Photoshop手绘HTC手机宣传海报教程
佚名 人气:0转载一篇关于手机产品设计的教程。其实我觉得这个跟做一个复杂图标是一样的。里面很多效果的设计方法完全可以应用到图标设计中去。
我必须承认,除了IPHONE,我别无所求,但是,当我第一次看到HTCDiamond的时候,我感到惊讶,因为它看是多么的好。所以,我决定写一个教程,教程的内容是制作一个HTCDiamond。不过制作的过程非常漫长,推荐您泡杯咖啡。
最终效果图
在开始制作之前,我们来看一看在效果,我们将创造图片中的效果。点击下面的截图,以查看完整大小的图片。分层一直是我们的惯例。

Step 1
新建一个空白图像,背景白色,大小为1000*1000

Step 2
现在,我们将做出该手机的主体。使用圆角矩形工具(快捷键U),直径设置为20像素,画出一个形状,如下图所示。

Step 3
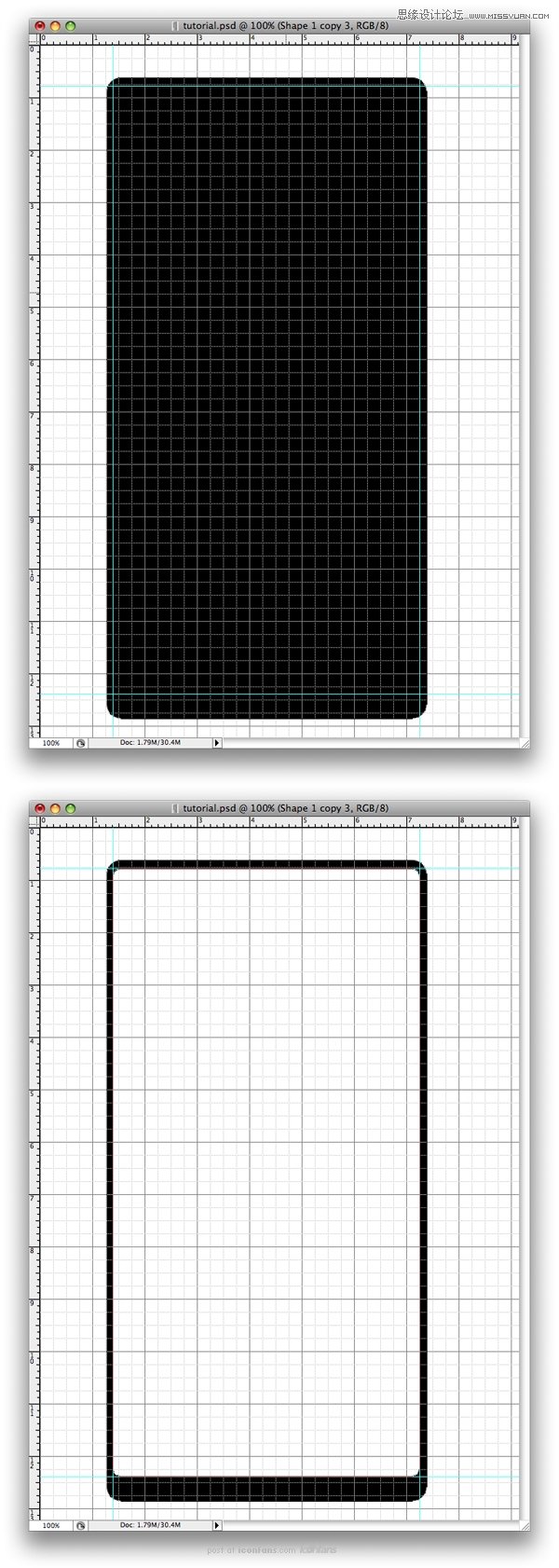
您需要按住 Alt 的按钮,注意用上一步所用到的工具绘制。 这将从第一个形状所提取的。 此外,使用标尺和网格来帮助定位电话的形状。 当您完成时,请将形状重命名为"电话形状 1"。

Step 4
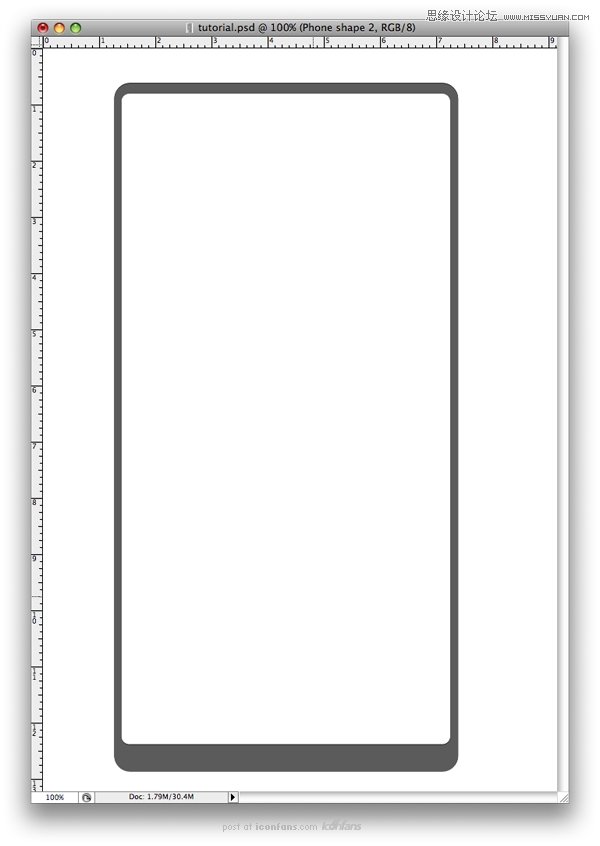
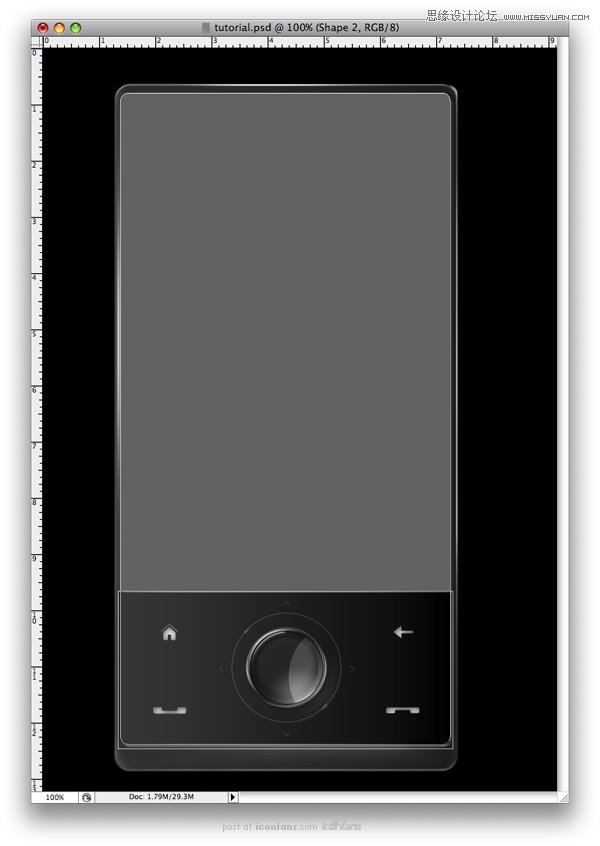
接下来需要复制此层,填充#5b5b5b ,并将其命名为电话形状2

Step 5
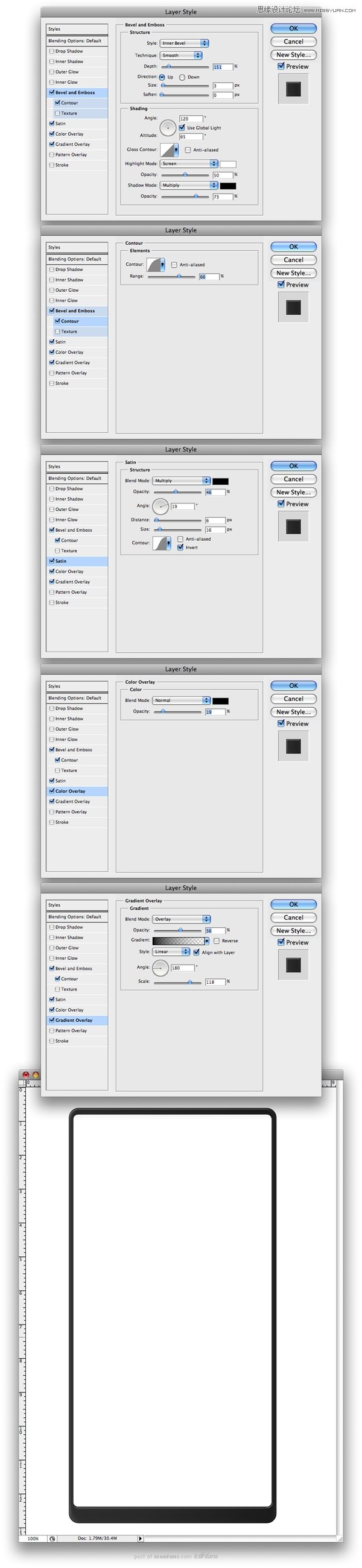
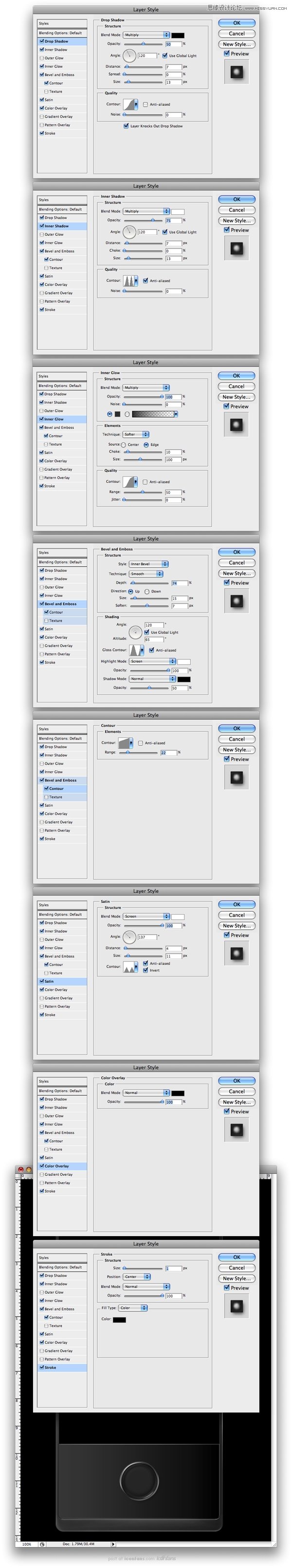
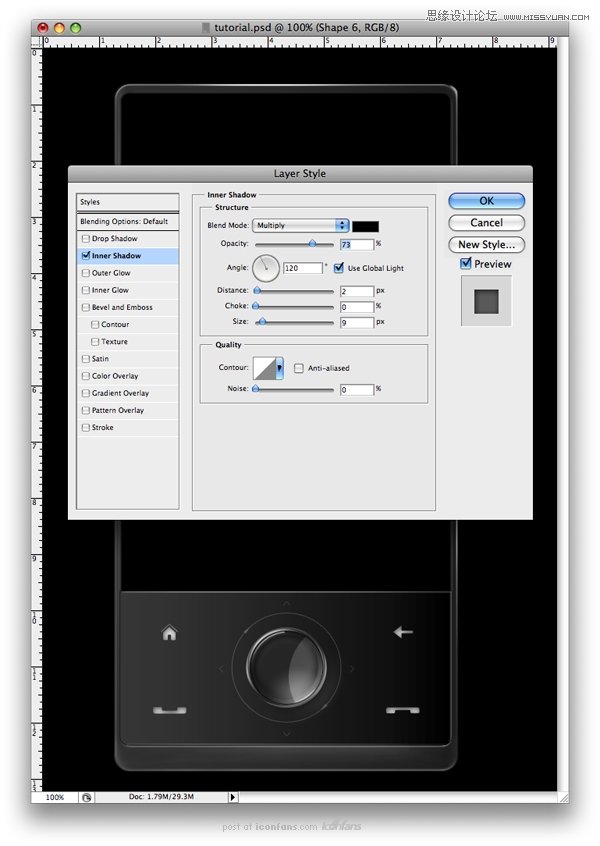
双击"电话形状 2"并设置样式(我根据个人的喜好设置,您可以进行适当的更改)

Step 6
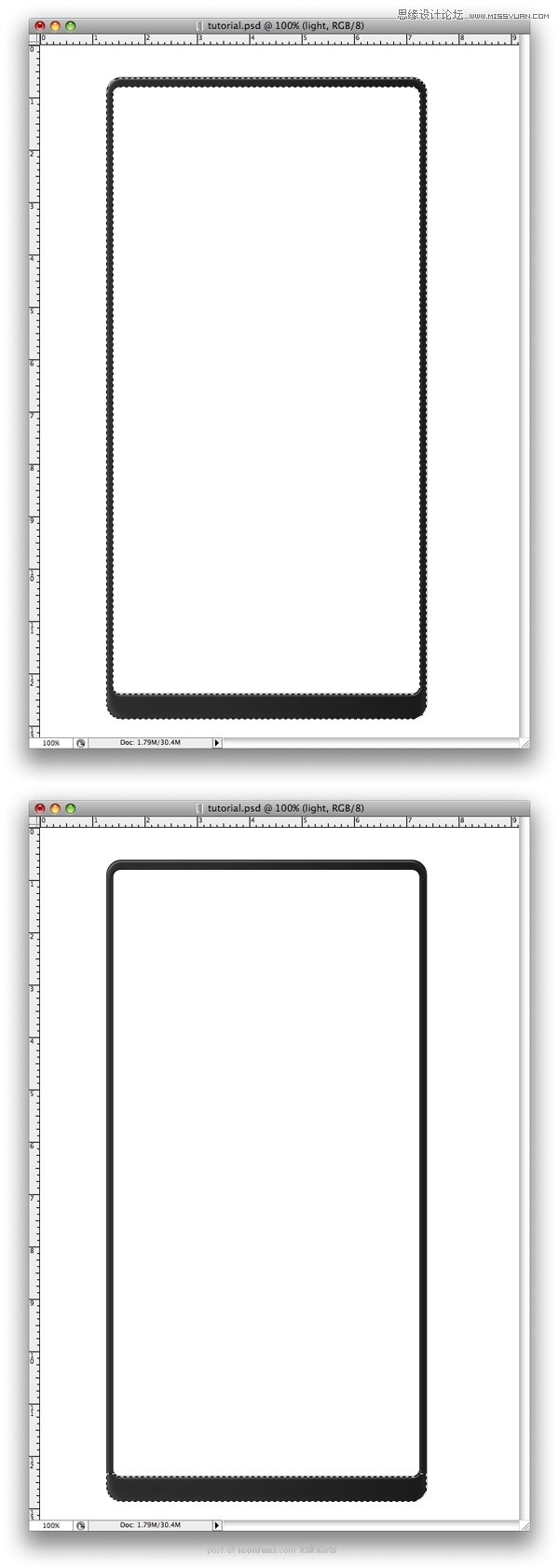
使新图层,并将其命名高亮。 然后 Ctrl+ 单击"电话形状 2"层的缩略图,进行选择(创建选区)。 然后使用使用Marquee 工具 (M),进行一些选择。

Step 7
创建一个图层,使用渐变工具 (G) 设置为白色和透明的线性渐变。然后从填充,就像下面一样。

Step 8
使用橡皮擦工具硬度设置为0% ,开始擦除,如下图所示。

Step 9
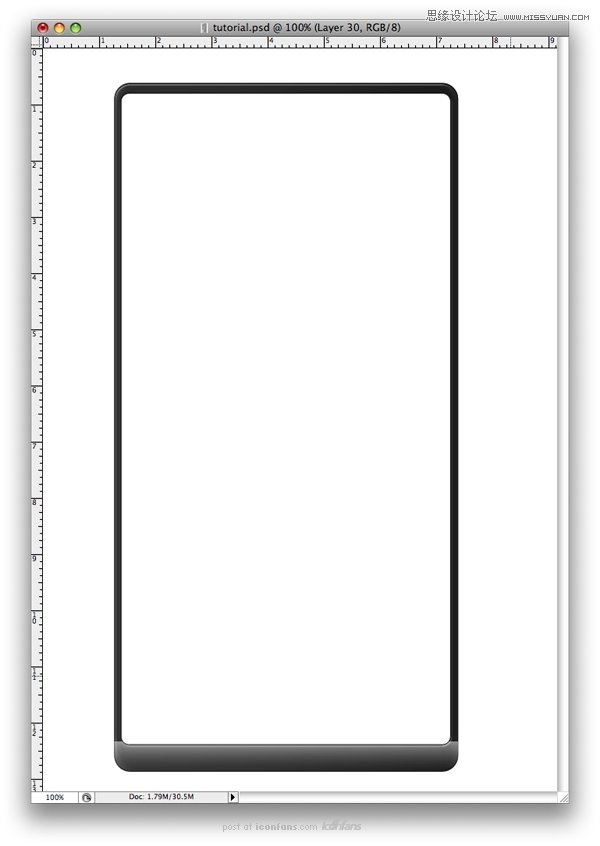
用钢笔在底部绘制一个路径 。

Step 10
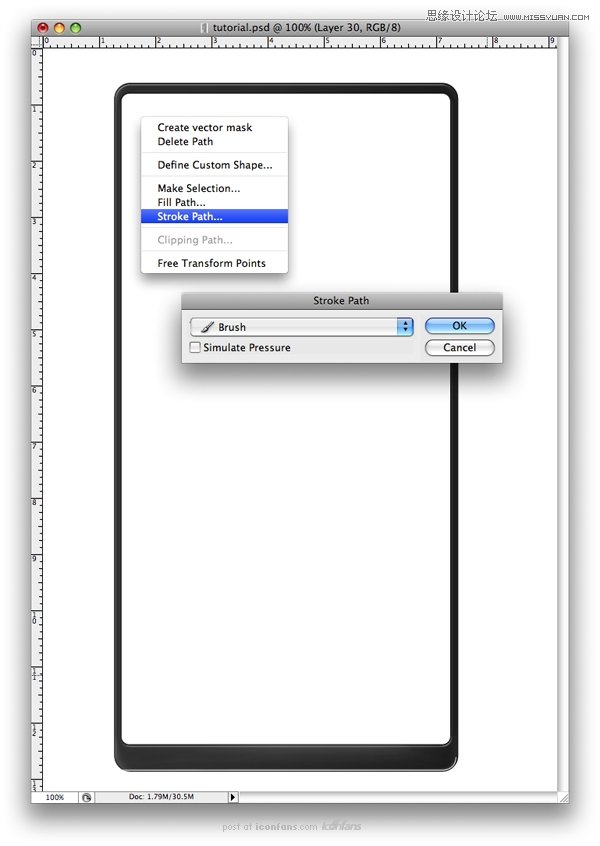
接下来您需要进行新的层并命名"高光2"。您的画笔设置为 1 个像素,并还确保前台是白色。将画笔工具,右键单击屏幕和选择 Stroke 路径。确保从列表中选择,笔刷也不必须检查画笔压力。单击确定。 最后,您将需要删除路径,就象下图。

Step 11
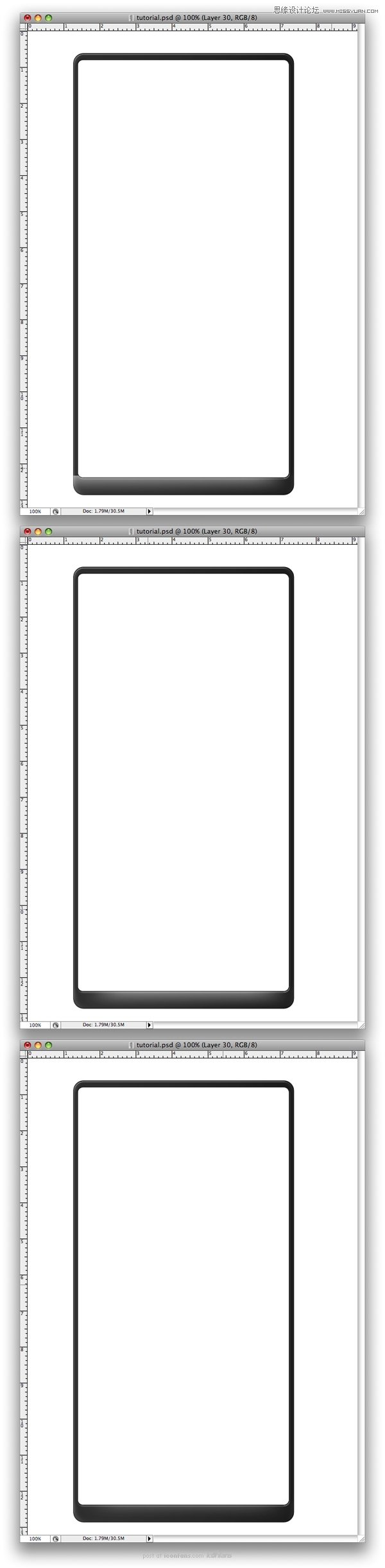
删除端点。 然后转到滤镜 >模糊> 高斯模糊 并选择 0.7 像素的半径范围。

Step 12
接下来的步骤,您需要做的是重复同样的闪电效果,改变了背景颜色为黑色。按照下面的图片。


Step 13
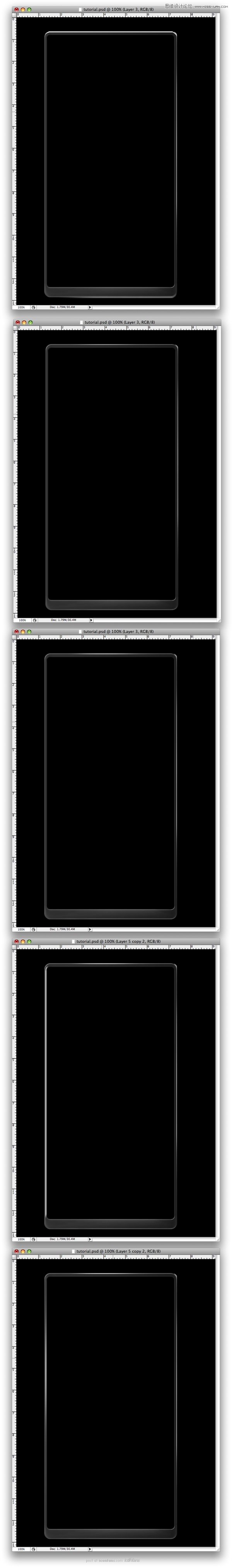
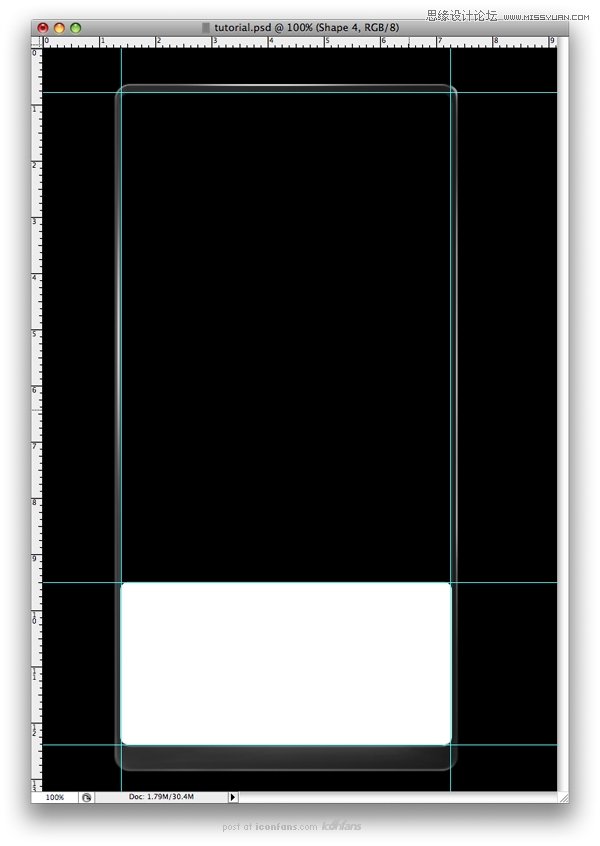
我们正在做这部分的手机。移动到一个新文件夹,并将它命名为>外侧。 > ,现在的时间,制作内部。首先,我将作出一个新的文件夹,并将它命名为>内部。 >在此文件夹中作出新的文件夹,并将它命名为>底部。 > ,这是按钮。然后使用,圆角矩形工具 (U),就象下图

Step 14
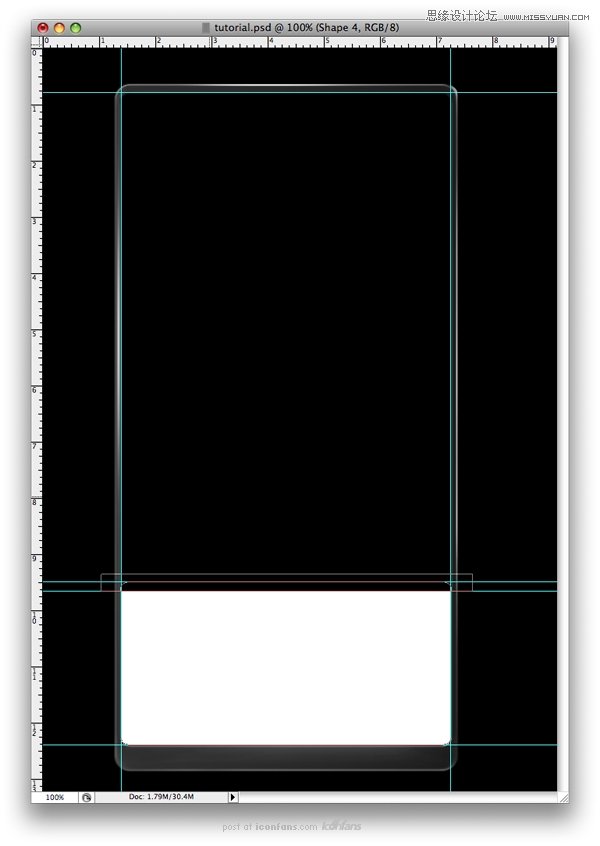
使用矩形工具减去形状的上部.

Step 15
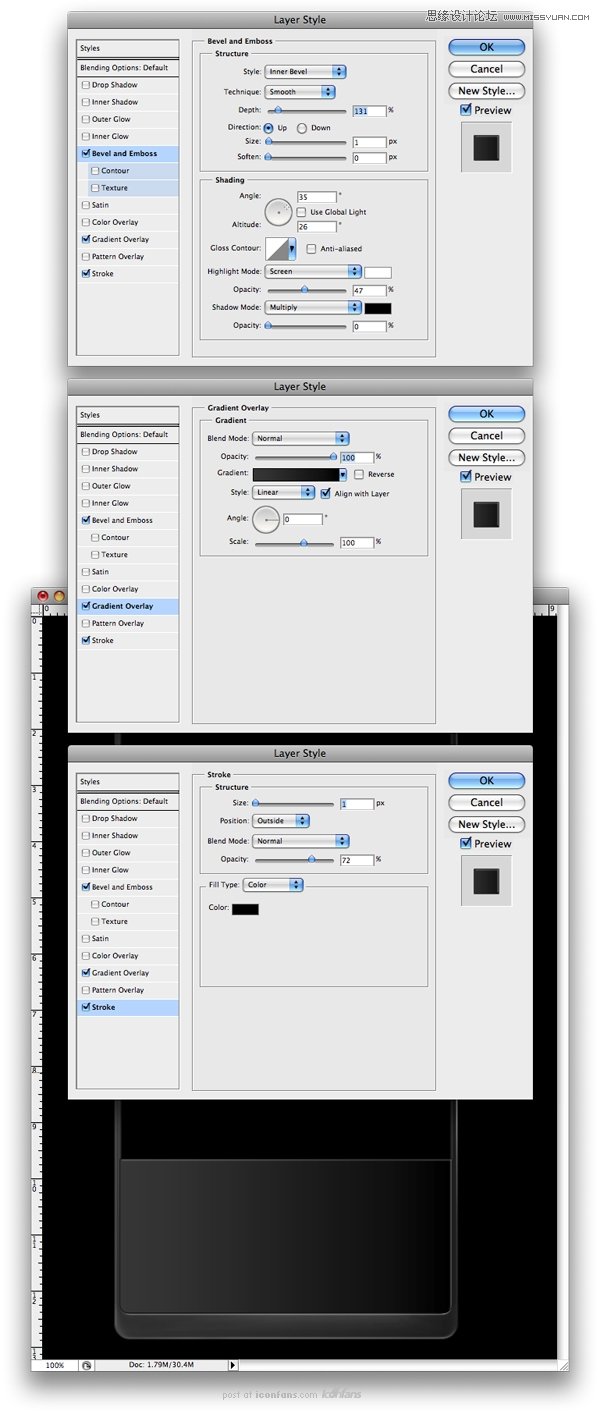
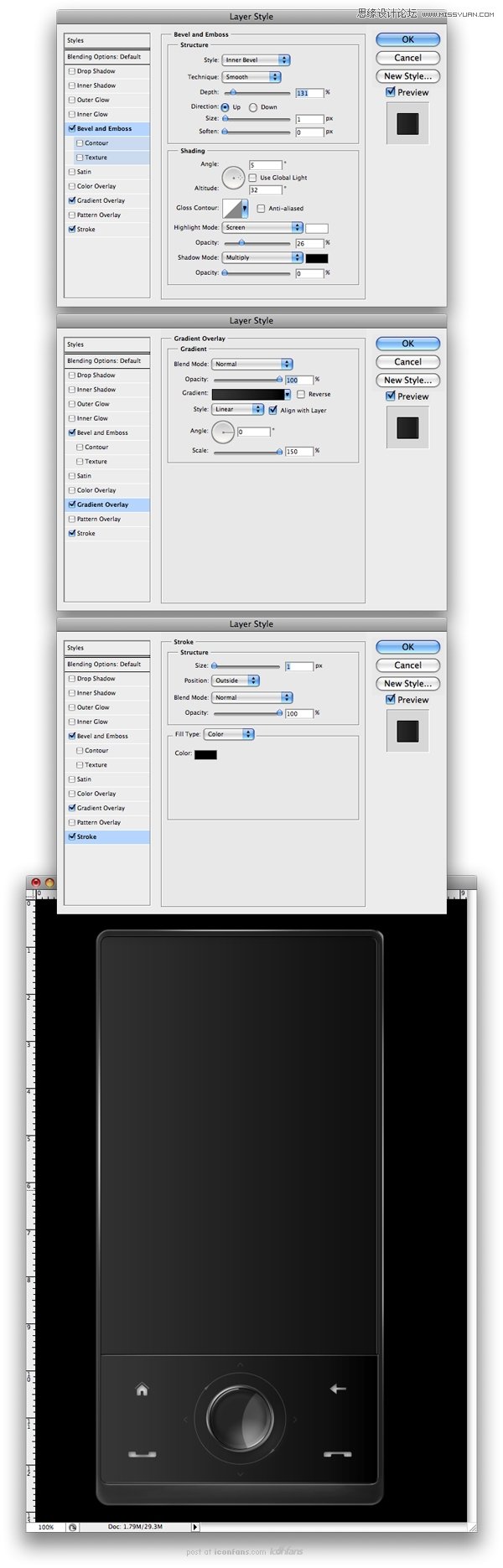
双击图层进入混合设置, 并使用以面的设置.

Step 16
下面你要在这个形状上增加更多光线, 你可以和你在第9步已做的那样来做, 不过这次你需要使用直线工具.

Step 17
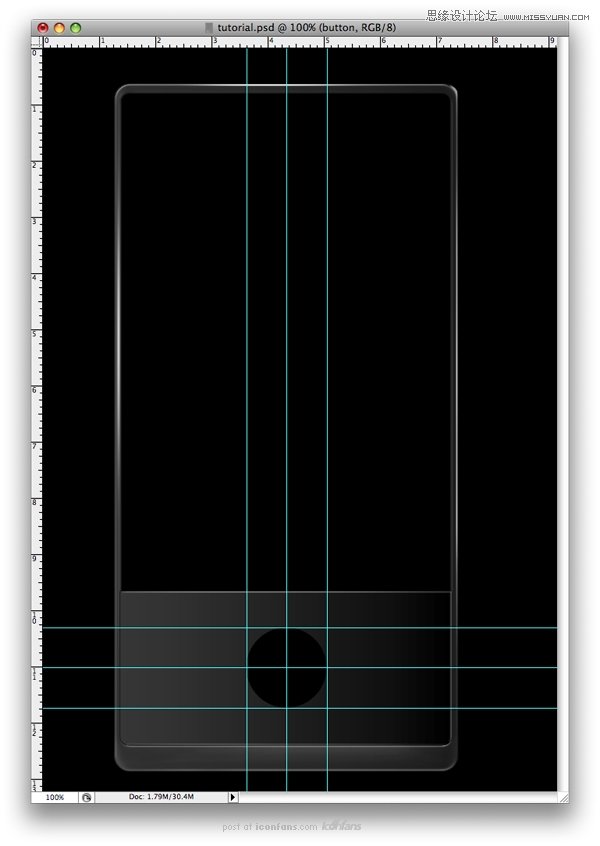
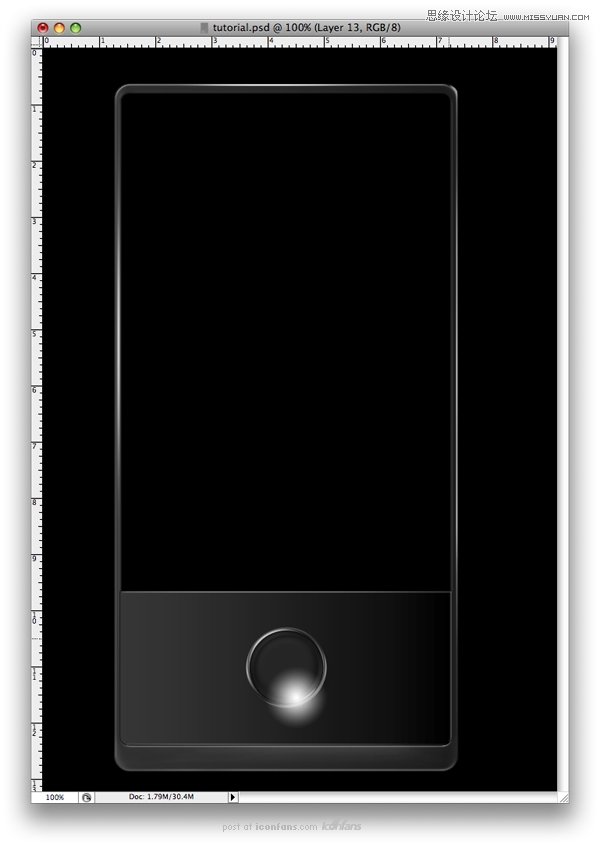
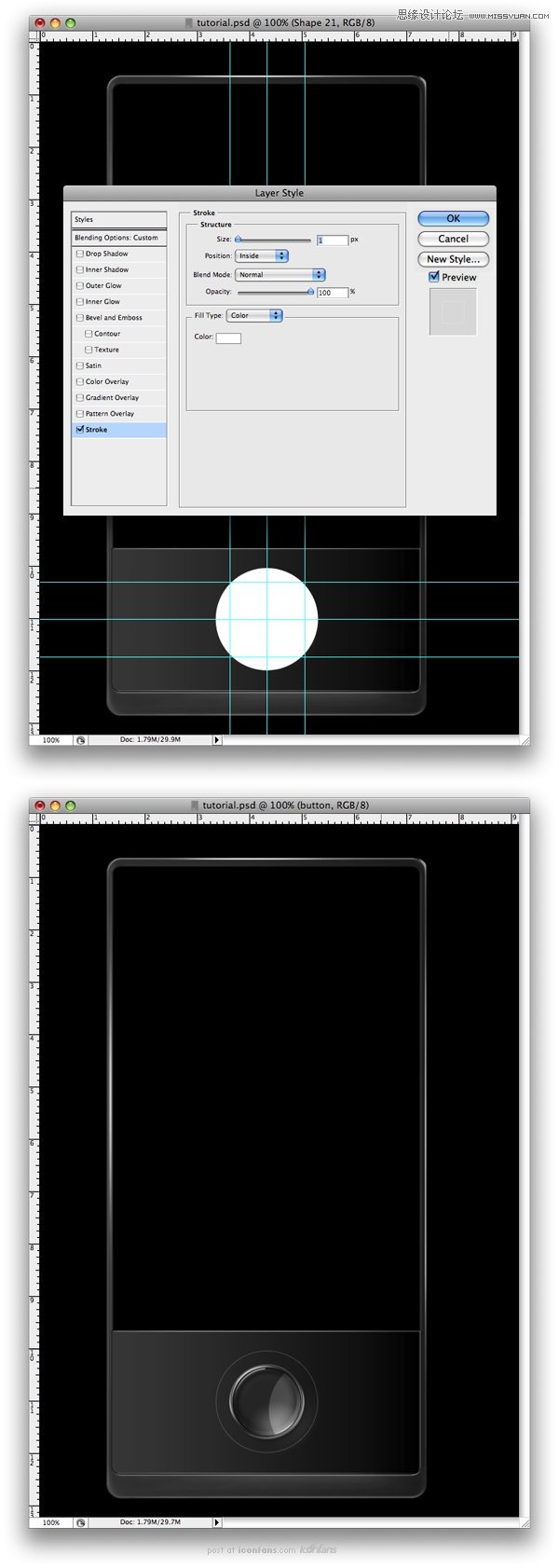
到这一步手机已完成, 现在我们需要创建那些按钮, 先创建一个新图层夹(其实是图层, 这老兄喜欢把图层叫folder, 我晕. 我后来才发现的, 如下雷同!!)并命名为"Button". 你需要用椭圆工具创建一个黑色圆形(快捷键U), 如你所见的, 我使用了网格线因为我想让那些按钮被居中.

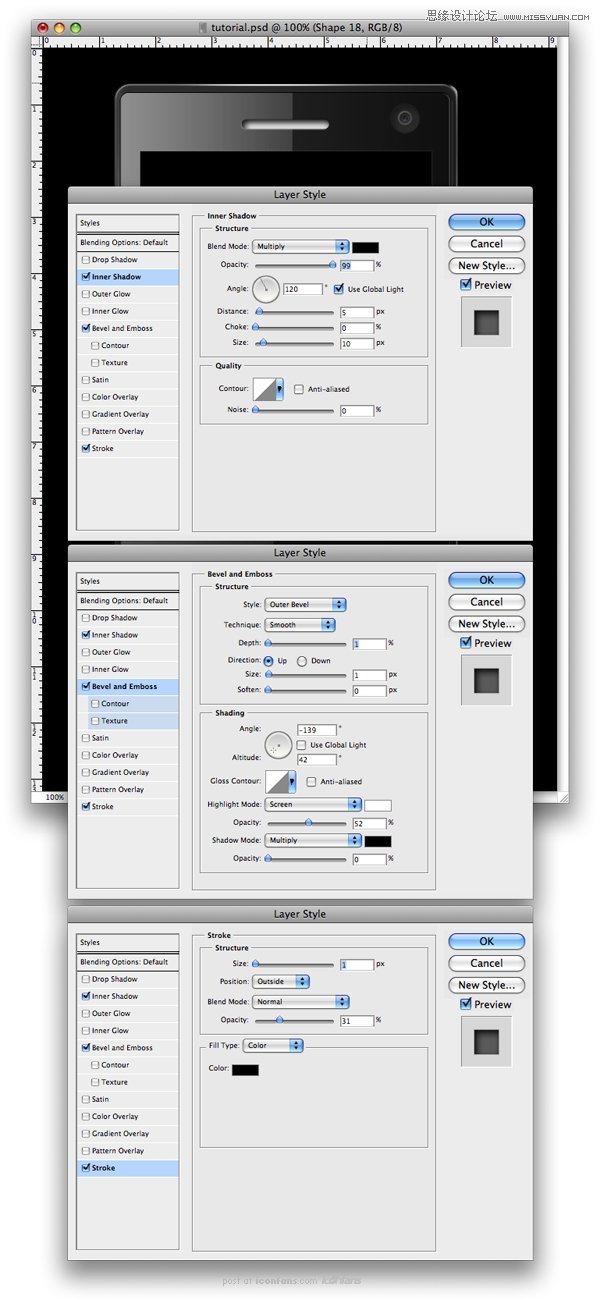
Step 18
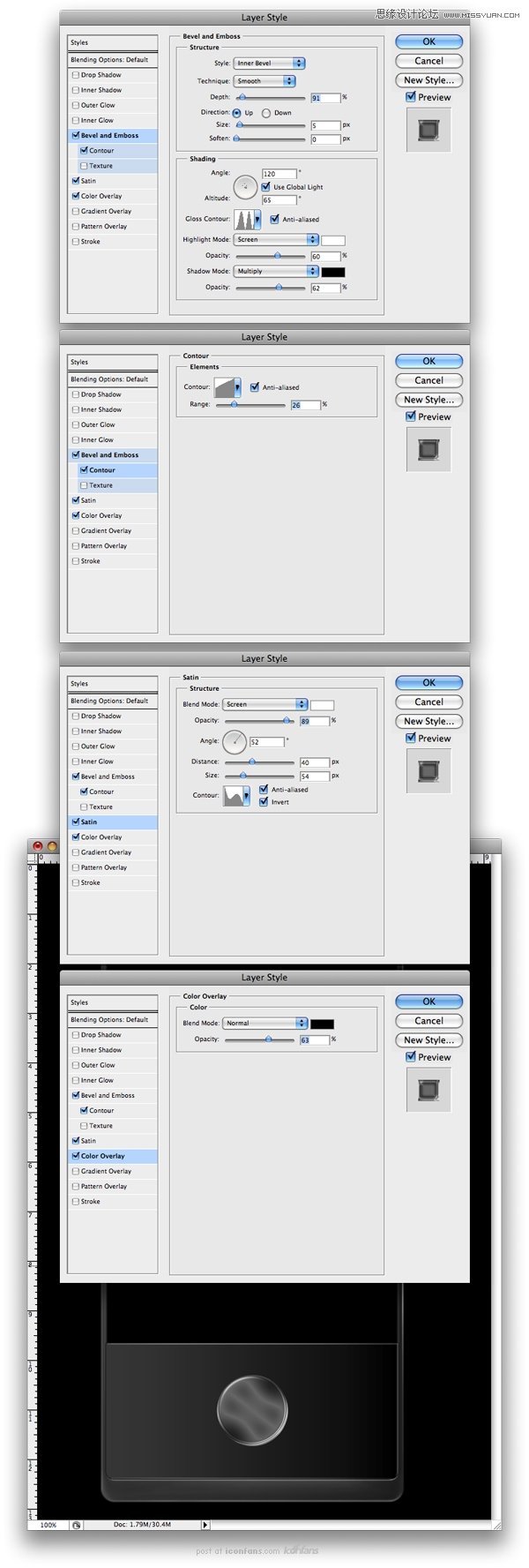
给这个图层增加如下的混合设置.

Step 19
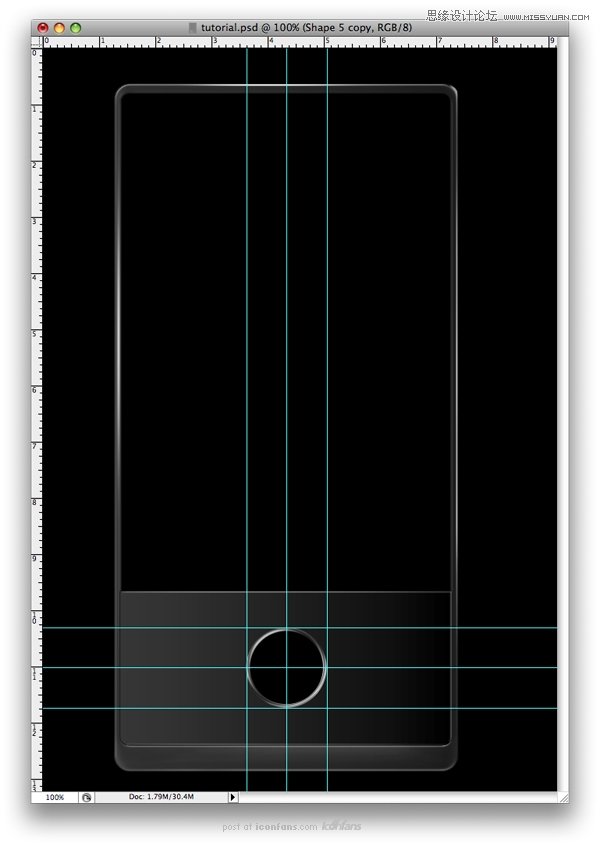
创建一个新圆, 不过这次要让它小一点, 当你要在另一个圆的正中创建一个圆时, 按下ALT+SHIFT按键并拖动, 这将帮你创建圆到正确的位置.

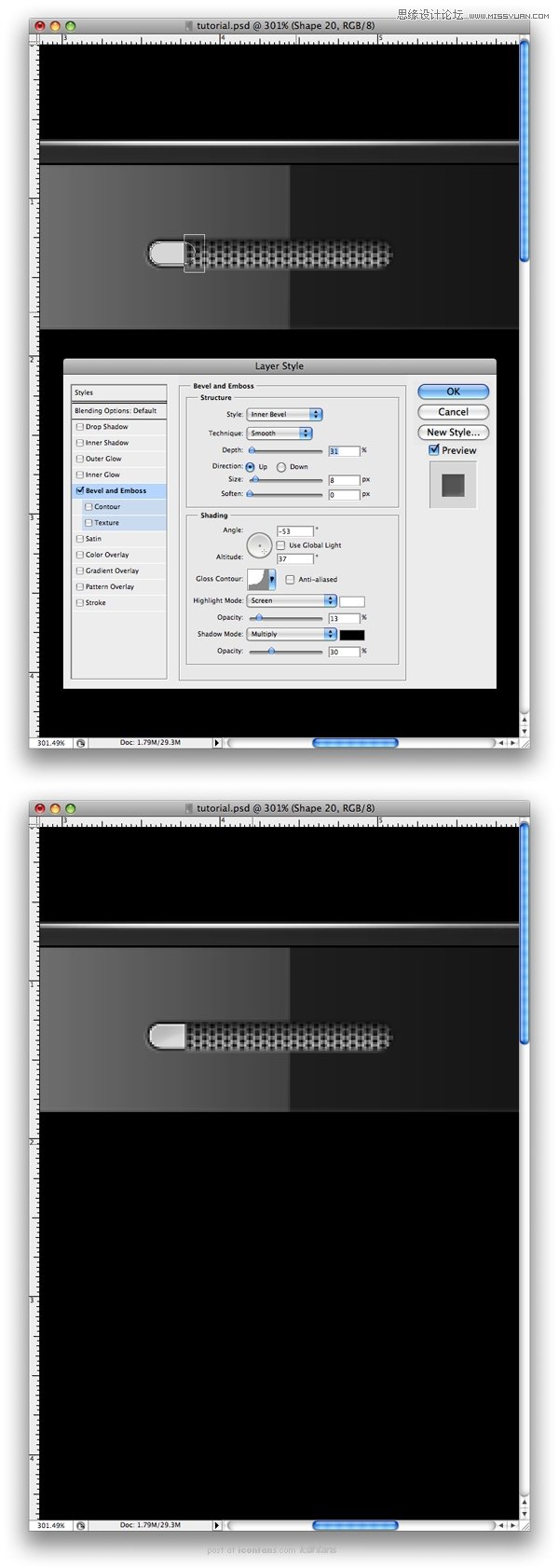
Step 20
再次打开混合设置并设置如下.

Step 21
在圆的上面创建一个新图层, 命名为"Shine 1", 使用渐变工具(快捷键G)并设置为放射渐变白变(白变渐变到透明, 他这没写), 点击并拖动出一个白色渐变 (他写的是点击并拖动就像我做的那样).

Step 22
现在你需要遮住那个光让它只显示在按钮里, 下一步设置图层为34%透明度的线性光.

Step 23
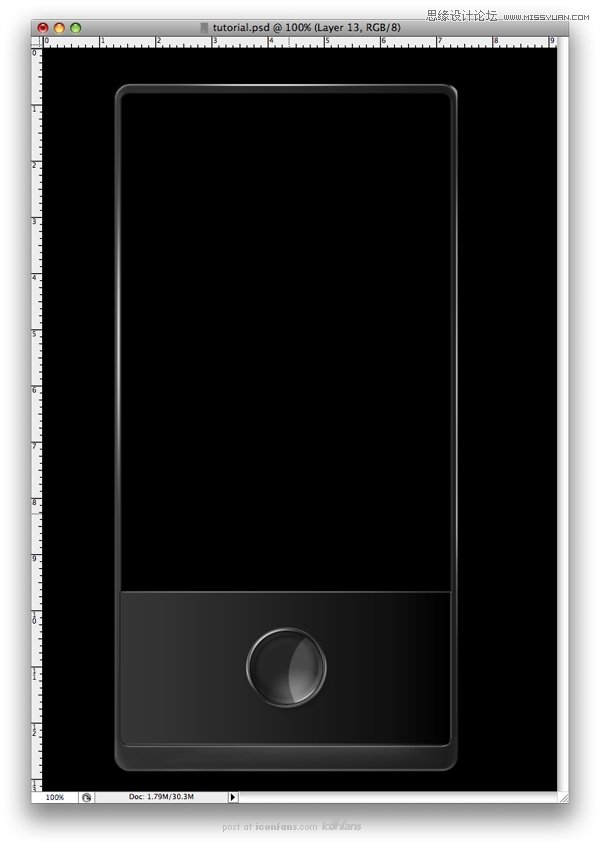
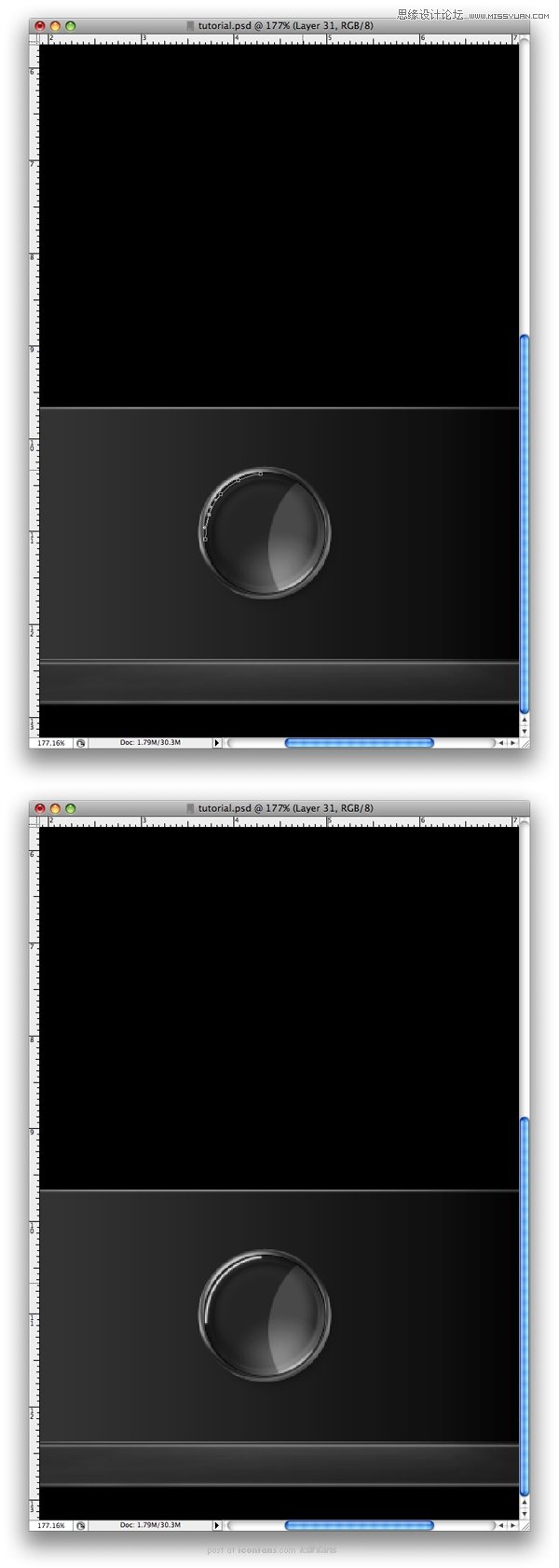
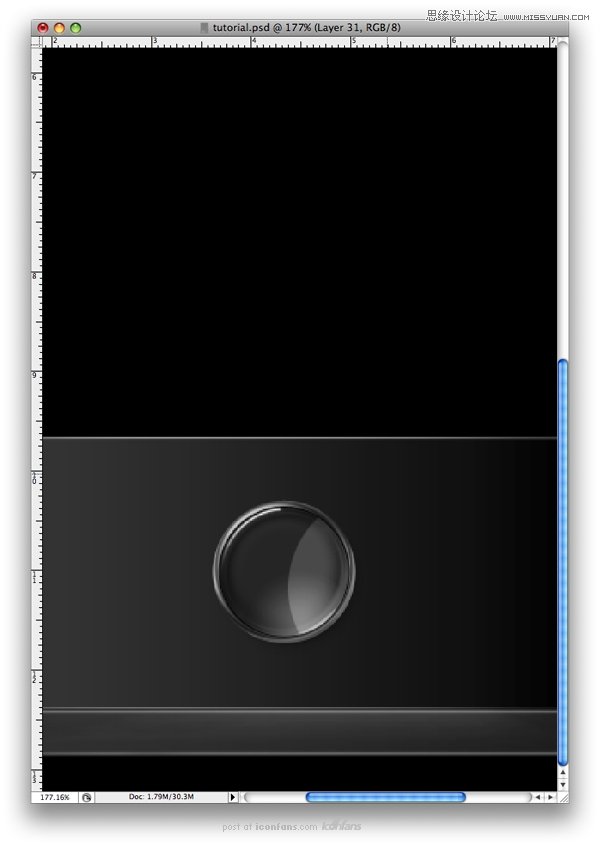
创建一个新图层并命名为"Shine 2". 使用椭圆选区工具(M)如我那样创建一个选区, 并用白色填充, 遮住它以便只让它显示在按钮上, 并设置为70%透明度的柔光.

Step 24
使用钢笔工具(P)创建一个路径, 设置笔刷为100%硬度,2像素, 然后描边(他写的是抓住钢笔工具并制作一个描边). 确定你创建的描边是白色的.

Step 25
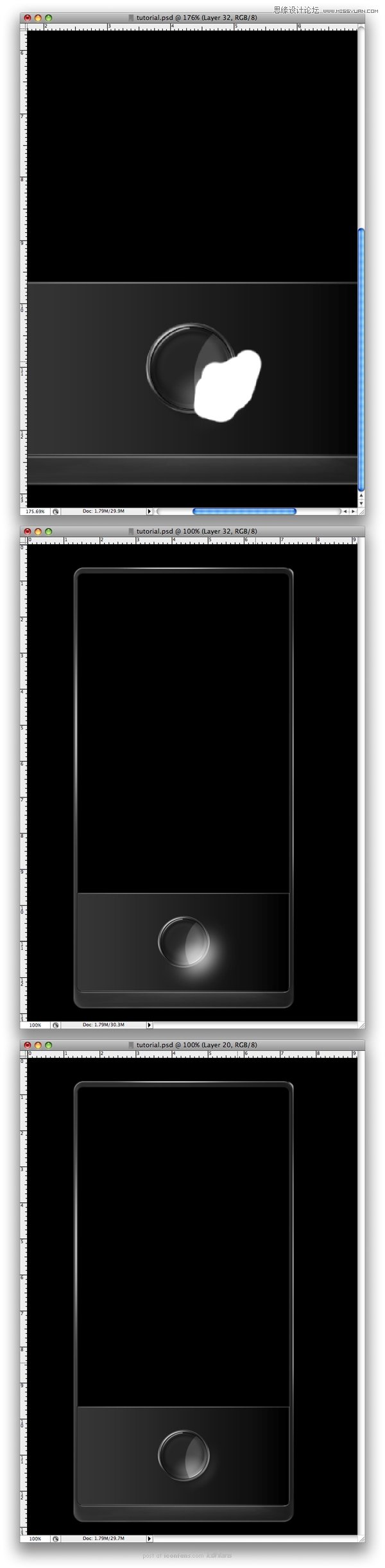
使用像皮擦工具(E), 擦除线的下部一点点以让它溶入.

Step 26
设置线的透明度为70%. 创建一个新图层并画一个白块, 使用滤镜 > 模糊 > 高斯模糊并选择18.5%. 然后下一步设置图层为柔光.

Step 27
你已完成了圆形按钮, 现在我们要创建触摸按钮, 第一步, 在按钮夹的上面创建一个新图层夹, 命名为"Signs". 创建圆形形状并添加如下的设置, 另外, 设置它为20%透明.

Step 28
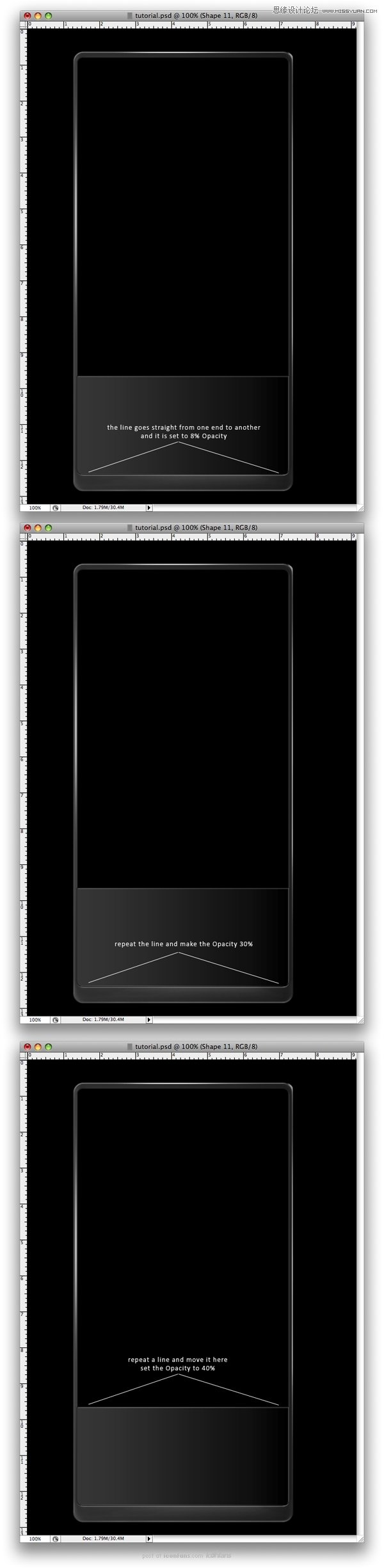
下面你需要增加这些形状, 我已经使用线工具(U)创建了它们, 那些箭头我是从自定义形状工具里拿来用的.

Step 29
下一步的形状我们将再次使用钢笔工具(P)和线工具(U)创建, 另外, 使用下面的设置应用到全部这些形状上.

Step 30
我们已完成了手机的下部. 下面我们需要创建上部. 现在你需要使用圆角矩形来创建一个新形状并设置为10%(????我觉得应该是角的圆度为10). 另, 你需要用#626262填充它. 然后减去下部(他写的上部的一面). 预览下下面的图片然后你就知道要减去多少了.

Step 31
给这层设置混合设置, 如下所示.

Step 32
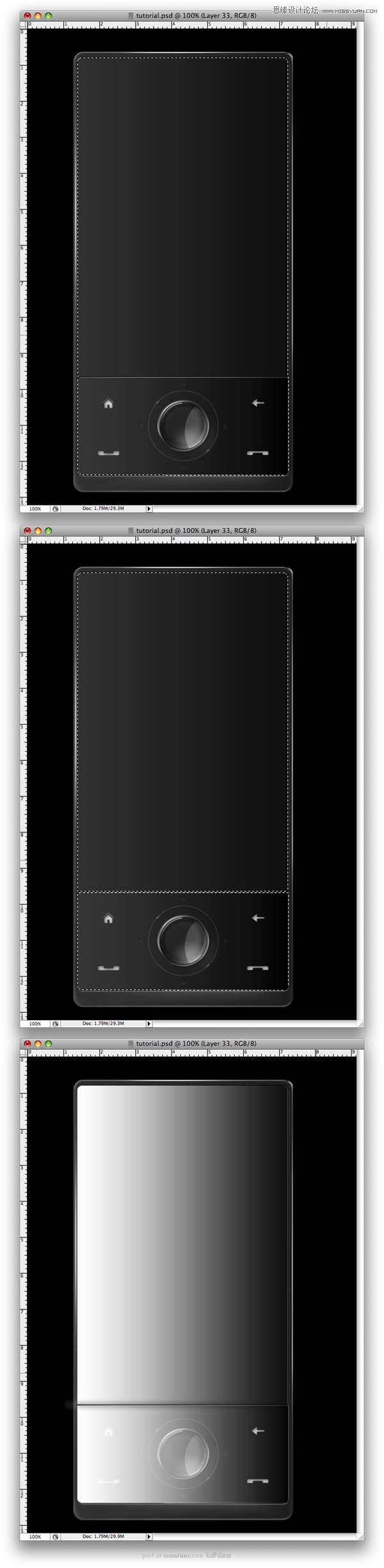
新建一个图层并命名为"Shine", 你需要先创建一个如下的选区, 然后减去上下两个面相交的地方, 现在你需要使用渐变工具(G)以白色到透明填充该层.

Step 33
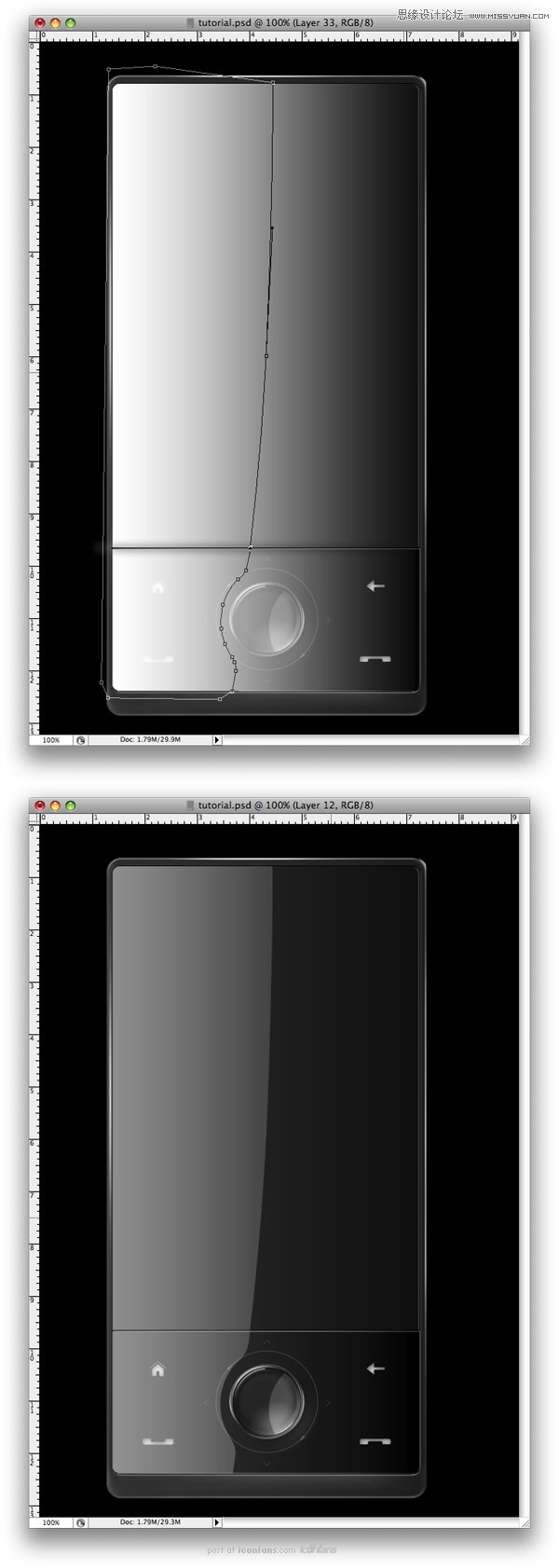
下面你需要用钢笔工具(P)创建一个随意的路径, 现在你需要遮住超过电话区域的部分, 并设置图层的透明度为50%.

Step 34
现在我们用钢笔工具(P)重新创建LOGO, 或者设计你自己的LOGO.

Step 35
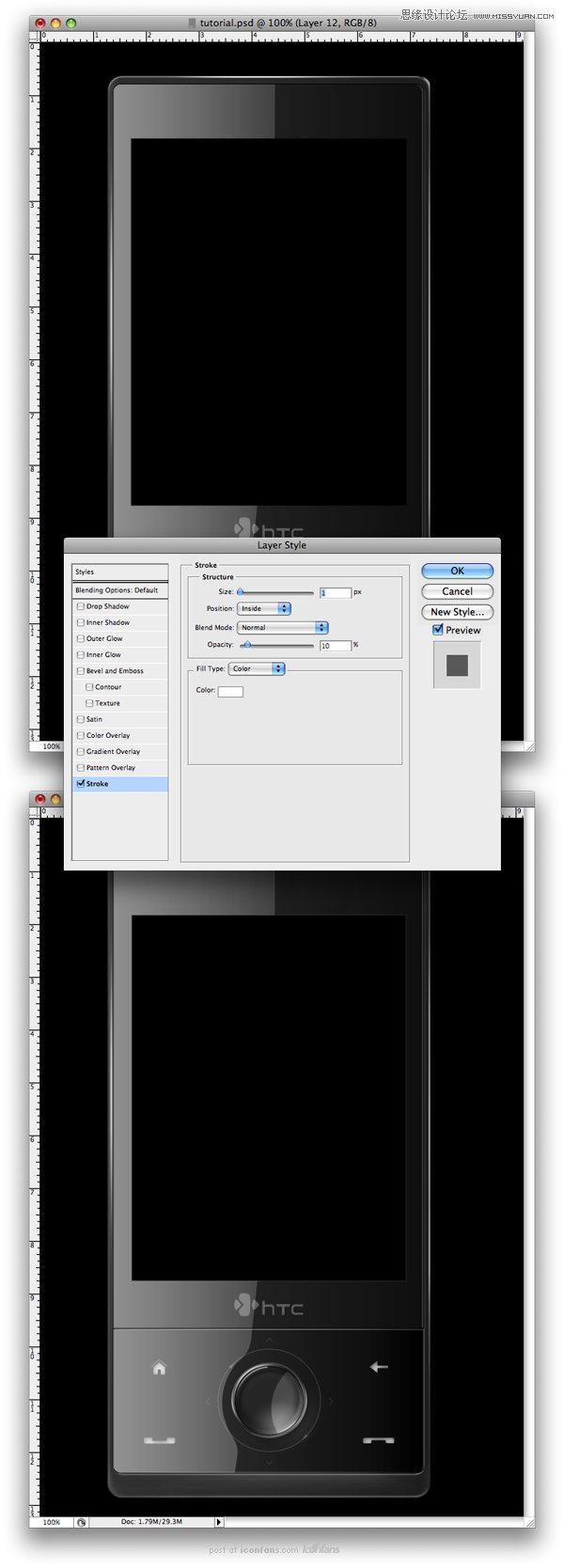
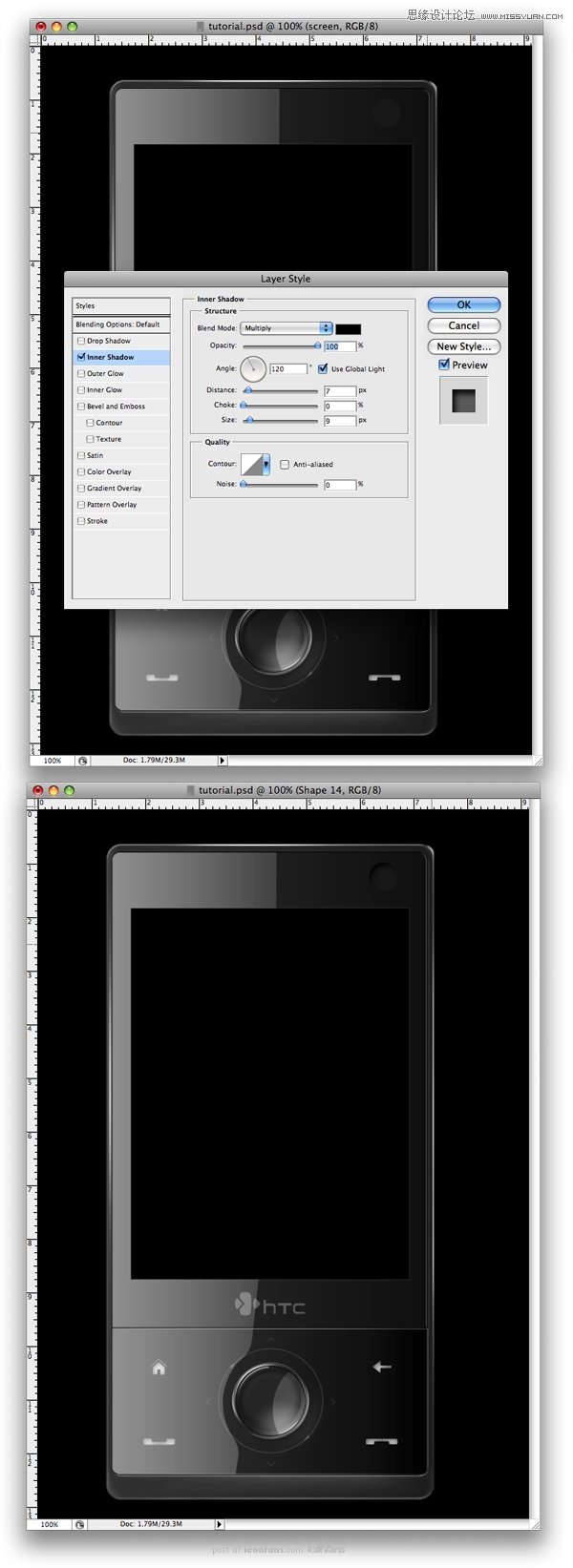
现在创建一个图层夹命名为"Screen", 在这个夹里用矩形工具(U)创建一个新形状(我想应该在夹里先新建一层吧, 汗,他没写). 使用如下的混合设置来设置该图层.

Step 36
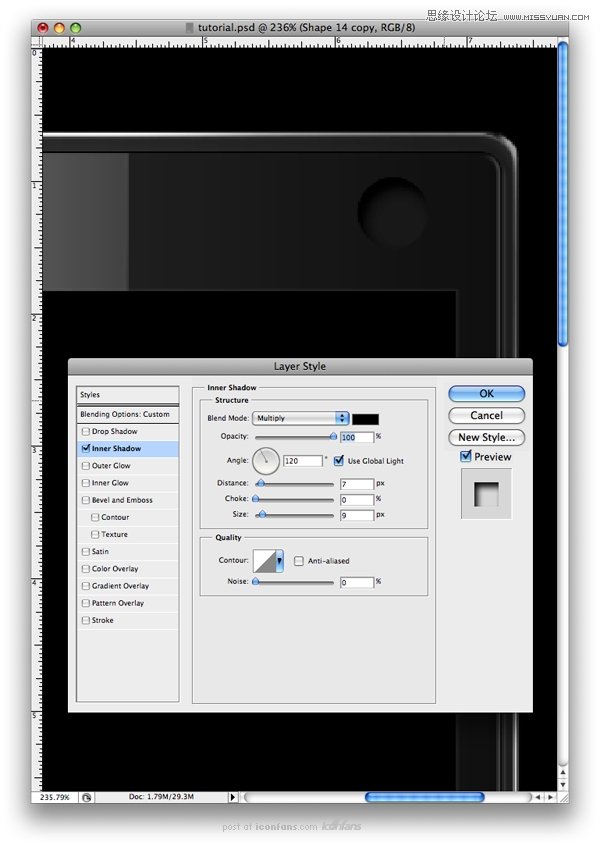
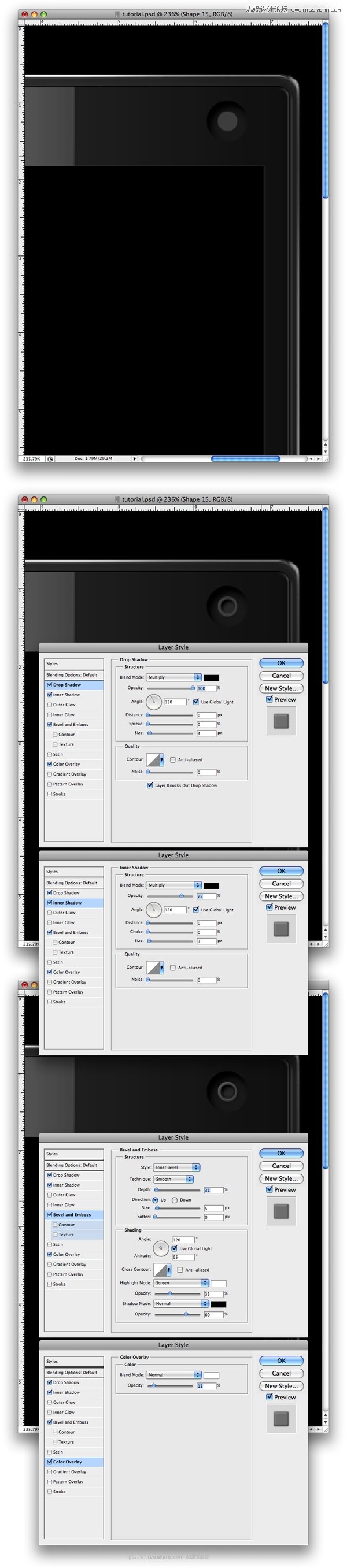
创建另一个图层夹(我想作者老兄喜欢把图层叫做文件夹.. 我晕.)并命名为"Camera", 创建一个新的圆形并以#111111填充, 并应用如下的设置.

Step 37
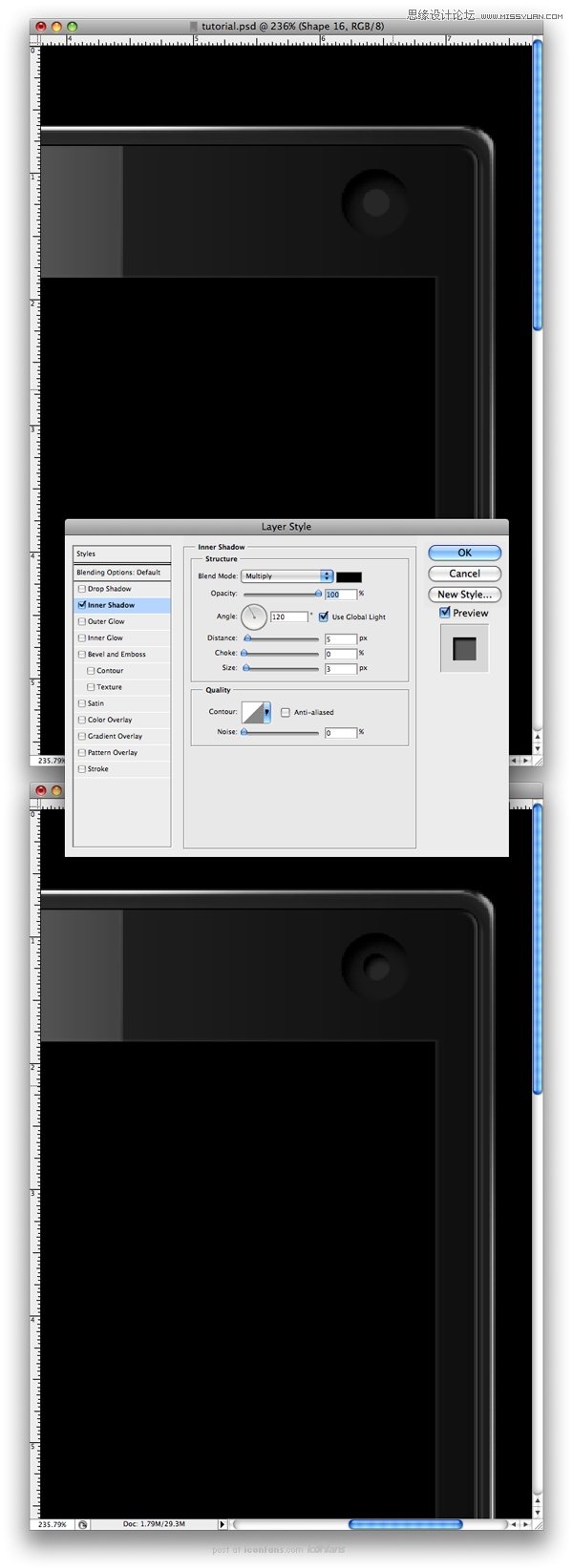
复制该层, 填充为#222222, 并使用如下的混合设置, 并将填充(透明度下面那个)设置为0%.

Step 38
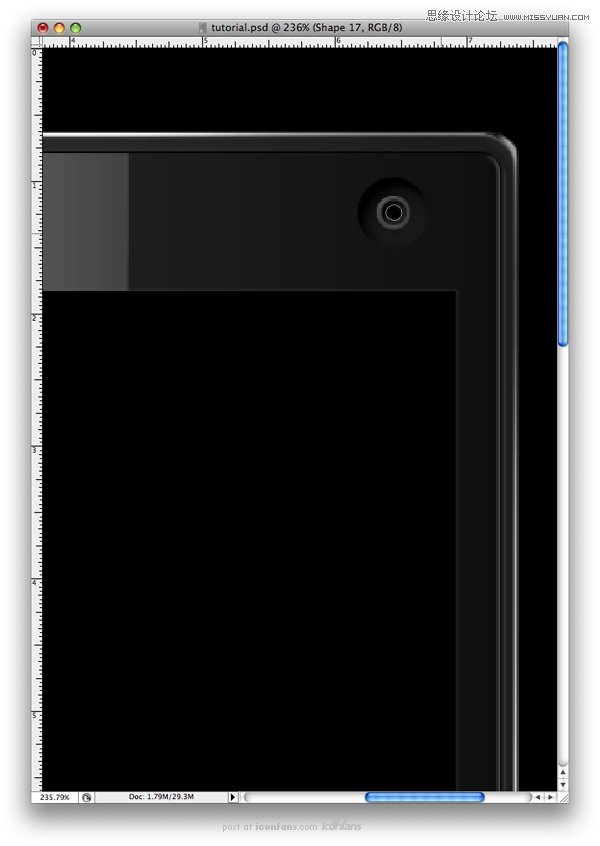
创建一个新圆并填充为#222222, 应用如下的设置.

Step 39
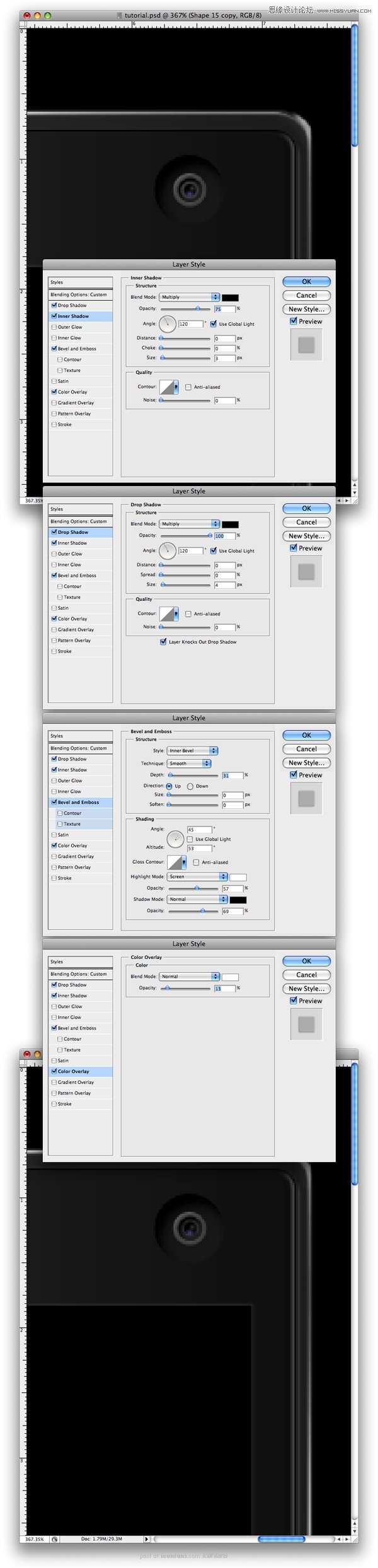
再次创建另一个新圆形, 并填充为#3b3b39, 现在你需要使用椭圆工具将圆减去一些, 另外, 应用如下的混合设置.

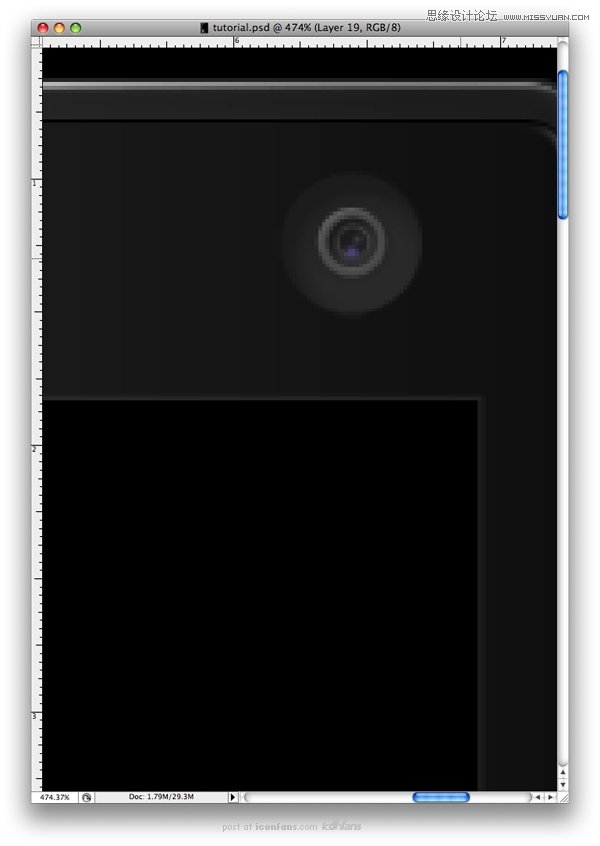
Step 40
下一步你需要创建另一个圆, 这次填充它为黑色.

Step 41
在第40步的黑圆上创建一个新图层, 我们将使用笔刷工具创建两个小圆点以让它看起来像真的摄像头一样, 你需要使用两个不同的颜色: #47307a, #1a3327.
.

Step 42
重复第39步, 不过这次创建一个小一些的圆, 另外颜色也要用#3b3b39, 设置图层透明度为40%, 并使用如下的图层样式.

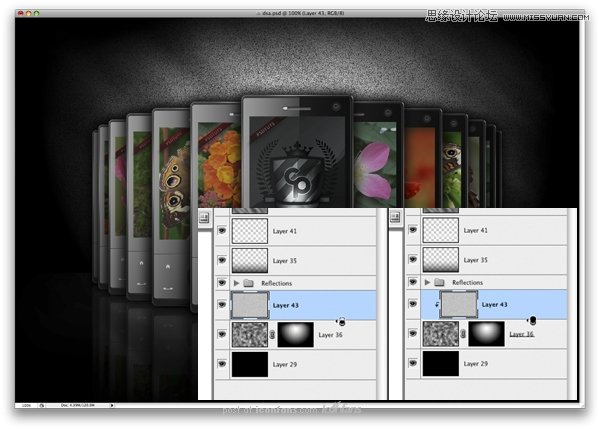
Step 43
这步创建另一个白色图层, 并模糊它, 再将它的透明度设置为5%.

Step 44
创建另一个图层夹(又来了)并命名为"Speaker". 在这里使用圆角矩形工具(U)创建一个新形状. 圆角大小为10px.

Step 45
插入如下的图层样式给该图层.

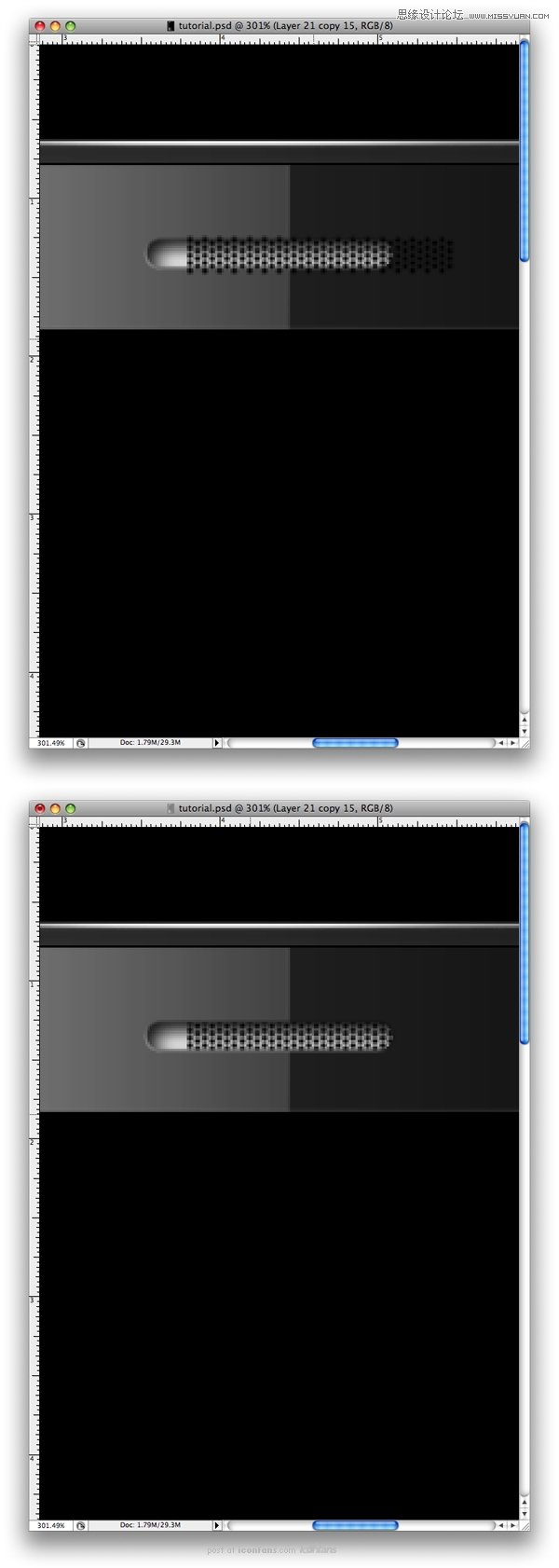
Step 46
创建一个新图层并命名为"Pattern", 我使用了一个Fabio在他的一个教程《在PHOTOSHOP中创建一个磨砂金属表面》中使用过的同样的一个技术来创建喇叭的图案(在那个教程的第三步), 唯一这个图案和他的教程中的不同的是这个是黑的并且点与点之间更近. 不要通过那个教程使用图层样式, 因为你不需要.

Step 47
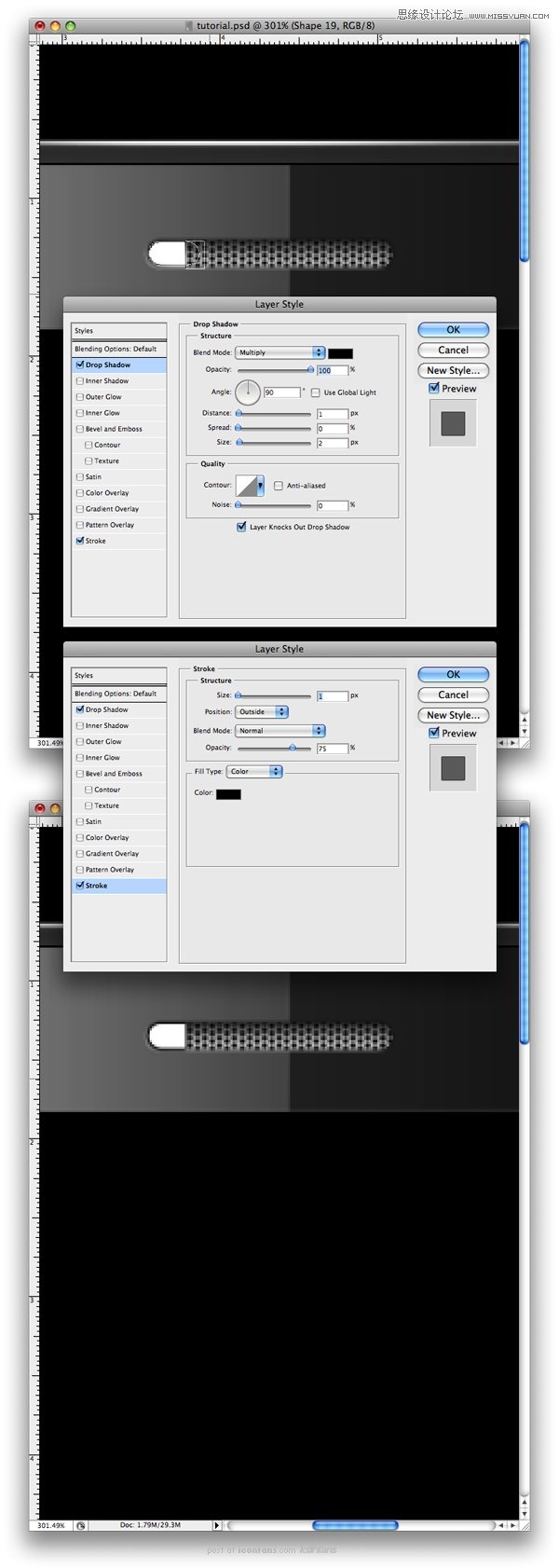
创建如下所示类似的形状, 也一样的, 使用如下的图层样式.

Step 48
创建一个类似的另一个新图层, 不过这个将会小一点, 填充它为#d7d7d7. 另使用如下的图层样式.

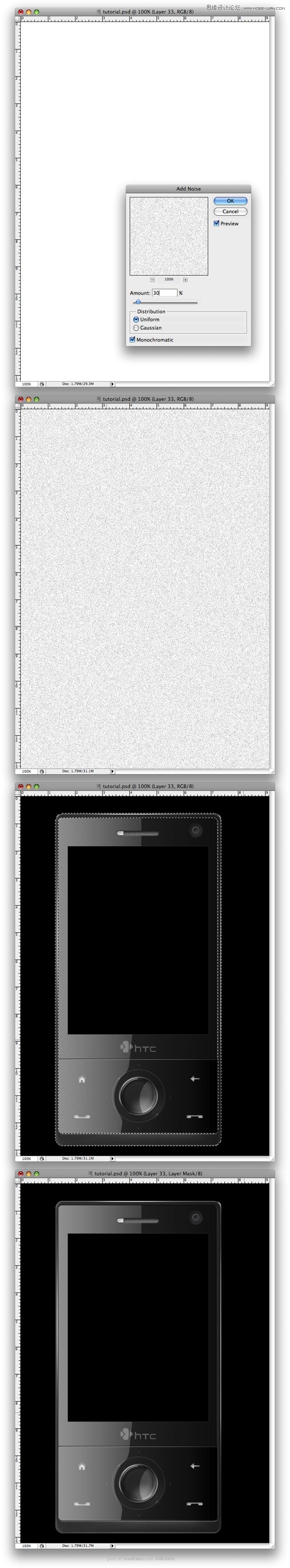
Step 49
电话已差不多被完成了. 现在我们要做的是创造一个漂亮的材质, 创建一个新图层, 命名为"Noise". 在这层里面(这里我觉得应该是图层夹), 创建一个新图层, 并填充为白色, 应用滤镜 > 杂色 > 添加杂色并使用如下的图层样式, 另设置图层混合模式为叠加(Multiply我不知道是不是叠加-_-#), 并设置透明度为20%.
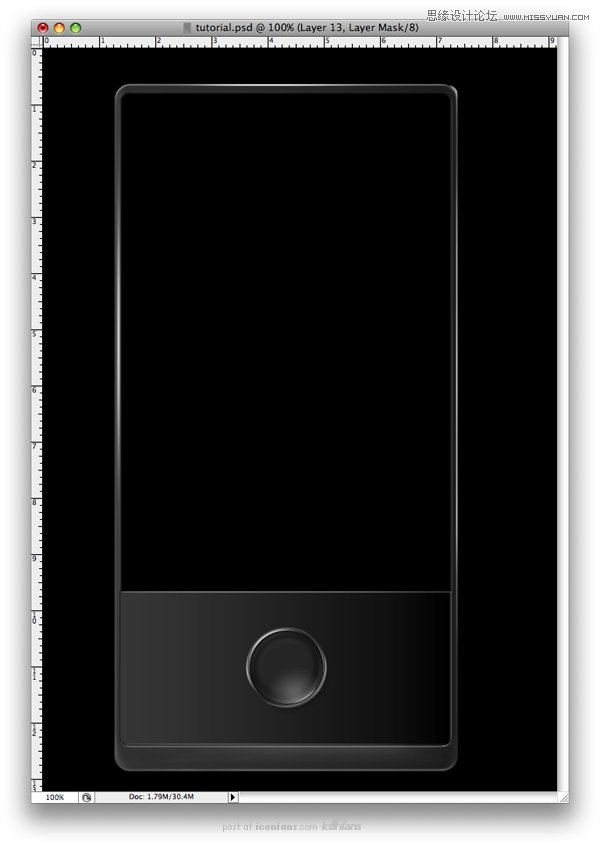
最后, 你需要创建一个只有电话外部的选区并遮住杂点(就是做好选区然后加个蒙板), 那么它将只显示该部分.

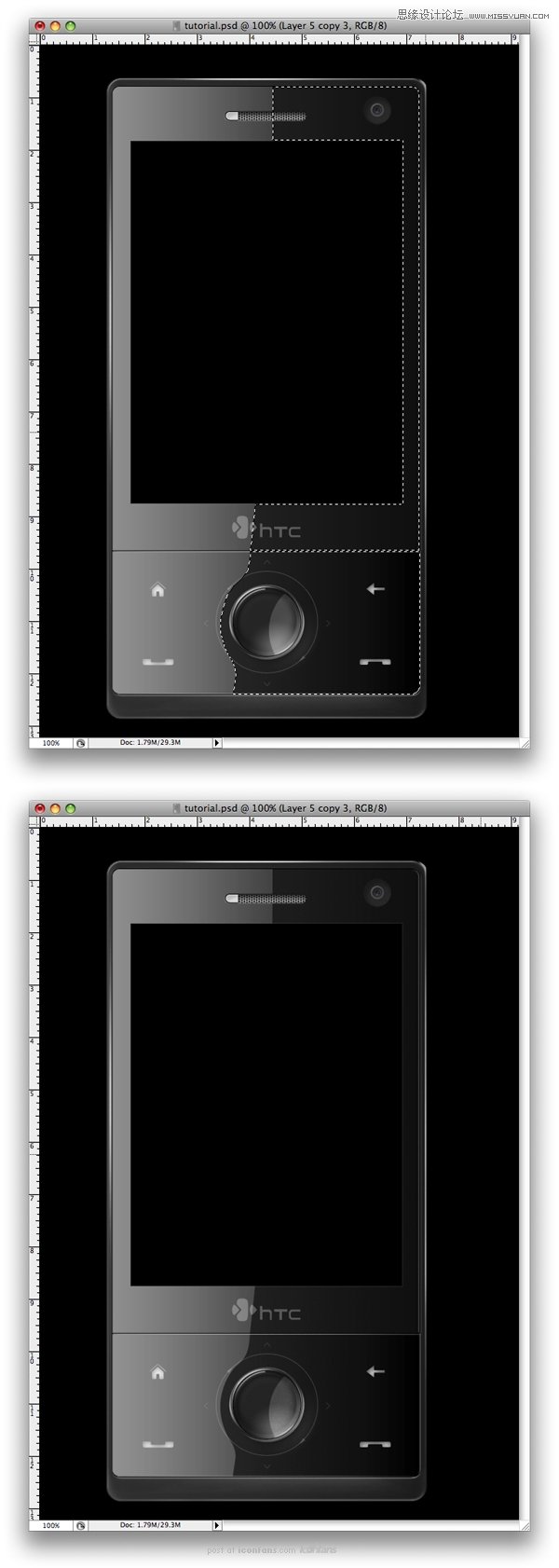
Step 50
重复第49步, 不过这次你要创建电话的另一部分, 跟着如下的图片做, 以明白该创建什么选区.

Step 51
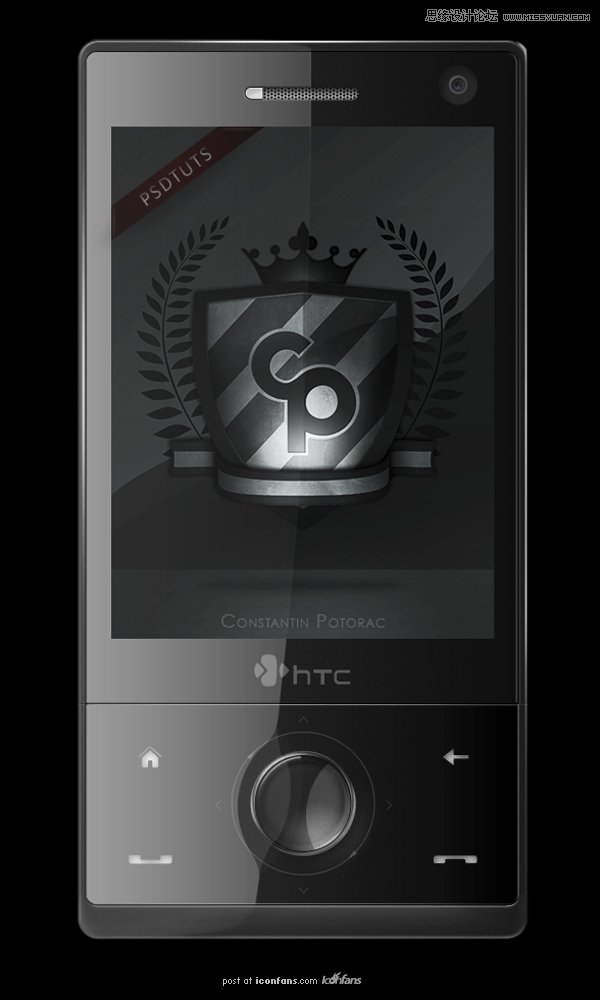
这最后一步所有的都是关于在电话上增加一些光, 如下图片你会明白怎么做, 把下一个形状的透明度改为10%或更低.(这句我不知道他想说什么...).

在电话上增加一些个人标志, 我增加了我的LOGO和一个小的PSDTUTS横标.

Step 52
现在我们完成了电话, 我们需要创建一个吸引人的漂亮背景, 这步分全部是关于创建一个棒的产品广告.
首先我们需要移动你的电话到一个大的画布(我的尺寸是2215x1510), 并填充文档背景为黑色.

Step 53
复制这个电话12次, 并排列它们一个一个相互在后面, 另, 请紧记物体越深层它们便越小, 这是你必须紧记的透视规则, 如你所见的我改变了下面图片中的每个电话, 我在SXC上找到了这些图片(他说的应该是屏幕上的装饰图片).

Step 54
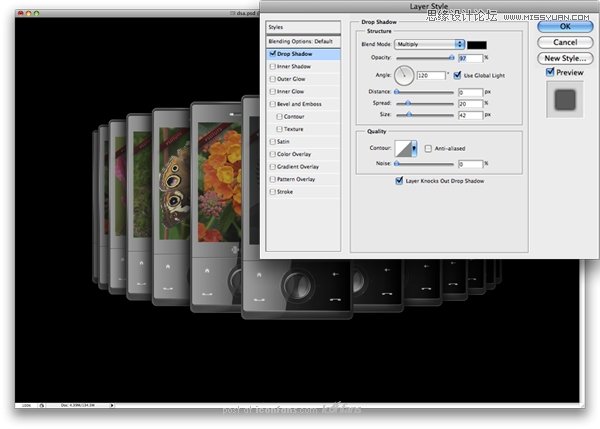
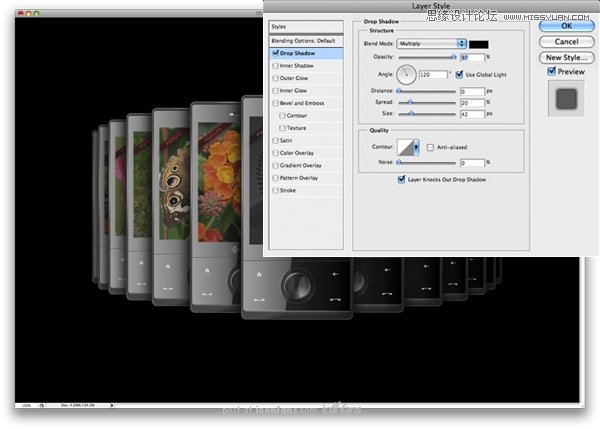
给你刚创建的所有电话增加投影, 使用如下的图层样式.

Step 55
现在你需要给第一个电话增加投影, 让我们使用一个不同的技术! 创建一个和电话形状类似的黑色形状.

Step 56
移动这个你刚创建的图层到电话图层之后, 并使用如下图层样式.

Step 57
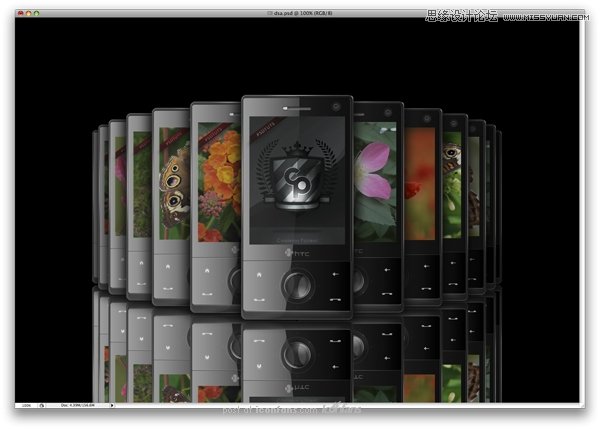
这步我们将给每个电话创建倒影: 复制所有电话移动并垂直翻转.

Step 58
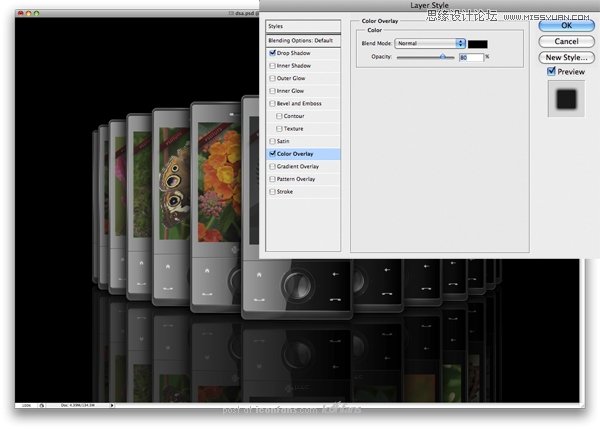
现在不仅仅只是为它们设置一个低的透明度, 在这情况下你需要在图层样式里改变一些设置, 也就是每个倒影都有不同的设置.
为所有电话设置"颜色叠加"为黑色, 下一步你需要给每个电话降低透明度, 你会从最小的两个电话(80%)开始, 然后继续为剩下的设置为70%, 60%, 和设置剩下的其它为50%.

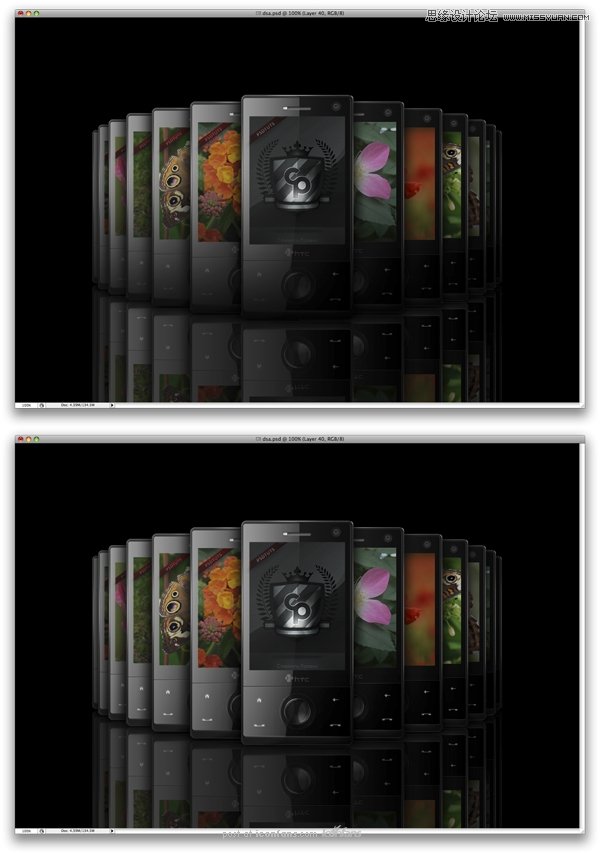
Step 59
在其它所有图层上面创建一个新图层, 和我用CTRL+在每个电话的略缩图上点击一样创建一个选区(我想你掉了SHIFT吧...把SHIFT也按住!!).

Step 60
现在使用渐变工具设置它从黑色到透明, 然后创建一个漂亮的渐变(是从下到上拉渐变), 另, 设置这个渐变为柔光.

Step 61
这步你需要创建一个新的图层并把它放到电话层和倒影层之间, 应用滤镜 > 渲染 > 云彩.

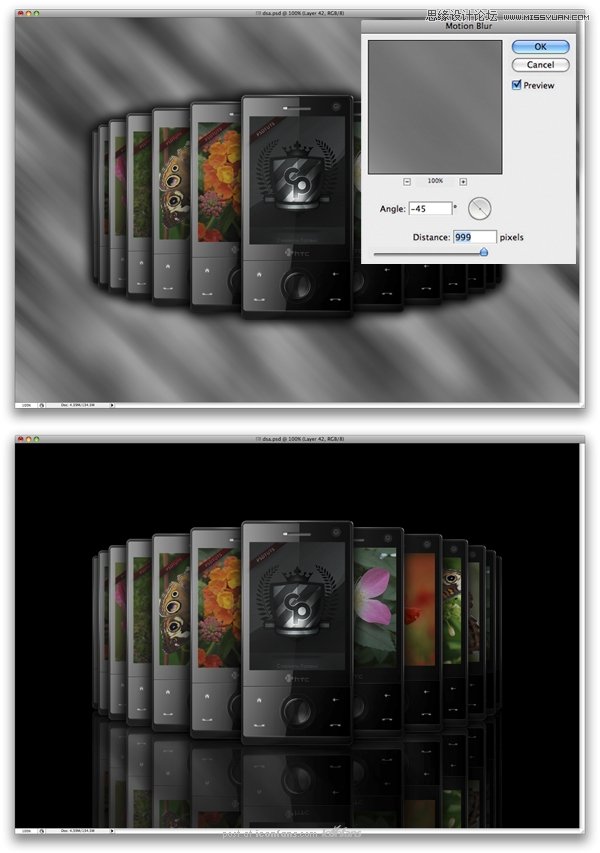
Step 62
应用滤镜 > 模糊 > 动感模糊并应用如下设置, 然后设置图层为柔光, 你将会看到一个漂亮的效果在倒影层上. 这让表面显得有光泽.

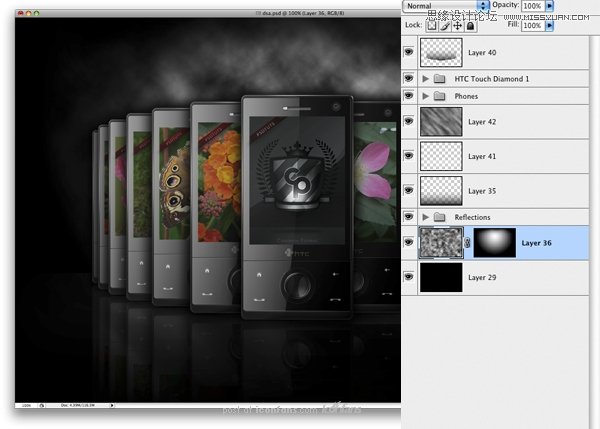
Step 63
在我们刚刚制作的图层上创建一个新图层, 使用渐变工具, 再次设置它为黑色, 在这步, 我们仅仅用渐变隐藏倒影的一部分(这步也就是把倒影拉个渐变搞个消失).

Step 64
创建一个新图层并移动它到后面, 但在黑背景的上面, 并命名为"Clouds". 你需要再加点云, 应用滤镜 > 渲染 > 云彩.

Step 65
通过点击图层面板的蒙板增加一个蒙板并遮照该层, 填充蒙板为黑色, 然后使用渐变工具, 设置渐变为径向渐变白色到透明, 请记得, 你需要让一些云穿过来可见.

Step 66
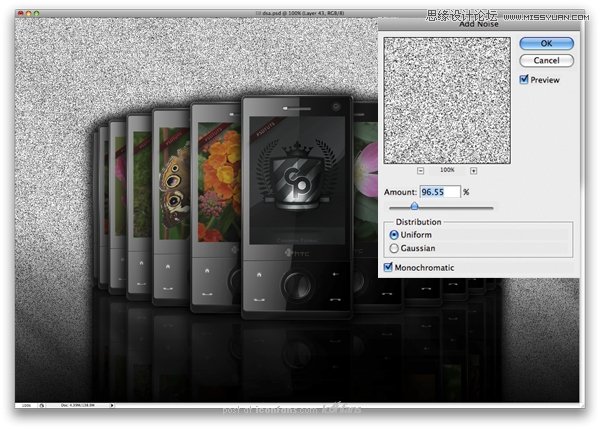
最后一步是在这些云上创建一个新图层并填充为白色, 应用滤镜 > 杂色 > 添加杂色.

Step 67
最后一步是在这些云上创建一个新图层并填充为白色, 应用滤镜 > 杂色 > 添加杂色.

Step 68
设置"Noise"层透明度为51%, 混合模式为叠加(Multiply应该是叠加).

Step 69
设置"Clouds"层透明度为30%.

Final
当你完成设计, 可保存为JPG并调整Levels(不知道怎么翻这个Levels), 颜色, 或增加更多的效果, 这取决于你的口味. 希望你能从本教程中学到一些东西
加载全部内容