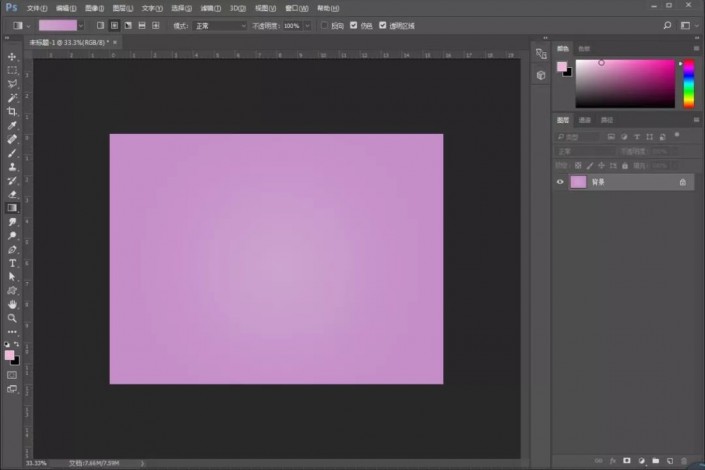
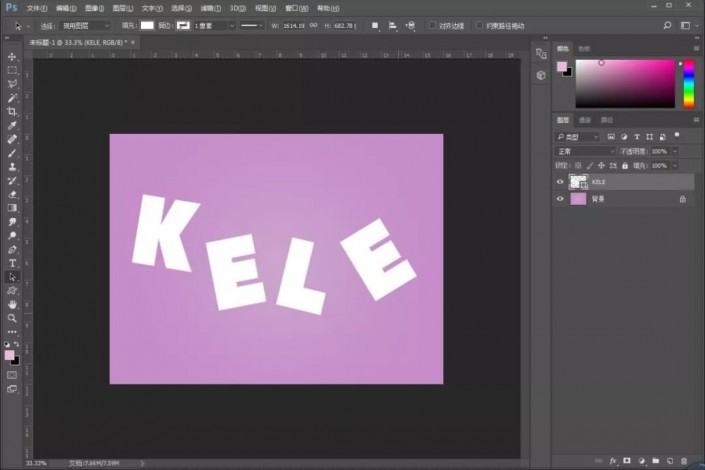
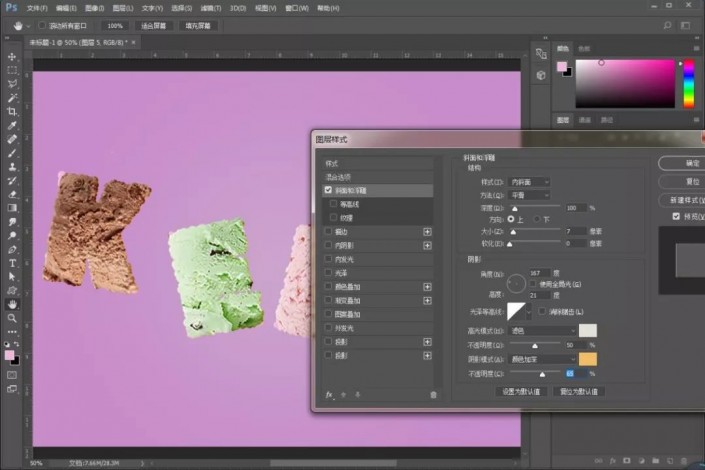
1、打开PS,新建任意大小画布,然后给背景设置渐变,颜色就看自己个人爱好,输入字体KELE,如图



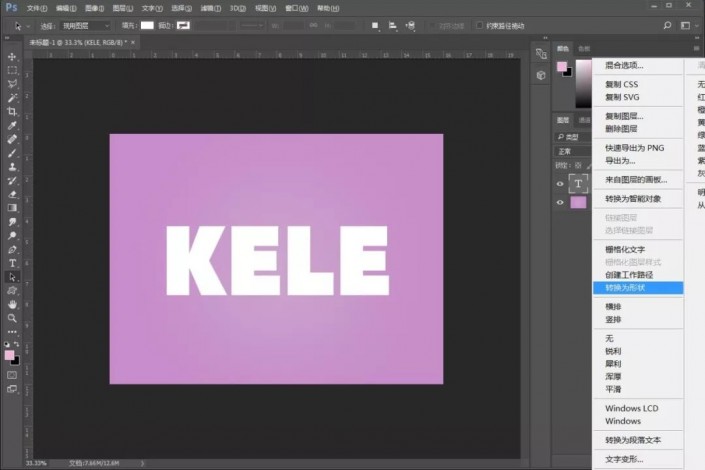
2、然后右键文字图层,转换为路径。ctrl+t变换,调整位置

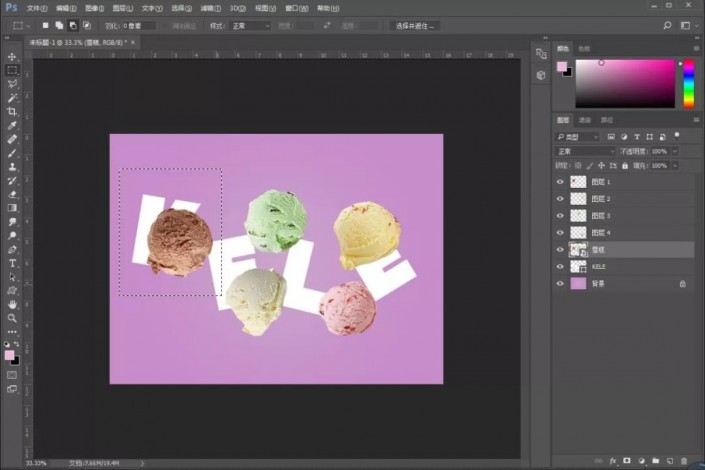
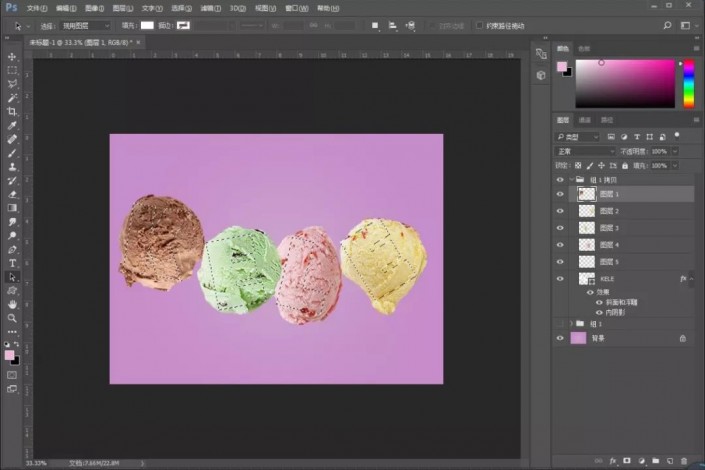
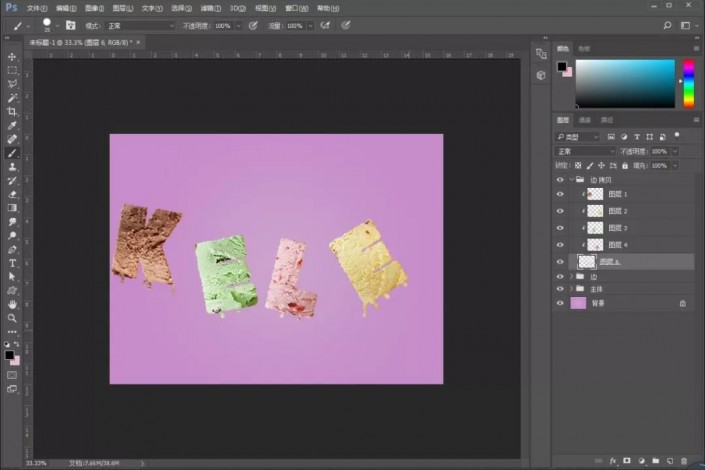
3、把冰淇淋素材拖进来,用矩形选框工具一个个圈选,ctrl+j新建图层,创建剪贴蒙版,调整好位置


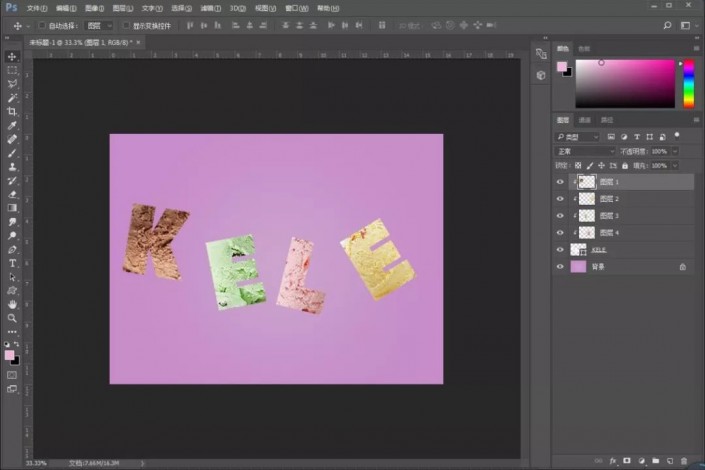
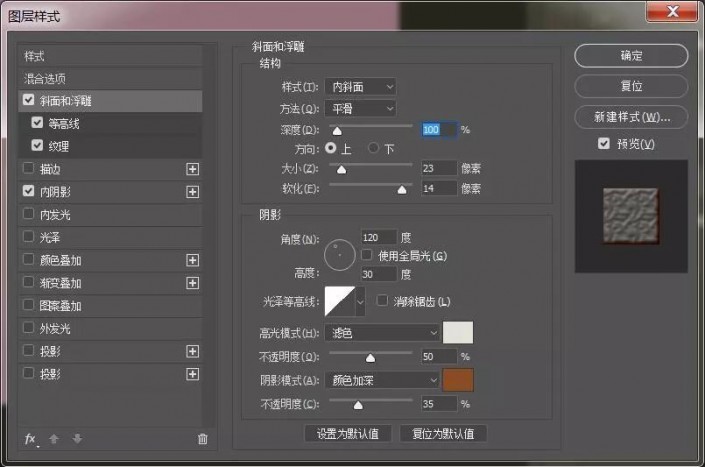
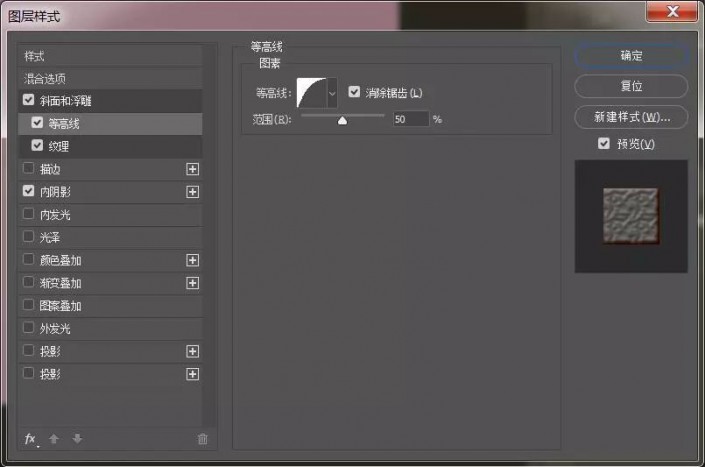
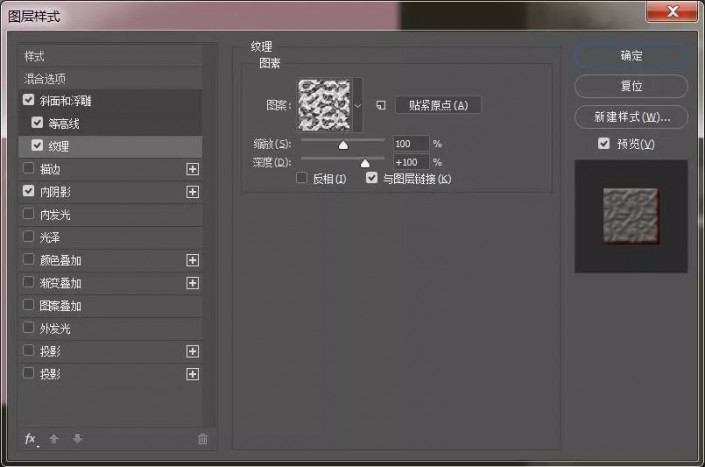
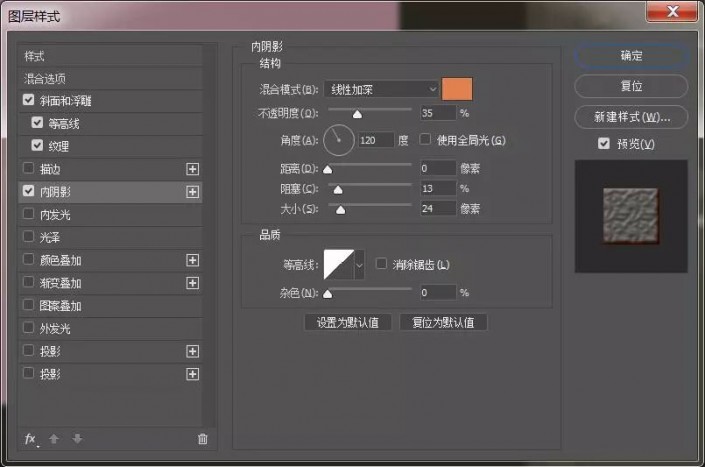
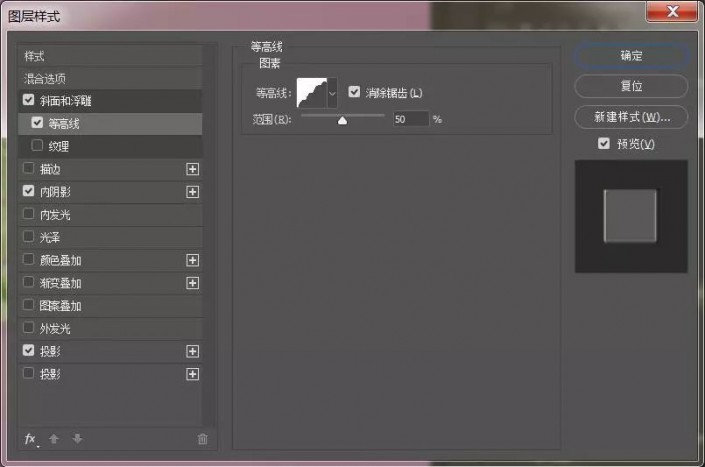
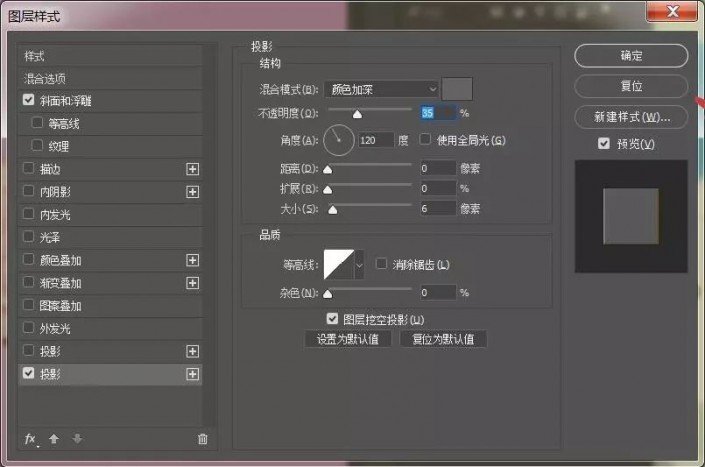
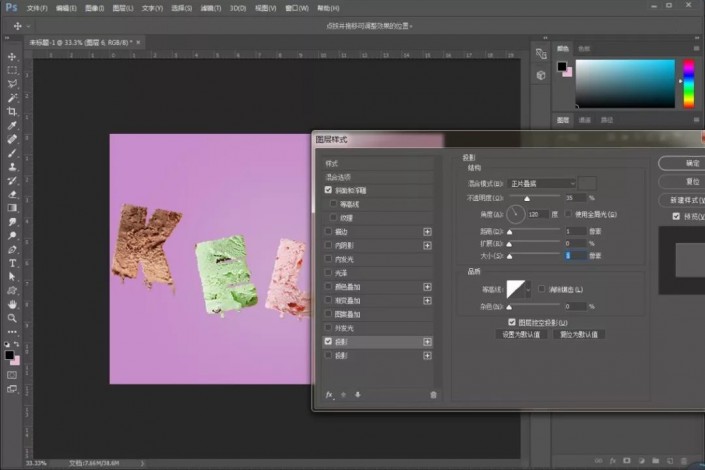
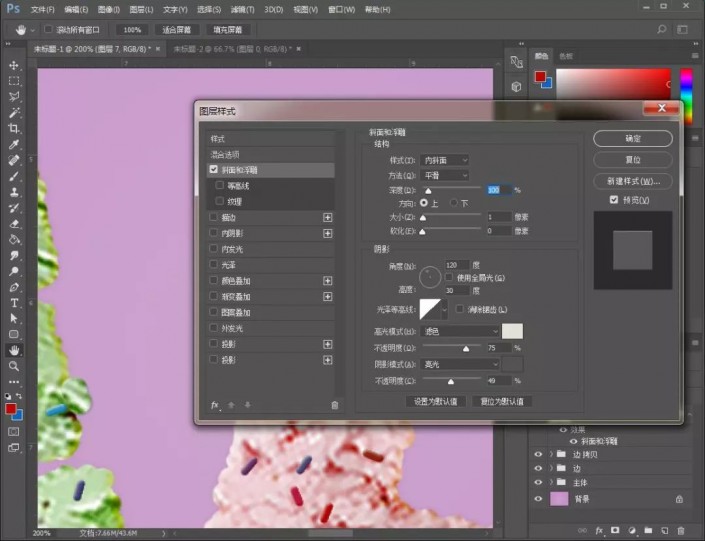
4、给图层设置图层样式




5、ctrl+g给图层编组,然后复制组,调出选区,新建图层

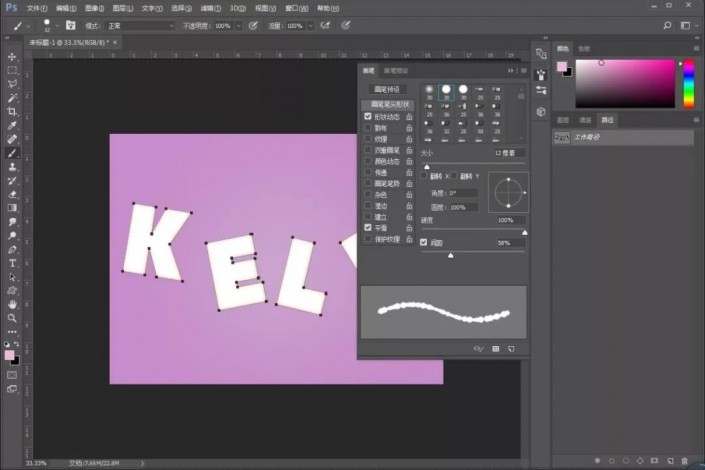
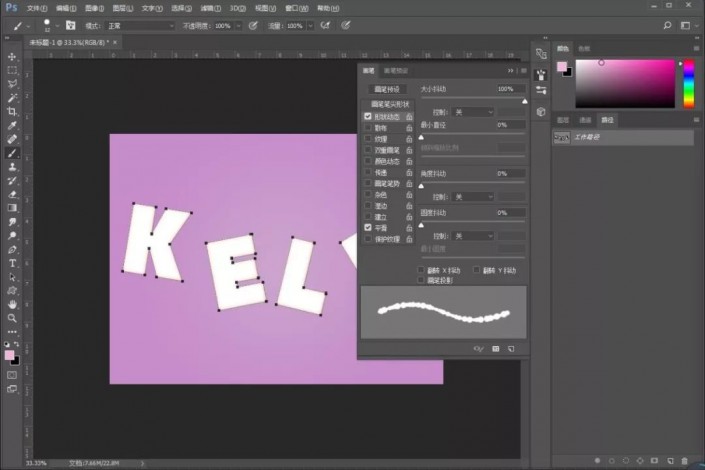
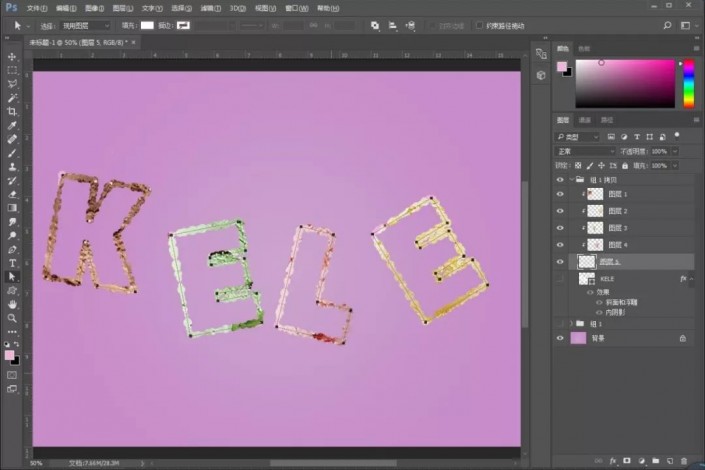
6、创建工作路径,设置好画笔,进行描边,然后合并图层




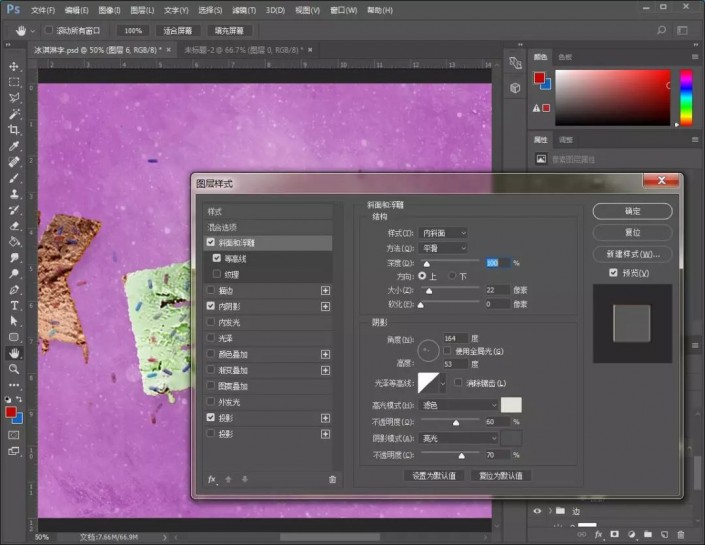
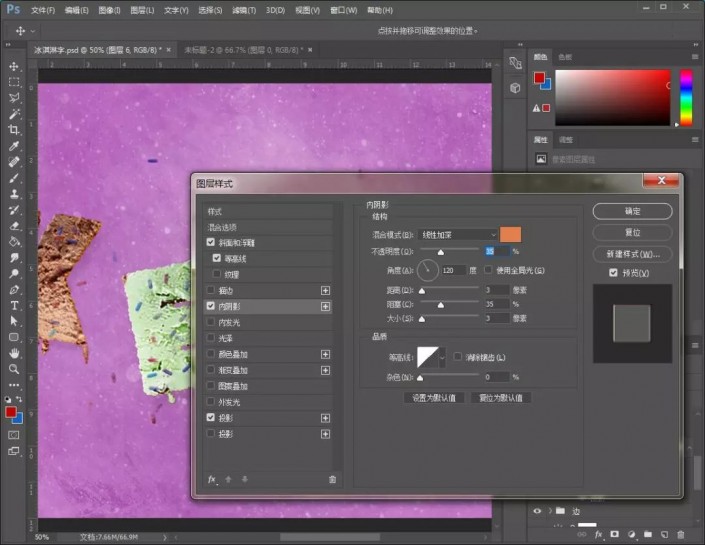
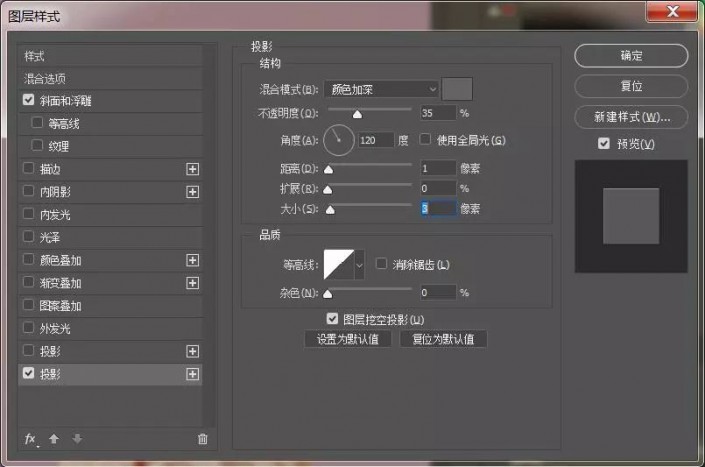
7、给图层添加样式,如图



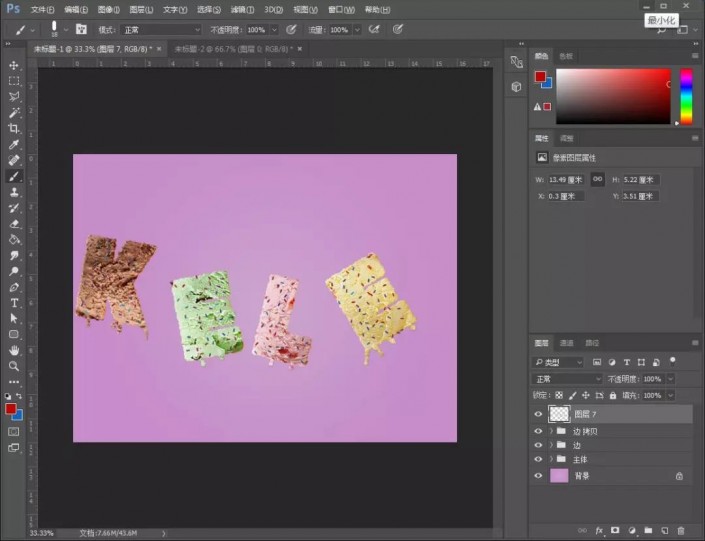
8、然后在复制一个图层编组,用画笔工具制作流下来的冰淇淋,添加图层样式


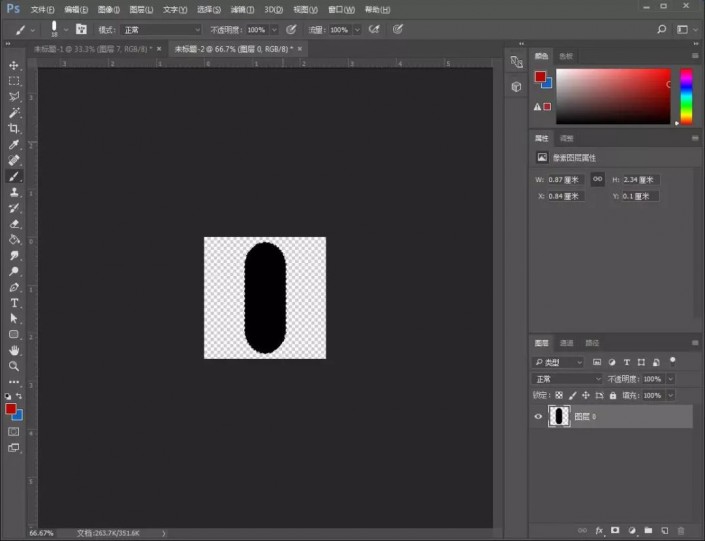
9、新建画布,用圆角矩形工具,画一个椭圆,然后设置为画笔预设


10、然后新建图层,设置前景红色后景蓝色。用画笔进行绘制彩豆

11、设置彩豆图层样式


12、添加图层蒙版,进行滤镜【云彩】,然后设置参数

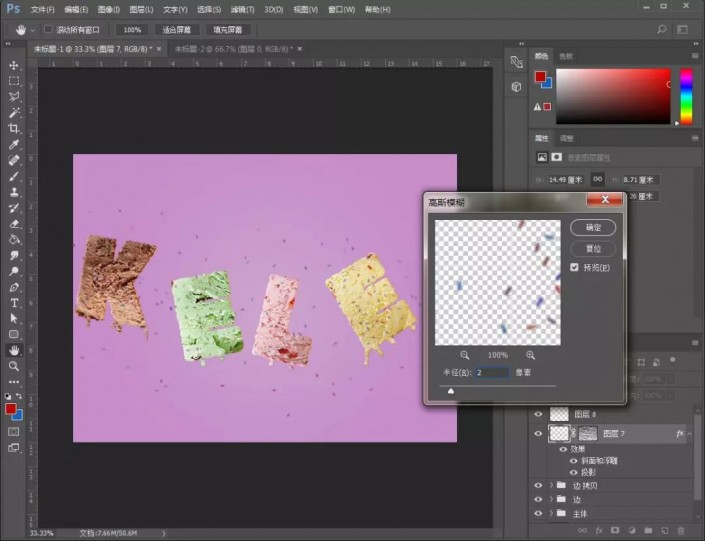
13、在周围弄些彩豆,进行【高斯模糊】

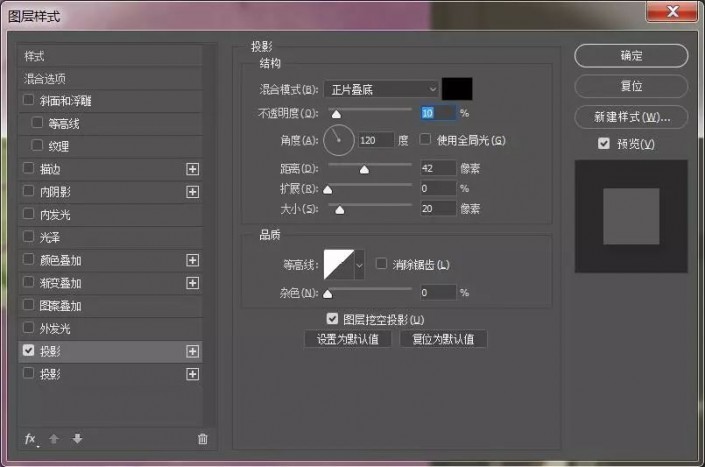
14、对主体添加【投影】

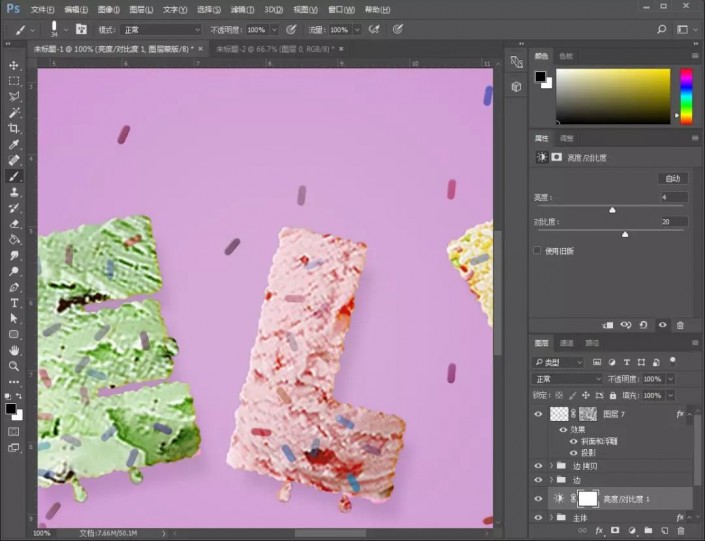
15、调整亮度对比度,如图所示

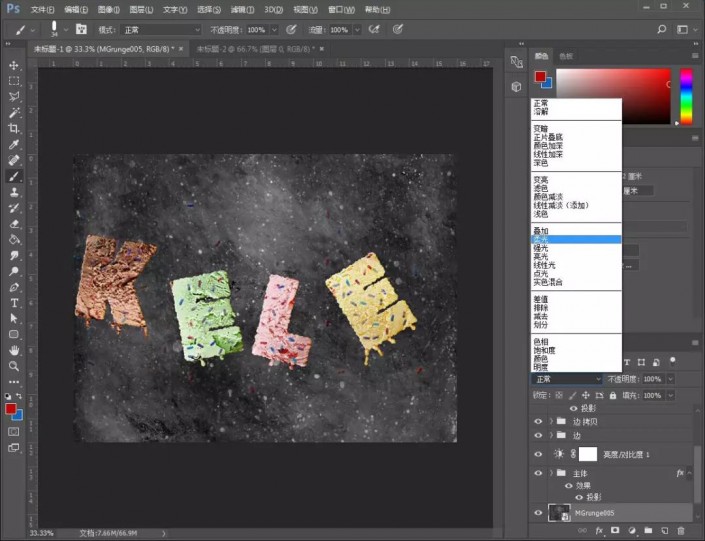
16、shift+alt+ctrl+e盖印图层,进行【高反差保留】,模式为柔光,添加背景模式为【柔光】

完成:

一款比较有“食欲”的文字就制作完成了,同学们可以通过教程思路来制作其他的文字,相信同学们会有更好的创意。
加载全部内容