金色字,设计立体黄金字教程
零下一度 人气:0本篇立体字教程跟大家讲解了如何通过PS制作出立体的金色黄金字效果,教程步骤详细,字体效果主要运用了自由变换工具和图层样式两个工具,适合喜欢立体字的同学学习,喜欢的同学就分享给朋友一起学习吧。
下图就是本次字体效果:

www.softyun.net/it/
现在开始详细讲解制作步骤:
步骤1在Photoshop中我们新建或Ctrl+N,创建1500x 1000像素大小,分辨率72像素/英寸,RGB颜色,8位,背景内容为白色的新文件。将前景色设为#5d7d9d,背景色设为#32485e,选渐变工具中的径象渐变,从中心往外拉,得到如下背景图。

选文字中工具(T)在画布中输入文字,调整好大小和字体,选创建文字变形工具中的扇形,弯曲6。

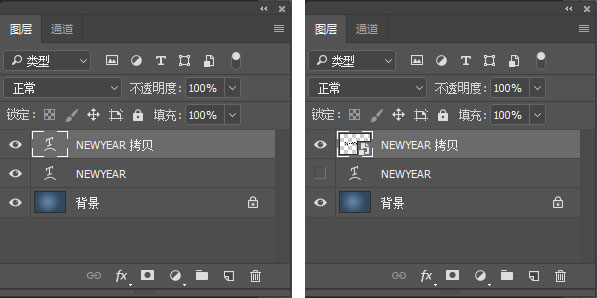
转到图层Ctrl+J复制文字层,然后右键单击图层并选择转换为智能对象。并把文字图层关闭。

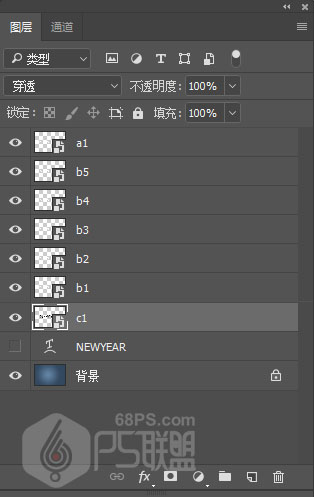
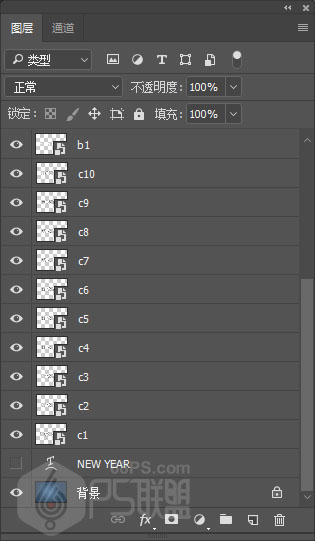
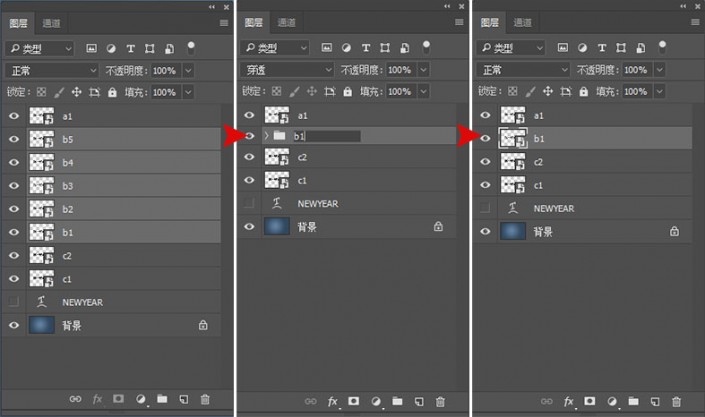
把文字拷贝图层重命名为c1,选中c1图层Ctrl+J对图层进行复制6次,并分别重命名为b1、b2、b3、b4、b5、a1。

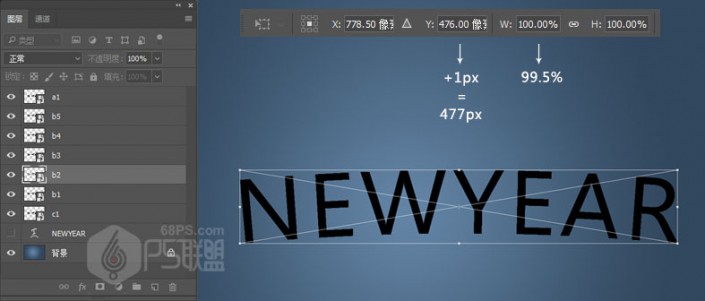
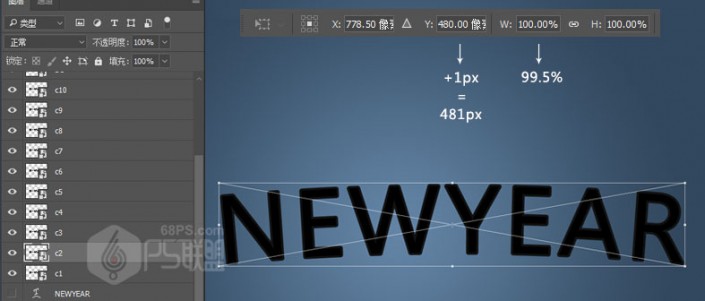
选择层b2和进入菜单编辑>自由变换(或Ctrl+T),设置水平比例W:99.5%,(取消保持长宽比,如果选中此按钮水平垂直会同时缩小,我们只需要缩小水平的)然后添加1个像素至垂直位置的总值Y:(例如,如果值为Y:476px,则将其更改为477px)。最后,按Enter键应用更改。

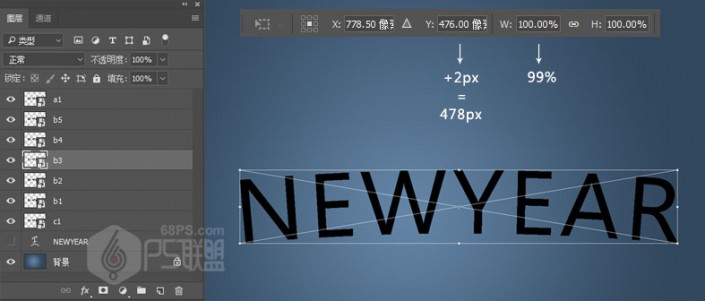
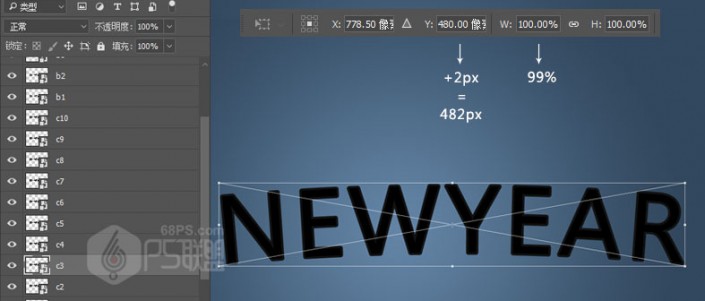
选择图层b3并Ctrl+T进行自由变换,设置水平比例W:99%,并且将垂直位置Y:的总值加上2 px。最后,按Enter键应用更改。

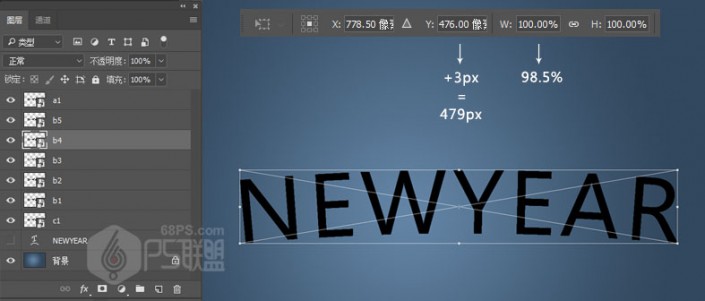
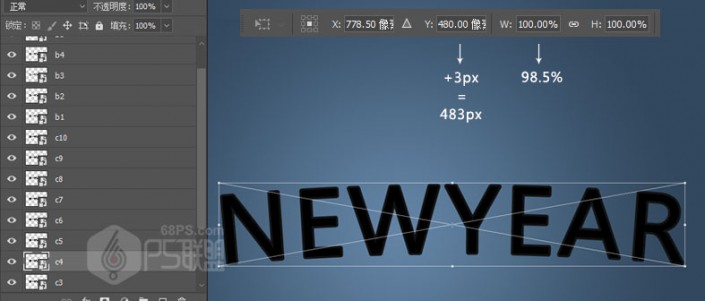
选择图层b4并Ctrl+T进行自由变换,设置水平比例W:98.5%,并将垂直位置Y:的总值加上3 px。最后,按Enter键应用更改。

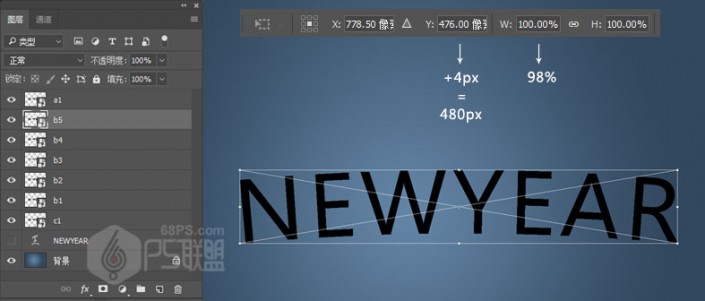
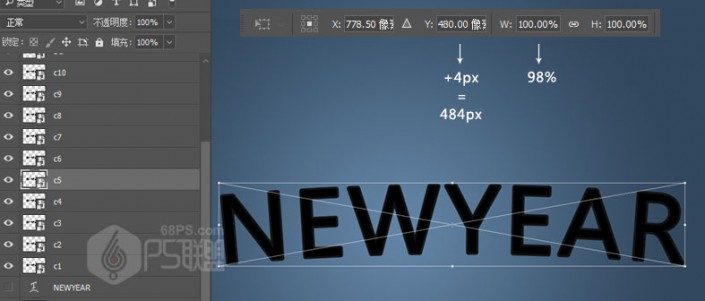
选择图层b5并Ctrl+T进行自由变换,设置水平比例W:98%,并将垂直位置Y:的总值加上4 px。最后,按Enter键应用更改。

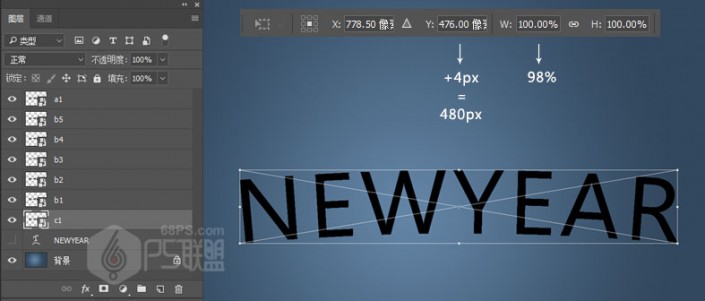
步骤9
选择图层c1并Ctrl+T进行自由变换,设置水平比例W:98%,并将垂直位置Y:的总和增加4 px。最后,按Enter键应用更改。

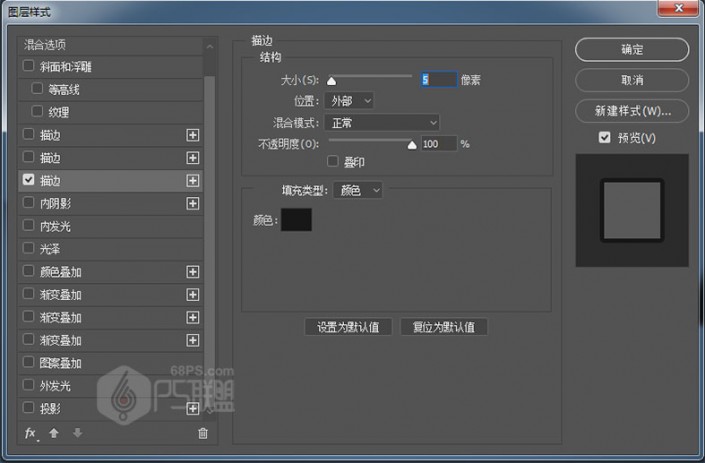
双击该C1图层应用以下图层样式:
使用这些设置添加描边:
大小:5像素位置:外部

点击确定应用这个效果,然后右键单击图层并选择转换为智能对象。
步骤11选中c1图层Ctrl+J对图层进行复制9次,并分别重命名为c2、c3、c4、c5、c6、c7、c8、c9、c10。

选择图层c2,并Ctrl+T进行自由变换,设置水平比例W:99.5%,并且将垂直位置Y:的总值加1 px。最后,按Enter键应用更改。

选择图层c3,并Ctrl+T进行自由变换,设置水平比例W:99%,并且将垂直位置Y:的总值加上2 px。最后,按Enter键应用更改。

选择图层c4,并Ctrl+T进行自由变换,设置水平比例W:98.5%,并且将垂直位置Y:的总值加上3 px。最后,按Enter键应用更改。

选择图层c5,并Ctrl+T进行自由变换,设置水平比例W:98%,并且将垂直位置Y:的总值加上4 px。最后,按Enter键应用更改。

步骤16
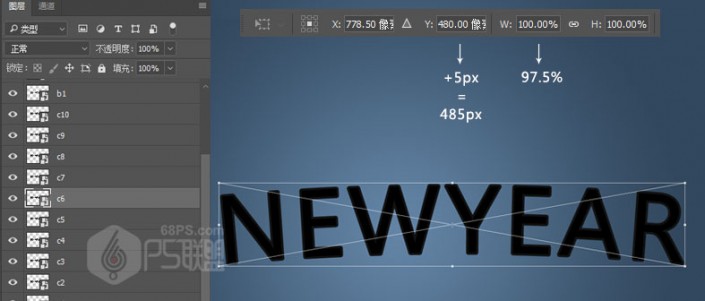
选择图层c6,并Ctrl+T进行自由变换,设置水平比例W:97.5%,并且将垂直位置Y:的总值加上5 px。最后,按Enter键应用更改。

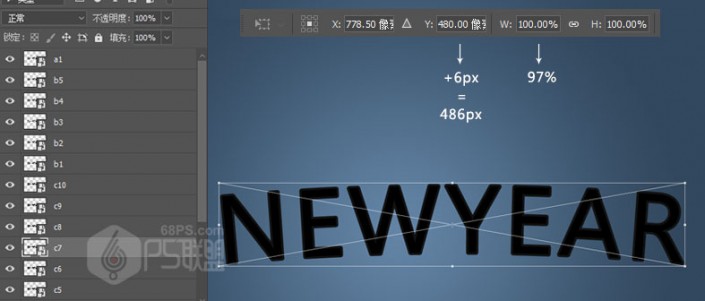
选择图层c7,并Ctrl+T进行自由变换,设置水平比例W:97%,并且将垂直位置Y:的总值加上6 px。最后,按Enter键应用更改。

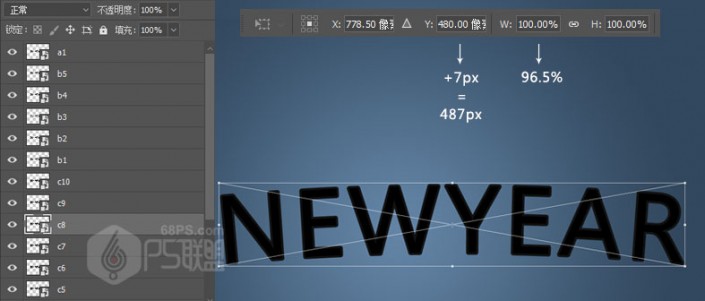
选择图层c8,并Ctrl+T进行自由变换,设置水平比例W:96.5%,并且将垂直位置Y:的总值加上7 px。最后,按Enter键应用更改。

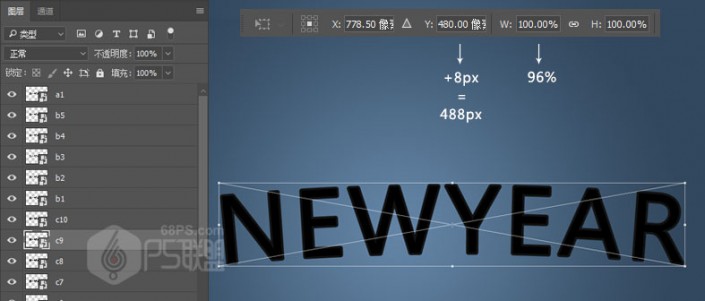
选择图层c9,并Ctrl+T进行自由变换,设置水平比例W:96%,并且将垂直位置Y:的总值加上8 px。最后,按Enter键应用更改。

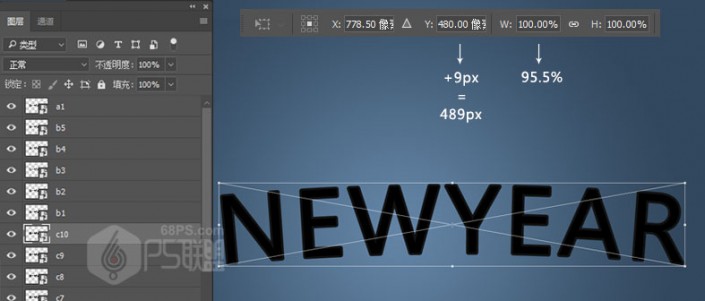
选择图层c10,并Ctrl+T进行自由变换,设置水平比例W:95.5%,并且将垂直位置Y:的总值加上9 px。最后,按Enter键应用更改。

步骤21
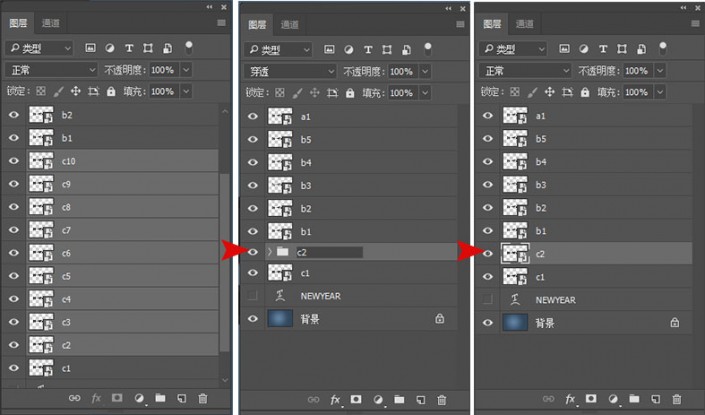
选择图层c2,然后单击图层c10,同时按住Shift键以选中它们之间的所有图层。右键单击创建新组,然后从图层中选择组双击进行重命名称:c2,打回车确定。然后右键单击c2图层,然后从菜单中选择转换为智能对象。

选择图层b1,然后单击图层b5,同时按住Shift键以选中它们之间的所有图层。右键单击创建新组,然后从图层中选择组双击进行重命名称:b1,打回车确定。然后右键单击b1图层,然后从菜单中选择转换为智能对象。

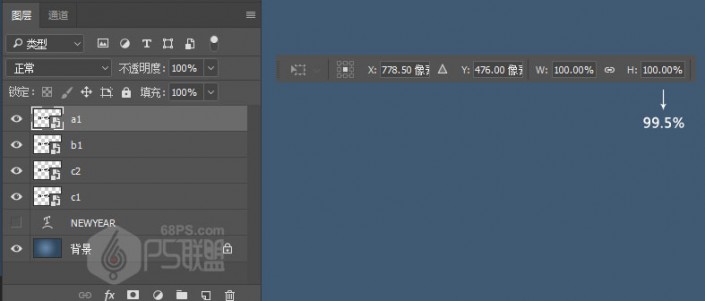
选择图层a1并Ctrl+T进行自由变换,设置垂直比例H:99.5%,然后按Enter键以应用更改。

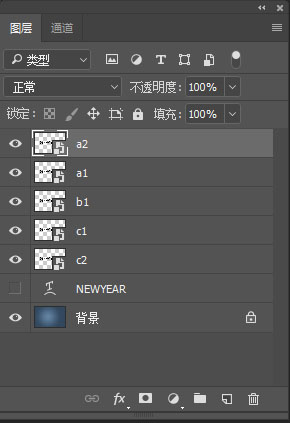
选中a1图层Ctrl+J对图层进行复制,并分别重命名为a2。选择图层c1,并将该图层移到b1和c2图层之间。

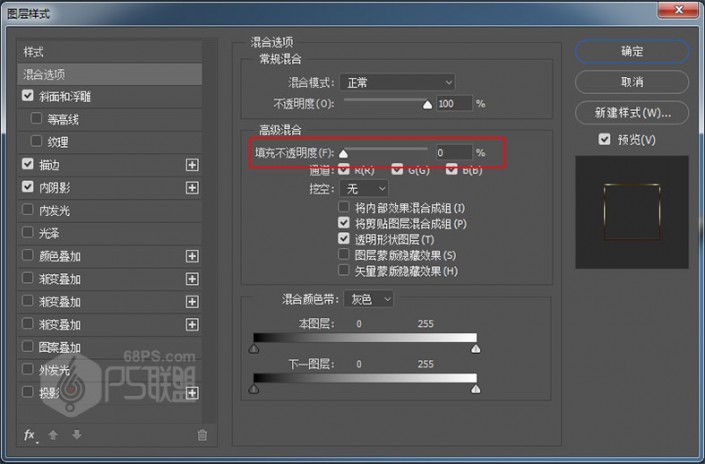
双击图层a2并应用以下图层样式:
高级混合设置填充不透明度到0%。

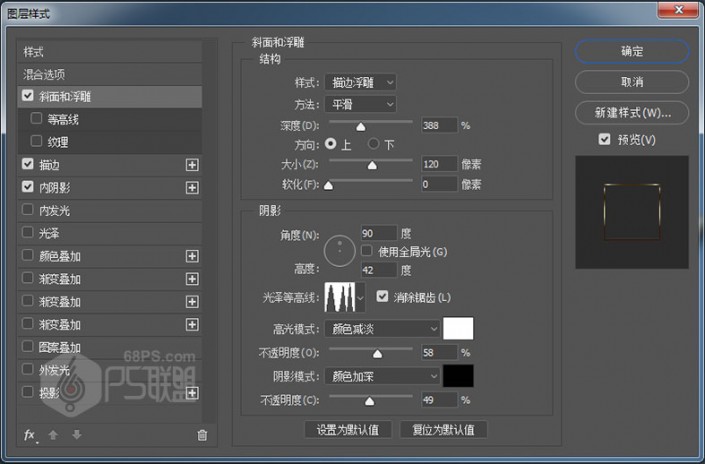
添加斜面和浮雕:
样式:描边浮雕方法:平滑深度:388%方向:向上大小:120像素取消选中使用全局灯光框角度:90°海拔:42°高光模式:颜色减淡,颜色#ffffff,不透明度58%阴影模式:颜色加深,颜色#010101,不透明度49%

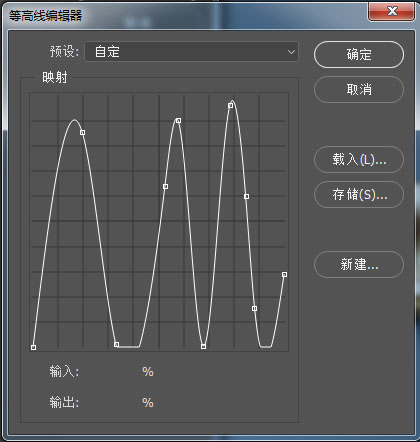
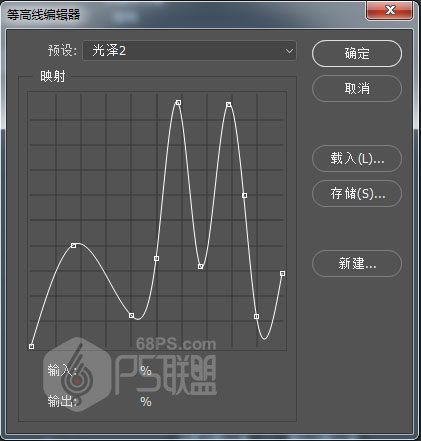
光泽等高线如下:

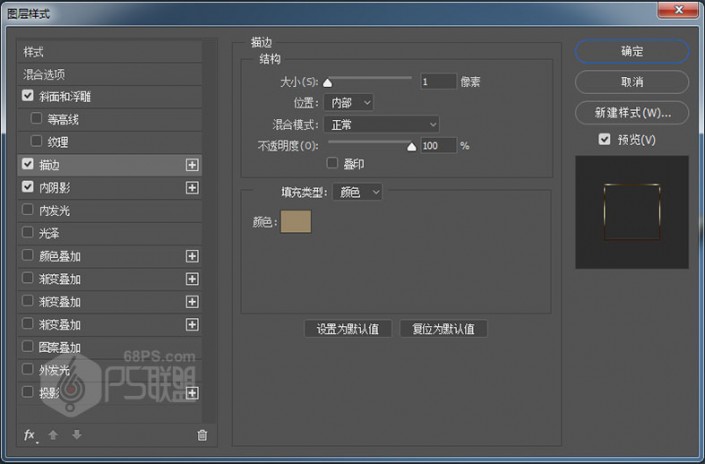
添加描边设置:
大小:1 px位置:内部混合模式:正常颜色:#9a8868

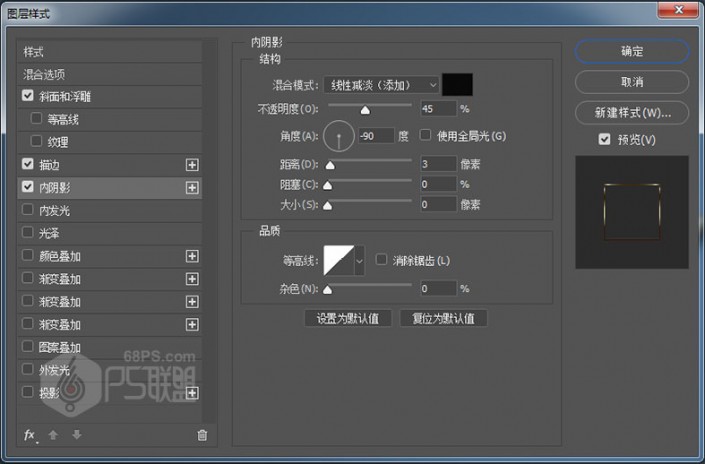
添加内阴影设置:
混合模式:线性减淡(添加),颜色#000000不透明度:45%取消选中使用全局灯光框角度:-90°距离:3 像素阻塞:0%大小:0像素点击确定以应用所有更改。

步骤26
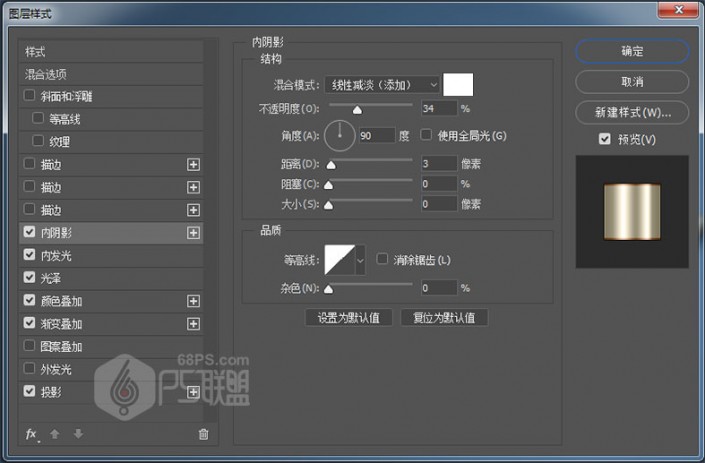
选择图层a1并双击该图层以应用以下图层样式:
添加一个内阴影设置:
混合模式:线性减淡(添加),颜色#ffffff不透明度:34%取消选中使用全局灯光框角度:90°距离:3 px阻塞:0%大小:0像素

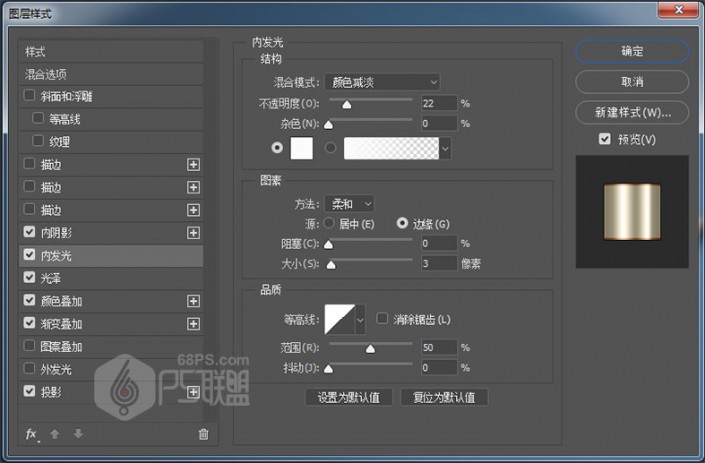
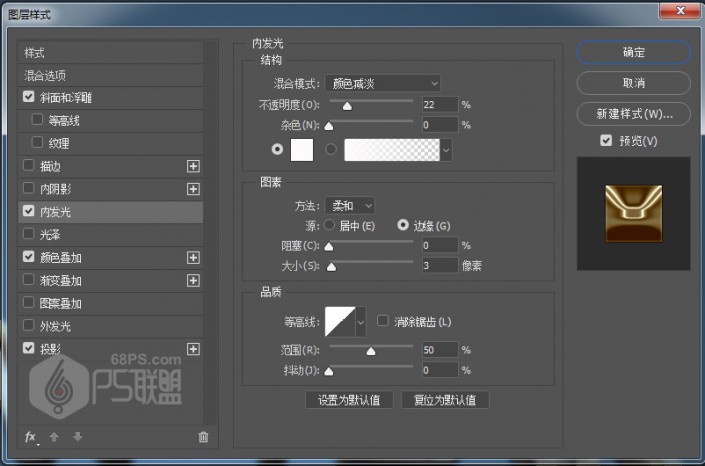
添加一个内发光设置:
混合模式:颜色减淡不透明度:22%颜色#ffffff方法:柔和来源:边缘阻塞:0%大小:3 像素

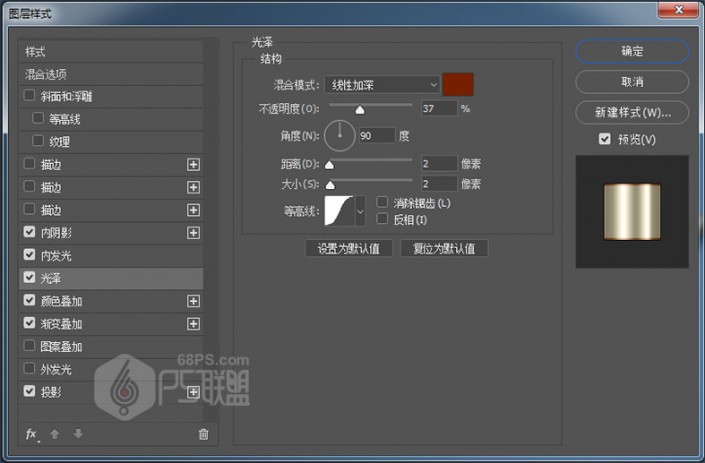
用这些设置添加光泽:
混合模式:线性加深,颜色#772000不透明度:37%角度:90°距离:2 像素大小:2 像素取消选中“反相”框

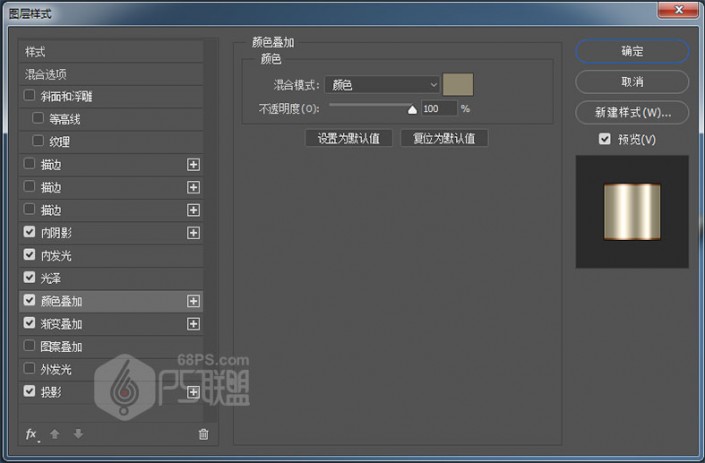
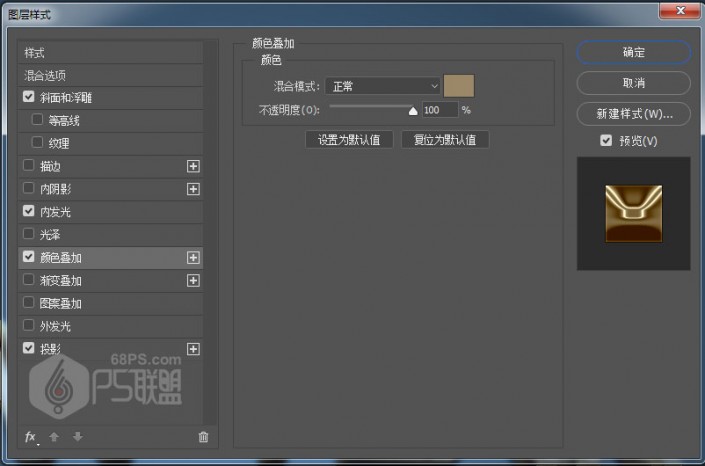
使用这些设置添加颜色叠加:
混合模式:颜色挑选颜色#908770不透明度:100%

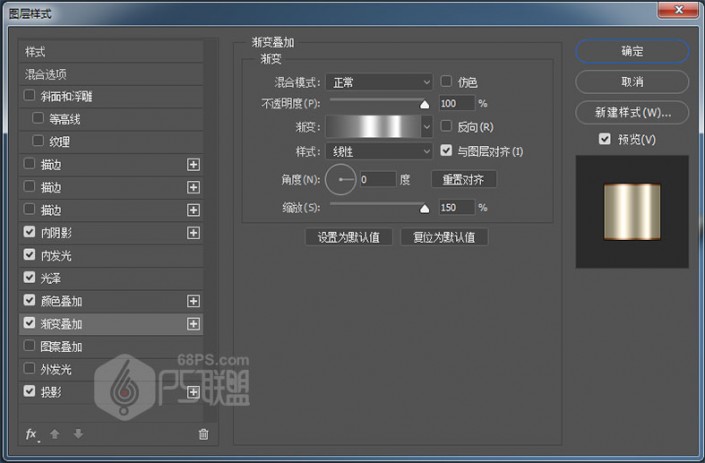
使用以下设置添加渐变叠加:
混合模式:正常不透明度:100%样式:线性角度:0°缩放:150%


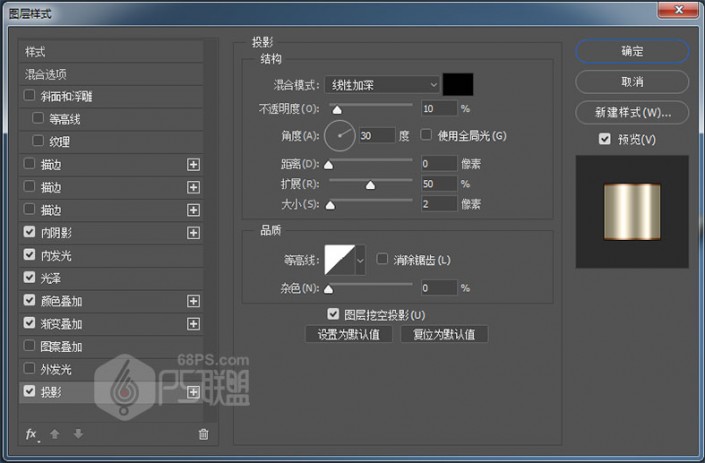
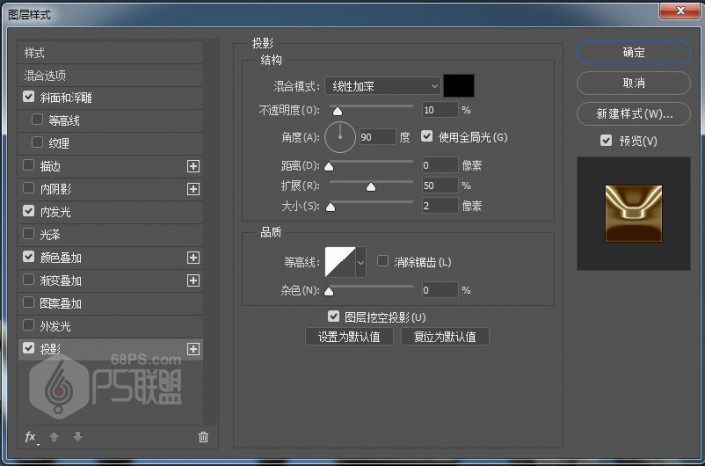
添加阴影设置:
混合模式:线性加深挑选颜色#010101不透明度:10%距离:0像素传播:50%大小:2 像素

点击确定以应用所有更改。
步骤27
选择图层b1并双击该图层以应用以下图层样式:
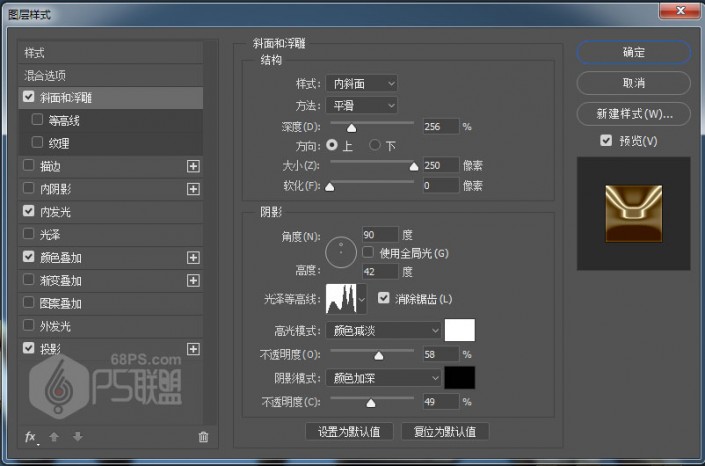
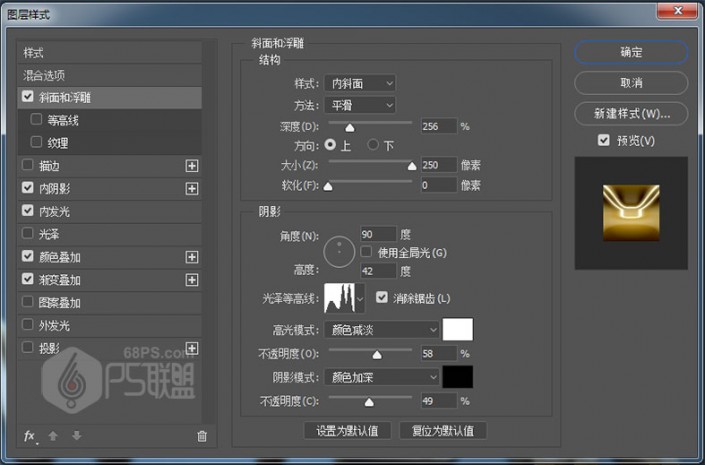
添加一个斜面和浮雕设置:
样式:内斜面方法:平滑深度:256%方向:向上大小:250像素取消选中使用全局灯光框角度:90°海拔:42°高光模式:颜色减淡,颜色#ffffff,不透明度:58%阴影模式:颜色加深,颜色#010101,不透明度:49%

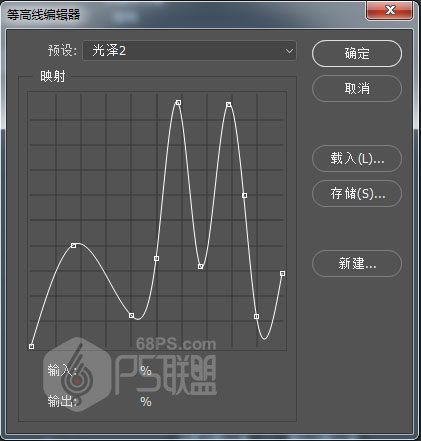
光泽等高线如下:

添加一个内部发光设置:
混合模式:颜色减淡不透明度:22%颜色#ffffff方法:柔和来源:边缘阻塞:0%大小:3像素

使用这些设置添加颜色叠加:
混合模式:正常挑选颜色#9a8868不透明度:100%

添加投影设置:
混合模式:线性加深挑选颜色#010101不透明度:10%距离:0像素扩展:50%大小:2 px

点击确定以应用所有更改。
步骤28
选择图层c1并双击该图层以应用以下图层样式:
添加一个斜面和浮雕与这些设置:
样式:内斜面方法:平滑深度:256%方向:向上大小:250像素取消选中使用全局灯光框角度:90°高度:42°高光模式:颜色减淡,颜色#ffffff,不透明度:58%阴影模式:颜色加深,颜色#010101,不透明度:49%

光泽等高线如下:

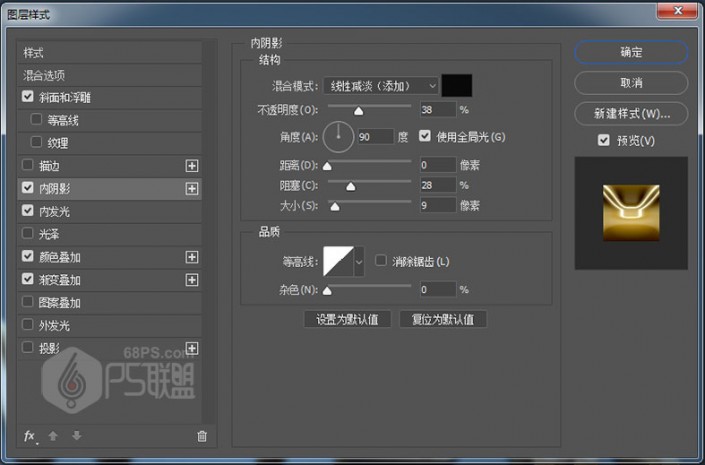
添加一个内阴影设置:
混合模式:线性减淡(添加),颜色#ffffff不透明度:38%距离:0像素阻塞:28%大小:9像素

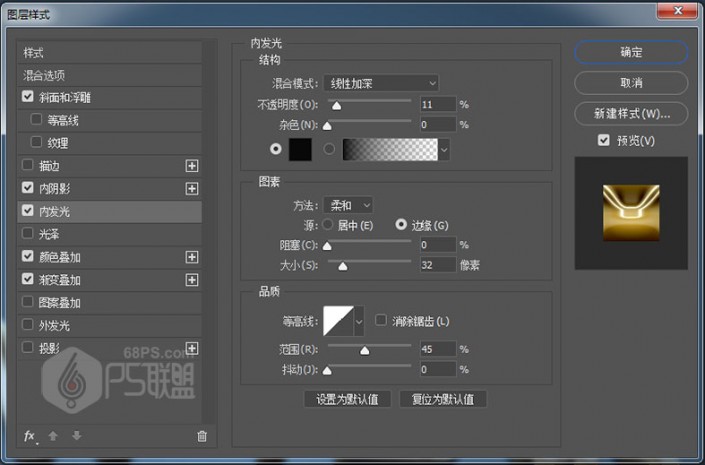
添加一个内发光设置:
混合模式:线性加深不透明度:11%颜色#000000方法:柔和来源:边缘阻塞:0%大小:32像素范围:45%

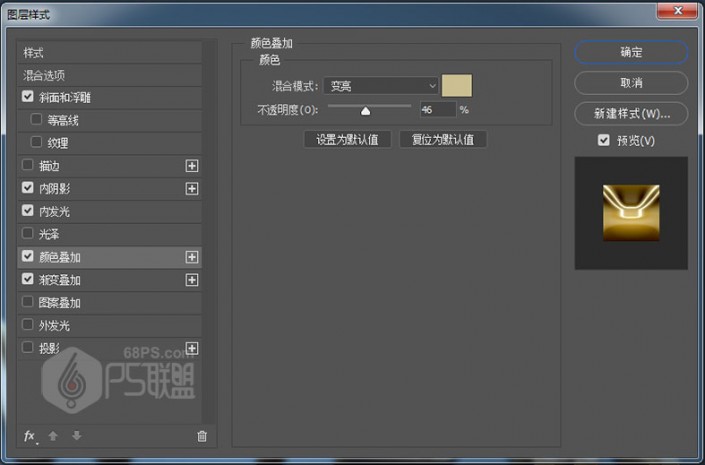
使用这些设置添加颜色叠加:
混合模式:变亮挑选颜色#ccc092不透明度:46%

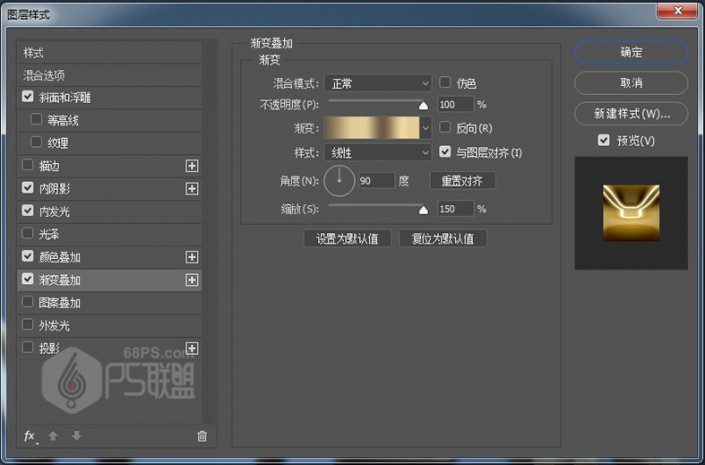
使用以下设置添加渐变叠加:
混合模式:正常不透明度:100%样式:线性角度:90°规模:150%


点击确定以应用所有更改。
步骤29
选择图层c2并双击该图层以应用以下图层样式:
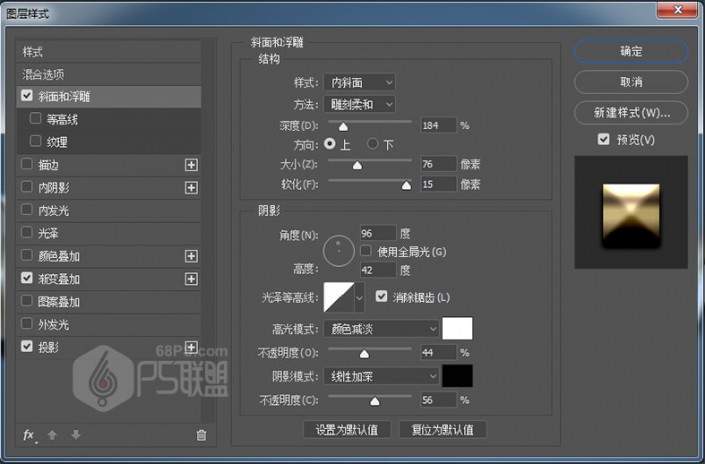
添加一个斜面和浮雕设置:
样式:内斜面方法:雕刻柔和深度:184%方向:向上大小:76像素软化:15像素取消选中使用全局灯光框角度:96°海拔:42°高光模式:颜色减淡,颜色#ffffff,不透明度:44%阴影模式:线性加深,颜色#010101,不透明度:56%

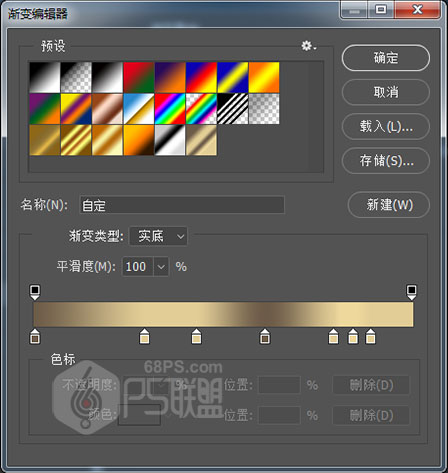
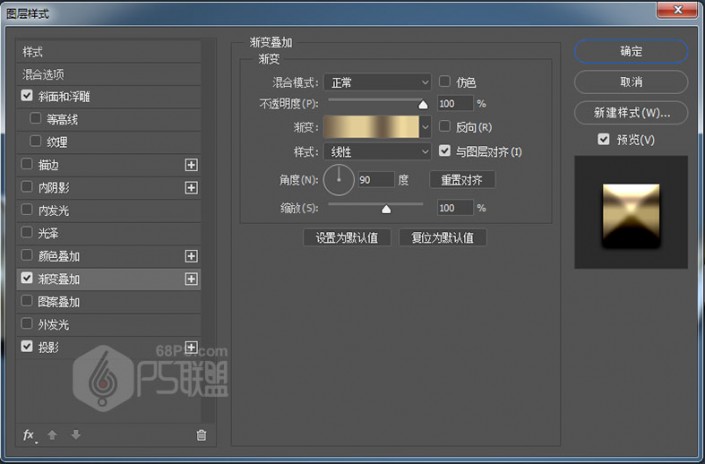
使用以下设置渐变叠加:
混合模式:正常不透明度:100%风格:线性角度:90°渐变色和上面一样

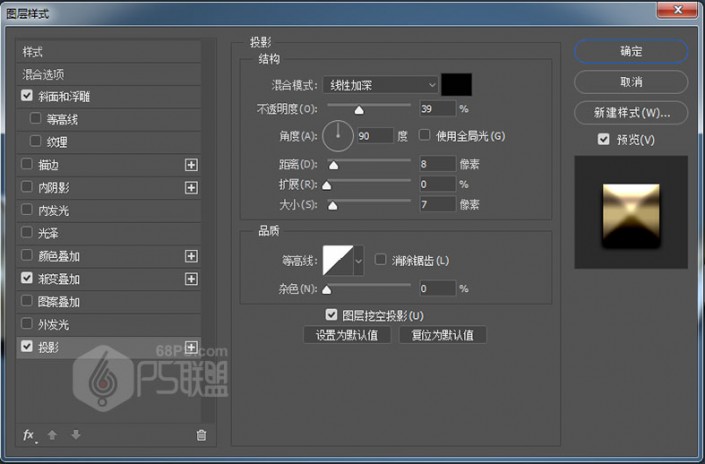
添加投影设置:
混合模式:线性加深,颜色:#010201不透明度:39%取消选中使用全局灯光框角度:90°距离:8像素扩展:0%大小:7像素

点击确定以应用所有更改。
好了,我们给文字加个背景图,一起来看下完成后的效果吧!

效果是不是很不错呢?如果你有其他制作字效的方法,可以投稿跟大家一起学习。
加载全部内容