Photoshop设计制作坠落的陨石教程
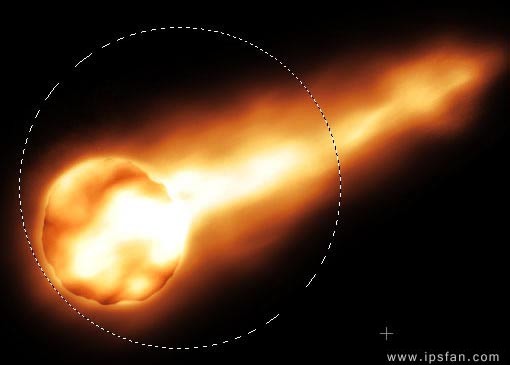
ps爱好者 人气:6最终效果图

这里简单点讲一下如何在黑色背景上做这个效果,上图的背景怎么做就不讲了,大家可以举一反三。

1、先建一个文件,黑色背景。
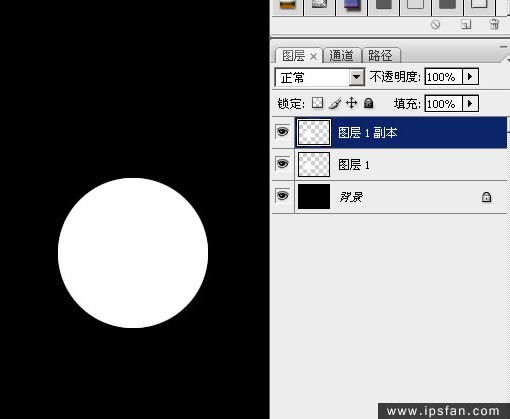
2、新建一个图层:图层1,用圆形选区画个圆,填充白色。
3、复制这个图层1。
现在有两个图层,上面都有一个白圆。

4、隐藏图层1副本。
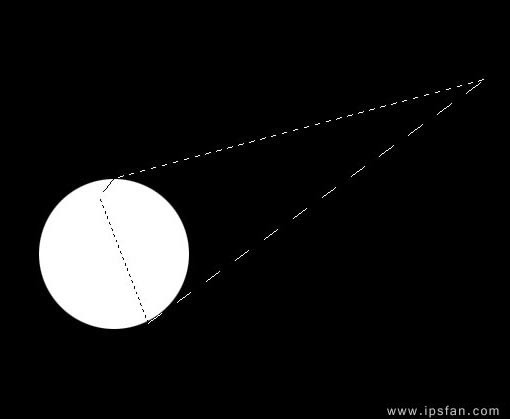
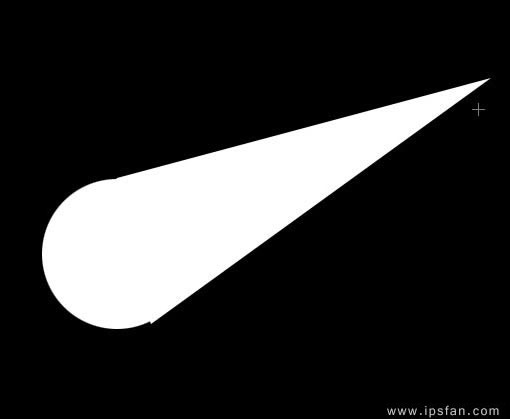
5、在图层1 上面用多边形套锁工具作一个选区,然后把它也填充成白色。


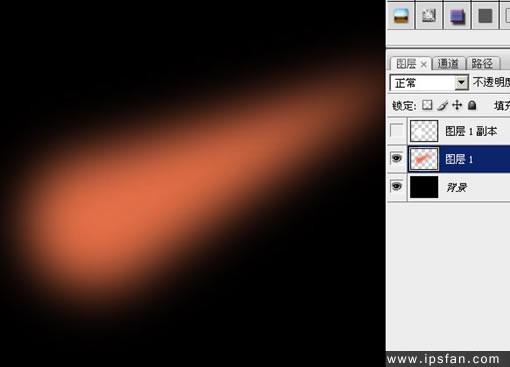
6、把图层1用高斯模糊处理,然后再Ctrl +u 勾选“着色”,给这模糊的东西上个颜色。

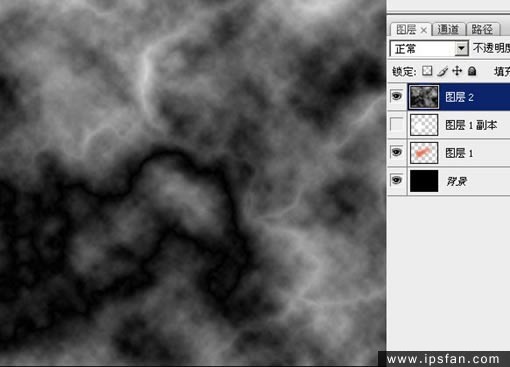
7、在最上面新建一层, 使用 [ 滤镜- 渲染-云]一次,然后再使用 [ 滤镜-渲染-分层云彩] 数次。

8、复制这个云彩层两次备用。

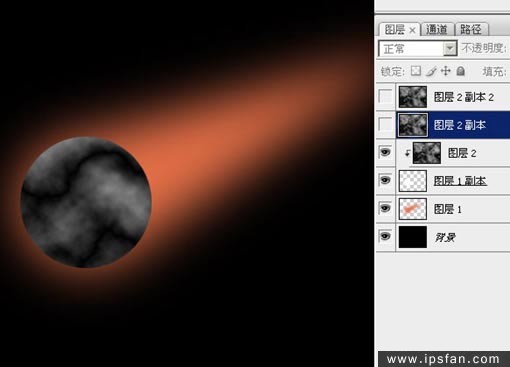
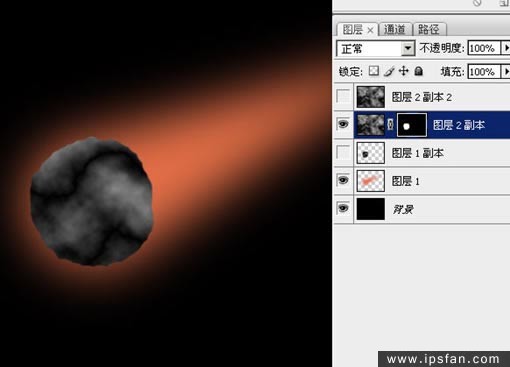
9、在图层面板最下面这个云彩层和图层1副本之间按住alt 键不放,点击鼠标左键,成为如下图样子:

10、选中图层2,再按Ctrl+E ,把图层2合并到图层1副本上去。
11、按住Ctrl 键不放,点击图层面板上面“图层1副本”这层的缩略图;或取这个圆形选区。
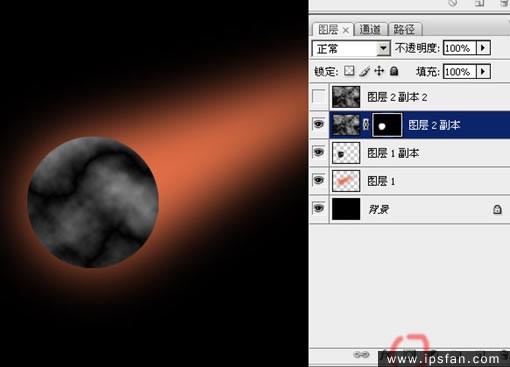
12、保持选区,选中图层2副本层,然后点击图层面板下面的“添加图层蒙板按钮”。

13、对图层1副本,进行高斯模糊, 半径不要太大,几个像素就够了。

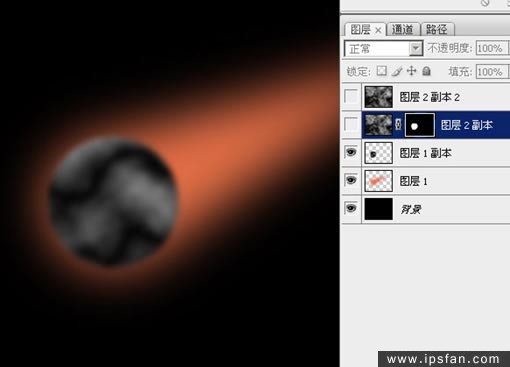
14、选中图层2副本的蒙板,然后用实心的黑色画笔,在圆形的边缘稍加涂画,把它修成不太规则的形状。


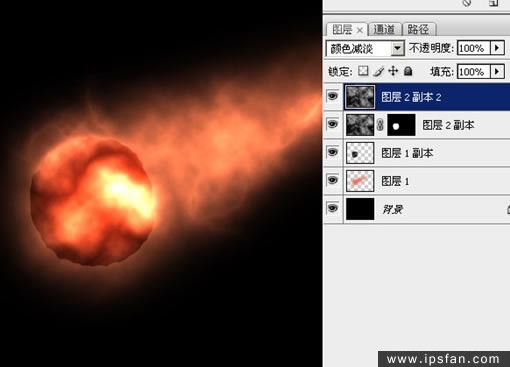
15、准备工作做好了,关键一步:修改各个图层的混合模式!分别修改最上面三层的混合模式为:颜色减淡、柔光、颜色减淡。

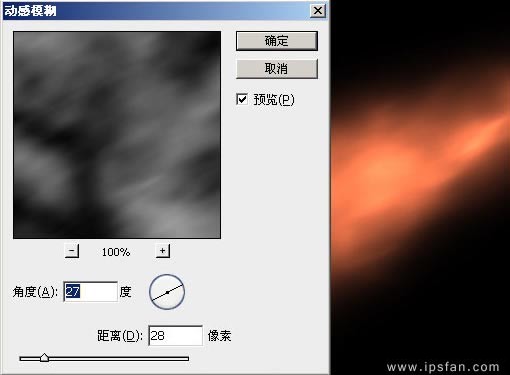
16、可以看到,火尾巴没什么速度感,所以对最上面一层,采用 [滤镜-模糊-动感模糊],注意角度要合适。

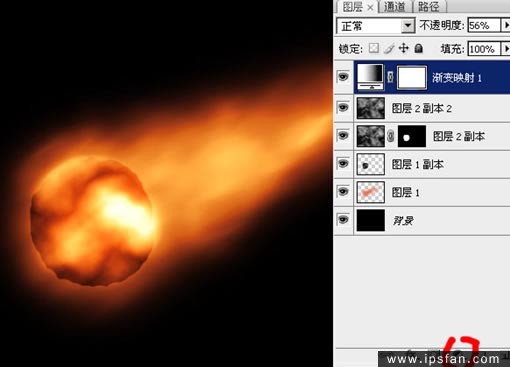
17、如果你做的没什么大问题,运气还好的话,可以看到大概的样子已经出来了。这时候可以在最上面加一个“渐变映射”层,调整出一种火焰的感觉来。

具体渐变色可以这样调:

18、这时候你可以调整各层的明暗,以取得一个比较好的效果。说实话,效果要看刚开始那个云彩层的情况,有一定随机性,不过也可以手工修饰各个图层来获得比较好的效果,包括使用涂抹、变亮、变暗等工具。

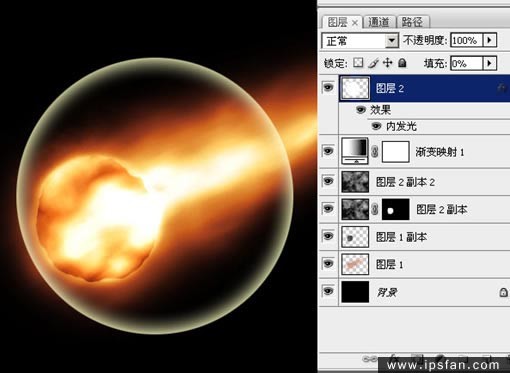
19、做一些修饰:新建一层,做圆形选区,然后填充白色。

再把这层的填充不透明度调整为0,让它透明,然后增加图层效果-内发光(参数基本默认就可以了)。

20、把这个光环层和一个新建的普通透明图层合并(也就是把这个带图层效果的层弄成一个普通层);然后用硬度最低的大号橡皮,擦掉不要的部分,再把图层透明度降低一些,看起来自然就好。

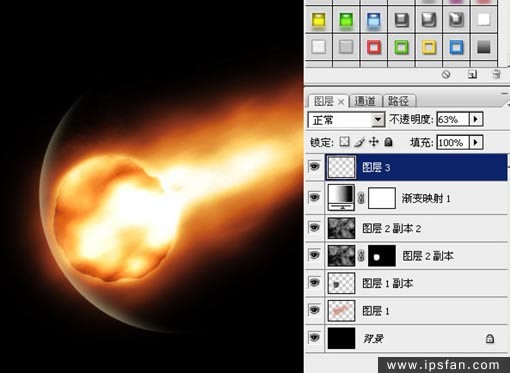
21、同样,可以用类似的方法,或者画线、涂抹的方式做出另外的气流条。
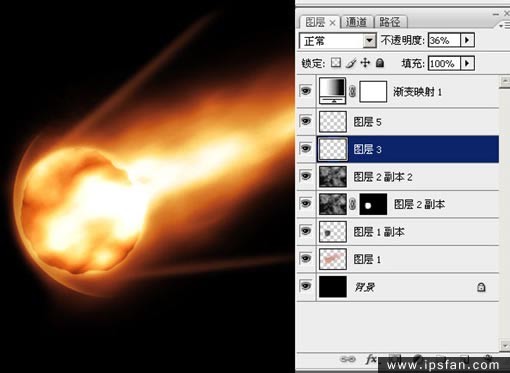
22、把这两层拖到渐变映射层下面,看起来颜色自然一点,具体再调整一下角度、大小和位置,基本就OK 啦。

最终效果图

后记:
用在透明背景上的时候,要做一些处理和调整,比如说图层2 副本2 需要做一个蒙板,这个自己考虑吧。教程就写到这里。尾巴上的烟是黑色填充选区,然后模糊,再用分层云彩的效果做蒙板出来的。

加载全部内容