Photoshop打造一幅有摄影作品中漏光效果的海报
么么茶 人气:0在本Photoshop教程中,笔者主要是想向16xx8的朋友展示如何用Photoshop打造一幅有摄影作品中漏光效果的超现实海报。在本PS教程中,你将学习使用图像合成、蒙版、抠图等PS技术来创作一幅超现实的“未来穿越之门”场景海报。
素材:背景、天空、悬崖、人物、光线
最终效果图

图00
第一步:
创建图层,并任意填充你所喜欢的背景色。笔者自己偏爱白色,该图层的大小是1000x1000px。

图01
打开“背景”素材,利用移动工具(V)将“背景”素材移动到刚刚创建的图层中。笔者仅仅选择了靠近天空部分的背景素材,不过你们可以自由选择自己所喜欢的部分。

图02
这是移动之后的效果图:

图03
笔者将这个图层命名为“陆地”,当然你也可以按你的喜好命名。
第二步:
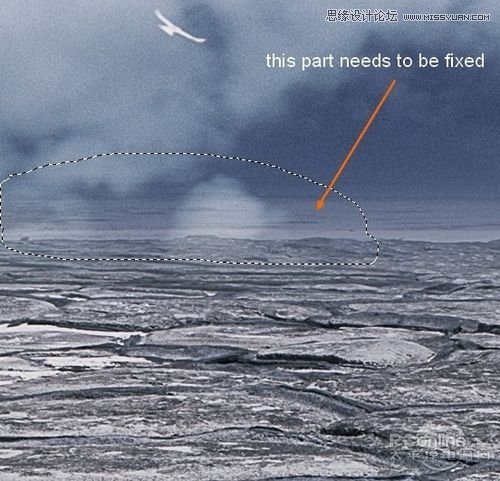
在左边有一部分天空看上去相当非常不逼真。因此,在“陆地”图层上,笔者使用了套索工具(L)在右边对背景进行选择,然后右键单击选择,羽化半径为0.5像素。

图04

图05
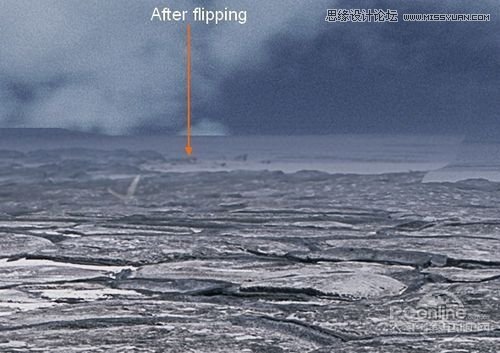
右键单击,选择“复制图层”,并将复制好的这部分图层移动到新的图层中。将该图层移动到左边隐藏处,这里需要进一步的修改,因此,选择“编辑-变换-水平翻转”。

图06

图07
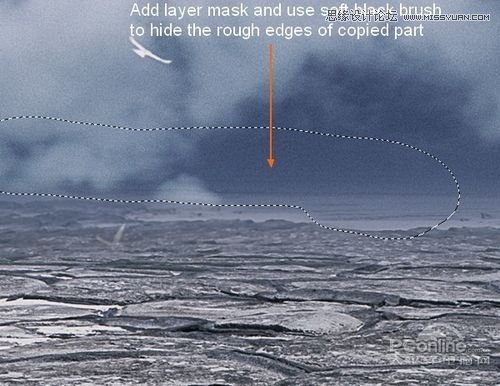
选中该图层,然后在底部点击“添加图层蒙版”按钮,然后用柔软黑色的画笔调整复制的这部分图层与背景的契合度,尽量使两者混合得很自然。

图08
第三步:
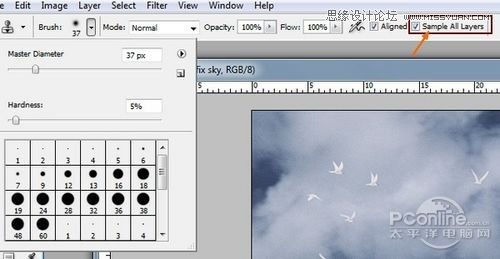
创建一个新图层,删除掉背景上的鸟。笔者这里使用的是“克隆工具”,即“仿制图章工具”。按照下图中的设置参数对“仿制图章”进行设定,一定要记得选择在“用于所有图层”前面的框中打勾。

图09
按住“Alt”键,然后就可以逐个将背景中的鸟给去除掉。不熟悉使用“仿制图章工具”的网友,可以在网上搜索相关教程。下图是笔者处理之后的效果图。

图10

图11
第四步:
打开“天空”素材,你可以使用你自己找到的素材图片,不过最好选择一个黑暗的有着较强色彩对比度的图片。这样可以为你节省很多时间。使用移动工具,将“天空”素材拖动到画布上,更换掉原有的背景中的天空。这里,你可以使用“Ctrl+T”工具对你的图片进行改造,使其适应画布以及背景的大小。下图是笔者缩放后的效果图。在这里,大家可以发现,笔者将天空中明亮的那部分放在了中间的顶部,使得光线可以从背后照射出来(我们将在接下来的步骤中用到)。

图12
在底部点击“添加图层蒙版”,然后为这个图层命名为“天空”。

图13
第五步:
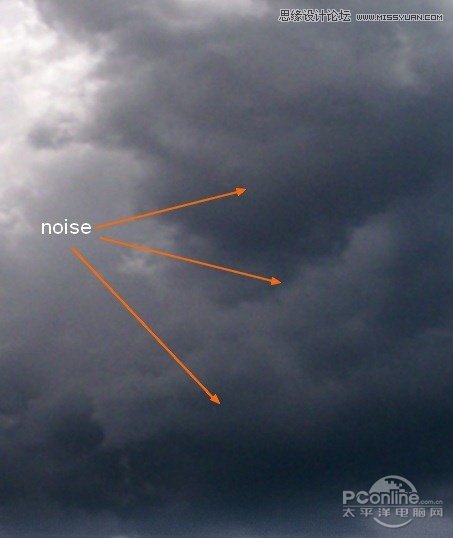
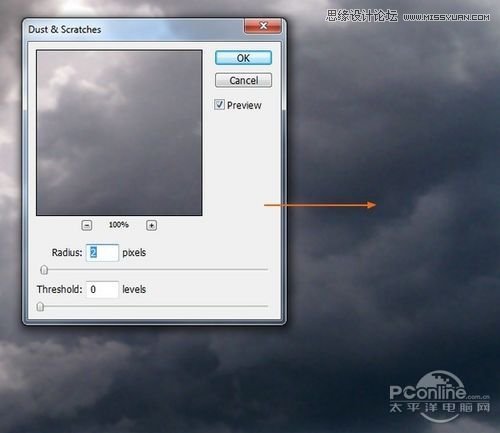
笔者注意到,在天空部分存在一些噪点。为了修正这些噪点,笔者使用“通过拷贝的图层”(Ctrl+J)来重复天空,过滤掉原先存在的噪点与划痕。

图14

图15
然后在图层蒙版上,用黑色柔软的笔刷来去除掉任何你不希望被模糊的地方。

图16
第六步:
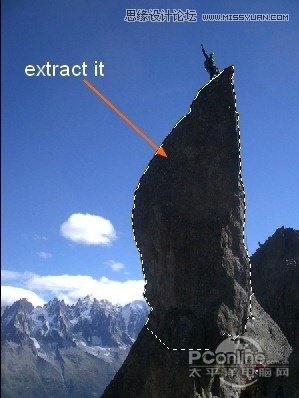
接下来,我们将要使用“悬崖”素材。这里,笔者使用的是多边形套索工具来将素材中的悬崖抠出来,并移动到画布中。当然,抠图工具有很多,你可以选择你喜欢的工具。

图17
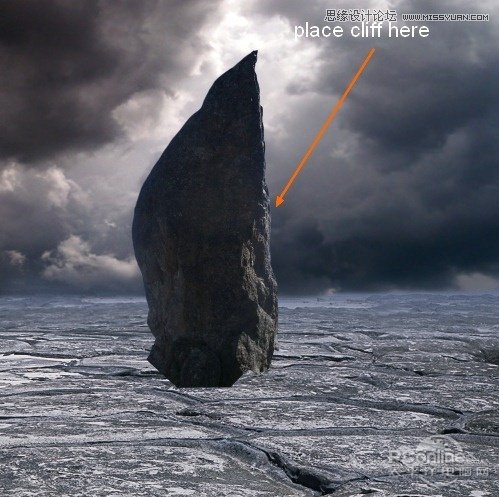
将“悬崖”抠出移动到画布的中心,这里要注意的是“悬崖”的大小应当要适应画布的大小。

图18
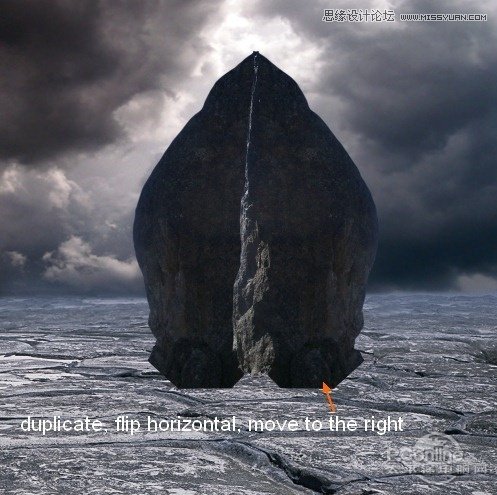
复制上一步骤中的“悬崖”,并将这个“悬崖”进行水平翻转,然后将其移动到正确的位置,这样看上去就像是一个合上的门。效果图如下图所示:

图19
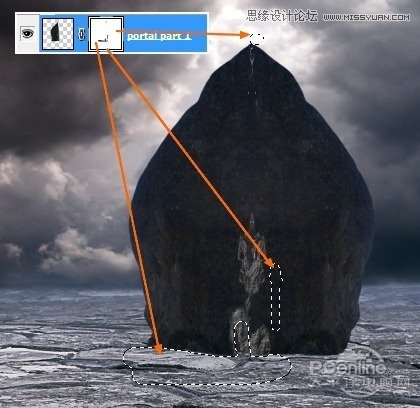
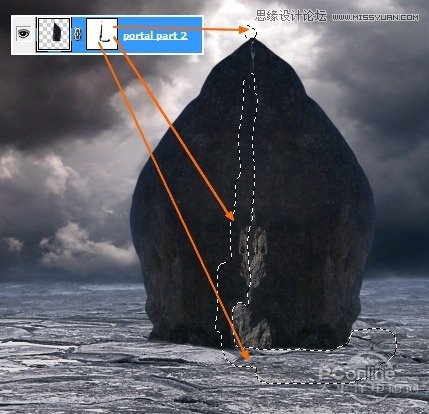
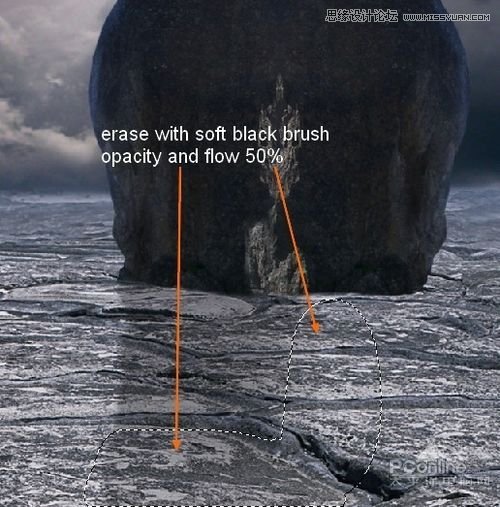
为这些“悬崖”图层添加图层蒙版,然后用黑色画笔来清除某些部分的底部、中部、顶部。这里画笔的硬度要大点,为70-80%。以下两图展示了笔者是如何应用笔刷来处理这些悬崖图层的。(这里图层分别命名为“portal part 1”和“portal part 2”)

图20

图21
第七步:
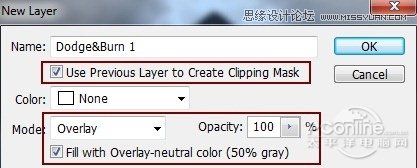
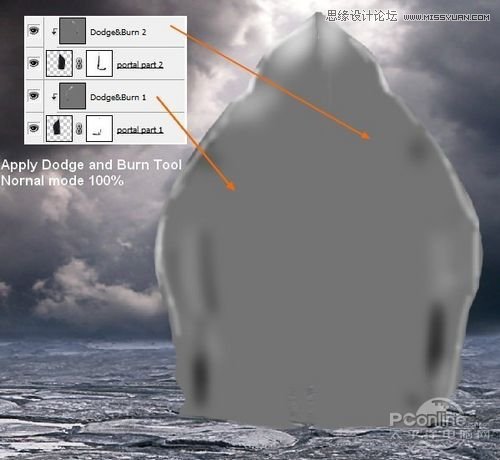
为了使整幅海报看上去有超现实的感觉,笔者还新建了一个图层,在海报的每个图层上都做剪贴蒙版,设置为叠加,填充度为50%,灰色。

图22
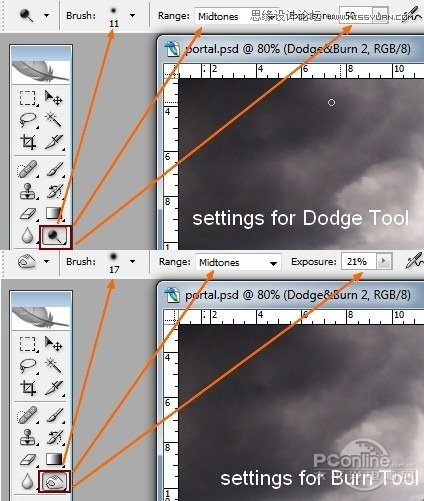
接下来,使用减淡和加深工具,设置参数和使用方法看以下两图。

图23

图24
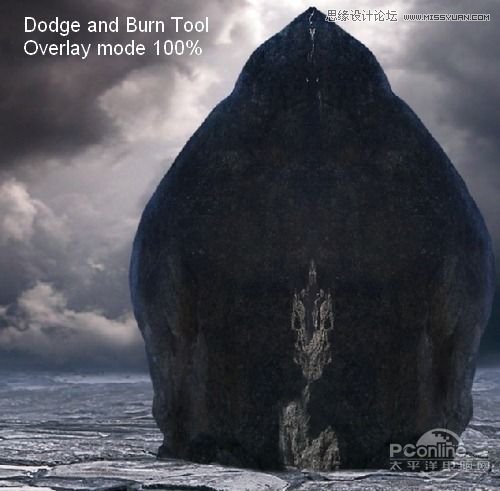
叠加模式(效果图如下):

图25
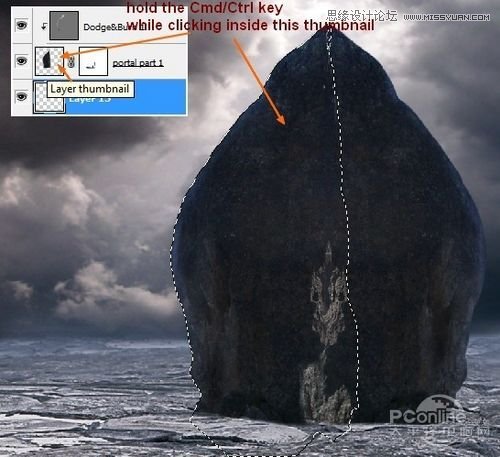
第八步:
在这一步骤中,我们主要是打造阴影。这里,先创建一个新图层,位于“portal part 1”图层的下方。然后单击“portal part 1”图层,并暂入选择的缩略图内。

图26
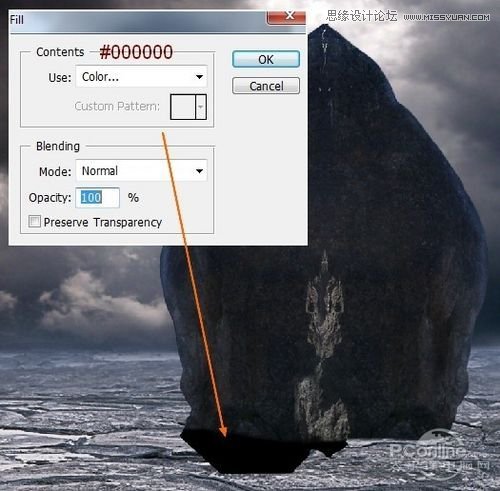
转到“编辑-填充”,选择黑色填充。

图27
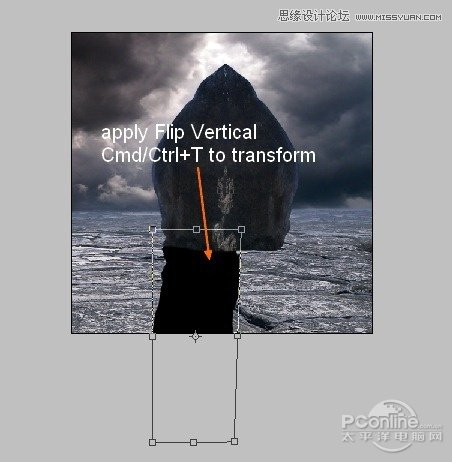
选择“编辑-变换-垂直翻转”,然后使用“Ctrl+T”变换这部分。

图28
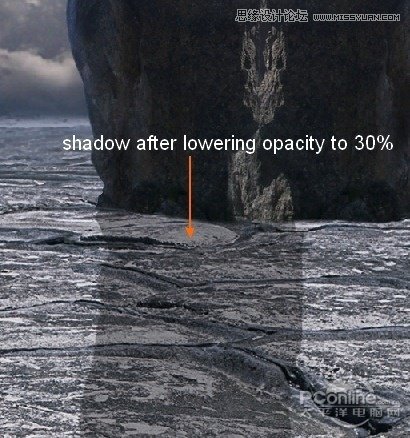
较低的不透明度,为30%。

图29
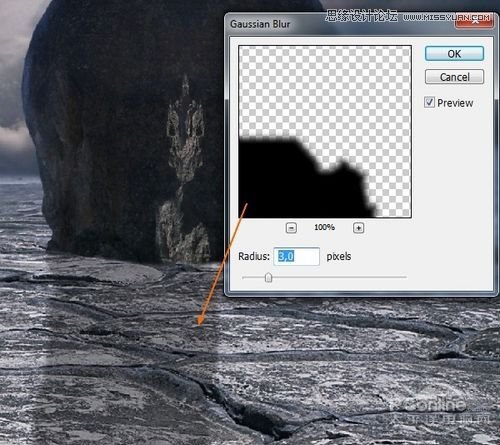
为了使这部分阴影看上去柔和点,这里选择“滤镜-模糊-高斯模糊”,半径为3。

图30
添加图层蒙版,用柔软的黑色画笔(不透明度50%,流量50%),来模糊影子的顶部和右侧。

图31
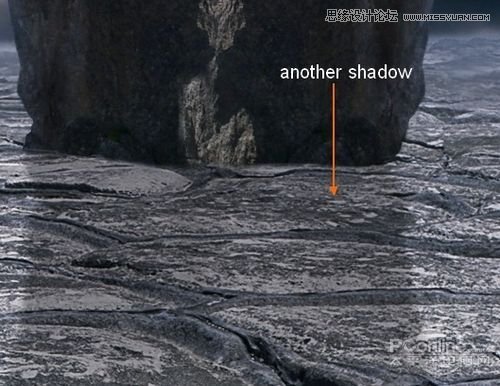
使用同样的方法来为图片中的其他部分创造阴影。

图32
第九步:
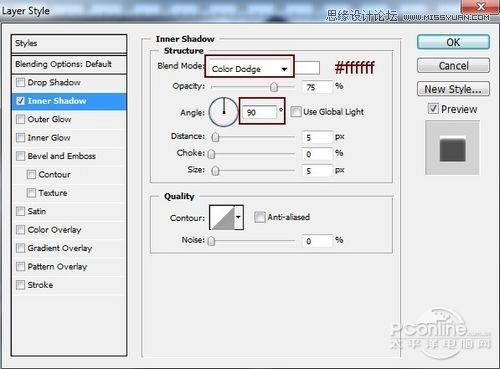
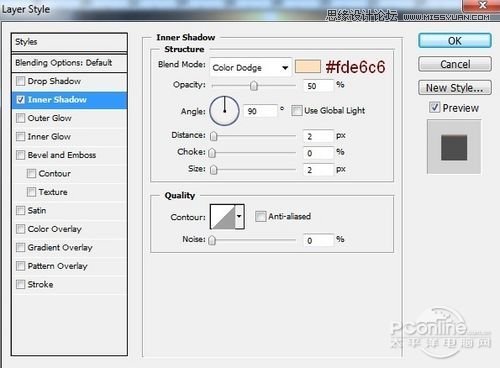
为图片添加更多的光,因为要打造漏光的效果,因此需要有光从身后照进来。这里,笔者使用的是“内阴影”效果。右键单击每个图层,选择“混合选项-内阴影”,设置参数如下图:

图33
效果图如下图:

图34
4打造漏光效果回顶部
第十步:
调整图片中的悬崖造型,这里笔者再次使用仿制图章工具。在顶部创建一个新的图层,然后用仿制图章工具来去除掉一些不需要的部分。

图35

图36
第十一步:
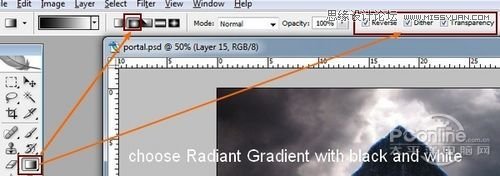
这里要改变光线和画面的对比度。创建一个新图层,然后按“G键”激活渐变工具。选择默认颜色(黑色和白色)的辐射渐变,从中心到上下行。

图37

图38

图39
将这个图层改为软光100%的模式。

图40
第十二步:
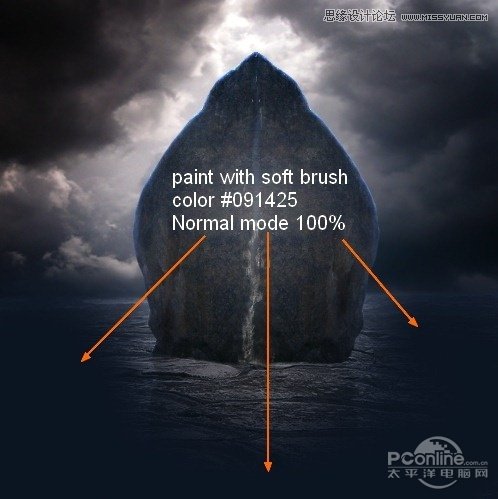
这里要创造一个变暗的陆地。仅限一个图层,使用柔软的笔刷,颜色为#091425。喷刷陆地,并在悬崖周边留下一小部分,然后将模式改为复合度100%。

图41

图42
你可以看到图片的效果已经是从白天到了晚上
第十三步:
打开“光线”素材,笔者选取了该素材的一部分,将其复制到画布上,并调整了大小,将其定位到悬崖所形成的门上。

图43

图44
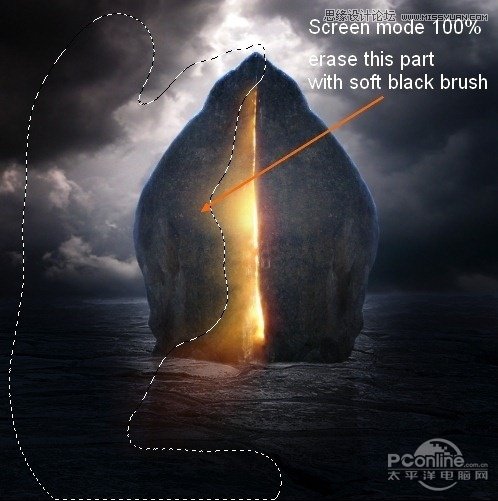
将显示模式调整为100%,则可看到最暗的部分已经消失。笔者添加图层蒙版去掉了一部分的光线,使其看上去更加自然。

图45
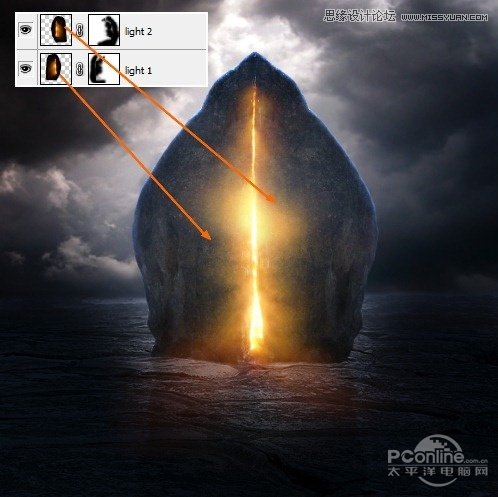
重复这个图层,并应用水平翻转。然后使用图层蒙版,用同样的处理方法,使得这些光线就好像是从悬崖间的裂缝中射出来的。将这里的图层命名为“light 1”和“light 2”。

图46
第十四步:
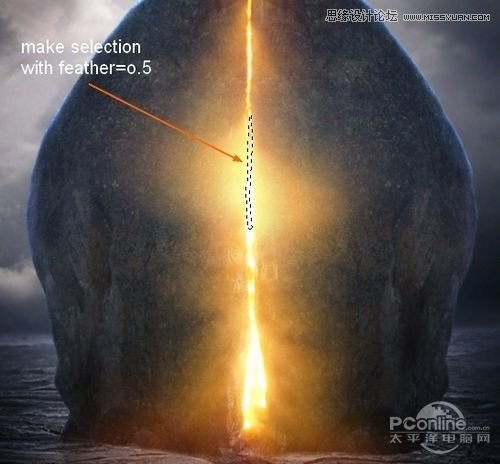
在“light 1”图层上,我选择了一部分的光线,并设置羽化半径为0.5.然后复制这个图层到我们第二个步骤中的图层上,然后将那个图层置于光线图层上。然后将其放置于悬崖的顶部。这里可以使用橡皮擦工具擦除掉不需要的部分。

图47

图48
第十五步:
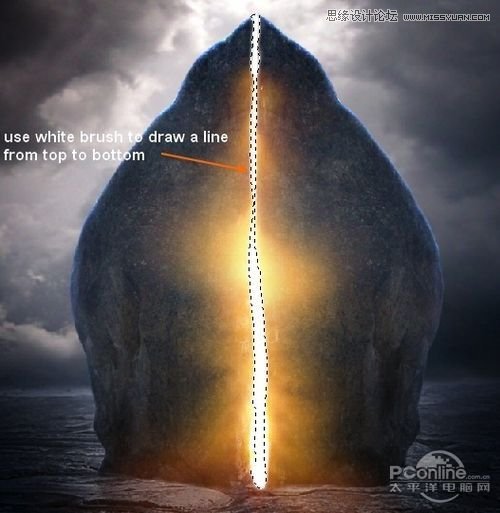
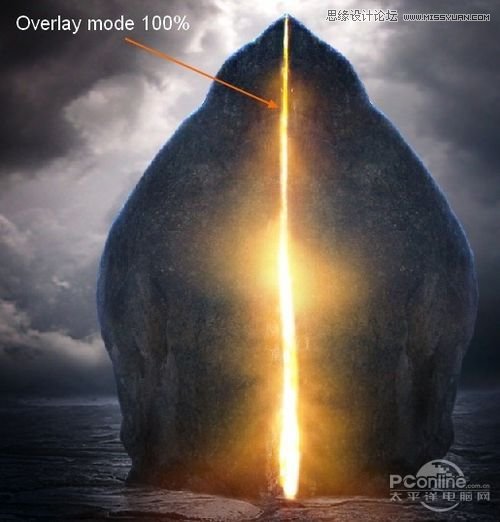
为了使悬崖两边之间有较明显的裂缝,这里创建一个新的图层,用白色画笔画出一条从顶部裂到底部的线,更改模式为叠加100%。

图49

图50
第十六步:
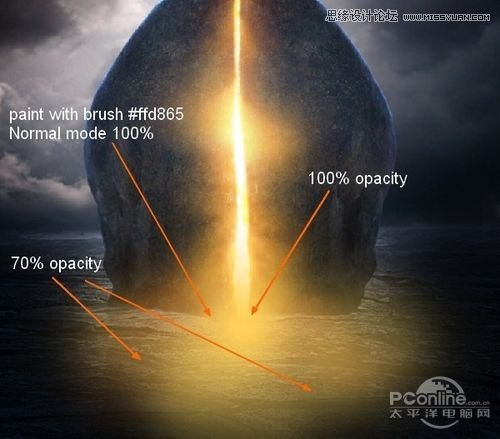
在这个步骤中,我们将添加更多的光线到悬崖的前面。创建一个新的图层,然后使用柔软的笔刷,颜色为#ffd865,喷刷到这部分上,然后将模式设置为叠加70%。另外还有一部分的叠加为100%。

图51

图52
第十七步:
这里创作更多的光线从悬崖中射出来。新建一个图层,然后使用颜色#ffd865的笔刷来点在图片上,如下图所示:

图53
使用“Ctrl+T”伸展这个图层,使其更加长。

图54
设置模式为叠加70%。这里也可以使用图层蒙版来去除掉一些不需要的部分。

图55
复制这条光线,并将其移到右边。

图56
复制并将其移动到中心,不透明度增加到100%。

图57
第十八步:
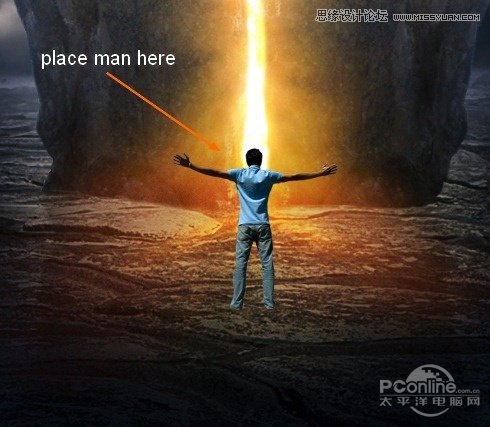
打开“人物”素材,将里面的人物抠图抠出来,并放置在由悬崖构成的门前面。

图58

图59
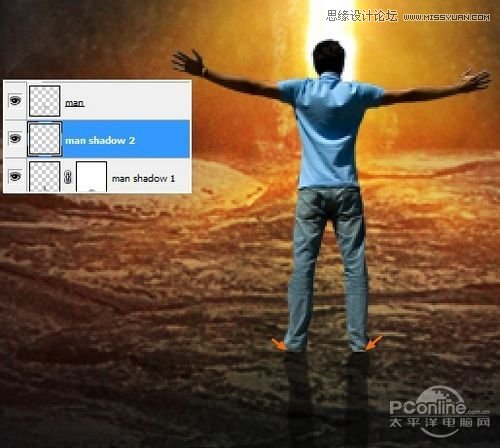
将这个图层命名为“人”。在“人”这个图层下,创建一个新的图层,使用第八步中相同的方法来为这个人创造影子,并将这个图层命名为“人的影子1”。

图60
为了创建投射阴影,使得这个人看上去就好像真正是站立在陆地上的。这里创建一个新的图层,位于“人”和“人的影子1”图层之间。使用柔软的黑色笔刷,直径为(3-5px),在人的脚下画。

图61
第十九步:
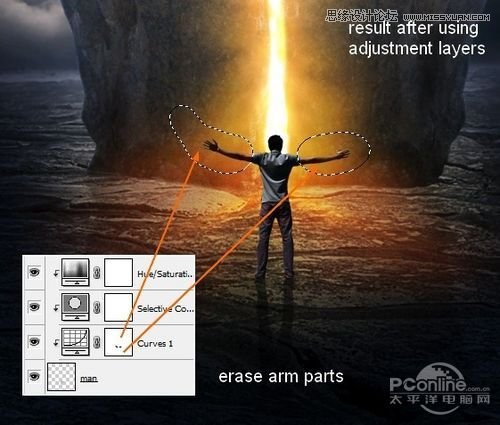
改变人物的颜色以及黑白对比度,使其更加适应背景。这里,笔者使用了一些调整层在“人”图层上,以及使用图层蒙版。
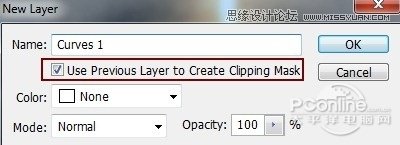
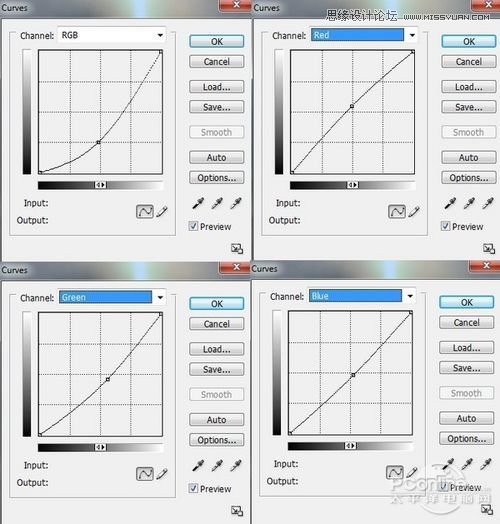
选择“图层-新调整图层-曲线”,设置参数如下图所示:

图62

图63
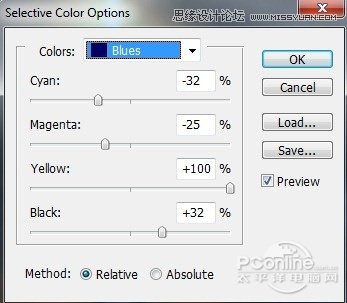
选择颜色:

图64
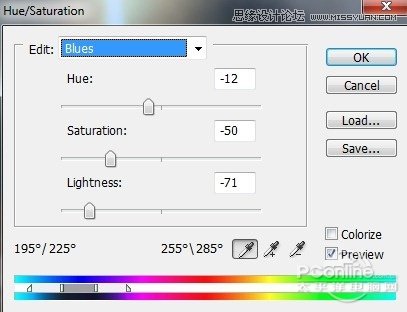
色相/饱和度:

图65
在曲线图层上,使用柔软的黑色笔刷来清楚掉一些不需要的部分。

图66
第二十步:
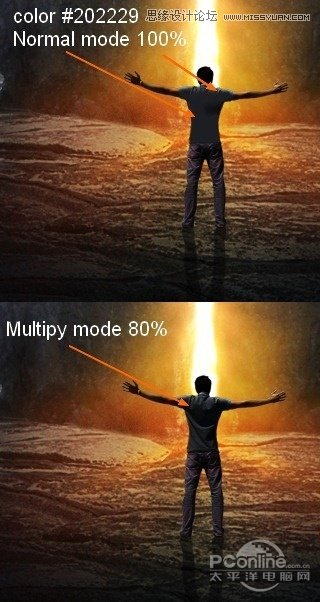
这里要加深人物衬衣的颜色,因为其太明亮而显得与背景不和谐。这里,笔者使用一个新的图层剪贴蒙版,并采取颜色为#202229的笔刷,正片叠底模式为80%。

图67
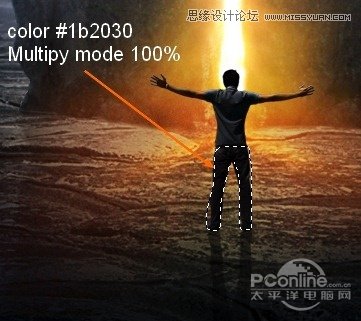
同样加深人物牛仔裤的颜色,画笔颜色为#1b2030,新建图层,模式设置为正片叠底100%。

图68
第二十一步:
为了使这个人物身上也要泛着一些光。这里,笔者使用了内阴影效果。选择人物图层,右键单击,然后选择混合选项,笔者使用的内阴影的颜色为#fde6c6。

图69

图70
第二十二步:
为了使人物身上的光更加明显,笔者使用了三个剪贴蒙版。使用柔软的内直径非常小的笔刷(颜色为#ffd865)来勾勒人物的轮廓。在这个过程中,还可以适当去除一些不必要的部分。

图71
第二十三步:
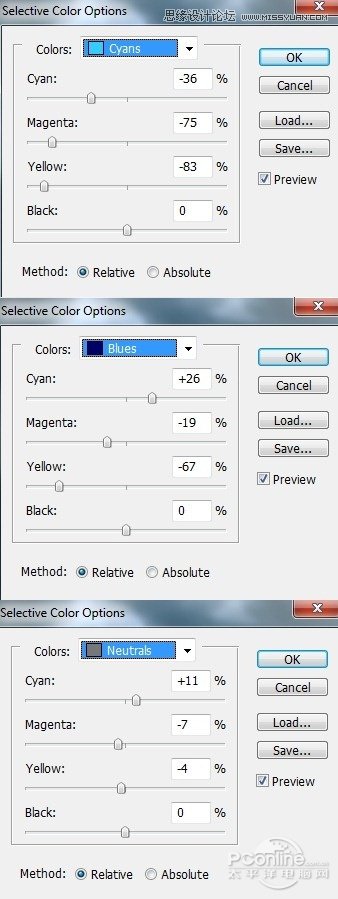
笔者使用了一些调整图层放在顶部(非剪贴蒙版)来改变图片的颜色。
颜色选择:

图72
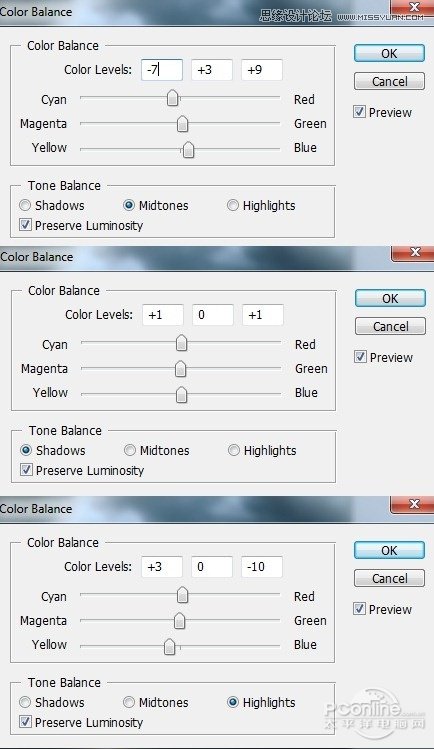
色彩平衡

图73

图74
第二十四步:
为了增加天空的黑暗度,这里在顶部新建了一个图层,使用柔软的笔刷(颜色为#56707d)在天空的边缘涂抹,模式设置为正片叠底100%。

图75

图76
第二十五步:
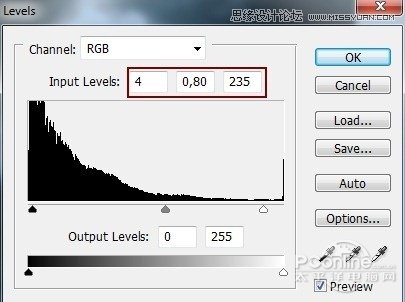
在最后的步骤中,笔者使用了一个阶层的全貌,尤其是光增加对比度。选择“图层-新调整图层-色阶”,减少中间色调,增加阴影和亮点。设置参数如下图所示:

图77
使用柔软的笔刷,清除不需要的部分,增加天空和陆地的对比度。

图78
最终效果图:

图79
加载全部内容